Como adicionar código de chat ao vivo a um site usando o Gerenciador de tags do Google
Se você não tem acesso ao código-fonte do seu site ou deseja separar os scripts relacionados ao rastreamento e ao marketing, você pode adicionar o código do widget de chat ao vivo usando o Gerenciador de tags do Google.
Copie o ID do widget na SendPulse
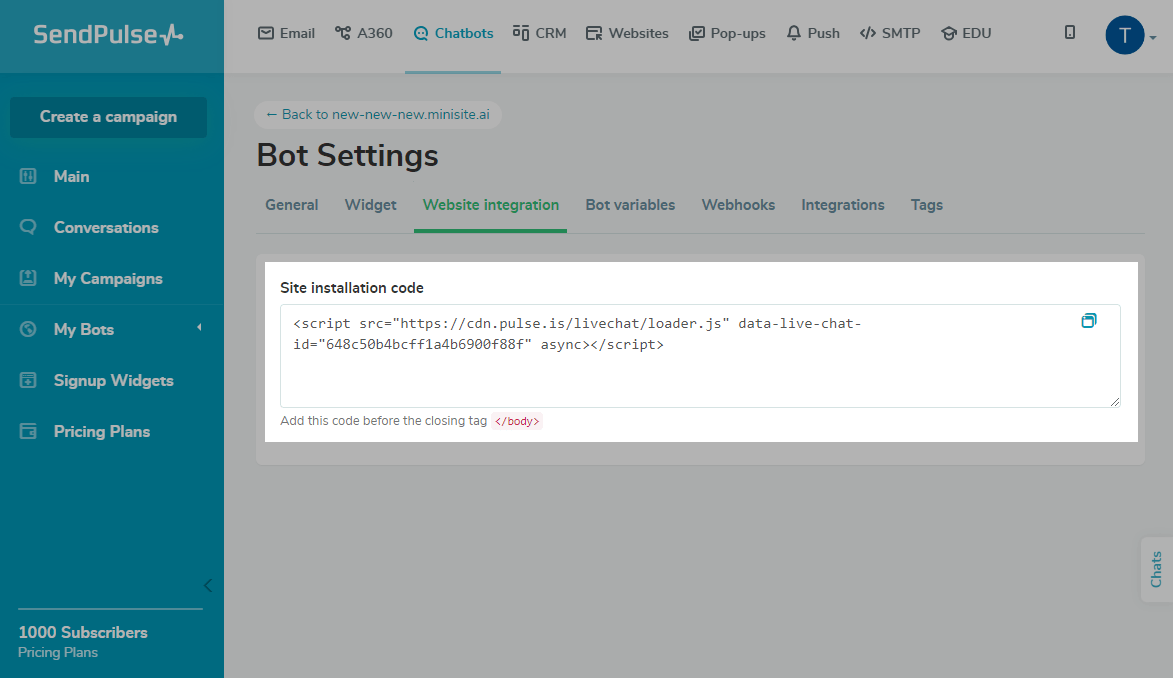
Crie um novo widget de chatbot ou selecione um existente em "Chatbots" e acesse-o. Copie o código de instalação ao editar ou vá para a guia "Configurações" > "Integrações do site" e copie o "Código de instalação do site".

Adicione o código no Gerenciador de tags do Google
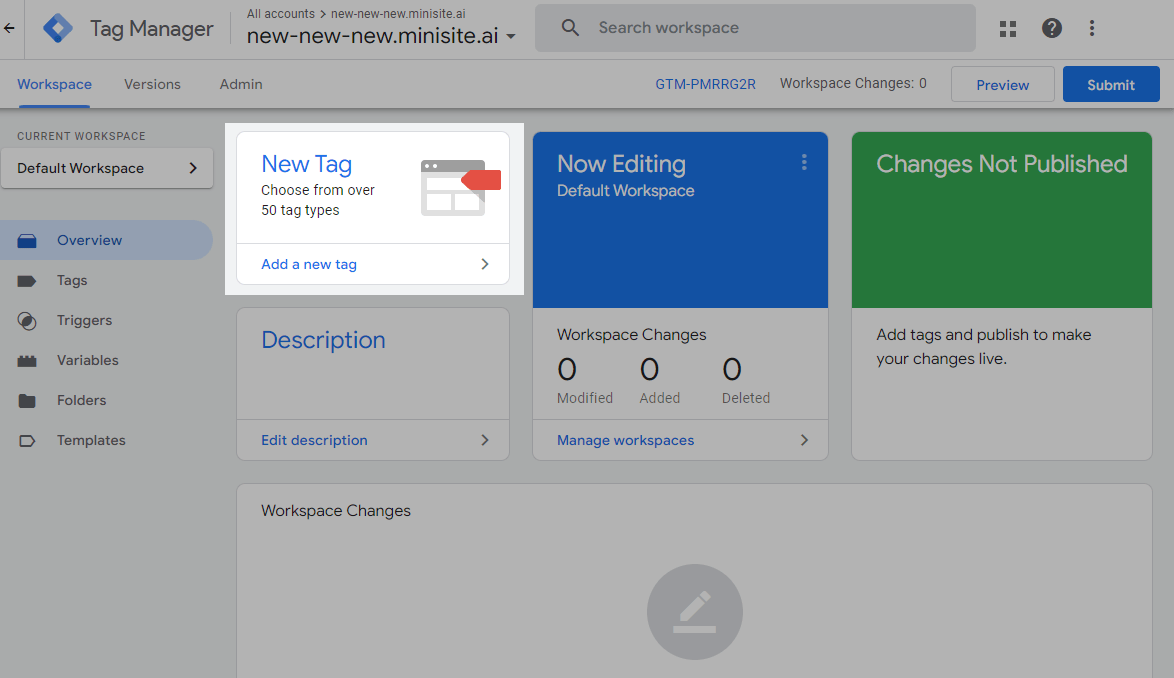
Acesse seu espaço de trabalho do Gerenciador de tags do Google e crie uma nova tag.

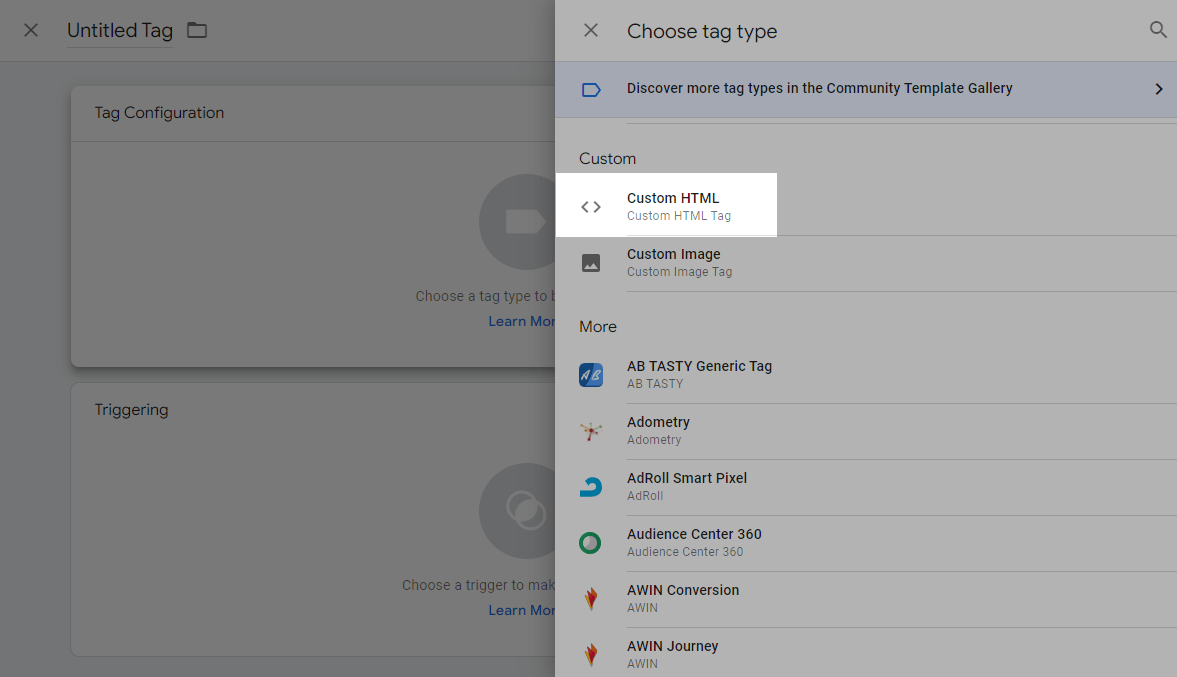
Selecione o tipo de tag "HTML personalizado".

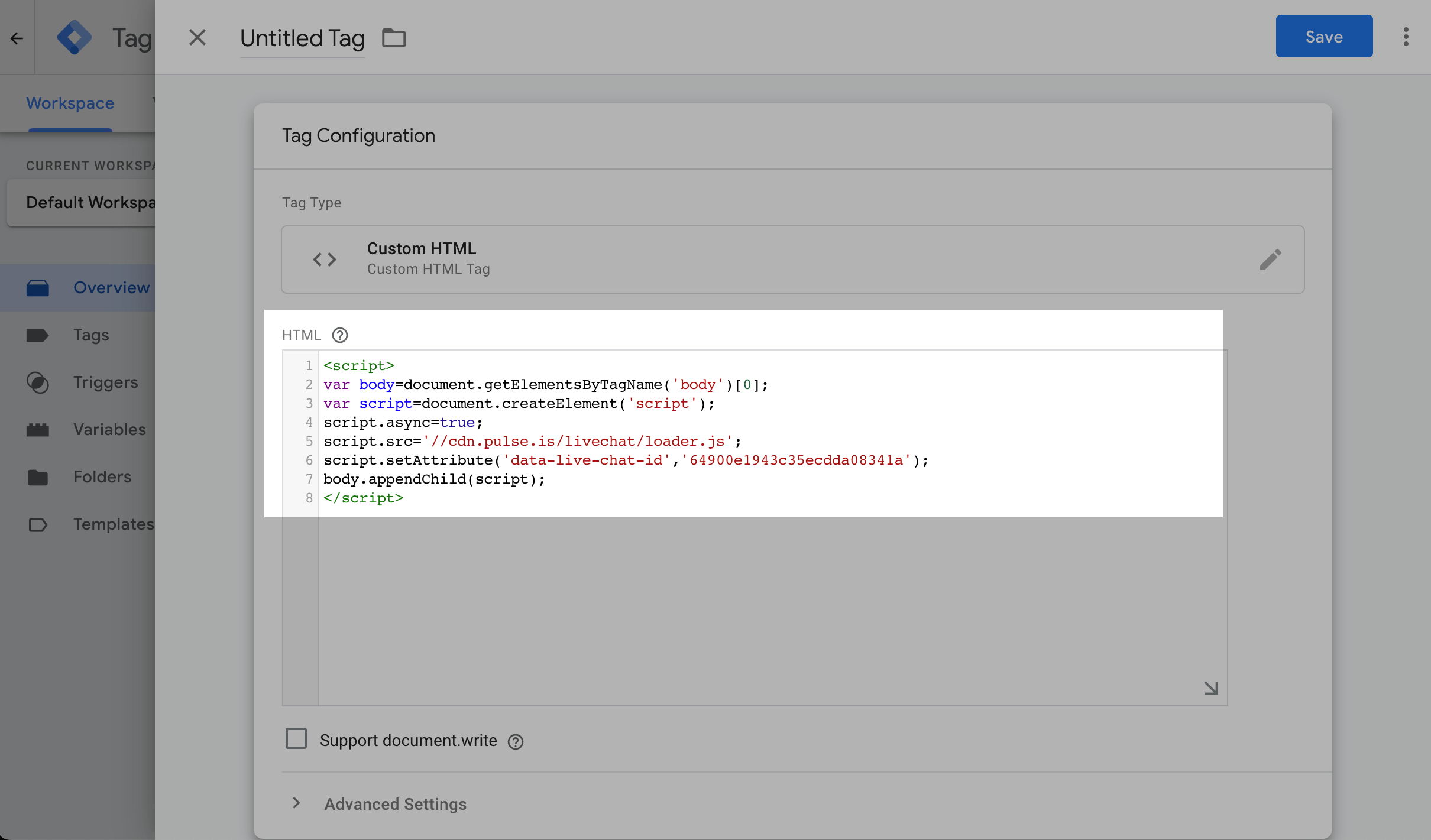
Adicione o seguinte script ao campo "HTML" no formulário "Configuração de Tag" :
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//cdn.pulse.is/livechat/loader.js';
script.setAttribute('data-live-chat-id','id_value');
body.appendChild(script);
</script>
Substitua o id_value pelo ID que você copiou na sua conta SendPulse.
Você pode copiar o valor de ID no parâmetro data-live-chat-id na guia " Configurações do Bot" > "Integração com o site” ou após a parte no link /login.sendpulse.com/messengers/bots/live-chat/значення_ID na barra de endereço.

Configure os gatilhos que irão acionar a tag.
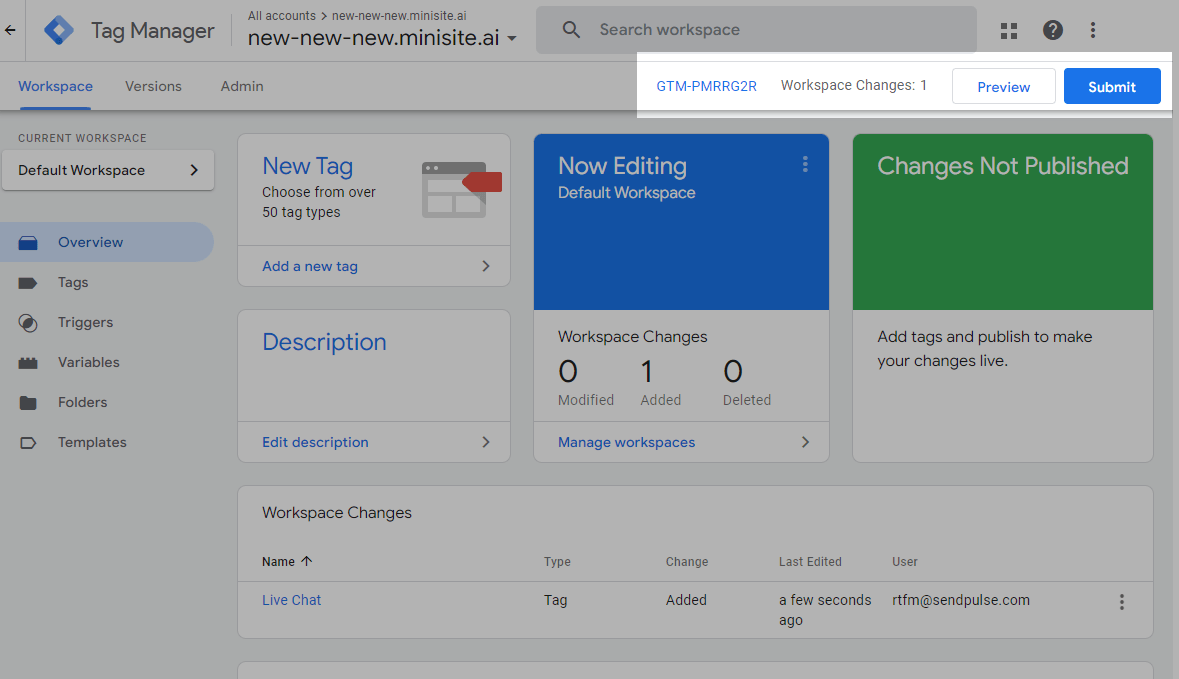
Salve a tag e envie as alterações no seu espaço de trabalho do Gerenciador de tags do Google.

Última Atualização: 13.09.2023
ou