Cómo agregar un vínculo a un evento de calendario en una página de destino
Puede agregar un vínculo de eventos desde Google y otros calendarios a las páginas de destino de SendPulse para que los usuarios puedan agregar sus eventos a sus calendarios. Por ejemplo, al reservar una mesa en un restaurante o al anunciar varios eventos: Seminarios web, clases magistrales o al iniciar una promoción en una tienda.
En este artículo, veremos cómo generar un enlace en Google Calendar y agregarlo a una página de destino de tres maneras.
Cómo crear un vínculo de evento en Google Calendar
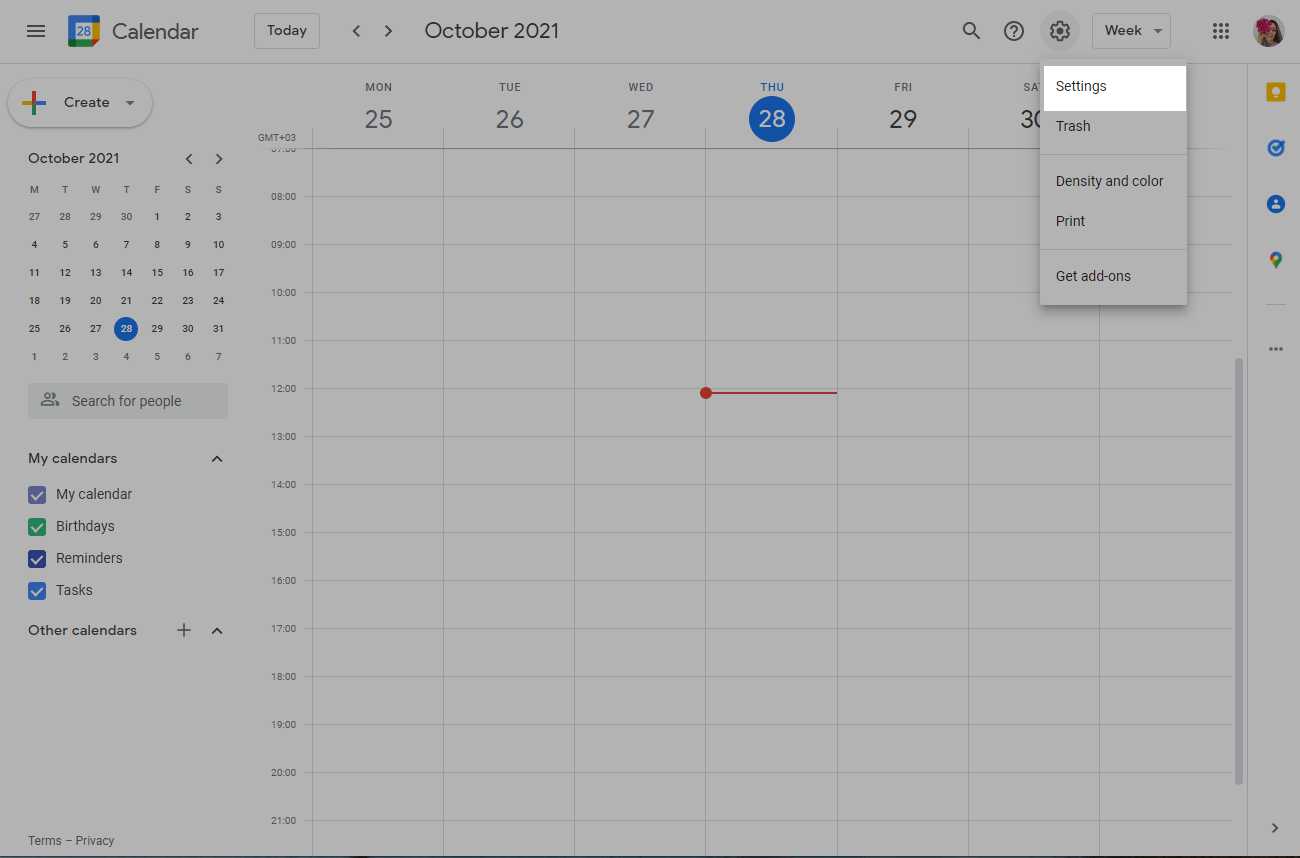
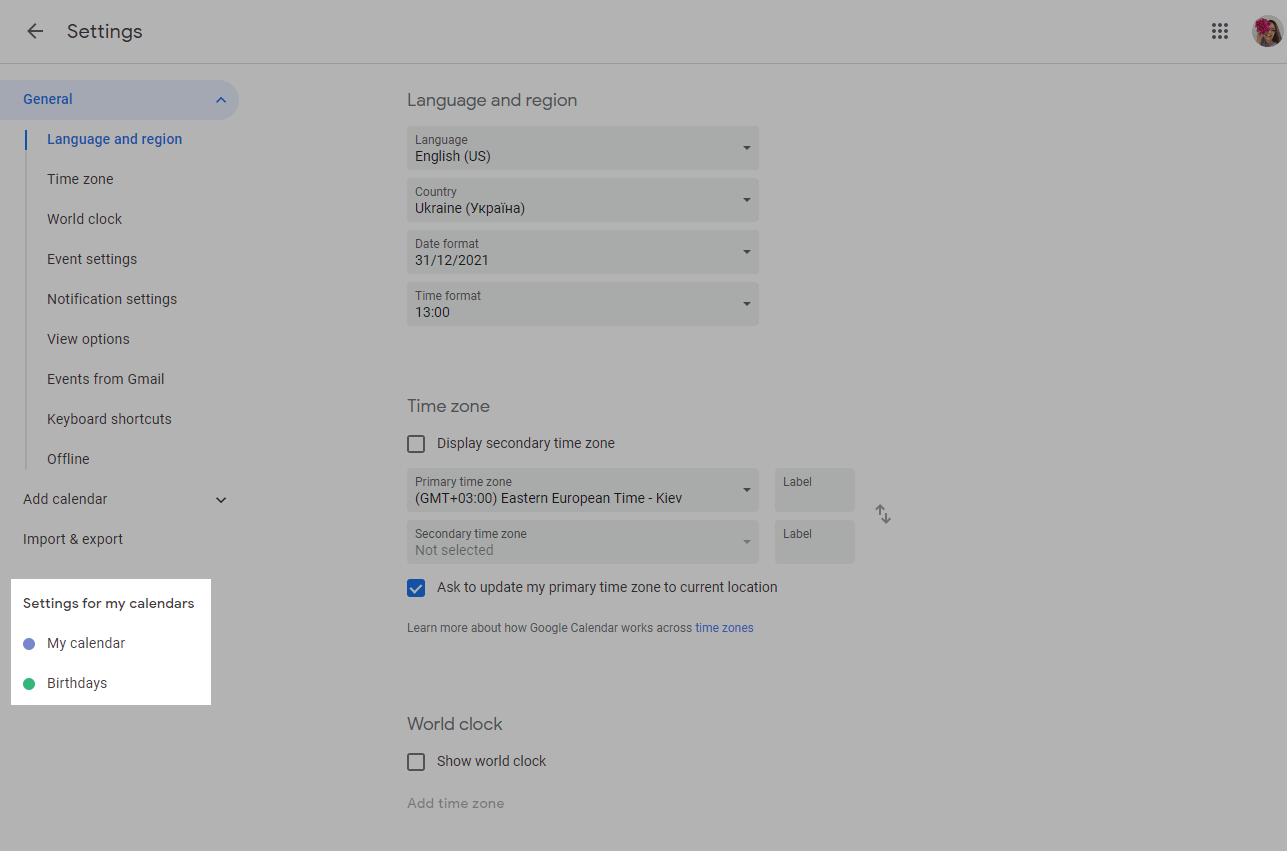
Para que los datos de eventos de Google Calendar estén disponibles para los usuarios, haga que sean públicos. Para ello, en la esquina superior derecha, haga clic en el icono del engranaje y seleccione Ajustes.

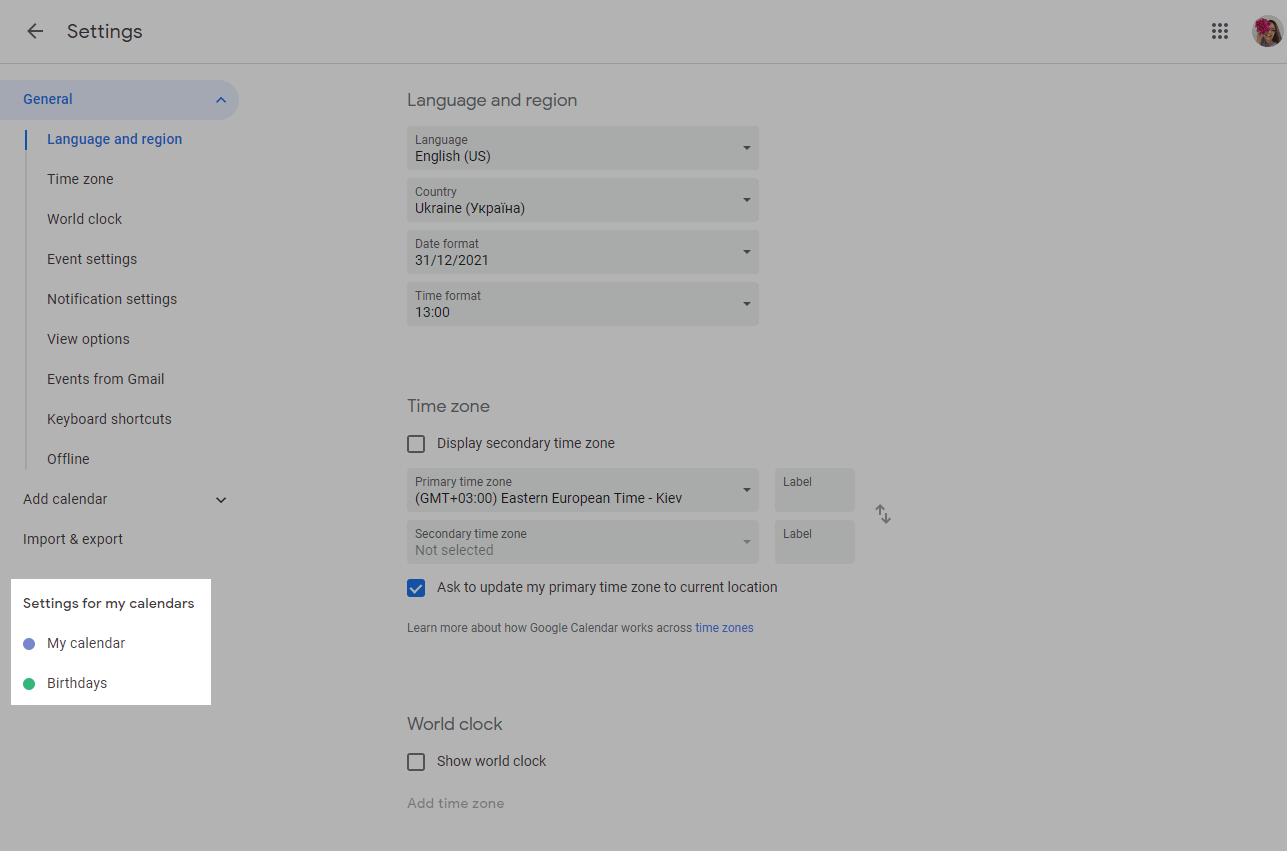
A la izquierda, selecciona el calendario que quieres hacer público.

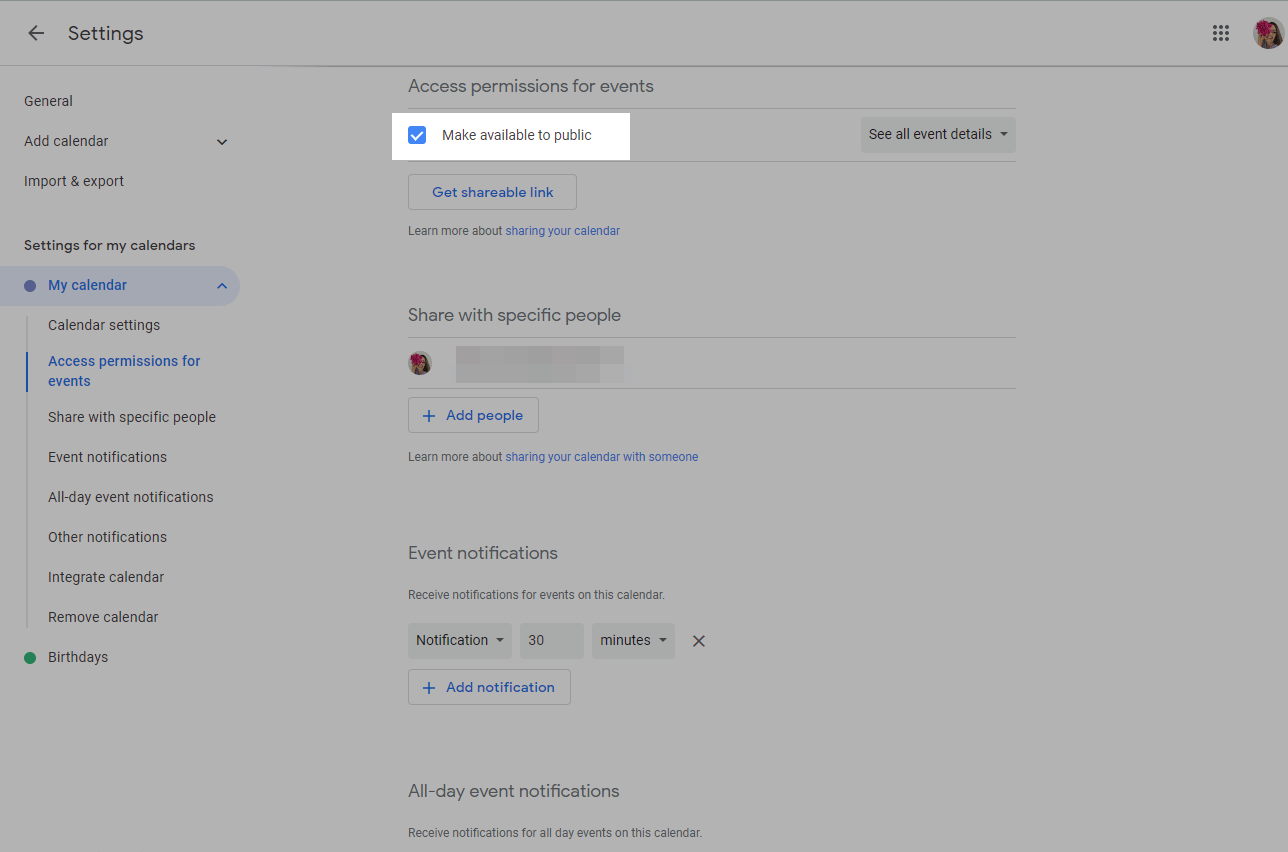
En la pestaña "Permisos de acceso para eventos", seleccione "Poner a disposición del público".

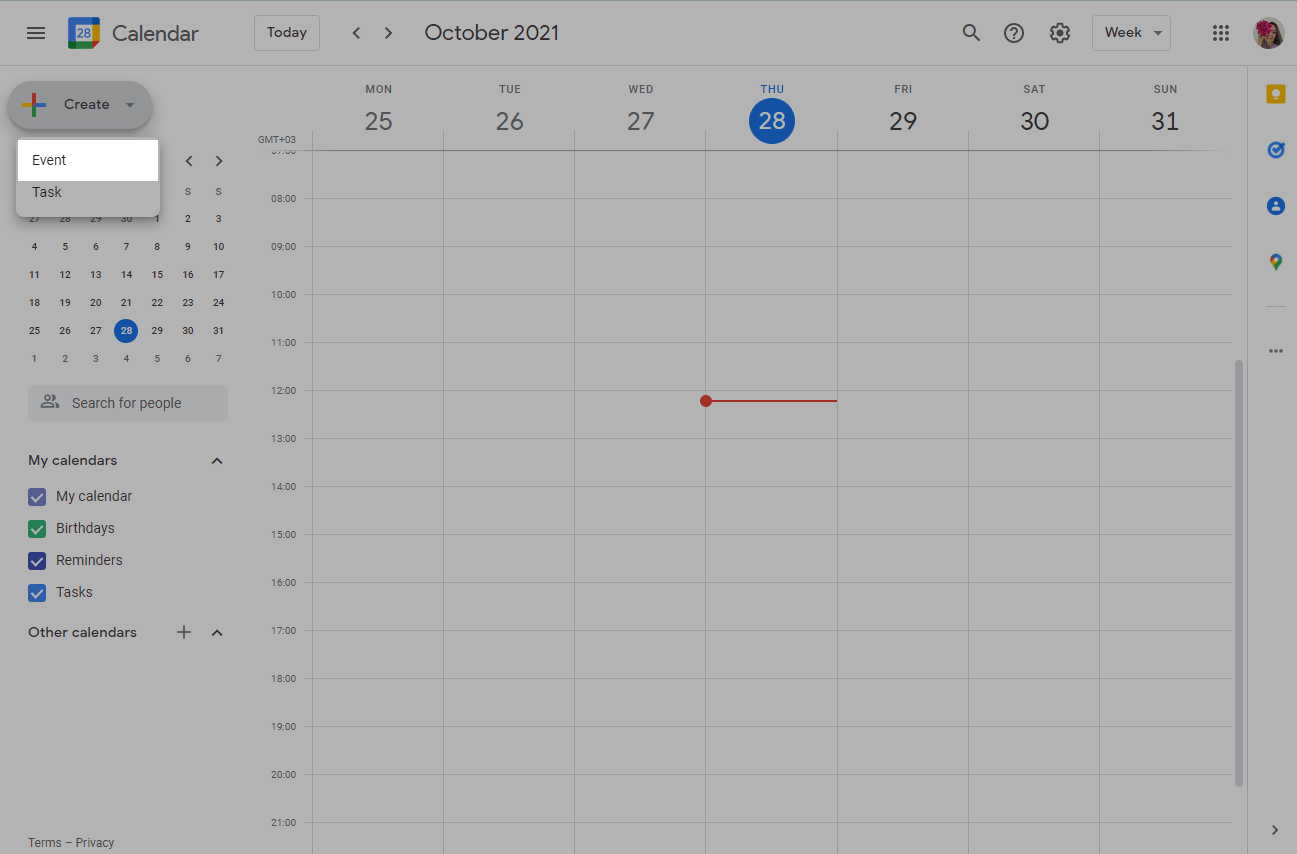
Salga de la configuración del calendario. Haga clic en el botón Crear y, a continuación, haga clic en "Evento".

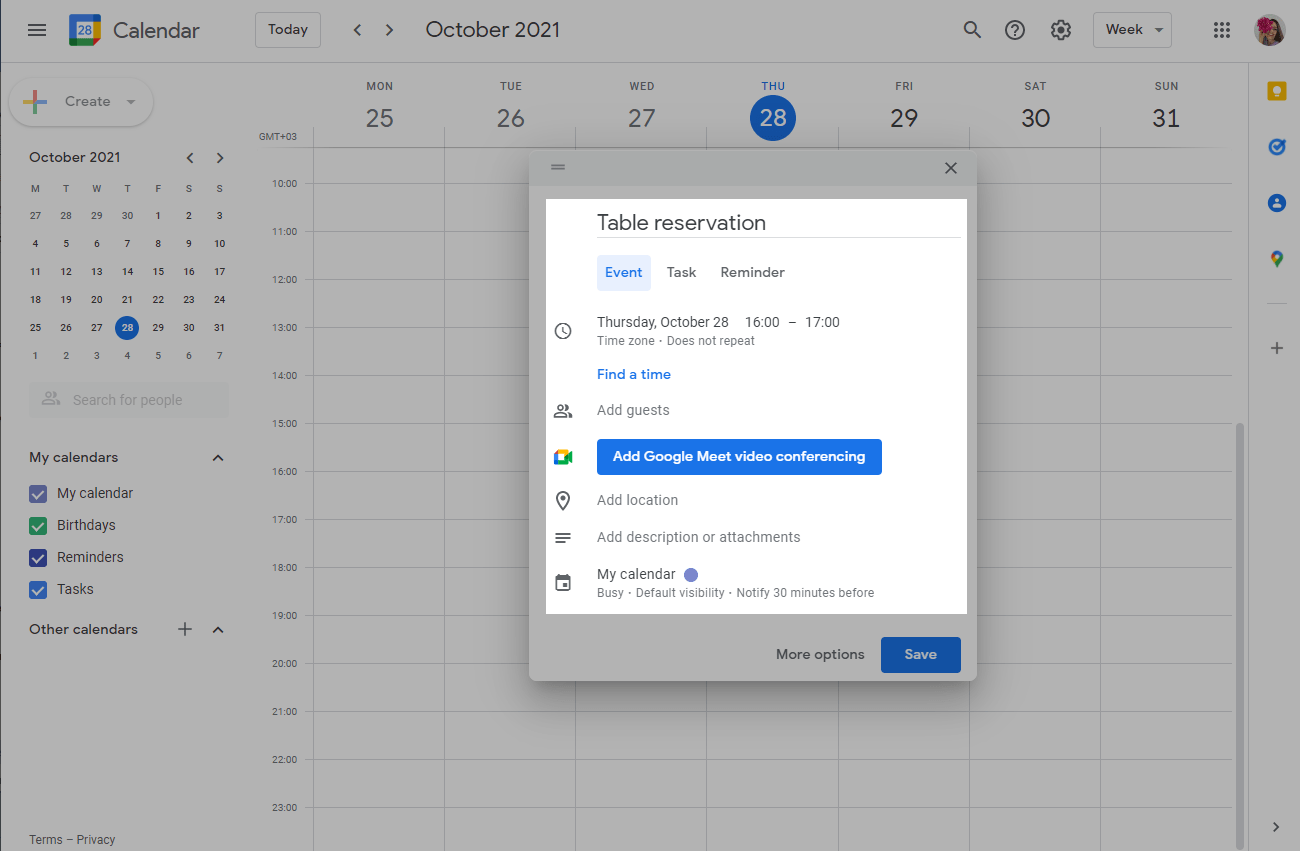
Escriba el nombre del evento, seleccione la fecha, las ubicaciones y más.

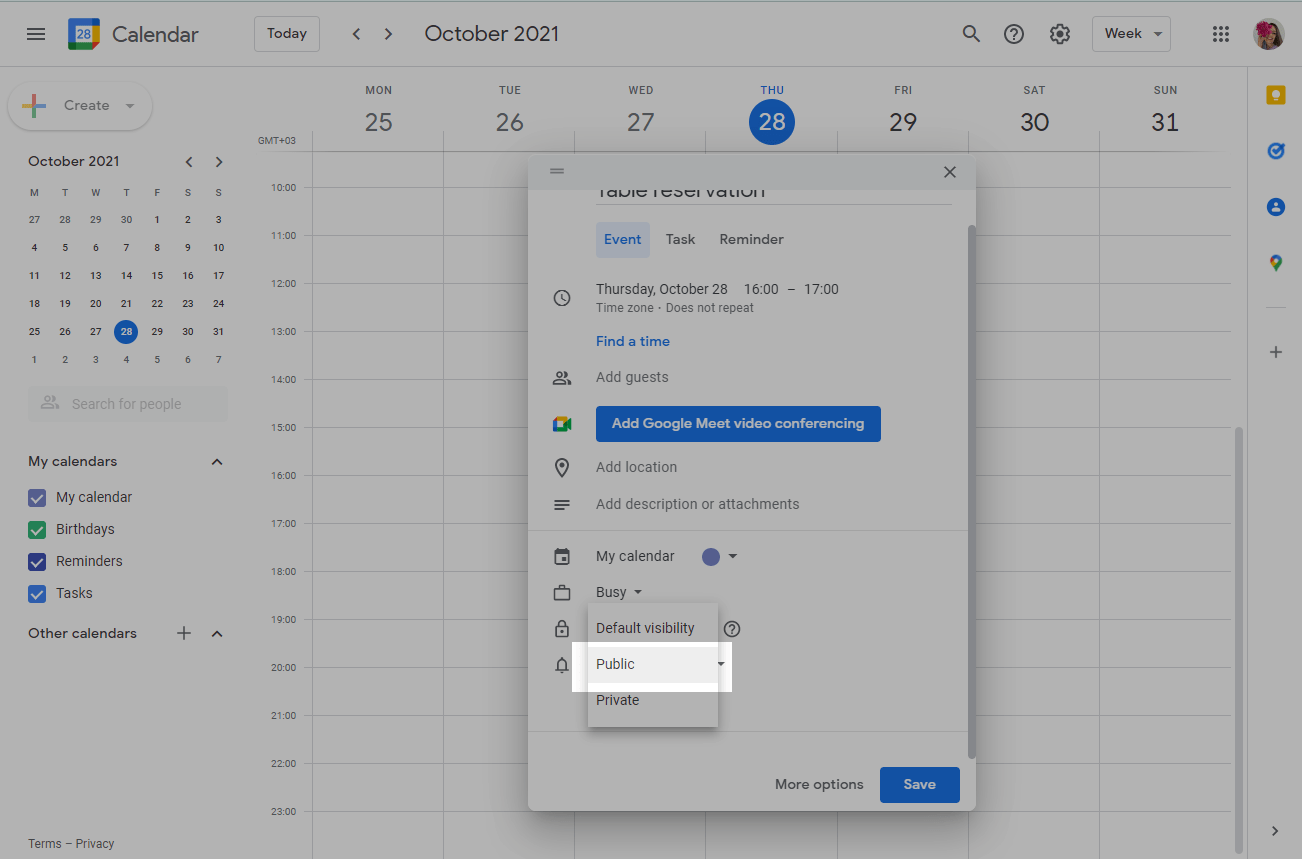
Para que los datos del evento, incluida una descripción y archivos adjuntos, estén disponibles para que cualquier usuario los vea, seleccione "Público" en la configuración de privacidad.

Dar click en el botón Guardar.
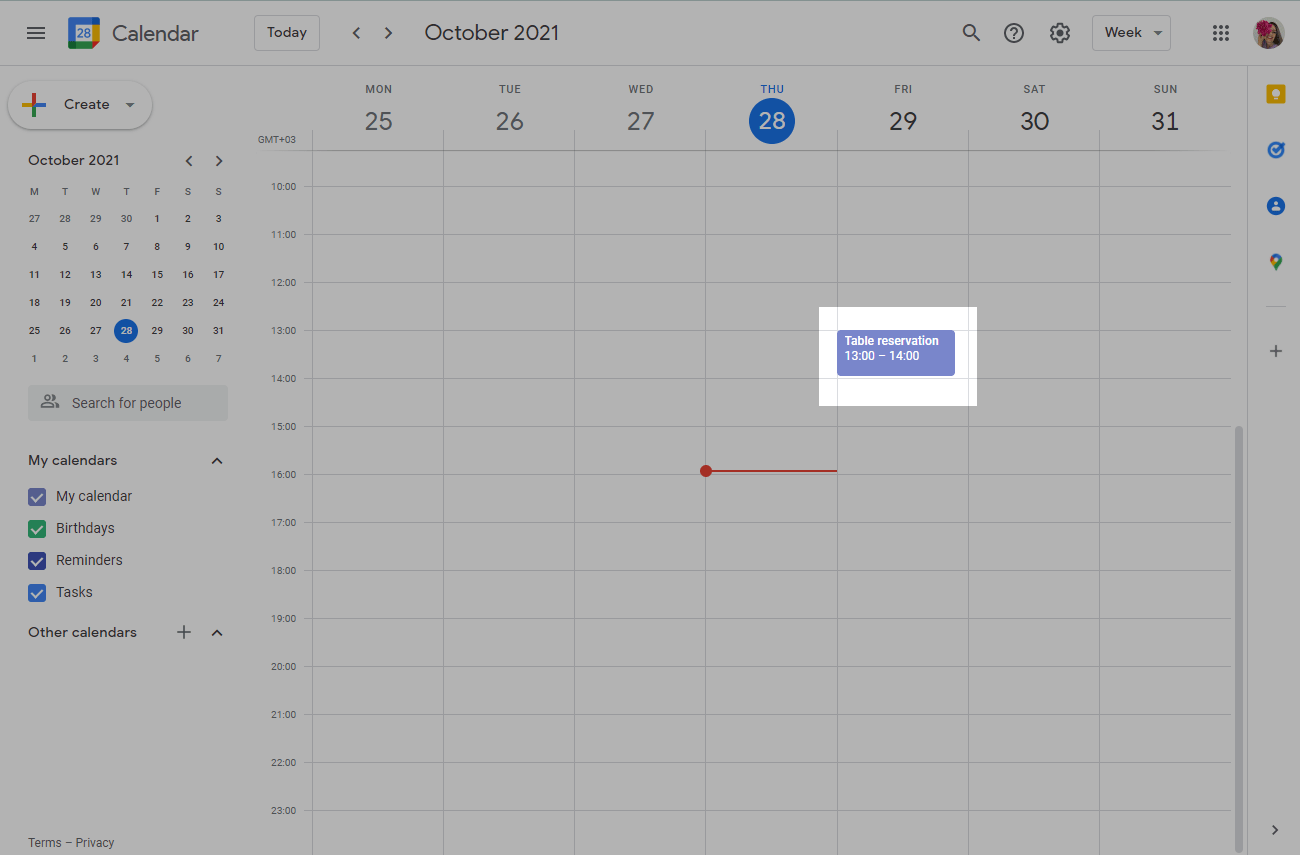
Dar doble click en el evento creado.

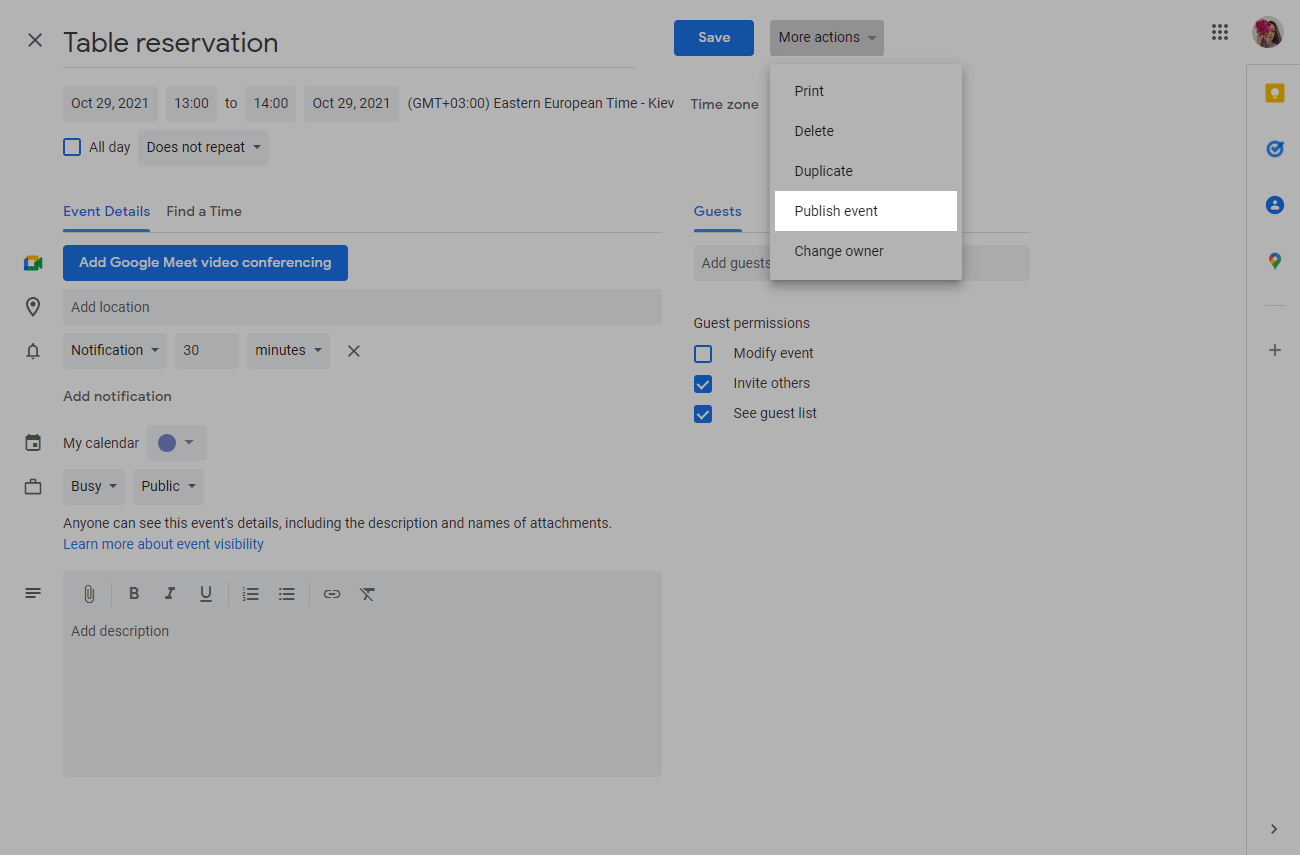
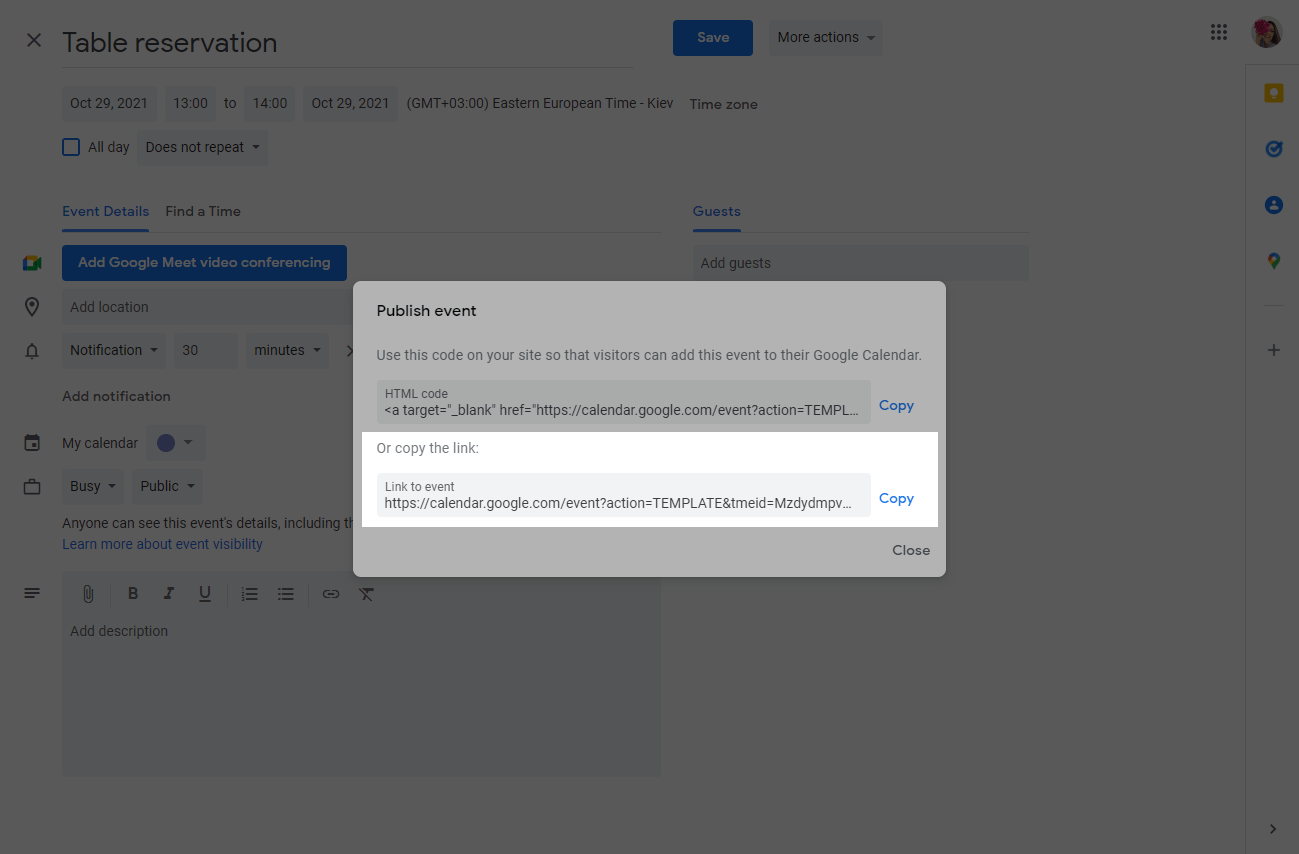
En el menú desplegable "Más acciones", seleccione "Publicar evento".

Copiar el link del evento.

Puede crear vínculos a eventos en otros servicios como Office 365, Yahoo Calendar, Microsoft Outlook o usar generadores de enlaces como labnol.org.
Cómo crear un archivo Ics para un evento de Google Calendar
Si los usuarios utilizan calendarios sin conexión, pueden crear un archivo ics y adjuntar un enlace a la plantilla.
El archivo Ics se puede abrir con los siguientes programas y servicios:
- En Windows vía Microsoft Outlook, Mozilla Sunbird, Microsoft Works, IBM Lotus Notes, eM Client, Novell GroupWise, Mozilla Thunderbird con Lightning plugin, SeaMonkey con Lightning plugin, ABC Amber iCalendar Converter.
- En macOS vía Apple iCal, Mozilla Sunbird, IBM Lotus Notes, Novell GroupWise, Mozilla Thunderbird con Lightning plugin, SeaMonkey con Lightning plugin.
- En Linux vía Mozilla Sunbird, Horde Kronolith, Claws Mail con vCalendar plugin, IBM Lotus Notes, Evolution, Novell GroupWise, Mozilla Thunderbird con Lightning plugin, SeaMonkey with Lightning plugin.
- Vía Google Calendario, Yahoo! Calendario web-services.
Cree su evento como se describe en "Cómo crear un vínculo de evento en Google Calendar".
Tenga en cuenta que el calendario no tiene que ser público, porque no comparte el acceso al calendario en línea, sino que proporciona al suscriptor una copia de los datos.
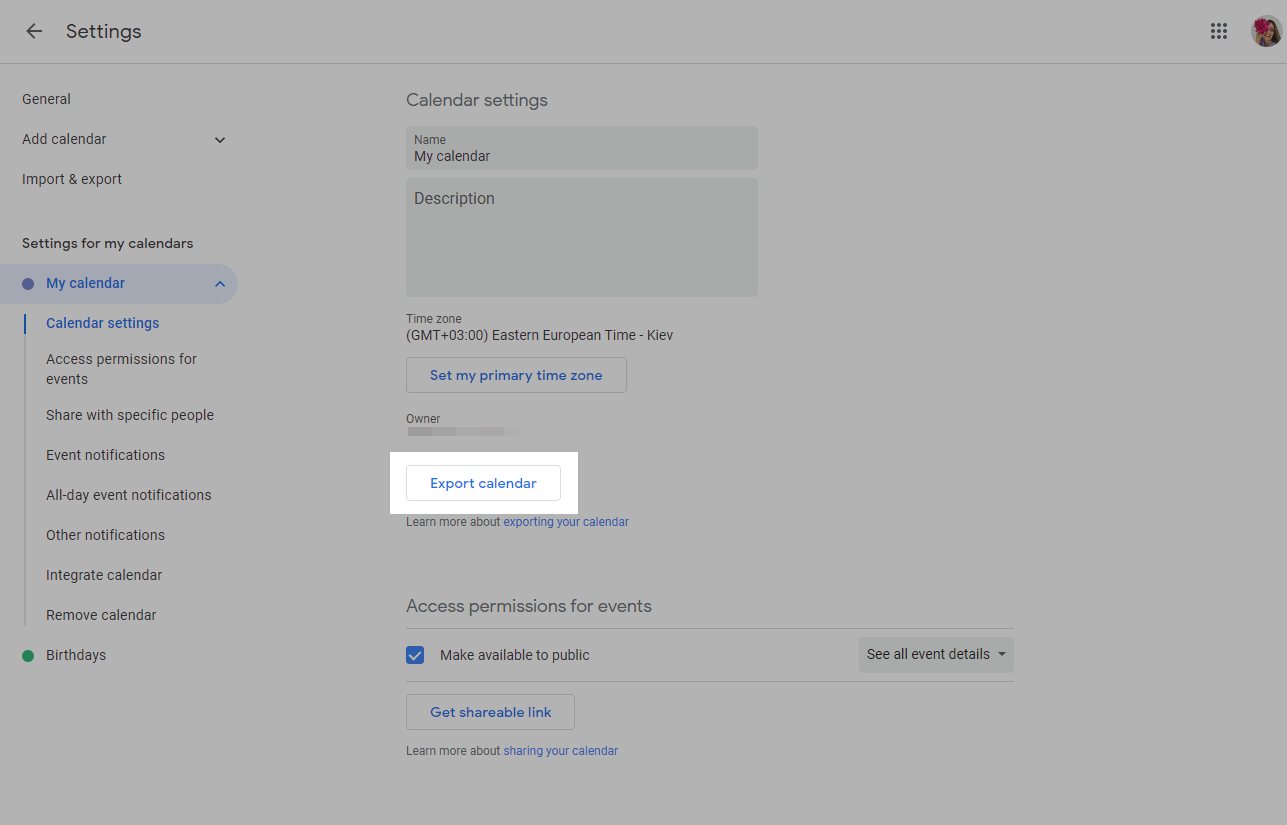
Ve a configuración y selecciona el calendario en el que creaste el evento.

Haga clic en el botón Exportar calendario.

El archivo ics requerido se exporta en un archivo zip a la computadora o teléfono del usuario.
Puede cargar el archivo ics en cualquier servicio de alojamiento de archivos y agregar un enlace a la plantilla de correo electrónico.
Cómo agregar un enlace a una página de destino
Seleccione su sitio en la sección "Páginas de destino" y haga clic en "Editar" o cree uno nuevo.
Puede agregar un vínculo a un evento en texto, un botón o un icono. Consideremos cada una de las formas.
Método 1. En el texto
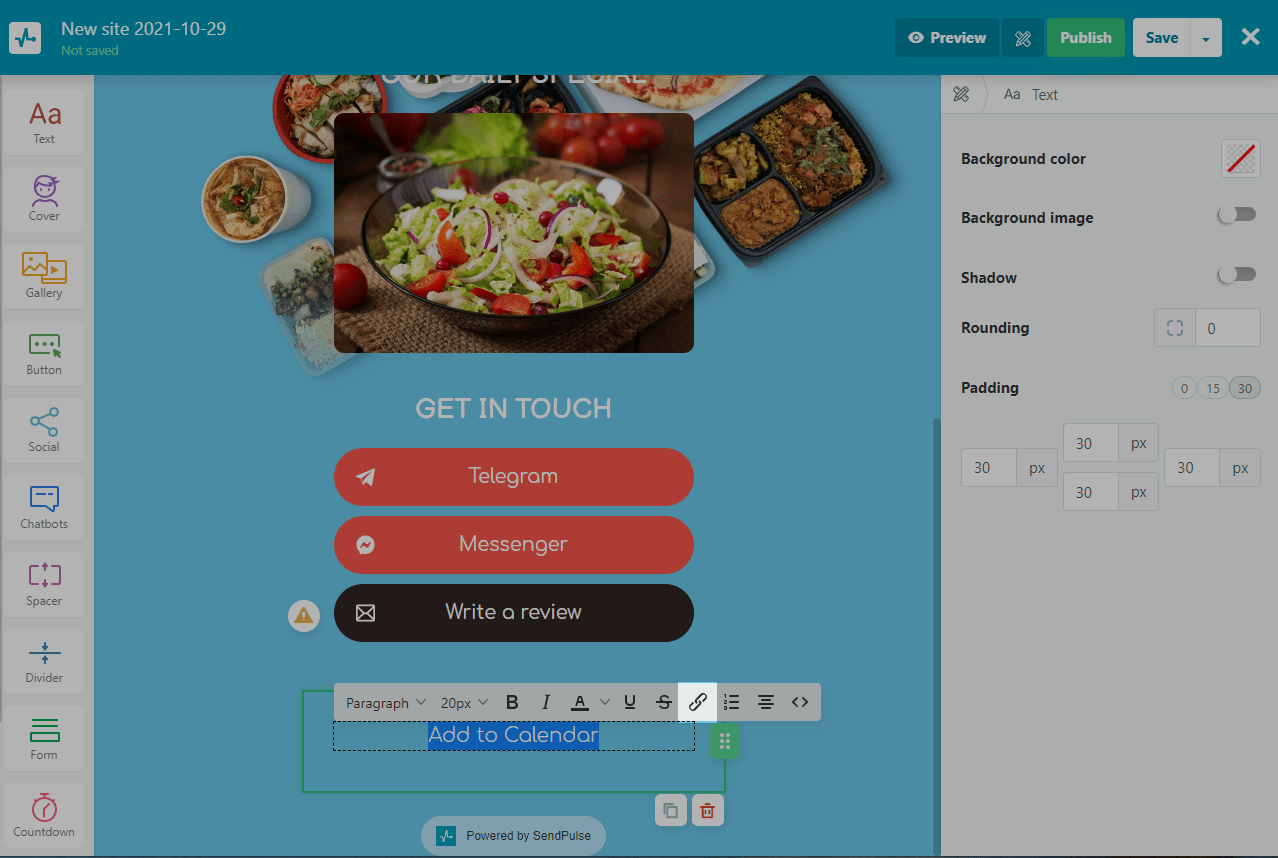
Arrastre el elemento "Texto" a la parte deseada de la plantilla e introduzca un texto de invitación para agregar un evento a su calendario. Seleccione el texto y haga clic en el icono de enlace en el panel de edición de texto.

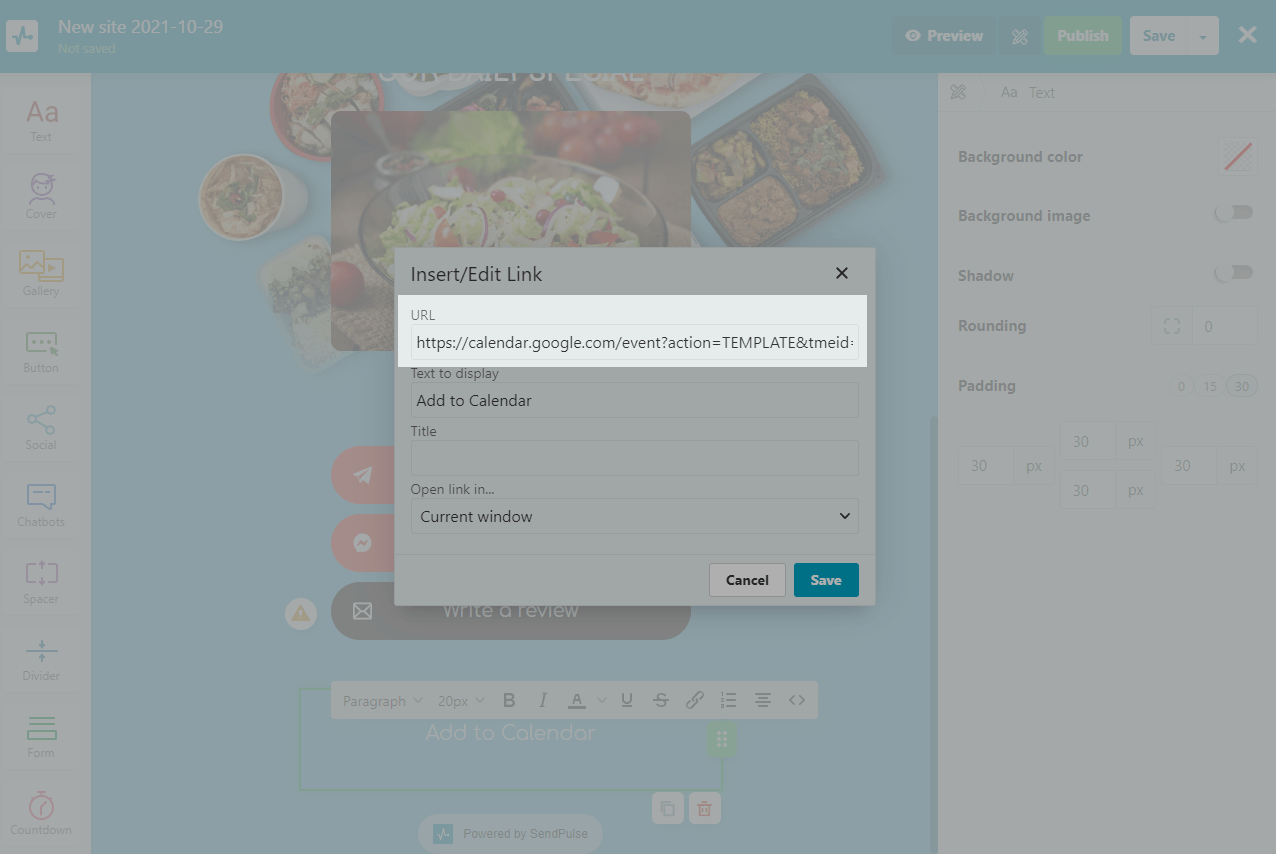
En el campo "URL", ingrese el enlace del evento copiado.

Click en el botón Guardar.
Método 2. En el botón
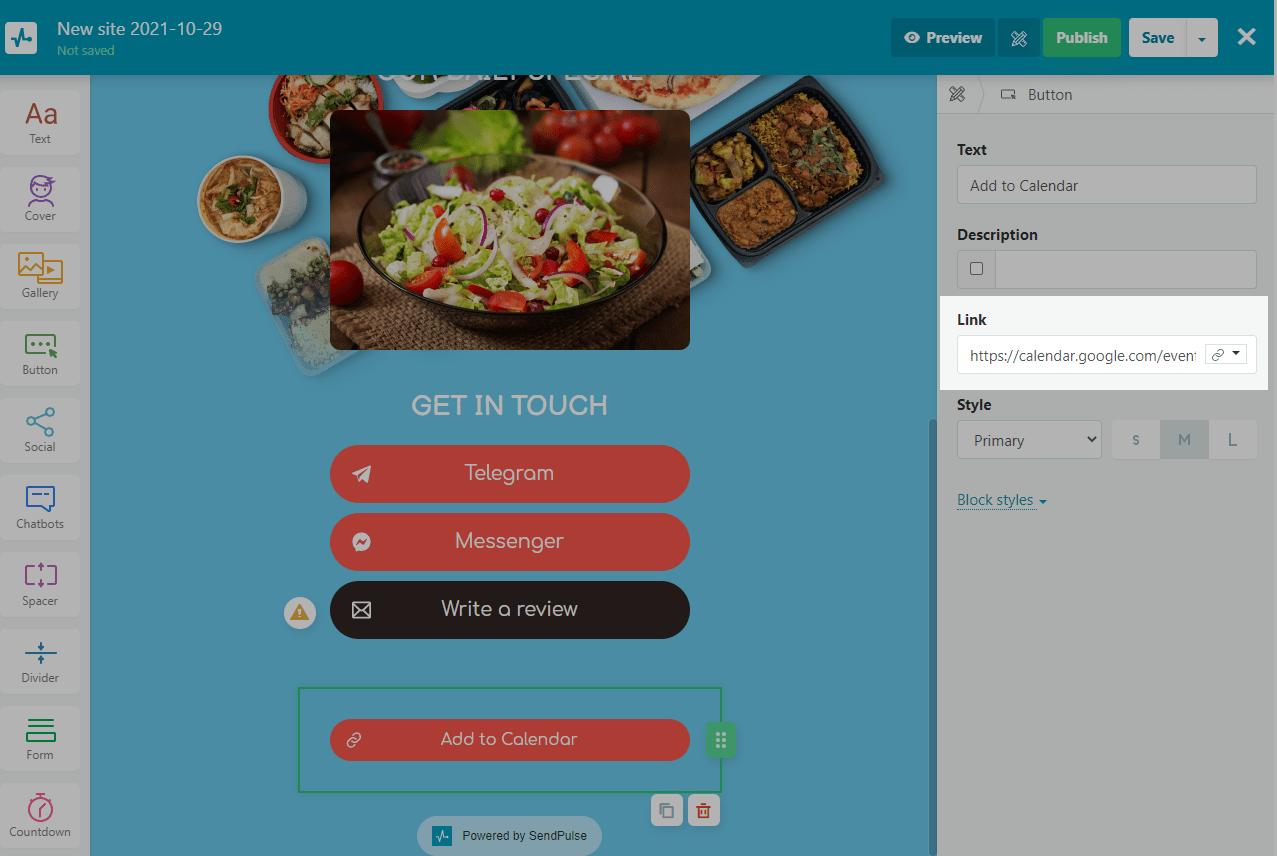
Agregue un elemento "Button" a la parte deseada de la plantilla. Ingrese el texto del botón y personalícelo: tamaño, forma y color. En el campo "Enlace", pegue el enlace al evento.

Método 3. En el ícono
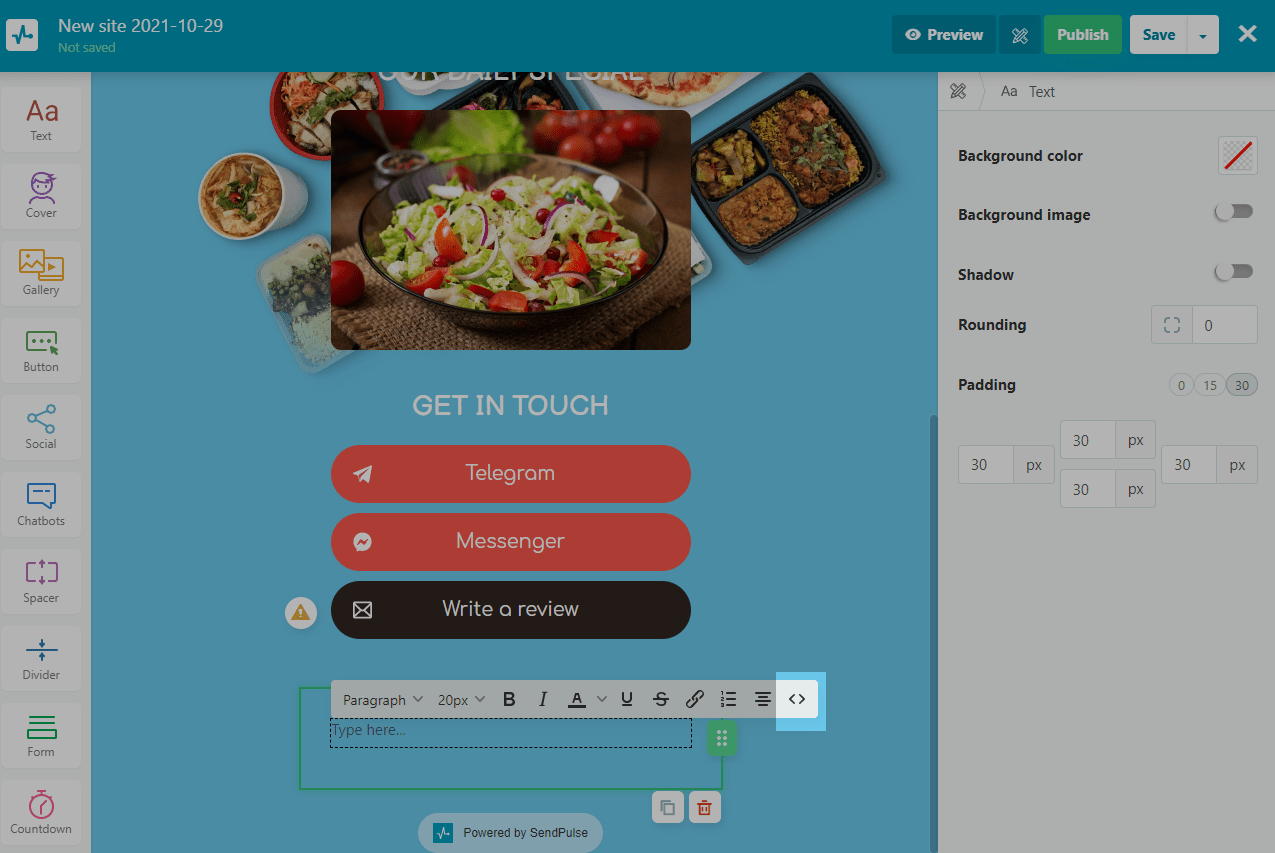
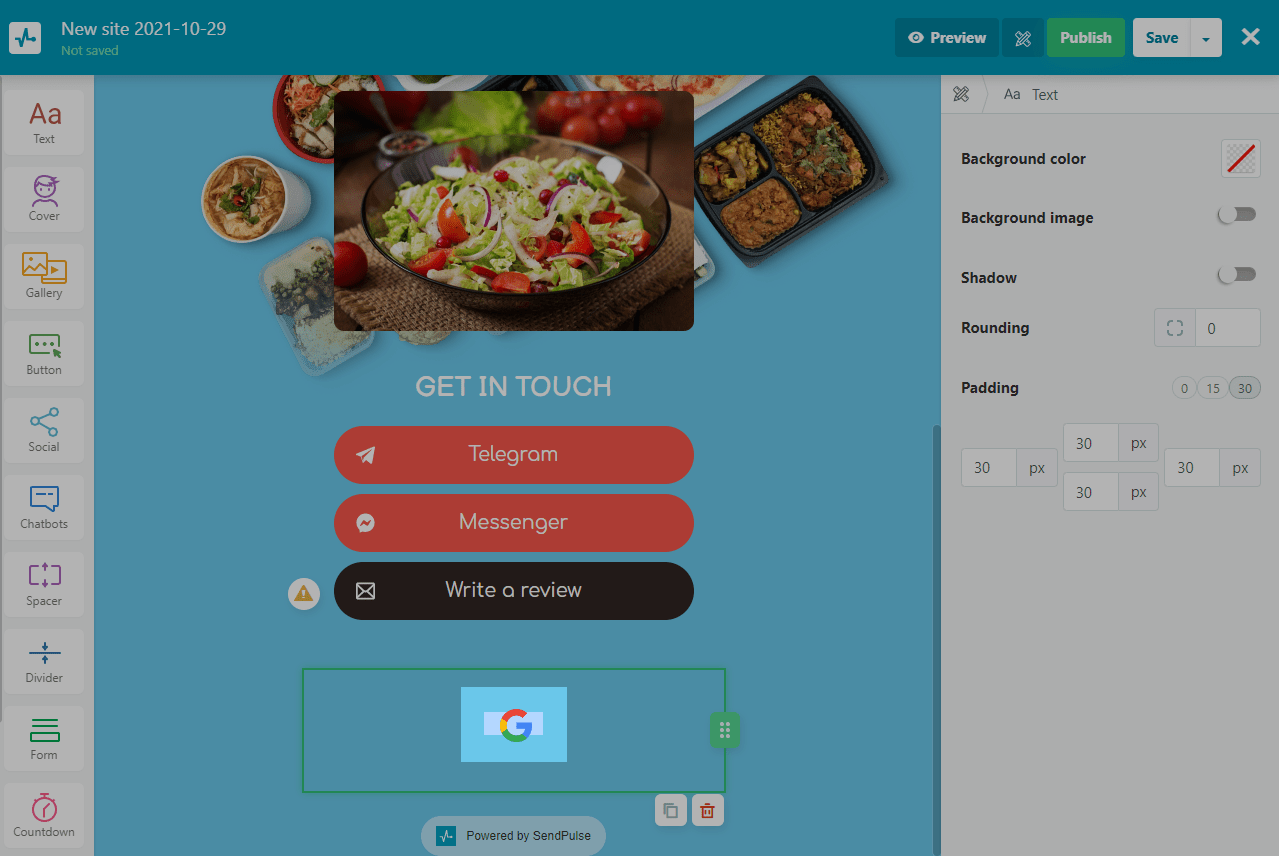
Arrastre el elemento "Texto" a la parte deseada de la plantilla y elimine el texto estándar. En el panel de edición de texto, haga clic en el botón <>.

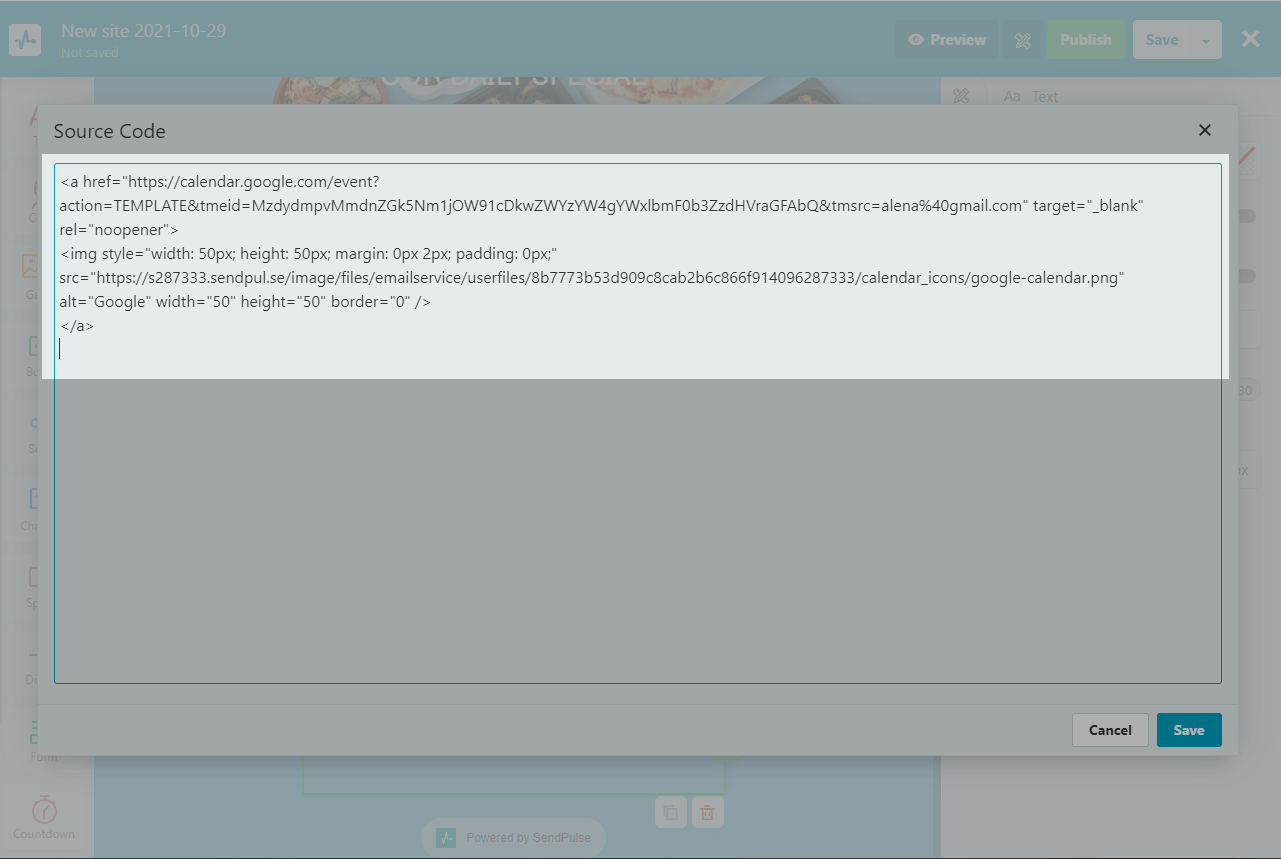
En el código fuente del bloque de texto, agregue un vínculo al icono.
Inserte un vínculo al evento a través de la etiqueta <a> en el atributo href.
Para mostrar el icono, insertar un vínculo al icono en el atributo scr de la etiqueta <img>.
También puede agregar estilos adicionales para mostrar el icono y los parámetros del vínculo:
target= "_blank"— carga la página en una nueva ventana del explorador;rel="noopener"— elimina una vulnerabilidad de seguridad que pueden explotar los sitios malintencionados.
<a href="/Link to Google Calendar" target="_blank" rel="noopener">
<img style="width: 50px; height: 50px; margin: 0px 2px; padding: 0px;" src="https://s287333.sendpul.se/image/files/emailservice/userfiles/8b7773b53d909c8cab2b6c866f914096287333/calendar_icons/google-calendar.png" alt="Google" width="50" height="50" border="0" />
</a>
Haga clic en el botón Aceptar. El icono aparecerá en el área de bloque de texto.

¿Cómo puede un usuario añadir un evento a su calendario?
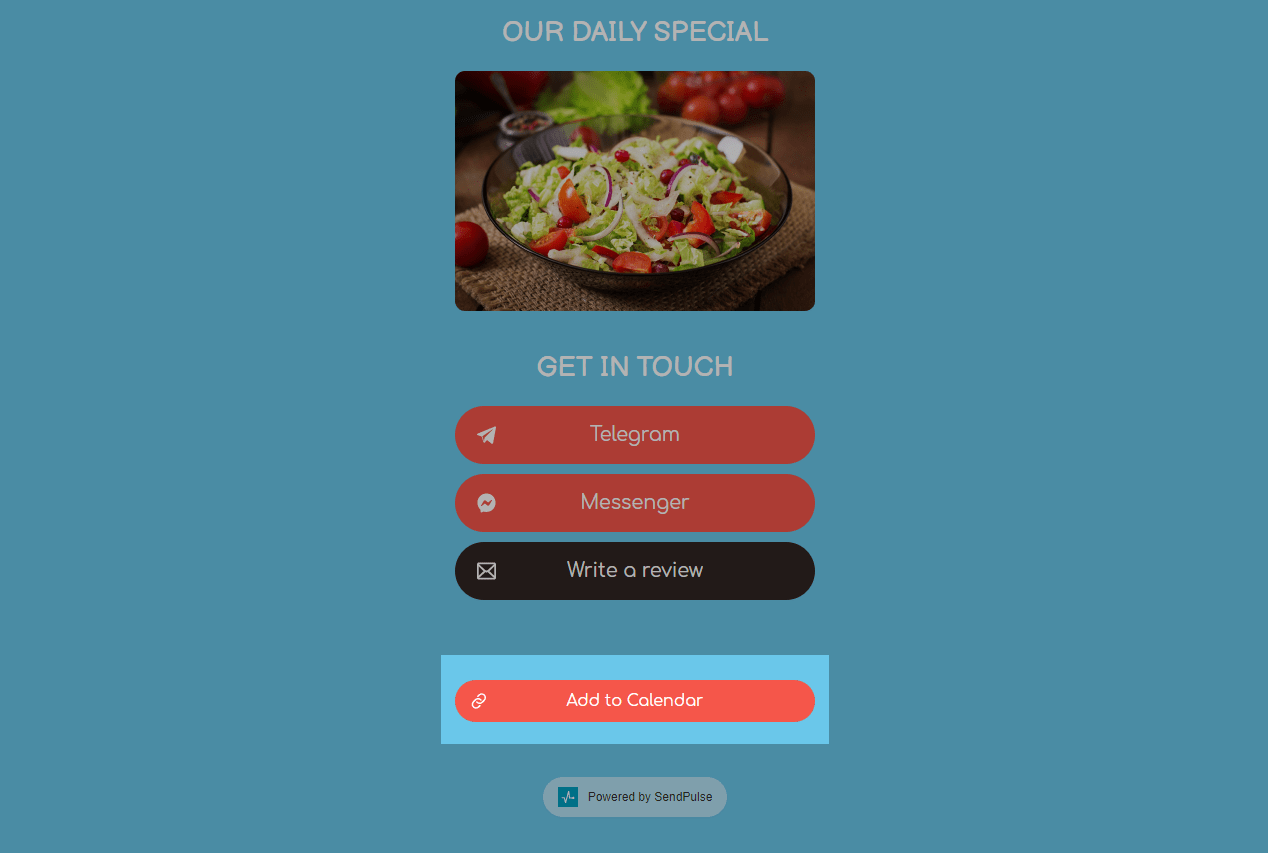
Cuando los usuarios abren el sitio, verán enlaces para agregar el evento a su calendario.

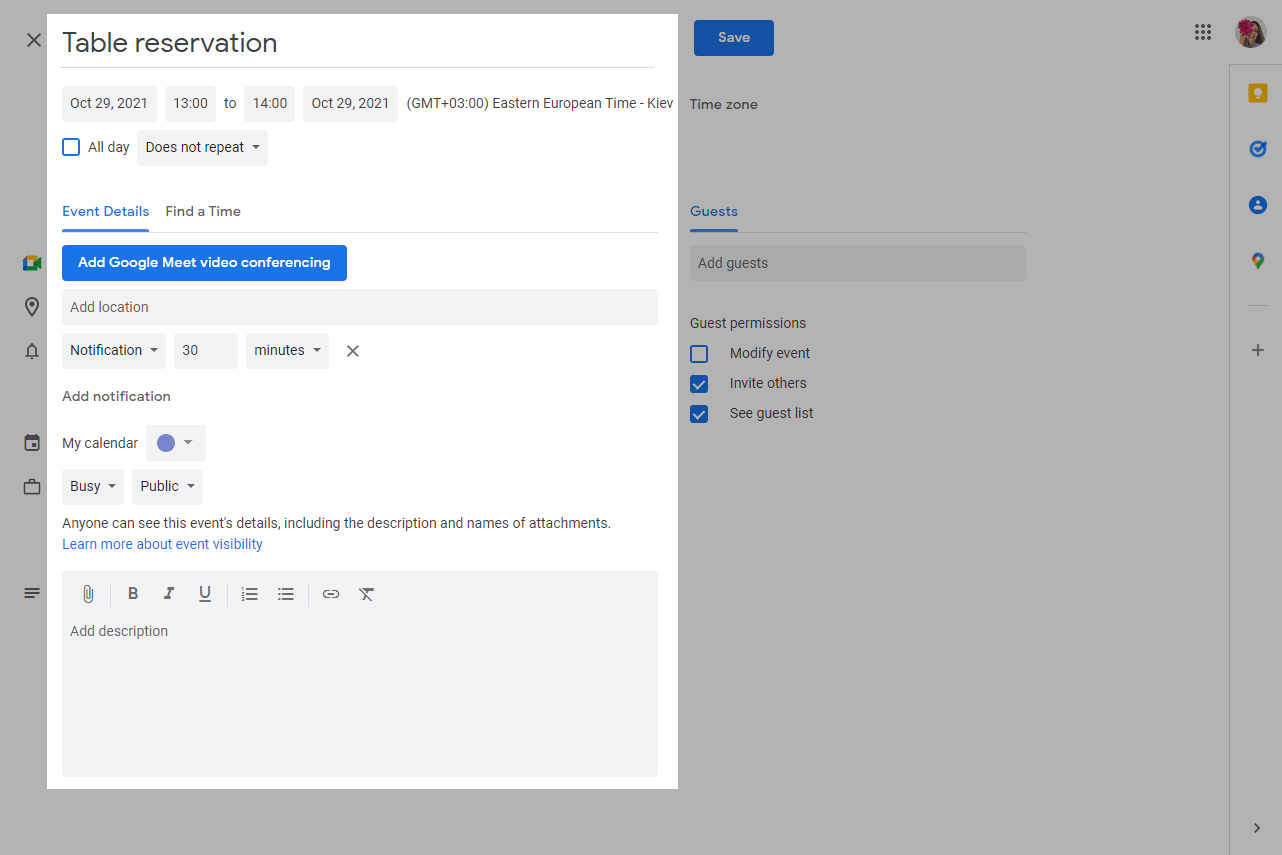
Después de hacer clic en el enlace, el usuario puede personalizar el evento: especificar un nuevo nombre, agregar una ubicación, descripción y otros datos.

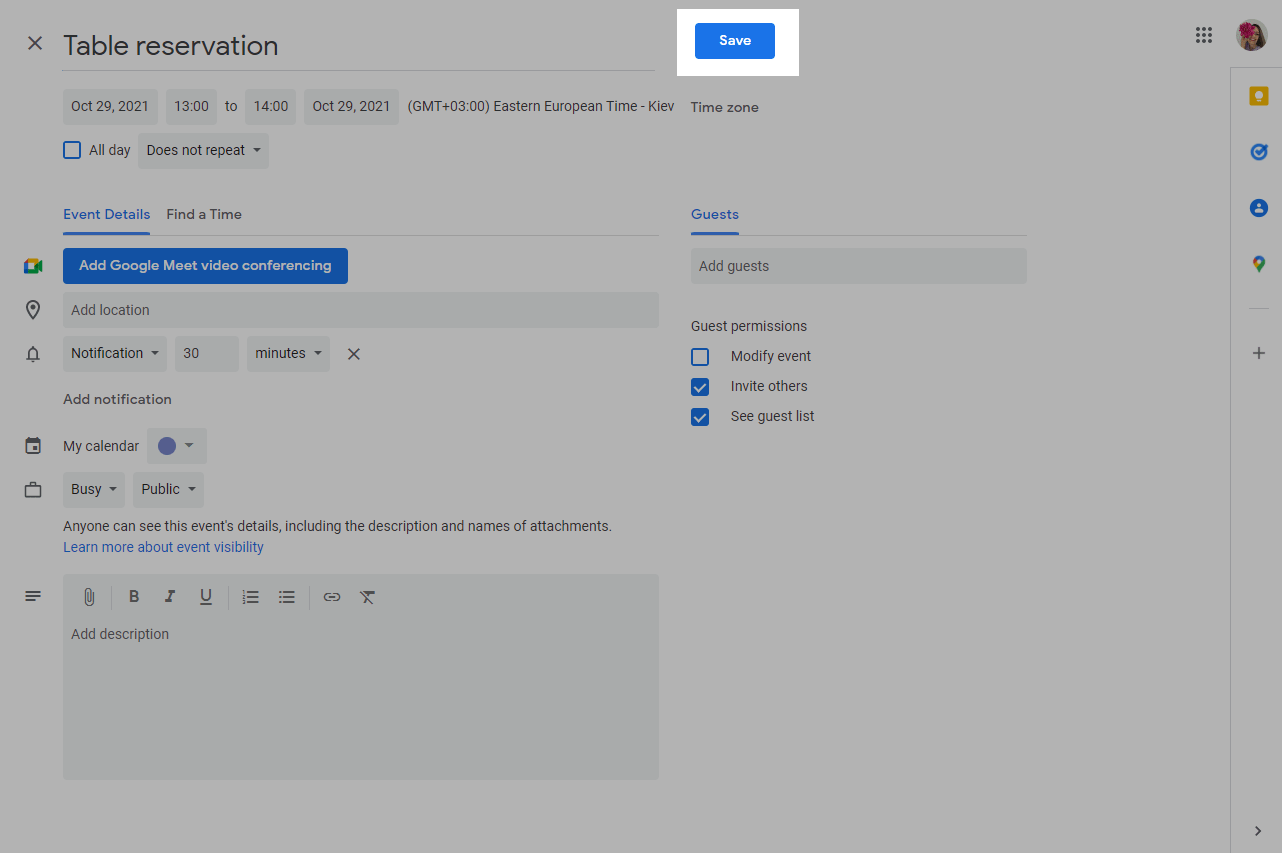
Luego, el usuario hará clic en el botón Guardar y el evento se guardará en su calendario.

Última actualización: 01.08.2023
o