Блок Шапка сайта в конструкторе
Элемент Шапка сайта (Header) служит для выделения ключевой информации и удобной навигации.
В этой статье рассмотрим, как добавить шапку сайта в конструкторе сайтов SendPulse.
Добавьте элемент
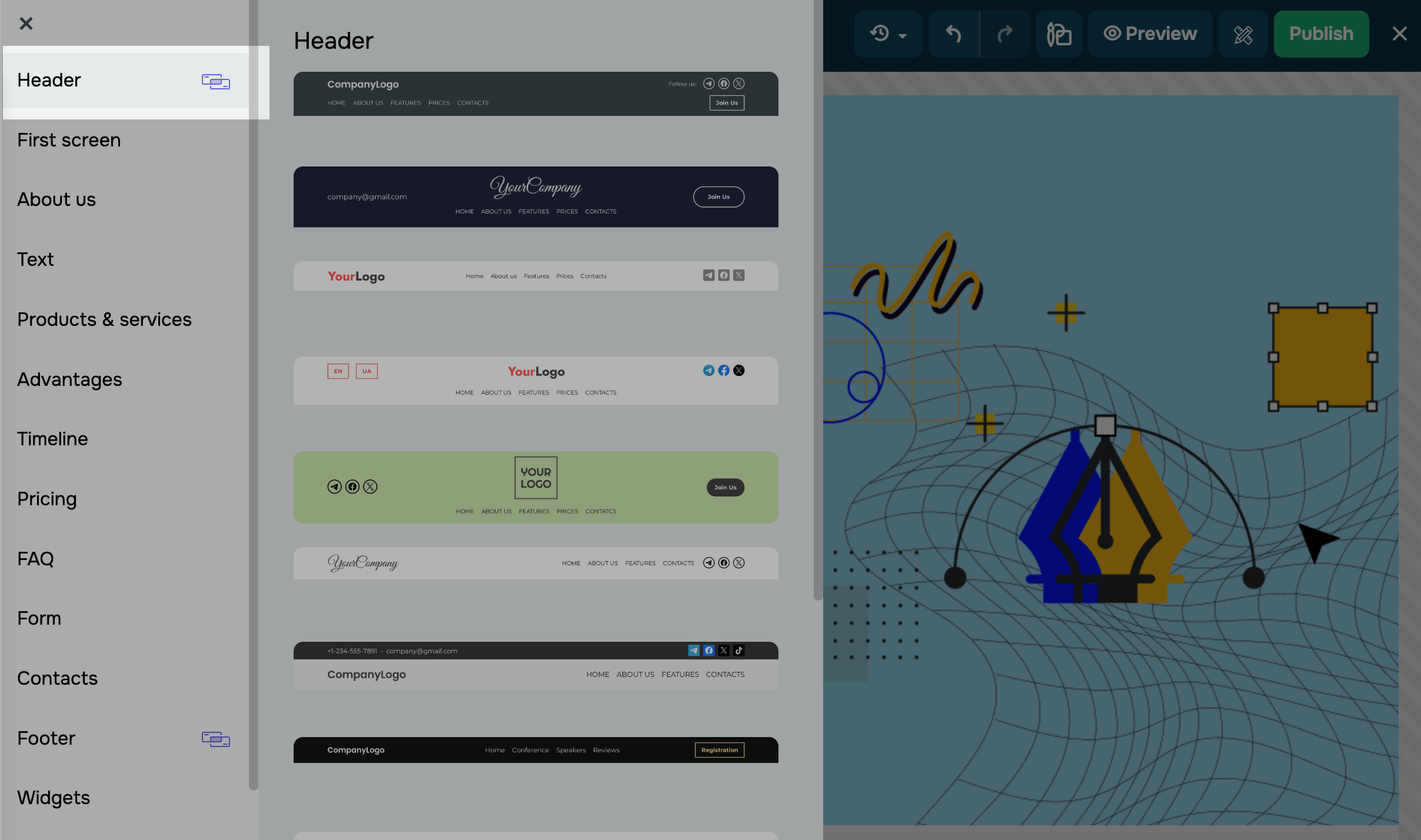
Нажмите Добавить блок и в секции Шапка сайта (Header) выберите шаблон.
Шапка сайта — это сквозной блок, который добавляется на всех страницах сайта, а любые изменения синхронизируются. При необходимости вы можете скрыть этот блок в настройках отдельных страниц.

В зависимости от шаблона шапка сайта может содержать разный набор виджетов. По умолчанию в шапке может быть один или два ряда, в которых размещены следующие виджеты: Логотип, Меню, Соцсети и Кнопка.
Настройте структуру
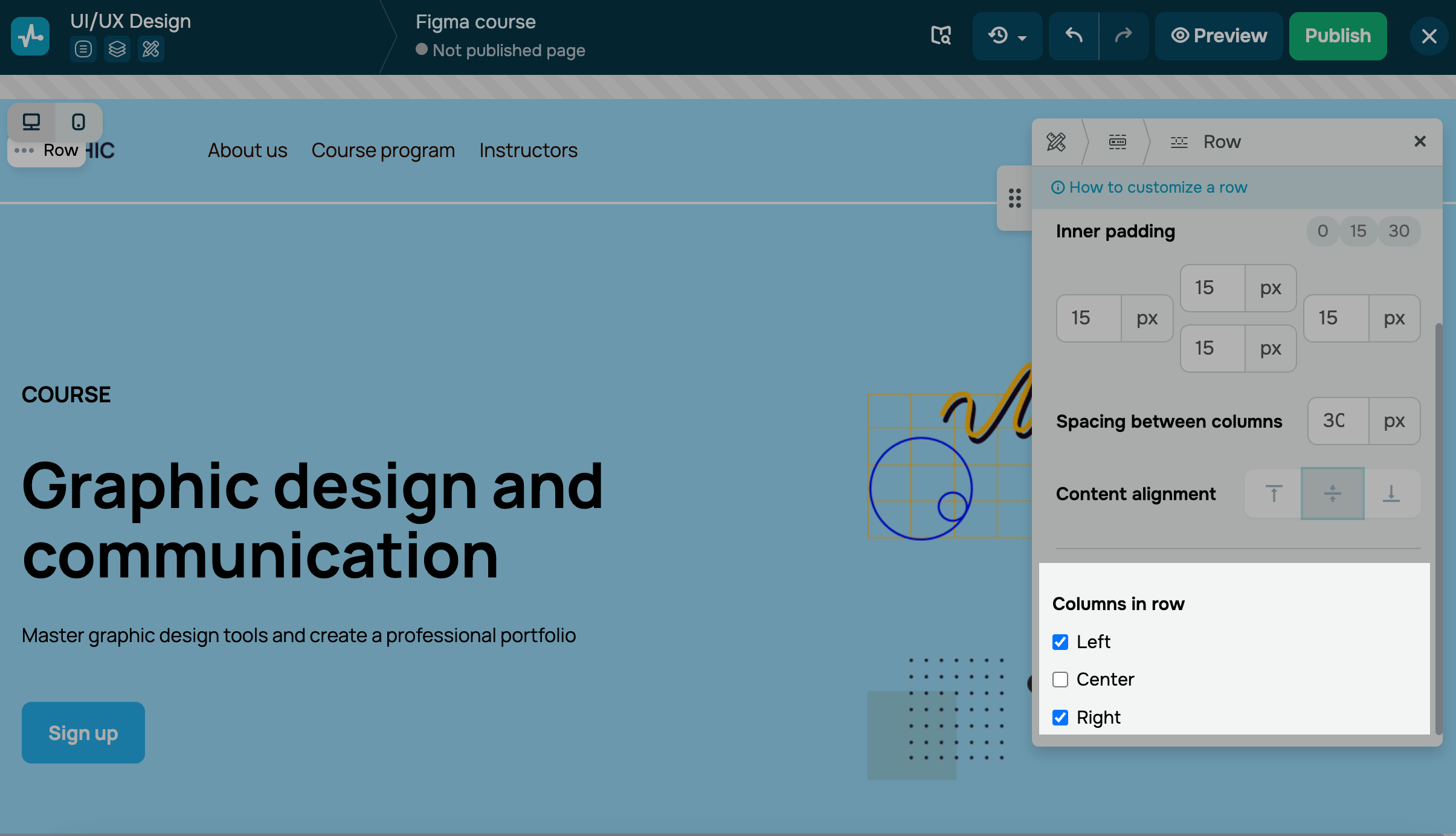
Ряд — это особая секция с некоторыми предустановленными параметрами, которые можно менять. Чтобы изменить ряд, наведите курсор на него и выберите опцию Редактировать (Edit) из выпадающего меню Ряд (Row).
Возможные действия с рядами включают в себя: Редактировать, Добавить новый ряд, Переместить вверх или вниз, Удалить.
Также вы можете настроить каждый ряд в соответствии с вашими предпочтениями. Для этого нажмите Редактировать (Edit) и выберите нужные параметры, такие как: Цвет фона, Фоновое изображение, Внутренний отступ, Отступы между колонками и Выравнивание контента.
По умолчанию в ряд добавлены три колонки. Чтобы убрать определенные колонки, уберите галочку в секции Колонки в ряду (Column in the row). Контент автоматически будет распределяться по ширине блока.

Настройте содержимое
Виджеты
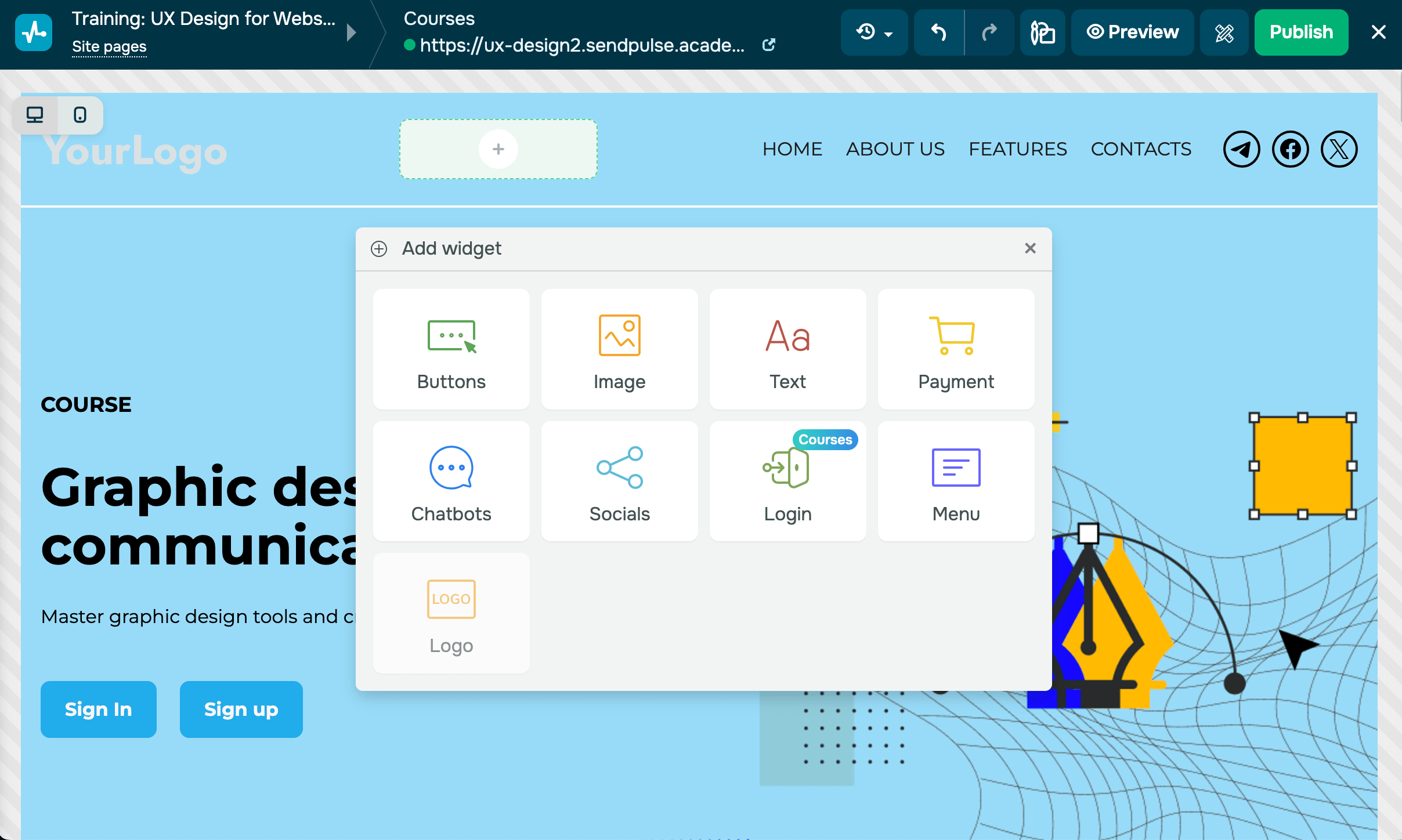
Вы можете отредактировать добавленные в шаблон виджеты или расширить функциональность шапки сайта добавив другие. Наведите курсор на существующий виджет и нажмите + Добавить виджет (+ Add widget).
Можно добавить следующие виджеты: Кнопка (Buttons), Текст (Text), Форма оплаты (Payment), Чат-боты (Chatbots), Соцсети (Socials), Авторизация (Login), Меню (Menu), Логотип (Logo).
Виджет Авторизация (Login) доступен только для сайтов курсов. Виджет Логотип (Logo) можно добавить в шапку сайта только один раз. Читайте больше: Как создать сайт — Добавьте виджеты.

Пункты меню
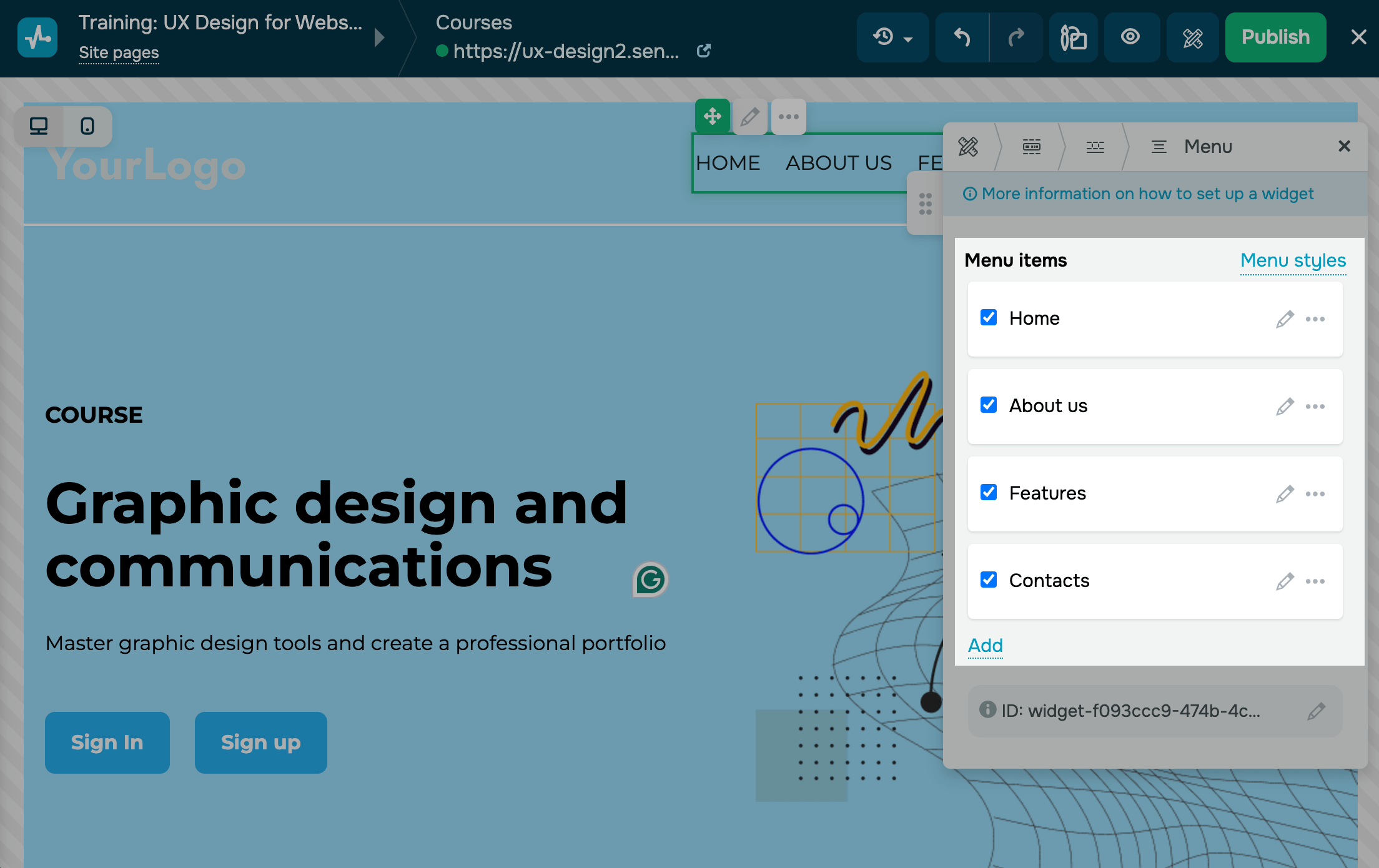
Пункты меню, которые отображаются в заголовке сайта, можно настраивать.Нажмите на значок карандаша, чтобы отредактировать название, ссылку и выбрать, открывать ли их в новом окне после клика.
Чтобы дублировать, удалить или добавить подменю, нажмите на раскрывающееся меню. В подменю такие же настройки: название, ссылка и опция открытия в новом окне после клика.

Нажмите Добавить (Add), чтобы добавить новый пункт меню в шапку сайта.
Читайте также: Как добавить меню сайта.
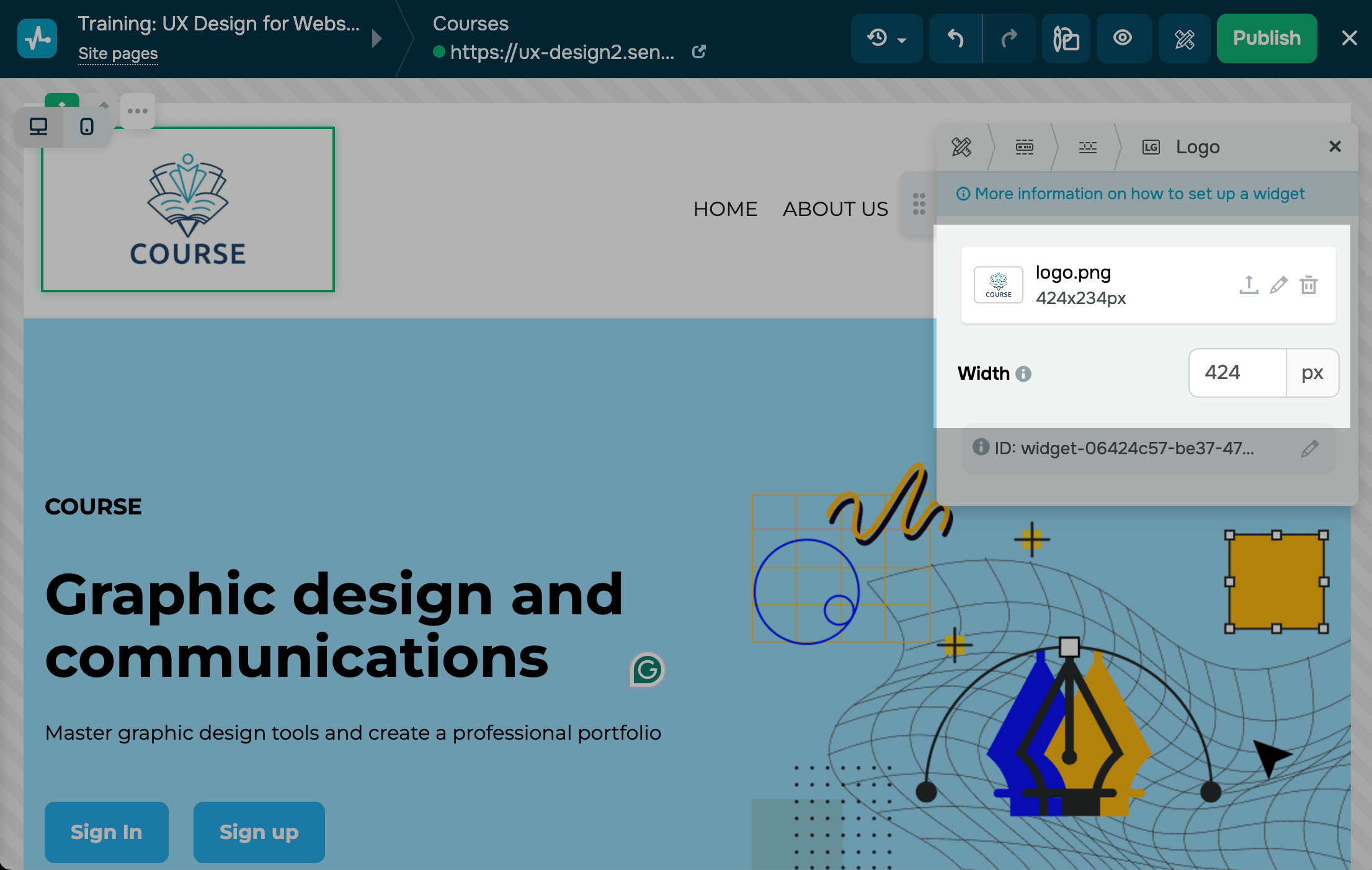
Логотип
Чтобы разместить логотип вашего бренда в шапке сайта, добавьте виджет с логотипом или выберите уже существующий.
Нажмите на иконку загрузки, чтобы загрузить новый логотип. Используйте иконку карандаша для редактирования изображения или добавления текста и ссылок к нему. Если нужно удалить логотип, нажмите на иконку корзины.

Настройте внешний вид
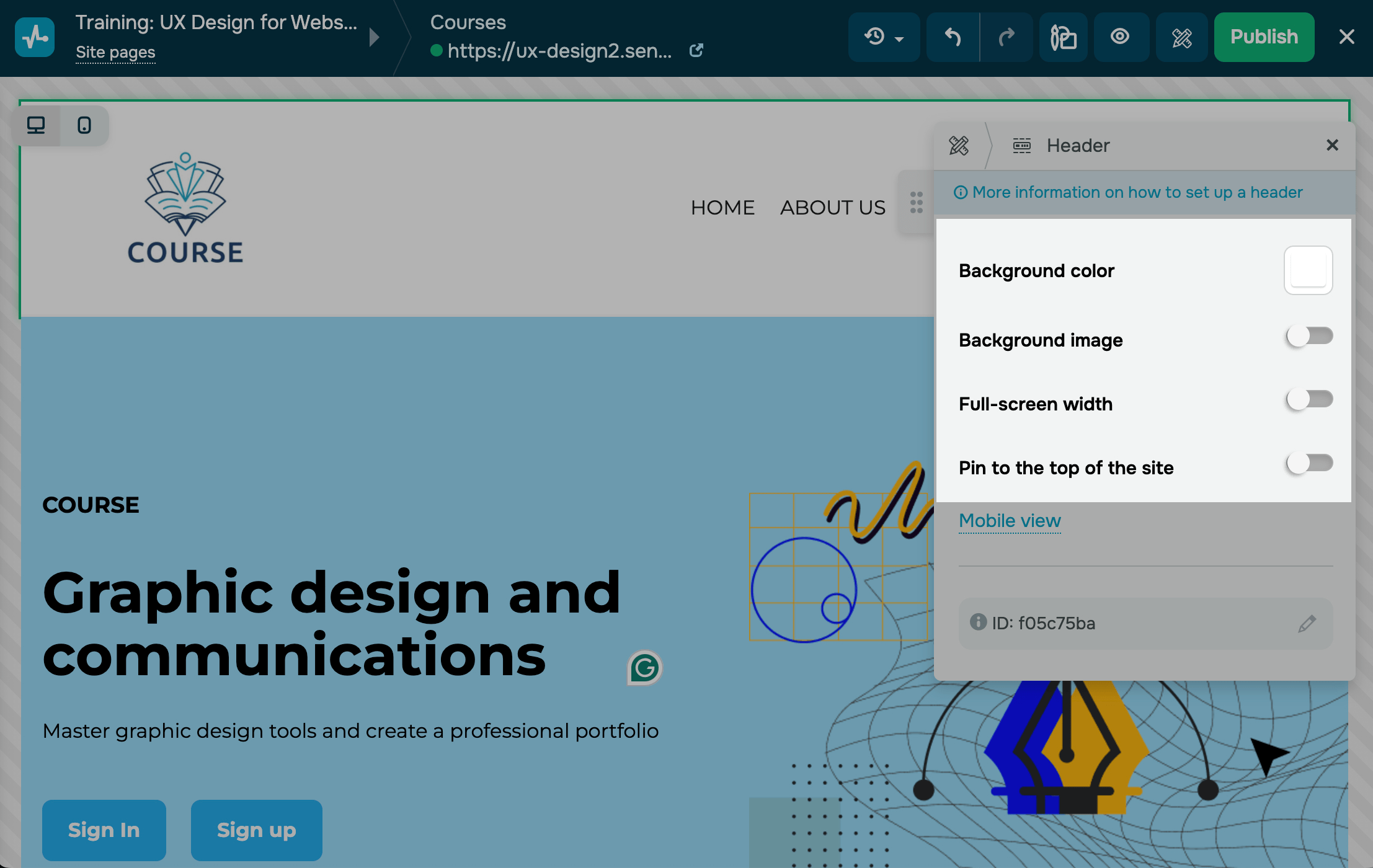
Параметры блока
Чтобы кастомизировать внешний вид шапки сайта, наведите слева под шапкой и нажмите на значок карандаша (Настройки блока). Доступны следующие опции для настройки:
| Цвет фона (Background color) | Выберите цвет фона из палитры. |
| Фоновое изображение (Background image) | Выберите файл из файлового менеджера или загрузите свой. Вы можете добавить файл до 5 МБ. |
| На всю ширину сайта (Full-screen width) | Шапка сайта будет отображаться на всю ширину сайта. |
| Закрепить вверху сайта (Pin to the top of the site) |
Шапка сайта будет закреплена как самый верхний элемент сайта. Доступно, если на сайте еще нет другого закрепленного элемента. |
| Разделитель между рядами (Add a divider between rows) |
Инструмент визуального разграничения рядов в шапке сайта. Доступно, если шапка сайта состоит из нескольких рядов. |

Мобильная версия
Выберите Отображение на мобильном (Mobile view), чтобы увидеть, как будет выглядеть шапка сайта для мобильных пользователей.
Вид
В секции Вид (View) настройте следующие параметры:
| Спрятать элементы шапки под иконкой (Hide header elements behind an icon) | Переключите эту опцию, чтобы скрыть элементы шапки сайта за иконкой. |
| Цвет фона (Background color) | Выберите нужный цвет фона из палитры. |
| Цвет текста (Text color) | Выберите подходящий цвет текста из палитры. |
| Расположение и стили иконки (Icon position and styles) | Выберите, где разместить иконку — справа или слева от контента — и укажите ее размер: маленький (S), средний (M) или большой (L). Также выберите цвет иконки из доступной палитры. |
| Внутренний отступ (Inner padding) | Задайте внутренний отступ вокруг содержимого элемента в пикселях. |
| Выровнять контент (Align content) | Выберите один из вариантов выравнивания контента в элементе: слева, по центру, справа. |
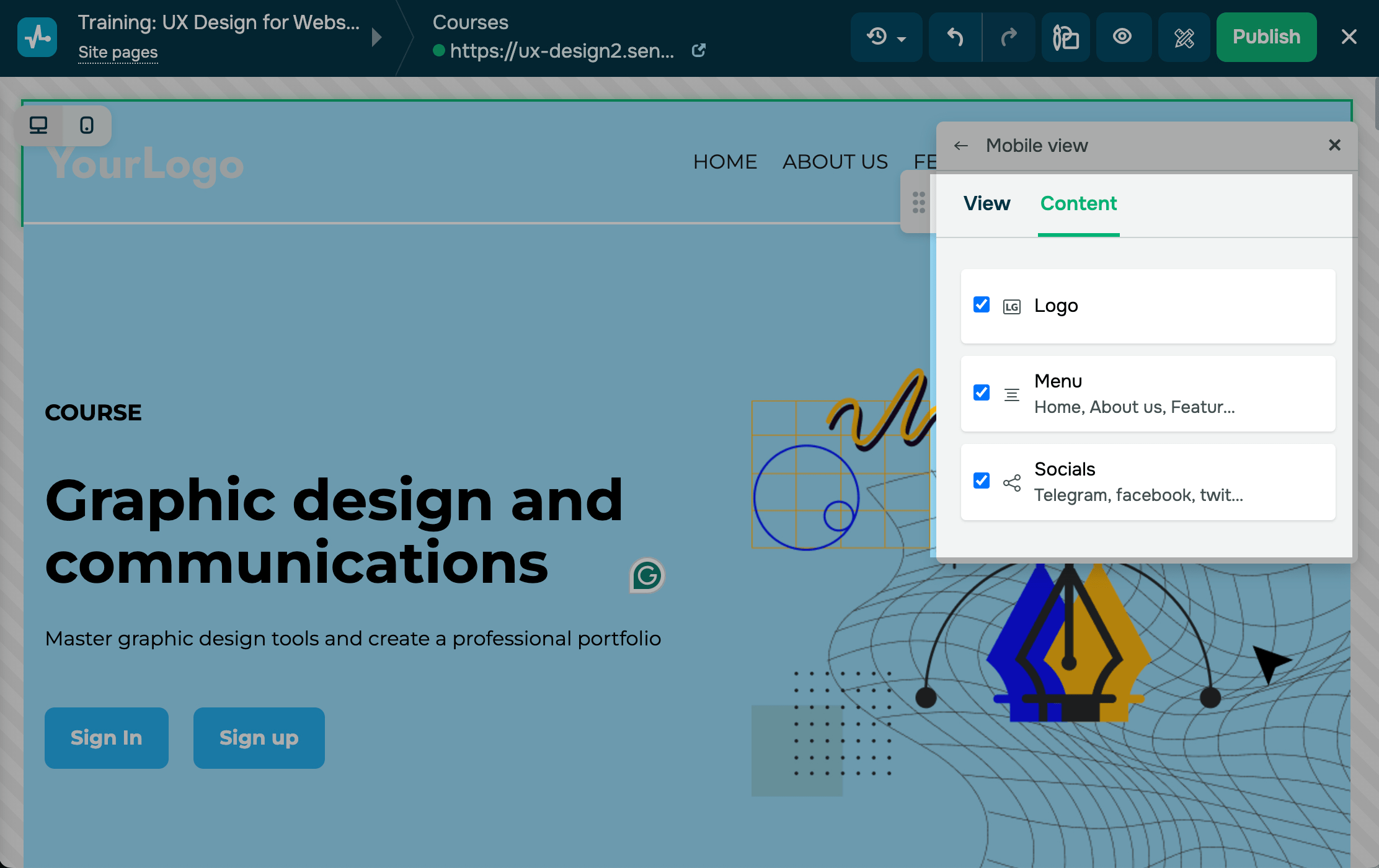
Контент
Вы можете настроить контент, который будет отображаться мобильным пользователям. В секции Контент (Content) отображаются уже добавленные виджеты в шапке сайта. Чтобы отключить их отображение на мобильных устройствах, снимите флажок с соответствующего виджета.
Читайте больше: Как настроить мобильную версию сайта.

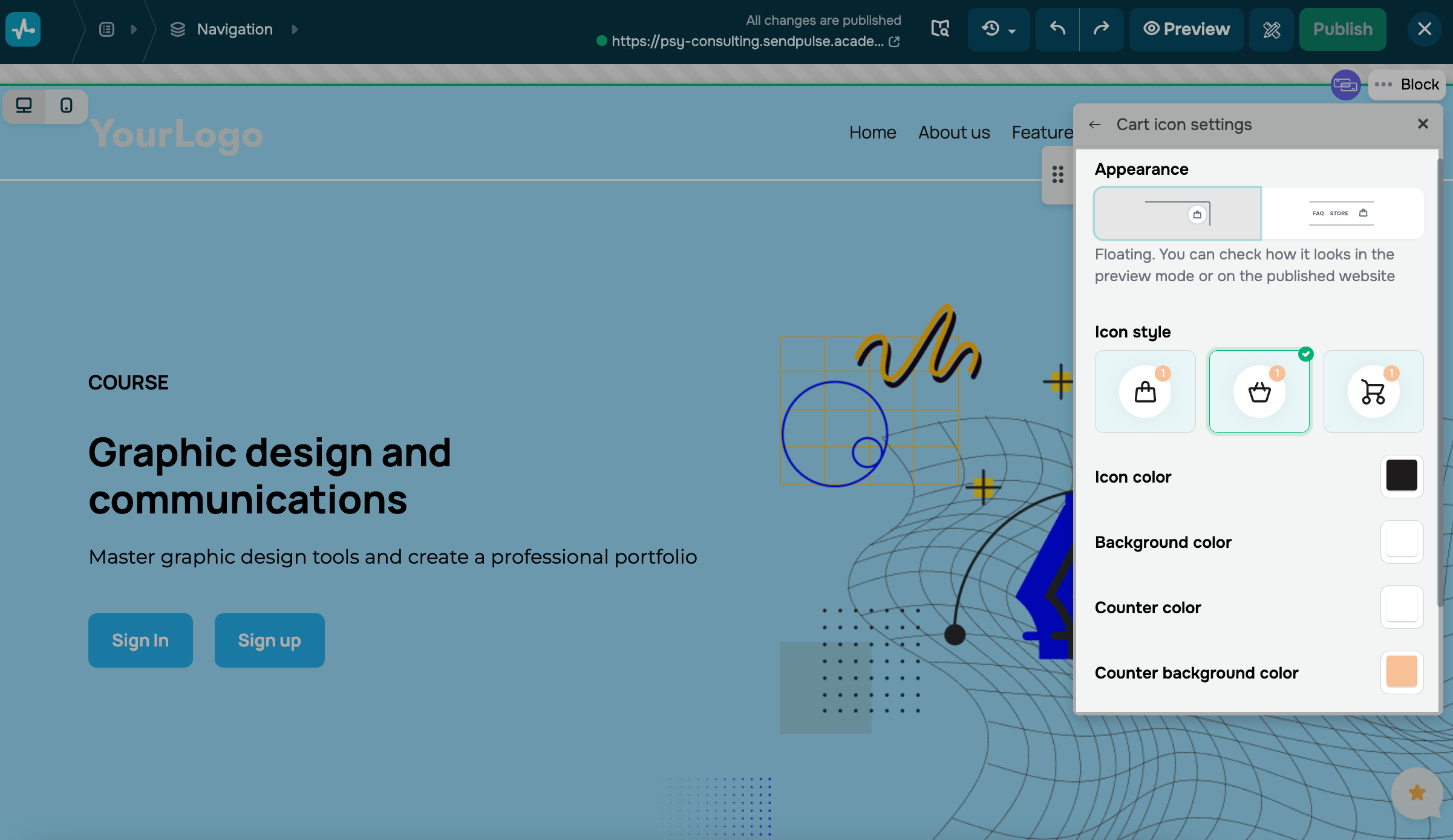
Настройки иконки корзины
Настройки доступны для интернет-магазинов.
Чтобы настроить вид иконки и ее местоположение на странице, перейдите в Настройки иконки корзины (Cart icon settings). В секции Внешний вид (Appearance) выберите стиль иконки.
| Плавающий (Floating) | Иконка корзины будет закреплена в правом углу экрана и останется статической при прокрутке экрана. |
| В шапке сайта (In header) | Иконка корзины будет закреплена в пределах шапки. |
Выберите вид иконки, цвет для каждого элемента иконки, радиус скругления и размер.

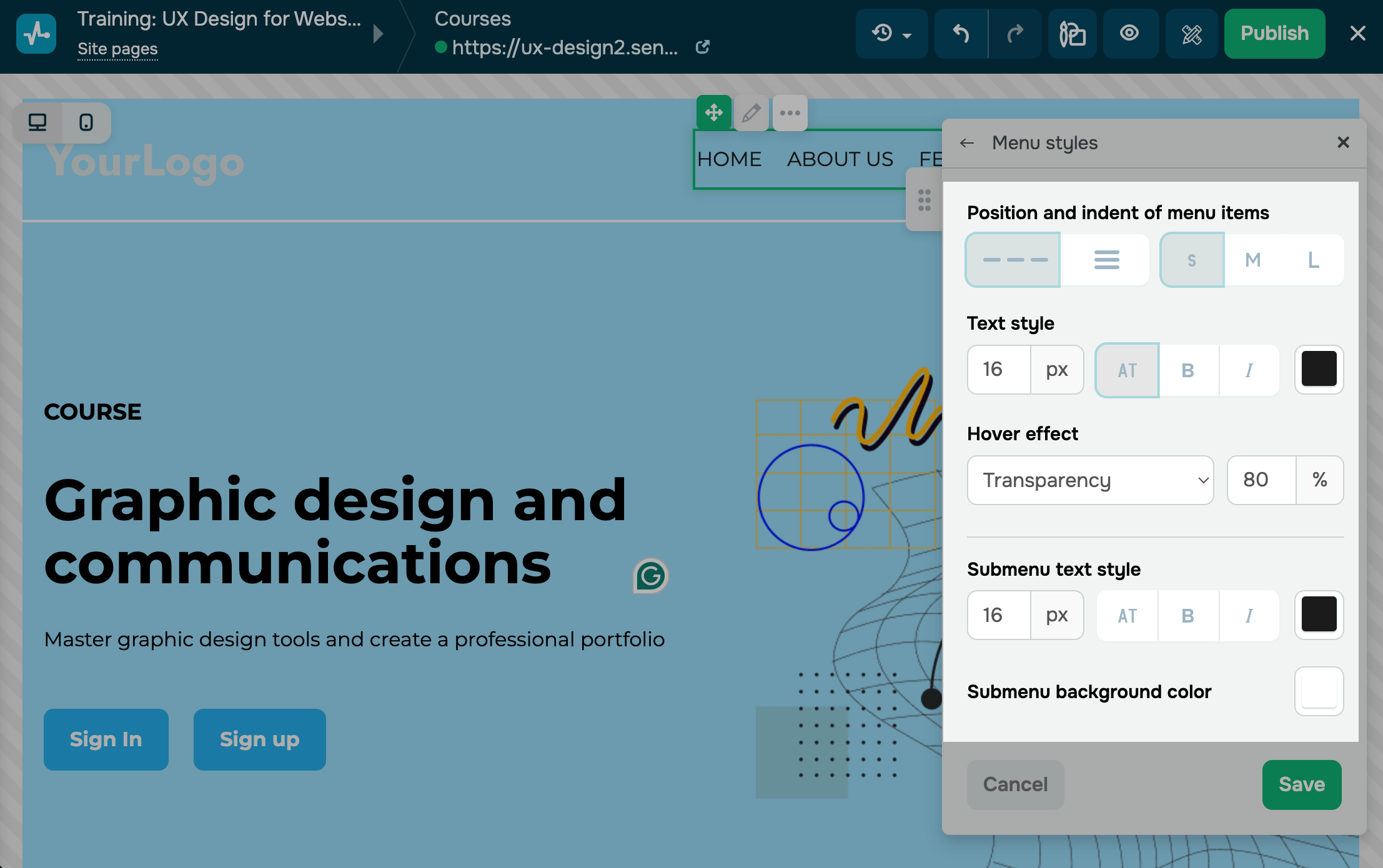
Настройте стили меню
Также вы можете настроить стили меню. Для этого выберите раздел Стили меню (Menu styles). Доступны следующие опции для настройки:
| Расположение пунктов и отступ между (Position and indent of menu items) | Выберите горизонтальное или вертикальное расположение пунктов меню. Укажите размер пунктов: маленький (S), средний (M) или большой (L). |
| Стиль текста (Text style) | Настройте размер текста в пикселях. Выберите режим текста: первая большая буквы или все слово заглавными буквами. Укажите стиль шрифта: жирный или курсив. Выберите цвет текста из палитры. |
| Эффект при наведении (Hover effect) | Выберите эффект при наведении:
|
| Стиль текста подпункта меню (Submenu text style) | Настройте размер текста в пикселях. Выберите режим текста: первая большая буквы или все слово заглавными буквами. Укажите стиль шрифта: жирный или курсив. Выберите цвет текста. |
| Цвет фона подменю (Submenu background color) | Выберите цвет текста из палитры. |

Управляйте показом шапки сайта
Наведите курсор на блок, нажмите три точки и выберите действие.
| Редактировать (Edit) | Открывает панель настройки блока. |
| Копировать (Duplicate) | Дублирует блок со всеми его настройками. |
| Скрыть на этой странице (Hide on this page) | Убирает шапку только на этой странице, в то же время других страницах он сохраняется. |
| Удалить (Delete) | Удаляет блок со всеми его настройками на всех страницах сайта. |
Скопируйте ID
Для каждого элемента предусмотрен идентификатор (ID), который определяет элемент на странице. C его помощью вы можете применять стили и скрипты, настроить показ попапов и отслеживать события по этому элементу.
Чтобы скопировать ID, нажмите на него. Чтобы отредактировать ID, нажмите на значок карандаша.
Читайте подробнее: ID блока и виджета.
Обновлено: 30.04.2025
или