Cómo crear un pop-up inteligente
Con nuestro servicio de pop-ups, puedes crear ventanas emergentes inteligentes que los clientes pueden ver en un escenario determinado. Haz una oferta en el momento adecuado, ayuda a tu cliente a elegir un producto o servicio, o capta suscriptores para interactuar con ellos usando el servicio de SendPulse.
Puedes elegir una plantilla prediseñada y usarla de inmediato o editarla según tus necesidades.
Hablemos sobre cómo crear un pop-up inteligente con una plantilla, así como configurar su apariencia, elementos y condiciones de visualización.
Crea un pop-up
Puedes crear un pop-up desde cero o seleccionar una plantilla prediseñada para editarla.
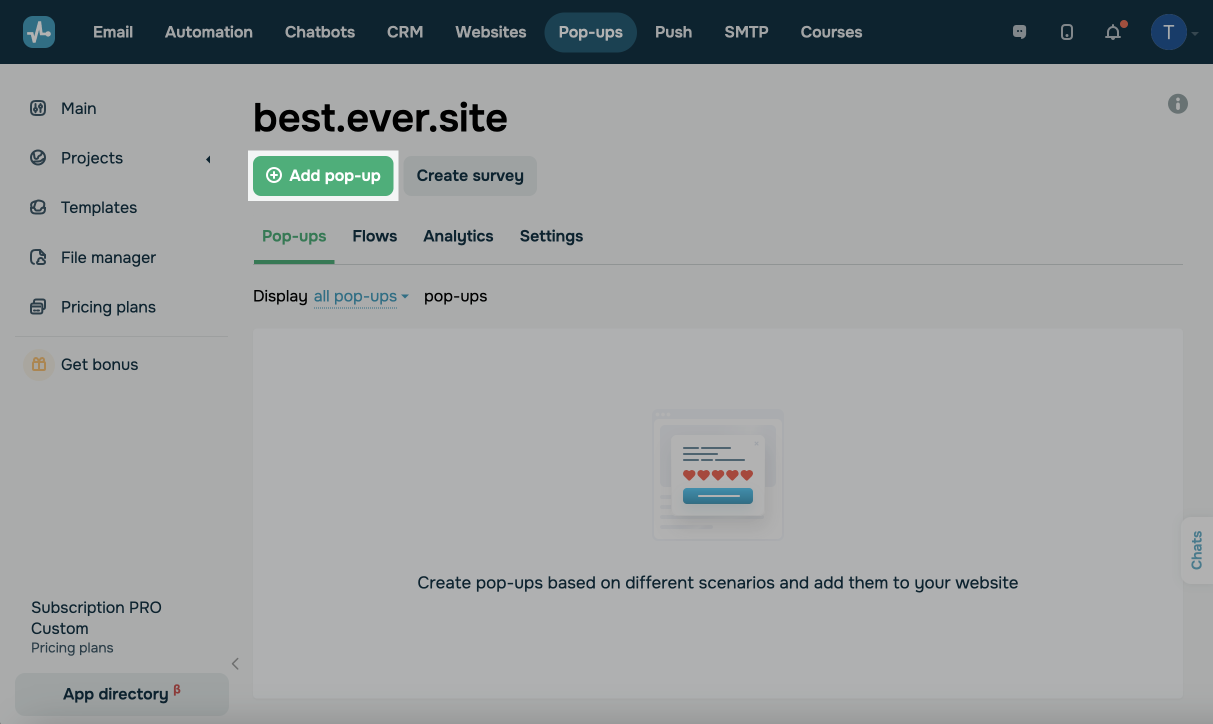
Dirígete a tu proyecto en la pestaña Pop-ups y haz clic en Crear pop-up.

Desde cero
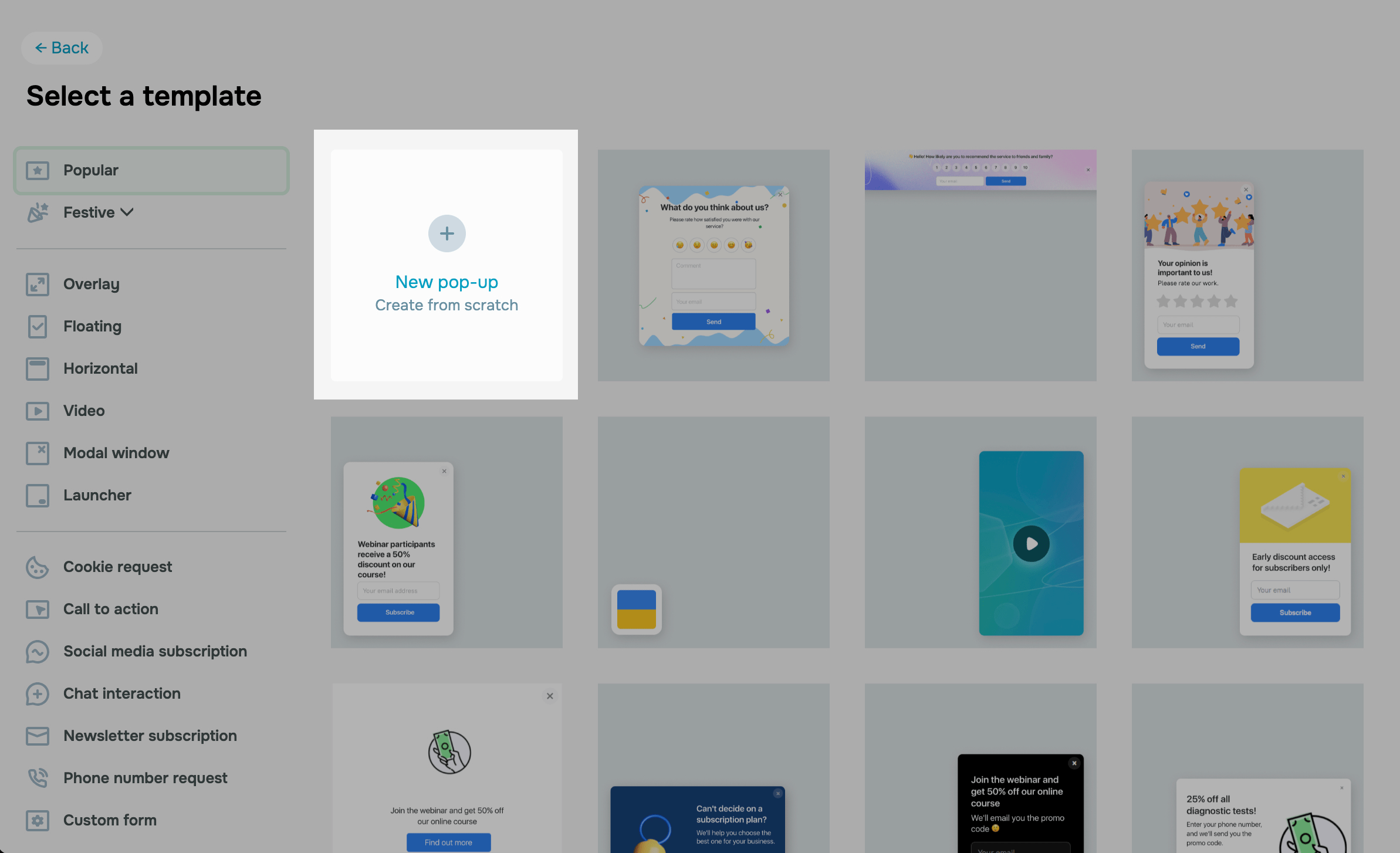
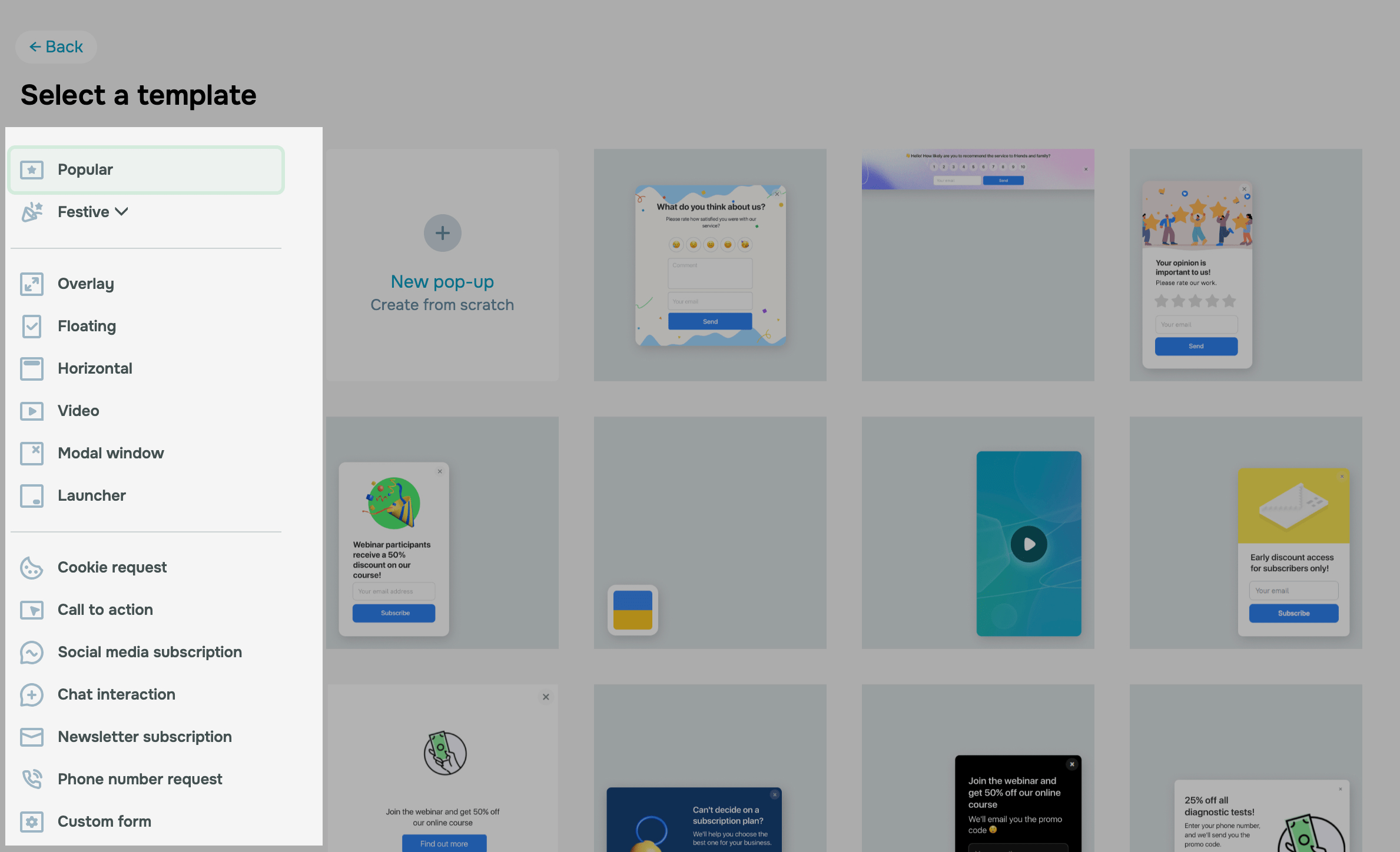
Para crear tu propio pop-up usando elementos listos para usar, haz clic en Nuevo pop-up.

Con una plantilla
Una plantilla de pop-up es un widget con apariencia predefinida y configuraciones de acción objetivo. Puedes elegir una plantilla según el tipo de tema, tipo de pop-up o elementos.
Puedes seleccionar una plantilla con cierto tema o un conjunto de elementos sólo durante los primeros pasos de la creación de pop-ups. Si no seleccionas una plantilla pero quieres crear una parecida, revisa los elementos que incluye y selecciónalos en Diseño > Elementos.
Puedes cambiar de tipo de pop-up en Diseño > Estilo.
Selecciona una categoría a la derecha y una plantilla a la izquierda.

Configura los elementos de tu pop-up
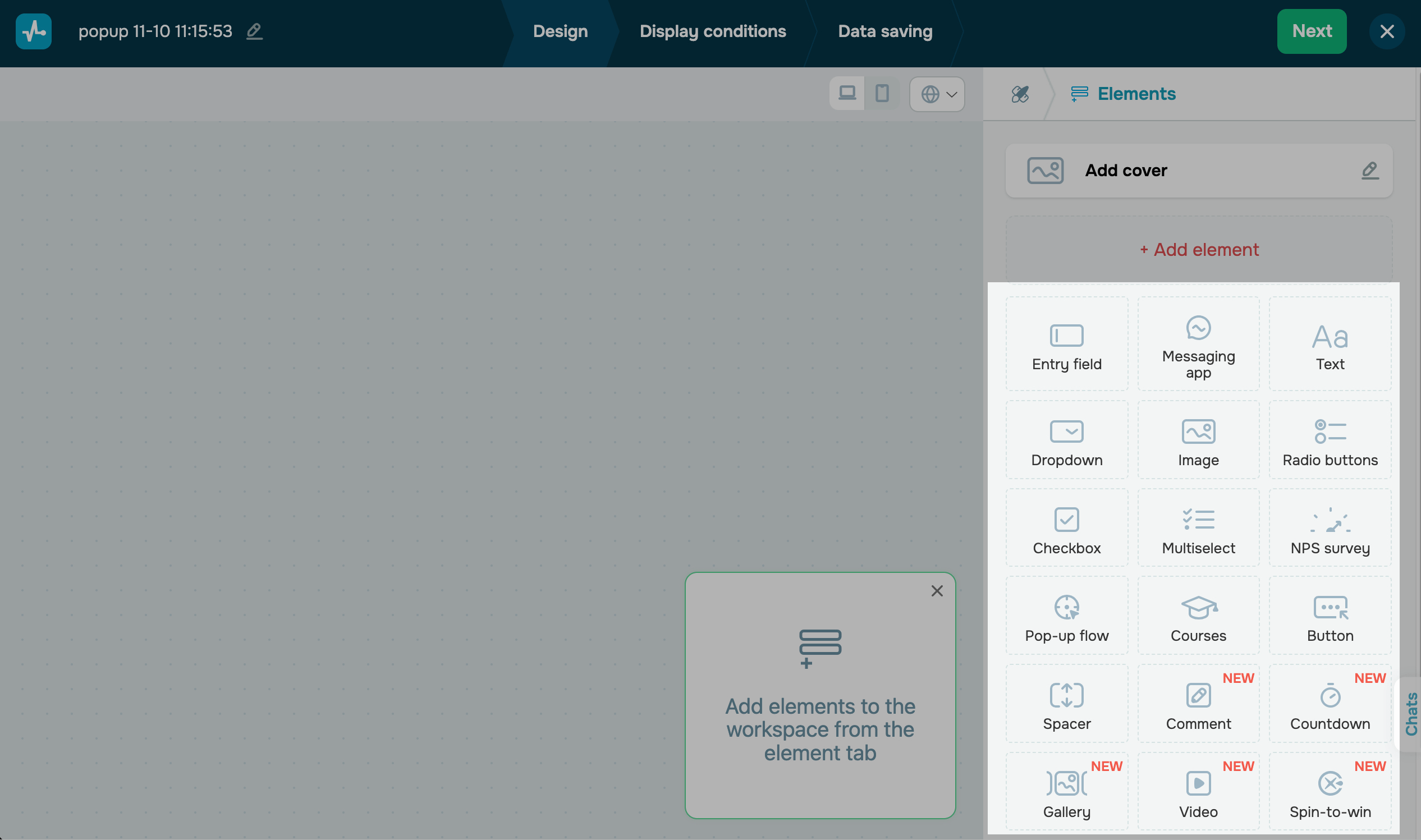
Una vez seleccionada una plantilla, el creador de pop-ups se abrirá en la pestaña Diseño, donde puedes editar tus pop-ups y sus elementos.
Si estás creando un pop-up desde cero, haz clic en + Agregar elemento y selecciona un elemento.
Puedes agregar elementos a los pop-ups de los tipos Superposición, Flotante, Horizontal y Ventana modal. Si deseas personalizar tus pop-ups de los tipos Video y Lanzador, consulta la sección Elementos adicionales de este artículo.

Si estás creando un pop-up a partir de una plantilla, puedes personalizarlo. Para editar un elemento, haz clic en el ícono del lápiz.
También puedes editar un elemento haciendo clic en él. Cuando pases el cursor sobre un elemento o comiences a editarlo, aparecerá dicho elemento en un marco verde.
A continuación, podrás obtener más información sobre cada elemento.
Todos los elementos son opcionales. Puedes agregar, eliminar, combinar y usarlos de forma selectiva.
Sin embargo, si usas elementos que almacenen los datos del usuario (Campo de entrada, Lista desplegable, Botones de selección, Casilla de verificación, Multiselección y Encuesta NPS), necesitarás agregar el elemento Botón.
Portada
Este elemento muestra una imagen dentro del diseño de tu pop-up para mejorar la experiencia del usuario o llamar la atención.
Si estás creando un pop-up con una plantilla, haz clic en Cargar imagen y selecciona una imagen del administrador de archivos.
Para reemplazar la imagen de tu plantilla, haz clic en el ícono del lápiz.
Para cargar una imagen al administrador de archivos, haz clic en Cargar archivos. Selecciónala o arrástrala y haz clic en Cargar. Luego, cierra la ventana modal y selecciona tu imagen.
Selecciona la posición de la imagen en relación con tu pop-up (izquierda, derecha, arriba o llenar todo el pop-up).
A diferencia del elemento Imagen, el elemento Portada llena todo tu pop-up en relación con el contorno seleccionado.

Campo de entrada
Este elemento solicita datos al usuario que puedes almacenar en variables, como nombres, correos electrónicos, números de teléfono, fechas de nacimiento y mucho más.
En el campo Variable, selecciona o crea una variable en la que deseas almacenar valores. Puedes almacenar valores de todo tipo de datos (cadena, número, teléfono o email).
En el campo Marcador de texto, ingresa tu texto.
También puedes rellenar automáticamente los campos emergentes, configurar la confirmación de doble suscripción, agregar nombres de campo y hacer que los campos sean obligatorios.
Más información: Cómo configurar un formulario pop-up personalizado y Cómo transferir variables personalizadas.

Aplicaciones de mensajería
Este elemento redirige a un usuario a una plataforma de redes sociales de tu elección. Puedes agregar hasta 10 íconos de redes sociales a un pop-up. Si tienes un chatbot, puedes vincularlo a tu pop-up para incrementar la audiencia de tu chatbot y lanzar flujos.
Selecciona un ícono de redes sociales y escribe el texto del botón.
En el siguiente campo, agrega un enlace a tu perfil de redes sociales. Si tienes un chatbot de Instagram, Facebook Messenger o Telegram, puedes vincularlo a tu pop-up y seleccionar un flujo que se ejecutará cuando un usuario interactúe con tu chatbot.

Texto
Este elemento muestra un texto a los visitantes de tu sitio web. Puedes agregar un mensaje adaptado al escenario de tu pop-up para atraer clientes potenciales.
Por ejemplo, si un visitante ha visto la página de tu producto más de tres veces, tu pop-up puede motivarlo a realizar una compra. Tu widget también puede ayudarle a un usuario a calcular los costos de envío cuando están viendo tus opciones de envío.
Escribe y dale formato a tu texto. También puedes agregar enlaces y emojis, y personalizar tu mensaje usando variables. Haz clic en {} y selecciona una variable existente.
Puedes usar variables para dirigirte a los visitantes del sitio web por su nombre, dar descuentos únicos, proporcionar recomendaciones basadas en pedidos o visitas anteriores, enviar notificaciones de carritos abandonados o compartir otros puntos de datos de tu sistema.

Lista desplegable
Este elemento le permite a los usuarios seleccionar un artículo de la lista, por ejemplo, una categoría de producto.
En el campo Variable, selecciona o crea una variable en la que desees almacenar valores.
En el campo Texto, agrega un texto y, en el campo Valor, selecciona el valor que deseas almacenar en la variable.
También puedes marcar una opción como seleccionada de forma predeterminada.
Si deseas agregar más opciones, haz clic en + Agregar opción.

Botón
Después de hacer clic, este elemento guarda los datos ingresados por el usuario desde los campos del formulario en la sección Contacto. También puedes almacenar los datos del usuario en la sección Email y en el sistema CRM, si se configuran las opciones correspondientes.
Escribe el texto del botón y selecciona una acción (Cerrar ventana modal o Abrir URL). Si seleccionaste la segunda opción, ingresa un enlace en el siguiente campo.
Te recomendamos tener en cuenta el tamaño de tu pop-up y crear un nombre claro y conciso para tu botón de llamada a la acción.
Para cambiar el color del botón, haz clic en el pictograma, selecciona un color y haz clic en Guardar. Para restaurar el color del pop-up original, dirígete a la pestaña Estilo y selecciona el color.

Imagen
Este elemento agrega más imágenes a tu pop-up. A diferencia del elemento Portada, el elemento Imagen no llena tu pop-up.
Haz clic en Cargar imagen y selecciona una imagen en el administrador de archivos.
Luego, selecciona el tamaño de tu pop-up (más pequeño o más grande).
También puedes agregar un enlace a tu imagen. Para ello, activa la casilla Abrir URL y añade tu enlace. Si un visitante hace clic en la imagen, esta lo llevará al enlace que has añadido.

Botones de selección
Este elemento le permite a los usuarios seleccionar un artículo de la lista mediante un botón de selección.
En el campo Variable, selecciona o crea una variable en la que desees almacenar valores.
En el campo Texto, agrega un texto y, en el campo Valor, selecciona el valor que deseas almacenar en la variable.
También puedes marcar una opción como seleccionada de forma predeterminada.
Si deseas agregar más opciones, haz clic en + Agregar opción.

Casilla de verificación
Este elemento le permite a los usuarios seleccionar una casilla de verificación, por ejemplo, para dar su consentimiento al procesamiento de datos personales.
En el campo Variable, selecciona o crea una variable en la que desees almacenar valores. Cuando un usuario marca una casilla de verificación, el texto de la misma se almacenará en una variable del tipo Cadena.
También puedes agregar un nombre de casilla y hacer que sea obligatoria para evitar que los usuarios envíen su formulario sin marcar la casilla de verificación.

Multiselección
Este elemento le permite a los usuarios seleccionar opciones con casillas de verificación. A diferencia de los elementos Lista desplegable, Botones de selección y Casilla de verificación, el elemento Multiselección le permite a los usuarios seleccionar varias opciones en lugar de solo una.
En el campo Variable, selecciona o crea una variable en la que desees almacenar valores.
En el campo Texto, agrega un texto y, en el campo Valor, selecciona el valor que deseas almacenar en la variable.
Si deseas agregar más opciones, haz clic en + Agregar opción.

Encuesta NPS
Este es un elemento con una escala de calificación donde los usuarios pueden hacer sus comentarios.
En el campo Variable, selecciona o crea una variable en la que desees almacenar valores. Dependiendo de las opciones de calificación seleccionadas, los valores se almacenarán como números o palabras.
Selecciona cómo mostrar las opciones de calificación (como estrellas, emojis, corazones, me gusta/no me gusta, o valores numéricos).
También puedes agregar el campo de entrada de comentarios y seleccionar el tamaño que más te convenga.
Más información: Cómo crear un formulario NPS.

Flujo del pop-up
Este elemento lanza otro pop-up y se usa para crear flujos.
Selecciona el pop-up que deseas lanzar y ponle texto al botón que lo va a lanzar. Si deseas agregar más botones de lanzamiento de pop-ups, agrega otro elemento.
También puedes seleccionar el color de tu botón.
Leer más: Cómo crear un escenario de flujo de un pop-up.

EDU
Este elemento muestra el formulario de pago del curso. Si agregas este elemento a tu pop-up, aparecerán los campos de datos de contacto de los estudiantes y un botón con el enlace de tu página de pago.
Selecciona tu curso y el método de pago. También puedes permitir que los estudiantes apliquen códigos promocionales. Activa la opción Solicitar un código promocional y configura las condiciones de visualización de tu casilla de verificación.
Selecciona la canalización y la etapa del trato en las que deseas guardar los tratos de pago de los estudiantes. De forma predeterminada, el nombre de tu pop-up se usa como nombre del trato.
Leer más: Cómo recibir pagos en el sitio web de tu curso.

Gestión de elementos
Para volver a la lista de elementos, haz clic en el ícono Elementos en el panel superior.

Para eliminar un elemento, dirígete a la pestaña Elementos y haz clic en el ícono de la papelera.
Para reorganizar los campos o elementos, pasa el cursor sobre el ícono de la izquierda, y arrástralo y suéltalo en el lugar que desees. Puedes mover todos los elementos excepto el elemento Portada.
Elementos adicionales
También puedes crear una ventana emergente del tipo Video o Lanzador. Selecciona estos tipos de widgets durante los primeros pasos para crear un pop-up o en la pestaña Estilo y personalízalos en la pestaña Elementos.
Video
Este pop-up reproduce un video en el formato de tu elección.
Escribe un enlace de YouTube y selecciona una ubicación (horizontal o vertical).
Selecciona un escenario de reproducción de video.
| Reproducción automática | Tu video se reproducirá después de cualquier acción hecha por el usuario en tu página. |
| Reproducción al hacer clic | Una vez cargada tu página, los usuarios verán la previsualización de tu video. El video comenzará cuando los usuarios hagan clic en tu pop-up.
Los usuarios de dispositivos móviles necesitan hacer clic en tu video para reproducirlo. |
Selecciona una ubicación respecto al borde de la pantalla.
Selecciona una acción objetivo.
| Sin acción | Tu pop-up sólo mostrará el video. |
| Llamado a la acción | Aparte del video, tu pop-up también tendrá un botón de llamado a la acción. Ingresa el texto de tu botón y selecciona una acción (cerrar el pop-up o abrir la URL). Si has seleccionado la segunda opción, agrega una URL. |

Lanzador
Este es un pequeño ícono estático anclado en la esquina seleccionada de la página. Cuando los usuarios hacen clic en él, se activa una determinada acción; por ejemplo, se abre otro pop-up o se redirige al usuario a una página especificada del sitio web.
Selecciona una acción objetivo (abrir un pop-up o abrir un enlace).
Para personalizar el estilo de tu pop-up, selecciona un color de fondo, configura su redondeo, agrega un contorno, cambia el color del ícono y selecciona su tipo.
Puedes seleccionar un ícono al elegir una plantilla o puedes cargar uno de tu autoría. Si deseas cargar uno, haz clic en el ícono del lápiz y selecciona una imagen en el administrador de archivos.
Más información: Cómo crear un lanzador pop-up.

Personaliza tu pop-up
Para personalizar tu pop-up, haz clic en el ícono de la primera pestaña (Estilo). En esta pestaña, puedes configurar el tipo y estilo de pop-up, y agregar animaciones de entrada y salida.

Tipo
Puedes seleccionar los siguientes tipos de pop-up según la apariencia de tu widget:
| Tipo de pop-up | Descripción | Ajustes de estilo |
| Flotante | Una ventana flotante colocada a la izquierda o derecha de la ventana del navegador cuando un usuario se desplaza por la página. Los usuarios no necesitan cerrarla para interactuar con el contenido de la página. | Puedes personalizar estos elementos en la pestaña Estilo. Para más información consulta la sección: Estilo. |
| Ventana modal | Un bloque ubicado en el centro de la página. Todo el resto del contenido de la página del sitio está oscurecido y no se puede hacer clic en él. Los usuarios deben cerrar la ventana modal para interactuar con el contenido de la página de tu sitio. | |
| Superposición | Un bloque que cubre toda la página del sitio. Los usuarios deben cerrar la ventana emergente para interactuar con el contenido de la página. | |
| Horizontal | Una ventana horizontal que se puede colocar en la parte superior o inferior de la página. Los usuarios no necesitan cerrarla para interactuar con la página. | |
| Video | Una ventana que reproduce videos de YouTube.
Leer más: Video. |
Puedes personalizar estos elementos en la pestaña Elementos. |
| Lanzador | Un pequeño ícono estático anclado en la esquina seleccionada de la página. Cuando los usuarios hacen clic en él, se desencadena una acción determinada (abrir otro pop-up o abrir un enlace).
Leer más: Lanzador. |
Estilo
Puedes personalizar tu pop-up utilizando los siguientes ajustes:
Los estilos se aplican a todos los elementos al mismo tiempo, pero también puedes personalizarlos de manera individual en su configuración.
| Posición | Ajusta la posición del pop-up con relación al borde de la pantalla
Esta opción es aplicable a los tipos Estándar and Horizontal. El resto se posicionarán en el centro de la pantalla. |
| Ancho | Ajusta el ancho del pop-up. Puedes utilizar el botón deslizante o introducir un valor en píxeles. |
| Relleno interior | Ajusta el relleno interior de los elementos del pop-up. Puedes utilizar el botón deslizante o introducir un valor en píxeles. |
| Estilo | Ajusta el color de los elementos del pop-up.
Selecciona un esquema de color: claro, oscuro o personalizado. Puedes aplicarlo a casillas de verificación, íconos de formularios NPS y todo tipo de botones emergentes. Seleccione un color. Puede aplicarlo a las casillas de verificación, a los iconos de formulario NPS y a todos los tipos de botones del pop-up. |
| Imagen de fondo |
Establece una imagen como fondo del pop-up. La imagen se aplicará a todo el pop-up y no afectará a ningún elemento añadido, como por ejemplo Imagen o Portada. Haz clic en Subir imagen y selecciona una opción del administrador de archivos. |
| Tamaño del campo | Ajusta el tamaño de todos los elementos del pop-up. Las opciones disponibles son: pequeño (S), mediano (M) y grande (L). |

Animación
También puedes agregar animaciones de entrada y salida.
| Animación de entrada | El pop-up aparece con el efecto seleccionado cuando se cumplen las condiciones de visualización. |
| Animación de salida | El pop-up se cierra con el efecto seleccionado cuando un usuario hace clic en el botón o en el ícono de la X para cerrarlo.
Los elementos con botones de solicitud de formulario son: Aplicación de mensajería, Botón, Flujo del pop-up y EDU. |
En el tipo de animación, selecciona el lado desde el que aparecerá.
Puedes seleccionar los siguientes efectos de animación: retroceso, rebote, desvanecer, rotación, velocidad, giro, zoom y deslizamiento.
Selecciona un efecto para visualizarlo primero. Para volver a reproducir un efecto, haz clic en el ícono de la flecha.
Previsualiza tu pop-up
Mientras editas tu pop-up, puedes ver cómo lucirá en tu sitio web en tiempo real. Para ver la versión móvil, haz clic en el ícono correspondiente de la derecha.

Una vez que termines de personalizar el diseño de tu pop-up, haz clic en Siguiente.
Configura las condiciones de visualización del pop-up
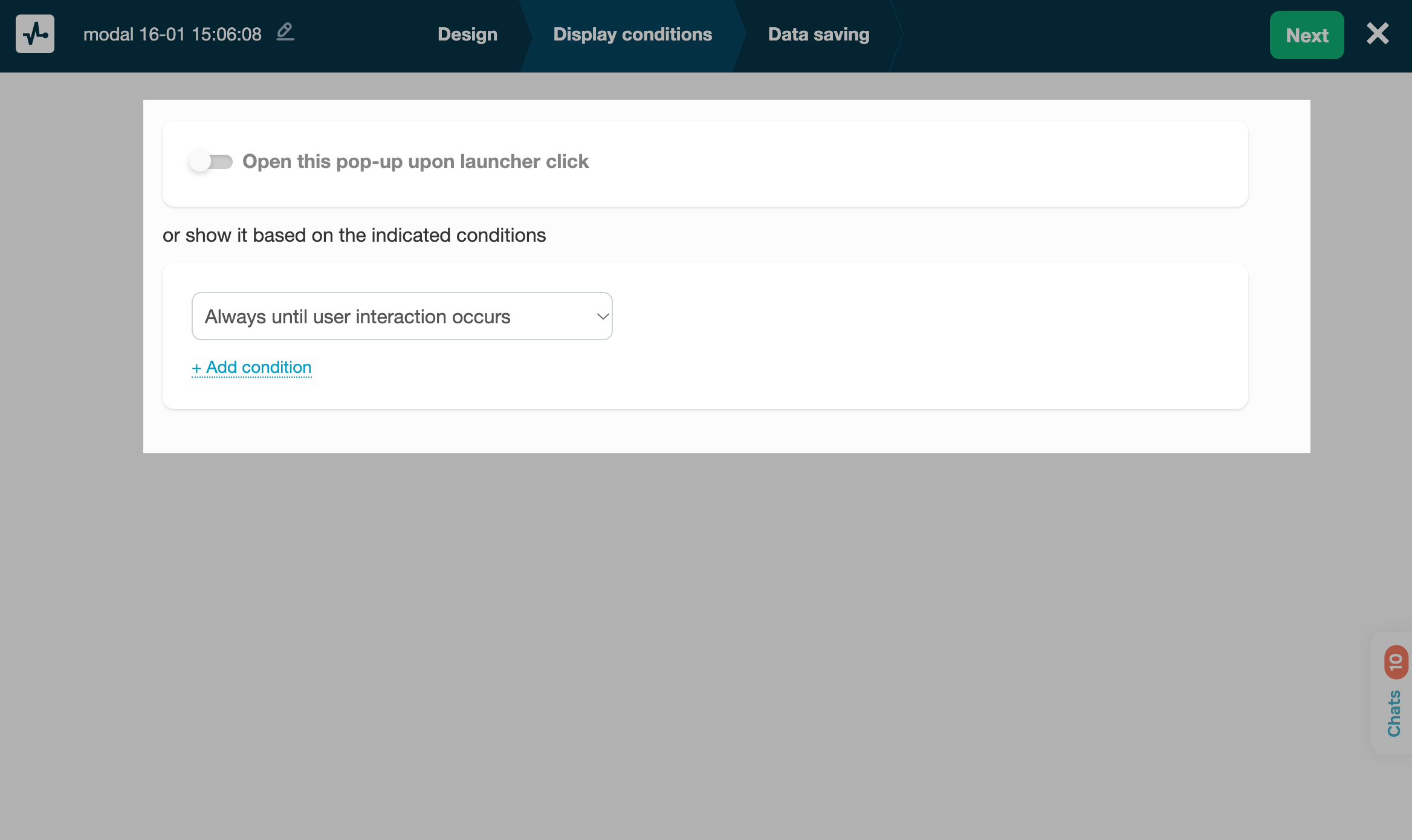
En la pestaña Condiciones de visualización, puedes configurar tu widget para que aparezca cuando un usuario haga clic en el lanzador o una vez que se cumplan las condiciones de seguimiento de la conducta del visitante.
Para mostrar un pop-up al hacer clic en el lanzador, habilita la acción y selecciona un pop-up existente del tipo Lanzador.
Para mostrar un pop-up a partir de una condición de rastreo del comportamiento del visitante, selecciona el evento que deseas rastrear, así como el operador de condición, e ingresa el valor rastreado. También puedes seleccionar varias condiciones y vincularlas a los operadores.
Por ejemplo, puedes mostrar tu widget sólo cuando los usuarios hagan una determinada acción, como desplazarse a una cierta parte de la página o pasar más de 40 segundos en el sitio web.
Leer más: Cómo configurar el escenario de visualización de un pop-up y cómo crear un lanzador de pop-ups.

Una vez que termines de configurar las condiciones de visualización de tu pop-up, haz clic en Siguiente.
Configura las opciones de almacenamiento de datos
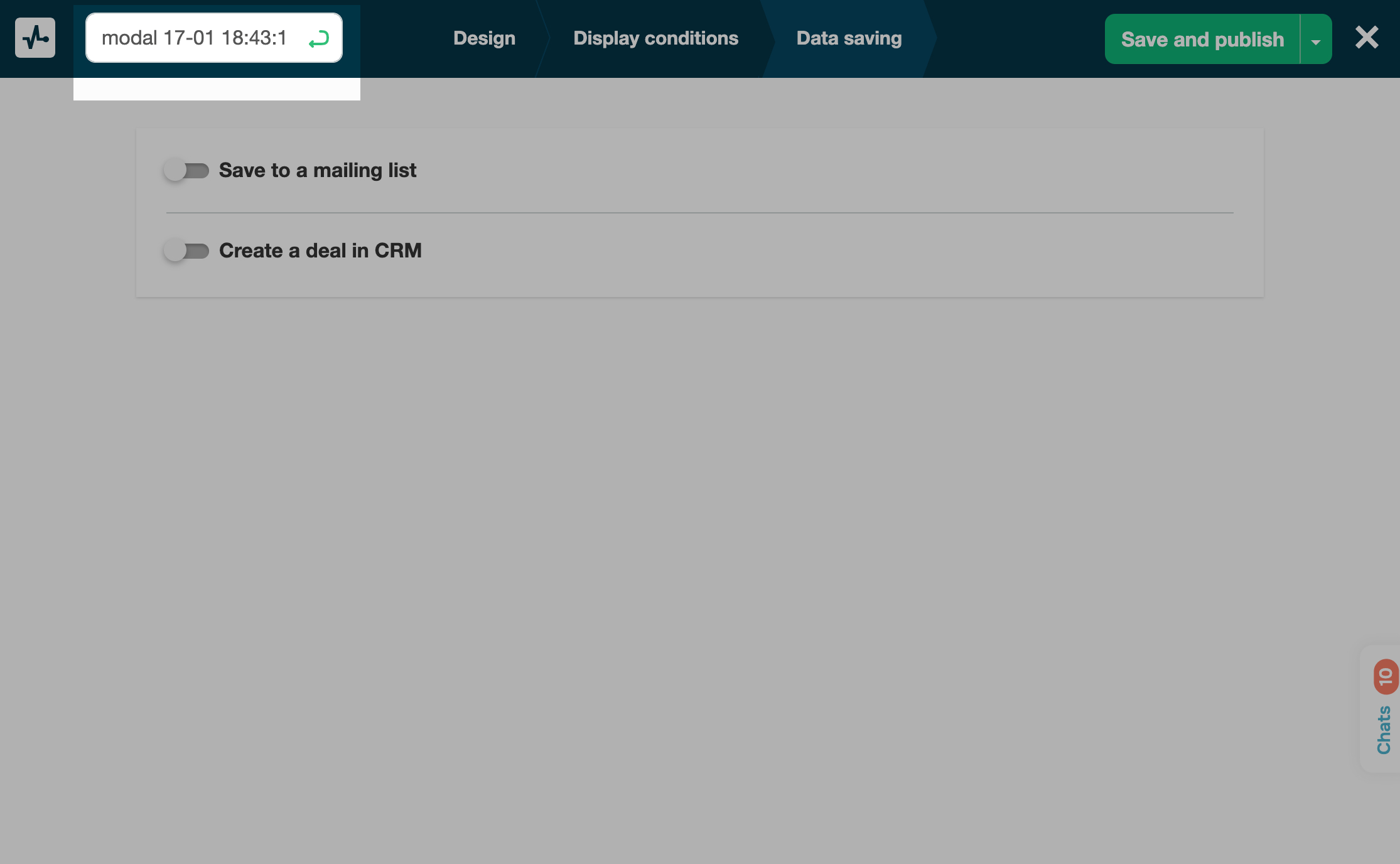
En la pestaña Guardar datos, puedes seleccionar dónde deseas almacenar los datos de tus suscriptores.
Habilita el interruptor* y selecciona una de las siguientes opciones.
| Guardar en una lista de correo | Guarda los datos en la lista de correo seleccionada de la sección Email. Se podrá recuperar el nombre de la variable a partir de un espacio reservado o elemento, además de un valor de un campo lleno o elemento pop-up que seleccionó el usuario.
Selecciona la lista de correo donde deseas guardar tus contactos. |
| Crear un trato en CRM | Guarda los datos como un trato y datos de contacto a tu sistema CRM. Puedes seleccionar una canalización, escribir el nombre del trato y elegir una etapa del trato.
Cuando se guarden los puntos de contacto en tu CRM, se crearán nuevos campos de contacto. |
| Enviar una notificación por email sobre nuevos suscriptores | Envía notificaciones por correo electrónico sobre cualquier suscriptor nuevo. Escribe el correo electrónico al que deseas enviar notificaciones. |
*Sólo puedes guardar los valores de los pop-ups que recopilen datos del usuario. Si no tienes los elementos Campo de entrada, Lista desplegable, Multiselección, Botones de selección, Casilla de verificación, Encuesta NPS y EDU, las opciones permanecerán inactivas.

Nombra tu pop-up
Por default, el nombre de tu proyecto se genera utilizando la fecha y hora en que se creó. Si deseas cambiar el nombre del proyecto, haz clic en el ícono correspondiente, escribe el texto y presiona Enter.

Publica tu pop-up
Una vez configuradas todas las condiciones necesarias, haz clic en Guardar y publicar o Guardar y cerrar.
Si quieres asegurarte de que todos los cambios se muestren en tu navegador, limpia el caché y las cookies de tu navegador después de guardar tu pop-up.
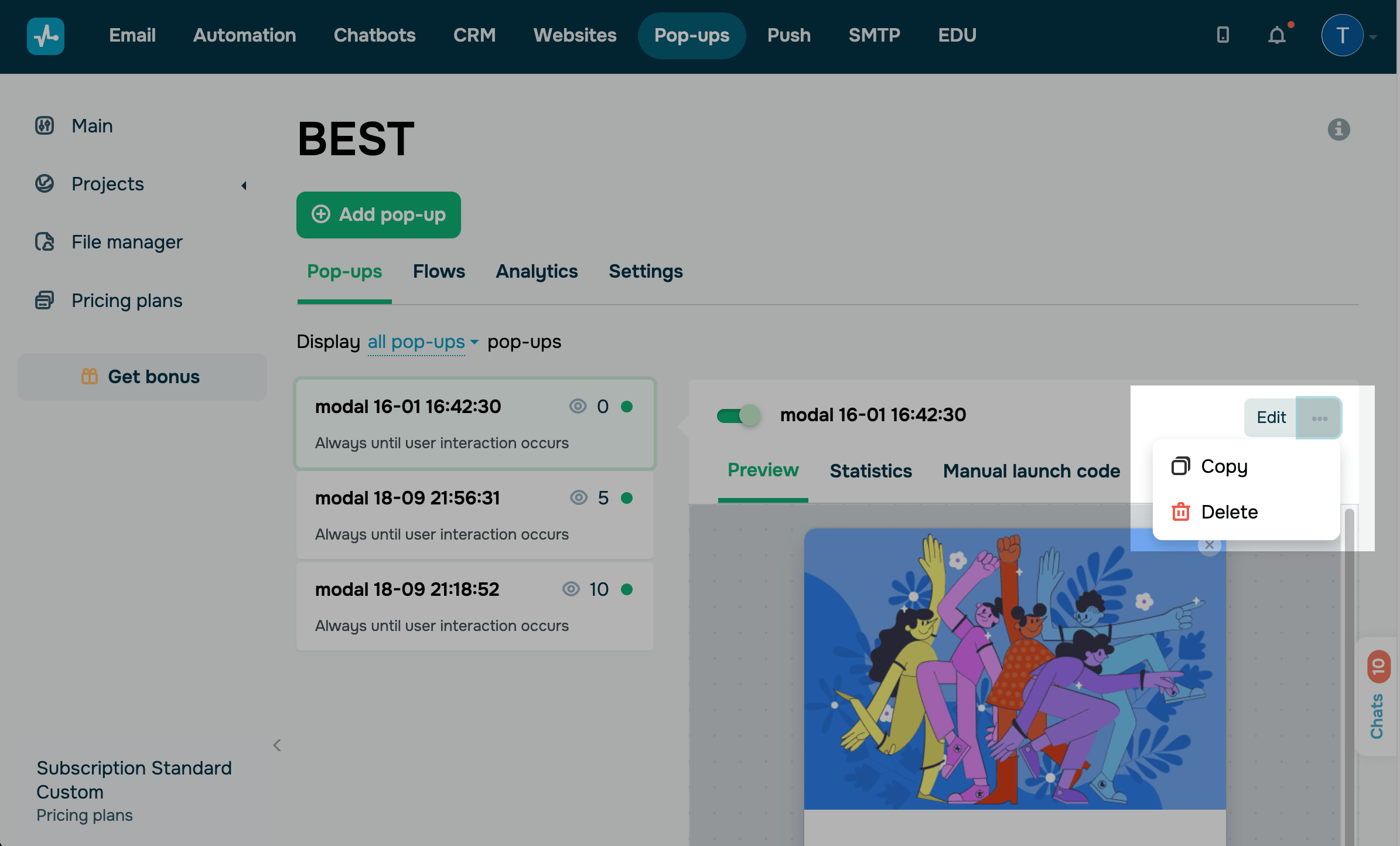
Todos tus pop-ups se muestran en la sección Pop-ups como pestañas independientes. Una vez que crees tu pop-up, podrás verlo, monitorear sus estadísticas y editarlo. Sin embargo, no podrás cambiar el tipo de pop-up.

Última actualización: 14.03.2024
o