Cómo crear una página bio link
Puedes crear una página bio link de una sola página o de varias con un diseño bien pensado y fácil de usar empleando el constructor de páginas bio link de SendPulse. Elige plantillas prediseñadas que se adapten a tu negocio para personalizarlas o crea las tuyas desde cero sin usar codificaciones.
Con nuestro creador de páginas bio link solo necesitas seleccionar un elemento del panel, arrastrarlo al área de trabajo y personalizar el estilo para tus tareas comerciales. Además de texto y contenido visual, puedes conectar opciones de pago, agregar formularios de suscripción a campañas de correo electrónico o chatbots, agregar una galería de imágenes e incluir enlaces a tus perfiles de redes sociales o blog para atraer y convertir visitantes en clientes.
Para crear una página, ve a la pestaña Páginas Bio Link y haz clic en Crear página bio link.

Luego, haz clic en +Nueva página bio link.

También puedes acceder a la pestaña Plantillas y seleccionar una plantilla prediseñada, luego haz clic en Editar en el menú desplegable.
Estilo General de la Página Bio Link
Antes de comenzar a agregar elementos, crea el estilo de página que deseas. De forma predeterminada, la combinación de colores y el estilo de texto que selecciones se aplicarán a todos los elementos que utilices. También puedes establecer o cambiar el estilo general de tu página después de crearla.
Ten en cuenta que la configuración general del estilo de la página se aplicará a todas las páginas bio link.
Puedes encontrar el ícono de la paleta de estilo del sitio en la esquina superior izquierda de la barra superior.

Haz clic en el icono de la paleta y selecciona Personalizar junto al elemento deseado.
Paleta de Colores
Puedes elegir un esquema de color predeterminado.

O personalizar el esquema de color de cada elemento individualmente:
| El fondo del contenido | Es el color predeterminado para todos los elementos excepto el elemento Portada. |
| El fondo de la página | Es el color del espacio de la página fuera de todos los elementos. |
| El texto | Es el color del texto del elemento Texto y otros elementos que contienen texto (etiquetas, botones de radio, casillas de verificación) en el Formulario de suscripción. |
| El color primario | Es el color de fondo en el elemento Portada, el color de fondo del botón con el estilo Principal y el color de la línea del botón con el estilo Secundario. |
| El color secundario | Es el color del elemento Línea y el color de fondo del botón con el estilo Secundario. |

Estilos de Texto
Puedes elegir entre pares de fuentes predefinidos o personalizar fuentes para párrafos y encabezados para que coincidan con el estilo de tu página y así mantener la integridad del diseño.

Para personalizar las fuentes para párrafos y encabezados por separado, ve a configuración.

Estilos de Botones
Puedes seleccionar uno de los estilos de la lista preestablecida de estilos de botón.

También puedes personalizar el estilo para ambos tipos de botones:
| Principal | Se utiliza para los botones de llamada a la acción prioritarios que necesitan más atención. |
| Secundario | Se usa para botones menos importantes. El color predeterminado de este botón es más pálido. |

Fondo de la Página
Puedes establecer el tamaño del ancho del sitio. El valor mínimo es 420 px, el máximo es 780 px. Cuando configuras el ancho máximo para la versión de escritorio de tu sitio, también se adapta para dispositivos móviles.

Ancho del Contenido
Puedes establecer el tamaño del ancho del sitio. El valor mínimo es 420 px, el máximo es 780 px. Cuando configuras el ancho máximo para la versión de escritorio de su sitio, también se adapta a los dispositivos móviles.

Agrega Elementos
Elige un elemento en el panel izquierdo y arrástralo al área de trabajo para una mayor personalización.

Para volver a configurar un elemento específico, haz clic en él y la configuración del elemento aparecerá a la derecha.
Portada
Usa la portada como un bloque superior o encabezado en tu sitio para mostrar el logotipo de una empresa o un avatar de perfil.
De forma predeterminada, la portada consta de un avatar, un texto breve y un fondo.

Para la portada, puedes extraer una imagen de avatar de una red social o cargar una imagen tú mismo.
Luego procede a personalizar la visualización del avatar: selecciona la alineación y especifica el tamaño.

Para editar el texto, haz clic en él y se abrirá el panel de edición de texto.
Dentro de cada elemento, puedes personalizar el fondo, el relleno desde el elemento hasta el borde de la página, la sombra y redondear las esquinas de un elemento determinado.

Menu
Puedes agregar un menú para ayudar al usuario a navegar a la página deseada de tu sitio.
Arrastra el elemento Menú a la parte superior de la página. A la derecha, verás algunos ejemplos de lo que puedes agregar al menú de tu sitio.

Para agregar un nuevo elemento al menú, haz clic en Agregar. Luego, haz clic en el ícono del lápiz e ingresa un nuevo nombre para el elemento. Elige la página de tu sitio o especifica un enlace a un recurso, dirección de correo electrónico o número de teléfono de terceros.
Elige si abrir el enlace en una ventana nueva o en la misma.
Texto
Se usa para agregar un elemento de texto a la página.
Para cambiar el formato, haz clic en el texto en sí y se abrirá el panel de edición de texto. Cambia el color y la fuente de una parte específica de tu texto para resaltar las palabras clave y los títulos.

Para cambiar la ubicación y agregar un fondo, haz clic en la configuración a la derecha.
Galería: Imágenes, Videos y Carruseles
Con el elemento Galería, puedes agregar elementos multimedia a tu página: imágenes, carruseles de imágenes y video. El uso de medios adicionales mejora el efecto de tu texto.
Si deseas agregar un video, primero debes cargarlo en YouTube y luego insertar un enlace en el editor.

Un carrusel es adecuado para mostrar productos en forma de tarjetas con una descripción, una imagen y un enlace.

Puedes configurar el carrusel para que se desplace automáticamente y ajuste la velocidad de desplazamiento, o dejar la opción para desplazarse manualmente por el carrusel.

Botones: Enlace, Teléfono y Correo Electrónico
Ingresa un nombre para el botón y selecciona tu tipo: enlace a un sitio web, número de teléfono o dirección de correo electrónico, y luego inserta los datos.
Elige un estilo de botón. De forma predeterminada, los estilos se extraen del estilo de página general. También puedes crear un estilo único para cada botón por separado; para ello, selecciona la opción Personalizado.
Si deseas dar a los usuarios una pista o proporcionar información adicional, agrega una descripción para tu botón.

Redes Sociales
Con el elemento Redes Sociales puedes agregar un enlace de redes sociales para invitar a un usuario a tu página o a la página de tu empresa.
Para agregar una nueva red social, haz clic en Agregar. Luego haz clic en el ícono de edición, selecciona una red social e ingresa un enlace a ella.
Personaliza la apariencia del elemento: muestra tu enlace como un botón o icono y elige un tamaño y estilo.

Separadores: Sangrías y Líneas.
Utiliza sangrías y líneas para organizar visualmente los espacios en blanco y separar bloques de forma significativa en la página.

Para el elemento Divisor, puedes seleccionar el color, grosor, sombra y tipo.

Formulario de Suscripción
Con el elemento Formulario, recopila los datos de los visitantes del sitio y permite a los usuarios que se suscriban a tus campañas utilizando el formulario de suscripción.
Selecciona la lista de correo a la que deseas transferir a los suscriptores y personaliza los campos de formulario con estilo. También puedes crear un proyecto en CRM.

Chatbots
Con el elemento Chatbots, puedes añadir un botón a un chatbot para suscribirte a un usuario y seguir la comunicación con el chatbot y lanzar el flujo deseado: un flujo de bienvenida o uno personalizado para una solicitud específica.
Elige la apariencia y el estilo del botón. A continuación, agrega un nuevo elemento o edita uno existente con una red social.

Cuenta Regresiva
Puedes agregar un elemento Cuenta regresiva para establecer una cuenta regresiva hasta el inicio de un evento o el final de una promoción.
Elige la fecha y hora de finalización y el mensaje después de la finalización, establece las opciones de fecha y personaliza la apariencia de la cuenta regresiva.

Preguntas Frecuentes
Utiliza un elemento de Preguntas Frecuentes para agregar respuestas detalladas a las preguntas más frecuentes de los usuarios de forma estructurada.
Para cambiar el texto y el formato, haz clic en el texto o en el encabezado y se abrirá el panel de edición de texto.

En el panel de edición de elementos, agrega una nueva pregunta. Puedes cambiar el estilo del icono, agregar y eliminar el divisor y elegir su color.

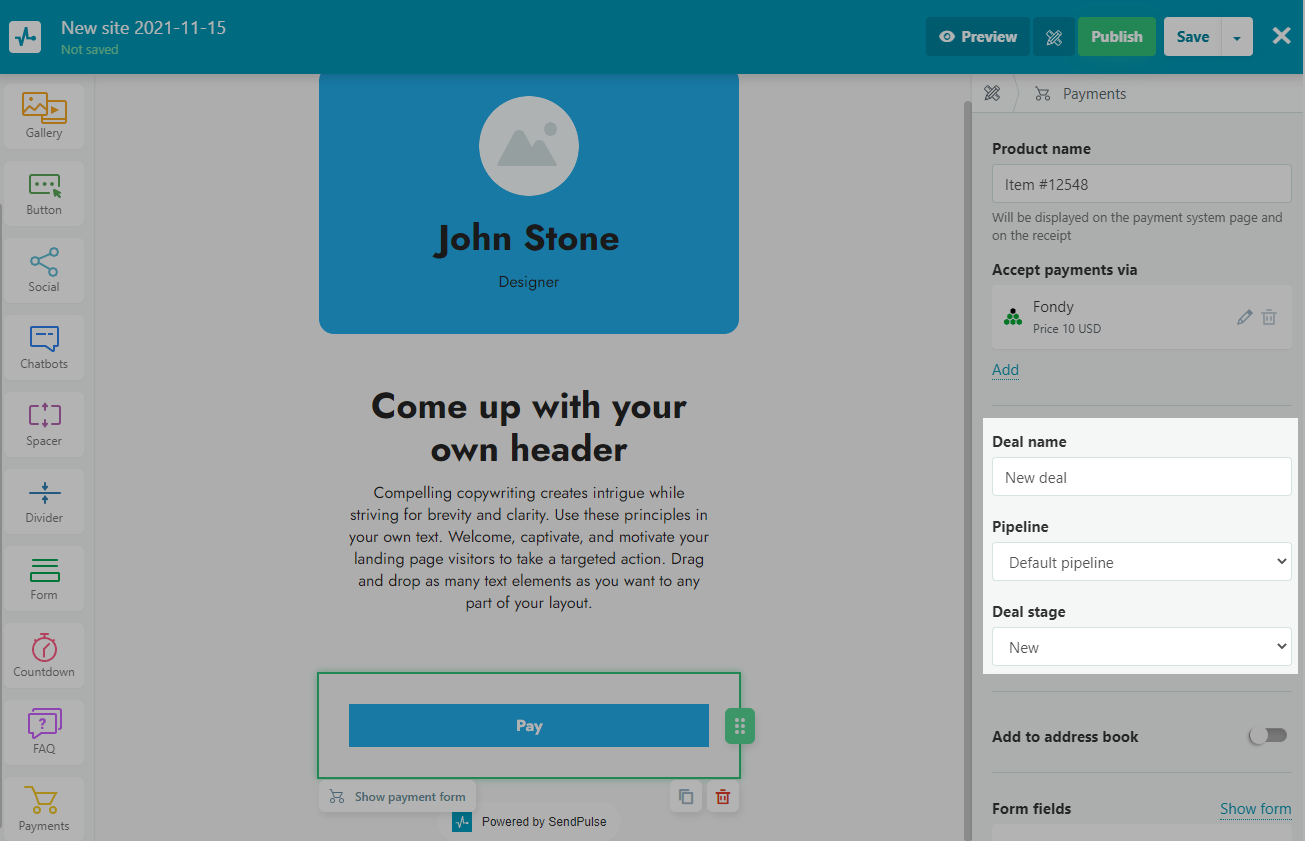
Pagos
Utiliza el elemento Pagos para implementar pagos con un solo clic para tus productos.
Introduce el nombre de tu producto, su precio y selecciona la canalización donde se guardará tu trato. Luego, selecciona la lista de correo a la que irá tu contacto después del pago exitoso. También puedes personalizar los campos del formulario y su apariencia.

Gestionar las versiones de página
El creador de páginas web guarda automáticamente los cambios cada 5 segundos como un Borrador. Si añades elementos y luego cierras la página, todas tus modificaciones se guardarán para la próxima vez que abras el creador. Los cambios del borrador no son visibles para los visitantes de las páginas bio link.
El creador de sitios web comienza a guardar los cambios cada vez que creas una página. Si abandonas una página sin publicarla, esta permanecerá sin publicar incluyendo sus modificaciones y la URL generada automáticamente.
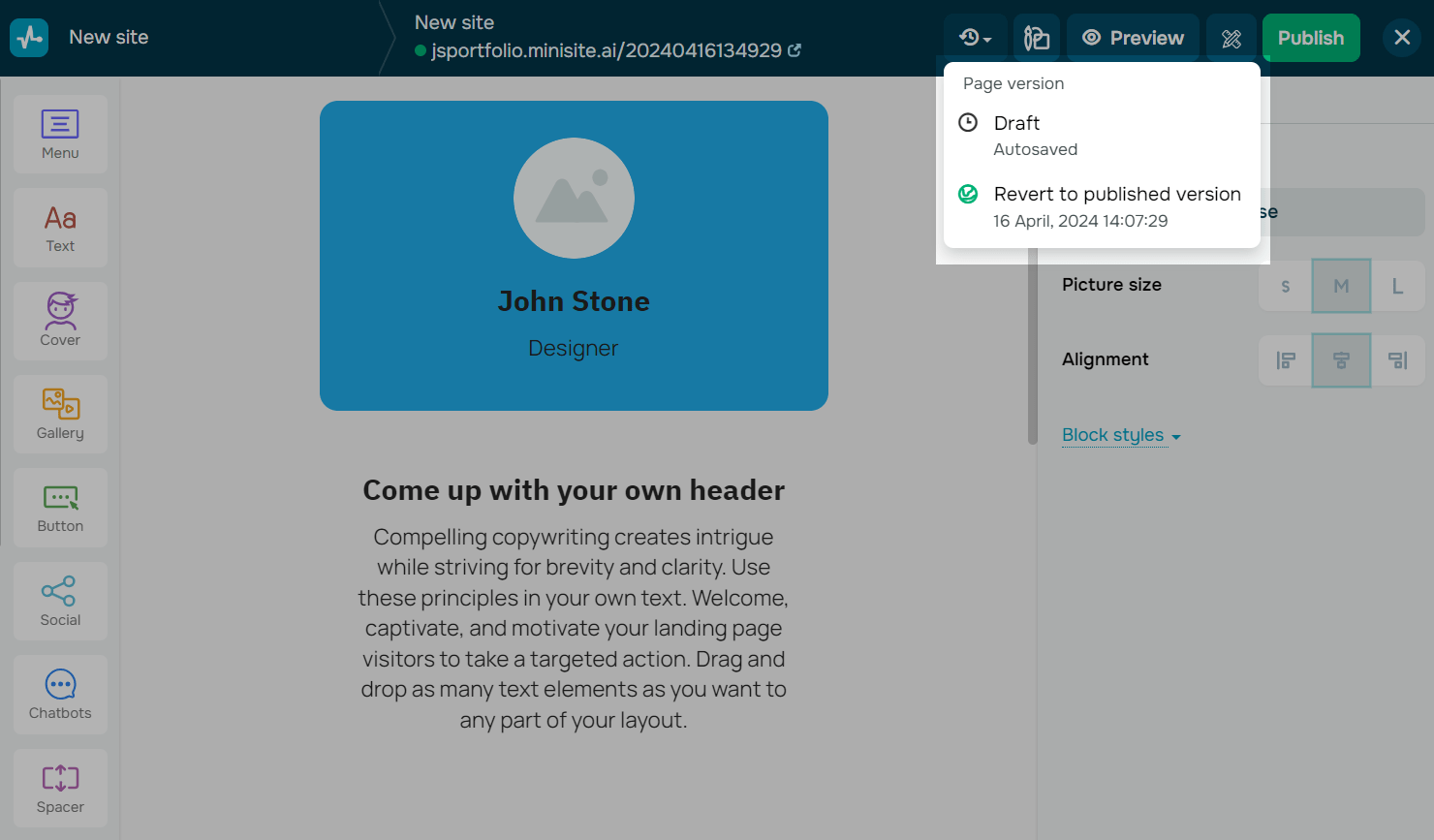
Para restaurar la versión de una página, haz clic en el ícono del reloj en el panel superior y selecciona la versión:
| Borrador | Esta es la versión actual de tu página con los cambios guardados automáticamente que hayas hecho desde la última publicación. Selecciona esta versión para continuar editándola. |
| Volver a la versión publicada | Esta es la última versión de tu página publicada. Para restaurarla, haz clic en Confirmar en la ventana modal que se mostrará en la pantalla.
Esta acción borrará de manera permanente todos los cambios de borrador guardados automáticamente. |

Vista Previa
Para visualizar el aspecto de la página en distintos dispositivos, haz clic en Vista Previa.

Selecciona el dispositivo en el que quieres visualizar la vista previa: ordenador de escritorio o móvil.

Guardar y publicar
Una vez que hayas terminado de crear tu página bio link, haz clic en Publicar. Cuando hayas terminado de crear tu sitio, haz clic en Guardar y salir. Ingresa el nombre del sitio y el nombre de dominio. Al agregar una nueva página, ingresa una URL a la página.

Posteriormente, podrás publicar tu nueva página, así como editarla, personalizarla, copiarla o eliminarla.
Puedes leer más en: Cómo administrar las páginas bio link.

Para cambiar el título de la página y la URL, ve a Configuración, ingresa tu nuevo título y dirección URL, y haz clic en Guardar.

Al crear un sitio, recuerda que la primera página que creaste es tu página principal. Para cambiar la página principal, ve a Configuración del sitio, y selecciónala del menú desplegable.
Ten en cuenta que puedes seleccionar la página principal de tu sitio solo si hay dos o más páginas. La nueva página principal tendrá la URL del sitio en sí, y la página principal anterior tendrá una URL del sistema que puedes cambiar en la configuración de la página.

Para cambiar el nombre de tu página bio link, agrega tu dominio y código personalizado y habilita el análisis, ve a Configuración del sitio.
También puedes monitorear las estadísticas de visitas en tu sitio. Para hacer esto, ve a la pestaña Estadísticas y selecciona el tipo de estadísticas que deseas rastrear.
Puedes inspirarte con ejemplos sobre la estructura perfecta para crear páginas bio link en nuestro blog.
Última actualización: 19.09.2024
o