Cómo Agregar un Menú de Sitio
En el creador de sitios web de SendPulse, puedes agregar un elemento de Menú para que sea más fácil para el usuario navegar por tu sitio y encontrar la información que necesitas.
Agrega un Elemento
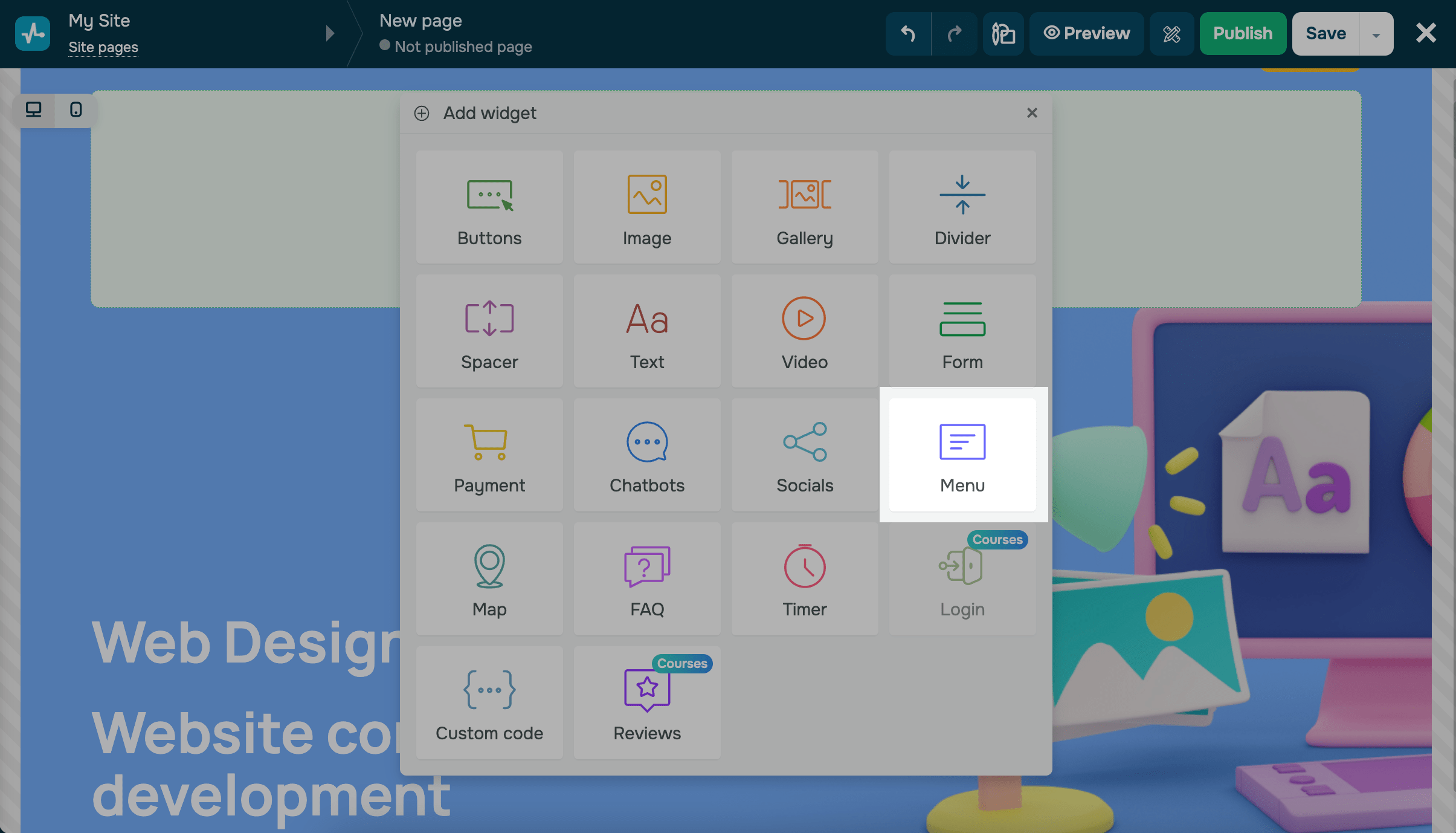
Agrega el widget Menú a la parte deseada de la plantilla.

Añade el logo
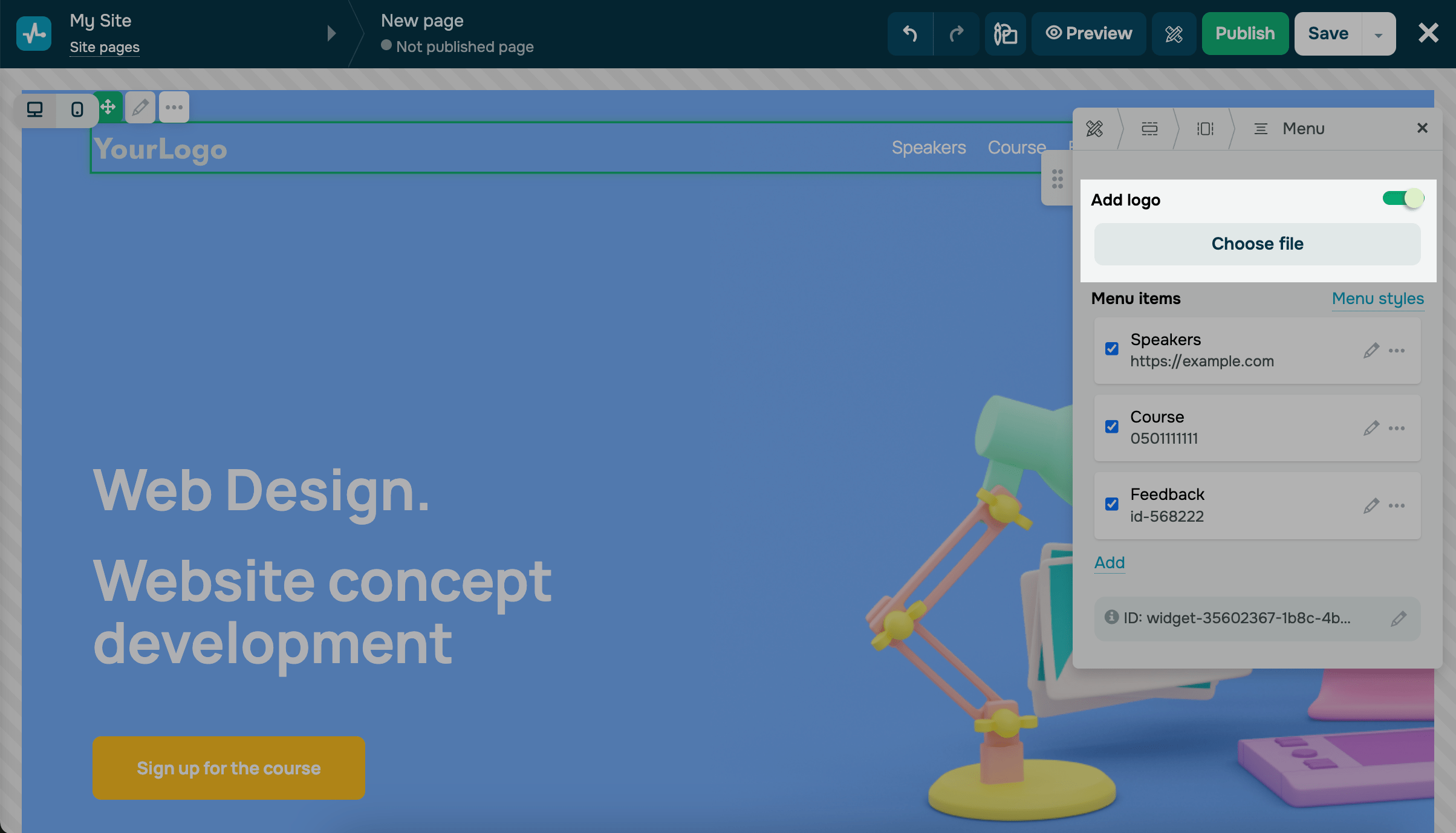
Activa la opción Añadir logo y selecciona o carga una imagen en el administrador de archivos.

Para personalizar la apariencia de tu logotipo, establece su tamaño en el campo Ancho y ajusta la alineación de la imagen en los estilos de menú.
Añade elementos al menú
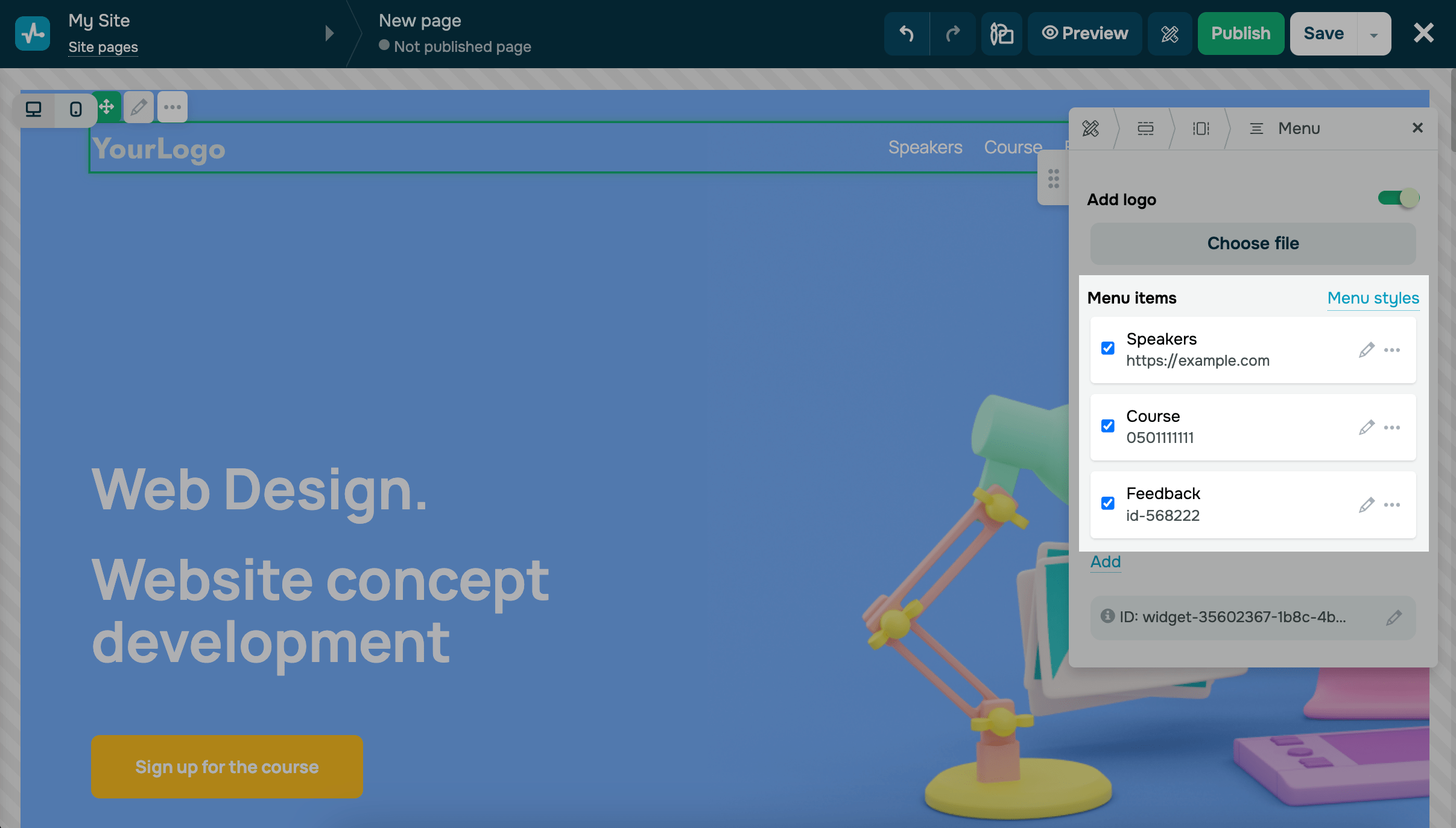
A continuación, verás los elementos que se pueden agregar al menú de tu sitio.

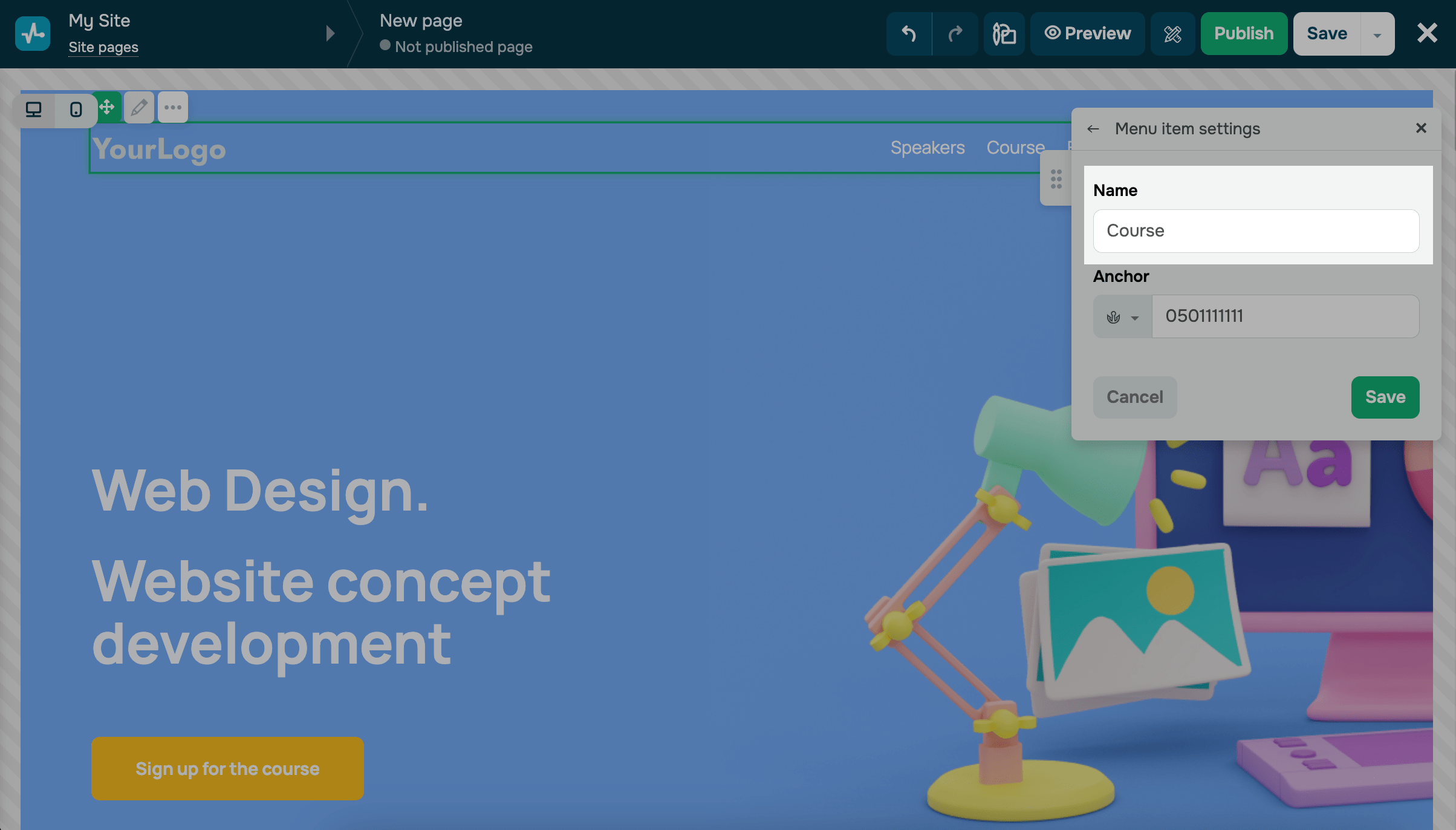
Para agregar un nuevo elemento al menú, haz clic en Agregar. Para cambiar un elemento del menú, haz clic en el ícono del lápiz e ingresa un nuevo nombre para el elemento.

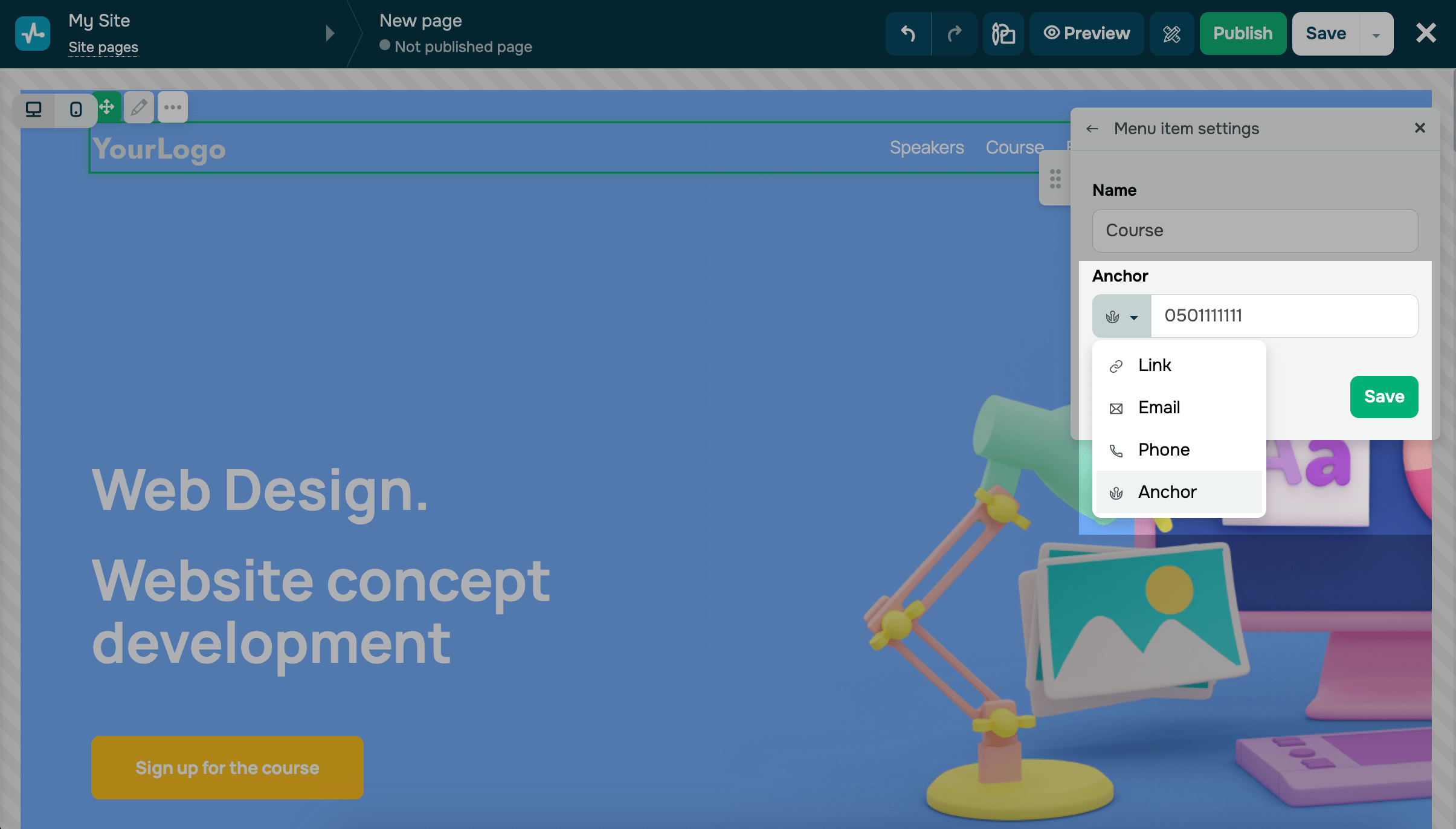
A continuación, puedes agregar un enlace a cualquier recurso, dirección de correo electrónico, número de teléfono o ancla a otro bloque. Si eliges el tipo de menú Enlace, puedes elegir si abrir el enlace en una nueva ventana o en la misma.
Obtén más información sobre los tipos de enlaces en la tabla.

Haz clic en Guardar.
Para eliminar un elemento del menú, haz clic en el ícono de la papelera.
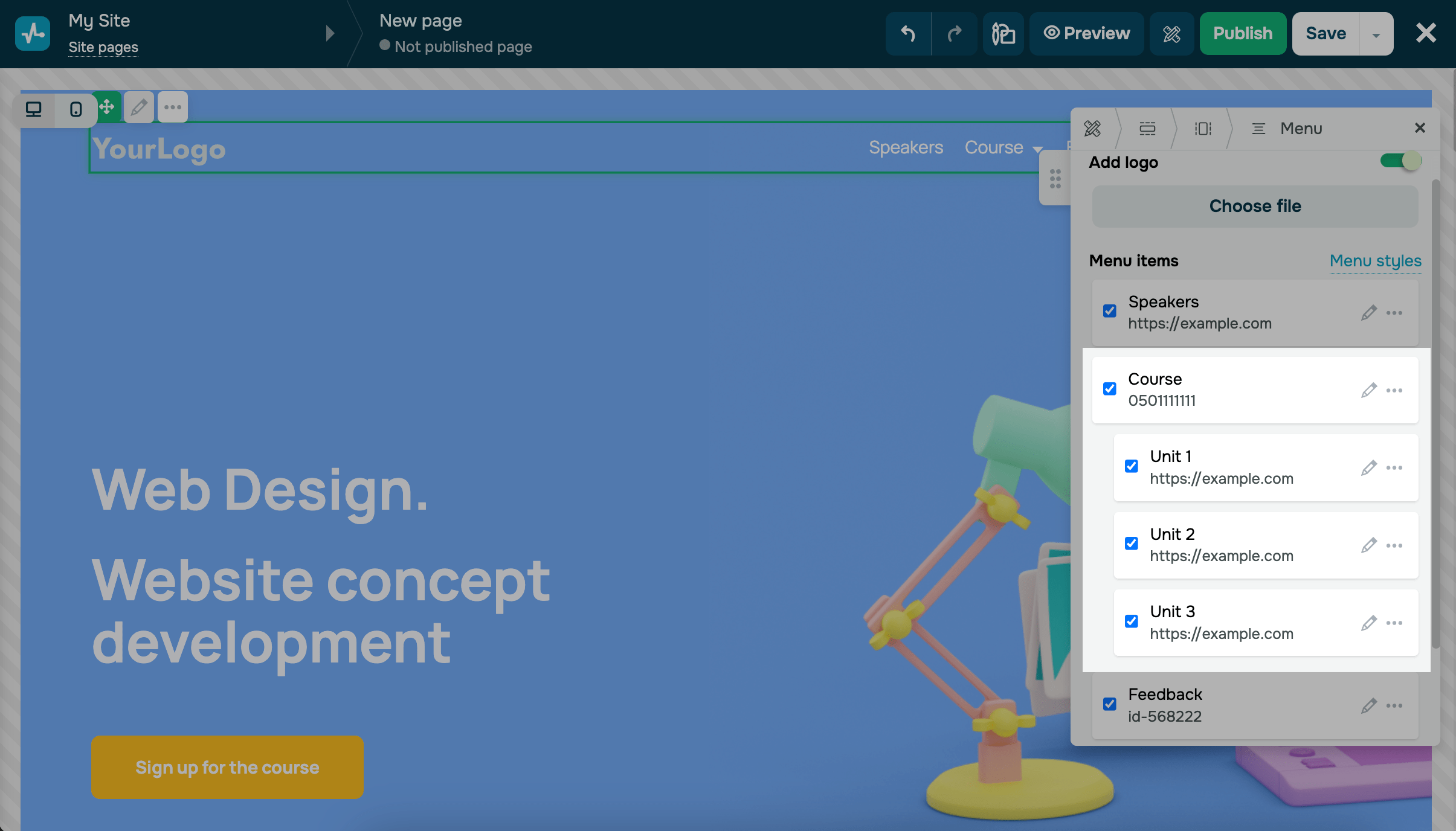
Añade elementos al submenú
Puede añadir elementos al submenú para estructurar el contenido de varias secciones del sitio web o enlazar a versiones de su sitio web en distintos idiomas.
Para añadir un nuevo elemento al submenú, haz clic en los tres puntos situados junto a un elemento del menú y selecciona Añadir elemento de submenú.
Los submenús tienen la misma configuración que sus elementos de menú principales, incluyendo títulos, enlaces y la opción de abrir un enlace en una nueva ventana al hacer clic. También puedes duplicar o eliminar submenús seleccionando los menús desplegables situados junto a ellos.

Personaliza la visualización de tu menú
| Posición del logo | Elige la posición del logo (izquierda, centro o derecha). |
| Posición y sangría de los elementos del menú | Selecciona la posición horizontal o vertical de los elementos del menú. Especifica el tamaño de los elementos: pequeño (S), mediano (M) o grande (L). |
| Efecto de desplazamiento | Selecciona un efecto:
|
| Estilo de texto del submenú | Estilo de texto del submenú Establece el tamaño del texto en píxeles. Elige el modo de texto: primera letra en mayúscula o todas las letras en mayúscula. Especifica el estilo de letra: negrita o cursiva. Elige el color del texto. |
| Color de fondo del submenú | Selecciona el color del texto en la paleta de colores. |
| Mostrar menú como icono en el móvil | Activa esta opción para mostrar tu menú como un ícono en dispositivos móviles. También puedes personalizar la posición, el tamaño y el color del ícono. |
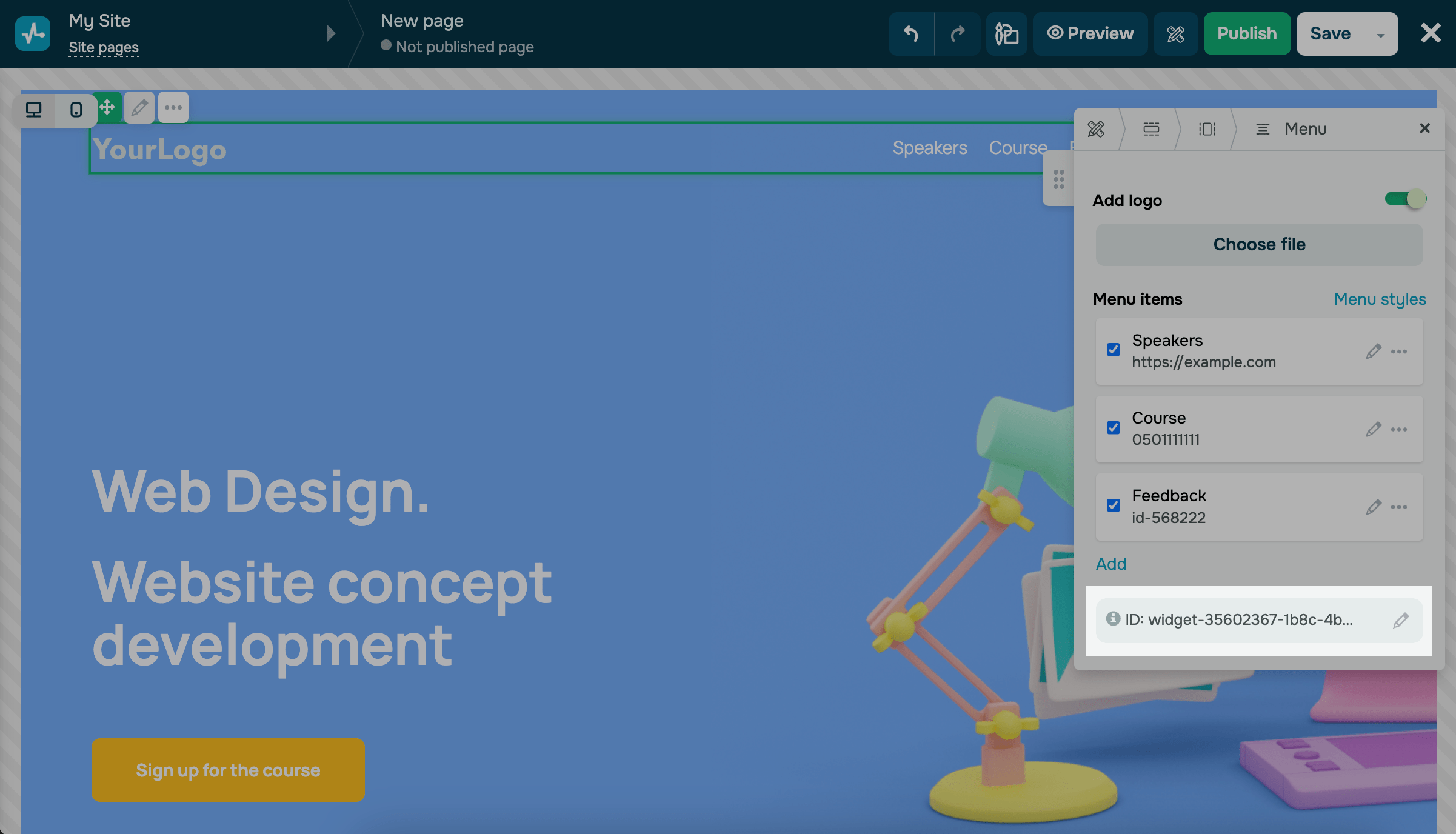
Copia el ID de tu elemento
Cada menú tiene un ID con el que es identificado en la página. A través de él, puedes añadir estilos, scripts, mostrar ventanas emergentes y rastrear los eventos de este elemento.
Para copiar un ID, haz clic en él. Para editarlo, haz clic en el ícono del lápiz.
Más información: ID de Bloques y Widgets.

Última actualización: 18.04.2024

o