Як додати меню
У конструкторі сайтів SendPulse ви можете додати елемент Меню — так користувачу буде зручніше орієнтуватися на вашому ресурсі та легше знайти необхідну інформацію.
Додайте елемент
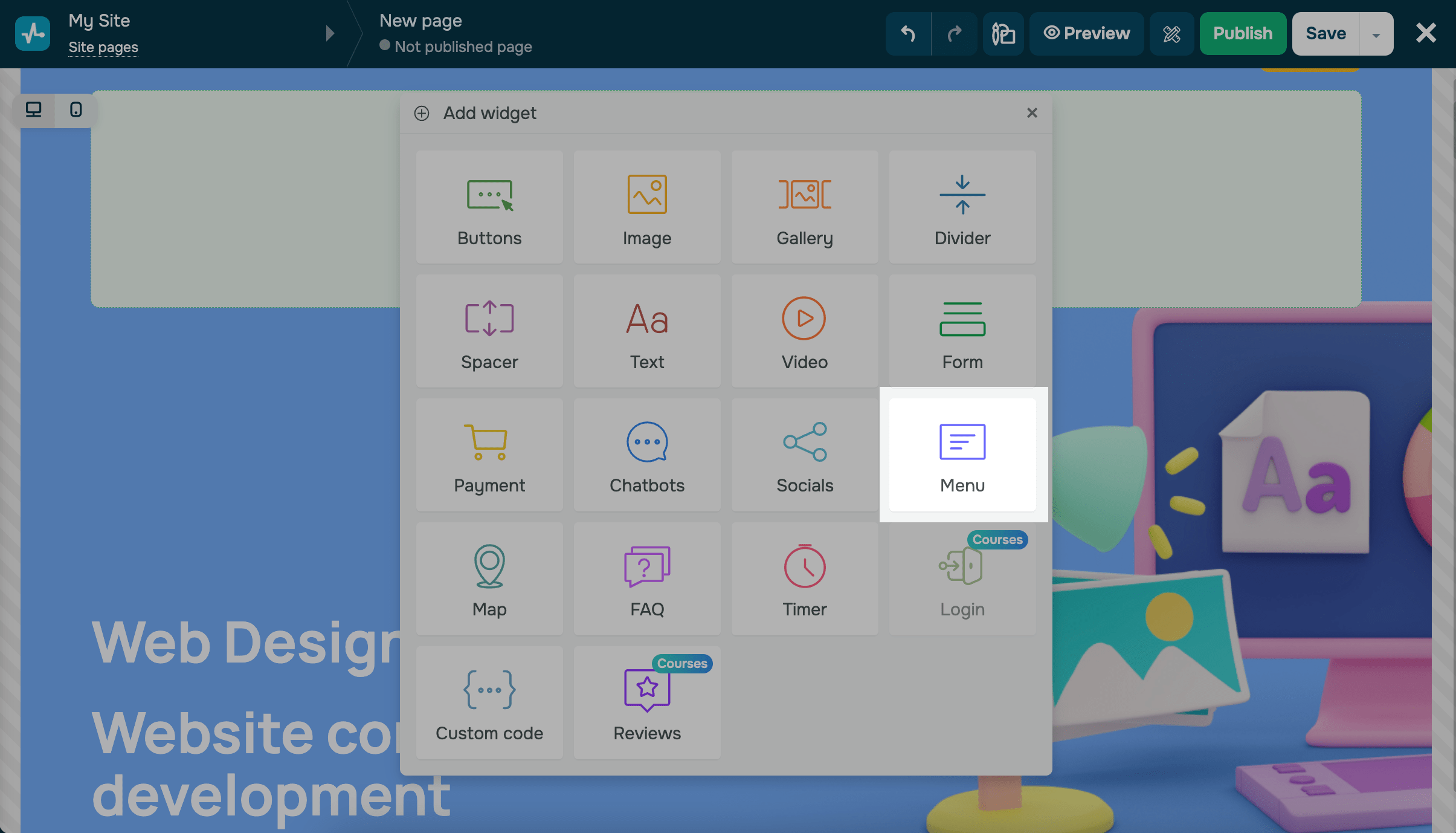
Додайте віджет Меню (Menu) в потрібну частину шаблону.

Додайте лого
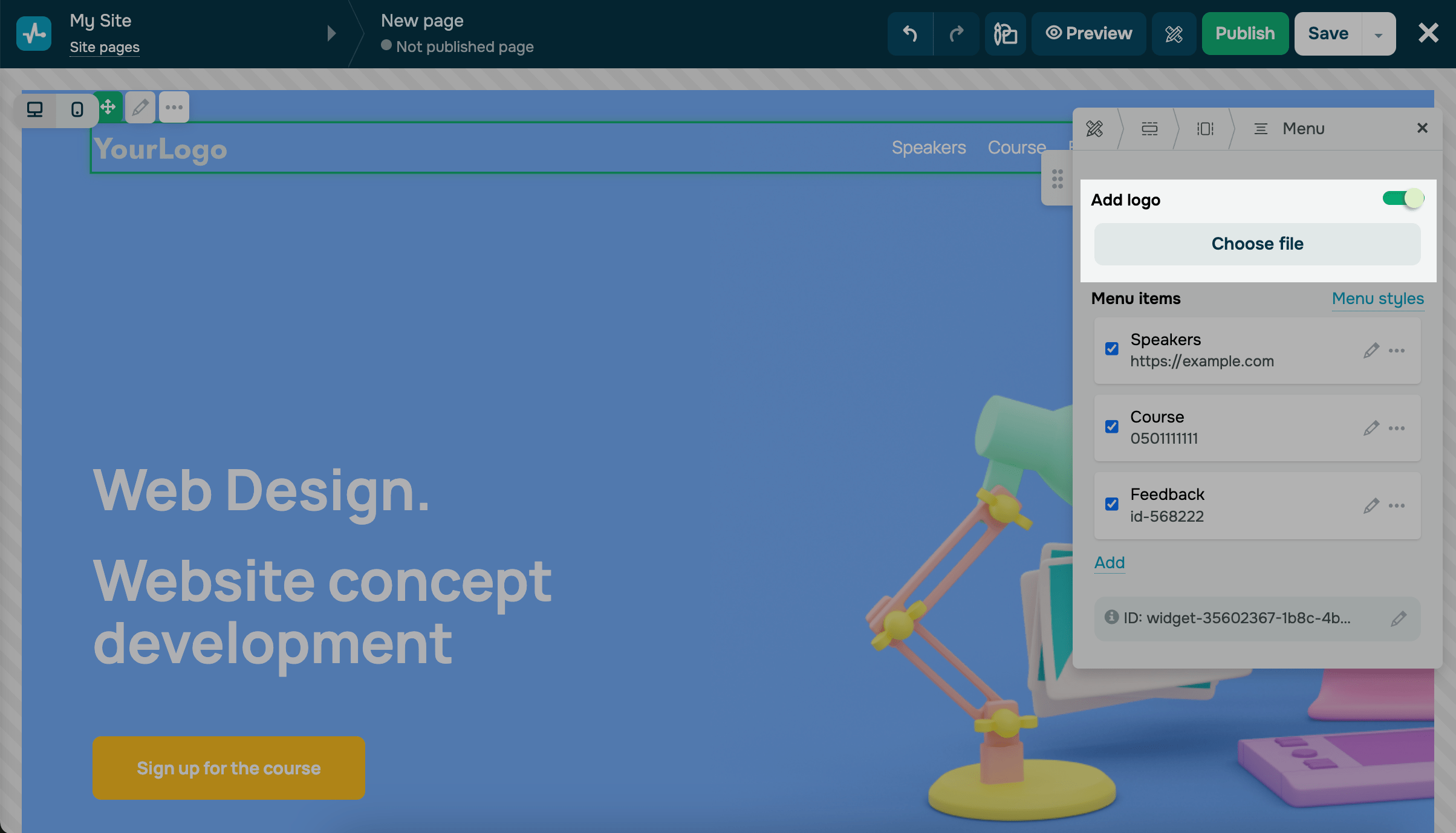
Активуйте Додати лого (Add logo) та виберіть або завантажте зображення у файловому менеджері.

Щоб налаштувати зовнішній вигляд логотипу, введіть розмір у поле Ширина, а розташування картинки ви можете вибрати в налаштуваннях стилів меню.
Додайте пункти меню
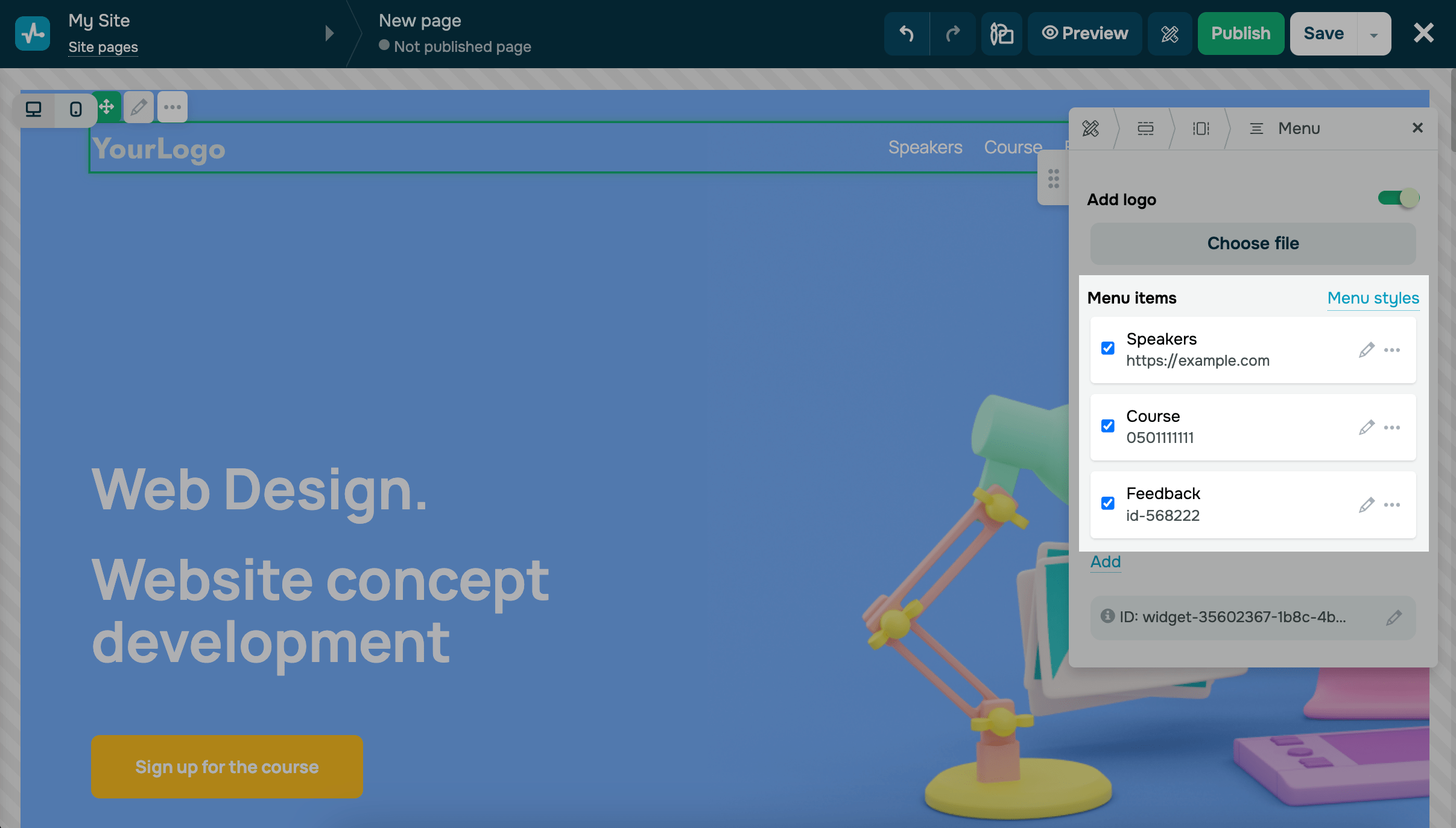
Нижче ви побачите приклади пунктів, які можна додати до меню свого сайту.

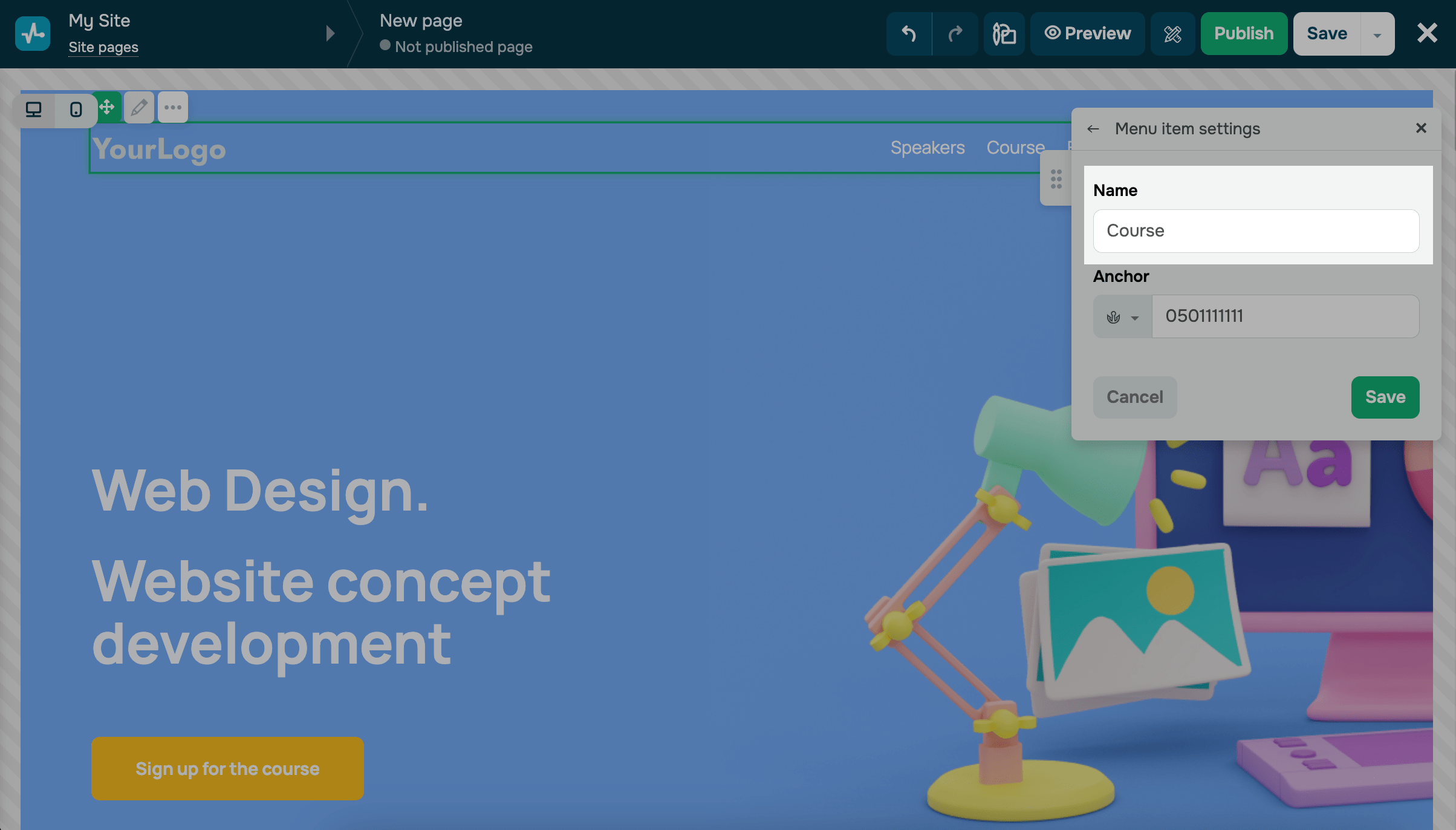
Щоб додати новий пункт до меню, натисніть Додати (Add). Щоб змінити пункт меню, натисніть значок олівця та введіть нову назву пункту.

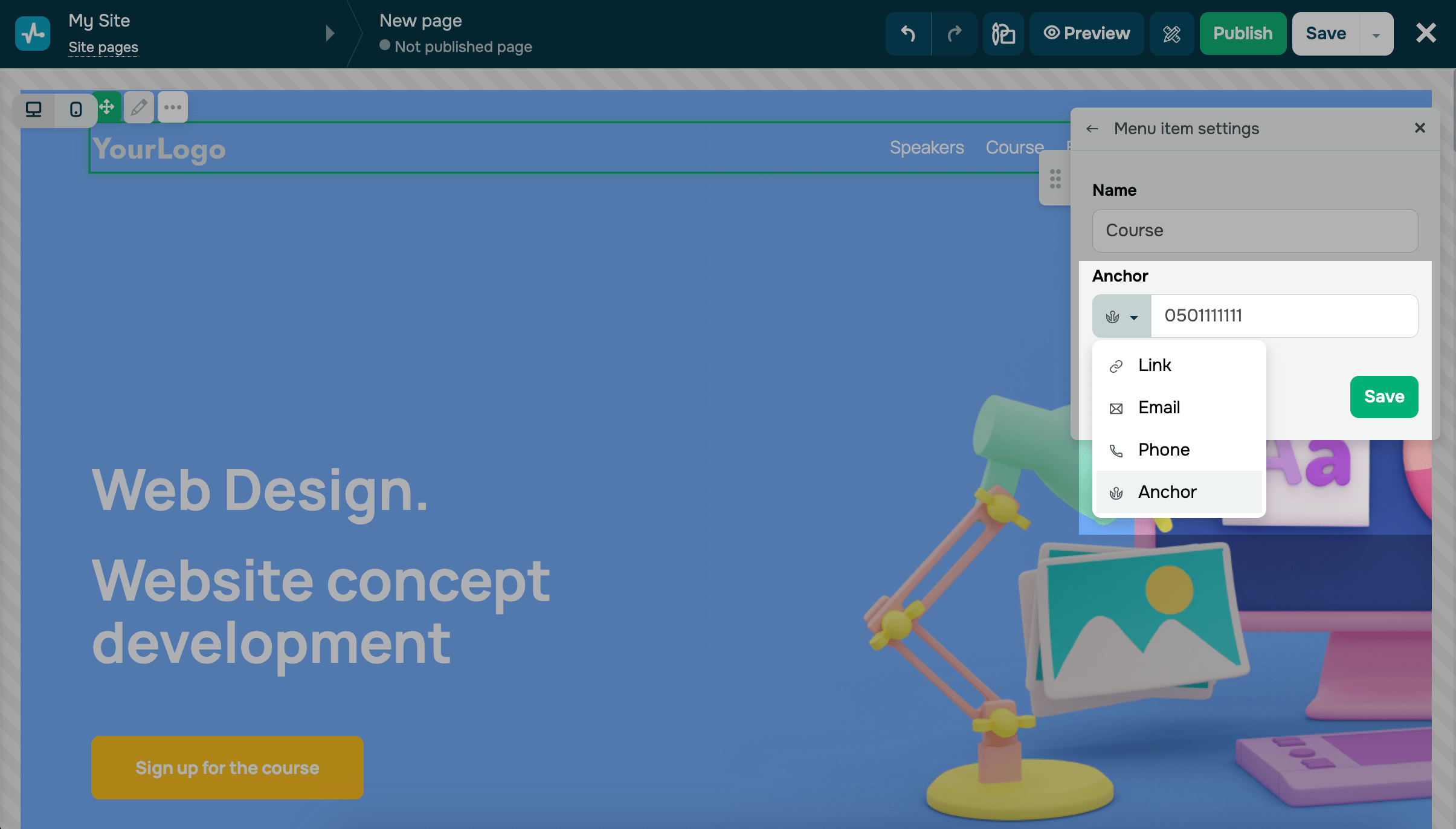
Далі ви можете вказати посилання на будь-який ресурс, адресу електронної пошти, номер телефону або якір на інший блок. Якщо ви вибрали тип меню Посилання, ви можете вибрати, відкривати посилання в новому вікні або тому ж.
Докладніше про типи посилань у таблиці.

Натисніть Зберегти (Save).
Щоб видалити або дублювати пункт меню, натисніть на розкривне меню.
Додайте підпункти меню
Ви можете додати підпункти меню, щоб структурувати інформацію з різних розділів сайту або перелінкувати різні мовні версії сайтів.
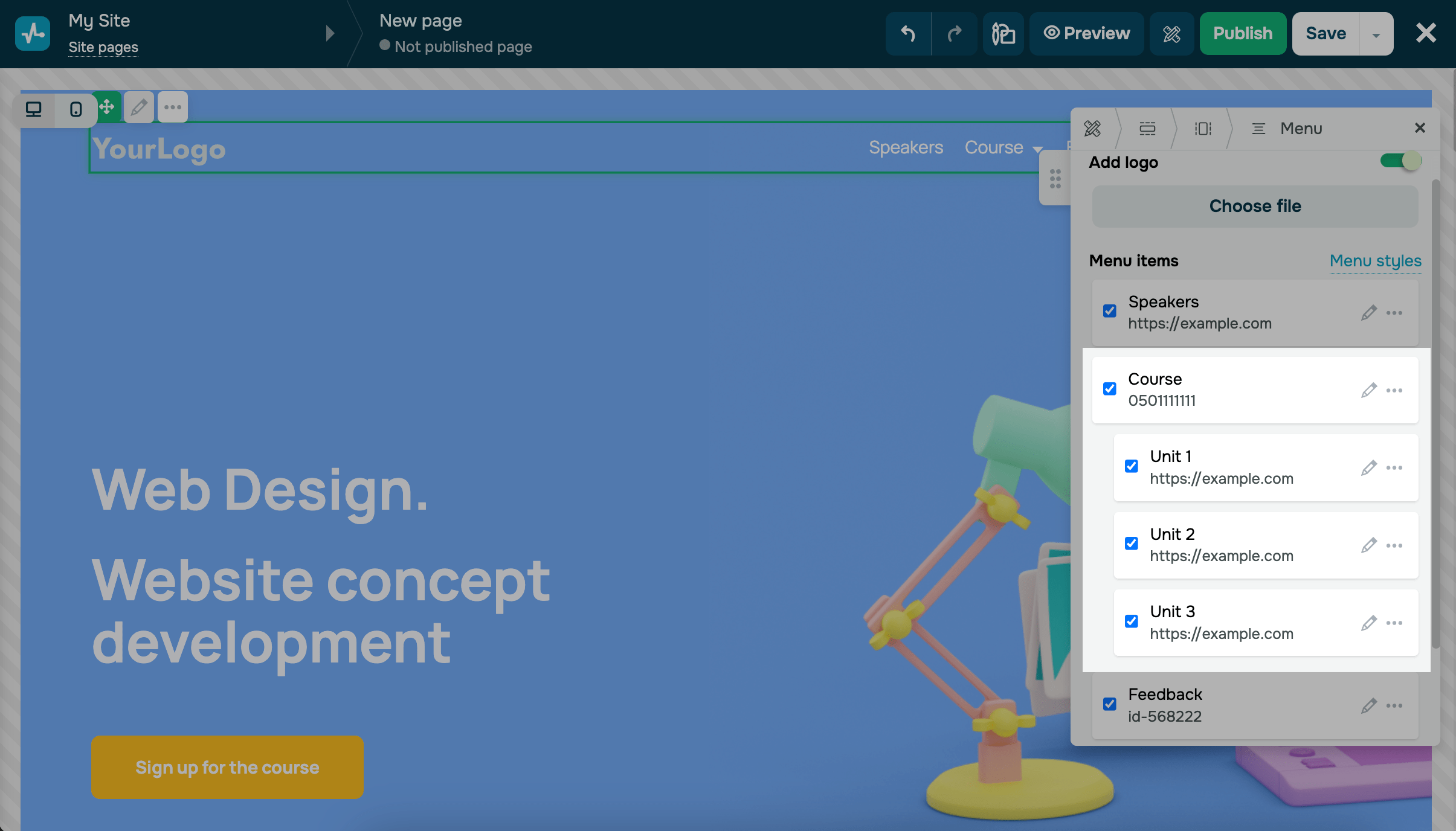
Щоб додати новий підпункт до меню, натисніть на три крапки біля потрібного пункту меню та виберіть Додати підпункт меню (Add submenu item).
Підменю мають ті самі налаштування, включно з назвою, посиланнями та опцією розгортання у новому вікні після кліку. Ви також можете дублювати або видалити підменю, натиснувши на відповідне розкривне меню.

Налаштуйте відображення меню
Щоб налаштувати показ меню, виберіть, натисніть Стилі меню (Menu styles). Доступні наступні опції для налаштування:
| Розташування логотипу (Logo position) | Виберіть розміщення логотипу: ліворуч, у центрі або праворуч. |
| Розташування пунктів та відступ між (Position and indent of menu items) | Оберіть горизонтальне або вертикальне розташування пунктів меню. Вкажіть розмір пунктів: малий (S), середній (M) або великий (L). |
| Стиль тексту (Text style) | Налаштуйте розмір тексту в пікселях. Оберіть режим тексту: перша велика літера або всі слово великими літерами. Вкажіть стиль шрифту: жирний або курсив. Оберіть колір тексту з палітри. |
| Ефект при наведенні (Hover effect) | Оберіть ефект при наведенні:
|
| Стиль тексту підпункту меню (Submenu text style) | Встановіть розмір тексту в пікселях. Виберіть режим тексту: перша велика літера або всі слова великими літерами. Вкажіть стиль шрифту: жирний або курсив. Виберіть колір тексту. |
| Колір фону підменю (Submenu background color) | Виберіть колір тексту з палітри. |
| Показувати меню іконкою на мобільному (Show menu as icon on mobile) | Увімкніть цей перемикач, якщо хочете, щоб користувачі мобільних пристроїв бачили меню як іконку, а не розгорнутим. Ви також можете налаштувати розміщення, розмір та колір іконки. |
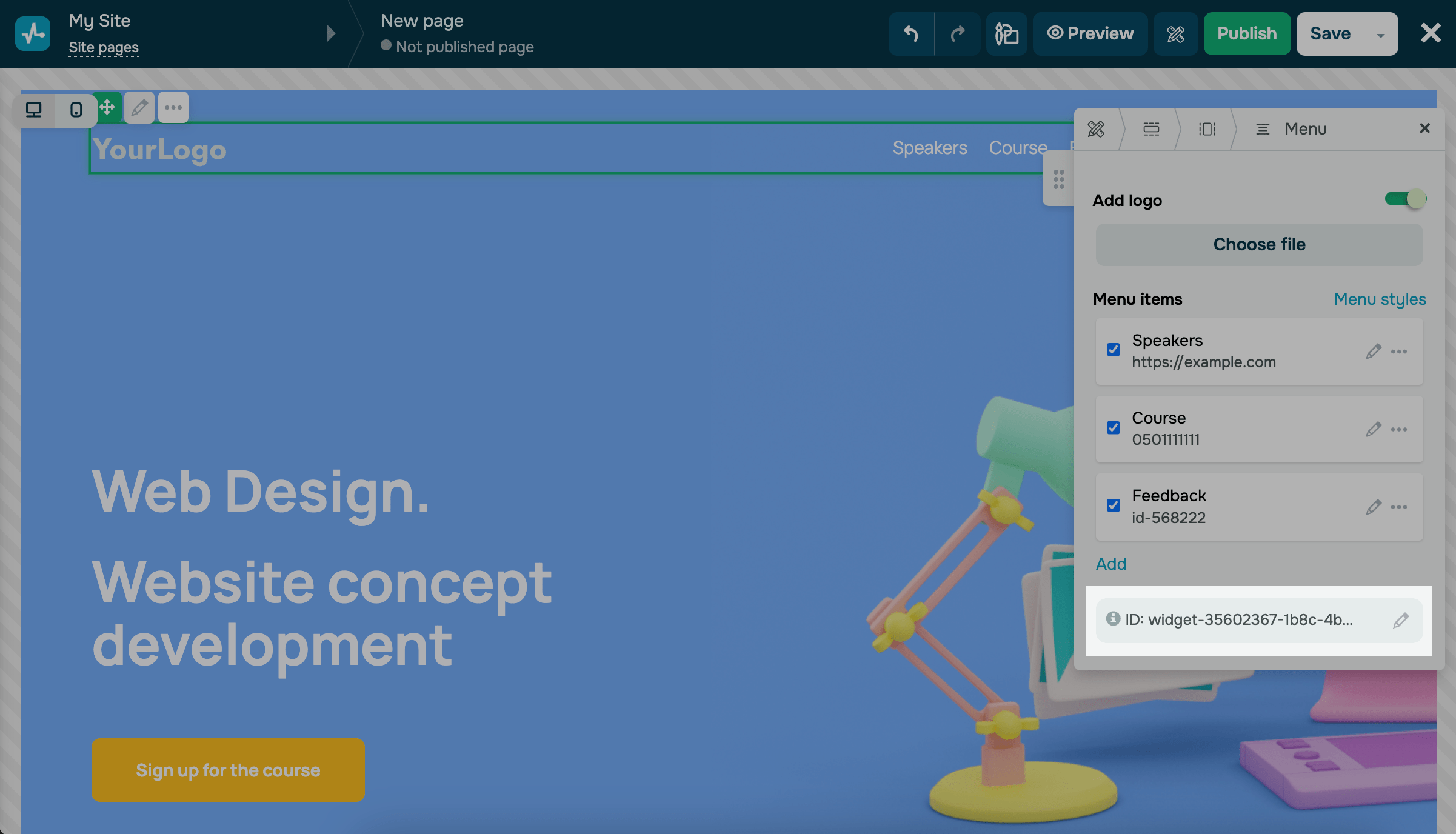
Скопіюйте ID
Для кожного меню передбачений ідентифікатор (ID), який визначає елемент на сторінці. З його допомогою можна застосовувати стилі та скрипти, налаштувати показ попапів і відстежувати події по цьому елементу.
Щоб скопіювати ID, натисніть на нього. Щоб відредагувати ID, натисніть значок олівця.
Читайте детальніше: ID блоку та віджета.

Оновлено: 16.04.2024
або