Como aceitar pagamentos em seu site para link da bio
Com o construtor de landing page da SendPulse, você pode adicionar um botão de pagamento ao seu site para link da bio para implementar pagamentos com um clique para seus produtos.
Após clicar no botão, o usuário será redirecionado para uma página de pagamento, onde insere os dados do cartão e efetua o pagamento da mercadoria. O dinheiro será transferido para a conta do seu sistema de pagamento.
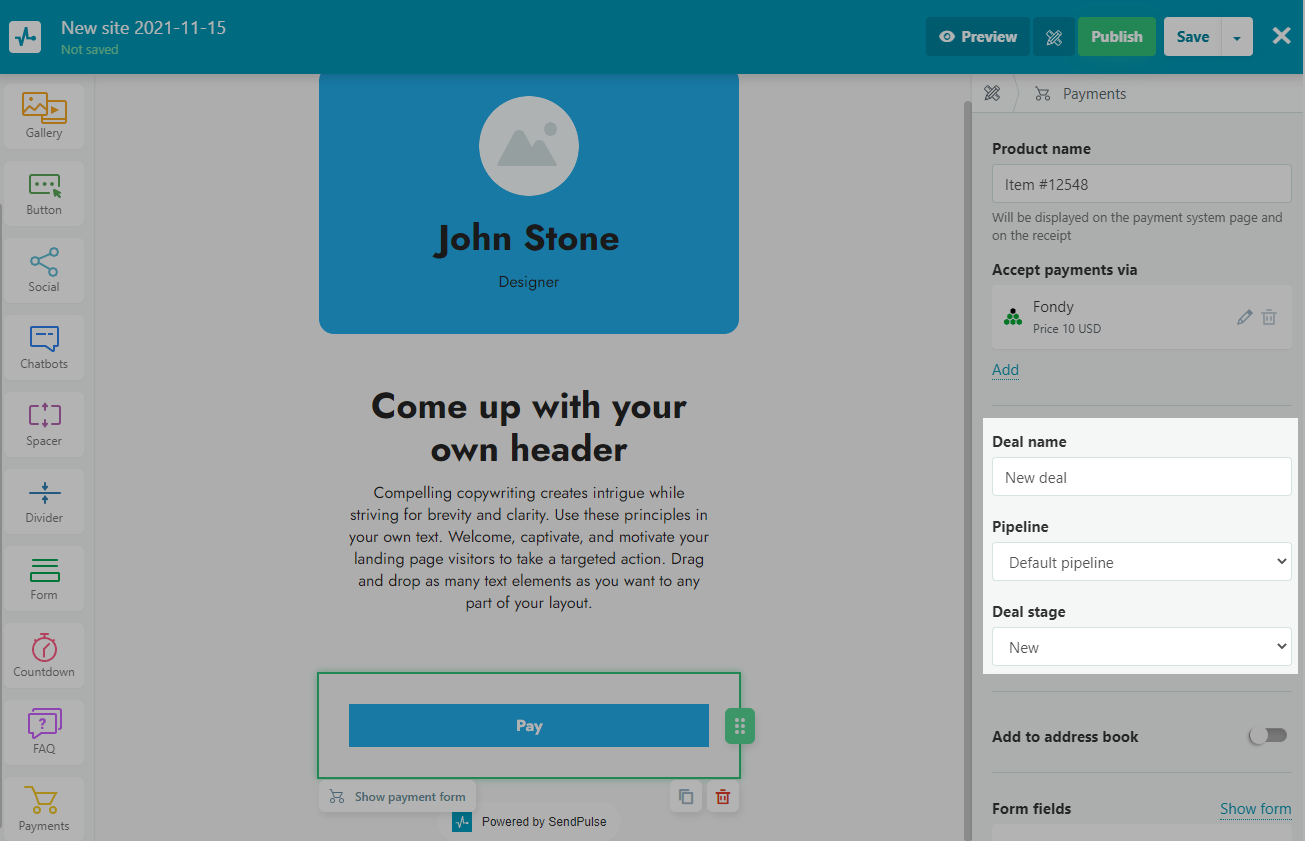
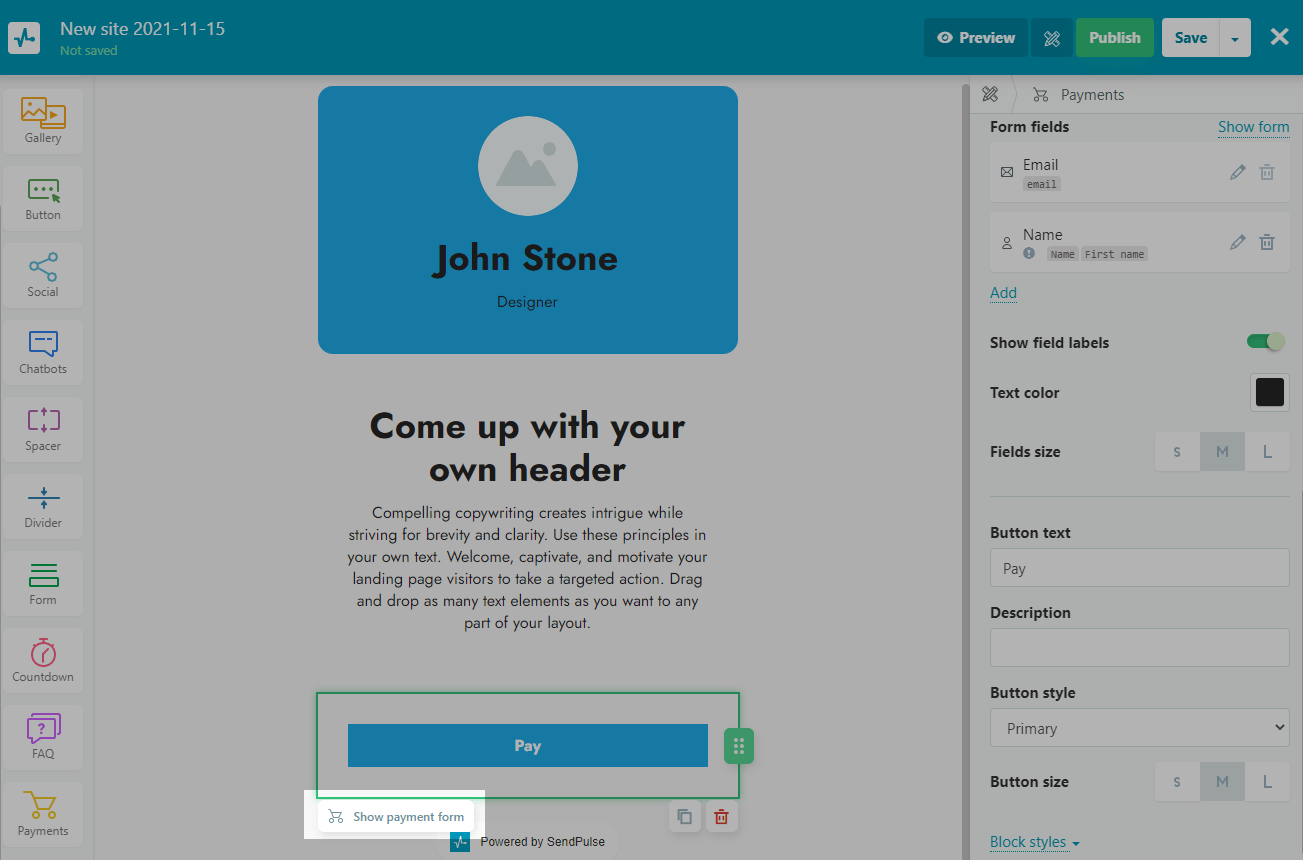
Para adicionar o botão "Comprar", arraste e solte o elemento "Pagamentos" do painel esquerdo do construtor de sites para link da bio próximo ao elemento de descrição do produto.

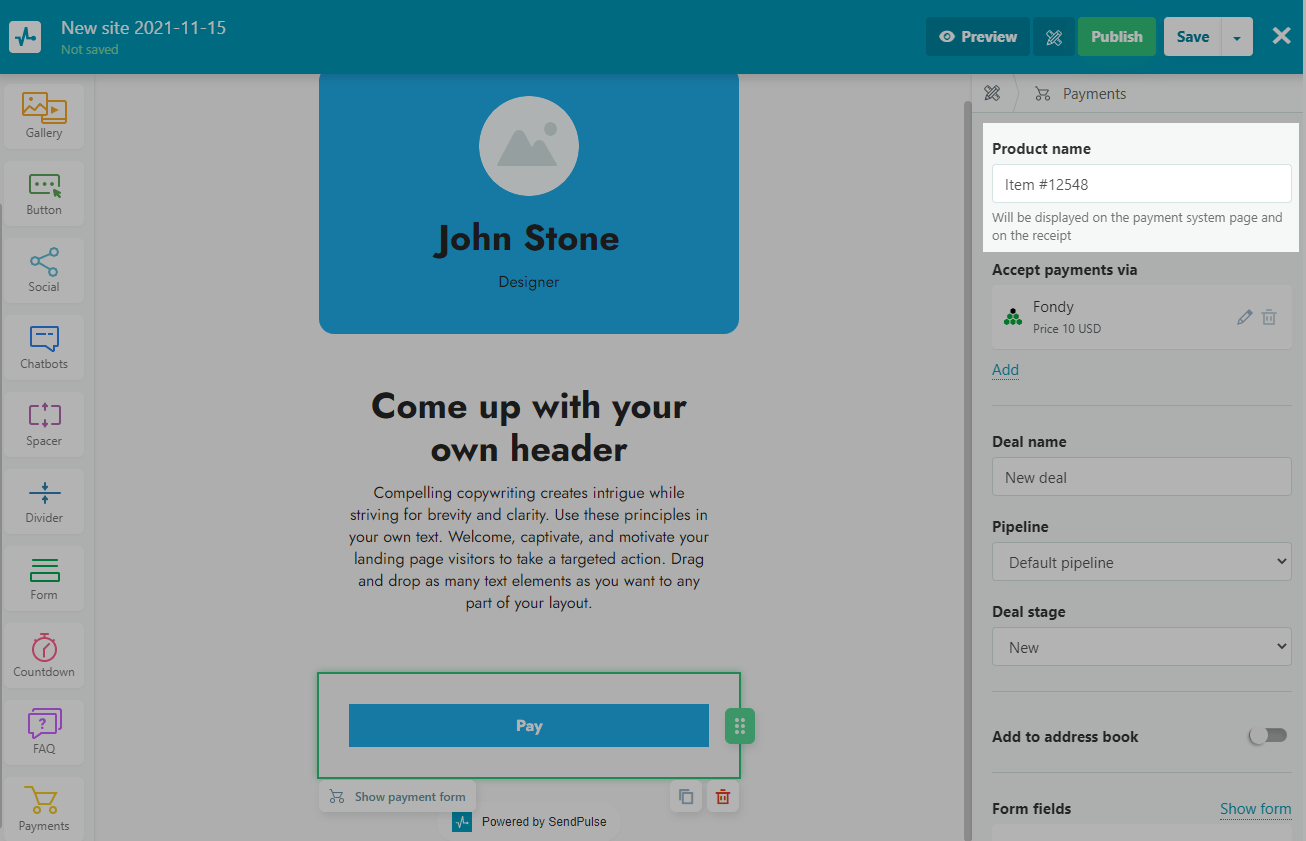
Insira o nome do produto
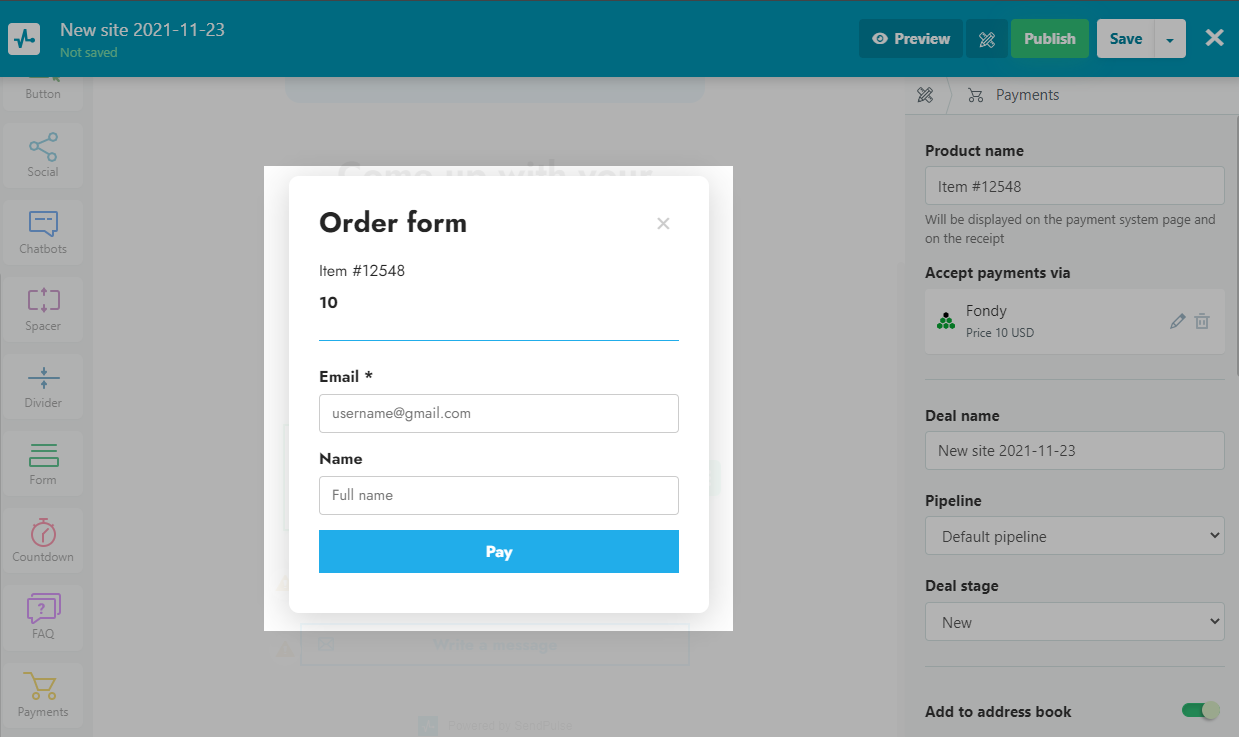
Insira o nome do seu produto no painel direito. Ele será exibido na página de pagamento do seu sistema de pagamento e no recibo.

Selecione seu método de pagamento
Selecione um sistema de pagamento para receber os pagamentos.
Saiba mais sobre como conectar diferentes métodos de pagamento na seção “Aceite pagamentos”.

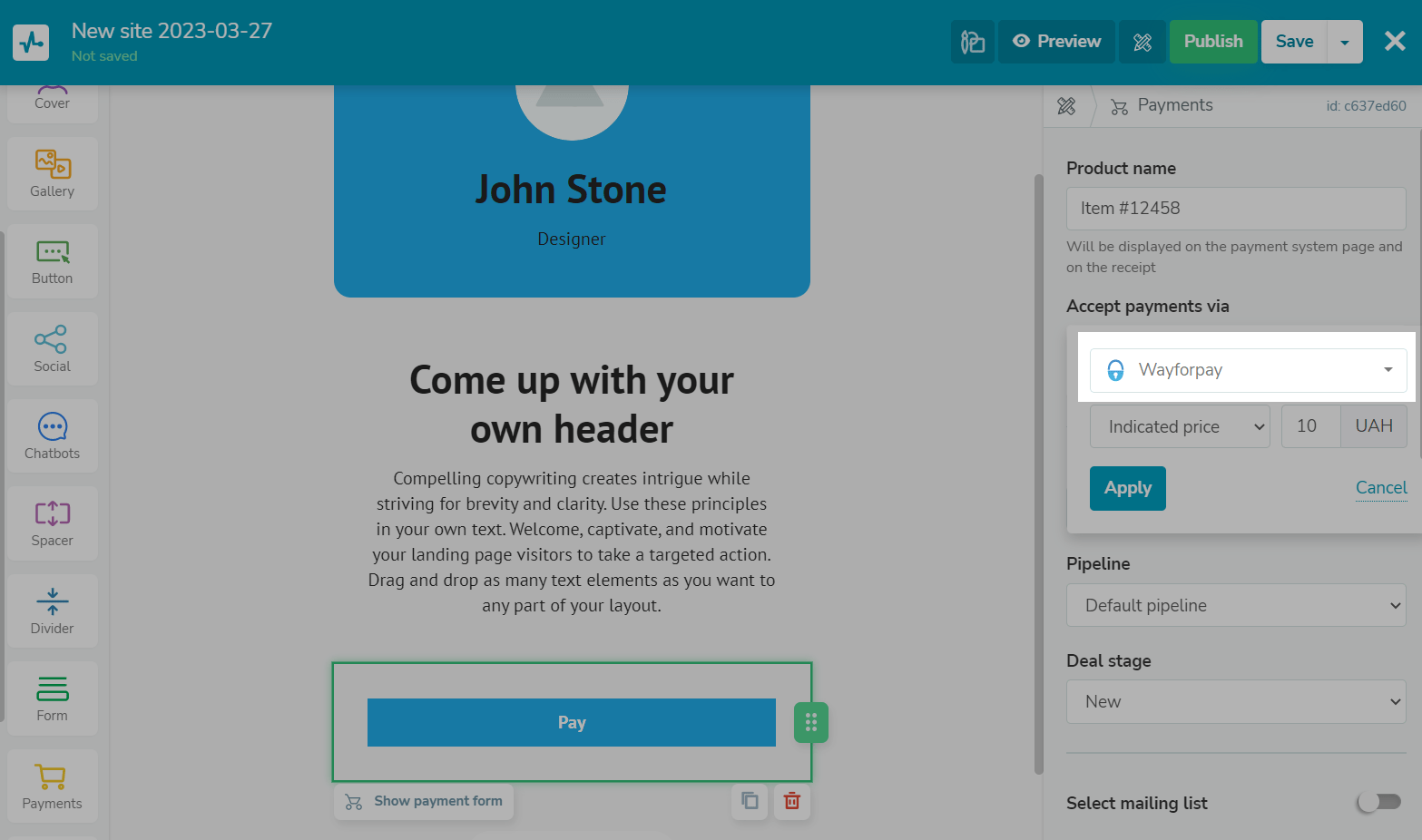
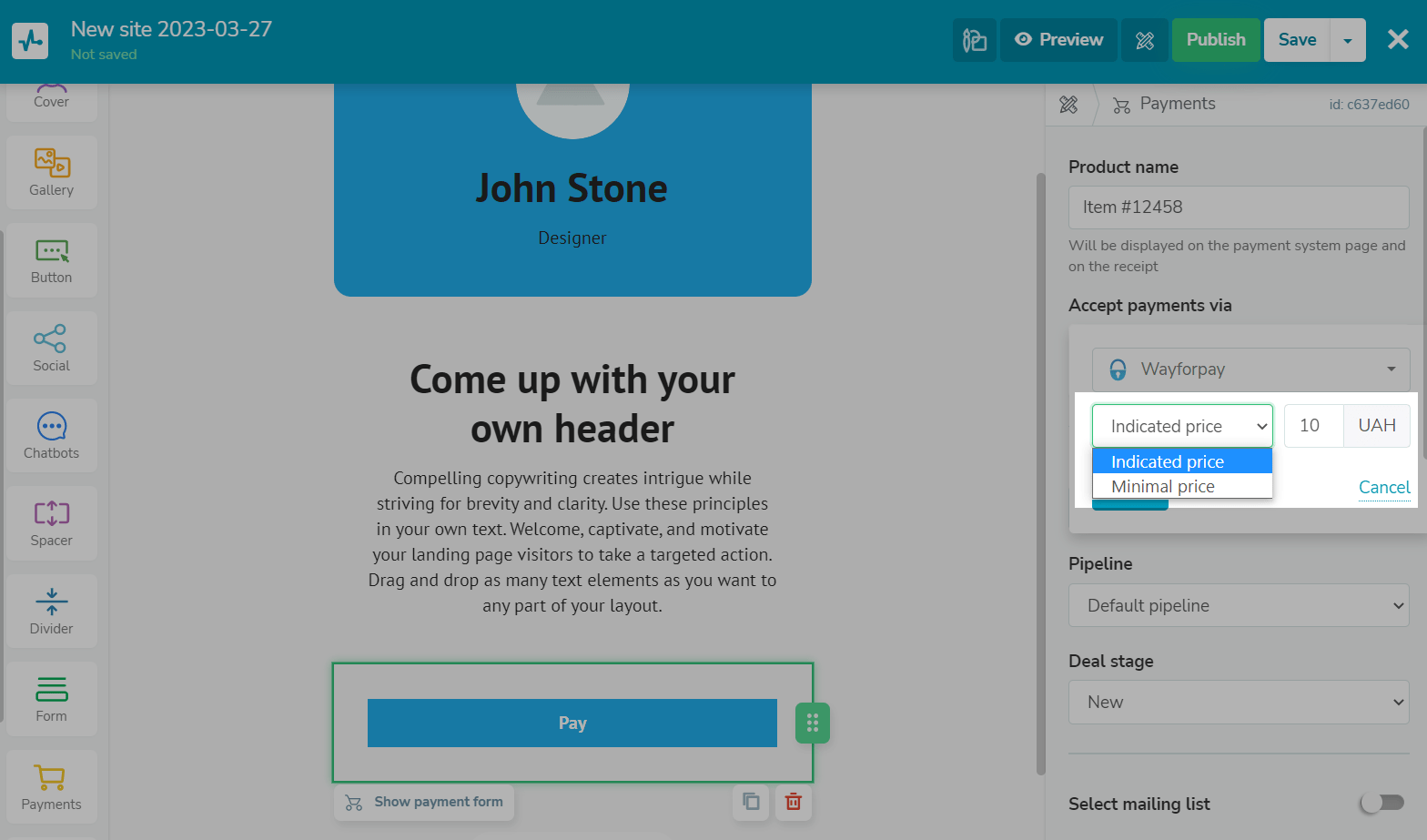
Adicione um valor de pagamento
Selecione um tipo de pagamento (preço indicado ou preço mínimo) e o valor.
Para escolher ou alterar a moeda que você aceita, vá para "Configurações da conta" > "Aceitar pagamentos" e, ao lado do seu método de pagamento, vá para as configurações do comerciante e escolha uma moeda.

Um pagamento com preço fixo será considerado bem-sucedido se um usuário pagar o valor total especificado. Um pagamento com preço mínimo será considerado bem-sucedido se um usuário pagar qualquer valor igual ou superior ao valor mínimo de pagamento.
Por exemplo, você pode usar o tipo de pagamento "Preço mínimo" para arrecadação de fundos e doações.
Configurar integrações com outros serviços
Adicione ofertas ao seu CRM
Você também pode inserir o nome do seu negócio, selecionar o pipeline onde seus negócios criados automaticamente serão salvos e selecionar o status do seu negócio com base em seu status de pagamento. Por padrão, seu negócio será adicionado ao primeiro estágio de seu primeiro pipeline.
Você também pode transferir tags UTM para os cartões de contato do seu CRM se um visitante clicar em um link UTM e efetuar um pagamento no seu site.
Saiba mais: Como transferir tags UTM dos formulários de inscrição e pagamento do site para o CRM.
Além disso, você pode criar campanhas com base no status de pagamento. Para fazer isso no CRM, permita a criação de negócios após pagamentos, e, na A360, selecione o gatilho de início "Criar negócio" e a fonte de negócios "Pagamentos".
Saiba mais: Como enviar uma mensagem acionada por um evento de CRM.

Adicionar contatos ao serviço de e-mail
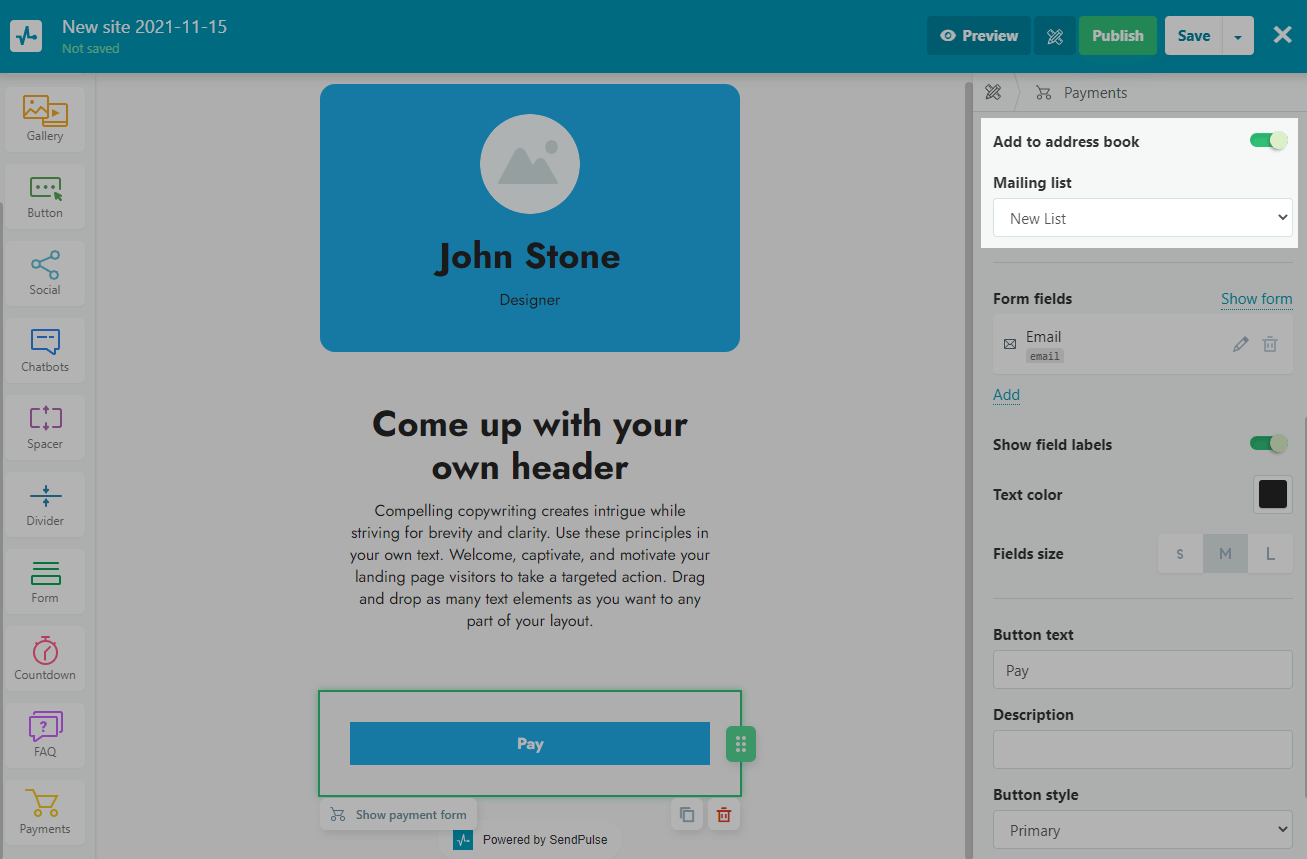
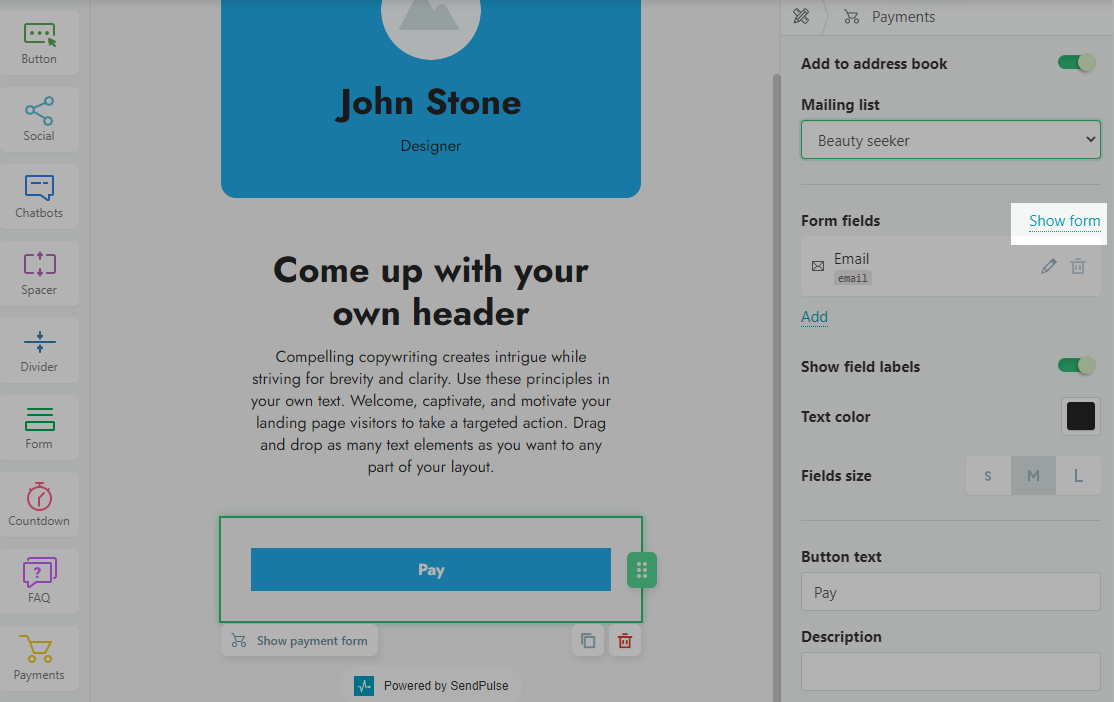
Você pode adicionar contatos que preencheram o formulário pago à sua lista de endereçamento e enviar notificações de pagamentos e outras mensagens utilizando a Automação 360. Para fazer isso, ative a opção "Adicionar a uma lista de endereçamento" e selecione uma lista de endereçamento.
Saiba mais: Como criar uma automação que começa ao adicionar um assinante a uma lista de endereçamento.

Configure um formulário de pagamento
Personalize os campos do seu formulário
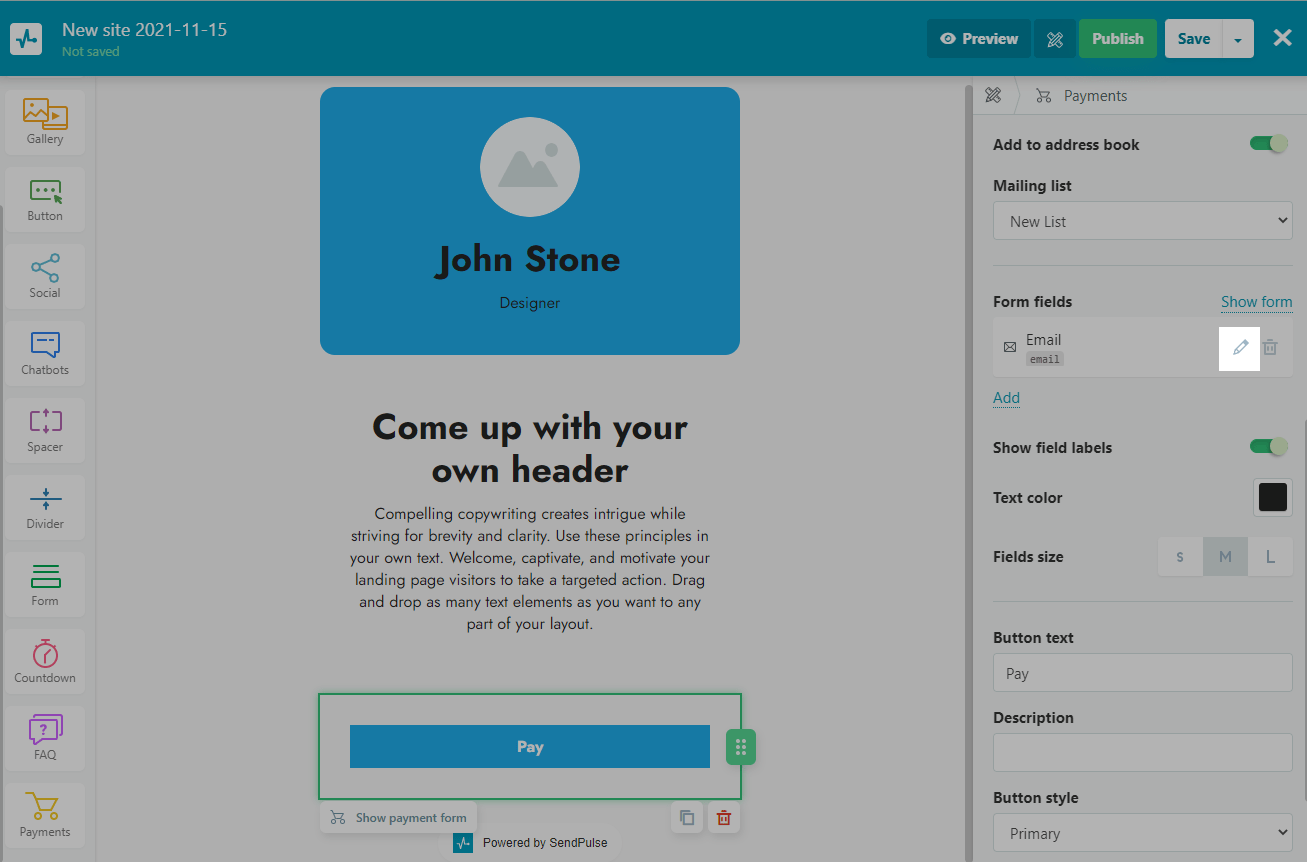
Adicione novos campos de formulário ou personalize os existentes clicando no ícone de lápis.
Observe que o campo E-mail é um campo obrigatório — você não pode excluí-lo.

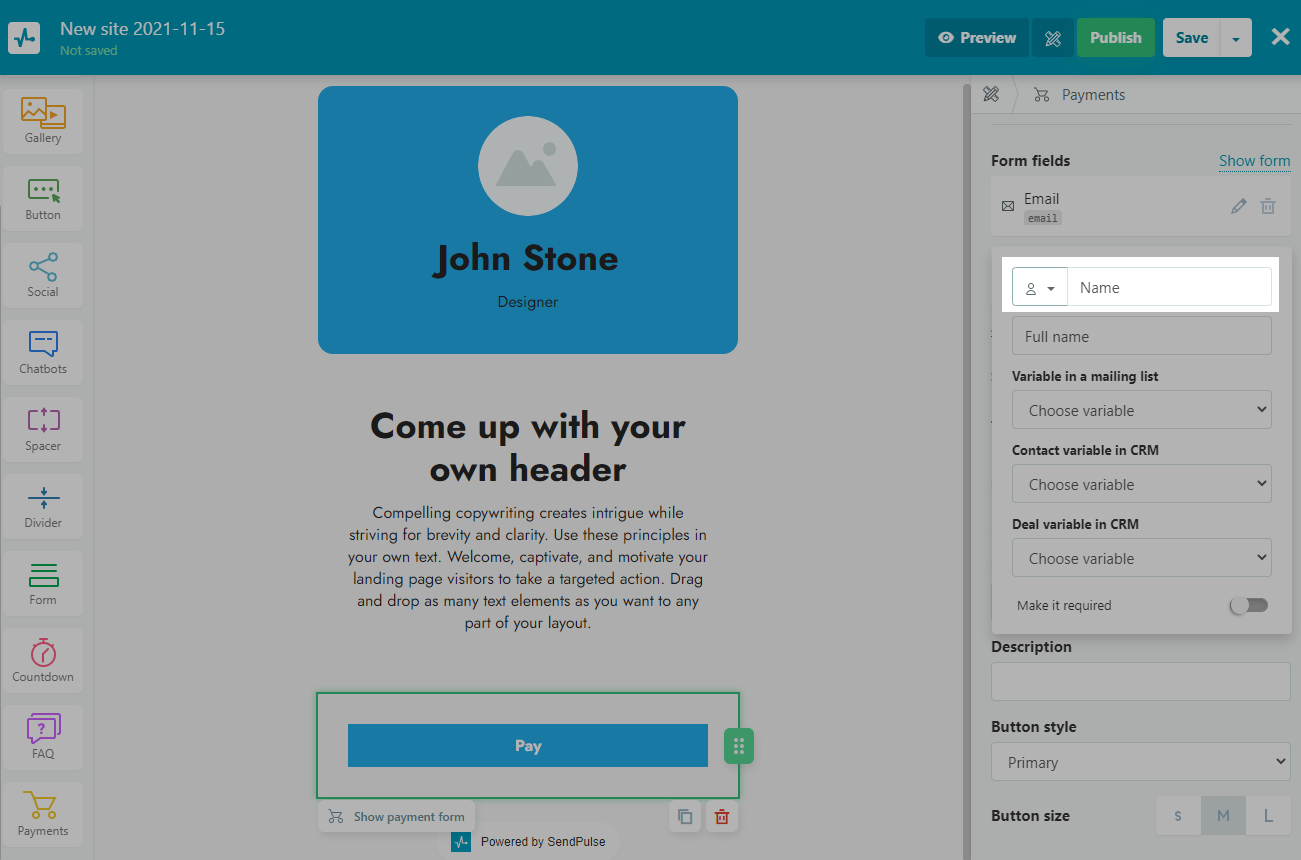
Selecione o tipo de campo.

Insira uma dica para o campo no espaço reservado.
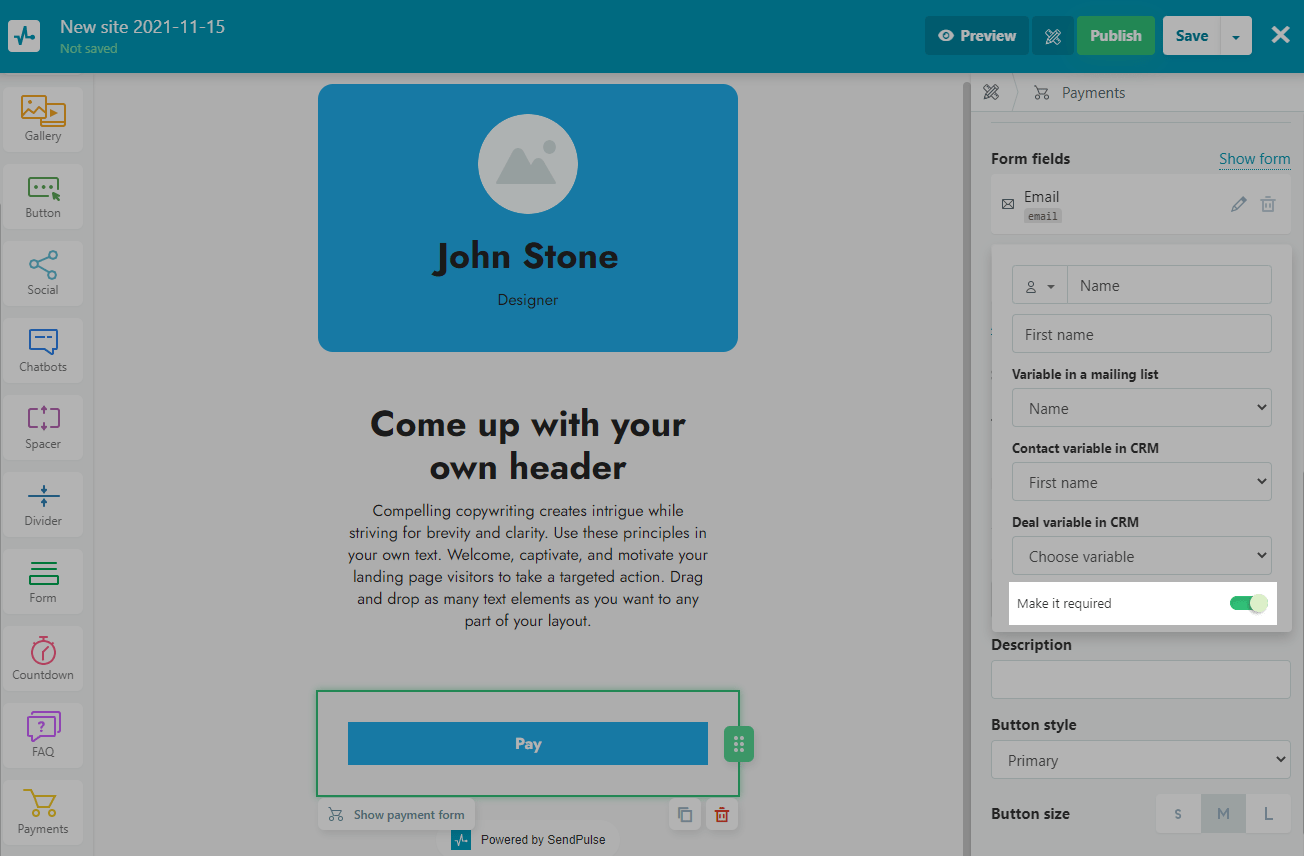
Verifique se o campo é obrigatório. Se for necessário, os dados do usuário não serão enviados até que todos os campos obrigatórios sejam preenchidos.

Salvar valores de campo em variáveis
Os dados de quem pagou pelo seu produto serão transferidos para as variáveis selecionadas.
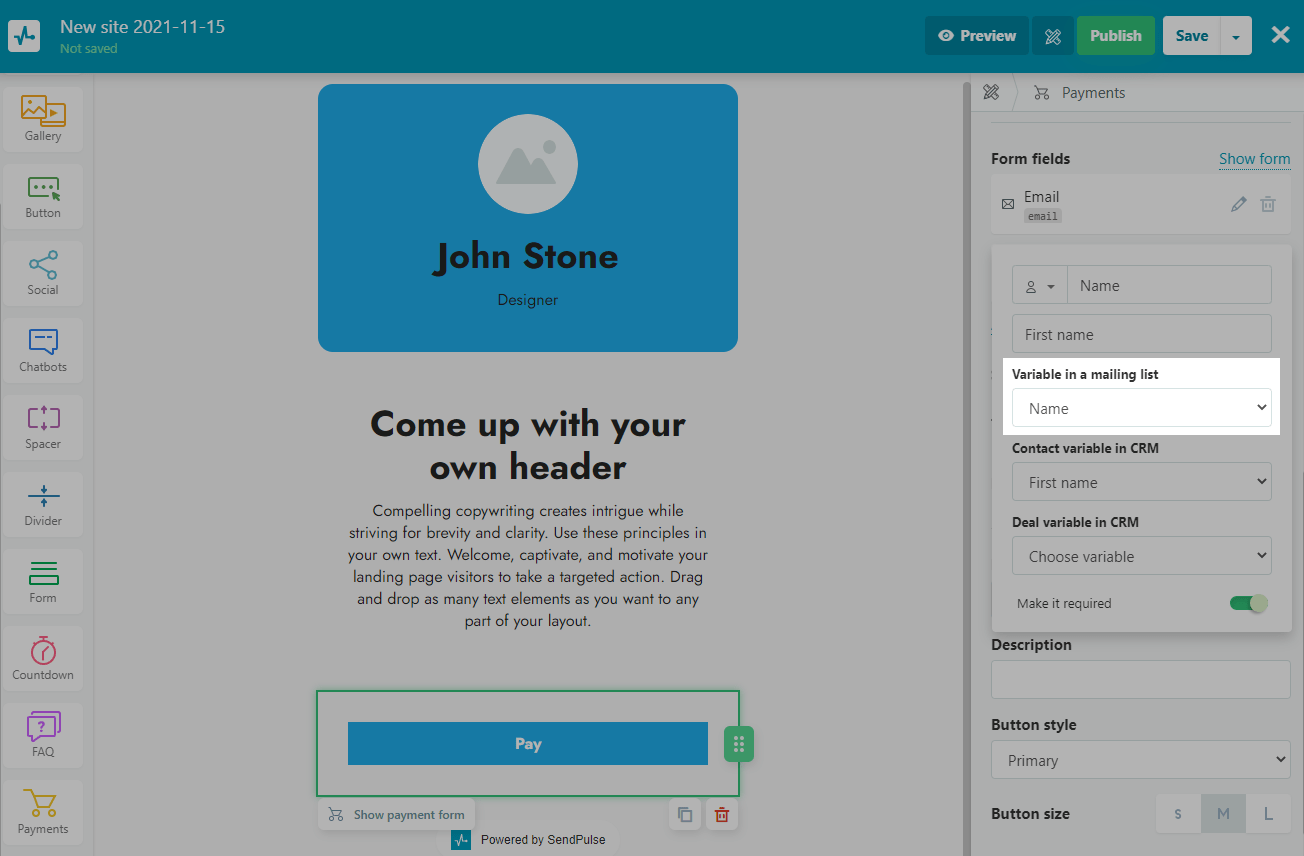
Selecione a variável em seu serviço de e-mail em que deseja salvar o valor do campo.
Observe que todos os valores de campo são passados para uma variável do tipo "String".
Os valores dos campos "E-mail" e "Telefone" são salvos nas variáveis padrão do sistema de e-mail e telefone.

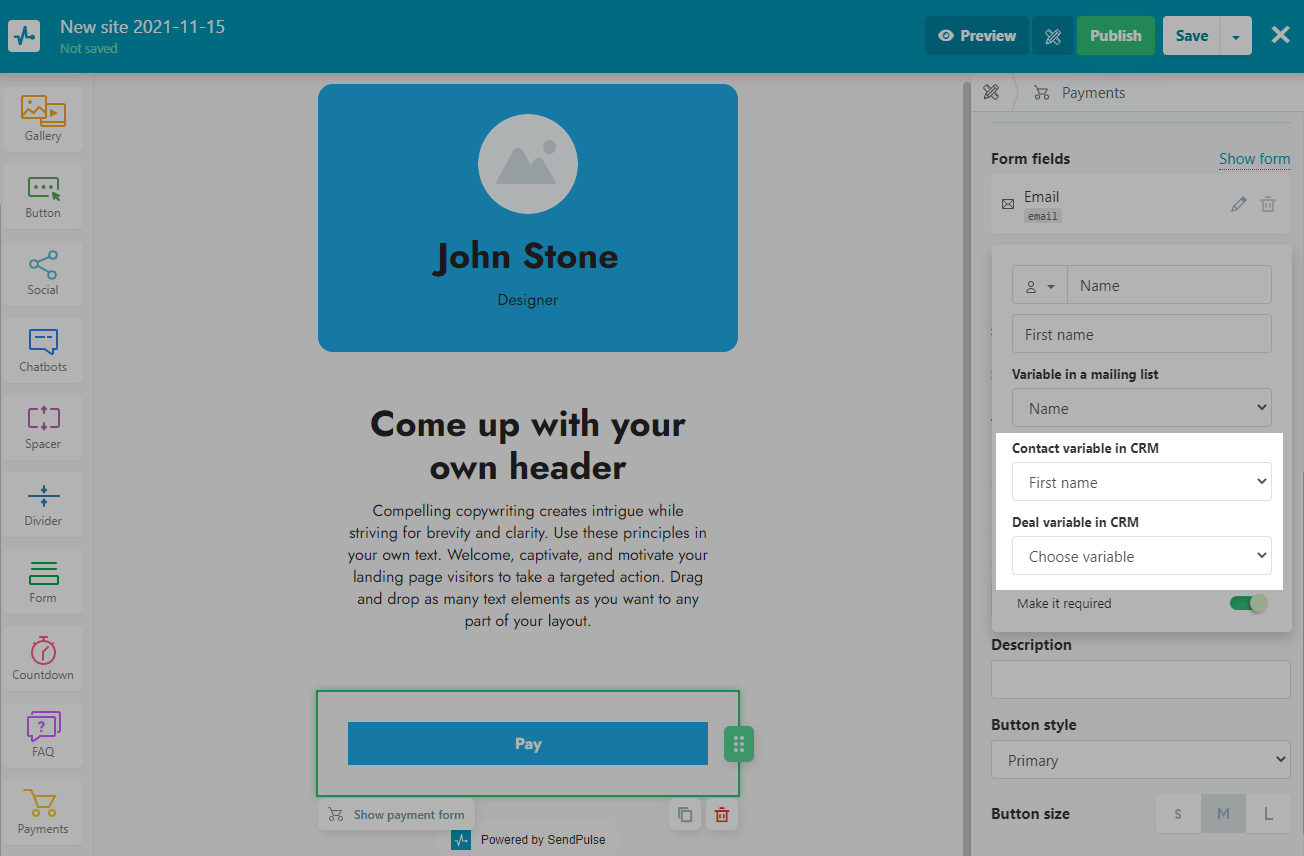
Selecione qual contato e campos de negócios no CRM em que você deseja salvar o valor do campo.

Personalize a aparência do seu formulário
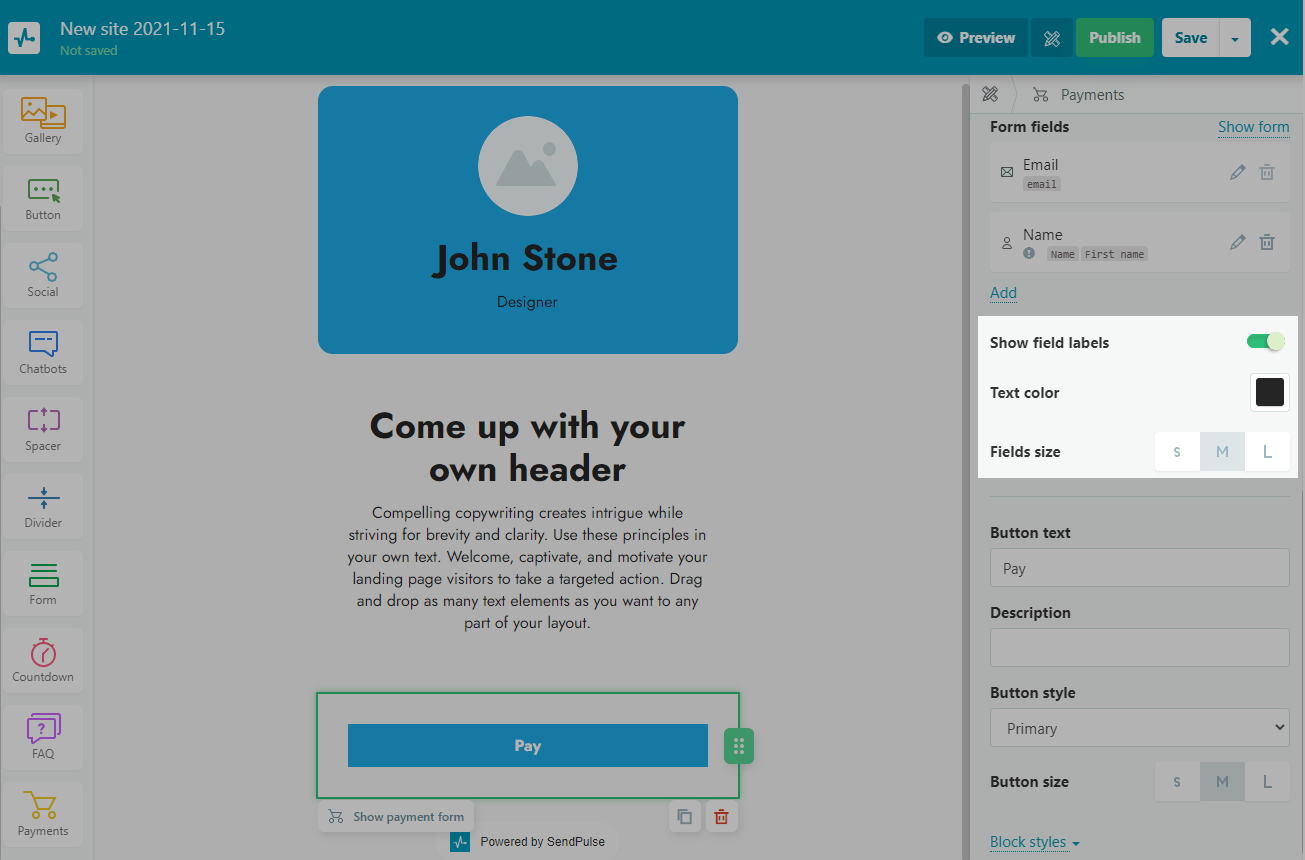
Você pode personalizar a aparência do formulário alterando a cor do texto e o tamanho do campo. Você também pode ocultar os nomes dos seus campos.

Verifique como os usuários veem seu formulário de pagamento
Para ver como sua forma de pagamento ficará para aqueles que clicarem em "Pagar", clique em "Mostrar formulário de pagamento.”

Você também pode acessar o formulário clicando no botão "Mostrar formulário" no painel direito próximo aos campos do formulário.

Você pode verificar os dados que configurou no painel de edição do bloco: o nome do seu produto e seu preço, e campos para inserir os dados de contato do cliente.

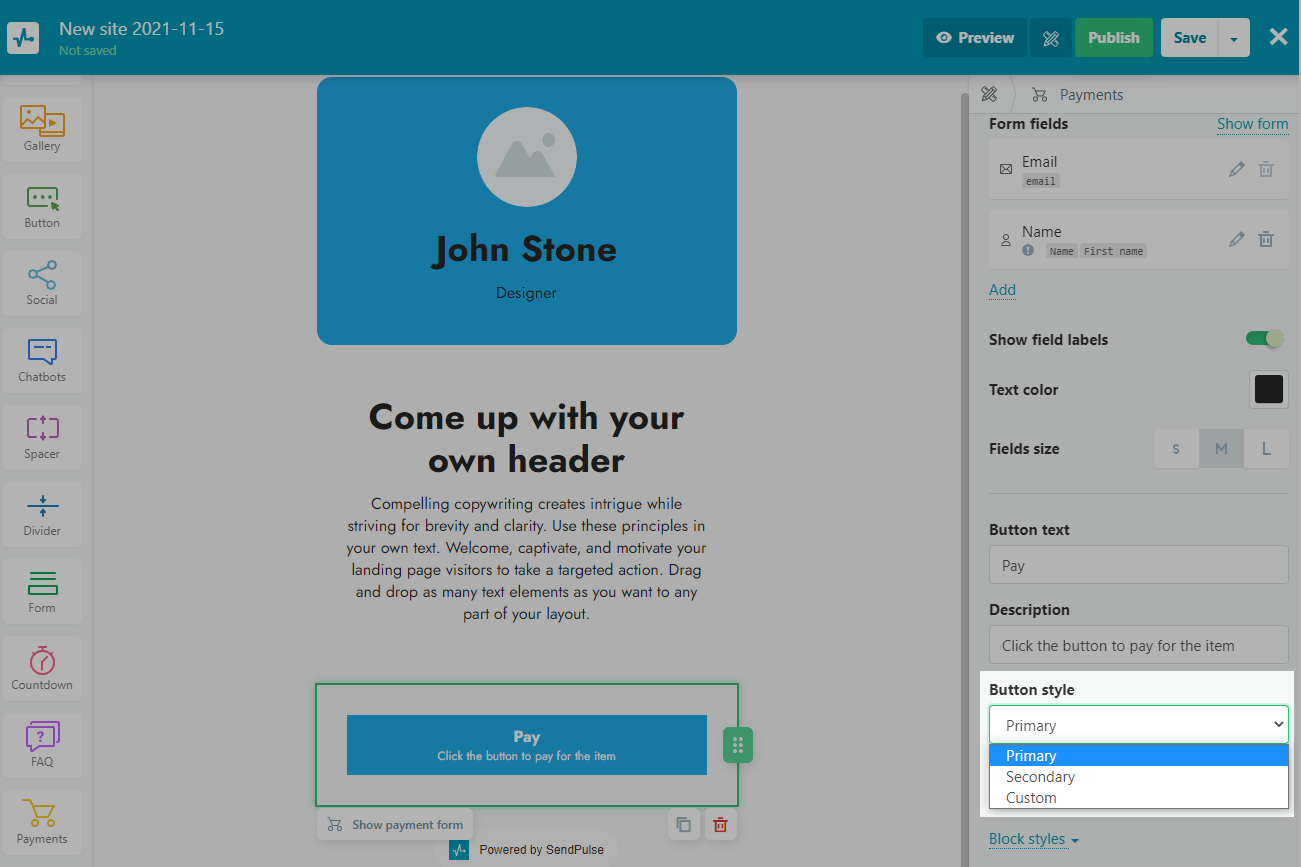
Configure o seu botão de pagamento
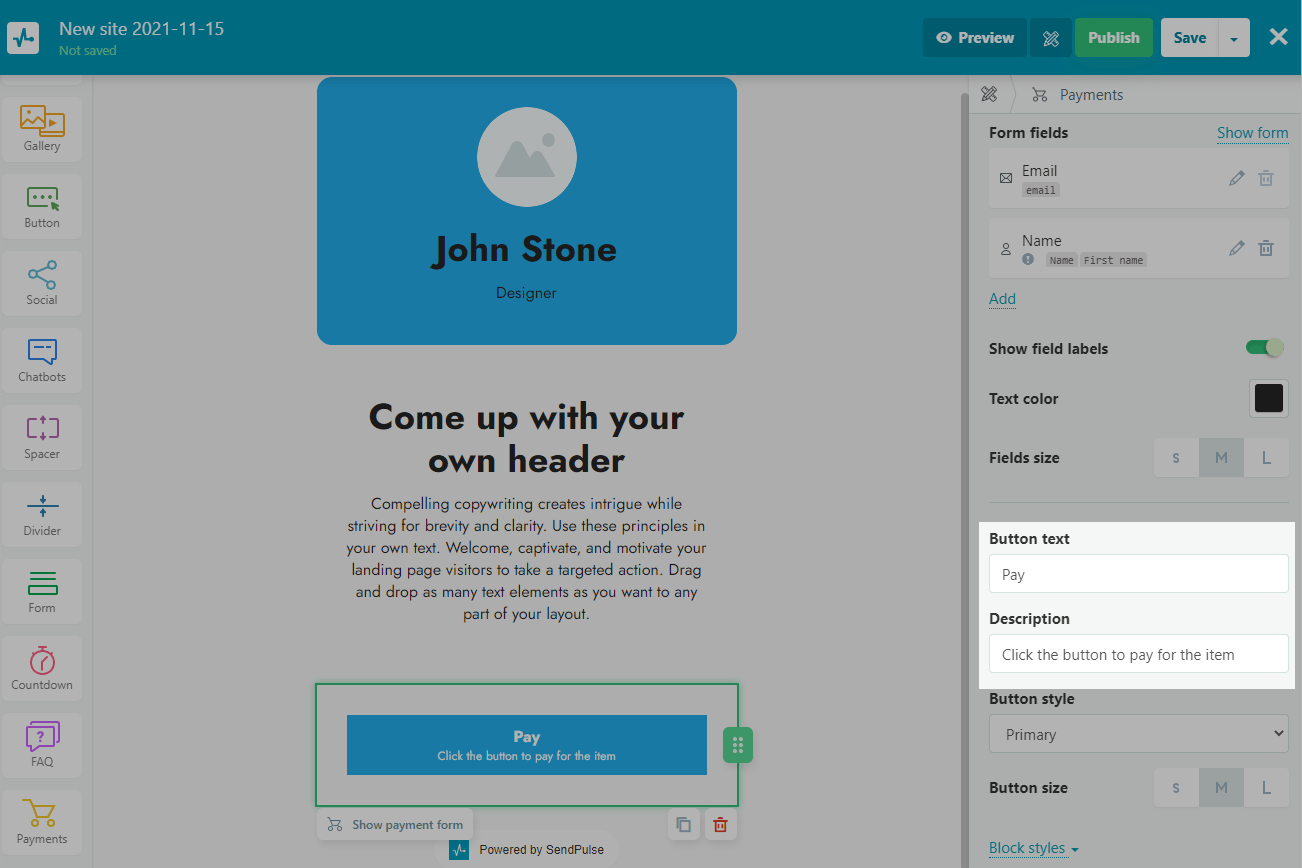
Insira seu texto e descrição a serem exibidos no botão.

Selecione o estilo do botão: primário, secundário ou personalizável.

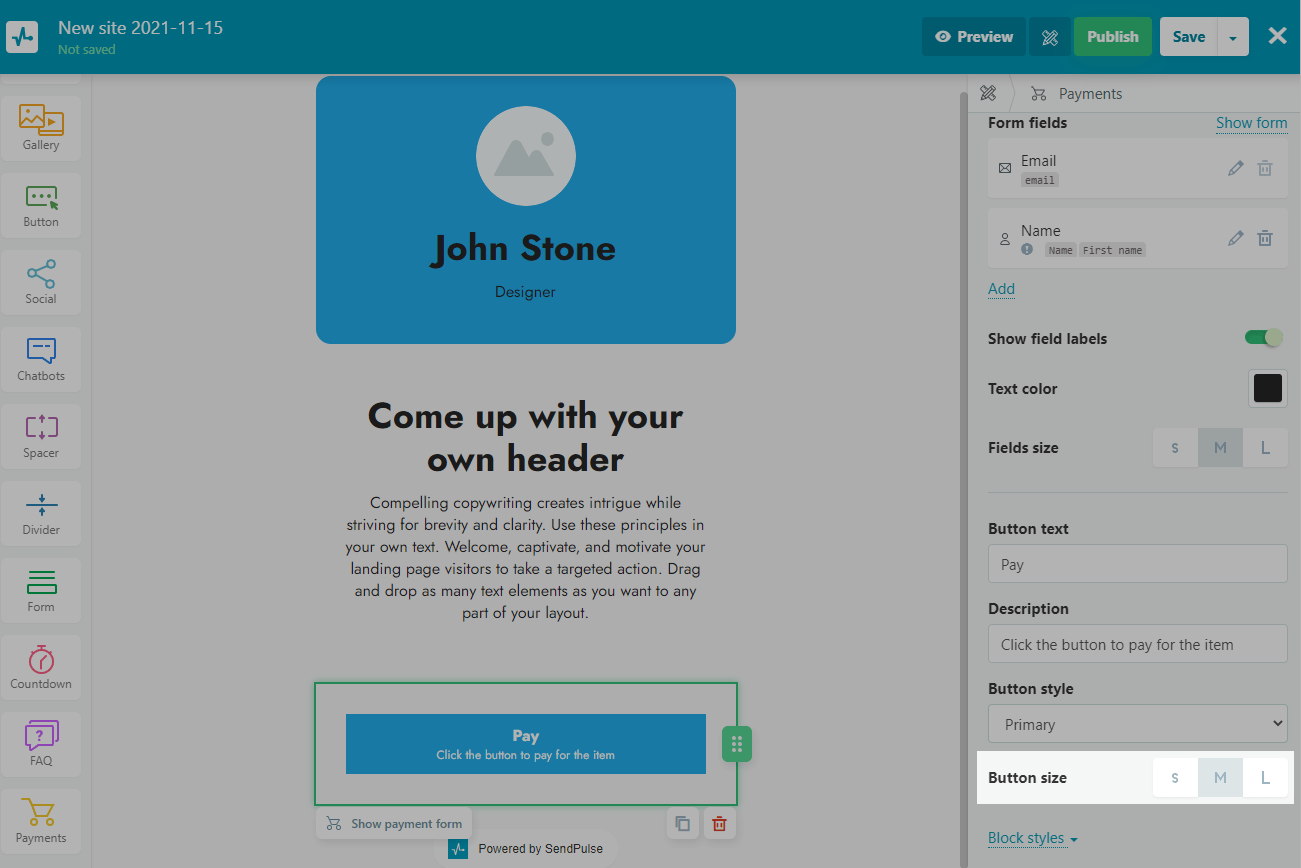
Especifique o tamanho do botão.

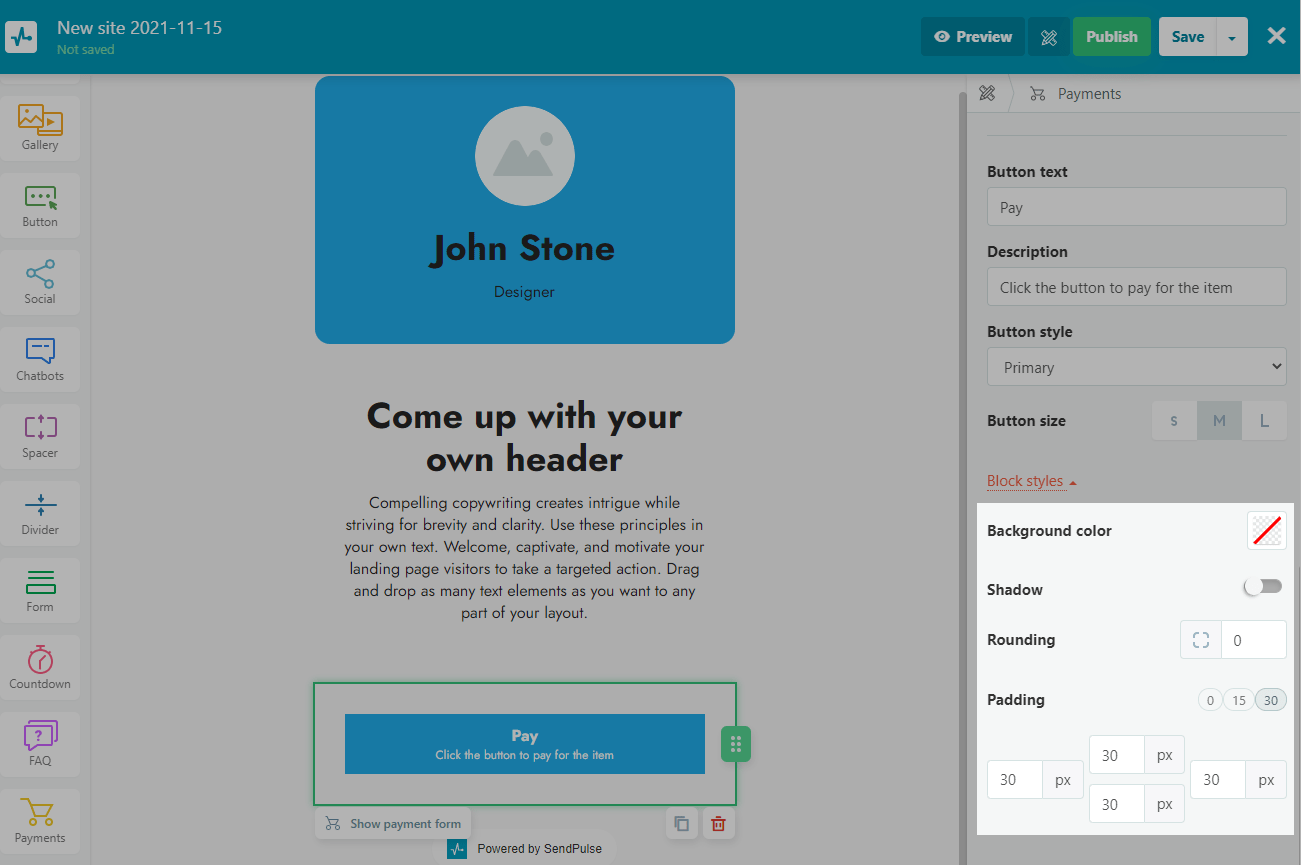
Personalize a aparência do elemento "Pagamentos"
Você pode personalizar seus estilos de bloco dentro de cada elemento: cor de fundo, sombra, arredondamento e recuo.

Como visualizar o histórico de pagamentos
Você também pode visualizar e exportar seu histórico de pagamento em um arquivo de formato CSV nas guias "Configurações da conta" > "Aceitar pagamentos". Você verá os detalhes do pagamento: nome de usuário, nome do produto, preço, data da última alteração de status e status do pagamento.
Todos os status de pagamento são fornecidos pelo sistema de pagamento selecionado. Para mais informações, recomendamos entrar em contato com o suporte do sistema de pagamentos.

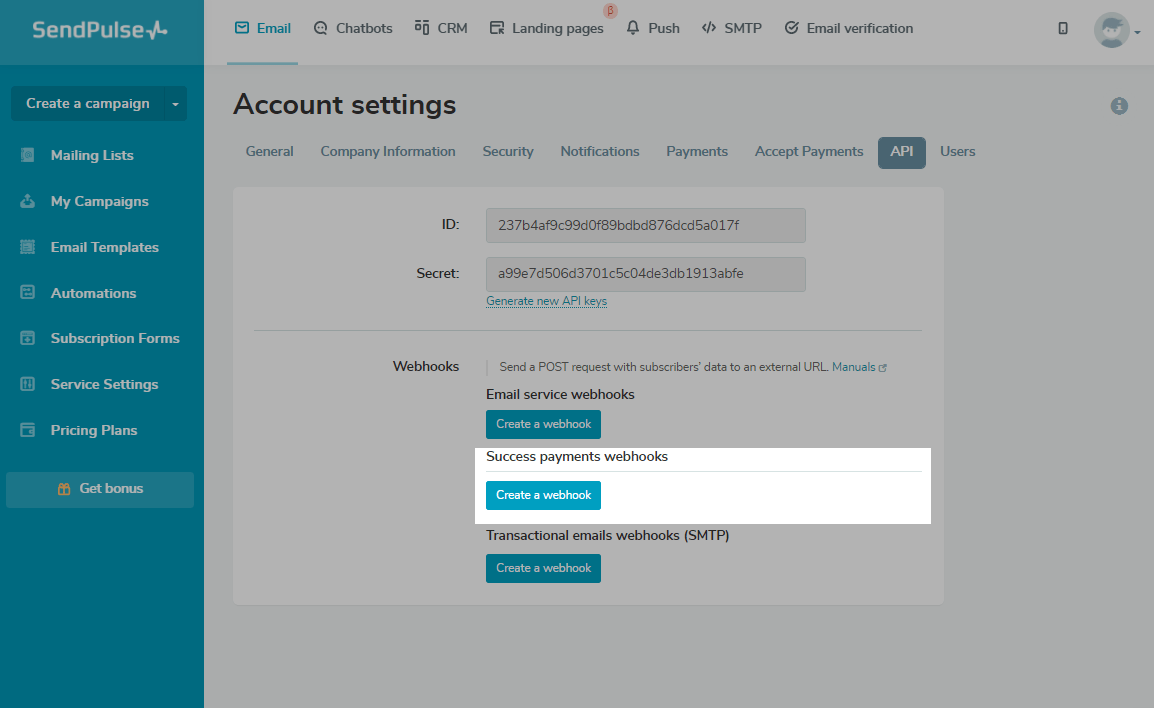
Como enviar um webhook de pagamento bem-sucedido
Você também pode enviar webhooks para o seu sistema notificando que os usuários pagaram com sucesso pelos seus produtos.
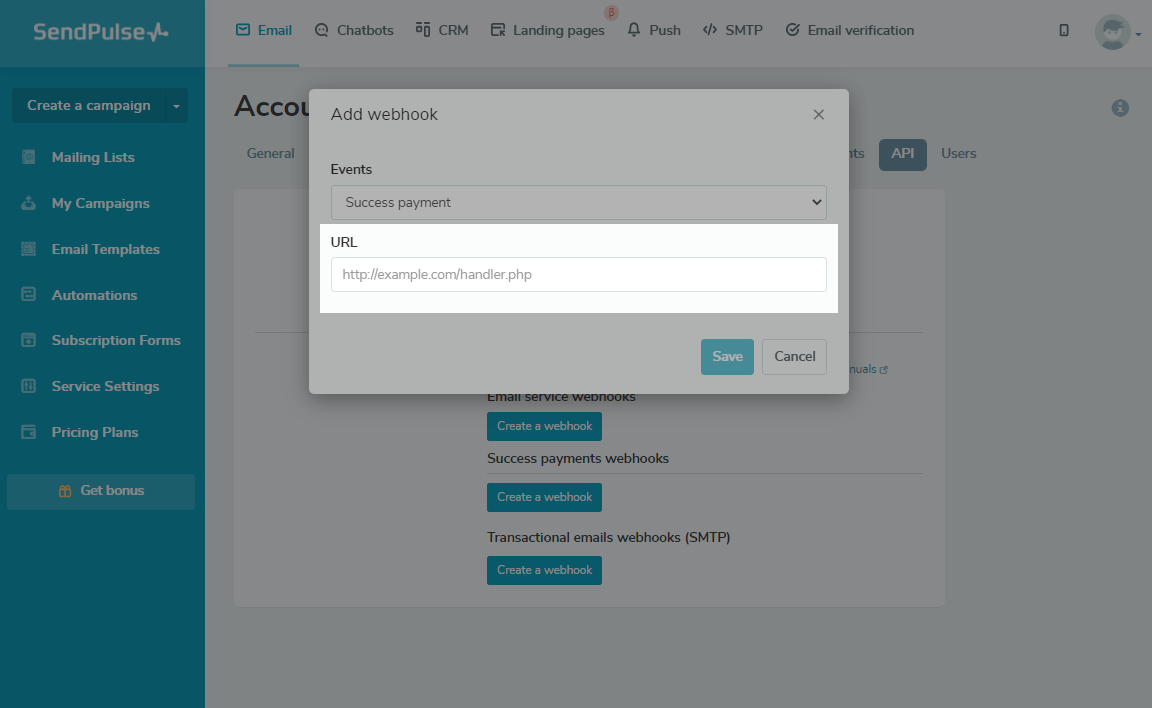
Vá para "Configurações da conta" na guia "API". Na seção "Webhooks de pagamento bem-sucedidos", clique em Criar Webhook.

Cole o URL para o qual você deseja enviar o evento.

Um exemplo da estrutura de webhook que você pode receber:
{
"timestamp": 1644590834,
"version": "1.0",
"event": "payment_order",
"order": {
"totalCost": 12,
"status": 200,
"customerName": "User",
"service": 2,
"paymentMethodType": 7,
"variables": [
{
"valueType": 1,
"name": "String",
"value": "Hello World"
},
{
"valueType": 2,
"name": "Number",
"value": "55684213"
},
{
"valueType": 3,
"name": "Date",
"value": "2022-02-25"
},
{
"valueType": 5,
"name": "Phone",
"value": "+38063456228"
},
{
"valueType": 6,
"name": "Email",
"value": "user@sendpulse.com"
},
{
"valueType": 7,
"name": "Link",
"value": "http://sendpulse.com"
}
],
"number": 1618,
"currency": "BRL",
"contactId": "7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt": "2022-02-11T14:47:14+00:00",
"type": 2,
"id": "a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt": "2022-02-11T14:47:13+00:00",
"description": "Apple MercadoPago"
}
}Última Atualização: 20.08.2024
ou