Cómo personalizar el sitio de inscripción de tu curso
Puedes crear un sitio web para cada curso, con un diseño individual que se ajuste al estilo de tu marca y a tus necesidades comerciales.
Puedes agregar varias páginas para diferentes cursos usando el mismo dominio: todas las páginas de registro de tus cursos estarán vinculadas a un sitio web. En la configuración, puedes establecer la URL del sitio web, agregar un favicon y darle seguimiento a tus estadísticas.
Echemos un vistazo a la configuración disponible para el sitio de tu curso.
Cómo encontrar la configuración de tu sitio
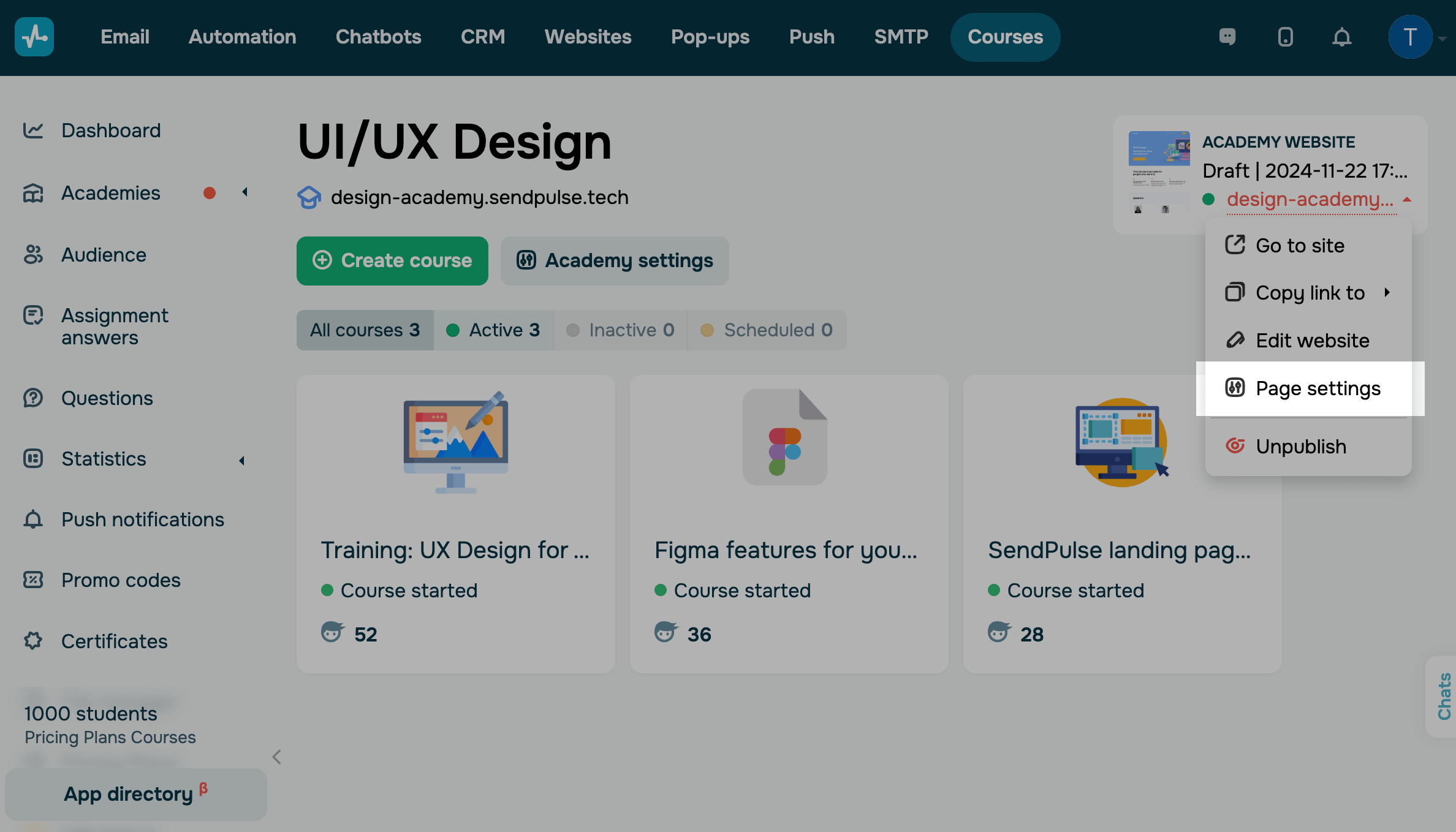
Para acceder a la configuración de tu sitio, abre un curso en la sección Cursos. En la esquina superior derecha, haz clic en la flecha y selecciona un acción.
| Ir al sitio | Accede a la página de inscripción de tu curso. |
| Copia enlace a | Obtén un enlace a la página de registro de tu curso o a la página de inicio de sesión. |
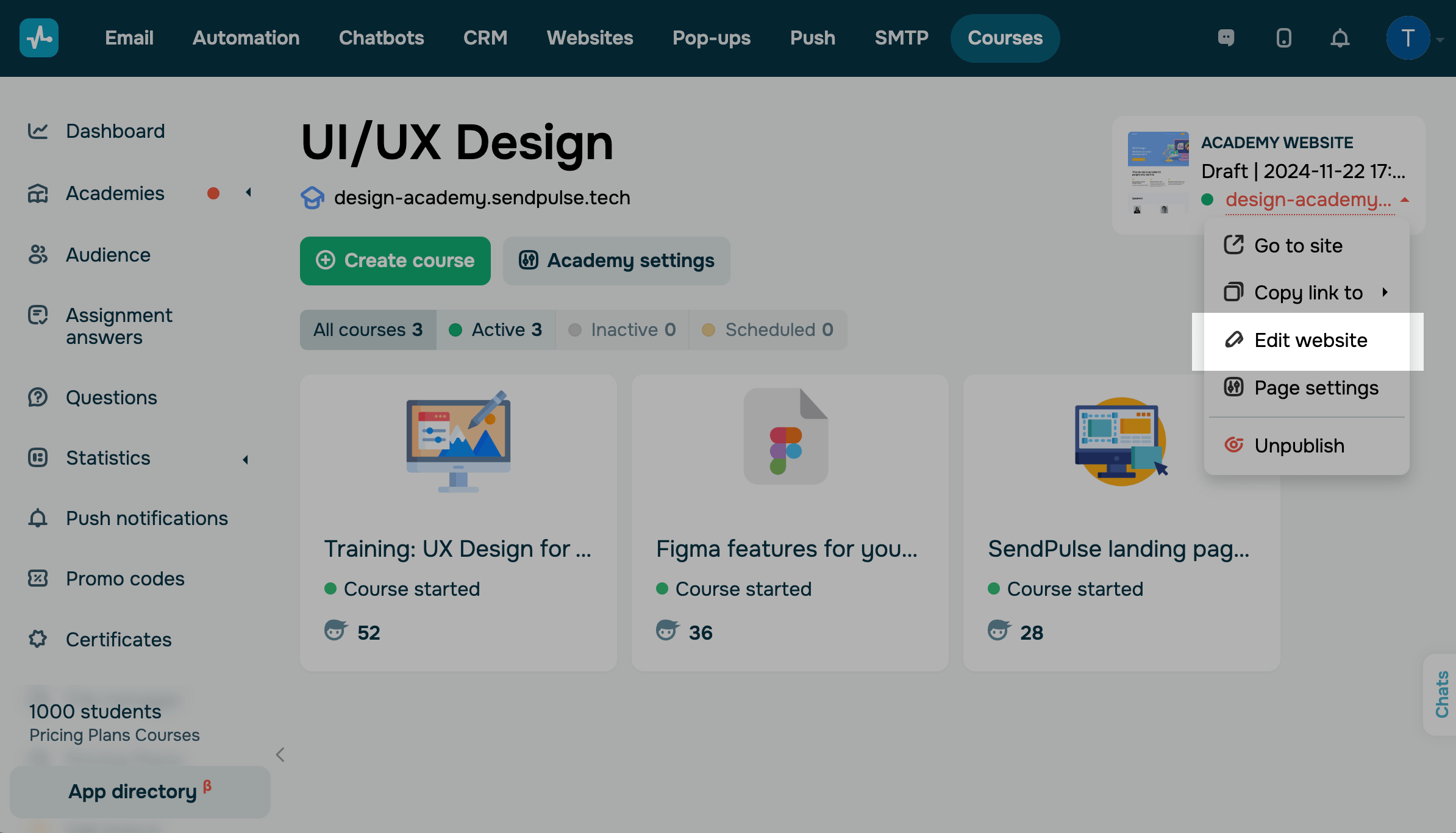
| Editar sitio web | Accede al creador de páginas en la sección Sitios web. Puedes editar tu página principal de inscripción al curso añadiendo elementos o ajustando su diseño. |
| Configuración de la página | Accede a la configuración de tu sitio web en la sección Sitios web para personalizar su nombre, favicon, conectar estadísticas y añadir código personalizado. |
| Cambiar sitio del curso | Selecciona una página de inscripción diferente en el dominio de tu curso.
Esta opción eliminará la página de registro generada automáticamente. |
| Configuración de la cuenta de estudiante | Personaliza la página de la cuenta de estudiante en un dominio específico.
Puedes personalizar las recomendaciones de los cursos, los esquemas de color y las fuentes, así como añadir un favicon. |
| Añadir formulario de registro | Crea un pop-up de formulario de registro en la sección Pop-ups.
Lee las instrucciones de la ventana modal y haz clic en Aceptar. Después, serás redirigido a la sección Pop-ups para conectar un sitio web y añadir un pop-up con un formulario de registro. Leer más: Cómo inscribir estudiantes a un curso a través de un pop-up. |

Cómo editar la página de tu sitio
Para editar el contenido de la página, haz clic en Editar sitio web.
La posibilidad de ir a la edición del sitio en la configuración del curso sólo está disponible para los cursos nuevos.

Serás redirigido al editor de páginas web en la sección Sitios. Puedes editar la página que construiste al crear un curso desde cero o utilizando una plantilla prediseñada.
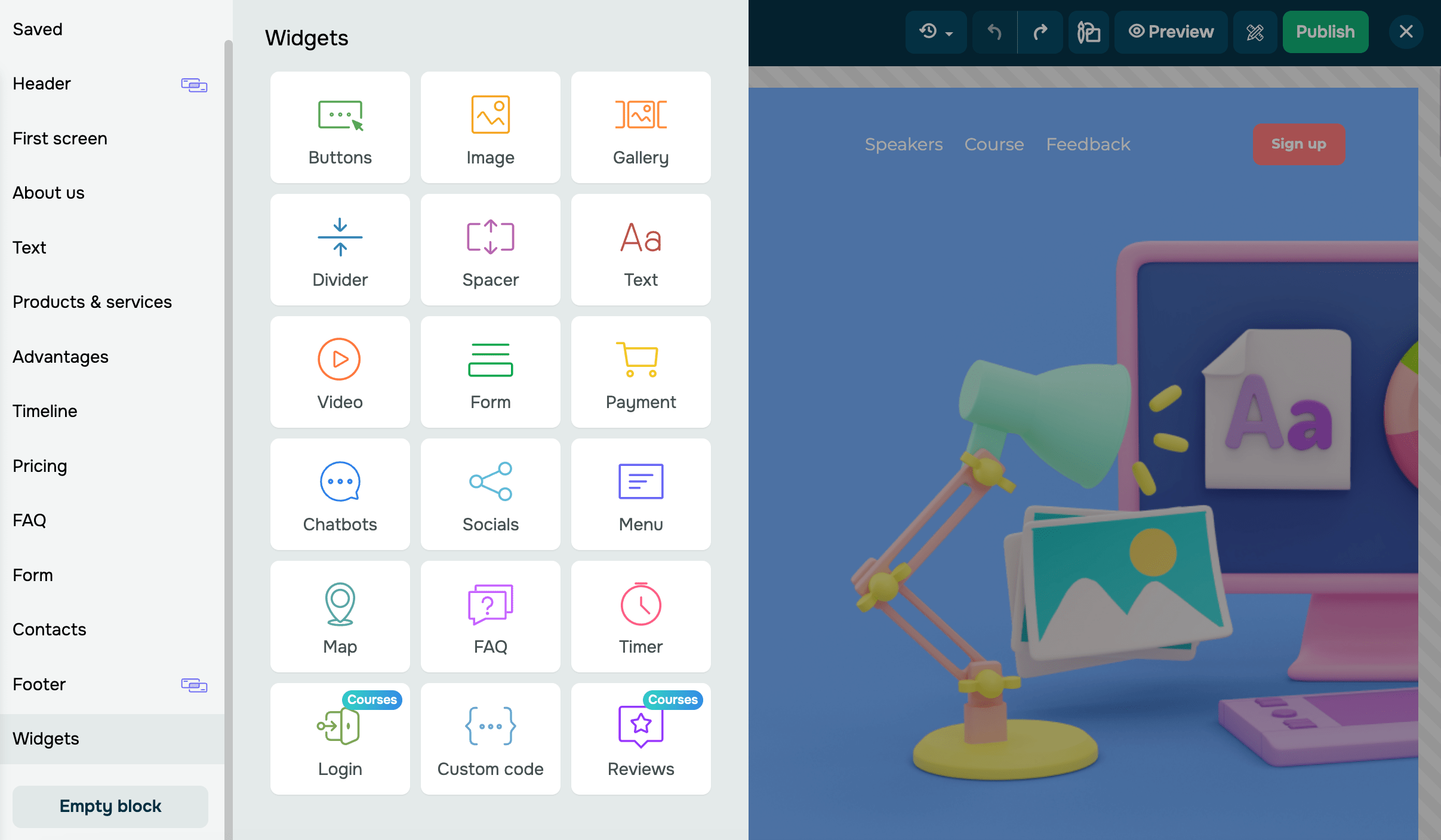
Con los elementos Bloque, Sección y Columna, puedes editar la estructura de tu página. Los widgets te ayudan a añadir elementos funcionales que permiten a los visitantes interactuar con ellos.
Por ejemplo, al utilizar el elemento Texto, puedes añadir el nombre y el programa de tu curso. Con los elementos Texto e Imagen, puedes presentar a los instructores o contar más detalles sobre tu curso.
Para editar un elemento, coloca el cursor sobre él y selecciona una acción (editar, eliminar o mover). Si deseas añadir un nuevo elemento, desliza el cursor sobre una parte de tu sitio web y haz clic en +. A continuación, selecciona un bloque o widget.
Leer más: Cómo trabajar con los elementos del sitio y Añadir widgets.

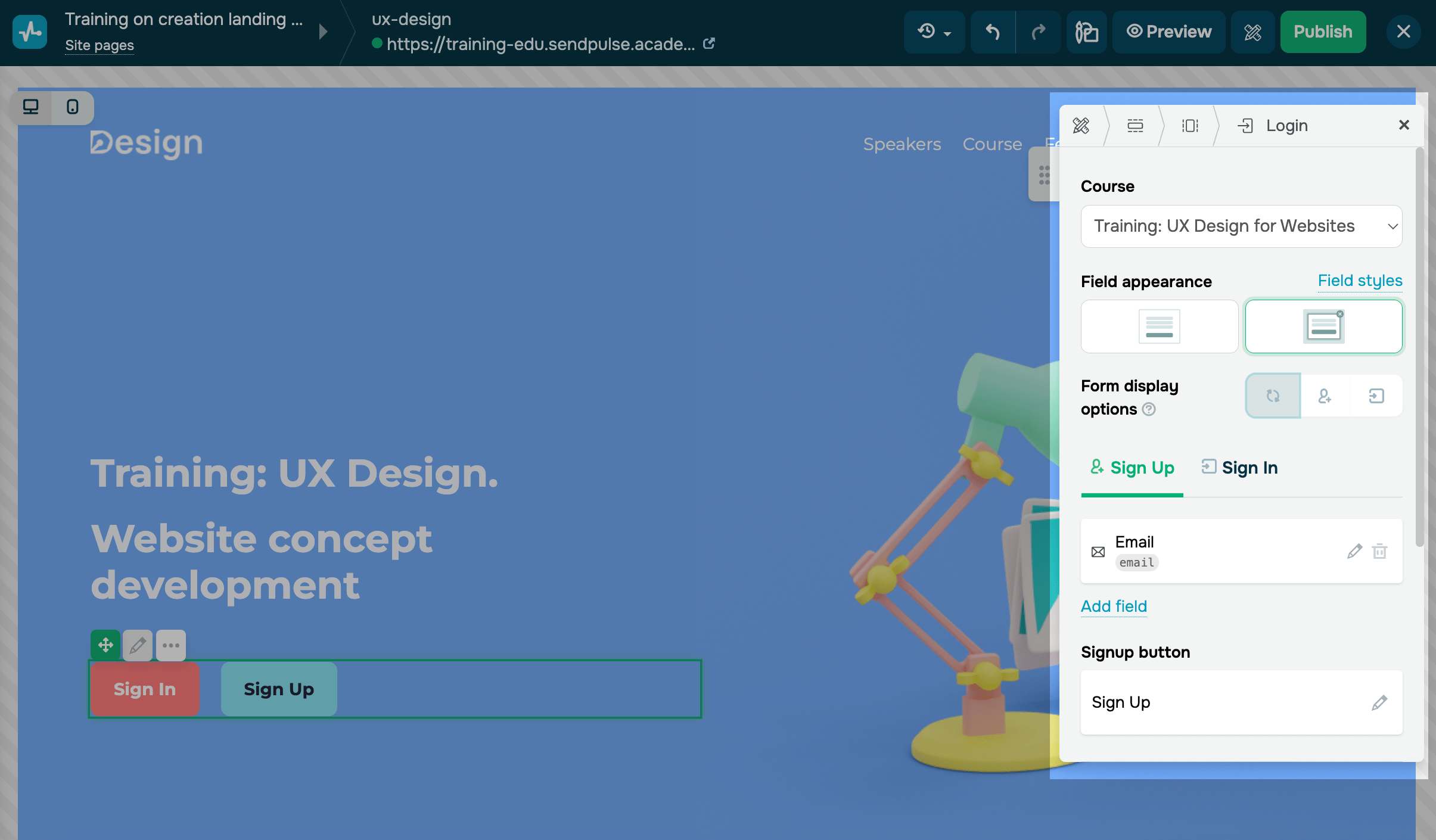
Tu sitio debería tener un widget de registro e inicio de sesión al curso. Si creaste tu sitio utilizando una plantilla, probablemente lo encontrarás ahí. En caso contrario, deberás añadirlo. Más información: Cómo agregar un widget para el registro del curso y el inicio de sesión de la cuenta del estudiante.
También puedes mostrar los comentarios de los estudiantes en esta página. Leer más: Cómo recibir comentarios de los estudiantes sobre tu curso.

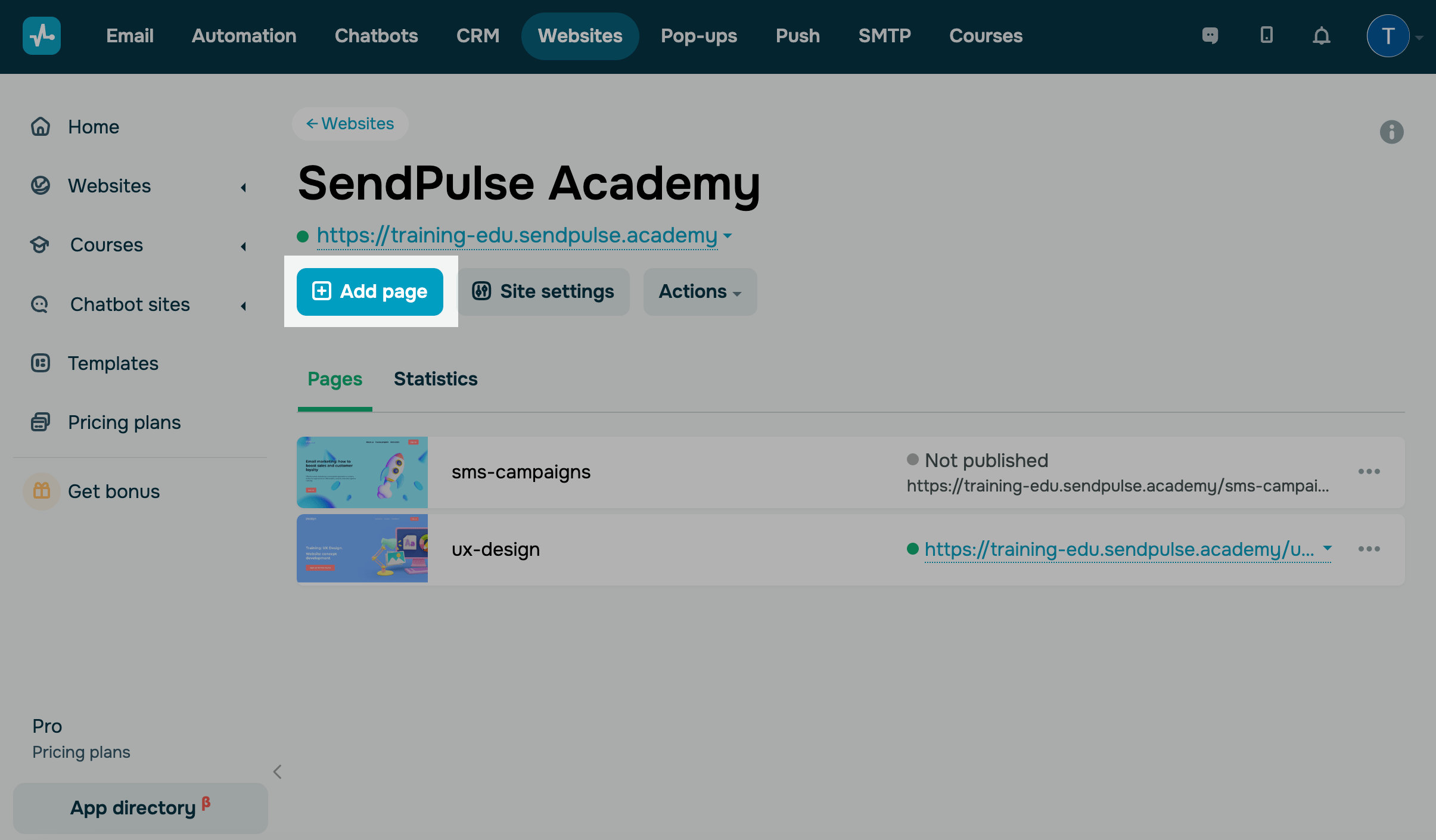
Cómo añadir una página a tu sitio
También es posible añadir más páginas a tu sitio web de inscripción al curso y mostrarlas en el menú de la página principal. Guarda la página y cierra el editor del sitio web.
Haz clic en Añadir página, crea la estructura de tu sitio y añade elementos.

Cómo personalizar tu sitio
Dirígete a la configuración del sitio, y selecciona Configuración de la página.

Serás redirigido a la sección Sitios, y podrás ver la configuración de tu sitio en la pestaña General.
| Pestaña General | Puedes editar el nombre del sitio que se muestra en tu cuenta, agregar un dominio, agregar un favicon del sitio y eliminar el logotipo. |
| Pestaña Análisis | Puedes sincronizar con Google Analytics, agregar un píxel de Facebook y una metaetiqueta para un análisis adicional de los datos de rendimiento de tu página. |
| Pestaña Código personalizado | Puedes agregar un código para incrustar análiticas u otros scripts en tu sitio web. |
Si deseas que la página generada sea tu página principal de inscripción al curso en lugar de la autogenerada, selecciónala en la configuración de la página principal. En el campo Página principal, selecciona el sitio en la lista desplegable.
Cómo editar el dominio de tu sitio
Puedes editar la dirección web de tu sitio, donde los usuarios se inscriben a tu curso y acceden a sus cuentas de estudiante.
Para hacerlo, dirígete a Ajustes de Sitio > General, haz clic en el menú desplegable dentro del campo Nombre de dominio y selecciona Editar. Edita el primer o segundo subdominio. También puedes añadir otro dominio al sitio web de tu curso, si así lo deseas.
Asegúrate de anular la publicación del sitio web del curso antes de editar el dominio. Leer más: Cómo agregar un dominio personalizado a tu sitio.
Cómo eliminar tu sitio
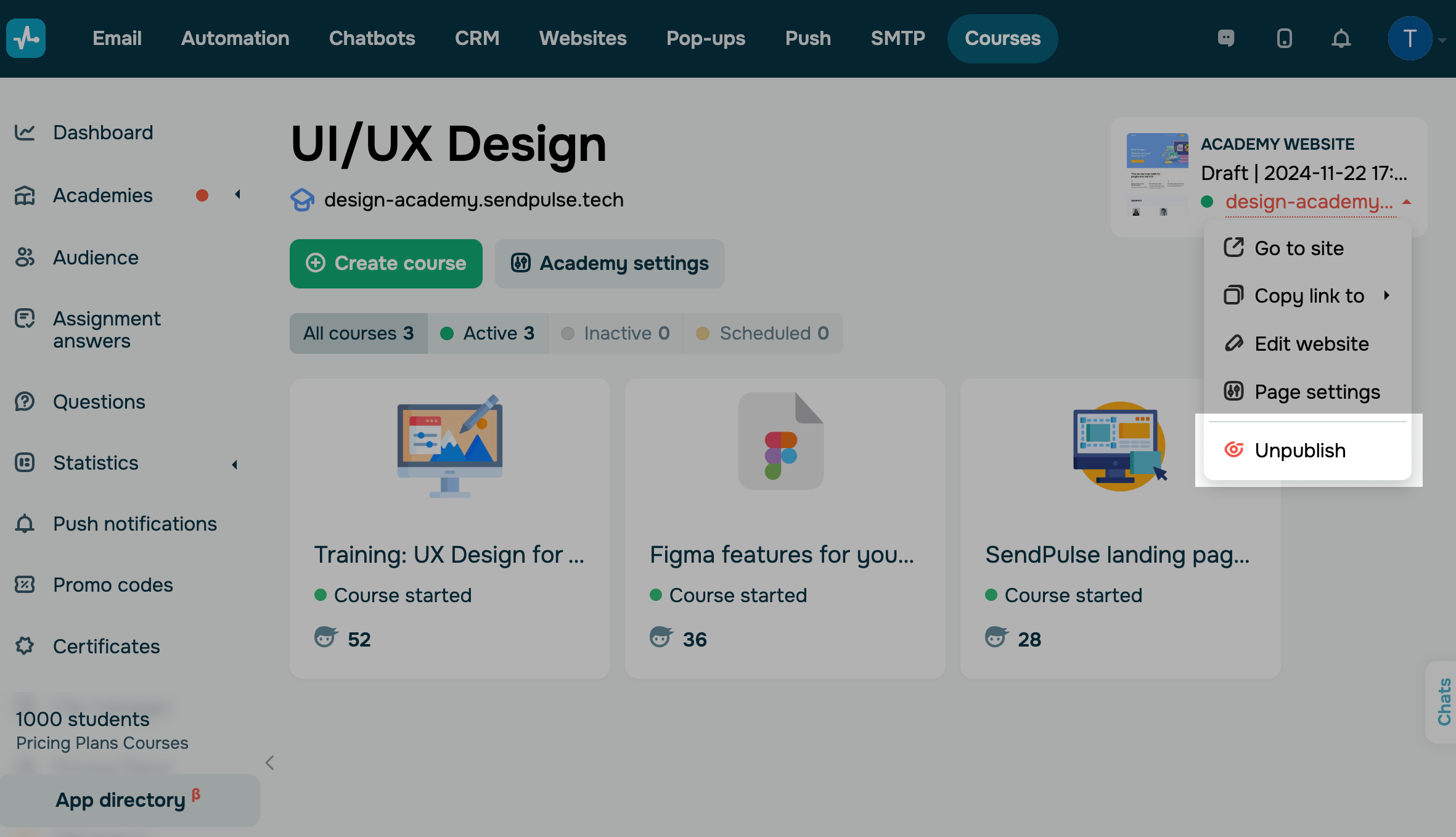
No es posible eliminar un sitio de un curso existente sin eliminar el propio curso, pero puedes anular su publicación en la sección Cursos o Sitios para impedir que nuevos usuarios se inscriban.

Para eliminar un sitio, deberás eliminar tu curso en la sección Cursos. Para ello, dirígete a tu curso, haz clic en Acción bajo el nombre del curso y selecciona Eliminar.
Última actualización: 15.10.2024
o