Cómo crear un chat en vivo
Con los chats en vivo, puedes establecer comunicación con los visitantes de tu sitio web, atraer clientes potenciales y aumentar tus ventas. Añade un chat en vivo a tu sitio web, invita a agentes de chat en vivo y automatiza la comunicación mediante respuestas automáticas.
A continuación explicaremos cómo añadir un chat en vivo a tu sitio web y personalizar su aspecto.
¿Qué es un chat en vivo?
El chat en vivo es una herramienta que te permite comunicarte en tiempo real con los usuarios. Los visitantes del sitio web envían mensajes a través de widgets en la página y los agentes de chat en vivo o bots responden.
Un chat en vivo te permite comunicarte rápida y eficazmente con los clientes, resolver sus dudas, solucionar posibles problemas y proporcionarles información. Los chats ayudan a las empresas a establecer conexiones más sólidas con los clientes, responder rápidamente a sus preguntas y necesidades y aumentar el nivel de atención personalizada.
Cómo crear y configurar un chat en vivo
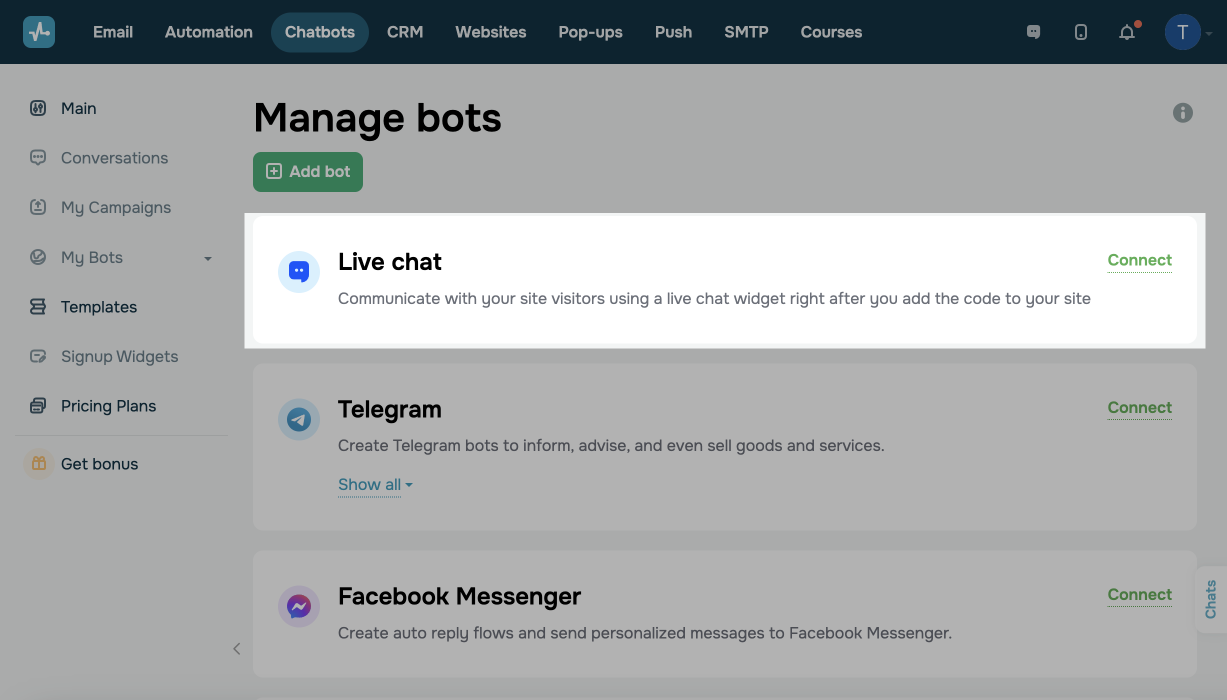
Accede a la sección "Chatbots" de tu cuenta SendPulse. Si no has conectado ningún canal antes, haz clic en Conectar.
Si ya tienes bots conectados, ve a la sección "Gestionar bots" y haz clic en Añadir bot. También puedes hacer clic en Conectar junto al "Widget de chat del sitio web".

Conectar un sitio web
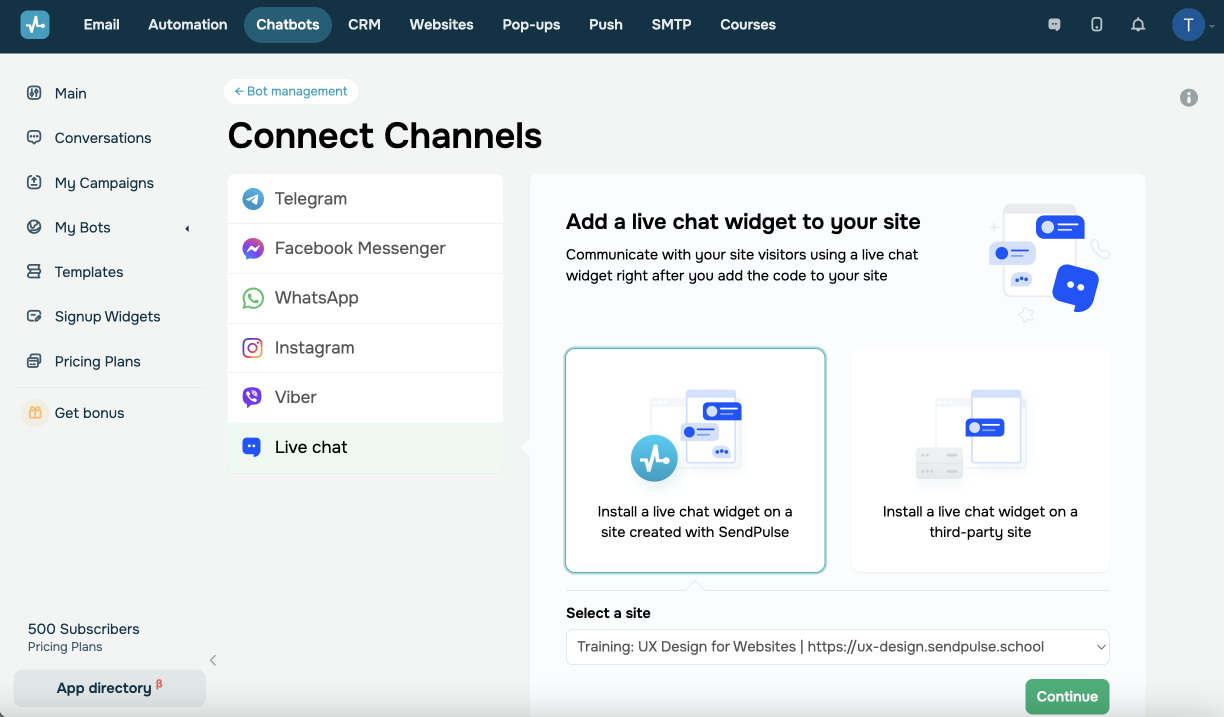
Puede añadir un chat en vivo a un sitio creado con SendPulse o un creador de páginas web de terceros.
Añadir un chat en vivo a un sitio web creado con SendPulse
Introduce el nombre de tu proyecto y selecciona tu sitio web, landing page o página de inscripción a un curso desarrollado con SendPulse.

Da clic en Continuar.
El código de tu proyecto se añadirá automáticamente a la configuración de tu sitio web.
Añadir un chat en vivo a un sitio web externo
Escribe el nombre de tu proyecto y un enlace al sitio donde quieras añadir el widget de chat en vivo.

Da clic en Continuar.
Puedes copiar el código de instalación después de personalizar la apariencia del widget.
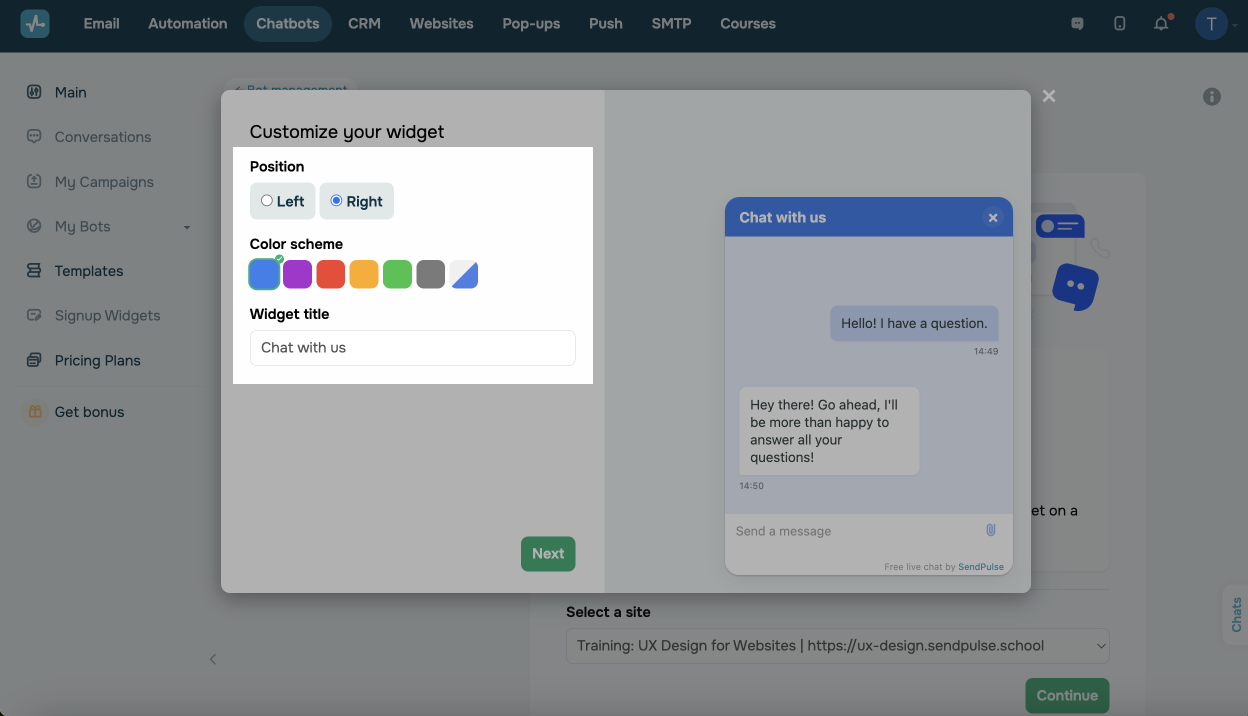
Personaliza la apariencia de tu chat en vivo
Este paso es el mismo tanto para los sitios web creados con SendPulse como para los externos.
Elige cómo se mostrará tu widget de chat en vivo a los visitantes del sitio. Selecciona la alineación: izquierda o derecha. Puedes usar una combinación de colores que se adapte al estilo de tu marca y a los colores de tu sitio web. Introduce un título que se mostrará en la cabecera del chat en vivo.

A la derecha, puedes ver el aspecto que tendrá el chat ampliado. El widget se mostrará como un lanzador a los visitantes de tu sitio web. Si un usuario vuelve a visitar tu sitio web utilizando el mismo navegador y hace clic en el widget, verá su historial de chat en vivo.
También puedes añadir una descripción del chat en vivo y un enlace a tu política de privacidad.
Una vez que termines de personalizar la apariencia de tu widget, haz clic en Siguiente.
Si estás añadiendo un chat en vivo a un sitio web creado con SendPulse, serás redirigido a la página principal de configuración del bot y podrás probar tu chat en vivo y proceder a crear respuestas automáticas.
Finalizar la configuración
Si vas a añadir un chat en vivo a un sitio web creado con un proveedor de terceros, tendrás que completar la instalación. Copia el código de instalación y añádelo a tu sitio web. A continuación, haz clic en Verificar instalación.
Puedes añadir el script:
- A todas las páginas del sitio en las que necesites un chat en vivo, añadiendo el código antes de la etiqueta de cierre
</body>. - A un archivo que se puede conectar a todas las páginas del sitio web.
- A todas las páginas del sitio web mediante Google Tag Manager.
Si no tienes acceso al panel de administración o no sabes cómo ingresar, envía el código al administrador o programador de tu sitio web.
Saber más:
Cómo Agregar una Ventana Emergente al CMS Popular.
Cómo añadir un código de chat en vivo a un sitio web mediante Google Tag Manager.

Si has instalado el código correctamente, serás redirigido a la página principal de configuración del bot. Si el sistema no ha reconocido el código, verás el estatus "No conectado" y tendrás que verificar el código de instalación.
Si vas a instalar el código más tarde, haz clic en Omitir comprobación de instalación. Para copiar y comprobar el estatus de la instalación posteriormente, tendrás que ir a "Configuración del bot" > "Integración del sitio web."
Cómo configurar tu bot
Una vez creado el widget, puedes empezar a automatizar tu comunicación.
Consulta y edita flujos estándar o establece nuevas palabras de activación y tu flujo desencadenante. Añade una opción de entrada de usuario a un elemento de mensaje para solicitar datos de contacto adicionales, mantenerte en contacto con tus clientes e interactuar a través de otros canales de comunicación.
Saber más: Cómo crear un flujo de chat en vivo automatizado para tu sitio web.

Conecta GPT a tu chatbot y añade prompts para ChatGPT para que la IA responda a los clientes basándose en tus datos.
Pídeles a tus agentes de chat en vivo que supervisen los posibles incidentes y se hagan cargo de la conversación cuando los usuarios soliciten hablar con un humano.
Saber más: Cómo Distribuir Niveles de Acceso a Usuarios y Cómo interactuar con los visitantes de tu web en los chats en vivo.
Última actualización: 31.07.2023
o