Cómo aceptar pagos en tu página bio link
Con el constructor de páginas bio link de SendPulse, puedes agregar un botón de pago a página bio link para implementar pagos con un solo clic.
Después de hacer clic en el botón, el usuario será redirigido a una página de pago, donde podrá introducir los datos de su tarjeta y hacer el pago correspondiente. El dinero será transferido a la cuenta de tu sistema de pago.
Arrastra y suelta el elemento Pagos desde el panel izquierdo del creador del sitio justo cerca del elemento de descripción de tu producto.

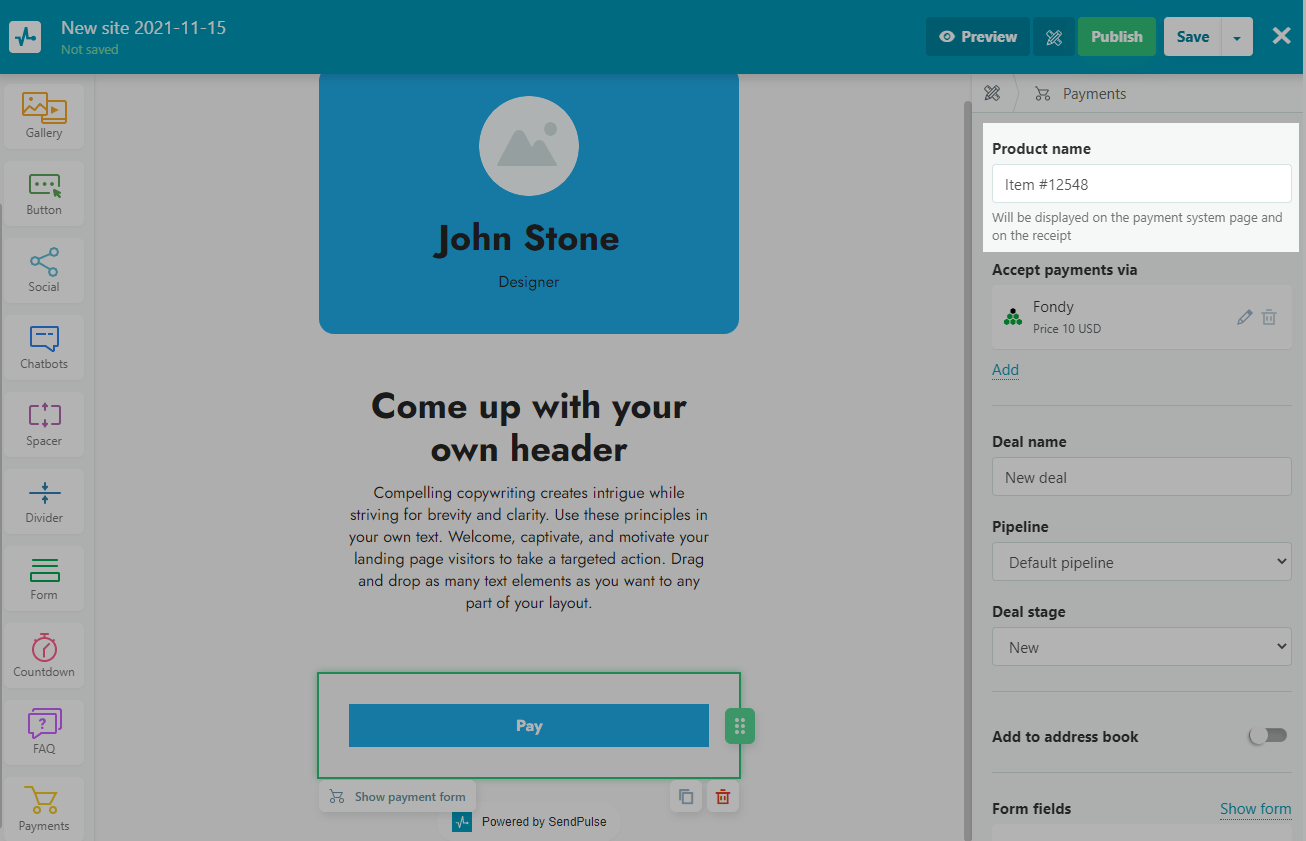
Introduce el Nombre del producto
Introduce el nombre de tu producto en el panel derecho. Se mostrará en la página de pago de tu sistema de pago y en el recibo.

Selecciona tu Método de Pago
Selecciona un método de pago e introduce el precio de tu producto.
Más información sobre cómo conectar diferentes métodos de pago en la sección Aceptar pagos.

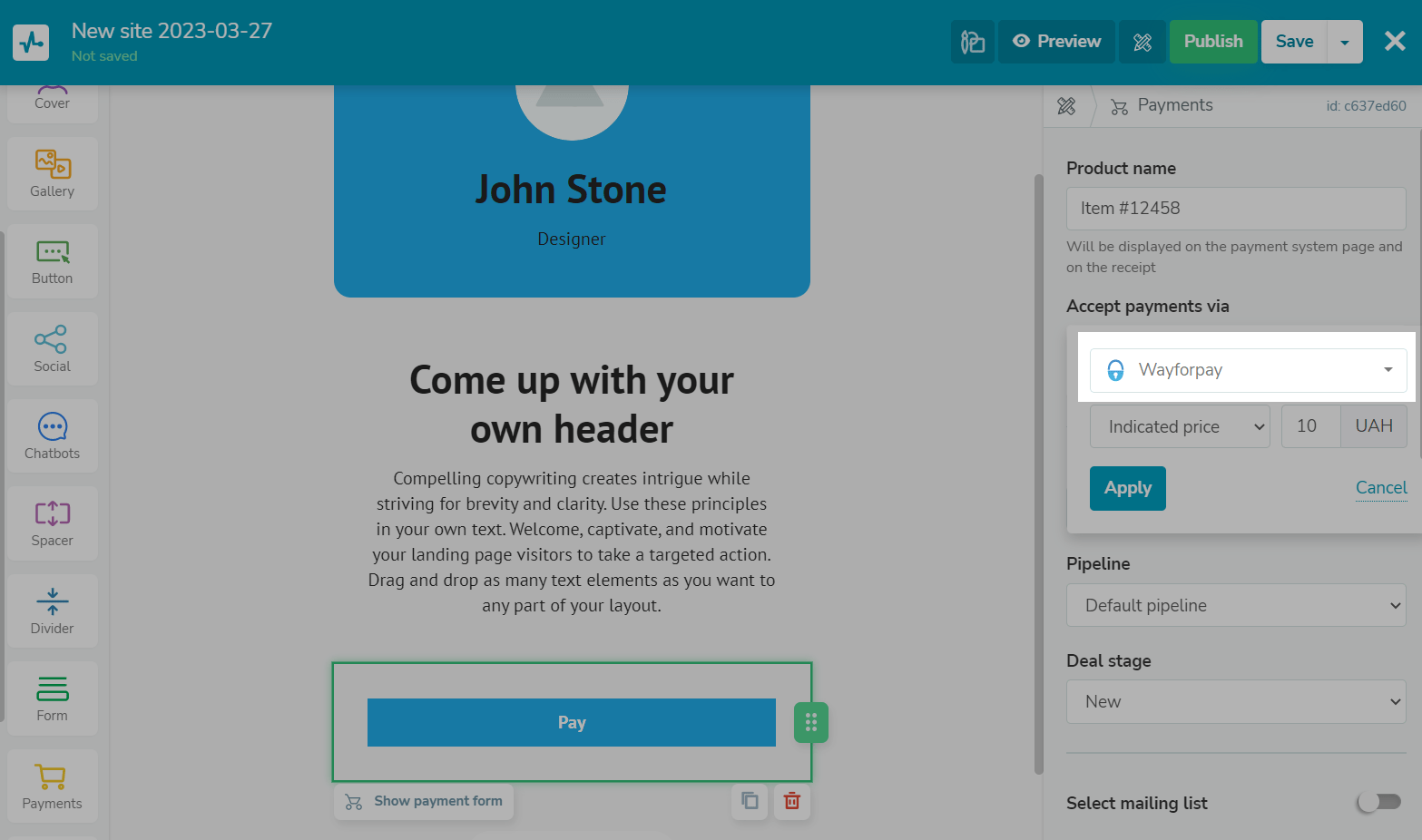
Agregar un monto de pago
Selecciona un tipo de pago (precio indicado o precio mínimo) y la cantidad.
Para elegir o cambiar la divisa que aceptas, ve a Configuración de la cuenta > Aceptar pagos, junto a tu método de pago encontrarás a la configuración mercantil, elige una moneda.

Un pago de precio fijo se considera exitoso si el usuario paga el monto total especificado. Por su parte, un pago de precio mínimo se considerará exitoso si el usuario paga cualquier cantidad que sea igual o superior a la cantidad indicada como pago mínimo.
Puedes utilizar el Precio mínimo para recaudación de fondos y donaciones.
Configura Integraciones con Otros Servicios
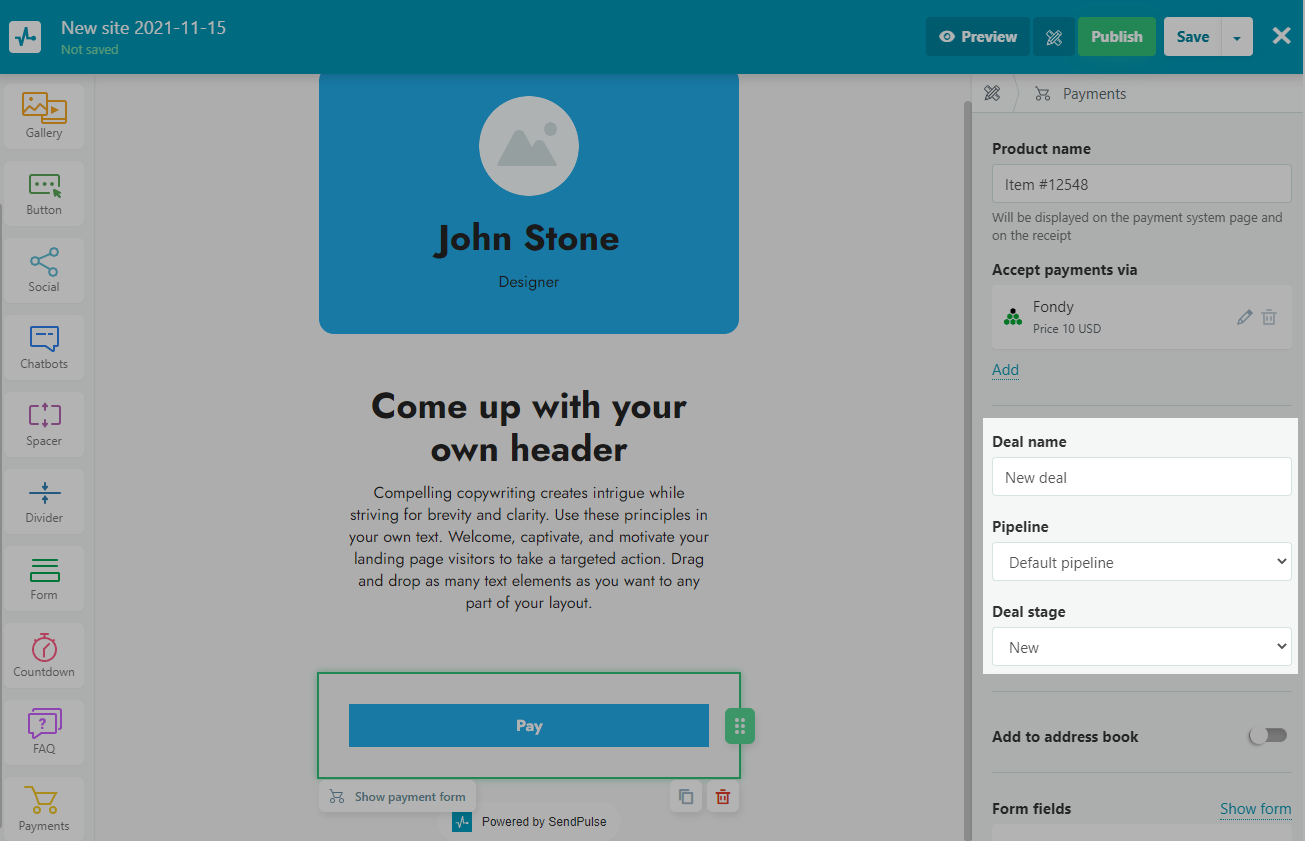
Agrega ofertas a tu CRM
También puedes introducir el nombre del proyecto, seleccionar la canalización en la que se guardarán los proyectos creados automáticamente y seleccionar el estado del proyecto en función de tu estado de pago. De forma predeterminada, el proyecto se agregará a la primera fase de la primera canalización.
Tú también puedes transferir etiquetas UTM a tus tarjetas de contacto de CRM si un visitante hace clic en un enlace UTM y realiza un pago en tu sitio web.
Lee más: Cómo transferir etiquetas UTM de formularios de suscripción y pago de sitios web a CRM.
Además, puedes crear campañas basadas en el estado del pago. Para hacer esto, permite, desde CRM, crear tratos después de los pagos, y en A360, selecciona el disparador de arranque Crear trato y Pagos como fuente del trato.
Lee más: Cómo enviar un mensaje desencadenado por un evento de CRM.

Agrega Contactos al Servicio de Correo Electrónico
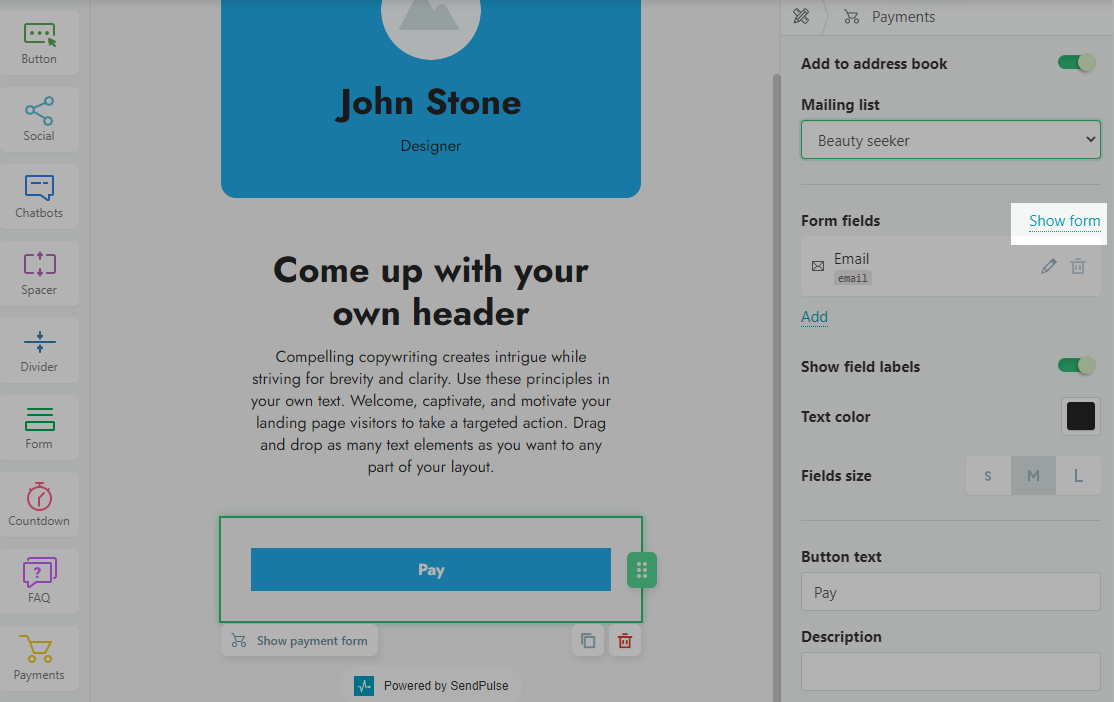
Puedes agregar a aquellos que hayan realizado un pago a tu lista de correo para enviarles notificaciones de pago exitosas y otros mensajes. Para hacer esto, activa el elemento Añadir a la lista de correo y selecciona el libro necesario.
Leer más: Cómo Crear una Automatización Activada al Agregar un Suscriptor a la Lista de Correo.

Tu lista de correo incluye datos de contacto de los usuarios que han hecho un pago exitoso. Aquellos usuarios que compartieron su información personal sin hacer un pago no se agregarán a tu lista de correo.
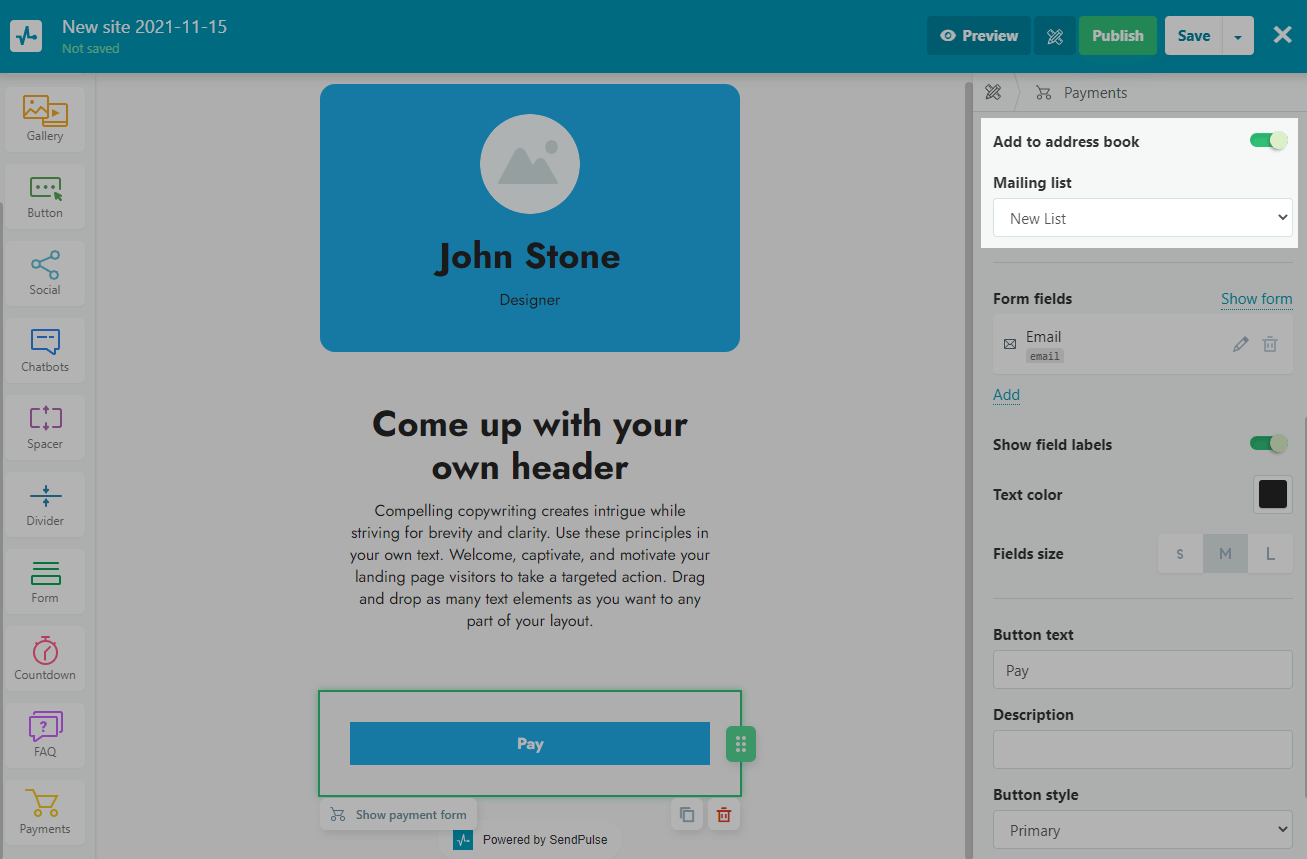
Configura un Formulario de Pago
Personaliza tus Campos del Formulario
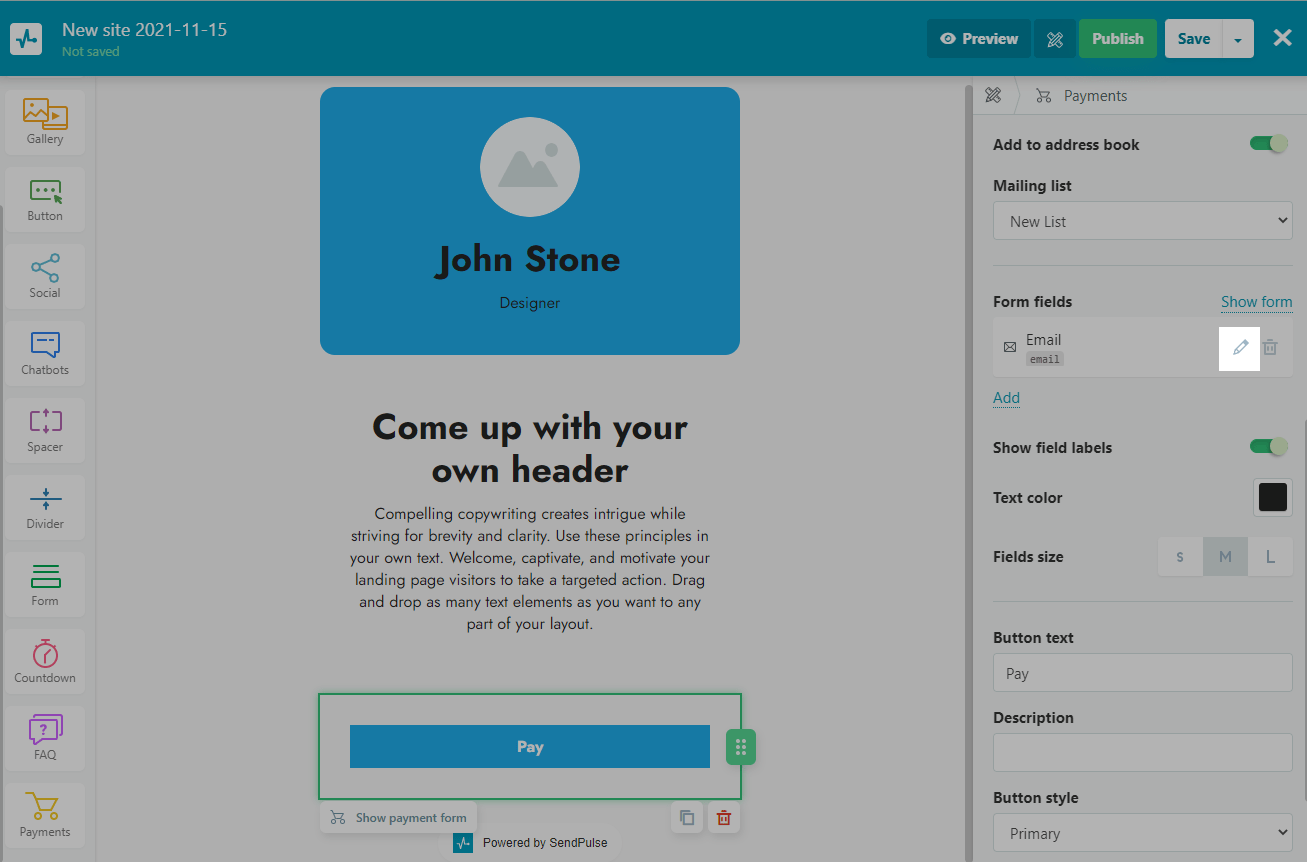
Agrega nuevos campos de formulario o personaliza los existentes haciendo clic en el icono del lápiz.
Toma en cuenta que el campo Correo electrónico es un campo obligatorio y no puedes eliminarlo.

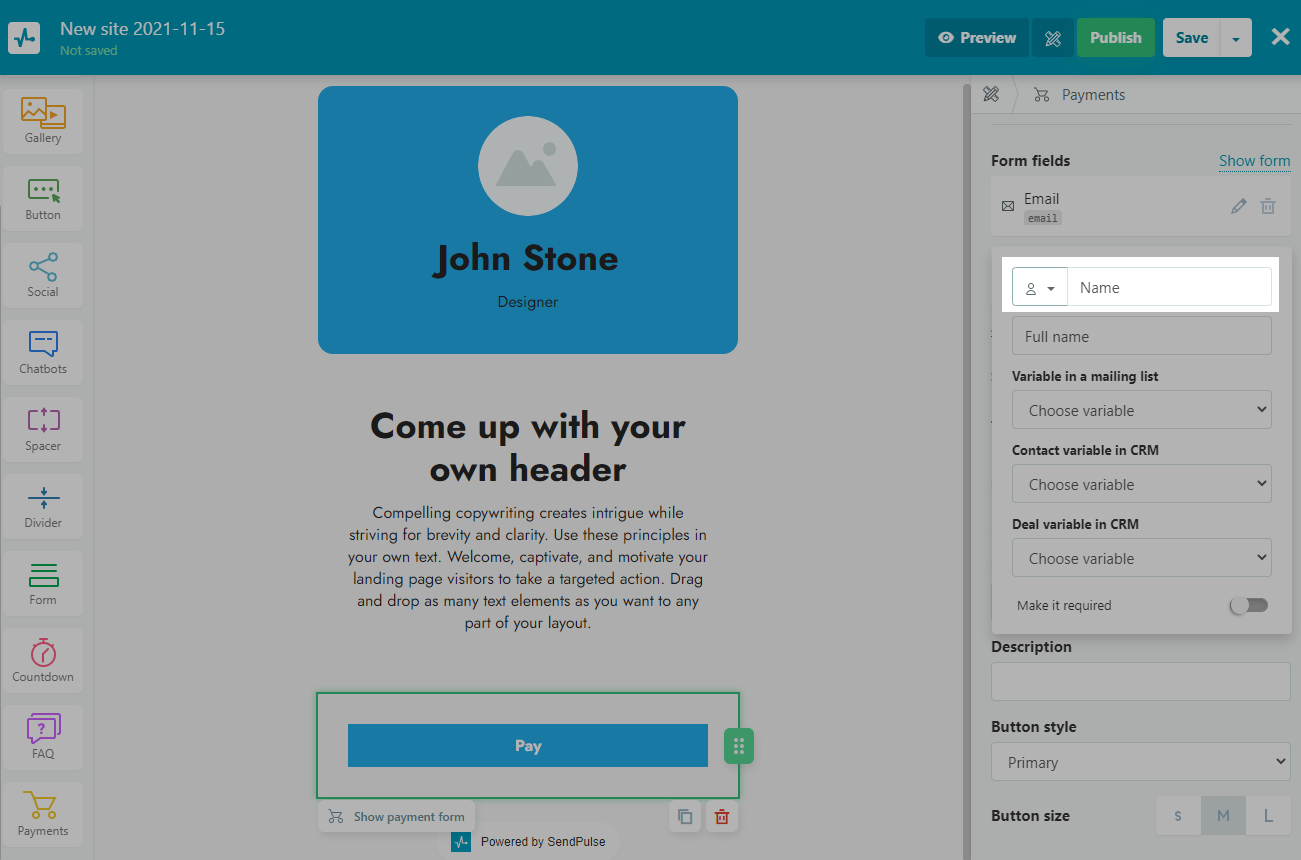
Selecciona el tipo de campo e ingresa su nombre.

Introduce una sugerencia para el campo en el marcador de posición.
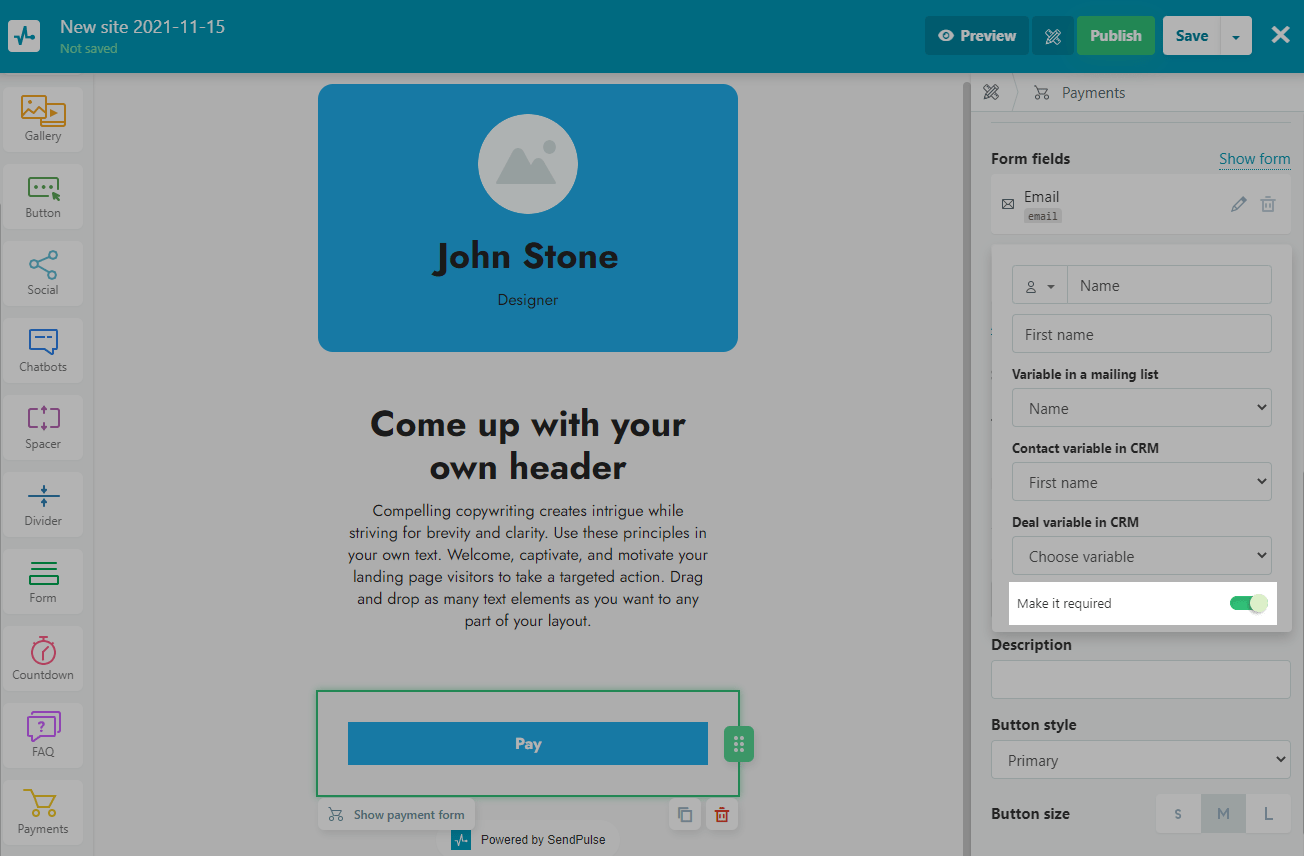
Comprueba si el campo es obligatorio. Si es necesario, los datos del usuario no se enviarán hasta que completen todos los campos obligatorios.

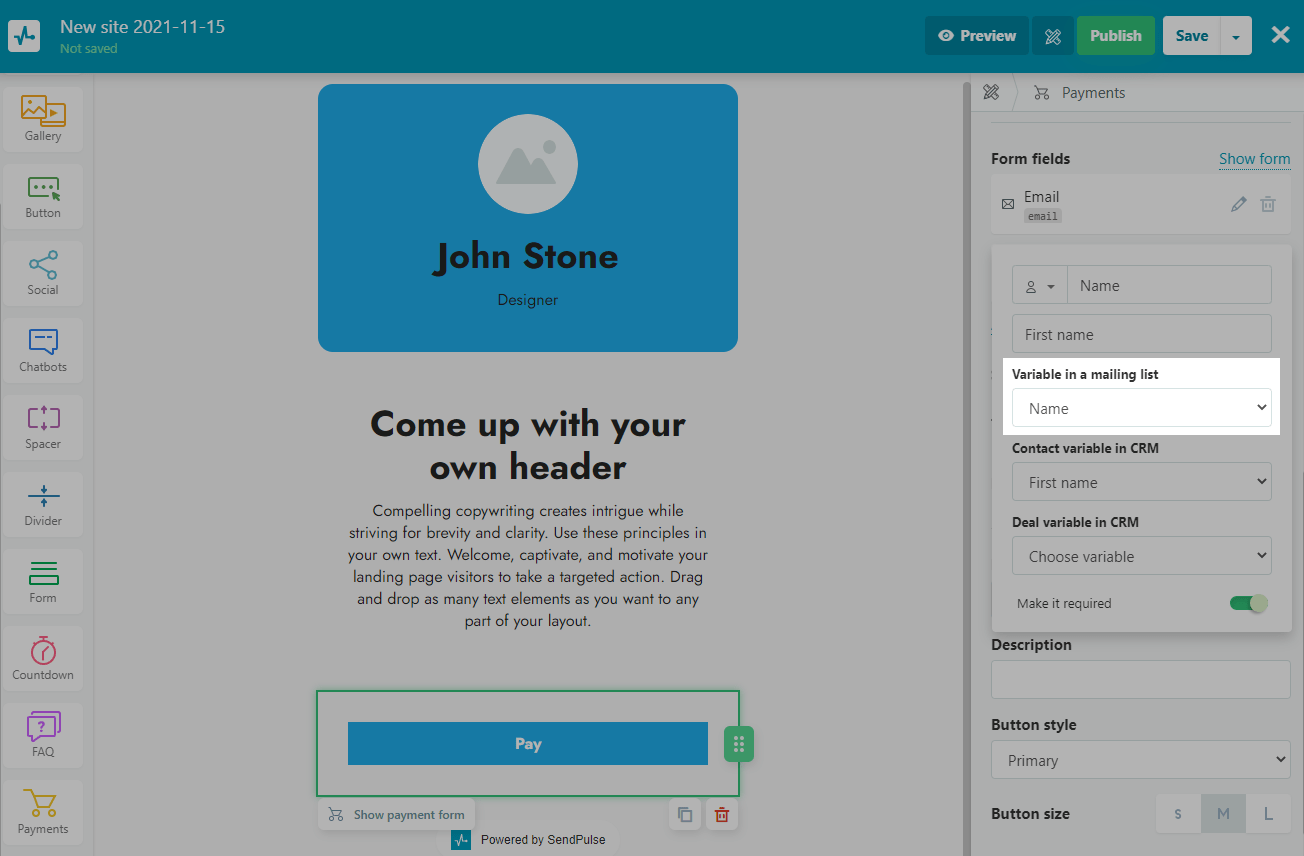
Guarda Valores de Campo en Variables
Los datos de quienes hayan pagado por tu producto serán transferidos a las variables seleccionadas.
Selecciona la variable del servicio de correo electrónico en la que deseas guardar el valor del campo.
Ten cuenta que todos los valores de campo se pasan a una variable del tipo string.
Los valores de Correo electrónico y Teléfono se guardan en las variables estándar del sistema de correo electrónico y teléfono.

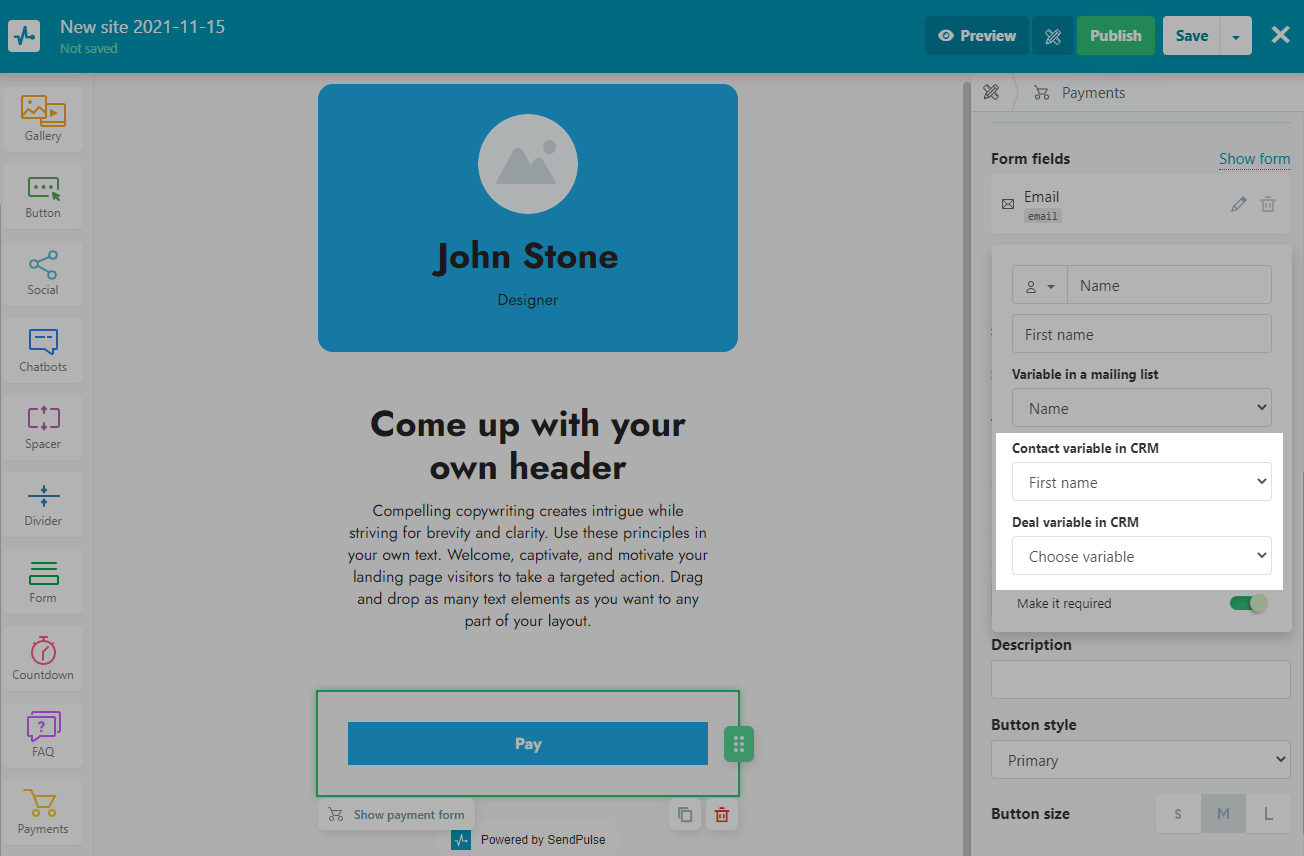
Selecciona en cuáles campos de contacto y trato del CRM deseas guardar el valor del campo.

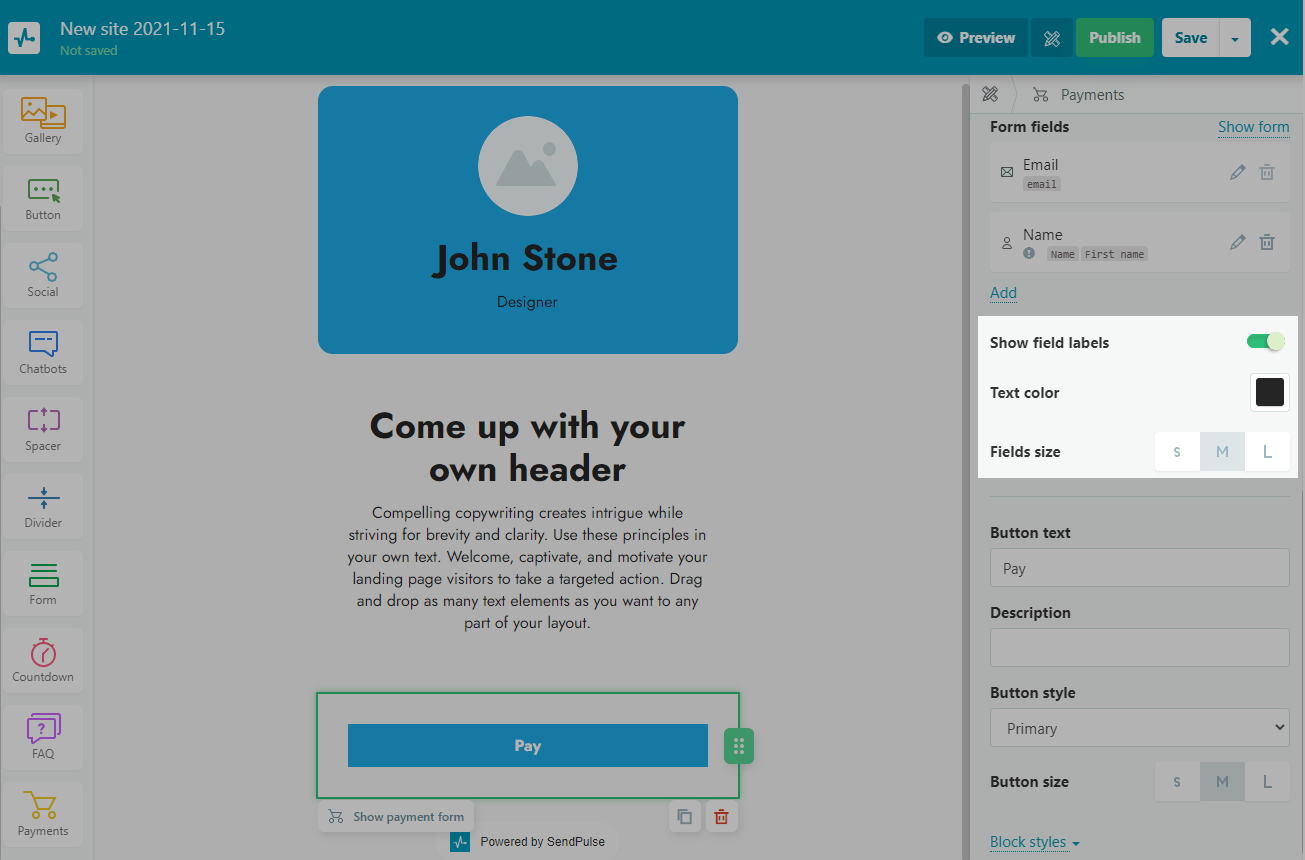
Personaliza la Apariencia de tu Formulario
Puedes personalizar la apariencia de tu formulario alterando el color de texto y tamaño de campo. También puedes ocultar los nombres de los campos.

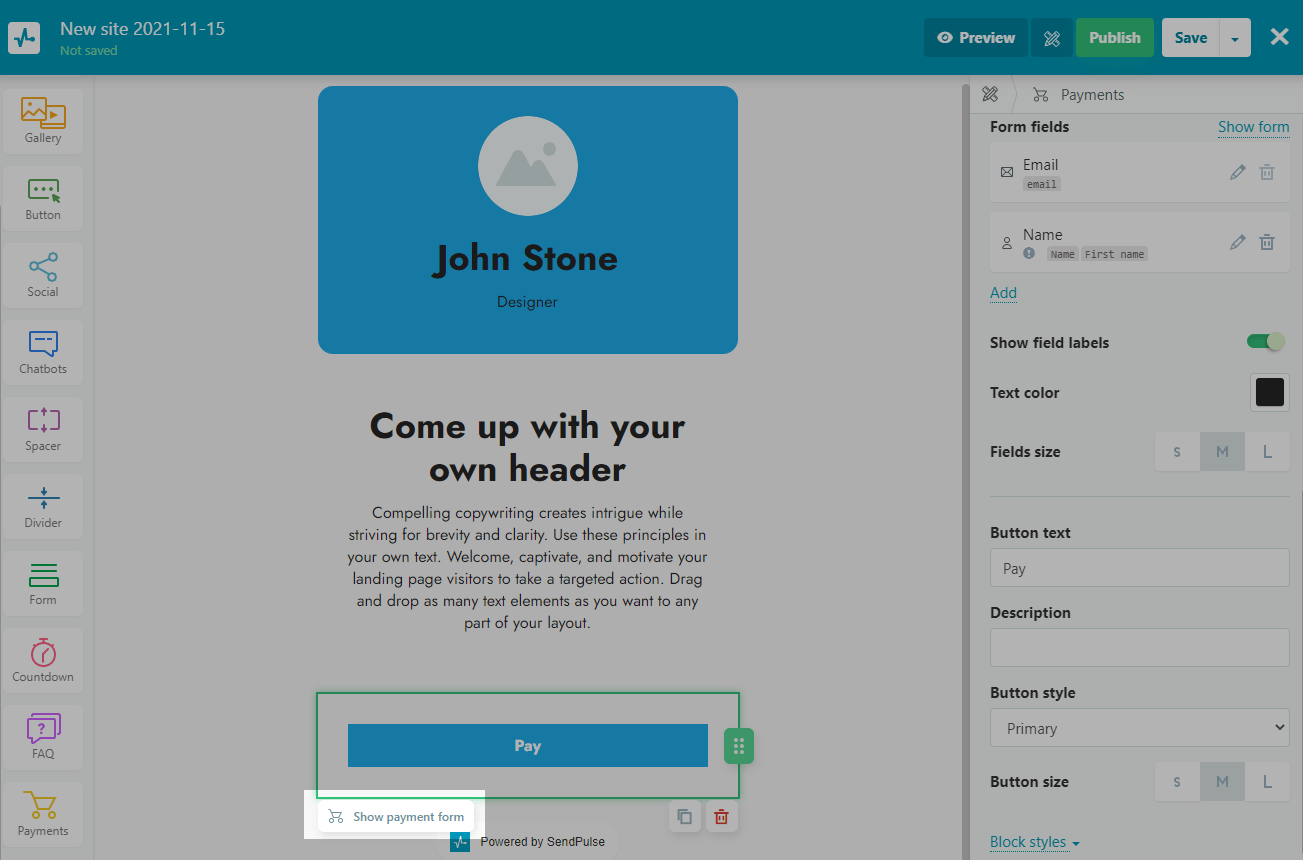
Comprueba Cómo los Usuarios Ven el Formulario de Pago
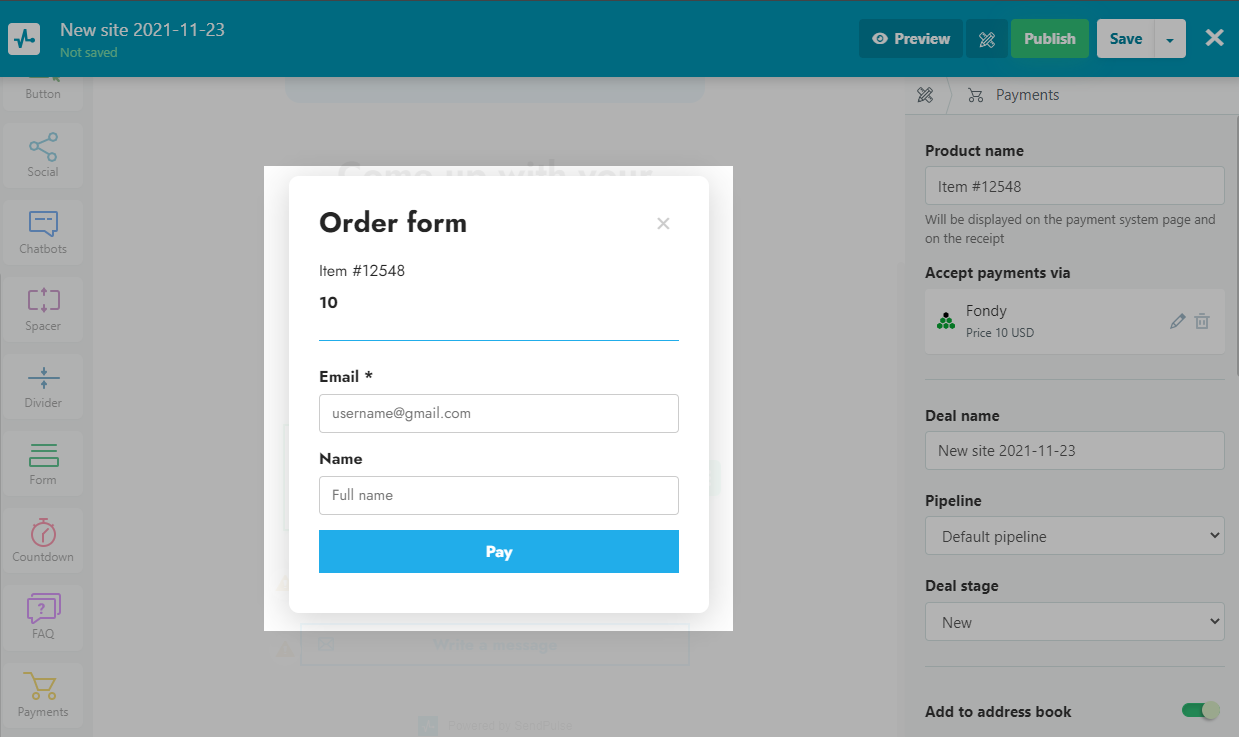
Para ver cómo se verá el formulario de pago para aquellos que hacen clic en "Pagar", haz clic en Mostrar formulario de pago.

También puedes ver el formulario al hacer clic en el botón Mostrar formulario, en el panel derecho junto a los campos de formulario.

Puedes verificar los datos que configuraste en el panel de edición del bloque: el nombre del producto y precio, así como los para ingresar los datos de contacto del cliente.

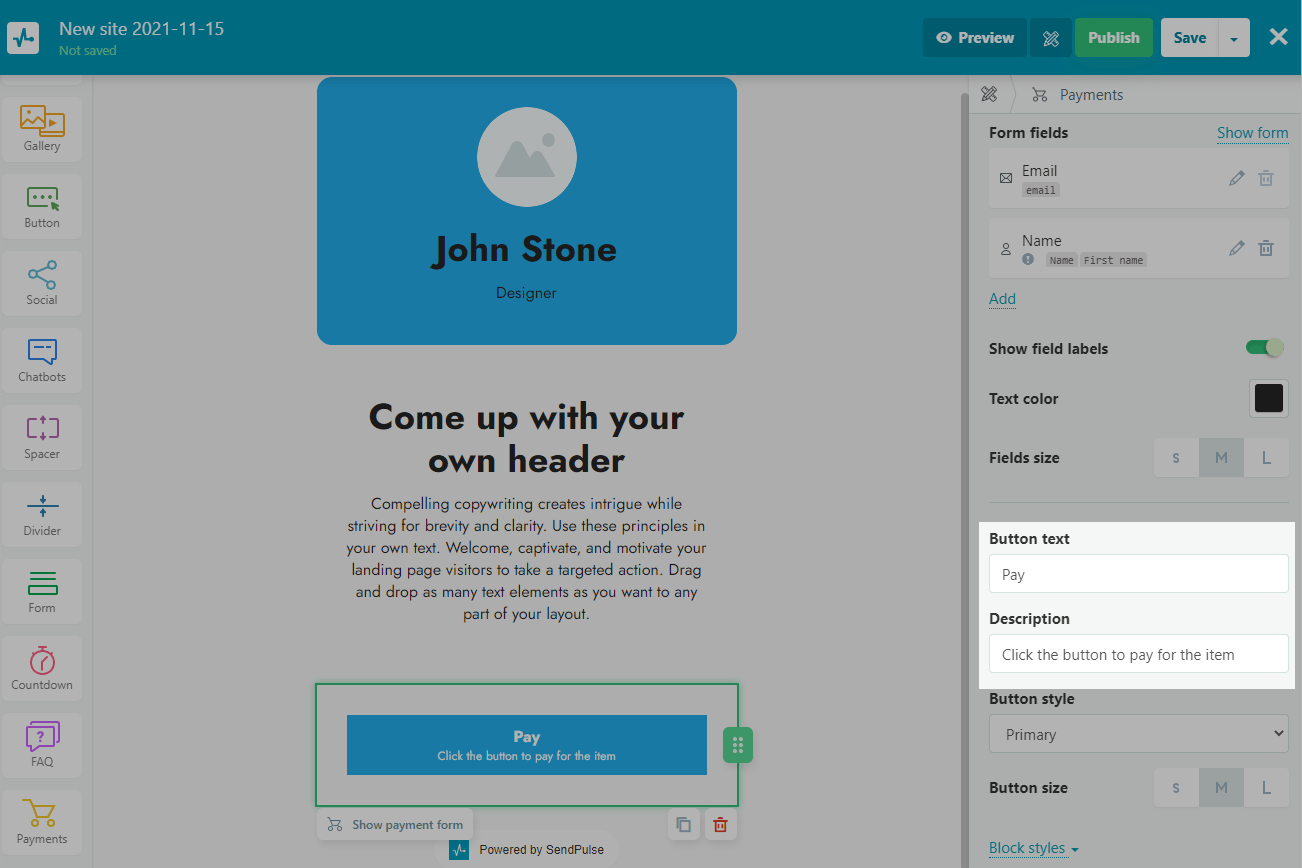
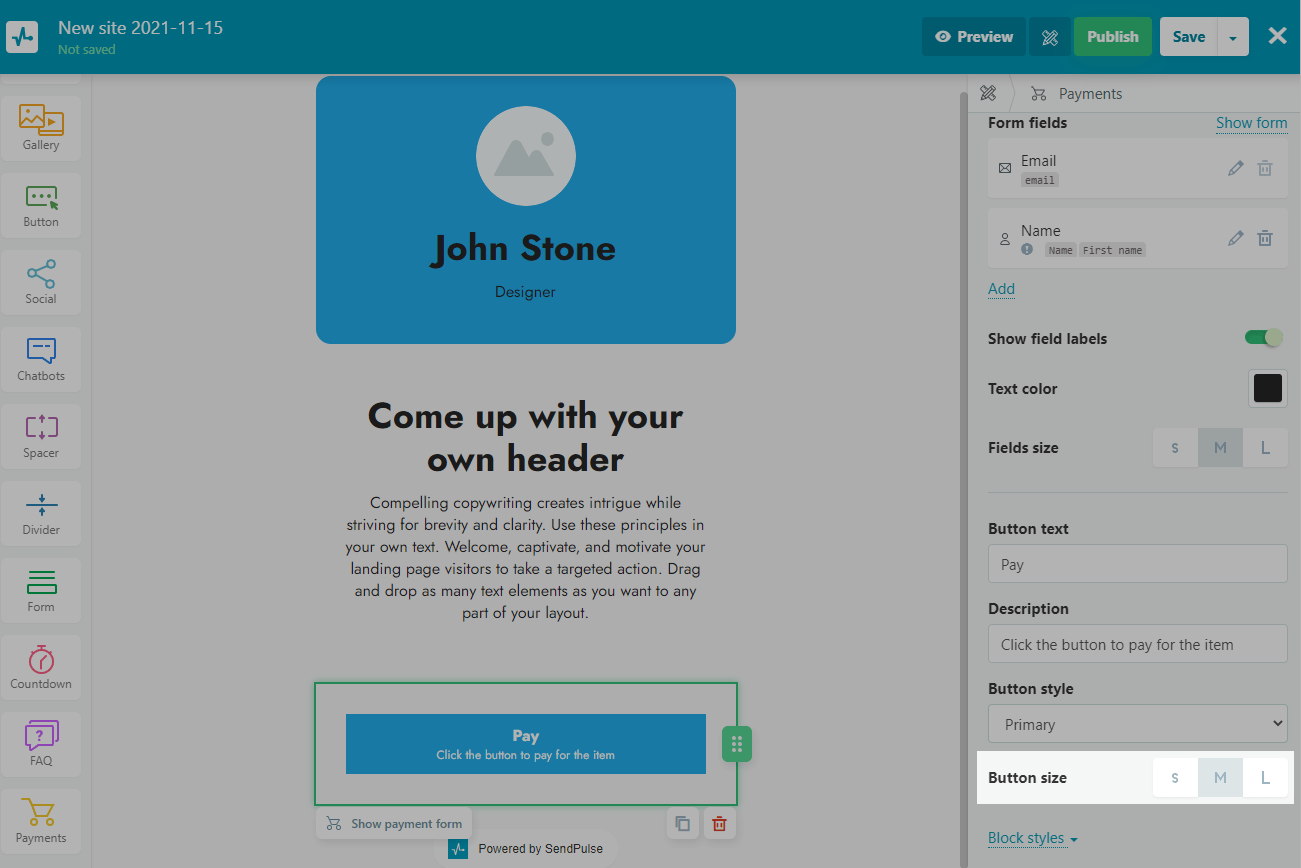
Configura el Botón de Pago
Ingresa el texto y la descripción que se mostrarán en el botón.

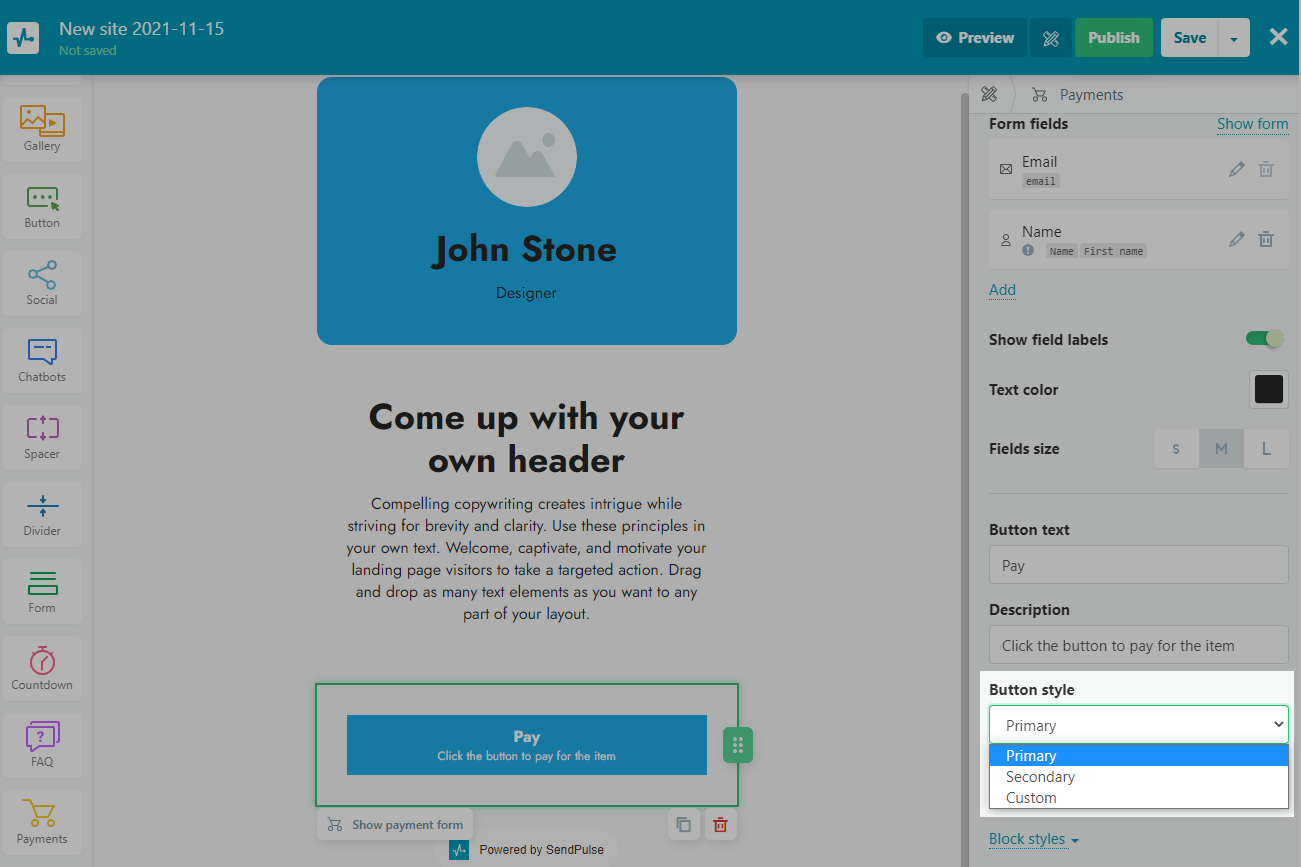
Selecciona el estilo de su botón: primario, secundario o personalizable.

Especifica el tamaño del botón.

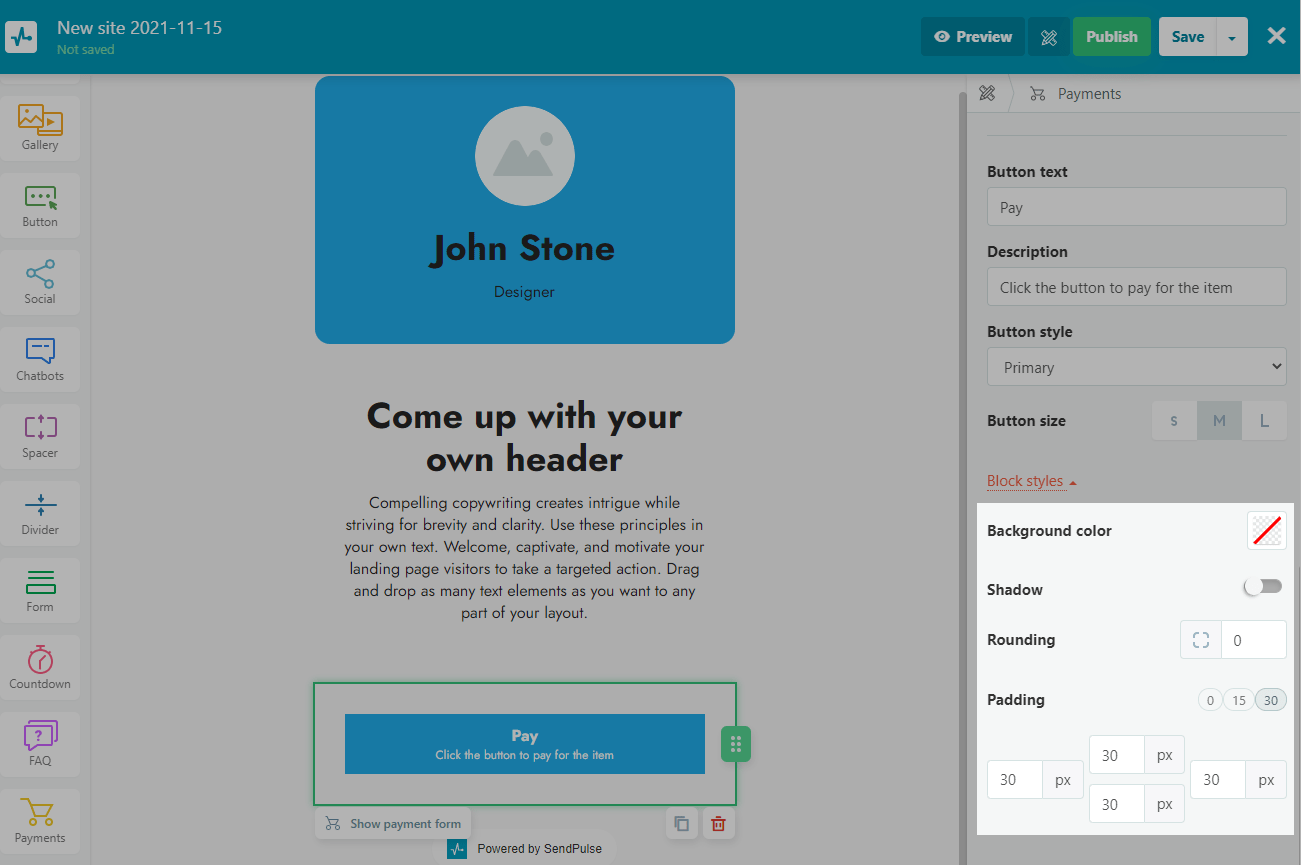
Personaliza la Apariencia del Elemento Pagos
Puedes personalizar los estilos de bloque dentro de cada elemento: color de fondo, sombra, redondeo y sangría.

Terminar la configuración del widget
Antes de cerrar el creador de sitios web, verifica que completaste todos los campos de configuración del widget correctamente.
Si no has completado un campo, este se resaltará en rojo en la configuración del widget y aparecerá una señal de advertencia en el generador. Un formulario con campos en blanco no funcionará.
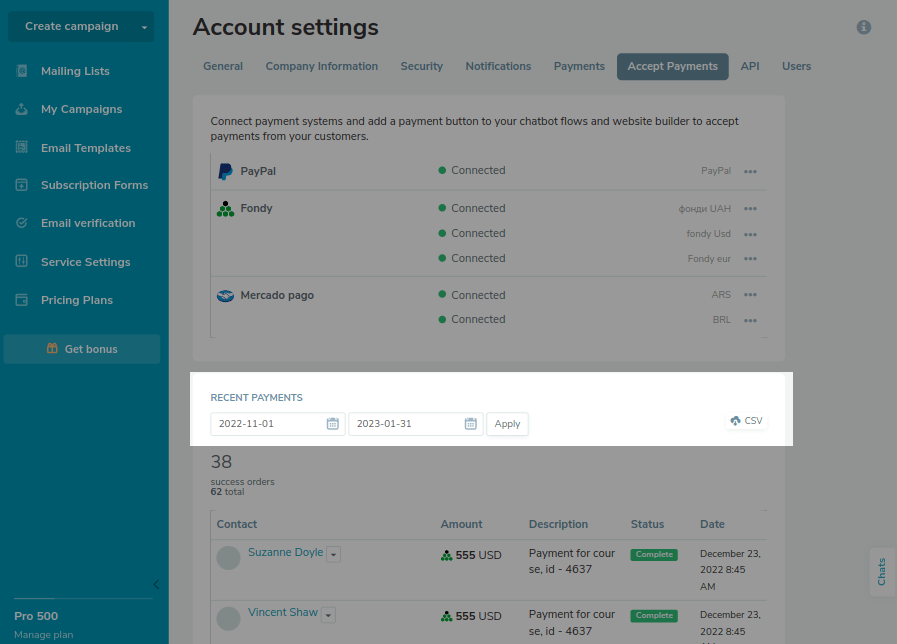
Cómo Ver el Historial de Pagos
Para ver y exportar el historial de pagos como un archivo CVS. Ve a Configuración de la cuenta > Aceptar pagos. Verás los detalles de pago: nombre de usuario, nombre del producto, precio, fecha del último cambio de estado y estado del pago.
Todos los estados de pago se brindan por el sistema de pago seleccionado. Para obtener más información, te recomendamos que contactes al soporte del sistema de pago.

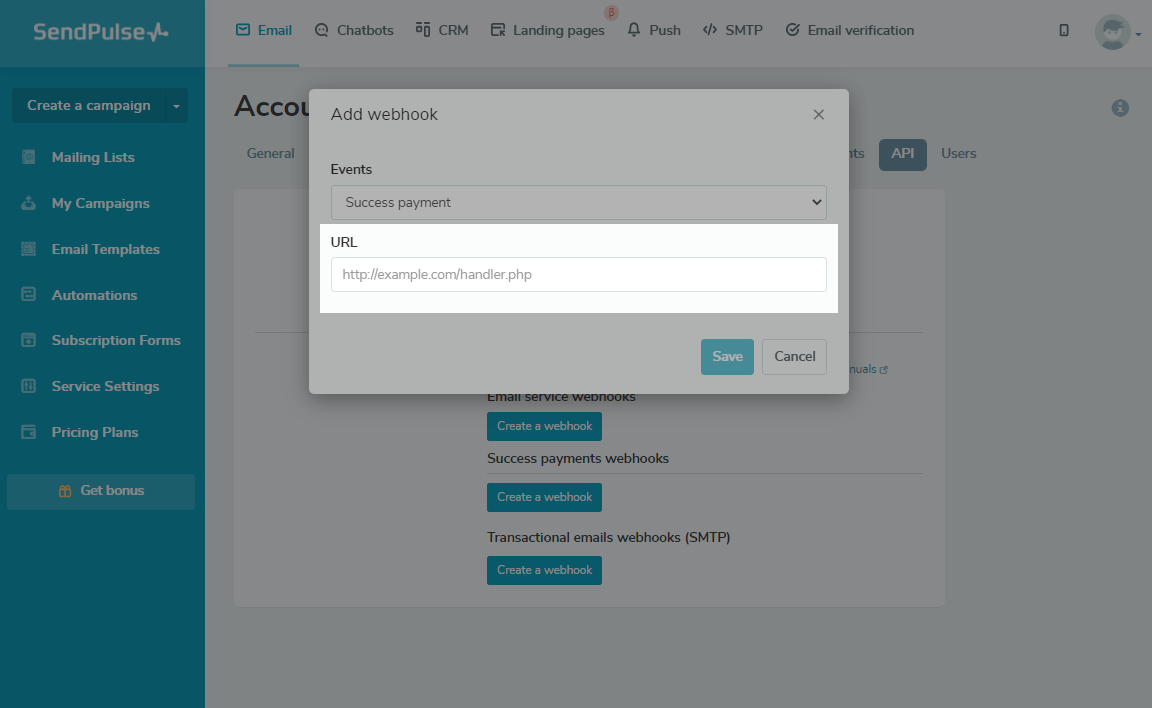
Cómo Enviar un Webhook de Pago Exitoso
Puedes enviar webhooks a tu sistema para notificar que los usuarios han pagado correctamente los productos.
Ve a Configuración de la cuenta en la pestaña API. En la sección Webhooks de pago exitoso, haz clic en Crear Webhook.
Pega la URL a la que deseas enviar el evento.

Este es un ejemplo de la estructura del webhook que puedes recibir:
{
"timestamp": 1644590834,
"version": "1.0",
"event": "payment_order",
"order": {
"totalCost": 12,
"status": 200,
"customerName": "User",
"service": 2,
"paymentMethodType": 7,
"variables": [
{
"valueType": 1,
"name": "String",
"value": "Hello World"
},
{
"valueType": 2,
"name": "Number",
"value": "55684213"
},
{
"valueType": 3,
"name": "Date",
"value": "2022-02-25"
},
{
"valueType": 5,
"name": "Phone",
"value": "+38063456228"
},
{
"valueType": 6,
"name": "Email",
"value": "user@sendpulse.com"
},
{
"valueType": 7,
"name": "Link",
"value": "http://sendpulse.com"
}
],
"number": 1618,
"currency": "BRL",
"contactId": "7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt": "2022-02-11T14:47:14+00:00",
"type": 2,
"id": "a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt": "2022-02-11T14:47:13+00:00",
"description": "Apple MercadoPago"
}
}
Última actualización: 02.08.2024
o