Cómo añadir una galería a tu sitio web
Con el creador de sitios web de SendPulse, puedes añadir una galería para mostrar varias imágenes en forma de carrusel, cuadrícula o collage. Por ejemplo, puedes utilizar la galería como portafolio o para mostrar tus productos y las opiniones de tus clientes.
En este artículo encontrarás un tutorial para saber cómo añadir una galería a tu sitio web y configurar su visualización.
Añadir elemento
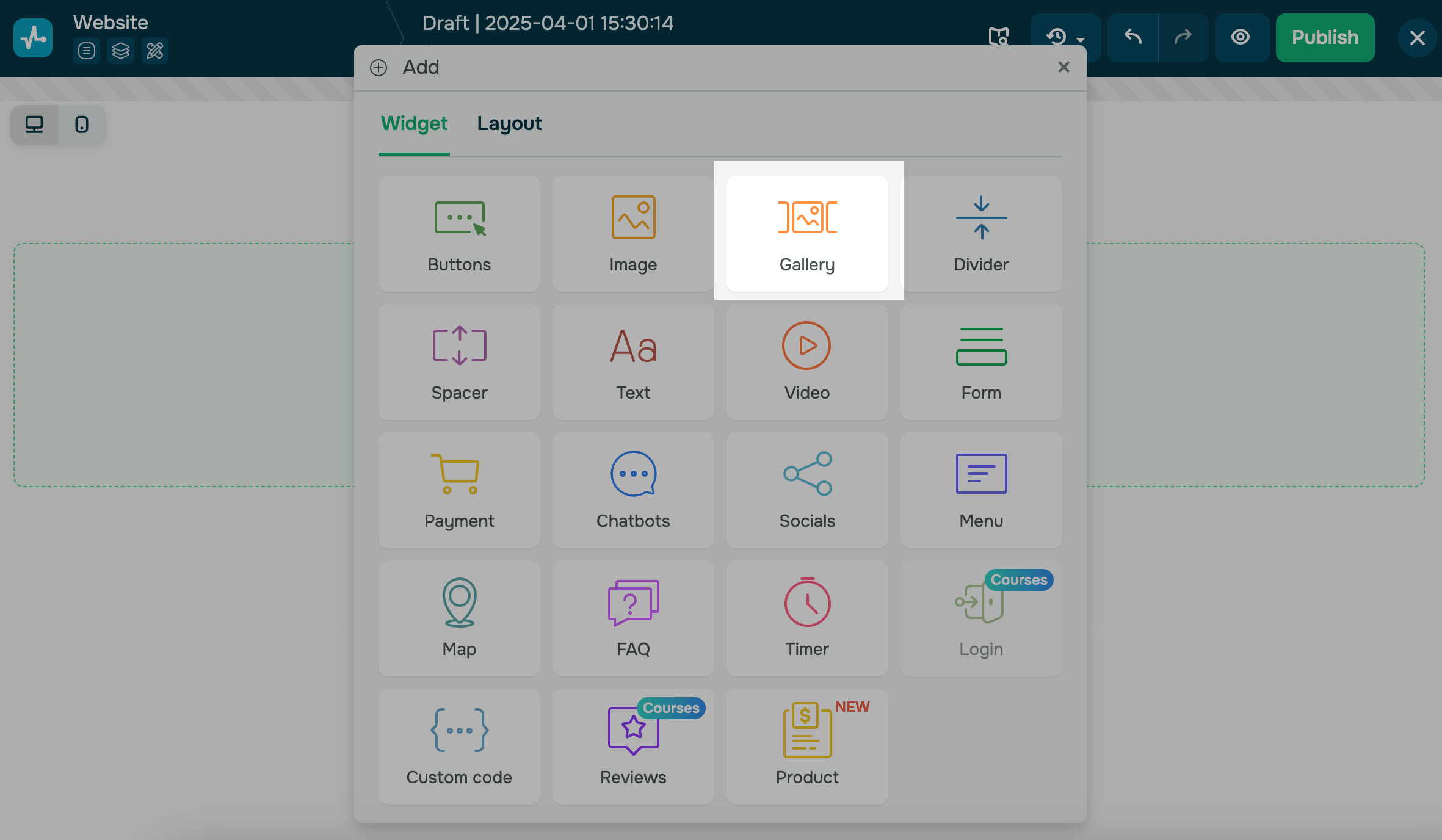
Añade el widget "Galería" a una sección de tu sitio web.

Subir imágenes
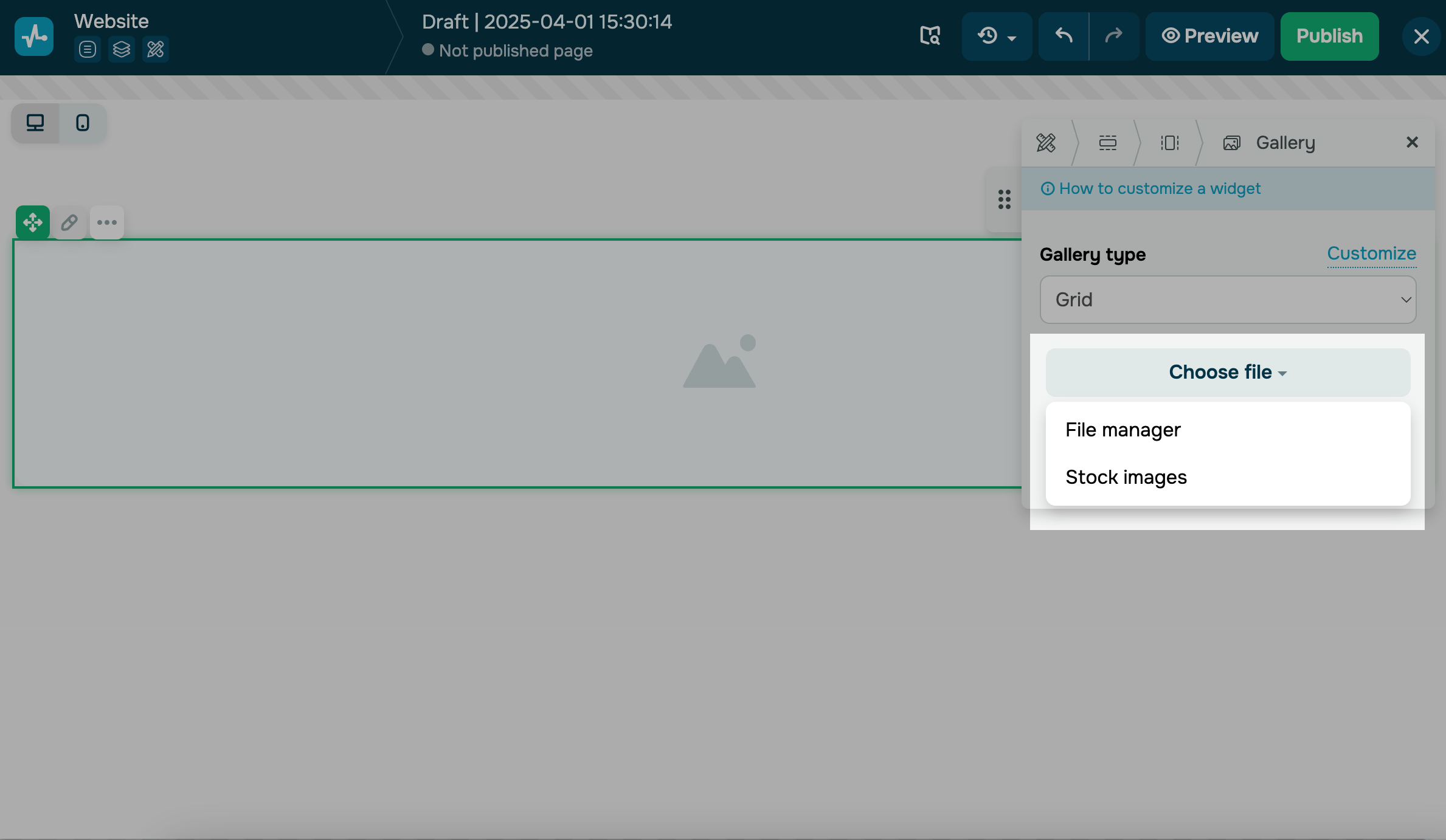
Haz clic en Elegir archivo.

Para añadir nuevos archivos, haz clic en la opción Subir archivos y selecciona los archivos de tu dispositivo o arrástralos y suéltalos. Después, haz clic en Subir.
Las imágenes del sitio web cambian de tamaño automáticamente para que coincidan con el tamaño de la pantalla del dispositivo del visitante (720, 1080 o 1920 px) y se convierten al formato webp. Si el tamaño requerido no está disponible, el visitante del sitio web verá la imagen original, que se almacena en el administrador de archivos.

Una vez subidos los archivos, cierra la ventana. Selecciona la imagen que acabas de subir desde tu administrador de archivos.
Los archivos pueden subirse en grupo, pero sólo puedes añadirlos a la galería de uno por uno.

Para añadir más imágenes, haz clic en Añadir.

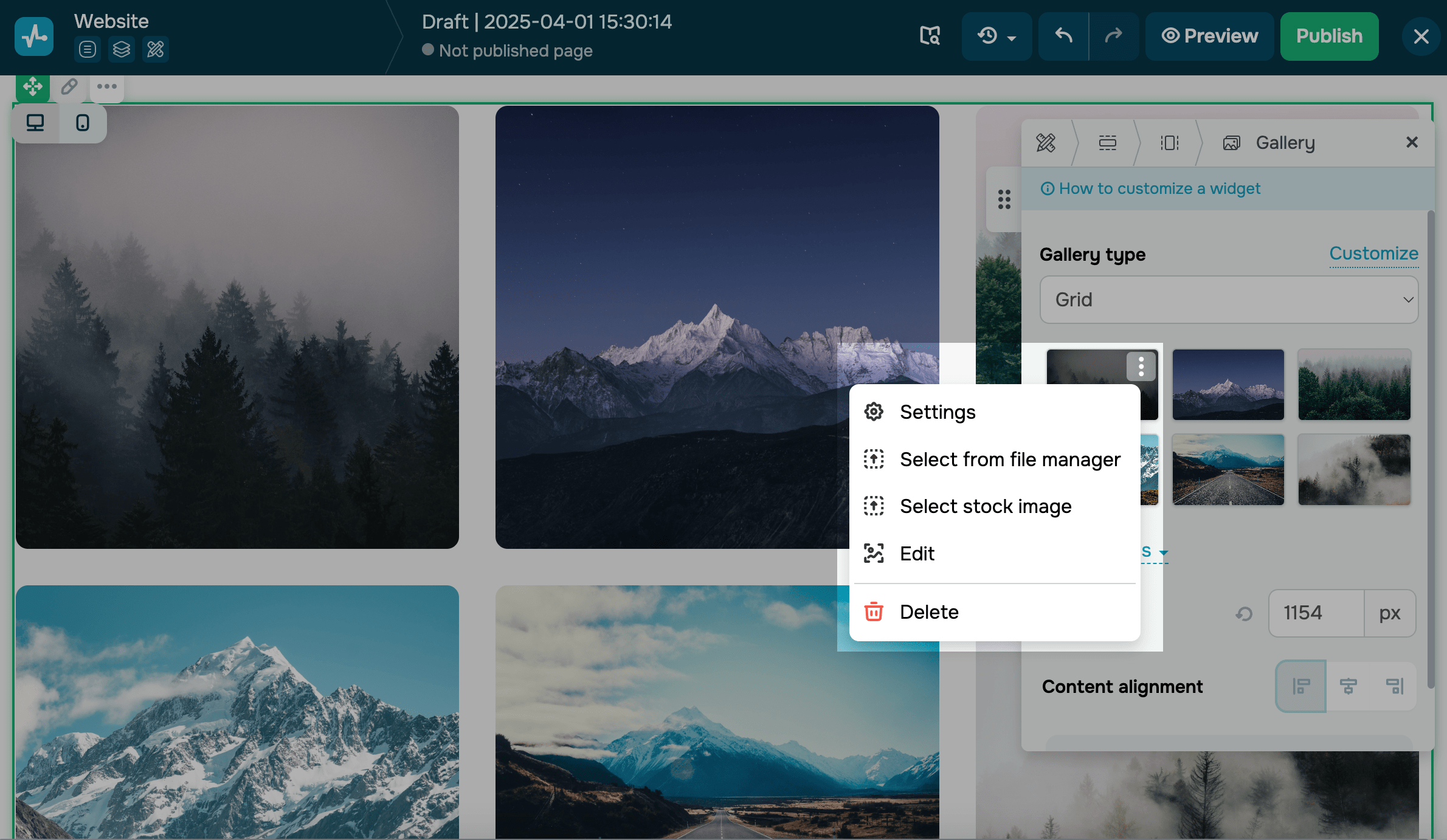
Para sustituir o eliminar una imagen, pasa el cursor sobre ella y haz clic en el icono correspondiente.

Para reorganizar las imágenes en la parrilla, arrástralas y suéltalas en la posición deseada.
Configura tu galería
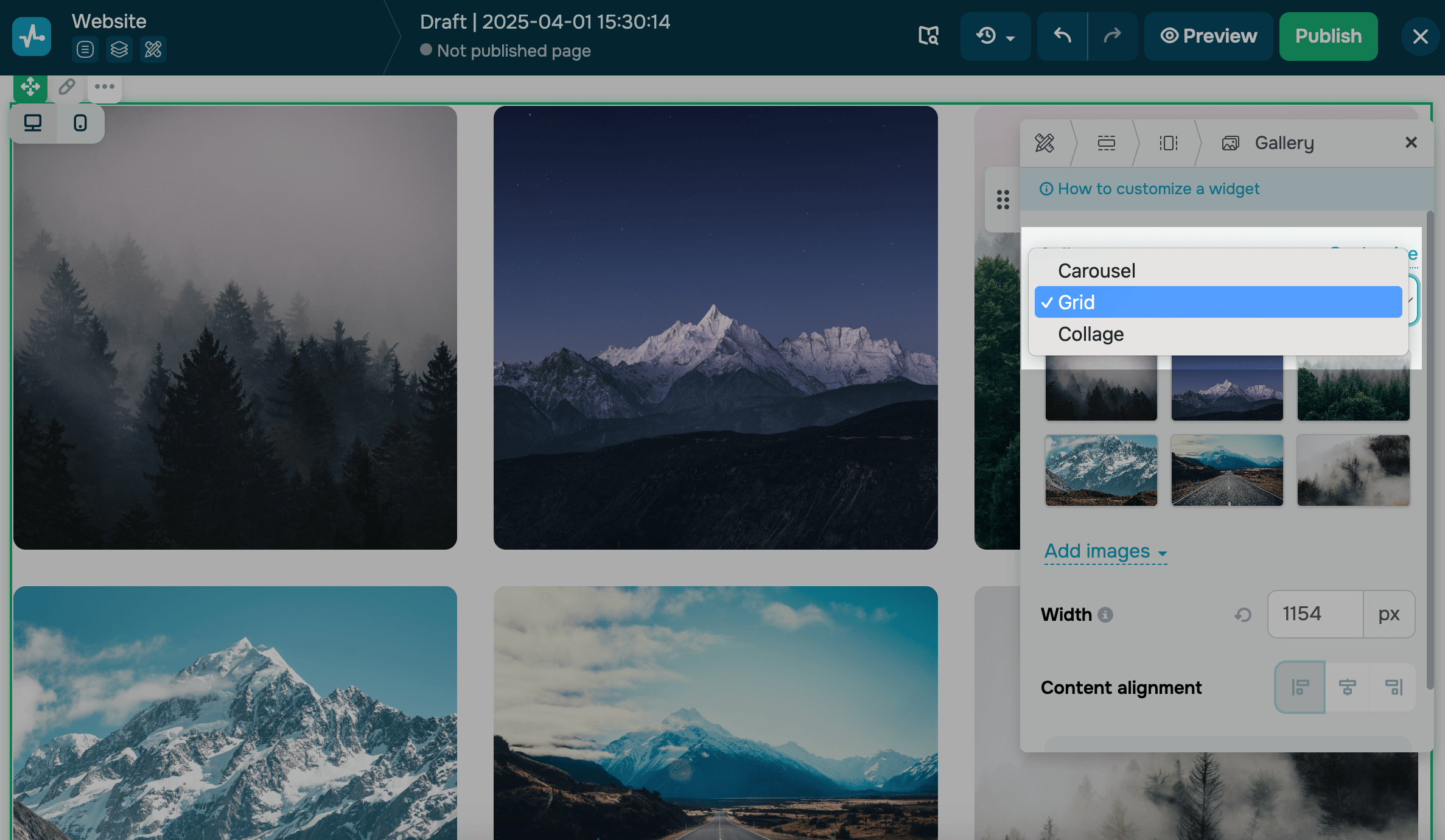
Selecciona el tipo de galería (carrusel, cuadrícula o collage) y haz clic en Personalizar.

Carrusel
Se utiliza para crear una presentación de diapositivas que gira a través de varias imágenes.
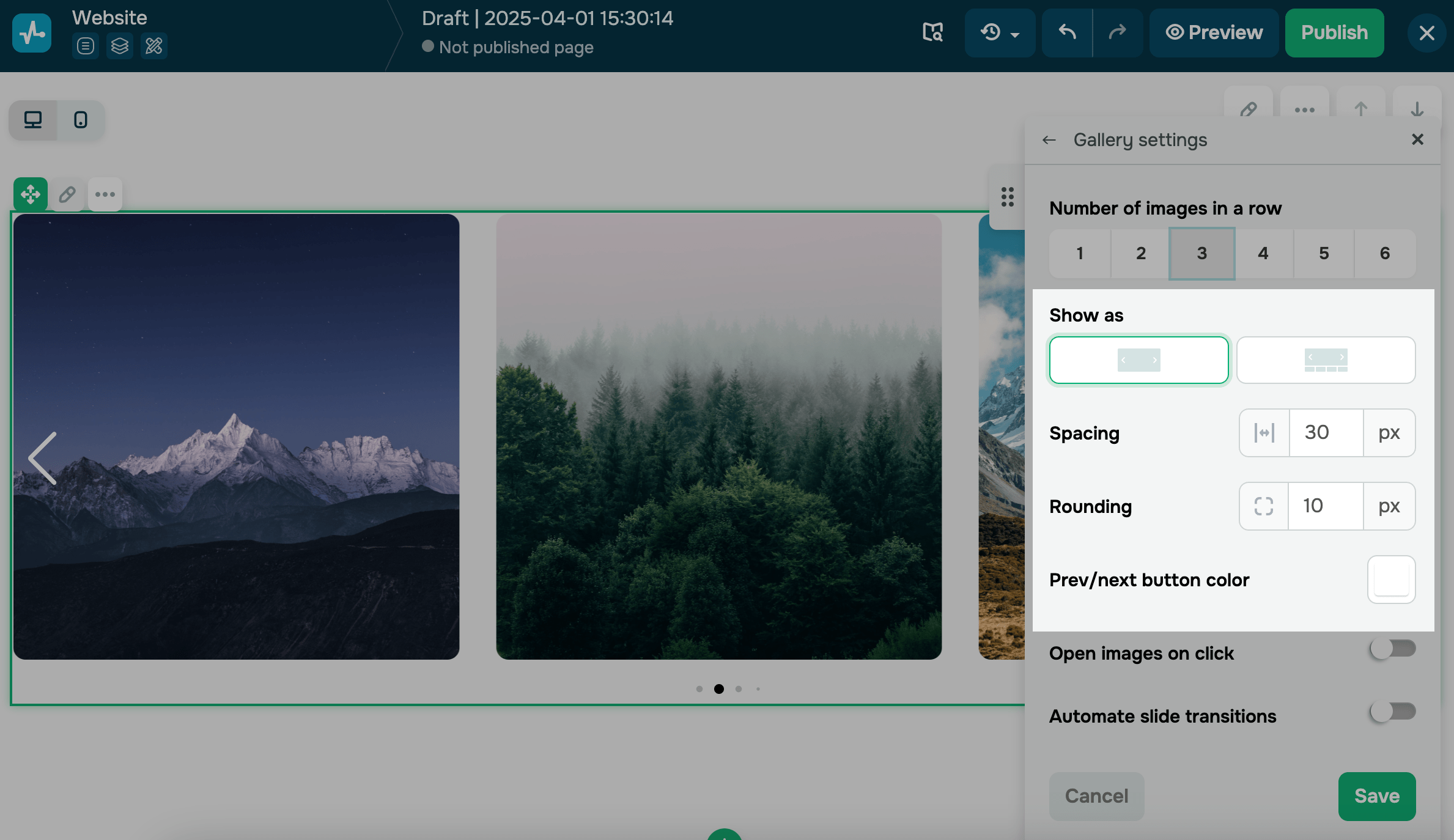
Para este tipo de galería, puedes elegir cuántas imágenes quieres añadir a la hilera y configurar su apariencia: mostrar todas las imágenes de la hilera a la vez o mostrarlas una a una con la hilera mostrada debajo.
Personaliza el diseño de tu carrusel: define el espacio entre las imágenes de la hilera, redondea las esquinas de las imágenes y selecciona el color de los botones deslizantes.

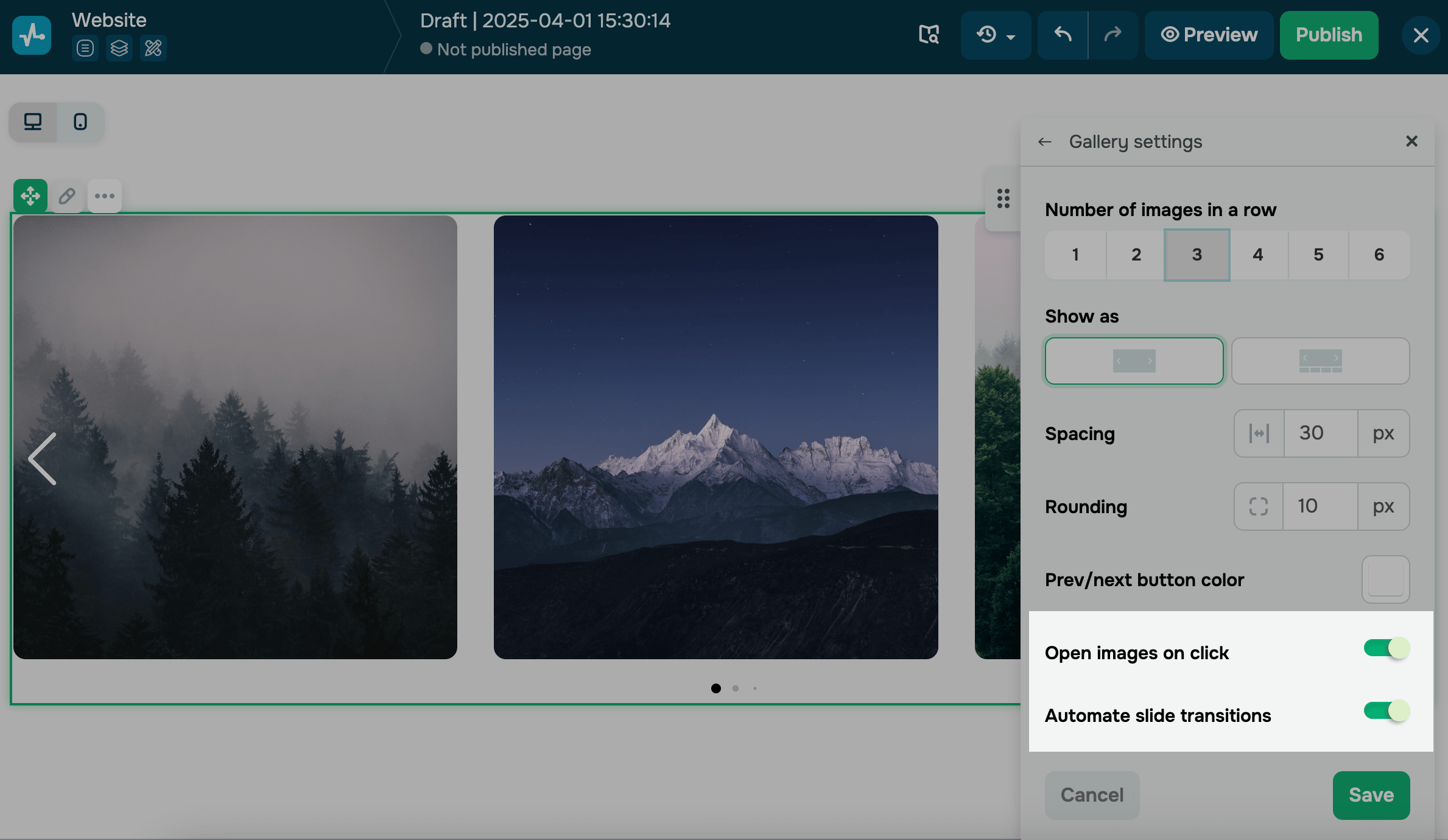
También puedes ajustar opciones adicionales para la interacción del usuario, activando o desactivando la apertura de imágenes tras un clic* y automatizando las transiciones entre diapositivas.
*Cuando esta opción está activada, la imagen se abrirá en una ventana modal en su tamaño original.

Cuadrícula
Permite presentar todas las imágenes a la vez en un solo bloque y con el mismo tamaño.
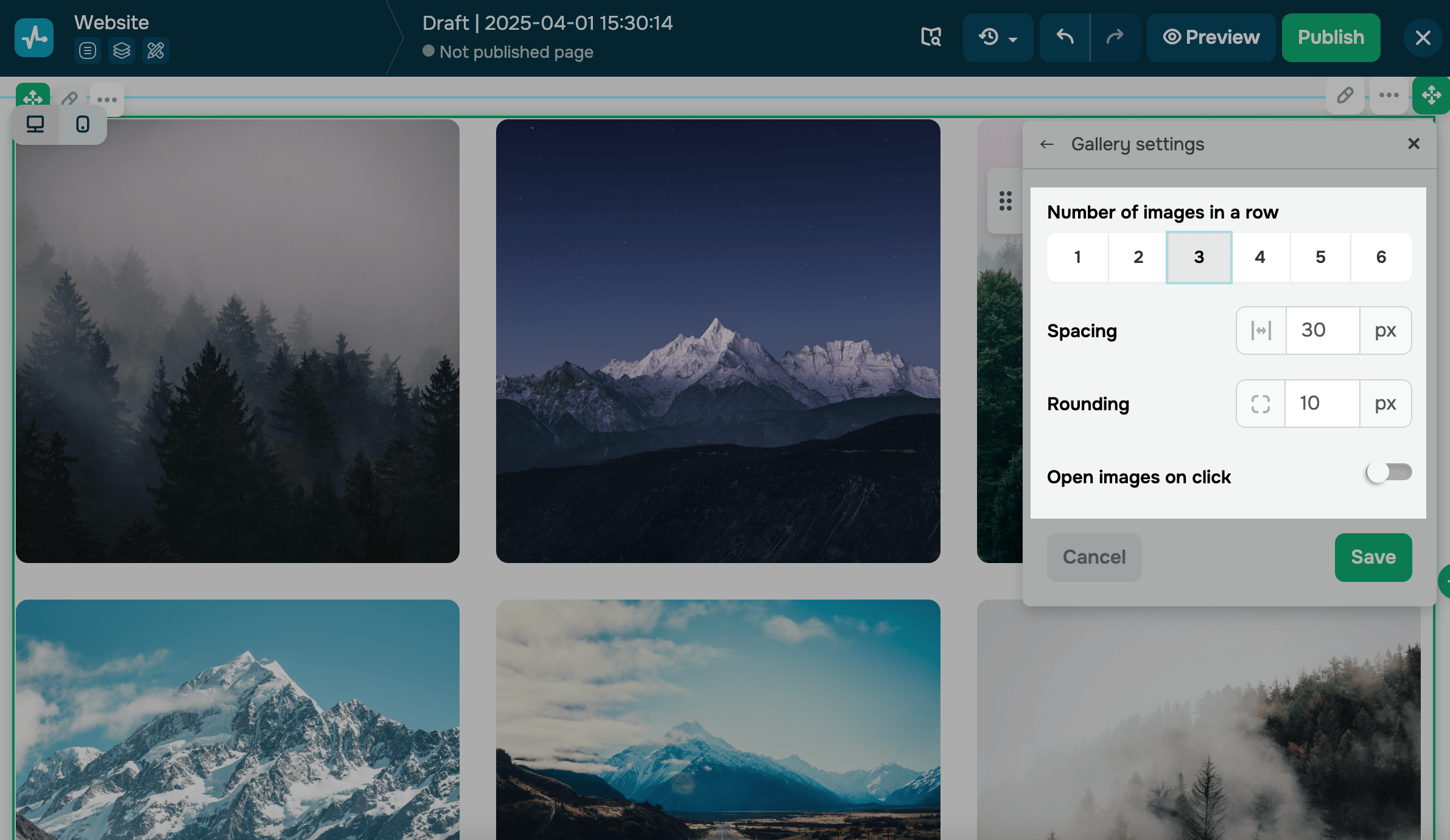
Para este tipo de galería, puedes elegir cuántas imágenes quieres añadir a la hilera.
Personaliza el aspecto de tu cuadrícula: puedes definir el espaciado entre las imágenes y redondear sus esquinas.
También puedes configurar opciones adicionales para la interacción del usuario, activando o desactivando la apertura de la imagen tras un clic.

Collage
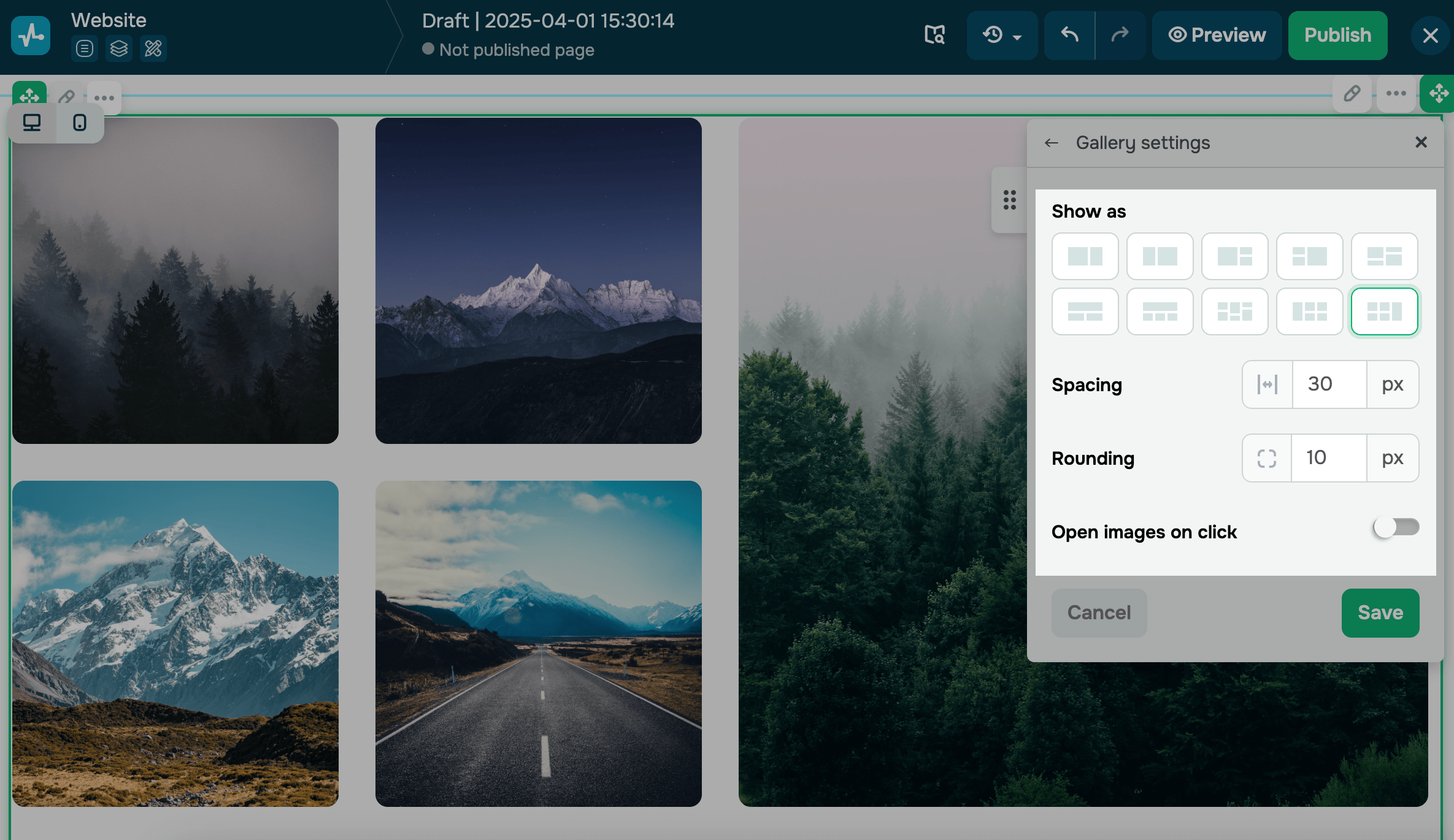
Permite presentar todas las imágenes a la vez en un solo bloque utilizando la forma de collage seleccionada.
Puedes personalizar la apariencia del tipo de galería "Collage" en función de las diferentes plantillas.
Personaliza el aspecto de tu collage: ajusta el espaciado entre cada imágenes y redondea las esquinas si lo deseas.
También puedes configurar opciones adicionales para la interacción del usuario activando o desactivando la apertura de la imagen tras un clic.

Edita tus imágenes
Puedes personalizar el tamaño de la imagen y añadir un punto focal (una parte de la imagen que quieras destacar) para resaltar el objeto principal en una foto grande.
Haz clic en una imagen del widget y arrastra el cursor para cambiar su tamaño. Haz clic en el centro de la imagen para establecer su punto focal.
Puedes editar imágenes directamente en el creador de sitios web, por ejemplo, agregar texto o usar varios efectos.
Lee más: Cómo editar imágenes usando el creador de sitios web.
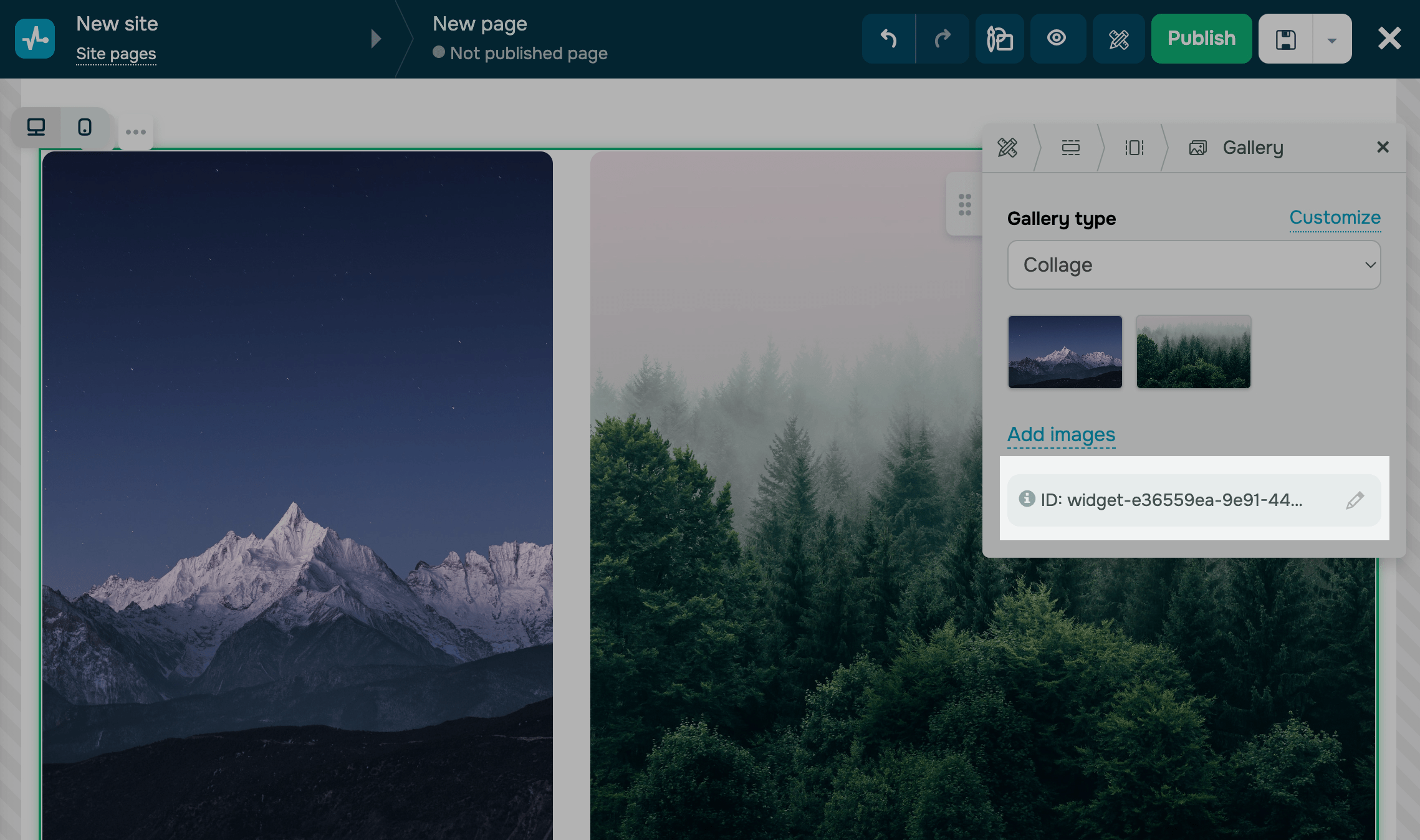
Copia el ID de tu elemento
Cada elemento tiene un ID con el que es identificado en la página. A través de él, puedes añadir estilos, scripts, mostrar ventanas emergentes y rastrear los eventos de este elemento.
Para copiar un ID, haz clic en él. Para editarlo, haz clic en el ícono del lápiz.
Más información: ID de Bloques y Widgets.

Última actualización: 07.03.2024
o