Cómo Agregar un Widget de Google Maps a Tu Sitio Web
Con el creador de sitios web SendPulse puedes agregar un widget de mapa para que los usuarios puedan encontrar la dirección de tu oficina, galería, club deportivo o cualquier otra ubicación usando Google Maps.
Hablemos de lo que se necesita para agregar y personalizar un widget de Google Maps en tu página.
Obtén una Clave API de Google Maps
Primero, asegúrate de haber configurado tu proyecto vinculado en la plataforma Google Cloud y también de haber obtenido tu clave privada para acceder a la API de Google Maps.
Antes de Comenzar
Inicia sesión en una cuenta de Google (tu cuenta personal o una cuenta de trabajo vinculada). Ve a la consola de Google Cloud, crea un nuevo proyecto y agrega tu nombre y organización principal (si es necesario).

Haz clic en Crear.
Habilita la API de JavaScript de Maps
Ve a "API y servicios" > "API y servicios habilitados".

Haz clic en Habilitar API y servicios para acceder a la biblioteca de API.

En la biblioteca, busca la integración con la API de JavaScript de Maps y actívala.

Conecta una Cuenta de Pago
La configuración de una cuenta de pago es un requisito previo para integrar la API de Google Maps.
Ve a "Facturación" > "Configuración de pago" para agregar los detalles requeridos y luego a "Facturación" > "Método de pago" para vincular tu tarjeta de pago.

Al comenzar, la plataforma Google Cloud te brinda fondos iniciales para pagar los servicios y te permite usar la API de forma gratuita durante un período de prueba que dura 3 meses. Cuando expire el período de prueba o agotes todos tus fondos iniciales, deberás actualizar tu tipo de cuenta.
Con la cuenta paga obtienes tráfico mensual gratuito para las interacciones de los usuarios con los mapas. Recibes suficiente tráfico para unas 28 000 sesiones de usuario con cargas de mapas por mes, todo lo que supere ese límite se carga desde tu cuenta de pago a las tarifas que se indican en Precios de plataforma y costos de API.
Obtén una Clave
Después de habilitar la API de Maps, recibirás una clave única para acceder la cual puedes copiar inmediatamente o más tarde en "Credenciales".

También puedes actualizar una clave existente, eliminarla o generar una nueva si es necesario, pero en este caso, asegúrate de reemplazar las claves en la configuración de tus mapas ya conectados.

Te recomendamos que cuides la seguridad de tu clave API y limites las solicitudes recibidas sólo de tus sitios. Para eso, selecciona "Referencias HTTP (sitios web)" y especifica las URL de las páginas donde planeas colocar tu widget de mapa.
Agrega un Widget a tu Página
Selecciona un Widget en el Sitio Web
Abre tu página en el creador de sitios web y ve a la sección requerida, por ejemplo, "Contactos". Haz clic en Agregar widget y selecciona el módulo “Mapa”.

Especifica tu clave API en la configuración del widget y haz clic en Guardar.

Más tarde, si es necesario, puedes reemplazar la clave haciendo clic en Editar.
Agrega Marcas a un Mapa
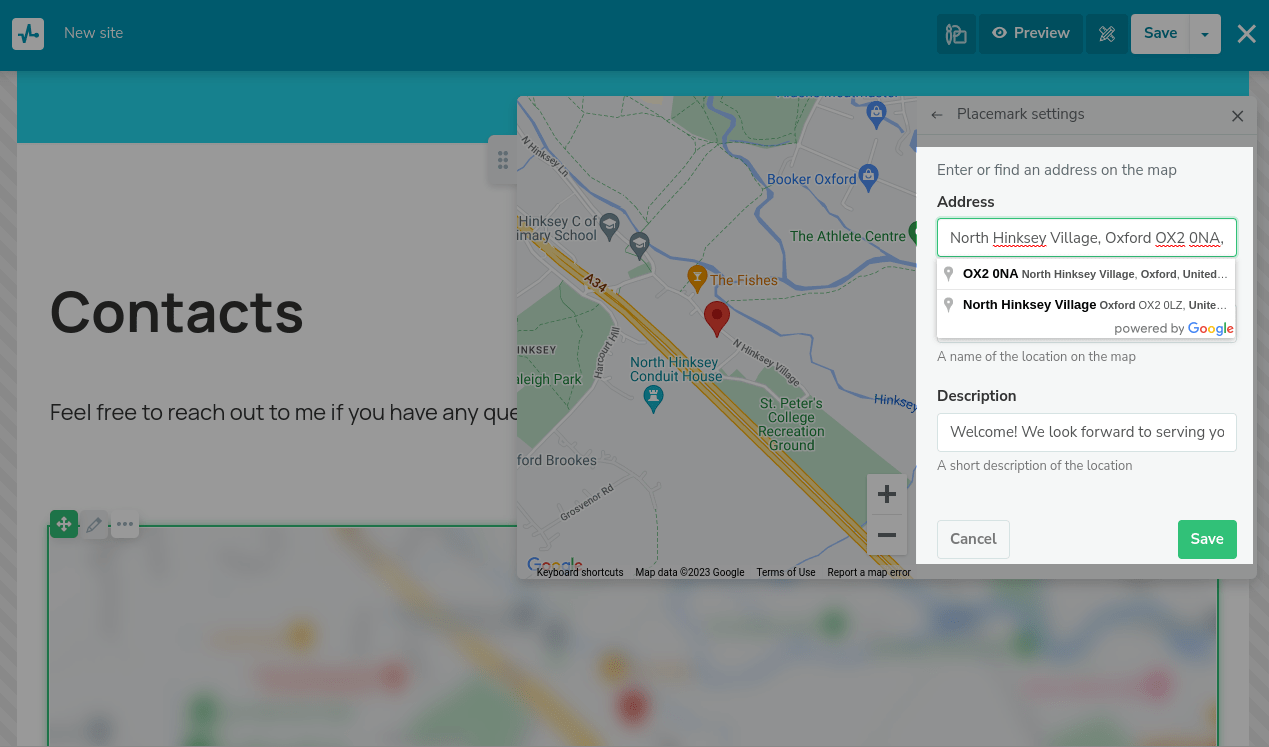
Puedes agregar una o más direcciones para que se muestren en el widget. Usa la búsqueda de Google integrada para ubicar una dirección en la entrada o selecciona una marca de posición en un mapa.

Luego, también puedes ingresar un nombre para la ubicación y una breve descripción que aparecerá en una burbuja sobre la marca de posición.
Agrega cada dirección subsiguiente haciendo clic en Añadir dirección.
Personaliza la Apariencia
Puedes escalar el mapa para mostrar mejor tus marcas de posición, pero si las ubicaciones están muy separadas, te recomendamos que agregues más de un widget con mapas de las áreas relevantes.

También puedes elegir el estilo de mapa que mejor se adapte al diseño de tu página.

Copia el ID de tu elemento
Cada elemento tiene un ID con el que es identificado en la página. A través de él, puedes añadir estilos, scripts, mostrar ventanas emergentes y rastrear los eventos de este elemento.
Para copiar un ID, haz clic en él. Para editarlo, haz clic en el ícono del lápiz.
Más información: ID de Bloques y Widgets.

Última actualización: 07.03.2024
o