Cómo añadir un encabezado al sitio web
Con el creador de sitios web de SendPulse, puedes agregar el elemento Encabezado para resaltar puntos clave y asegurar una navegación fluida.
En este artículo, hablaremos sobre cómo añadir un encabezado al sitio web utilizando el creador de sitios web SendPulse.
Puedes añadir un encabezado a una o a todas las páginas del sitio web.
Añade el elemento
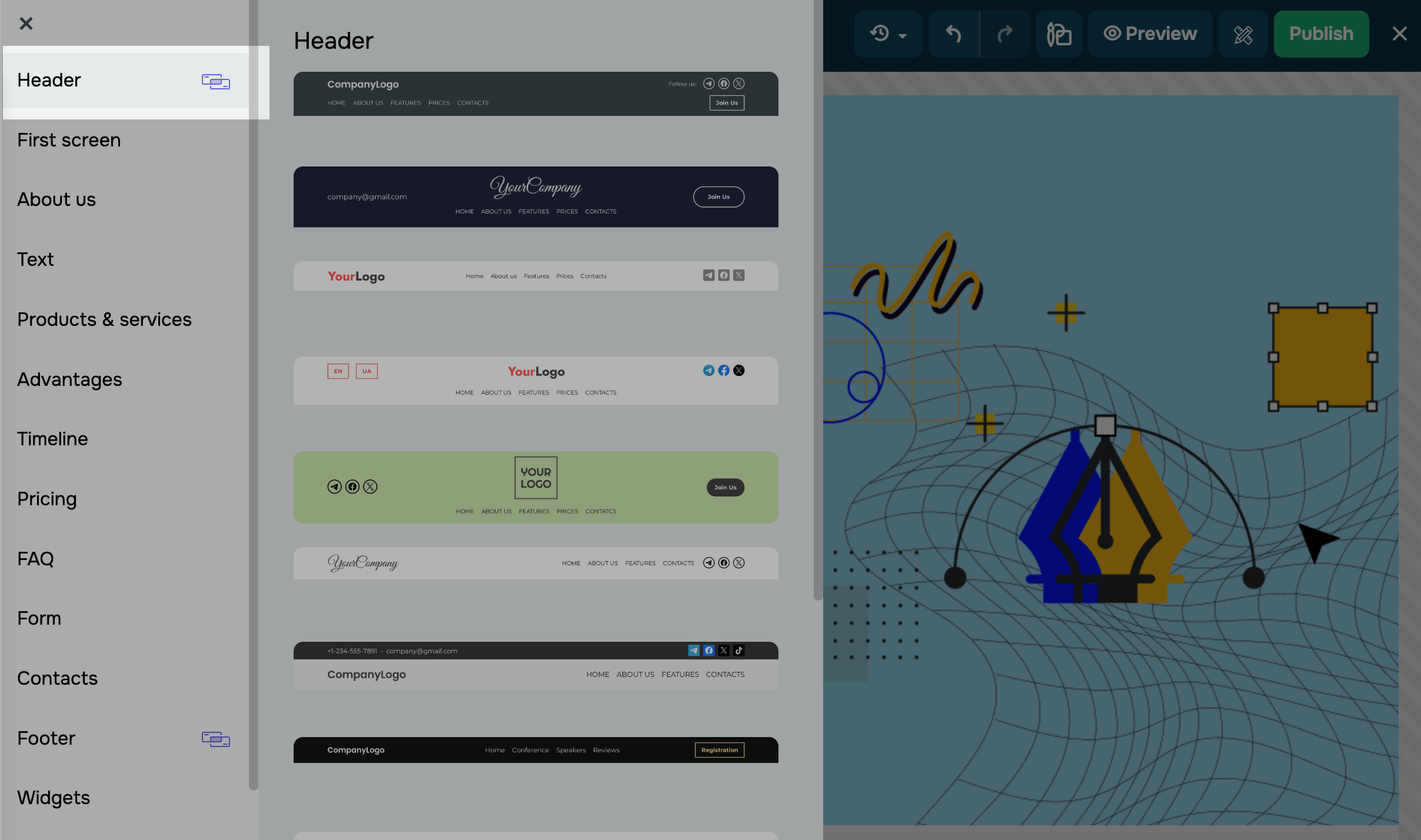
Haz clic en Añadir bloque y, en la sección Encabezado, selecciona una plantilla.

Los widgets de encabezado pueden variar dependiendo de la plantilla. Por defecto, este incluye una o dos filas y los widgets Logo, Menú, Redes sociales y Botón.
Configura el diseño
Filas
Una fila es una sección personalizable con parámetros predefinidos. Para modificar una fila, coloca el cursor sobre ella y selecciona Editar del menú desplegable de la Fila.
Puedes editar, añadir, mover hacia arriba y hacia abajo, eliminar y personalizar las filas según tus preferencias. Para hacerlo, haz clic en Editar y ajusta el color de fondo, la imagen de fondo, el relleno interior, el espaciado entre columnas y la alineación del contenido.
Personaliza el contenido
Widgets
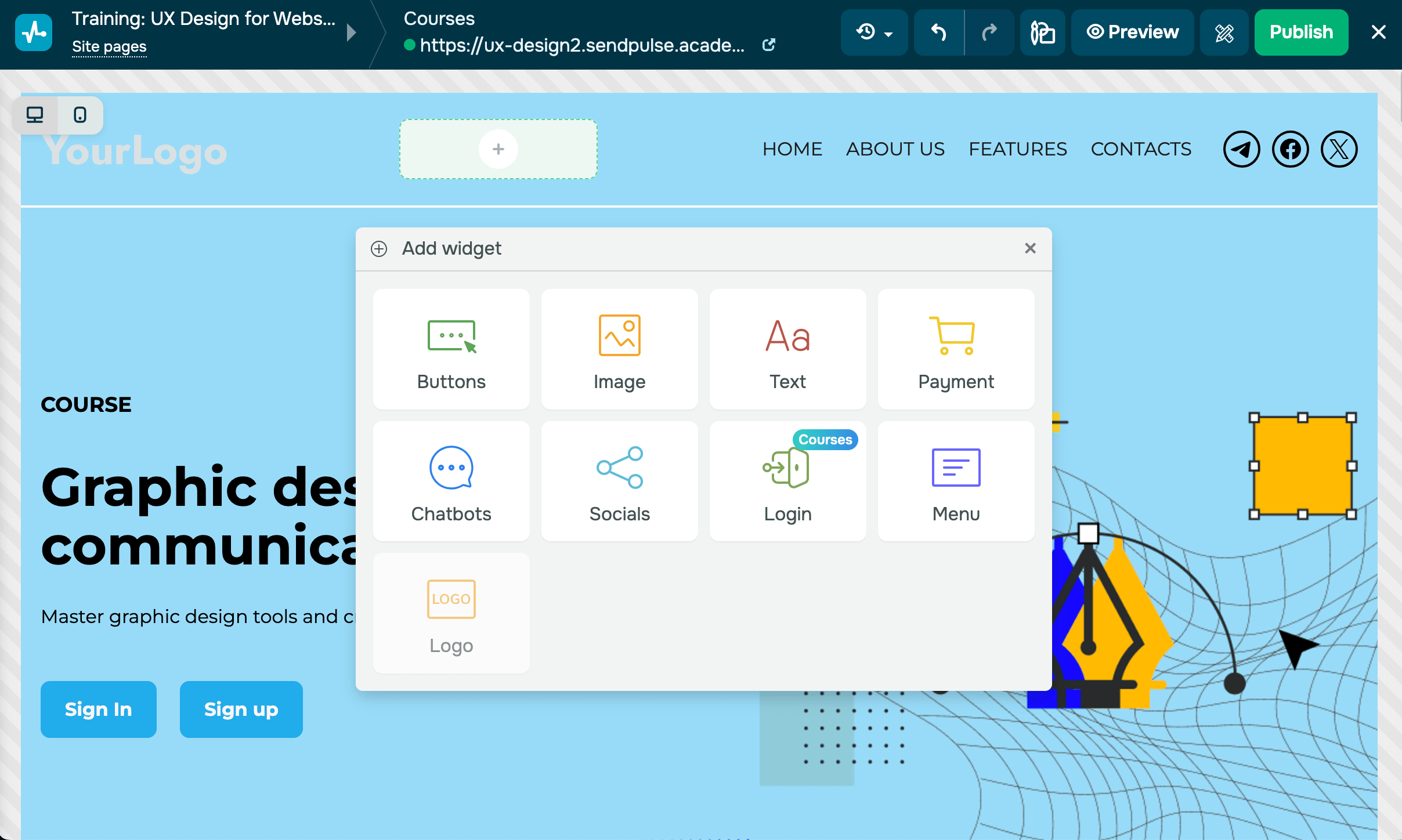
Puedes editar los widgets de tu plantilla actual o añadir otros nuevos para mejorar tu encabezado. Coloca el cursor sobre un widget y haz clic en + Añadir widget.
Puedes añadir los widgets Botones, Texto, Pago, Chatbots, Sociales, Inicio de sesión, Menú y Logo.
El widget de Inicio de sesión inicio de sesión es exclusivo de los sitios web de cursos. Sólo puedes añadir el widget Logo al encabezado de tu sitio web una vez. Leer más: Cómo crear un sitio web: Agregar widgets.

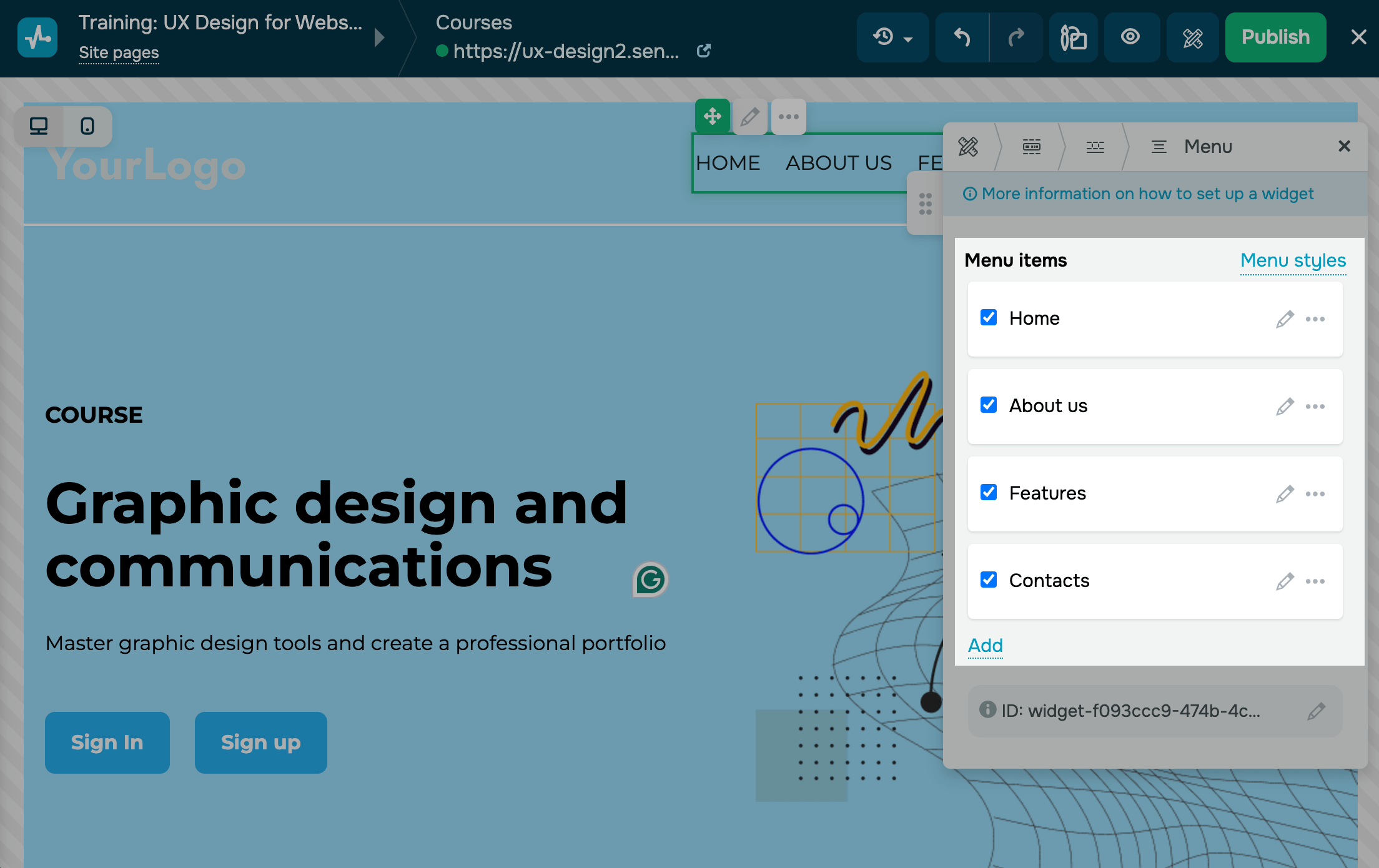
Elementos del Menú
Puedes personalizar los elementos del menú de tu encabezado. Para ello, haz clic en el ícono del lápiz, para editar un nombre y un enlace, y selecciona dónde se abrirán tus enlaces al hacer clic en ellos (en la pestaña actual o en una nueva).
Para duplicar, eliminar o añadir submenús, haz clic en el menú desplegable. Los submenús tienen la misma configuración, incluidos el nombre, el enlace y la opción de apertura.

Haz clic en Añadir para añadir un nuevo elemento de menú al encabezado de tu sitio web.
Leer más: Cómo agregar un menú de sitio.
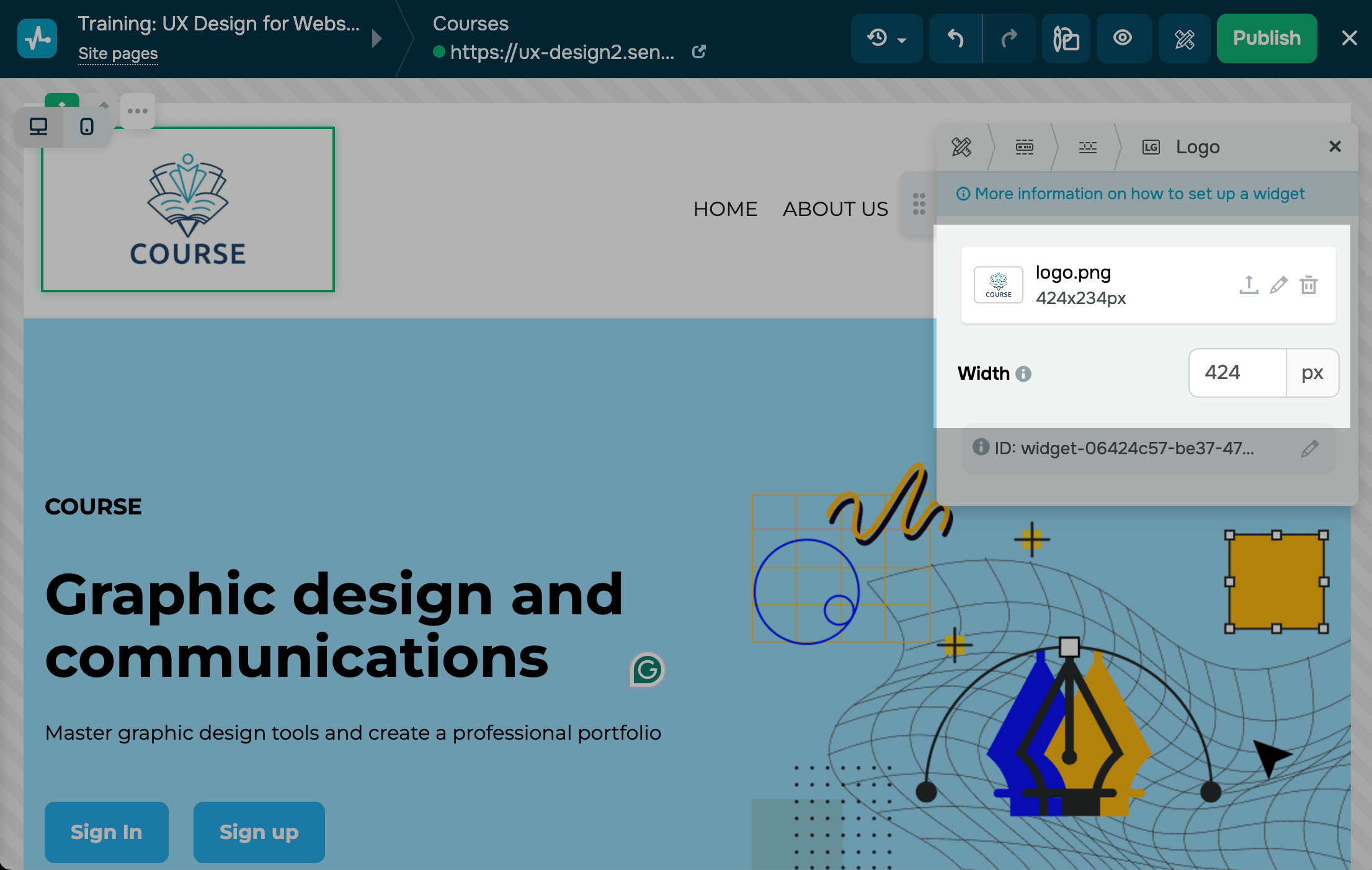
Logo
Puedes colocar el logo de tu marca en el encabezado de tu sitio web. Para hacerlo, añade un nuevo widget con tu logo o selecciona uno existente.
Haz clic en el ícono de subir para añadir un nuevo logo. Si deseas modificar la imagen, o añadirle texto y enlaces, haz clic en el ícono del lápiz. Ahora bien, si necesitas eliminar tu logo, haz clic en el ícono de la papelera.

Personaliza la apariencia
Parámetros de bloque
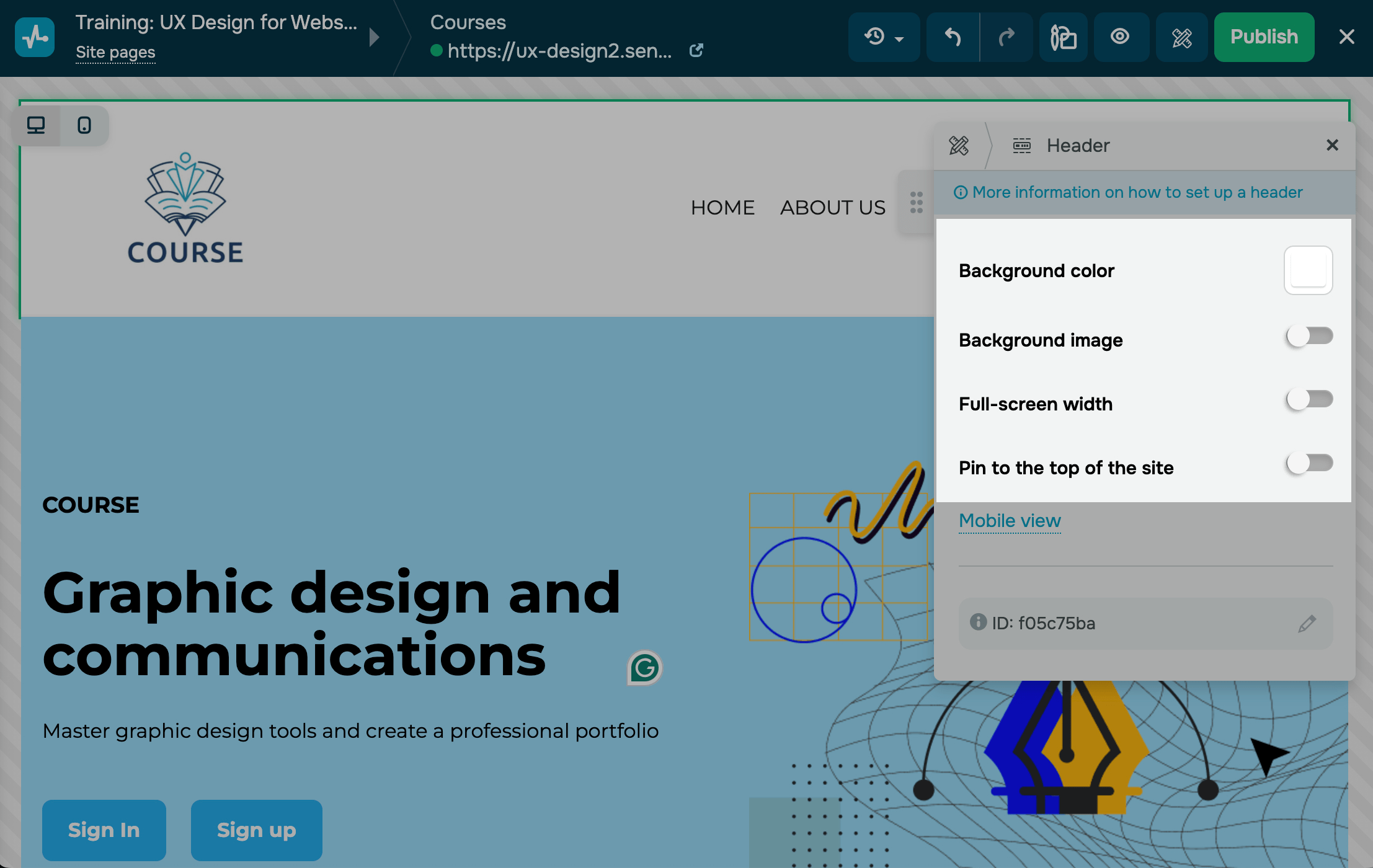
Puedes personalizar la apariencia del encabezado de tu sitio web. Coloca el cursor sobre el encabezado y haz clic en el ícono del lápiz (Ajustes del bloque) situado a la izquierda. Puedes personalizarlo utilizando las siguientes opciones:
| Color de fondo | Selecciona un color de fondo de la paleta de colores. |
| Imagen de fondo | Selecciona un archivo del administrador de archivos o sube uno tuyo. Puedes añadir un archivo que no exceda los 5 MB. |
| Ancho de pantalla completa | El encabezado de tu sitio web se mostrará en todo el ancho del sitio. |
| Fijar en la parte superior del sitio | El encabezado de tu sitio web quedará fijado como el elemento principal del sitio.
Puedes utilizar esta opción si no dispones de ningún otro elemento anclado. |
| Añadir un divisor entre filas | Las filas del encabezado de tu sitio web quedarán separadas.
Puedes utilizar esta opción si el encabezado de tu sitio web tiene varias filas. |

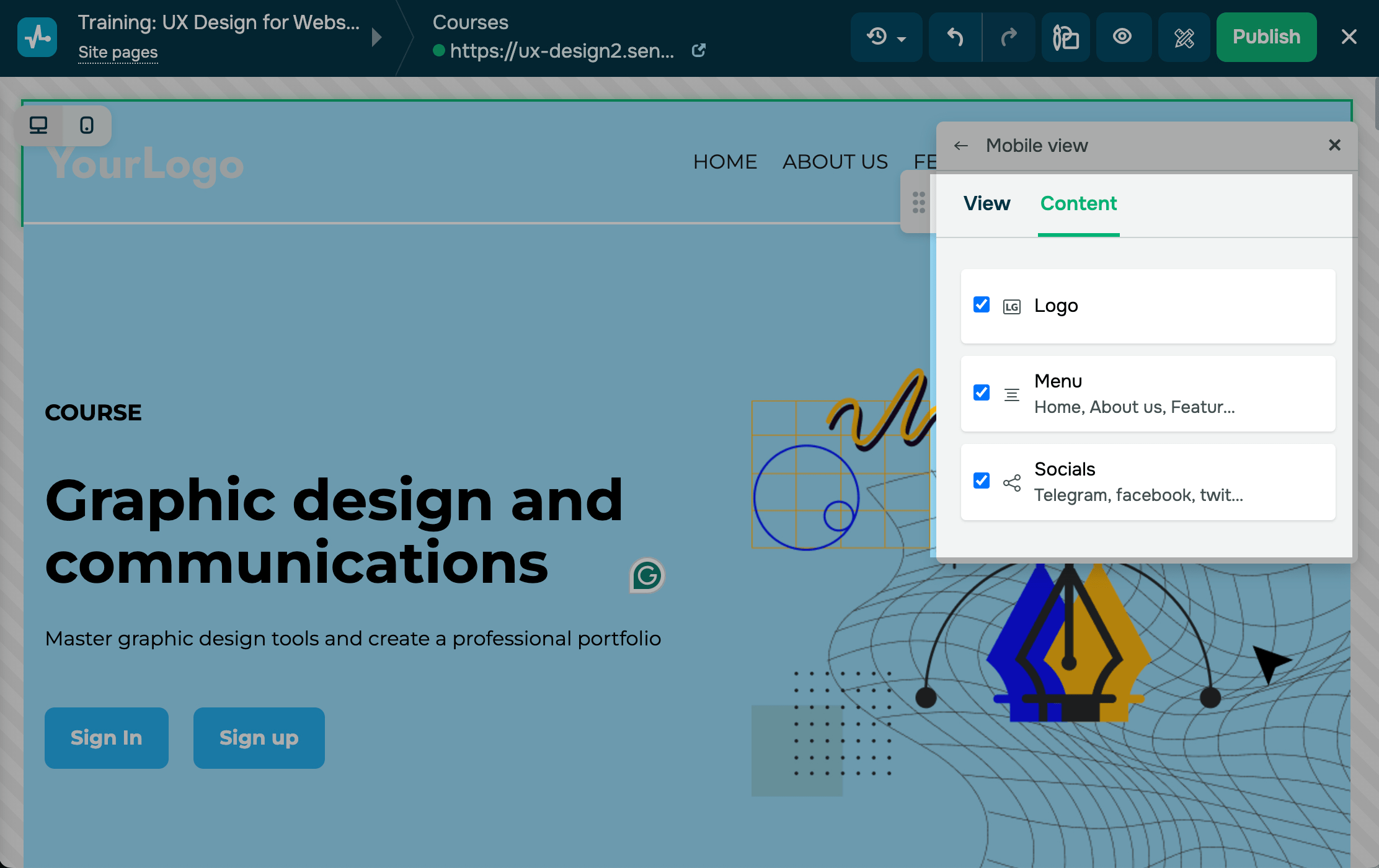
Versión móvil
Selecciona Vista móvil para visualizar el aspecto que tendrá el encabezado de tu sitio web para los usuarios móviles.
Vista
En la sección Vista, puedes personalizar tu encabezado utilizando las siguientes opciones:
| Ocultar elementos de encabezado detrás de un ícono | Activa esta opción para ocultar los elementos del encabezado detrás de un ícono. |
| Color de fondo | Selecciona un color de fondo de la paleta de colores. |
| Color de texto | Selecciona un color de texto de la paleta de colores. |
| Posición y estilos de los íconos | Selecciona la ubicación del ícono (a la derecha o a la izquierda) y especifica su tamaño: pequeño (S), mediano (M) o grande (L). Selecciona un color de ícono en la paleta de colores. |
| Relleno interior | Establece el relleno interior del encabezado en píxeles. |
| Alinear contenido | Alinea tu encabezado a la izquierda, al centro o a la derecha. |
Contenido
Puedes personalizar el contenido de tu encabezado para usuarios móviles. En la sección Contenido, verás los widgets actuales del encabezado de tu sitio web. Para ocultarlos en dispositivos móviles, desactiva sus casillas de verificación.
Leer más: Cómo ajustar la versión móvil en tu sitio web.

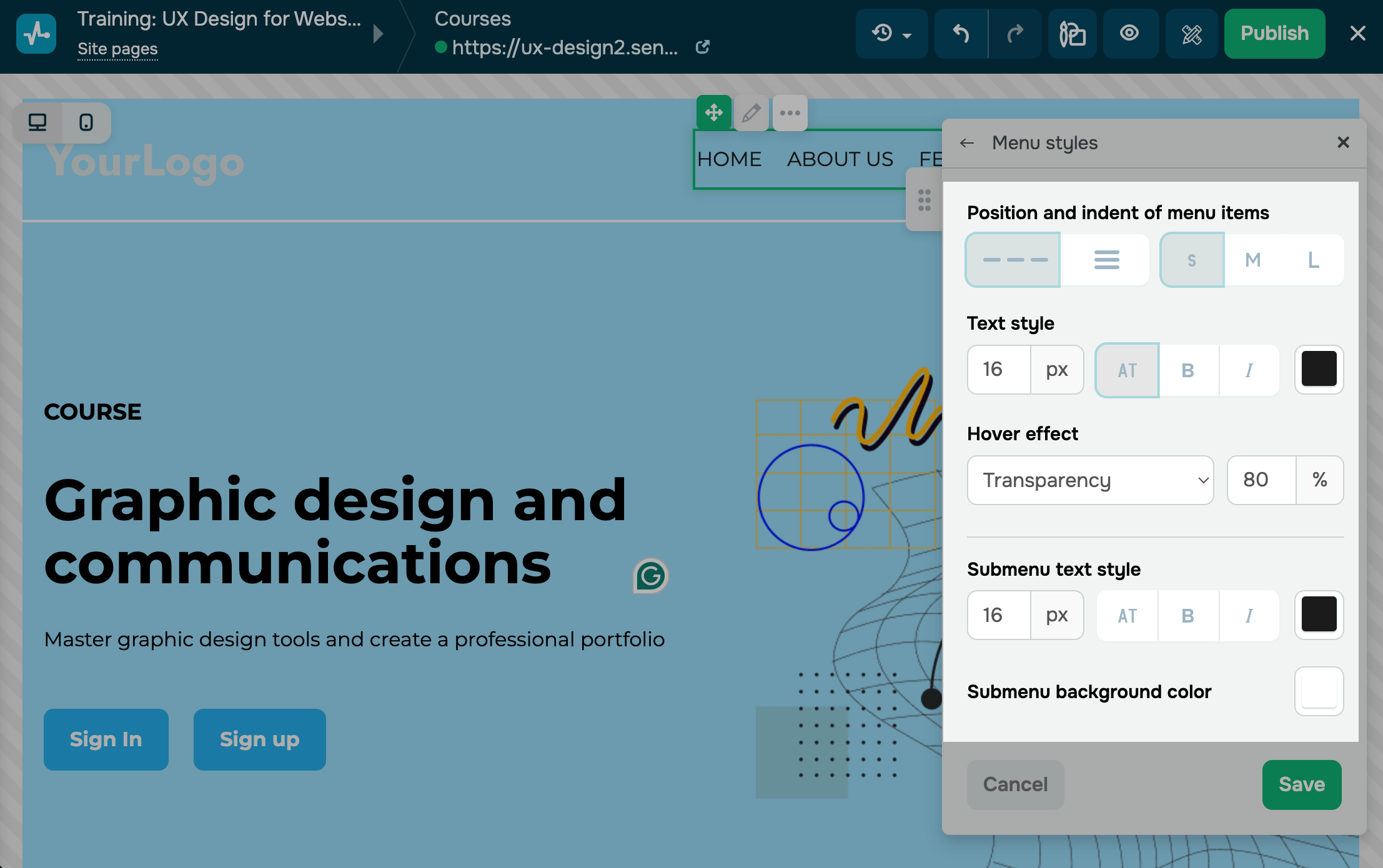
Personaliza los estilos de menú
También puedes personalizar los estilos de menú. Para ello, selecciona la sección Estilos de menú. Puede personalizar tu menú utilizando las siguientes opciones:
| Posición y sangría de los elementos de menú | Selecciona la posición de los elementos del menú (horizontal o vertical). Especifica el tamaño de los elementos del menú: pequeño (S), mediano (M) o grande (L). |
| Estilo de texto | Establece el tamaño del texto en píxeles.
Selecciona una oración en mayúsculas o minúsculas. Especifica tu estilo de fuente (negrita o cursiva). Selecciona un color de texto de la paleta de colores. |
| Efecto de desplazamiento | Selecciona un efecto de desplazamiento:
|
| Estilo de texto del submenú | Establece el tamaño del texto en píxeles.
Selecciona una oración en mayúsculas o minúsculas. Especifica tu estilo de fuente (negrita o cursiva). Selecciona un color de texto |
| Color de fondo del submenú | Selecciona un color de fondo de la paleta de colores. |

Copia el ID
Cada elemento tiene un ID que lo identifica en la página. Este ID te permite añadir estilos y scripts, personalizar la visualización de tu pop-up y realizar un seguimiento de los eventos relacionados con este elemento.
Para copiar el ID de tu encabezado, haz clic en él. Si deseas editar el ID, haz clic en el ícono del lápiz.
Leer más: ID de bloques y widgets.

Última actualización: 27.03.2024
o