Элемент Форма оплаты в конструкторе мини-лендингов
В конструкторе мини-лендингов SendPulse вы можете добавить кнопку оплаты на ваш мини-лендинг, чтобы посетители мини-лендинга смогли оплатить товар в один клик.
По клику пользователя перенаправляет на страницу оплаты выбранной платежной системы, где он сможет ввести данные карты и оплатить товар. После оплаты деньги попадают на ваш аккаунт в платежной системе.
Чтобы добавить кнопку с формой оплаты, перетащите элемент Оплаты (Payments) из левой панели конструктора и разместите сразу после описания вашего товара.

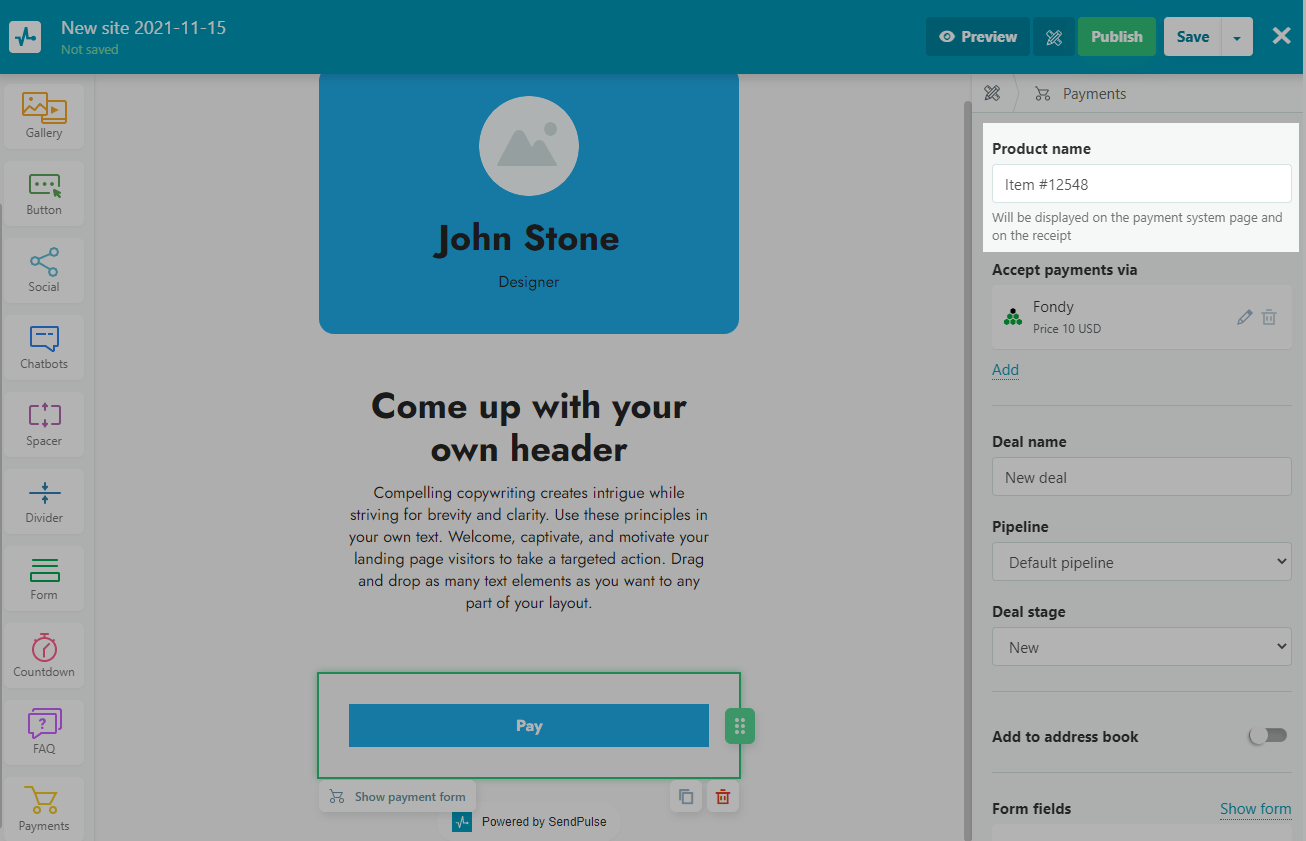
Введите название товара
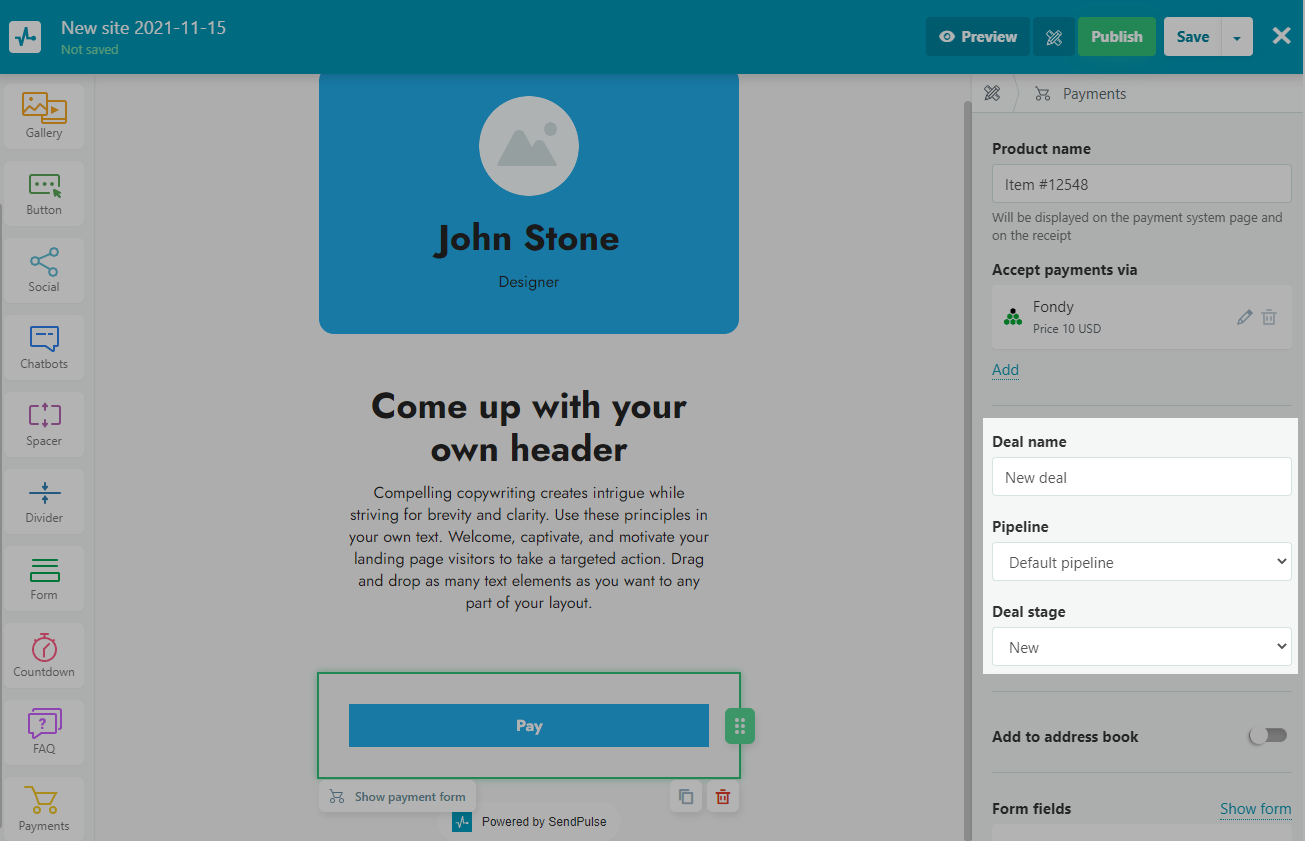
В правой панели введите название товара, которое будет отображаться на странице платежной системы и в квитанции.

Добавьте способ оплаты
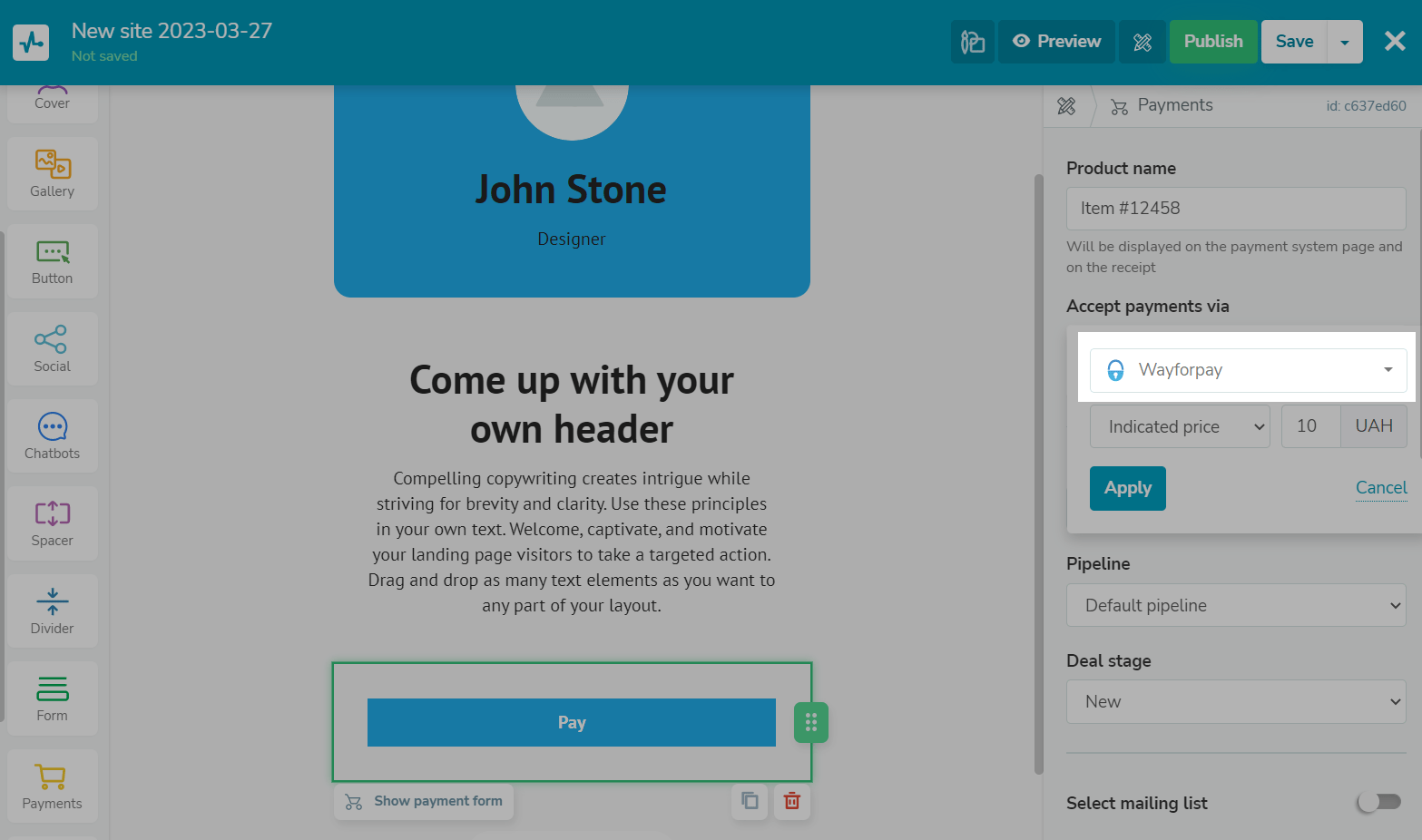
Выберите, через какую платежную систему принимать оплату.
Подробнее о подключении различных способов оплаты читайте в разделе Прием оплат.

Добавьте сумму оплаты
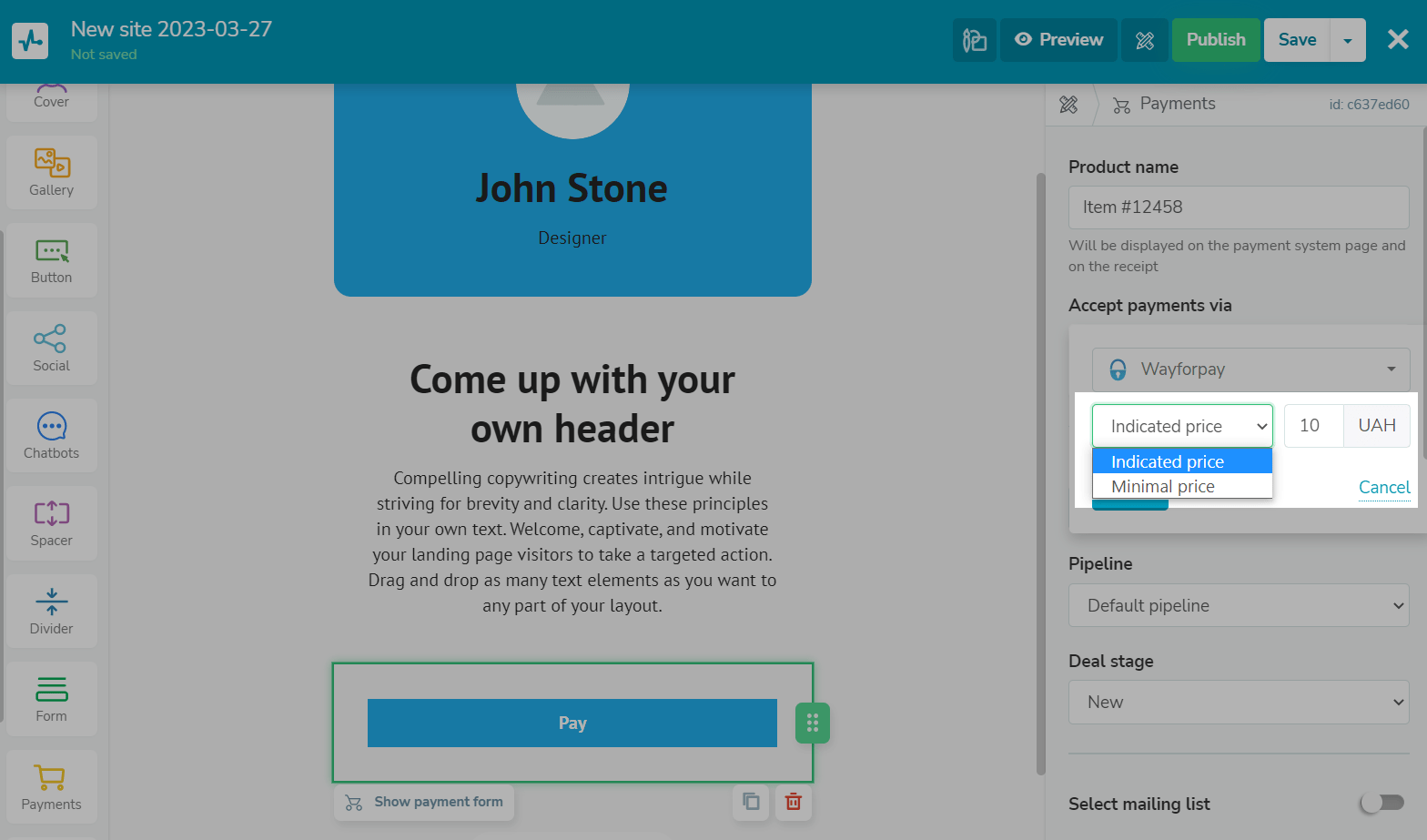
Выберите тип оплаты — Указанная цена (Indicated price) или Минимальная цена (Minimal) и введите сумму оплаты.
Чтобы выбрать или изменить валюту оплаты, перейдите в Настройки аккаунта > Платежные системы и напротив нужной платежной системы перейдите в настройки мерчанта — там вы сможете выбрать валюту.

Для оплаты с указанной ценой платеж будет считаться успешным, если пользователь оплатил эту сумму. А для оплаты с минимальной ценой — если оплачена сумма равная или выше минимальной.
К примеру, вы можете использовать тип оплаты Минимальная цена для сбора донатов и пожертвований.
Настройте интеграции с другими сервисами
Добавьте сделку в CRM
Вы также можете ввести название сделки (Deal name), выбрать воронку (Pipeline), в которую будут попадать автоматически созданные сделки, а также статус сделки (Deal stage), в зависимости от статуса платежа. По умолчанию сделка добавляется на первый этап вашей первой воронки.
Вы можете настроить передачу UTM-меток в контакты CRM, если посетитель перешел на сайт по ссылке с меткой и совершил оплату на сайте.
Читайте подробнее: Как передавать UTM-метки из форм подписки и оплаты сайтов в CRM.
Кроме того, вы можете создавать авторассылки по факту статуса оплаты. Для этого в CRM подключите создание сделок после оплаты, а в А360 выберите триггер запуска Создание сделки и источник сделки Оплаты.
Читайте подробнее: Как отправить уведомление по событию в CRM.

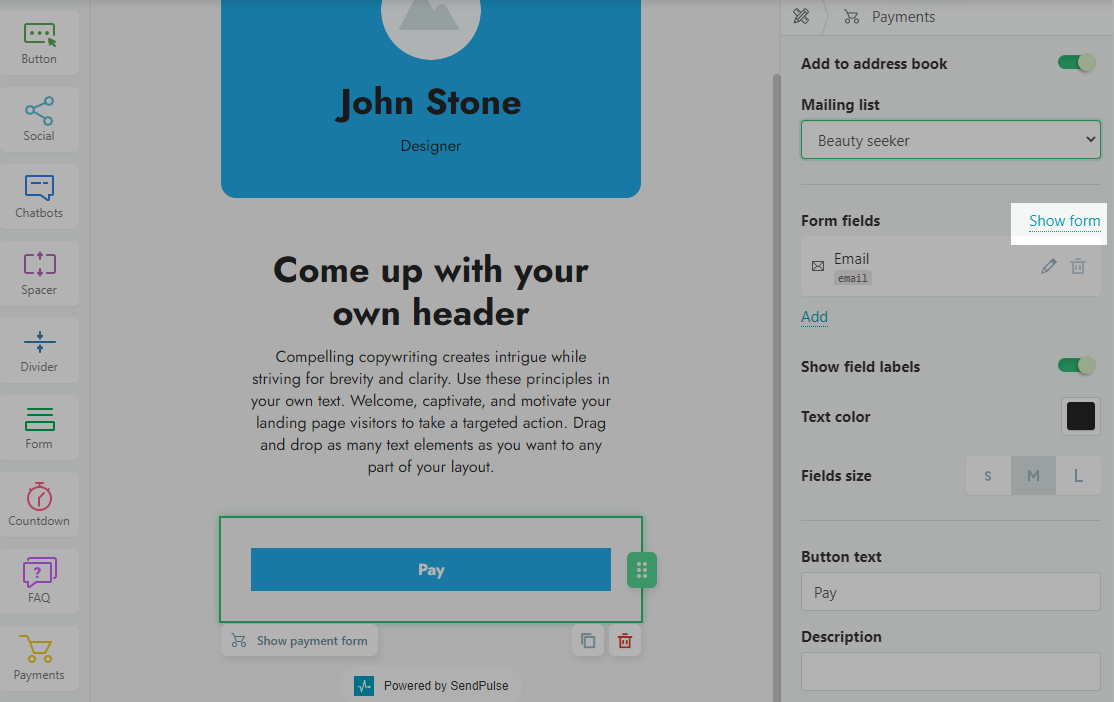
Добавьте контакт в email сервис
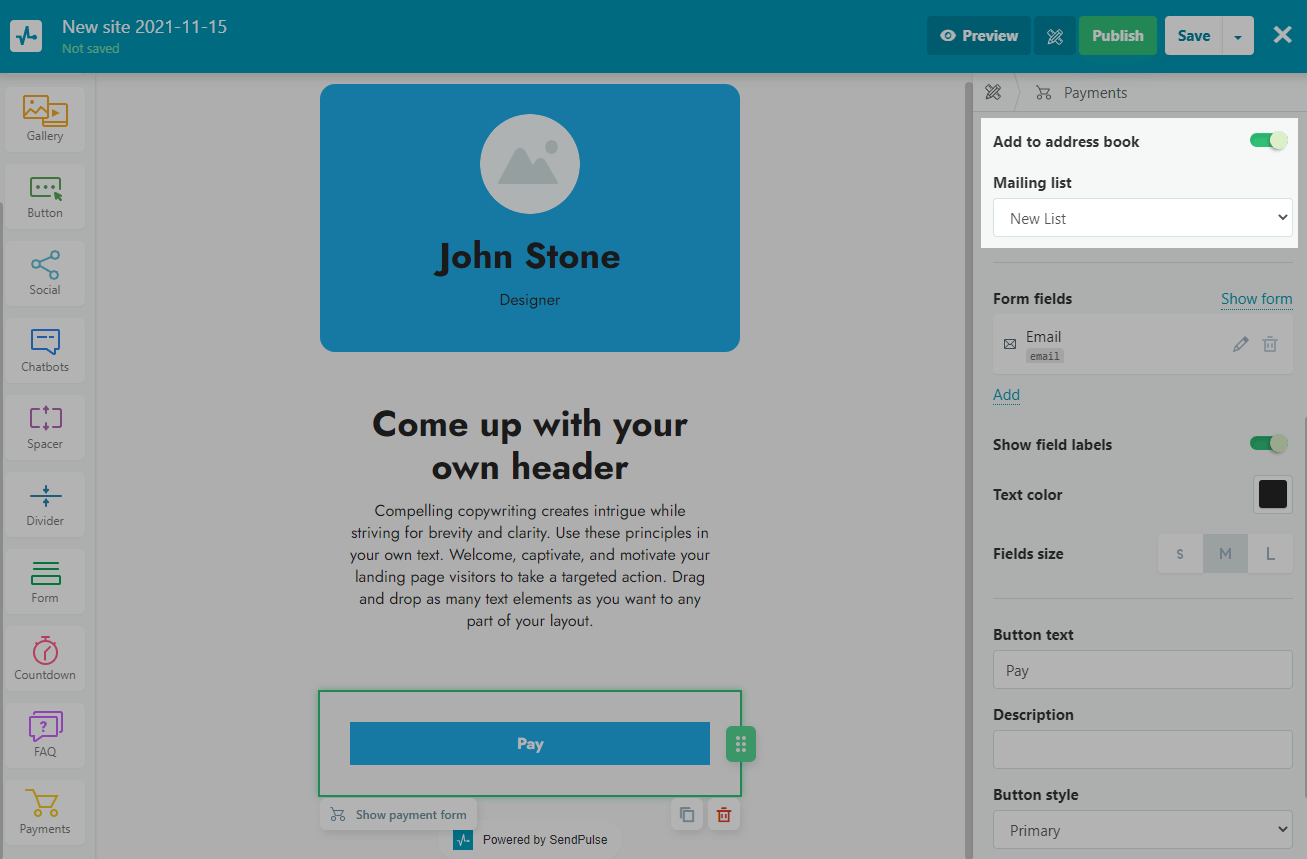
Вы также можете добавить контакты, которые заполнили форму оплаты, в адресную книгу, чтобы отправлять им уведомления об оплате и другие сообщения с помощью Automation360. Для этого активируйте Добавить в адресную книгу (Add to a mailing list) и выберите книгу.
Читайте подробнее: Как создать авторассылку, которая стартует по добавлению подписчика в адресную книгу.

В адресную книгу попадают контакты тех пользователей, которые успешно совершили оплату. Данные тех, кто только оставил свои данные, но не выполнил платеж, сохраняться не будут.
Настройте форму оплаты
Настройте поля формы
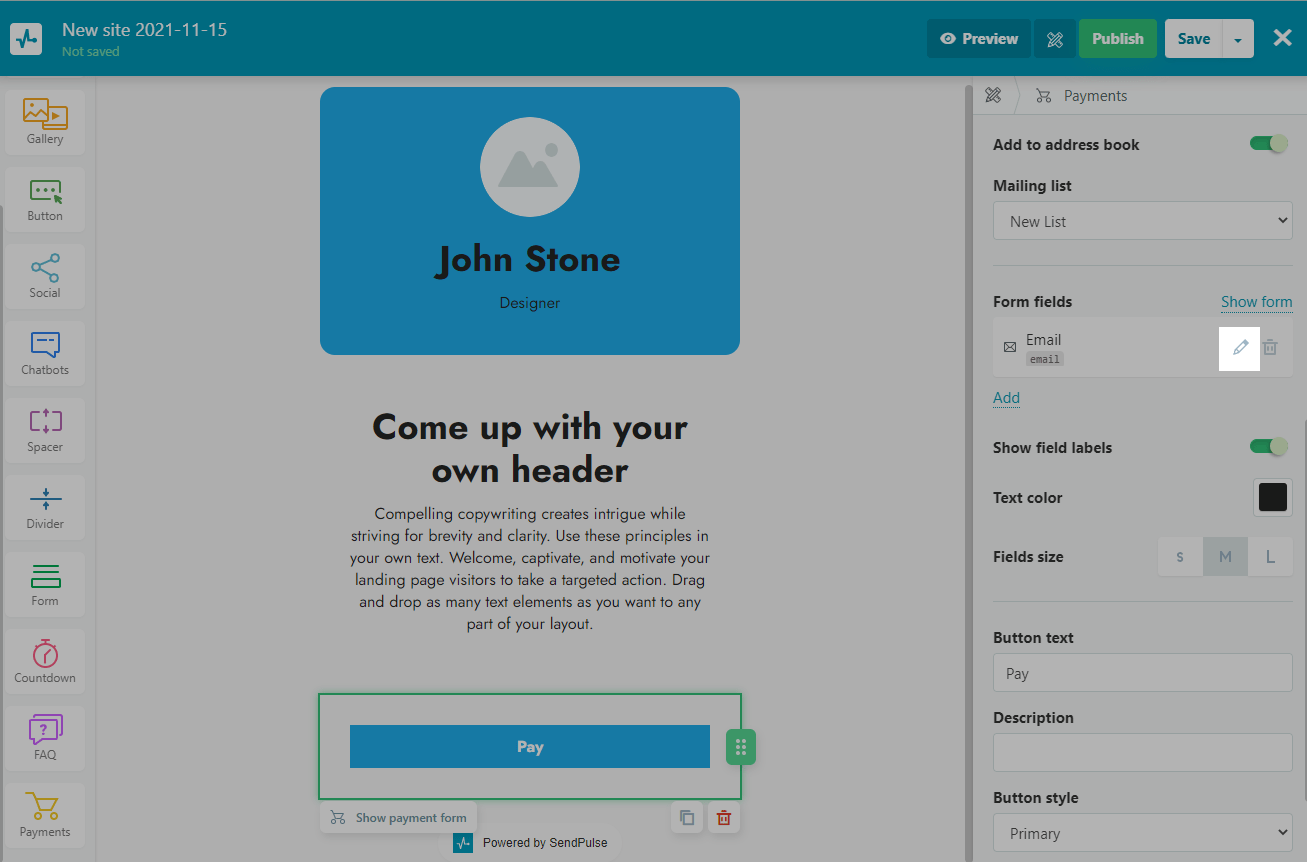
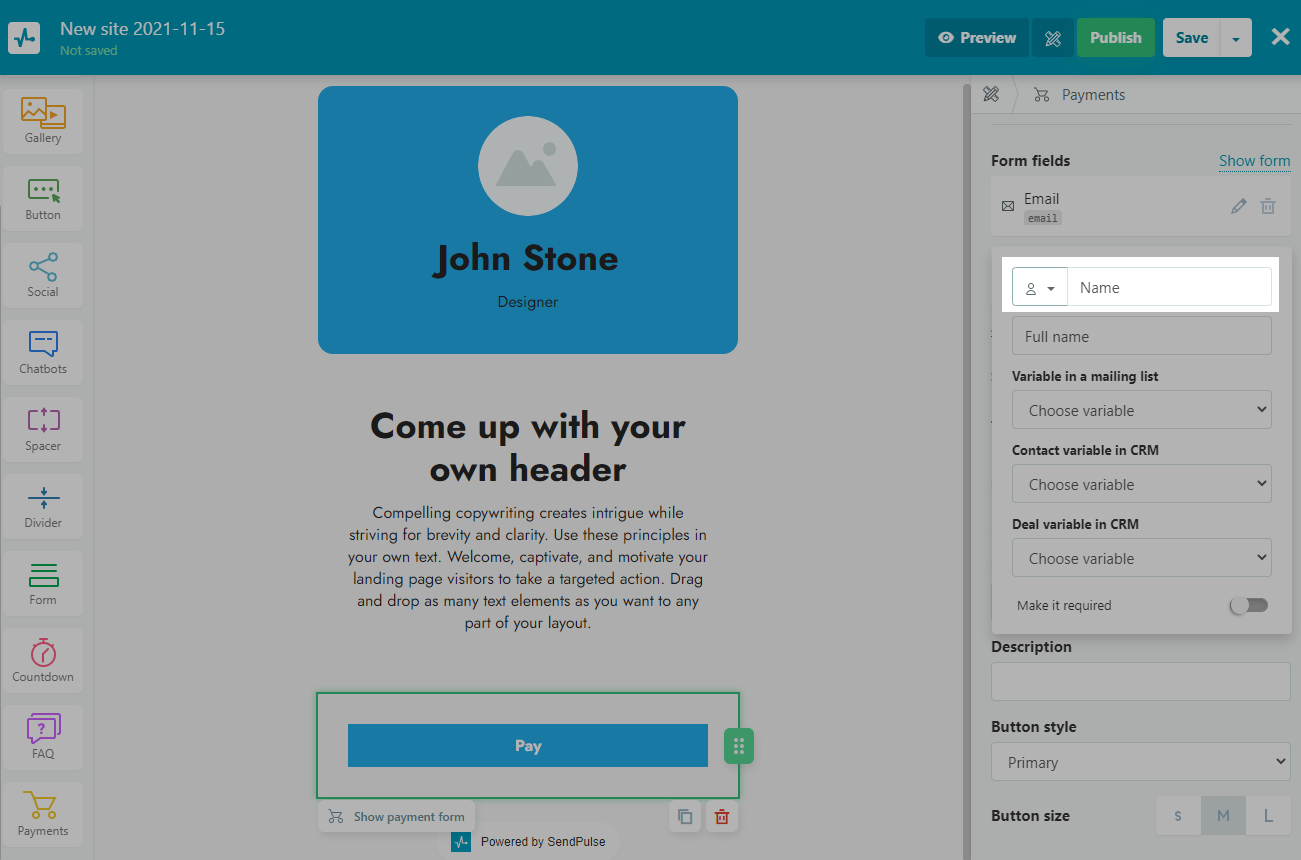
Добавьте новые поля формы или настройте уже существующие, нажав на иконку карандаша.
Обратите внимание, что поле Email обязательное — его нельзя удалить.

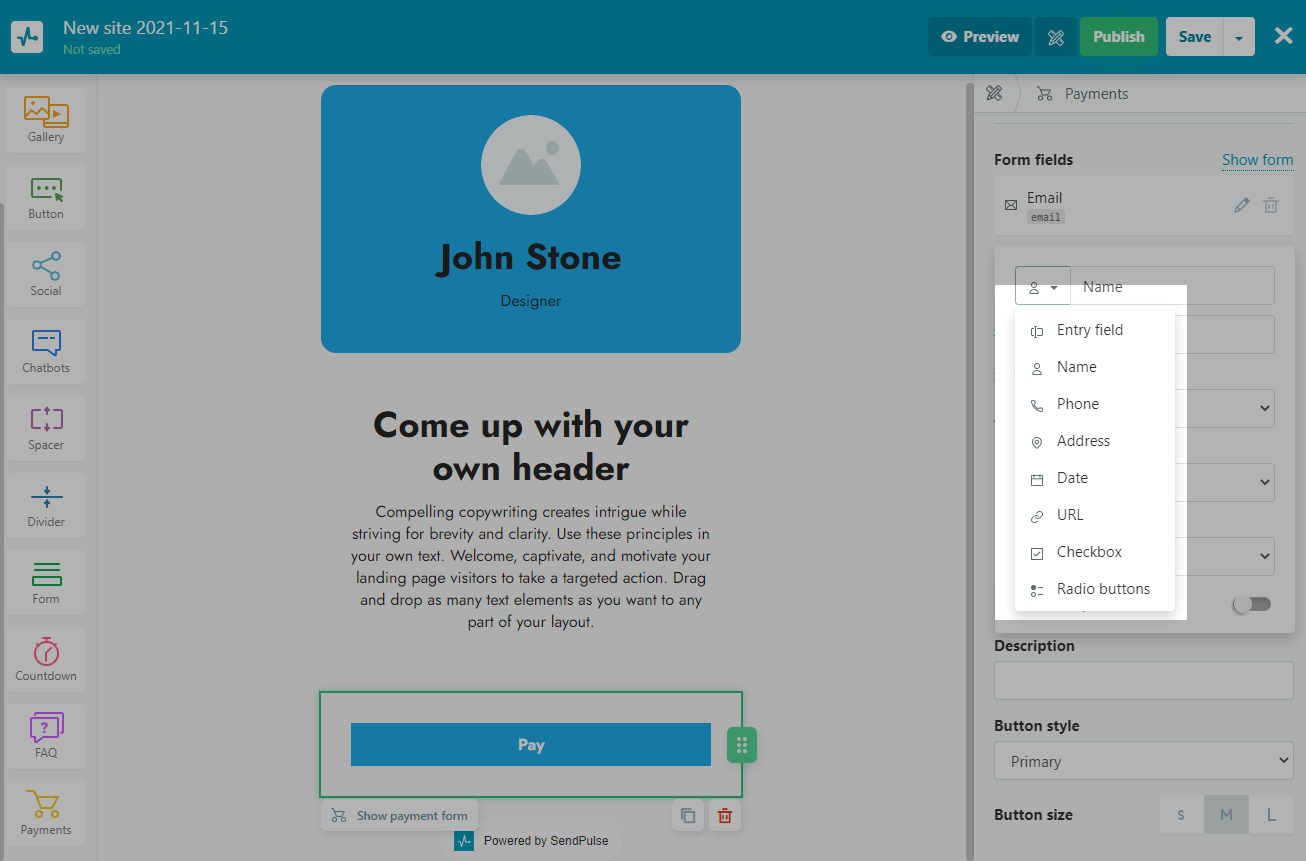
Выберите тип поля.

Введите название поля.

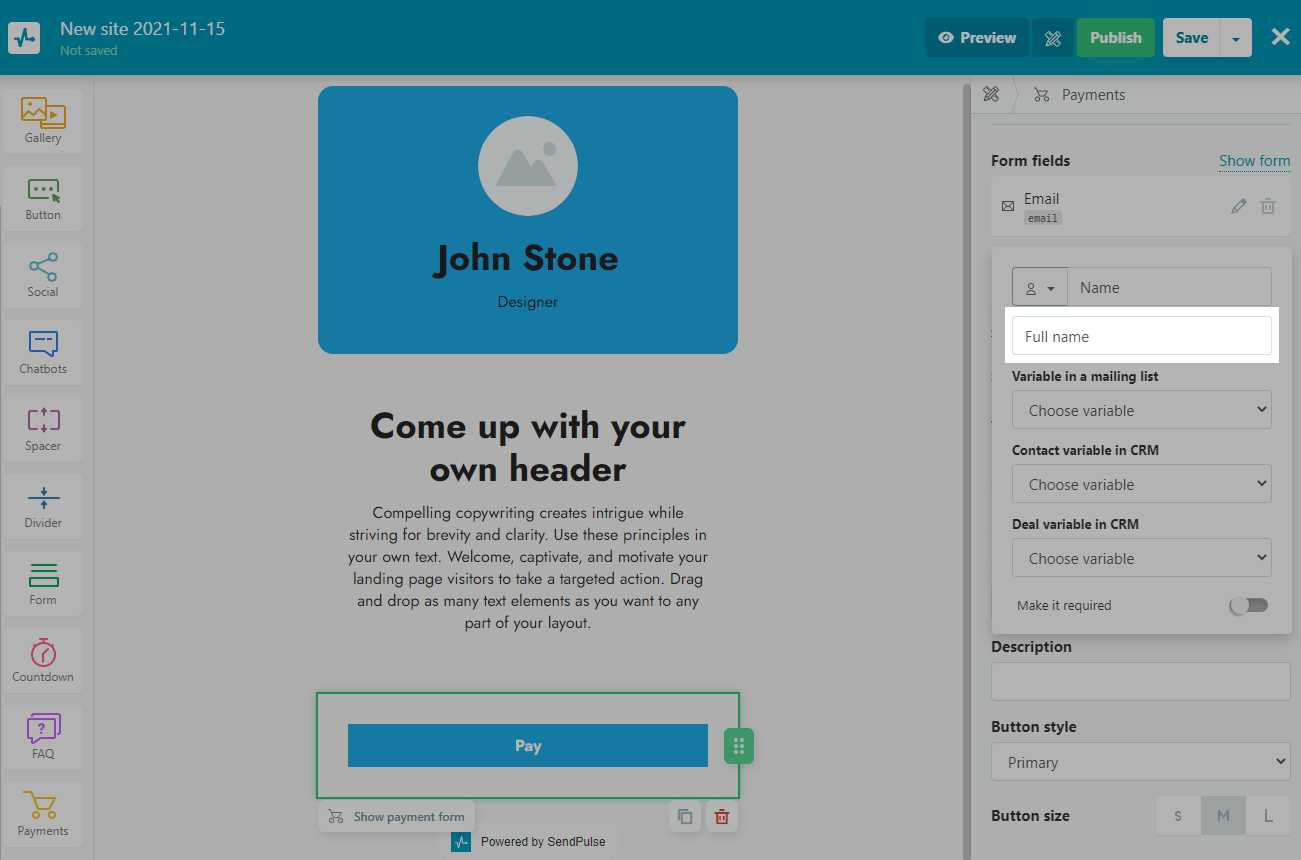
Введите подсказку для поля в плейсхолдере.

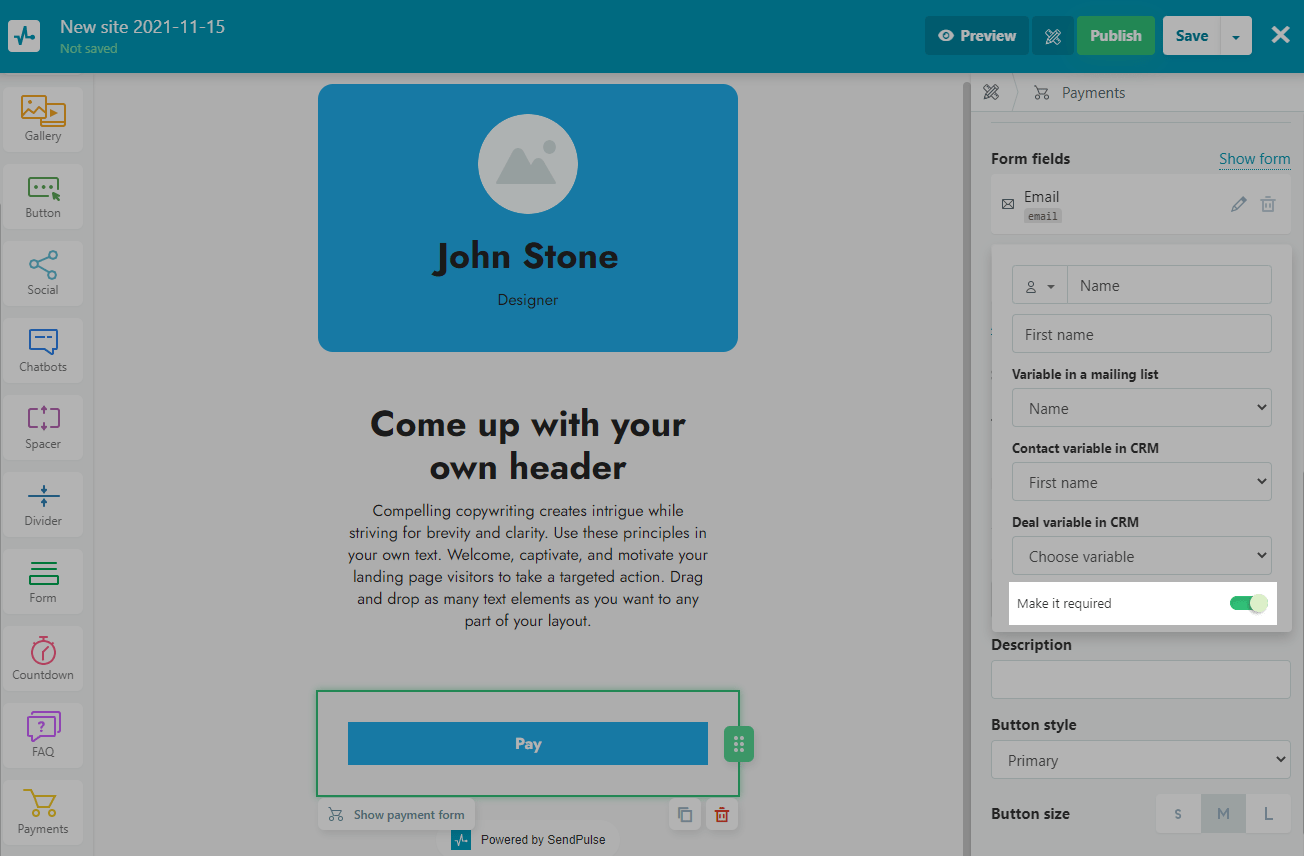
Отметьте, является ли поле обязательным (Make it required). Если поле обязательное, данные пользователя не отправятся, пока он не заполнит все обязательные поля.

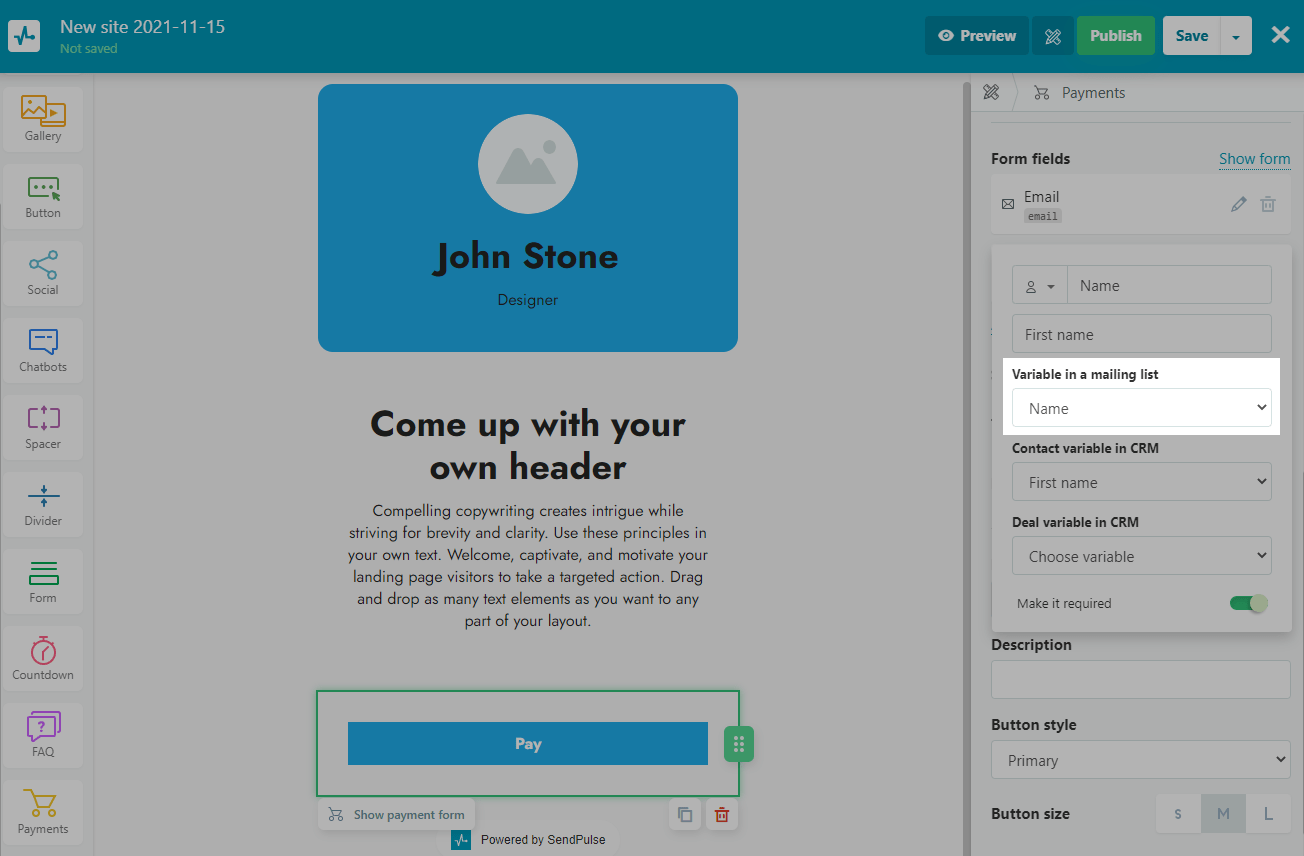
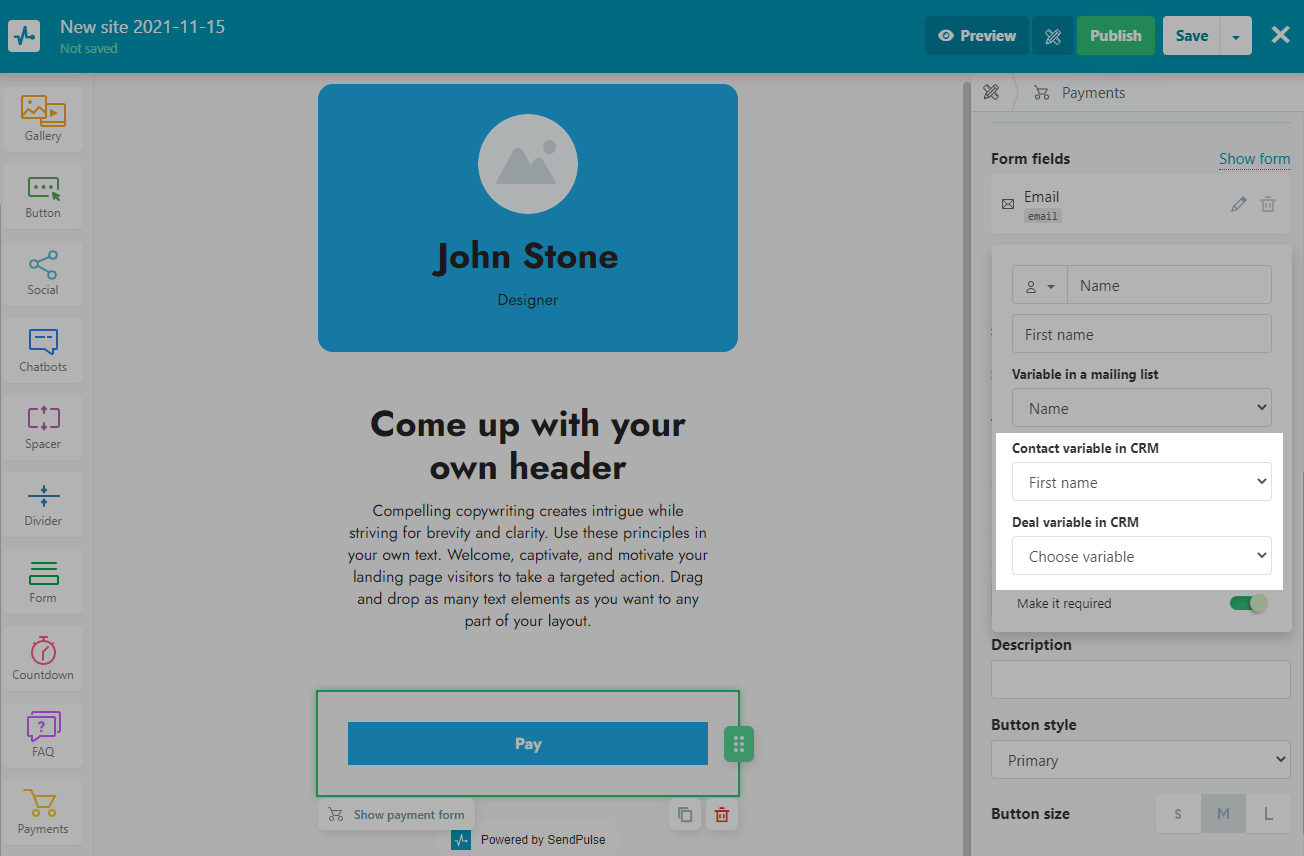
Сохраните значения полей в переменные
В выбранные переменные передаются данные пользователя, который оплатил товар.
Выберите, в какую переменную в сервисе email рассылок сохранить значение поля.
Обратите внимание, что значения всех полей передаются в переменную типа Строка.
Значения полей Email и Телефон сохраняются в стандартные системные переменные емейла и телефона.

Выберите, в какие поля контакта (Contact variable in CRM) и сделки в CRM (Deal variable in CRM) сохранить значение поля.

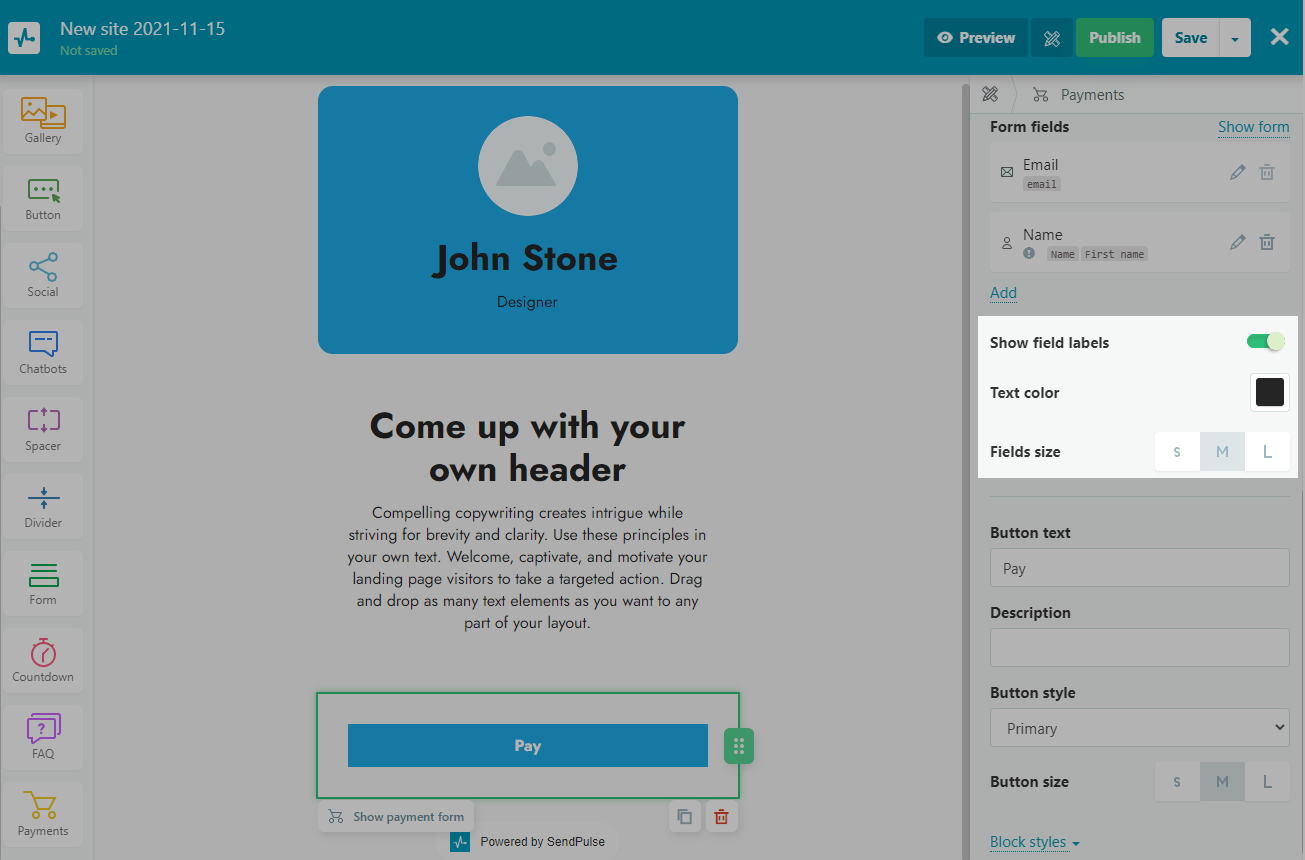
Настройте внешний вид формы
Вы можете настроить внешний вид формы — цвет текста и размер полей. Также вы можете скрыть названия полей.

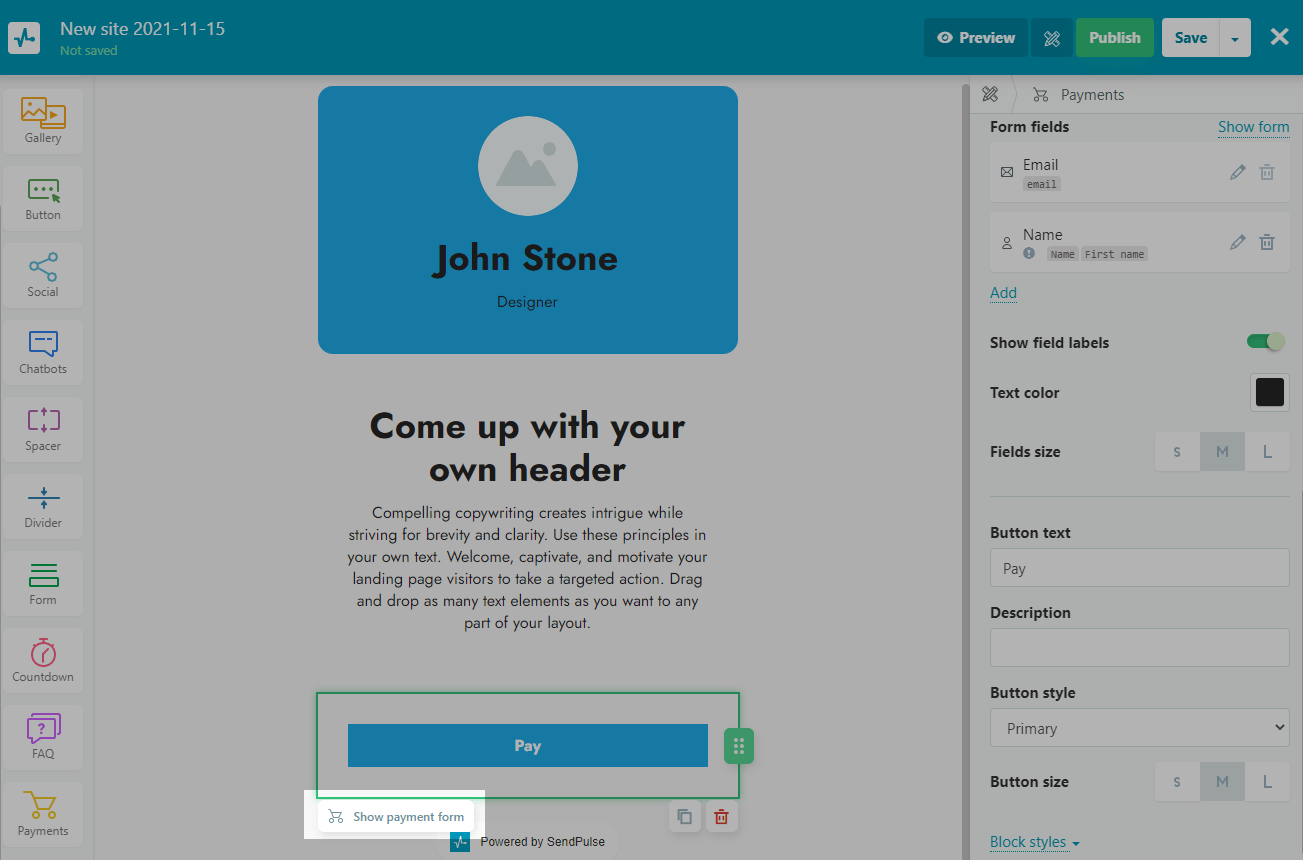
Проверьте, как выглядит форма
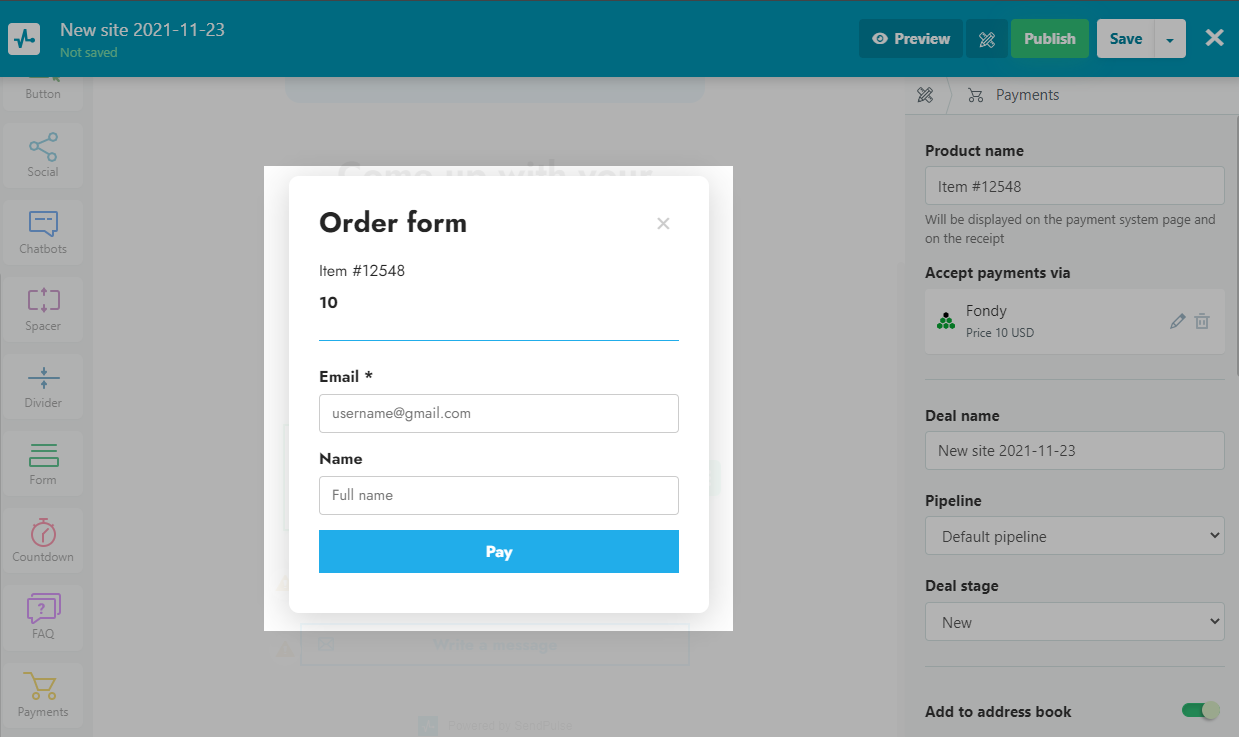
Чтобы просмотреть, как будет выглядеть форма оплаты для пользователя, который нажмет Оплатить, нажмите Показать форму оплаты (Show payment form) под кнопкой оплаты.

Также вы можете перейти к просмотру формы, нажав на кнопку Показать форму (Show form) в правой панели возле полей формы.

Вы можете проверить данные, которые настроили в панели редактирования блока: название товара и его цену и поля для введения данных покупателя.

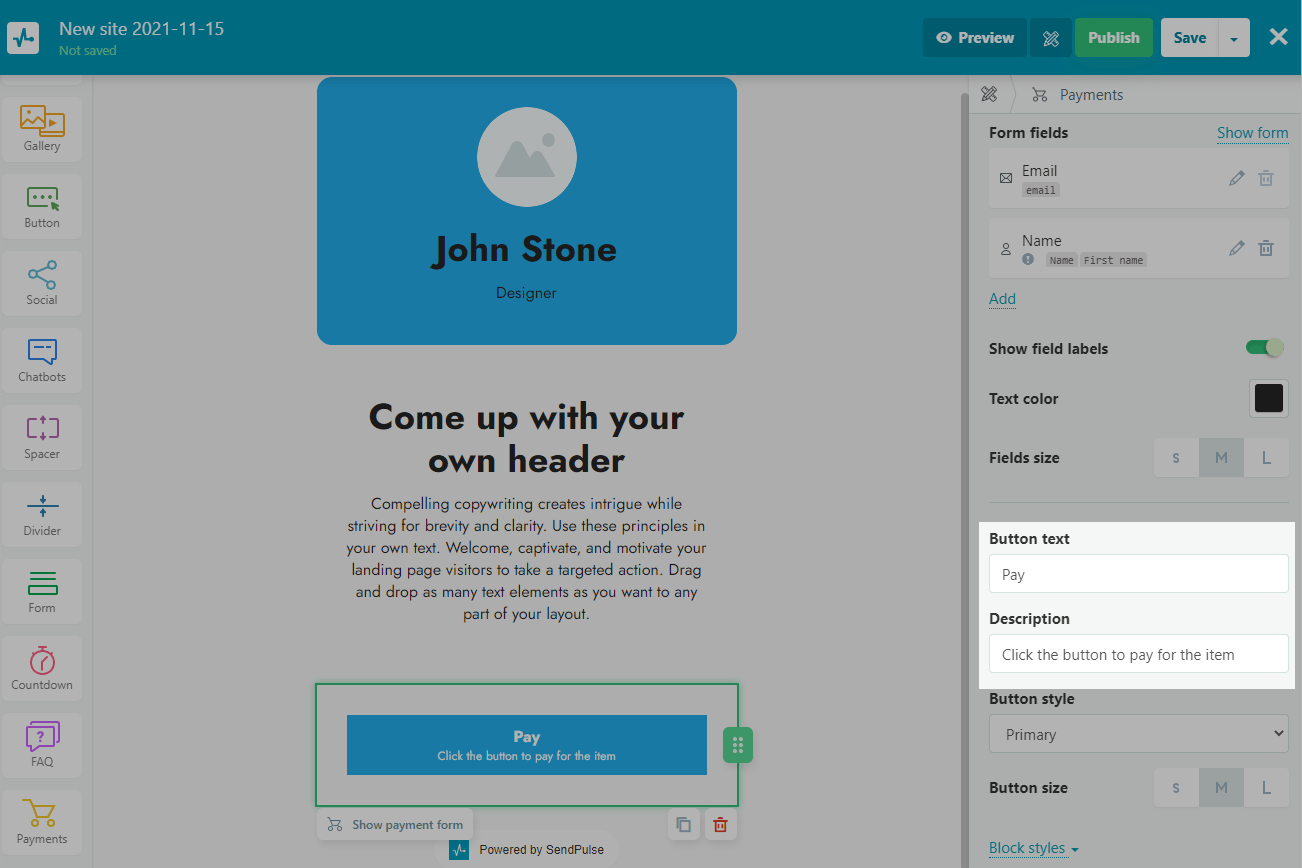
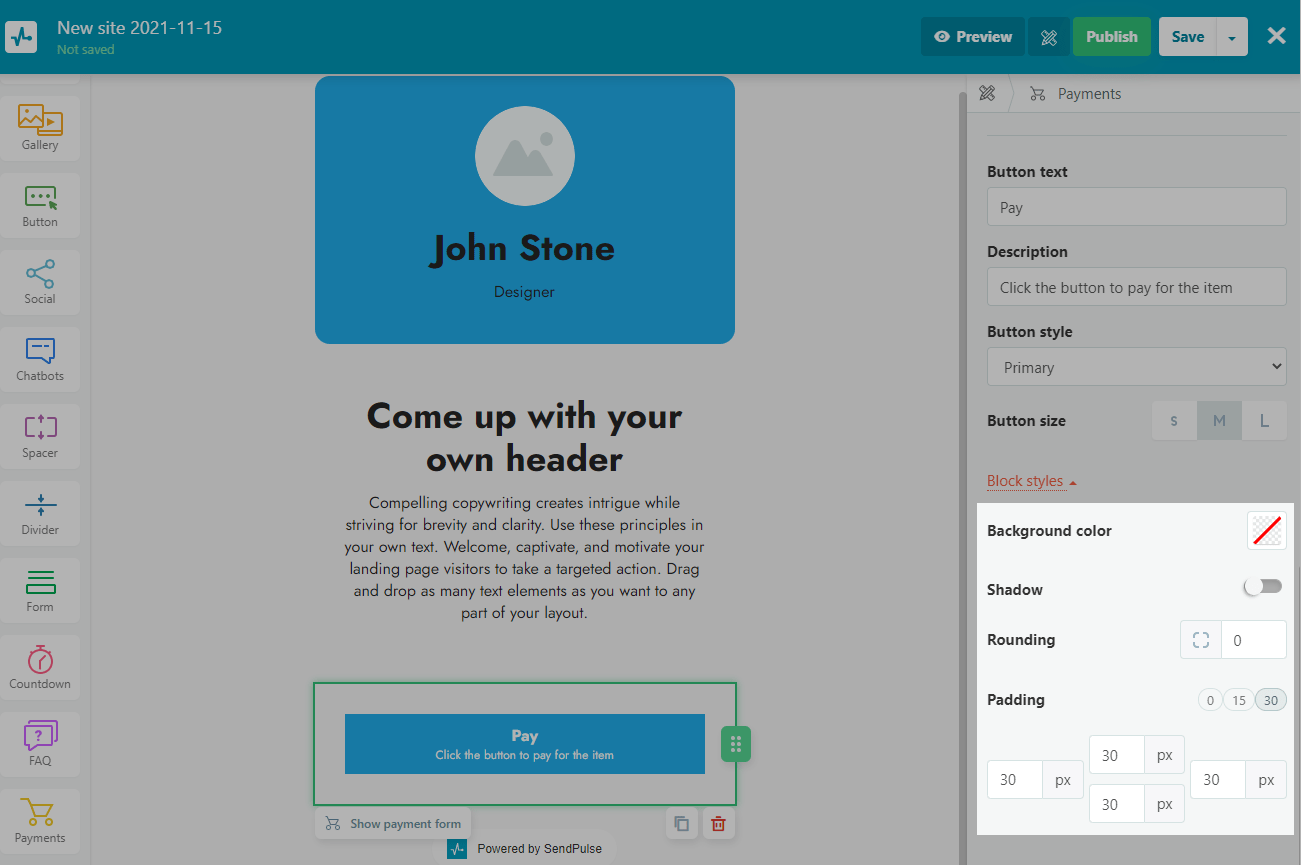
Настройте кнопку оплаты
Введите текст и описание, которые будут отображаться на кнопке.

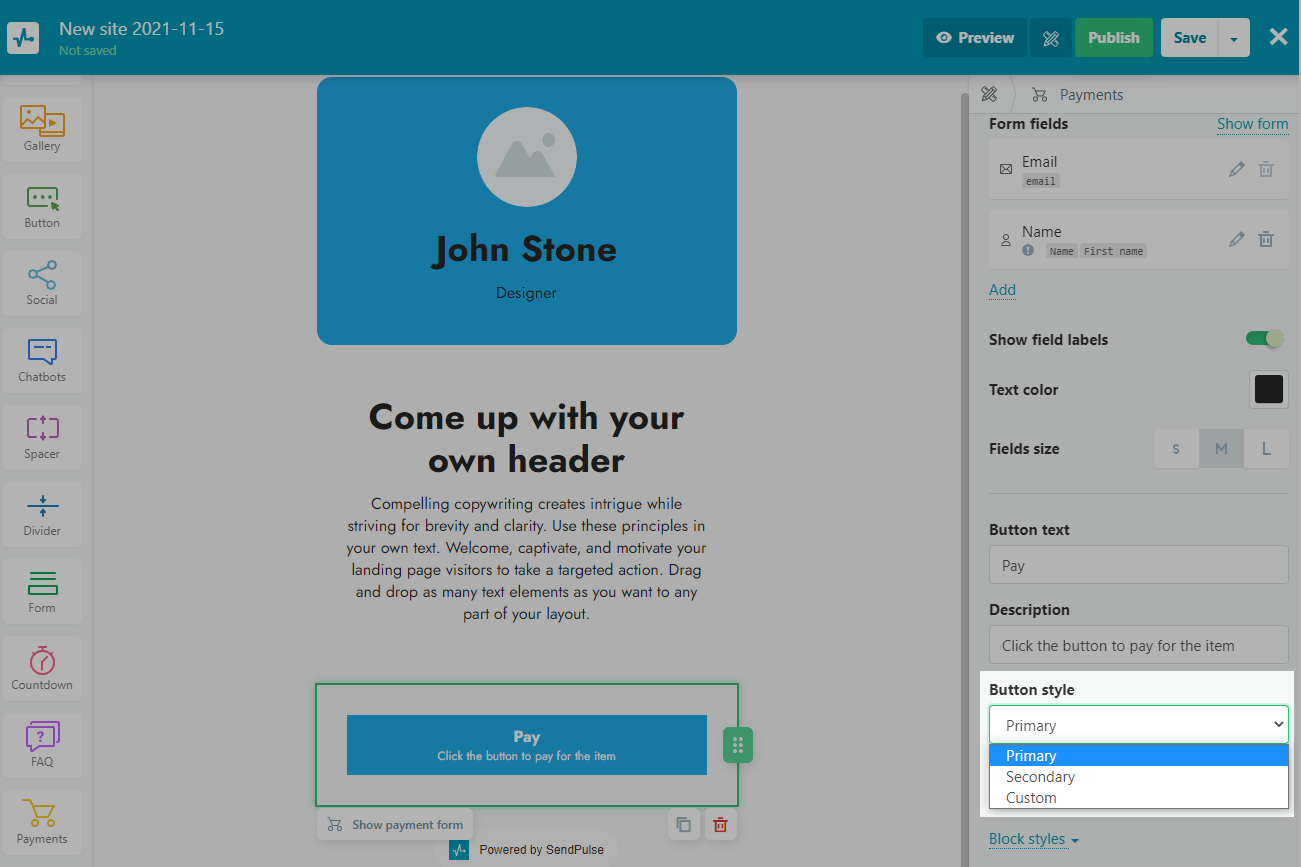
Выберите стиль кнопки — основной (primary), вторичный (secondary) или настраиваемый (custom).

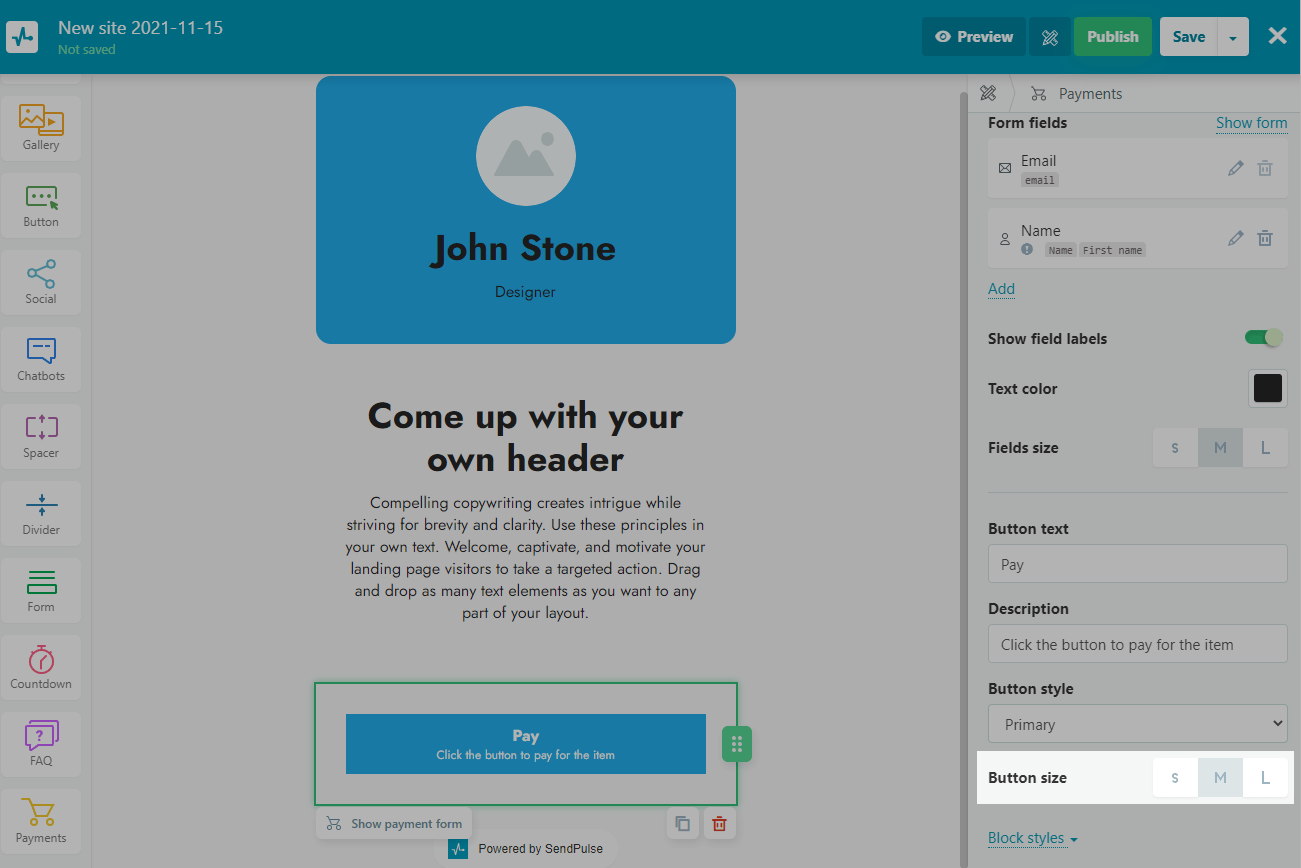
Укажите размер кнопки.

Настройте внешний вид элемента Оплаты
Внутри каждого элемента вы можете настроить стили блока: цвет фона (background color), тень (shadow), скругление (rounding) и отступы (padding).

Завершите настройку виджета
Перед закрытием конструктора сайта проверьте правильность настроек виджета.
Если вы не заполнили какое-то поле, в настройках виджета оно подсветится красным, а в конструкторе появится предупреждающий знак. Форма с незаполненными полями не будет работать.
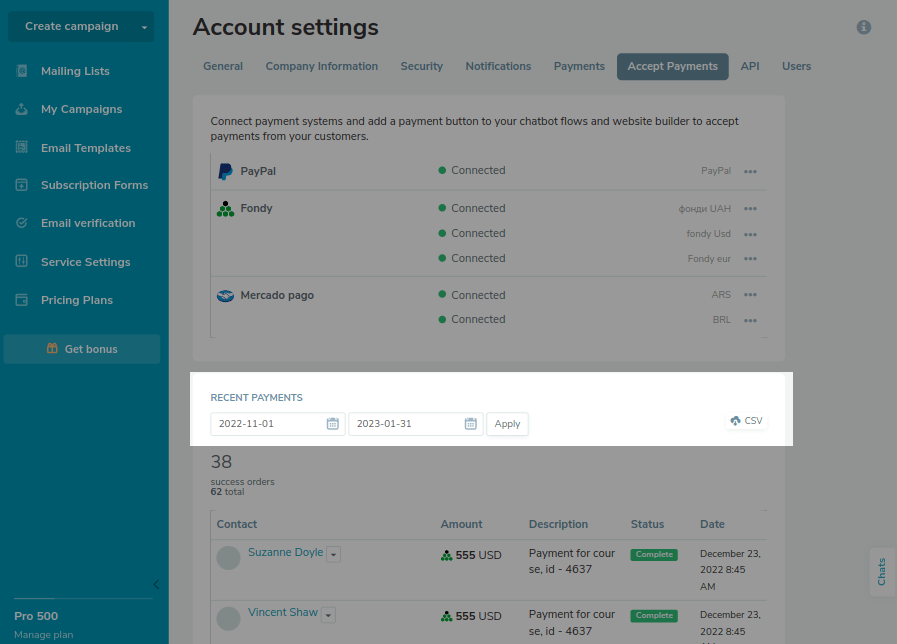
Как посмотреть историю платежей
Также историю платежей вы сможете просмотреть и импортировать в CSV файл через Настройки аккаунта > Прием оплат. Вам отобразятся детали по оплатам: имя пользователя, название товара, цена, дата последнего изменения статуса и статус оплаты.
Все статусы платежа отдаются выбранной платежной системой. За более подробной информацией рекомендуем обращаться в поддержку платежной системы.

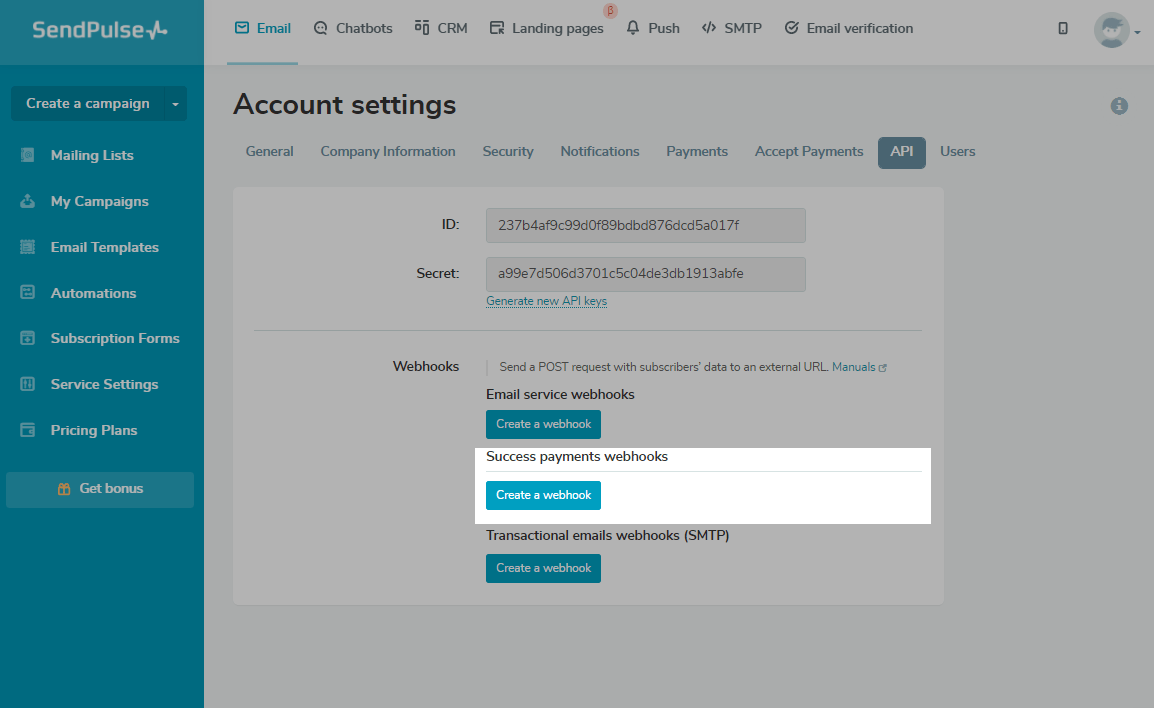
Как отправить вебхук про успешную оплату
Вы можете также настроить отправку вебхуков про успешную оплату товара пользователями к себе в систему.
Перейдите в Настройки аккаунта во вкладку API. Под секцией Вебхуки об успешной оплате (Success payments webhooks) нажмите Создать webhook (Create a webhook).

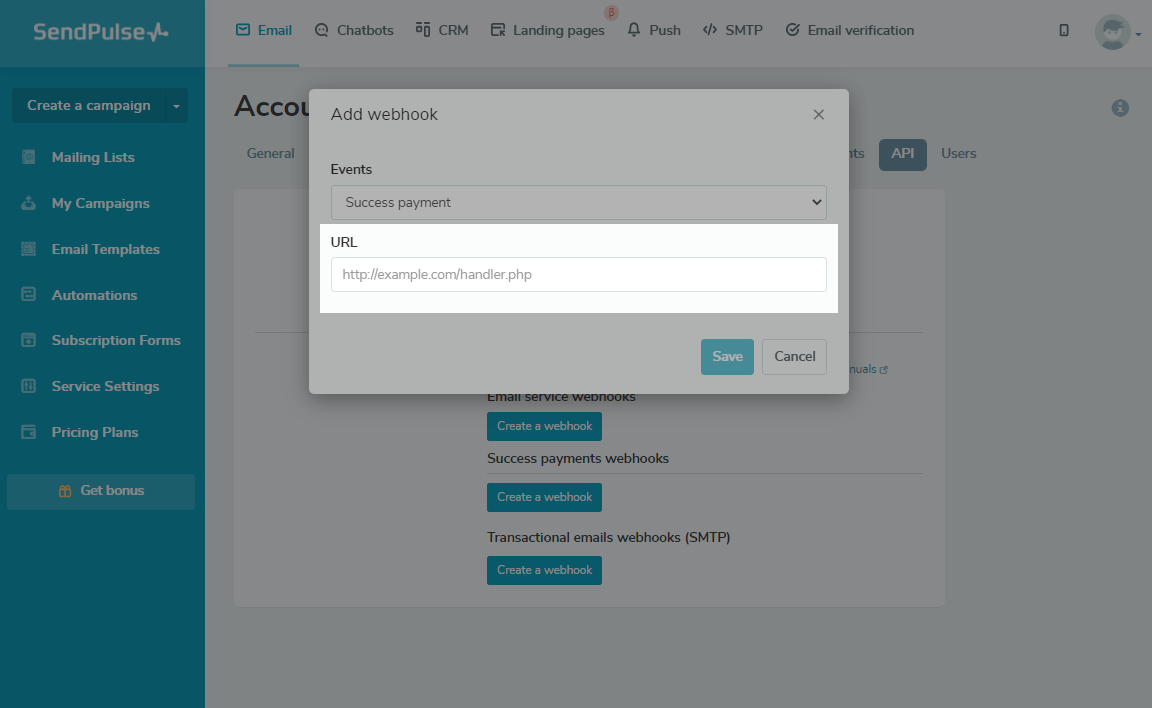
Вставьте URL, на который передавать событие.

Пример структуры получаемого вебхука:
{
"timestamp":1644590834,
"version":"1.0",
"event":"payment_order",
"order":{
"totalCost":12,
"status":200,
"customerName":"User",
"service":2,
"paymentMethodType":7,
"Variables":[
{
"valueType":1,
"name":"String",
"value":"Hello World"
},
{
"valueType":2,
"name":"Number",
"value":"55684213"
},
{
"valueType":3,
"name":"Date",
"value":"2022-02-25"
},
{
"valueType":5,
"name":"Phone",
"value":"+38063456228"
},
{
"valueType":6,
"name":"Email",
"value":"user@sendpulse.com"
},
{
"valueType":7,
"name":"Link",
"value":"http://sendpulse.com"
}
],
"number":1618,
"currency":"BRL",
"contactId":"7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt":"2022-02-11T14:47:14+00:00",
"type":2,
"id":"a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt":"2022-02-11T14:47:13+00:00",
"description":"Apple MercadoPago"
}
}Обновлено: 09.08.2024
или