Как работать с элементами сайта
Для создания сайта вы можете использовать такие элементы в блочном конструкторе сайта SendPulse:
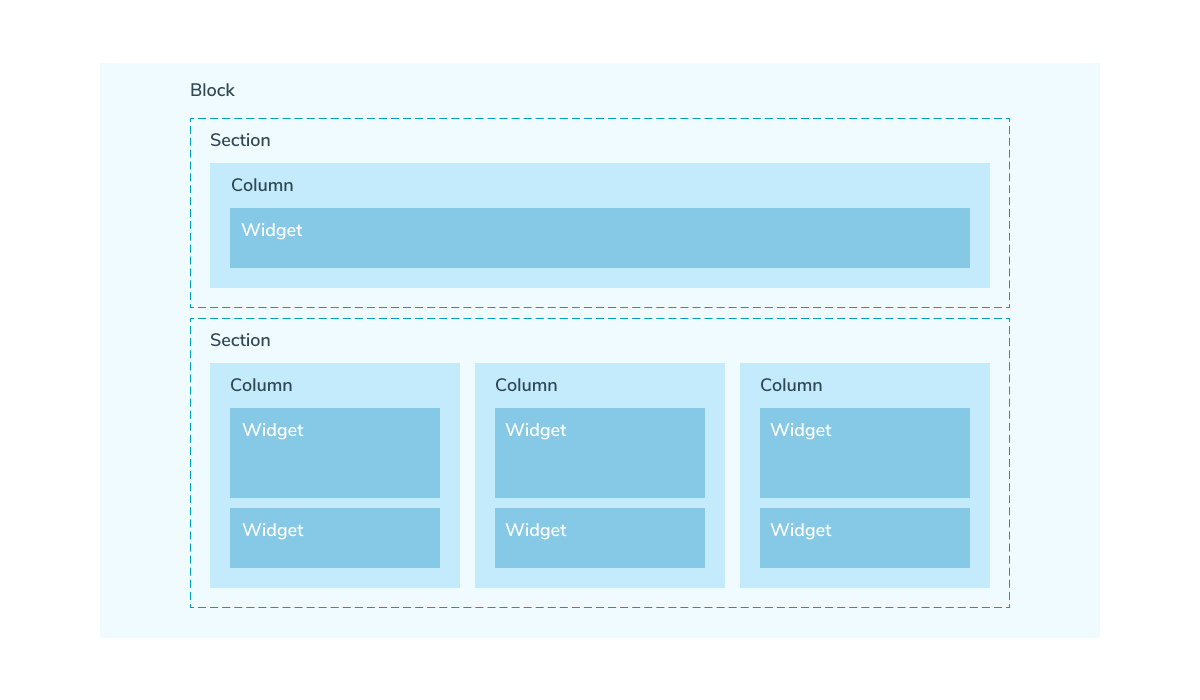
| Блок | Элемент, который содержит в себе другие элементы для создания тематических блоков на странице. |
| Секция | Элемент для горизонтального размещения контента на странице. |
| Колонка | Элемент для вертикального размещения контента на странице. |
| Виджет | Функциональные элементы сайта, предназначенные для добавления информации и взаимодействия с посетителями.
Вы можете добавлять неограниченное количество виджетов в одну колонку. |
| Макет | Элемент для разделения контента на четко очерченные области. Используется в блоках и секциях. |

Блоки, секции, макеты и колонки подходят для распределения контента на вашем сайте, а виджеты используются для добавления функциональных элементов.
Важно разделять содержимое страницы на логически связанные блоки, чтобы информация была четко структурирована и легко воспринималась. Для этого используйте принцип близости: размещайте связанные между собой элементы рядом.
Читайте также: Рекомендации по созданию дизайна сайта
Чтобы ускорить верстку страницы и обеспечить единство дизайна, можно использовать готовые блоки.
Обновлено: 18.07.2025
или