Cómo administrar los elementos del sitio
Puedes crear sitios web de varias páginas con diferentes secciones, columnas y widgets a través del creador visual de sitios web de SendPulse. Hablaremos sobre en qué consisten los elementos de los sitios y cómo agregarlos, moverlos o editarlos.
Introducción a los elementos del sitio web
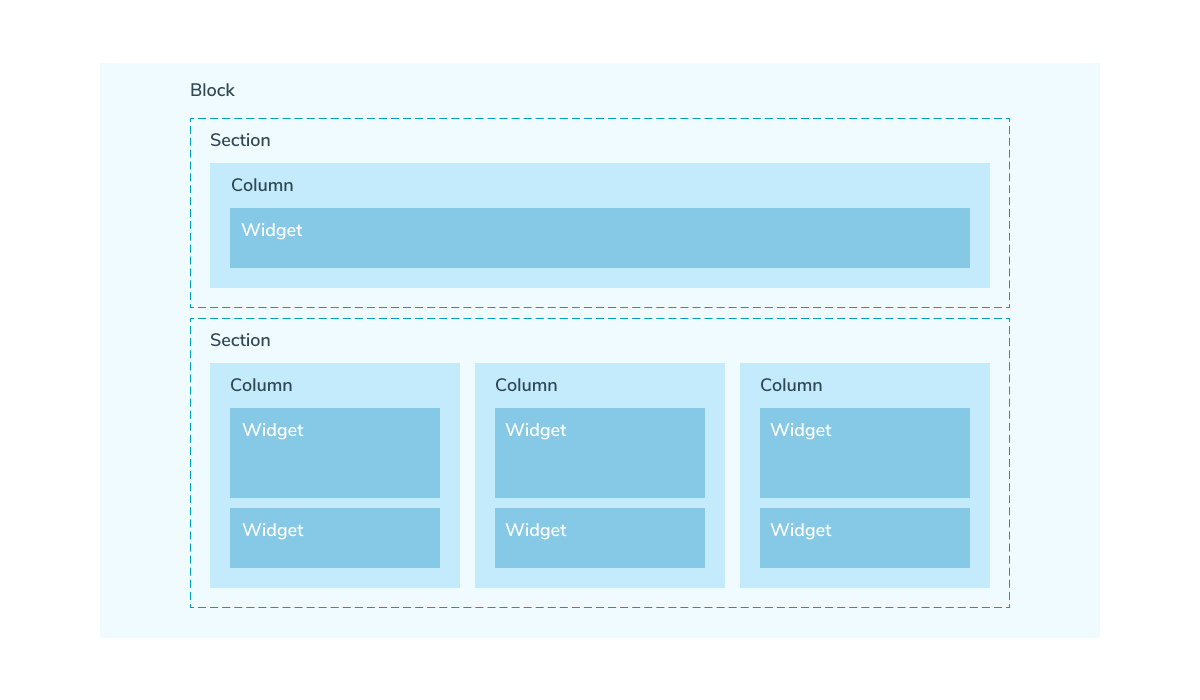
Puedes usar los siguientes elementos para crear un sitio web: bloque, sección, columna y widget. Los bloques, las secciones y las columnas te ayudarán a estructurar el contenido de tu sitio web, y los widgets te ayudarán a agregar elementos funcionales.

Bloque
De acuerdo con la jerarquía del sitio, un bloque es un elemento donde se pueden agregar todos los demás elementos del mismo estilo. Puedes usarlo para organizar el contenido por su propósito. Por ejemplo, puedes colocar un menú en un bloque y agregar información sobre tu empresa en otro.
Para agregar un nuevo bloque, pasa el cursor sobre el borde superior o inferior del bloque y haz clic en + (Agregar bloque).

Al crear un enlace de anclaje, en la configuración del bloque, puedes agregar un ID para navegar rápidamente al bloque. También puedes cambiar el nombre de tu bloque, pero no olvides cambiar tu ID en todos los enlaces que te ayuden a navegar a este.

Sección
El elemento "Sección" te permite colocar una nueva fila de columnas en un bloque. Pasa el cursor sobre la línea inferior debajo de las columnas o la línea superior sobre las columnas y haz clic en + (Agregar sección).
Con este elemento sólo puedes agregar una nueva fila de columnas en un bloque, pero no puedes personalizarlo, copiarlo ni eliminarlo. Necesitas trabajar cada columna por separado.

Columna
El elemento "Columna" te permite colocar widgets de forma vertical. Puedes agregar hasta 6 columnas en una fila para cada sección.
Pasa el cursor sobre el borde izquierdo o derecho de un elemento y haz clic en + (Agregar columna) para agregar una columna.
Widget
Los widgets son elementos funcionales del sitio web diseñados para agregar información e interactuar con los visitantes.
Por ejemplo, puedes crear una sección sobre los beneficios y el valor de tu servicio o producto utilizando los widgets "Texto", "Botón" e "Imagen". Usa los widgets "Formulario" o "Chatbots" para recopilar suscriptores. Puedes responder las preguntas frecuentes de los usuarios si agregas el widget "Preguntas frecuentes". Incluso puedes crear una tienda en línea con el widget "Pagos".
Leer más: Agregar elementos.
Haz clic en + (Agregar widget) para agregar un widget.

Puedes agregar un número ilimitado de widgets a una columna.

Mover elementos del sitio
Puedes arrastrar el widget dentro de una columna verticalmente, moverlo a otra columna cuando se coloca horizontalmente y arrastrarlo a una sección (a una fila vertical diferente) o un bloque.
Para mover un elemento, pasa el cursor sobre él en la esquina superior derecha, mantén presionado el icono correspondiente y mueve el elemento a la ubicación que deseas.
Puedes mover las columnas en una fila de forma horizontal o moverlas verticalmente a otra sección o bloque.
Incluso puedes mover bloques hacia arriba o hacia abajo.

Duplicar elementos del sitio
Una vez que hayas establecido el estilo de tu bloque o columna, puedes copiar este elemento y usarlo como plantilla en el futuro.
Para crear una copia de un elemento, pasa el cursor sobre los tres puntos en la esquina superior derecha y selecciona "Duplicar". Se agregará un nuevo elemento junto al elemento actual y podrás moverlo por la página.
Puedes copiar todos los elementos de tu sitio con todo tu contenido y configuraciones (bloques, columnas y widgets).
Duplicar bloques
Una vez que configures el estilo de tu bloque, puedes duplicarlo, guardarlo en la galería y usarlo como plantilla en el futuro.
Copiar a la página actual
Para crear una copia del bloque, haz clic en los tres puntos en la esquina superior derecha y selecciona "Duplicar".

Copiar a otras páginas del sitio web
Para copiar un bloque a otra página del sitio, desplázate sobre él, haz clic en los tres puntos en la esquina superior derecha y selecciona "Copiar a la página". Luego, selecciona un nombre de página en la ventana modal que aparece.

Guardar en la galería
Puedes guardar un bloque de uso frecuente en la galería y agregarlo a las páginas de tu sitio actual o de otro tipo. Para hacer esto, pasa el cursor sobre el bloque, haz clic en los tres puntos en la esquina superior derecha y selecciona "Guardar en la galería".

Una vez que tu bloque se guarde con éxito en la galería, se mostrará en la barra lateral. Para usar este bloque, haz clic en "Agregar bloque" en el lugar requerido y selecciónalo en la sección "Guardados".

Eliminar elementos del sitio
Puedes eliminar elementos del sitio. Para eliminar un bloque o columna, pasa el cursor sobre la esquina superior derecha del elemento y selecciona "Eliminar".

Para eliminar un widget, pasa el cursor sobre él en la esquina superior izquierda y selecciona "Eliminar".

Ocultar bloques
Puedes ocultar bloques en dispositivos móviles para optimizar la visualización de contenido, mejorar la velocidad de carga de tu página y mejorar la experiencia del usuario en pantallas más pequeñas.
Pasa el cursor sobre la esquina superior derecha de tu bloque y haz clic en Configuración del bloque.

En el campo Ocultar bloque, selecciona el tipo de dispositivo en el que deseas ocultar tu bloque (escritorio o móvil).

ID de Bloques y Widgets
Cada Bloque y Widget tiene un ID que permite que la página lo identifique. Y con el cual, puedes hacer lo siguiente:
- Añadir enlaces fijados a los elementos en tu página (aplica solo con bloques)*
- Agregar estilo y scripts a elementos específicos.
- Monitorear eventos por elementos para definir objetivos analíticos.
- Mostrar una ventana emergente cuando el usuario haga clic en tu elemento.
*Para enviar un enlace a un bloque de sitio web, copia su ID y añádelo al enlace principal de tu sitio junto con el signo #. Por ejemplo, si el ID de tu bloque es pricing_plans, el enlace lucirá de la siguiente manera: https://sitepulse.com#pricing_plans.
También puedes agregar el ID al Menú de widget y seleccionar el tipo de Ancla para dirigir a los usuarios a un determinado bloque del sitio web.
Para copiar el ID, dirígete a la configuración de tu elemento y haz clic en él, este se guardará automáticamente en el portapapeles.
Asimismo, puedes editar un ID, haciendo clic en el ícono del lápiz. Recomendamos usar letras y números latinos, sin espacios, y que no superen los 256 caracteres. Tu ID debe ser único para toda la página web.

Última actualización: 07.03.2024
o