Como configurar um chat ao vivo
Com os chats ao vivo, você pode estabelecer comunicação com os visitantes do seu site, atrair novos clientes e aumentar suas vendas. Adicione um chat ao vivo ao seu site, convide agentes de chat ao vivo e automatize a comunicação usando respostas automáticas.
Vamos falar sobre como adicionar um chat ao vivo ao seu site e personalizar sua aparência.
Recursos de chat ao vivo
Interações automatizadas. O chat ao vivo é uma ferramenta que permite que os usuários se comuniquem em tempo real. Os visitantes do site enviam mensagens por meio de widgets em seu site e os agentes de bate-papo ao vivo ou bots respondem aos usuários. Crie fluxos com seus comandos preferidos.
Personalização. Use o elemento Filtro para ramificar seu fluxo de chatbot com base em variáveis, países de assinantes ou fontes de assinatura. Você pode adicionar dados pessoais nas mensagens e responder com base nas ações anteriores dos assinantes.
Gatilhos de fluxo. Defina um gatilho específico para iniciar seu fluxo, por exemplo, quando um usuário lhe envia uma mensagem pela primeira vez ou faz um pedido por meio do seu catálogo do WhatsApp.
Recursos alimentados por IA. Integre o ChatGPT ou outros modelos de IA para que seu chatbot possa responder a perguntas de forma livre, não apenas a perguntas com script. O elemento Agente de IA no seu fluxo pode guiar a conversa por várias ramificações dependendo do contexto.
Consultas e integrações externas. Seu chatbot pode fazer chamadas de API para seu sistema, recuperar pontos de dados e gerar respostas com base neles.
Como criar e conectar um chat ao vivo
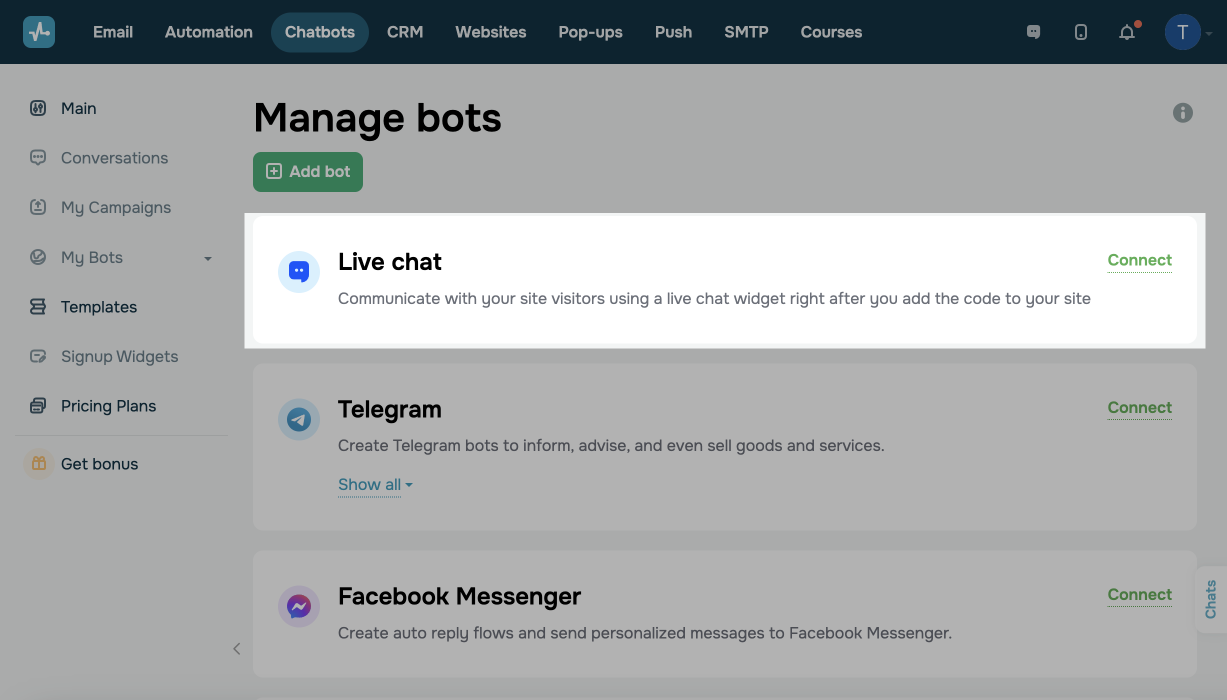
Acesse a seção Chatbots em sua conta da SendPulse. Se você ainda não conectou nenhum canal, clique em Conectar.
Se você já tiver bots conectados, vá para a seção Gerenciar bots e clique em Adicionar bot. Você também pode clicar em Conectar ao lado de Widget de chat do site .

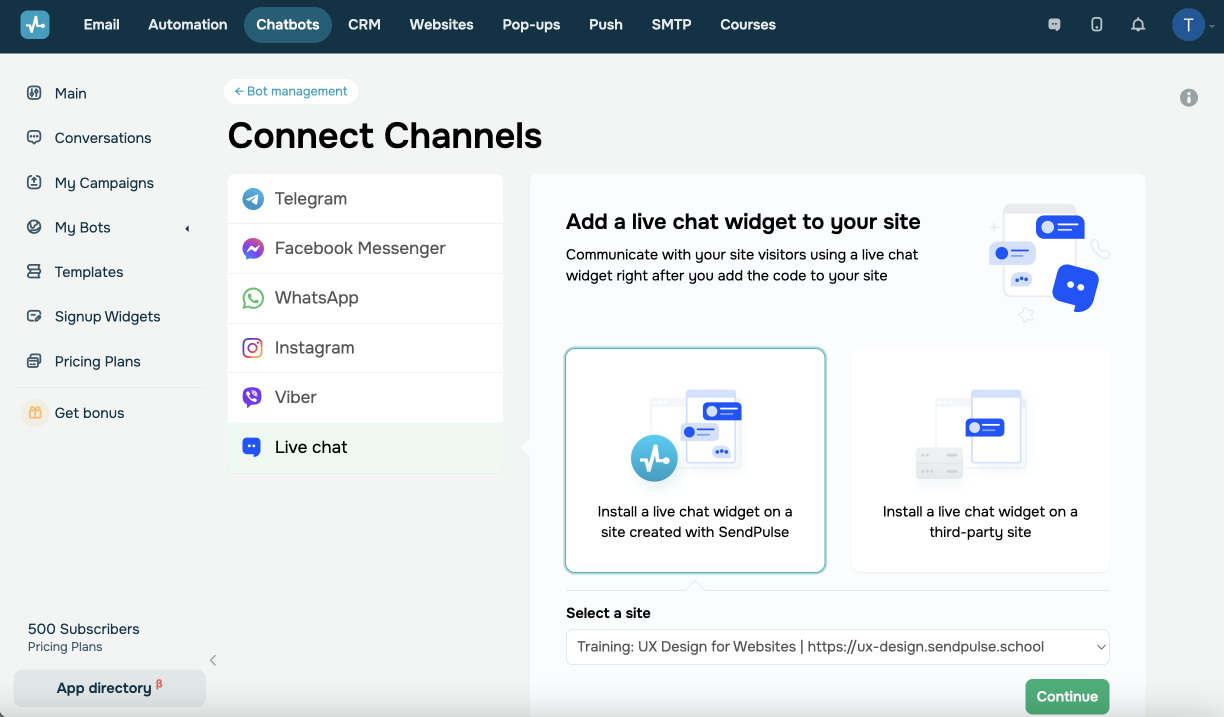
Conecte um site
Você pode adicionar um chat ao vivo a um site criado com a SendPulse ou com um construtor de terceiros.
| Instalar um widget de chat ao vivo em um site criado com a SendPulse |
Insira o nome do seu projeto e selecione seu site, landing page ou página de registro de curso desenvolvida com a SendPulse. O código do seu projeto será adicionado automaticamente às configurações do seu site. |
| Instalar um widget de chat ao vivo em um site de terceiros |
Insira o nome do seu projeto e um link para o site onde deseja adicionar o widget. Você pode copiar o código de instalação após personalizar a aparência do widget. Saiba mais: Como adicionar um widget de chat online a um site externo. |

Em seguida, clique em Continuar.
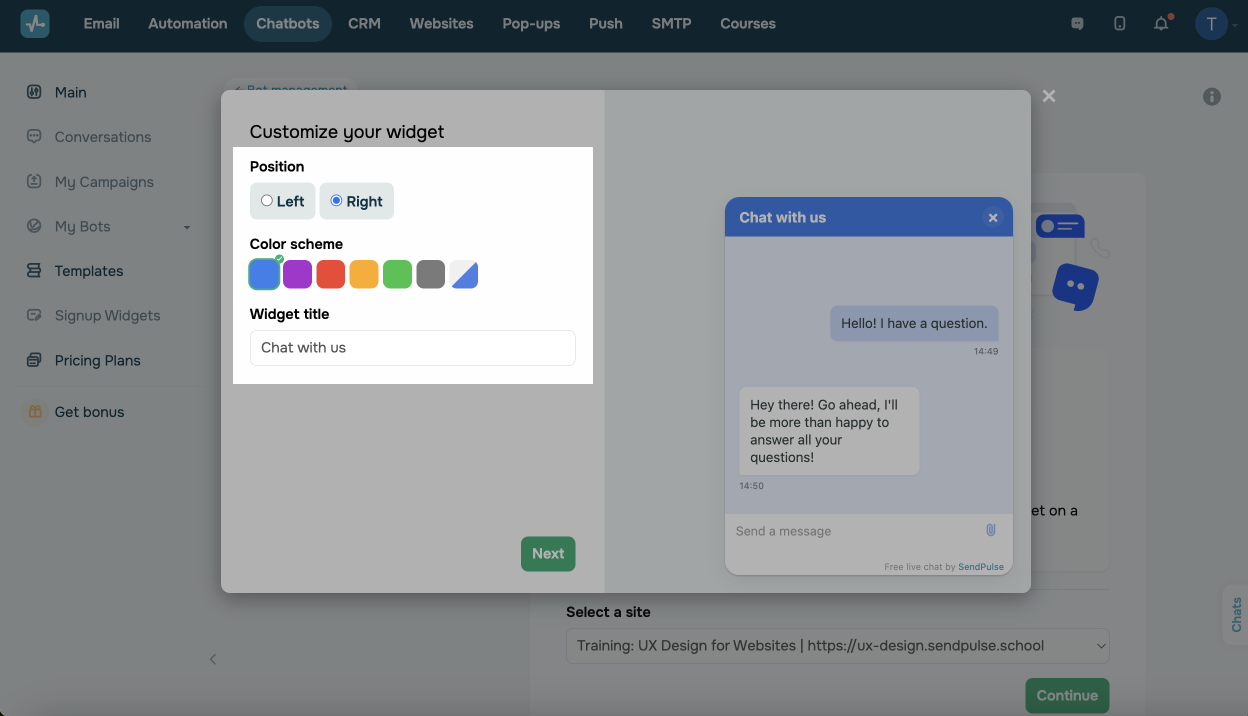
Personalize a aparência do seu chat ao vivo
Esta etapa é a mesma tanto para sites criados na SendPulse quanto para sites externos.
Escolha como o widget do chat ao vivo será exibido para os visitantes do site. Selecione a posição — esquerda ou direita. Escolha um esquema de cores que combine com o estilo da sua marca e as cores do seu site. Insira um título que será exibido no cabeçalho do seu chat ao vivo.

À direita, você pode ver como o chat expandido ficará. O widget será exibido como um iniciador para os visitantes do seu site. Se um usuário revisitar seu site usando o mesmo navegador e clicar no widget, ele verá o histórico do chat ao vivo.
Configure seu chat online para se alinhar ao visual do seu site e oferecer uma experiência mais completa ao usuário com JavaScript.
Saiba mais: Como usar o JavaScript para personalizar widgets.
Você também pode adicionar uma descrição ao chat ao vivo e um link para sua política de privacidade.
Assim que terminar de personalizar a aparência do seu widget, clique em Avançar.
Se você estiver adicionando um chat ao vivo a um site baseado na SendPulse, você será redirecionado para a página principal de configuração do bot e poderá testar seu chat ao vivo e prosseguir para a criação de respostas automáticas.
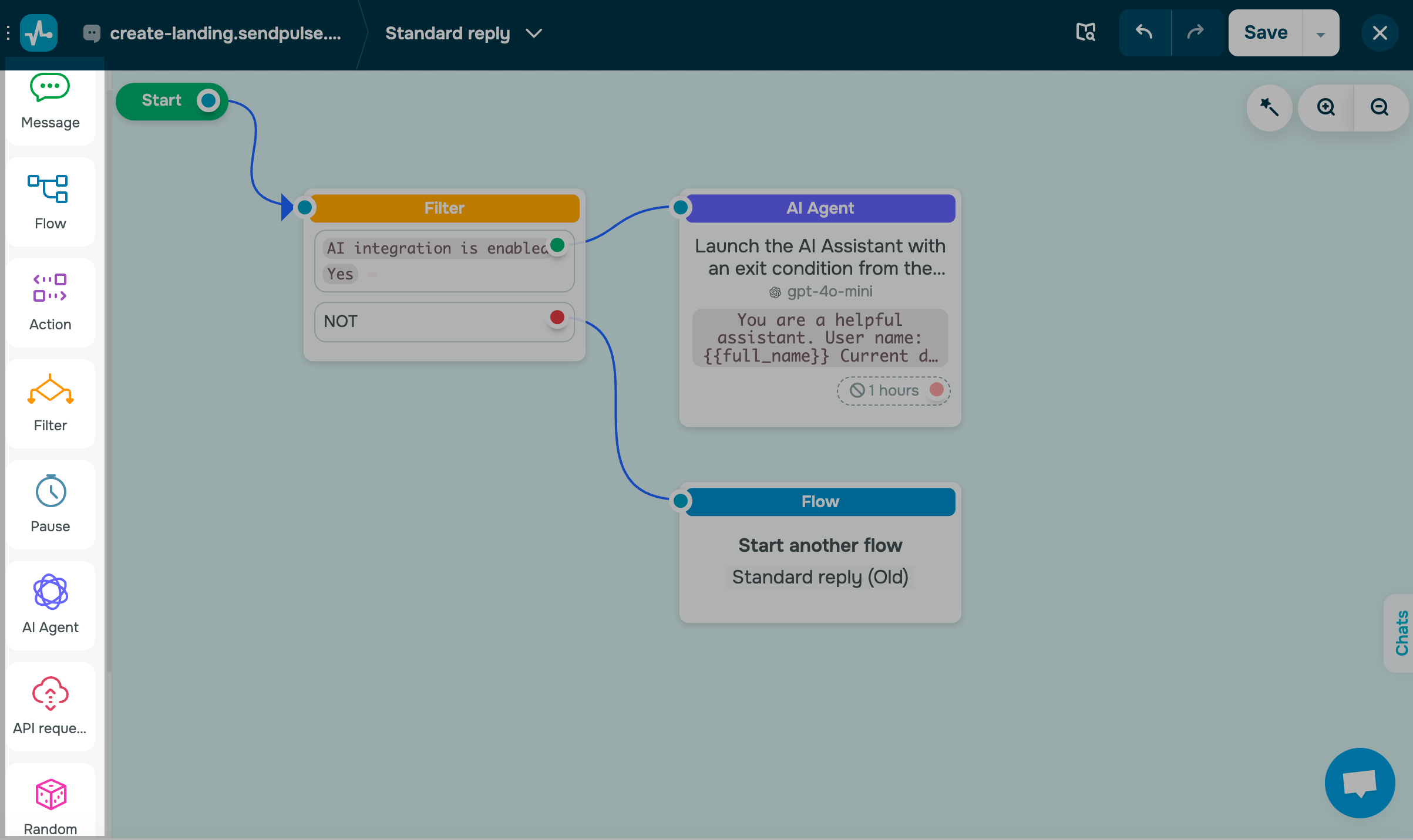
Continue criando seu chatbot
A Mensagem de boas-vindas, Resposta padrão e Cancelar assinatura de fluxos estão disponíveis por padrão. Você também pode criar seus próprios gatilhos e fluxos.
Planeje as principais conversas que seu chatbot deve apoiar e, em seguida, crie fluxos dedicados usando elementos do criador de chatbots. Você também pode gerenciar ramificações de fluxo com base no comportamento do usuário usando os elementos Botão, Filtro e Agente de IA.
Saiba mais: Crie uma estrutura de chatbot e Dicas sobre design de fluxo de chatbot.

Você também pode usar a IA para gerar fluxos ou aplicar modelos prontos que correspondam aos seus objetivos. Isso pode reduzir significativamente o tempo gasto em brainstorming e planejamento de fluxo.
Depois de configurar seu chatbot e fluxos, você pode adicionar links de chatbot ao seu site ou pop-ups. Se você tiver uma lista de IDs de assinante (8–10 dígitos cada), poderá importá-la.
Você também pode acompanhar o comportamento do seu chatbot nas estatísticas da sua conta e conversar com os assinantes para analisar a jornada do usuário e melhorar a experiência do usuário.
Última Atualização: 17.10.2025
ou