How to set up a Live chat
With live chats, you can establish communication with your website visitors, attract new customers, and increase your sales. Add a live chat to your website, invite live chat agents, and automate communication using auto-replies.
Let's talk about how to add a live chat to your website and customize its appearance.
What is a live chat?
Live chat is a tool that allows users to communicate in real time. Website visitors send messages via widgets on your site, and live chat agents or bots reply to users.
A live chat allows you to quickly and effectively communicate with customers, eliminate their doubts, solve possible issues, and provide information. They help companies build stronger connections with clients, promptly respond to their questions and needs, and increase the level of personalization.
How to create and set up a live chat
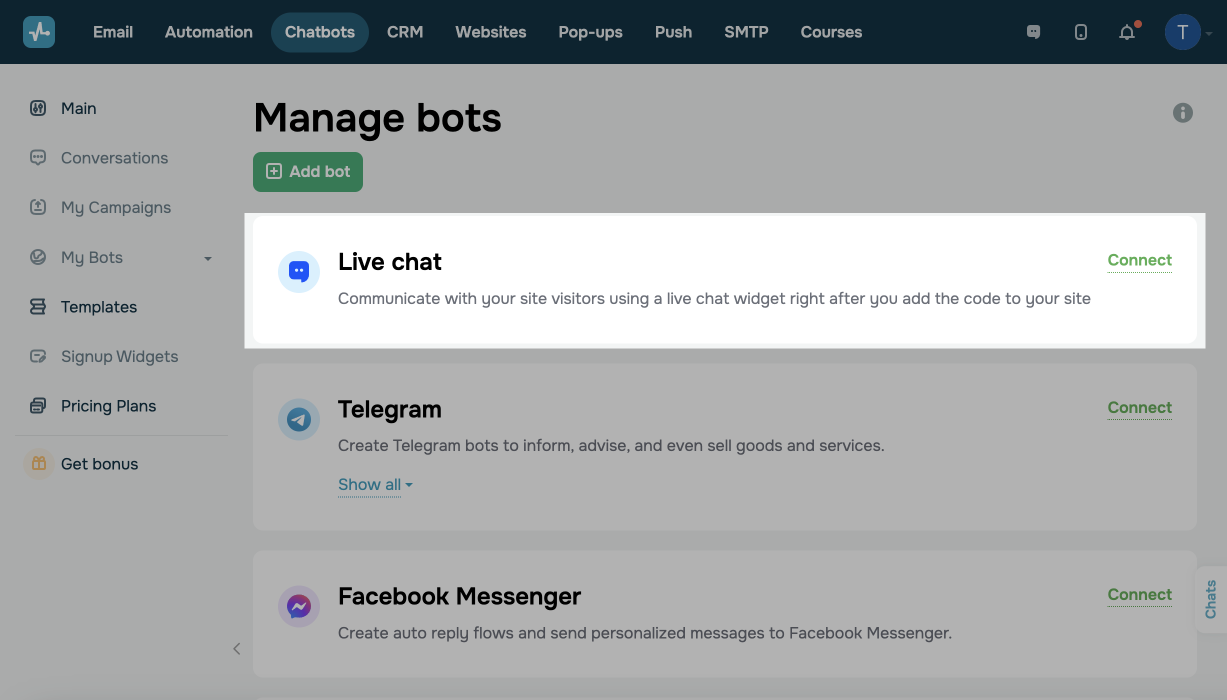
Go to the Chatbots section in your SendPulse account. If you have not connected any channels before, click Connect.
If you already have connected bots, go to the Manage bots section, and click Add bot. You can also click Connect next to Live chat.

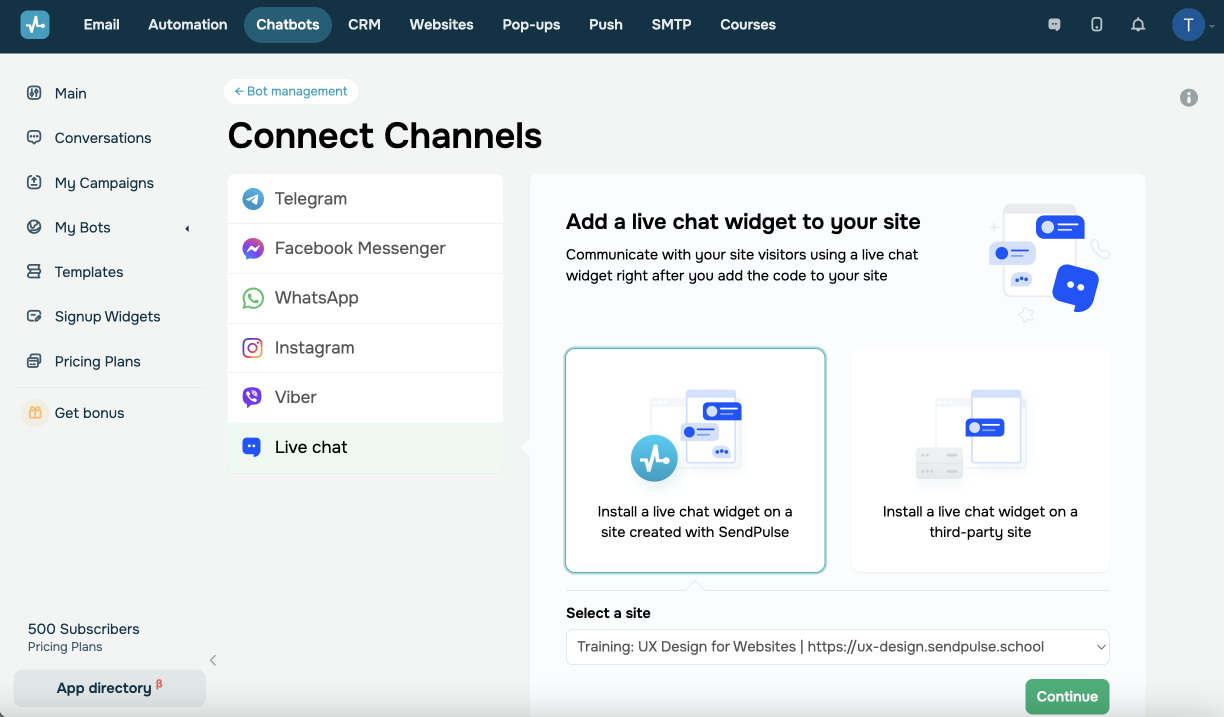
Connect a website
You can add a live chat to a site created with SendPulse or a third-party builder.
| Install a live chat widget on a site created with SendPulse |
Enter your project name, and select your website, landing page, or course registration page developed with SendPulse. Your project code will be automatically added to your site settings. |
| Install a live chat widget on a third-party site |
Enter your project name and a link to a site where you want to add your widget. You can copy the installation code after you customize the widget appearance. |

Next, click Continue.
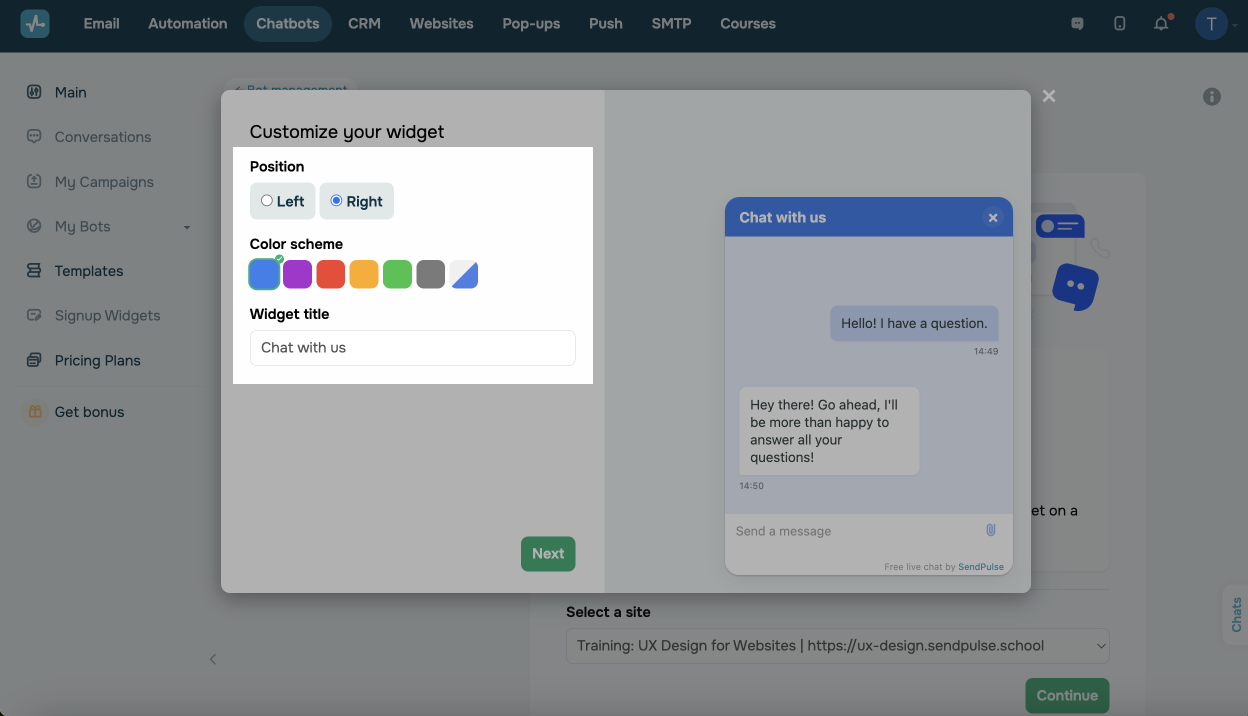
Customize your Live chat appearance
This step is the same for both SendPulse-based and external websites.
Choose how your live chat widget will be displayed to site visitors. Select your alignment – left or right. Select a color scheme that suits your brand style and website colors. Enter a title that will be displayed in your live chat header.

On the right, you can view what the expanded chat will look like. The widget will be displayed as a launcher to your site visitors. If a user revisits your website using the same browser and clicks the widget, they will see their live chat history.
You can also add a live chat description and a link to your privacy policy.
Once you finish customizing your widget appearance, click Next.
If you’re adding a live chat to a SendPulse-based website, you will be redirected to the main bot setup page and will be able to test your live chat and proceed to creating auto-replies.
Complete the Setup
If you’re adding a live chat to a third-party site, you will need to complete the setup. Copy the installation code, and add it to your website. Then, click Verify Installation.
You can add the script:
- to all site pages where you need a live chat, adding the code before the closing
</body>tag; - to a file that you can connect to all site pages;
- to all site pages using Google Tag Manager.
If you don’t have access to the admin panel or don’t know how to do this, send the code to your site administrator or programmer.
Read also:
How to Add a Pop-up to the Popular CMS.
How to Add Live Chat Code to a Website Using Google Tag Manager.

If you’ve installed the code correctly, you will be redirected to the main bot setup page. If the system has not recognized the code, you will see the Not connected status and will need to verify the installation code.
If you are going to install the code later, click Skip installation check. To copy and check the installation status later, you will need to go to Bot settings > Website integration.
How to set up your bot
Once you create your widget, you can start automating your communication.
View and edit standart flows, or create new trigger words and your trigger flow. Add a user input option to a message element to ask for additional contact data, stay in touch with your customers, and interact via other communication channels.
Read more: How to create an automated Live chat flow for your website.

Set up an integration with OpenAI, and add ChatGPT prompts to allow the AI to reply to customers based on your data.
Invite your live chat agents to monitor possible issues and take over the conversation when users ask to talk to a human.
Read more: How to grant access to your account and How to interact with your site visitors in Live chats.
Last Updated: 14.06.2024

or