Как добавить код чата на сайт с помощью Google Tag Manager
Если у вас нет доступа к исходному коду сайта или вы хотите отделить скрипты, связанные с трекингом и маркетингом, вы можете добавить код онлайн-чата с помощью Google Tag Manager.
Скопируйте код чата в SendPulse
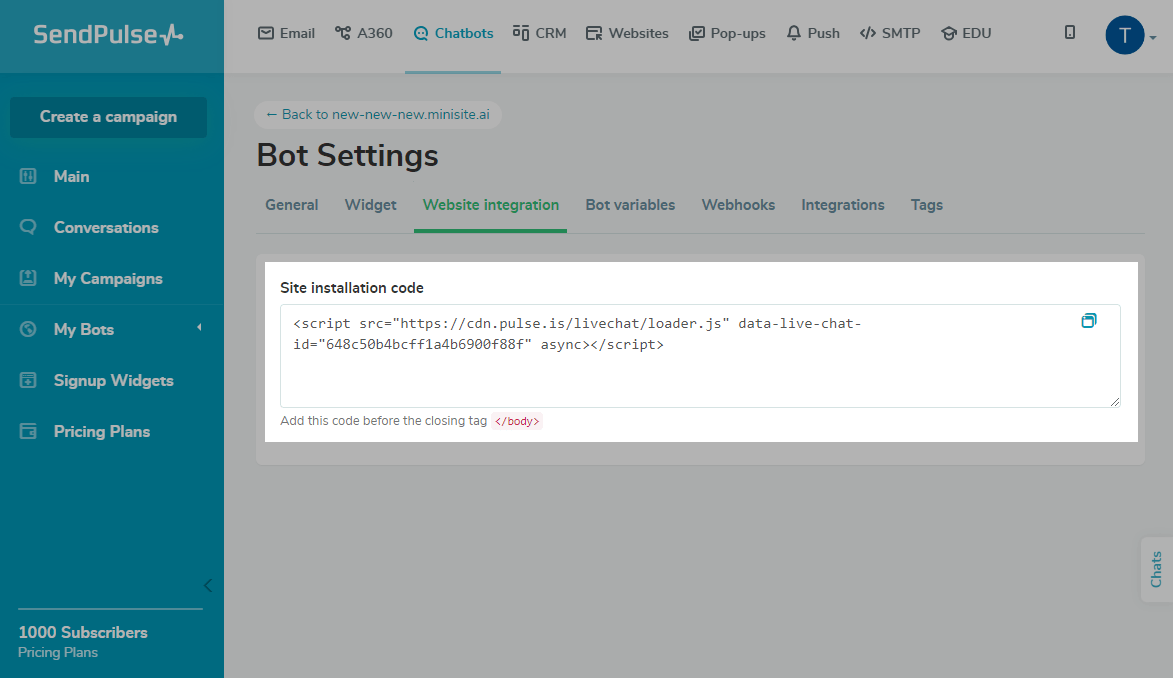
Создайте новый виджет чат-бота или перейдите к настройкам готового чата в разделе Чат-боты. Выберите вкладку Интеграция с сайтом (Website integrations) и скопируйте Код установки для сайта (Site installation code).

Добавьте код в Google Tag Manager
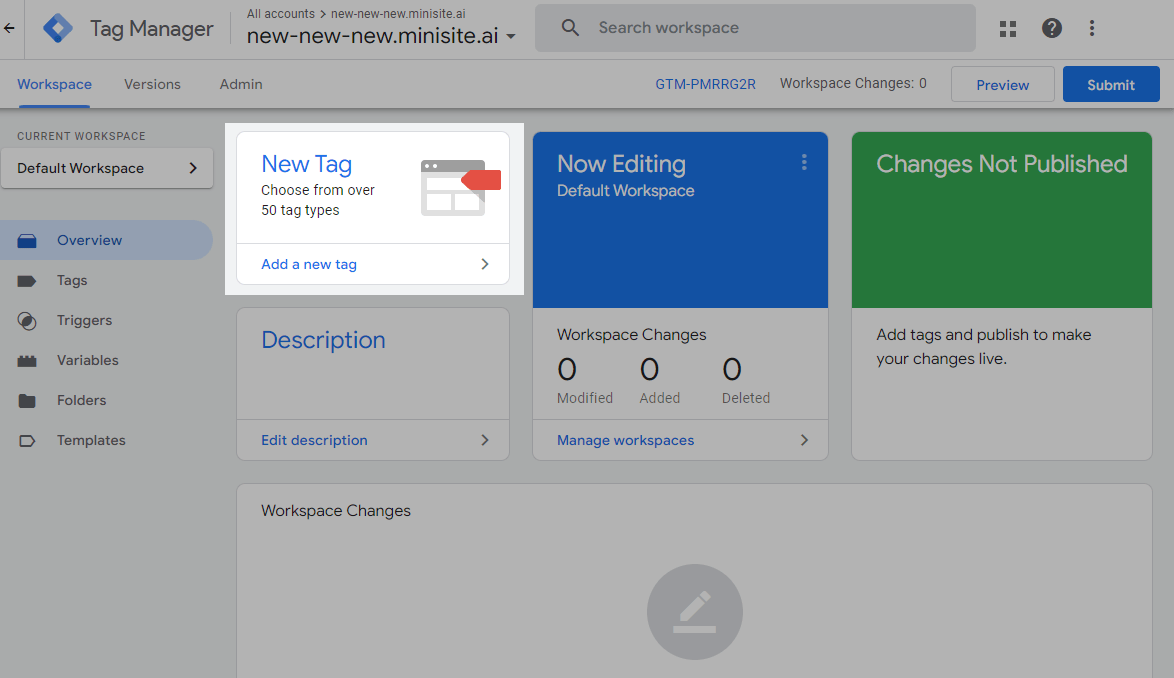
Перейдите в аккаунт Google Tag Manager и создайте новый тег.

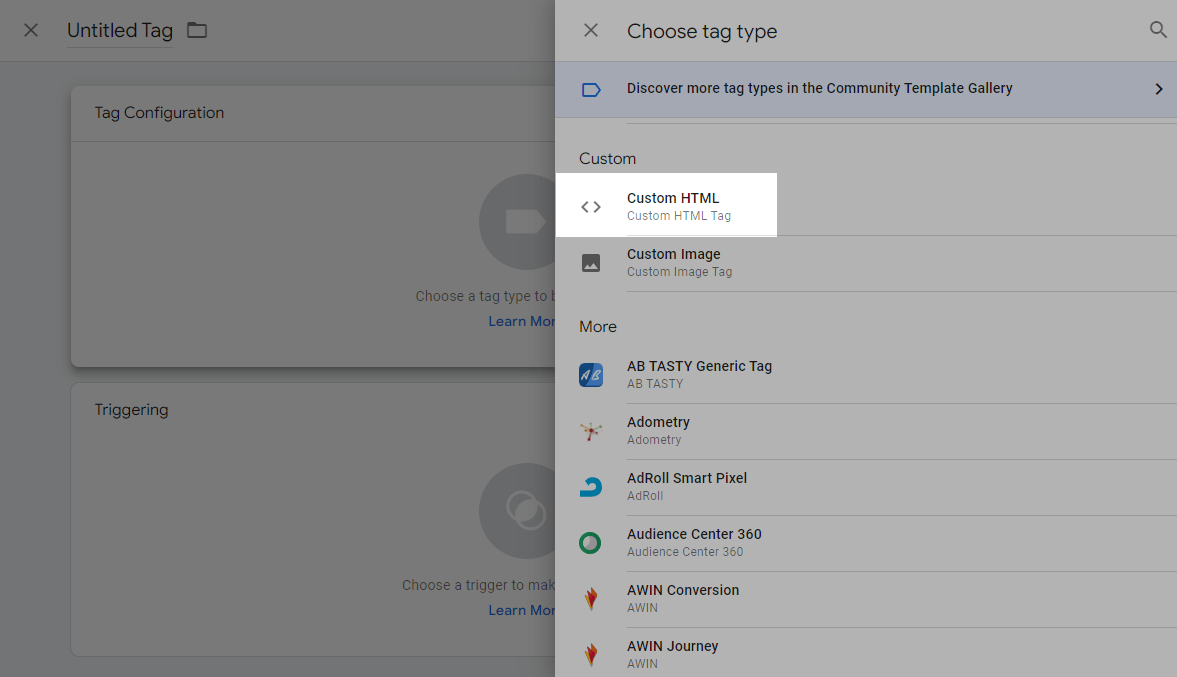
Выберите тип тега Пользовательский HTML.

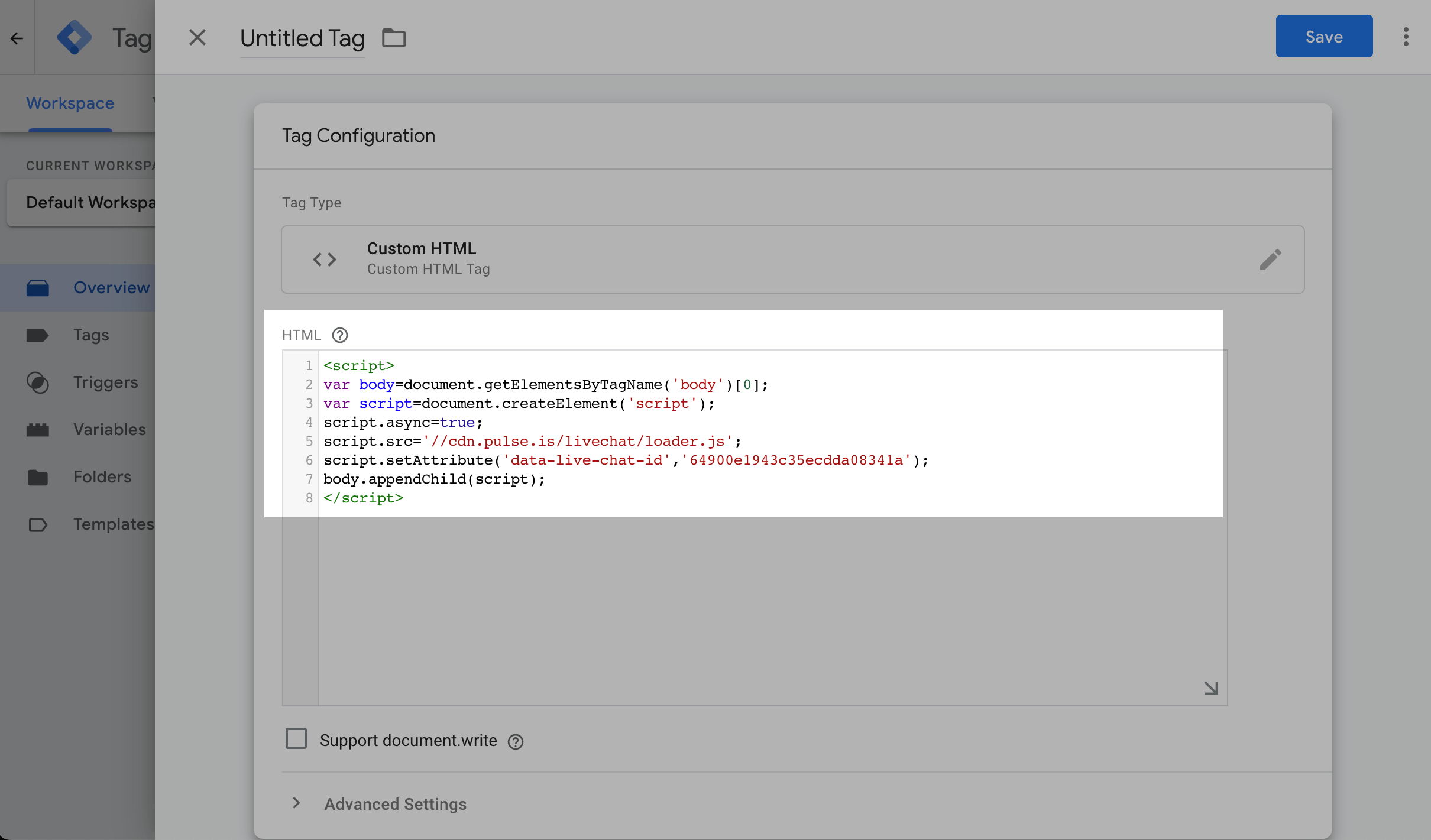
В поле HTML в форме Конфигурация тэга (Tag Configuration) добавьте скрипт:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//cdn.pulse.is/livechat/loader.js';
script.setAttribute('data-live-chat-id','значение_ID');
body.appendChild(script);
</script>Замените значение_ID на ID формы, который вы скопировали в SendPulse.
Вы можете скопировать ID с вкладки Настройки бота > Интеграция с сайтом в значении параметра data-live-chat-id или с адресной строки после части ссылки /login.sendpulse.com/messengers/bots/live-chat/значение_ID.

Настройте триггеры, которые будут активировать тег.
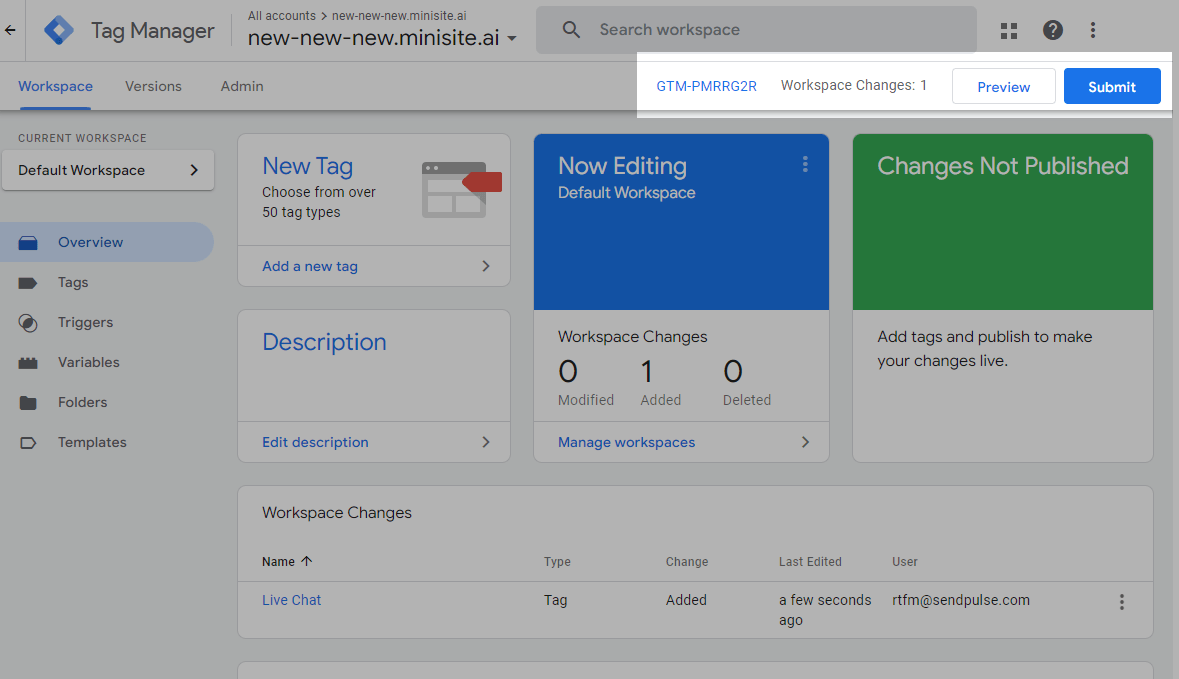
Сохраните тег и отправьте изменения в рабочей области в Google Tag Manager.

Обновлено: 20.06.2024
или