How to add Live chat code to a website using Google Tag Manager
If you don’t have access to your website’s source code or want to separate the scripts related to tracking and marketing, you can add your live chat widget code using Google Tag Manager.
Copy the Live chat code in SendPulse
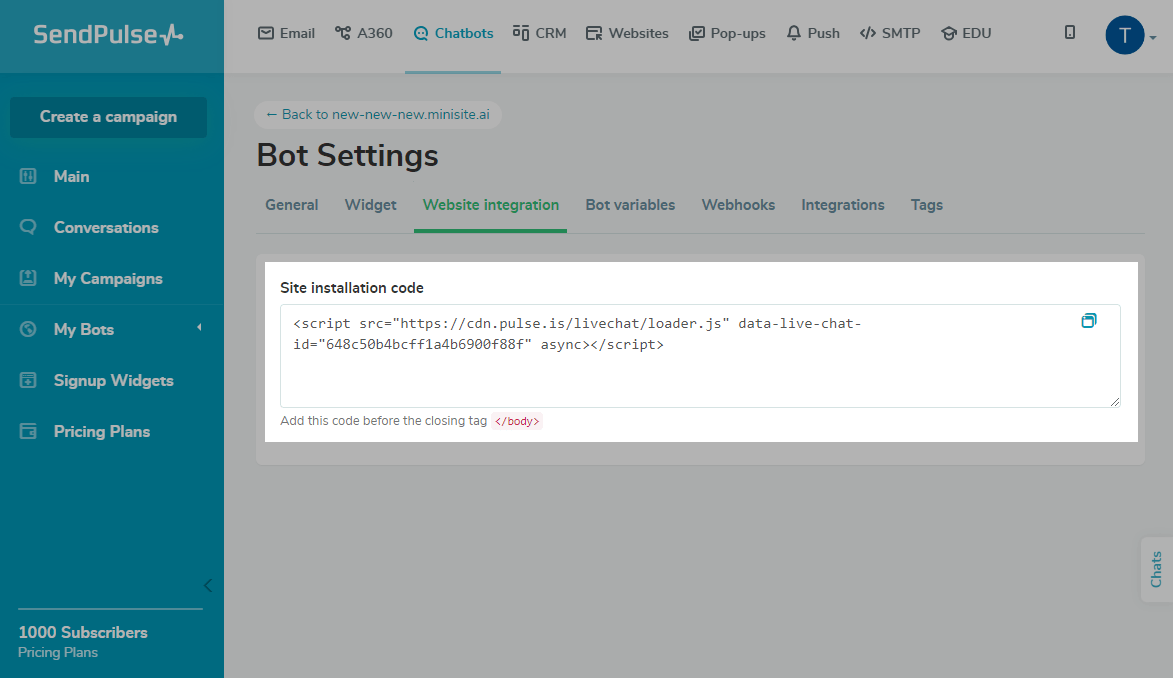
Create a new chatbot widget, or select an existing one from Chatbots and go to. Copy the installation code when editing, or go to its Settings > Website integrations tab and copy the Site installation code.

Add the code in Google Tag Manager
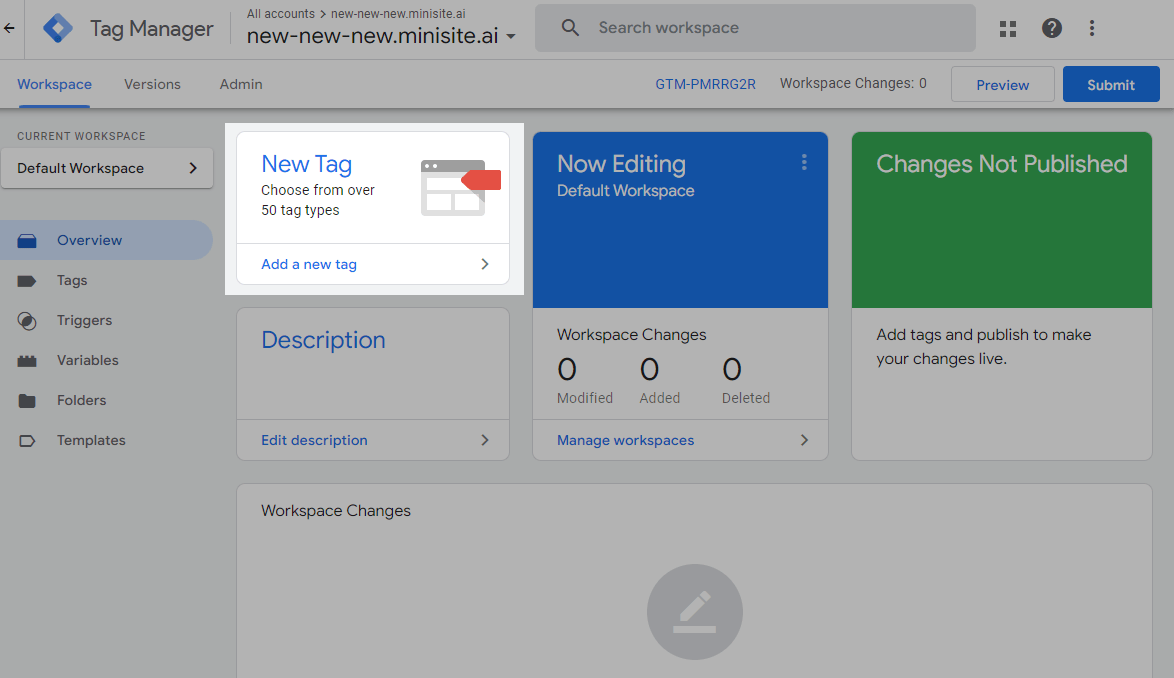
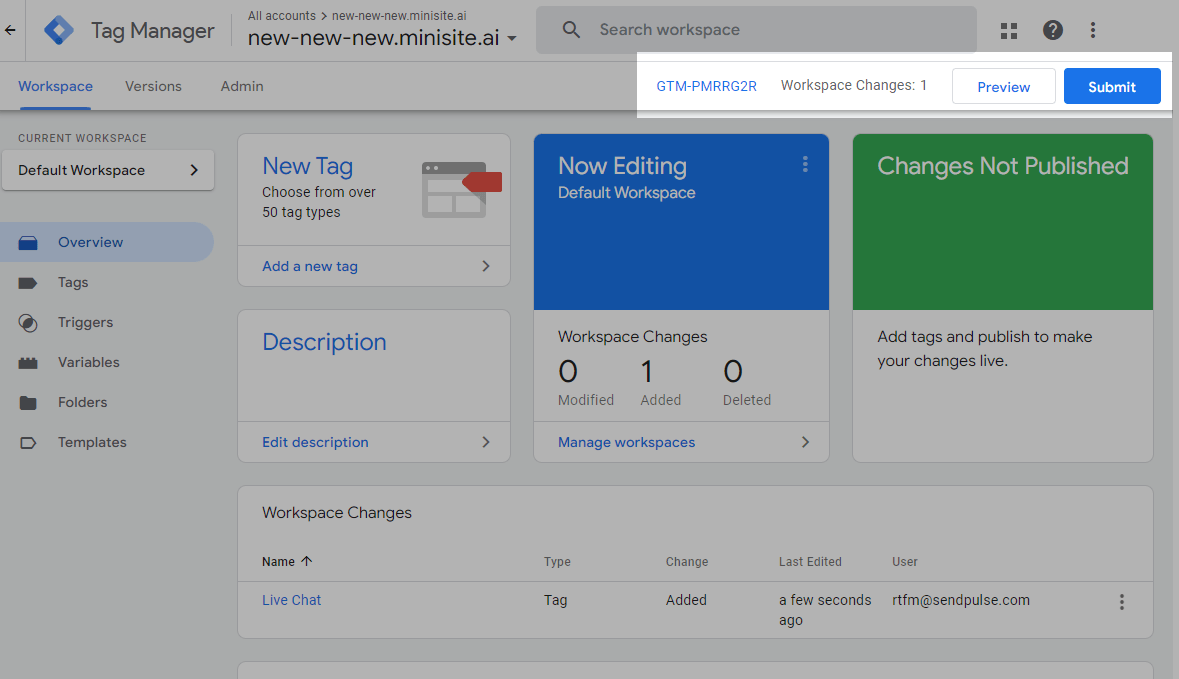
Go to your Google Tag Manager workspace, and create a new tag.

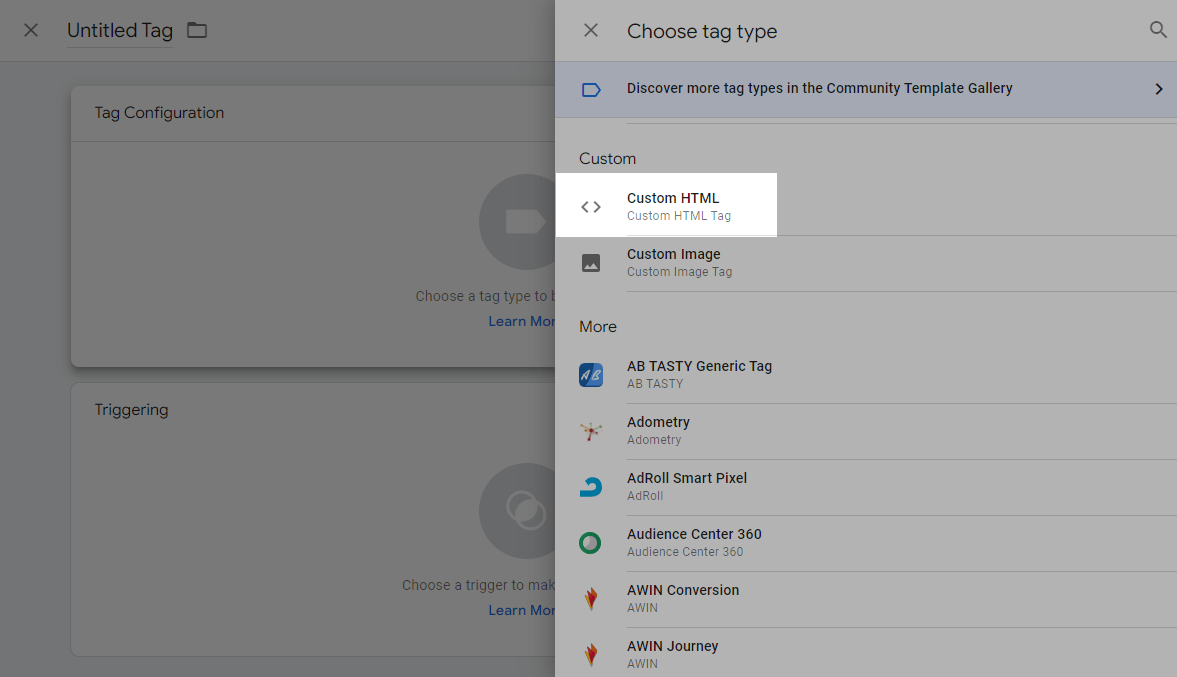
Select the Custom HTML tag type.

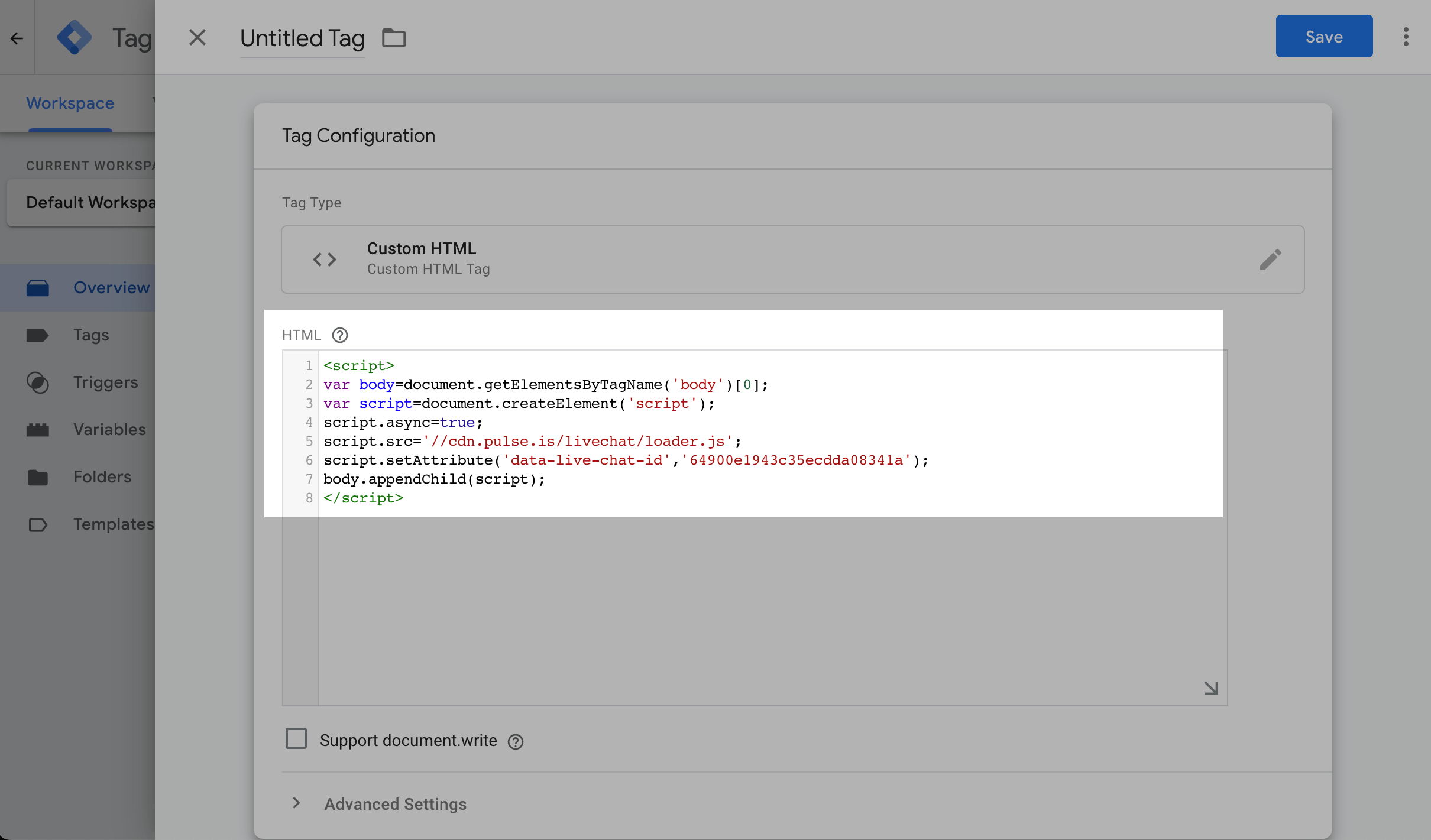
Add the following script to the HTML field in the Tag Configuration form:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//cdn.pulse.is/livechat/loader.js';
script.setAttribute('data-live-chat-id','id_value');
body.appendChild(script);
</script>
Replace id_value with the ID you copied in your SendPulse account.
You can copy the ID value in the data-live-chat-id parameter in the "Bot settings" > "Integration with site" tab or after the /login.sendpulse.com/messengers/bots/live-chat/id_value link part in the address bar.

Configure the triggers that will fire the tag.
Save the tag, and submit the changes in your Google Tag Manager workspace.

Last Updated: 14.06.2024
or