Cómo crear un lanzador de pop-ups
Un lanzador es una pequeña ventana emergente que desencadena una acción determinada, como redirigir al usuario a una página específica de tu sitio web. Con su ayuda, puedes construir pop-ups para generar leads y ventas que respeten la experiencia y el tiempo de los usuarios.
En este artículo hablaremos de cómo crear y configurar un lanzador.
Crea un lanzador de pop-ups
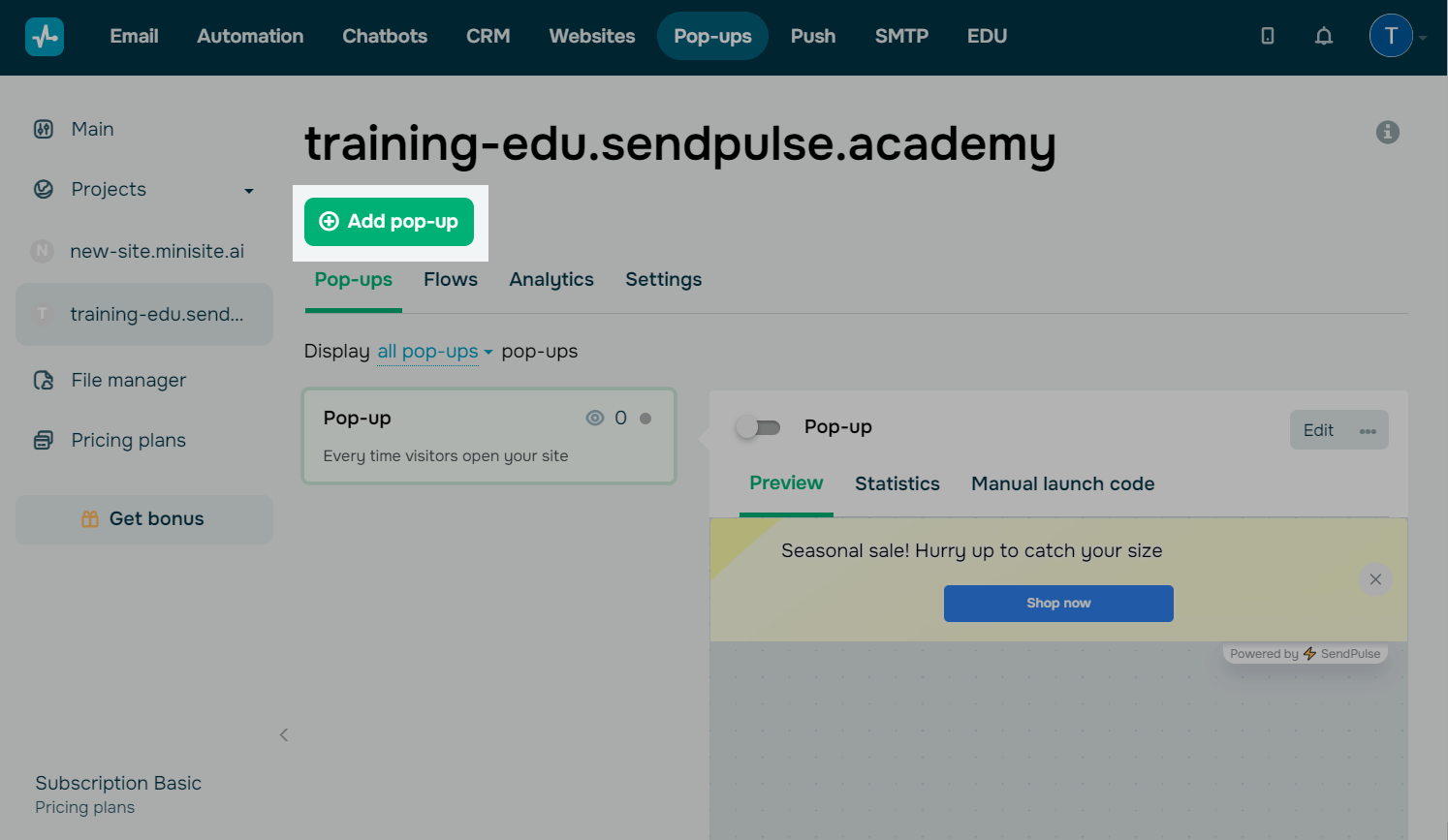
Dirígete a tu proyecto y haz clic en Crear ventana emergente.
Leer más: Cómo crear una ventana emergente inteligente.

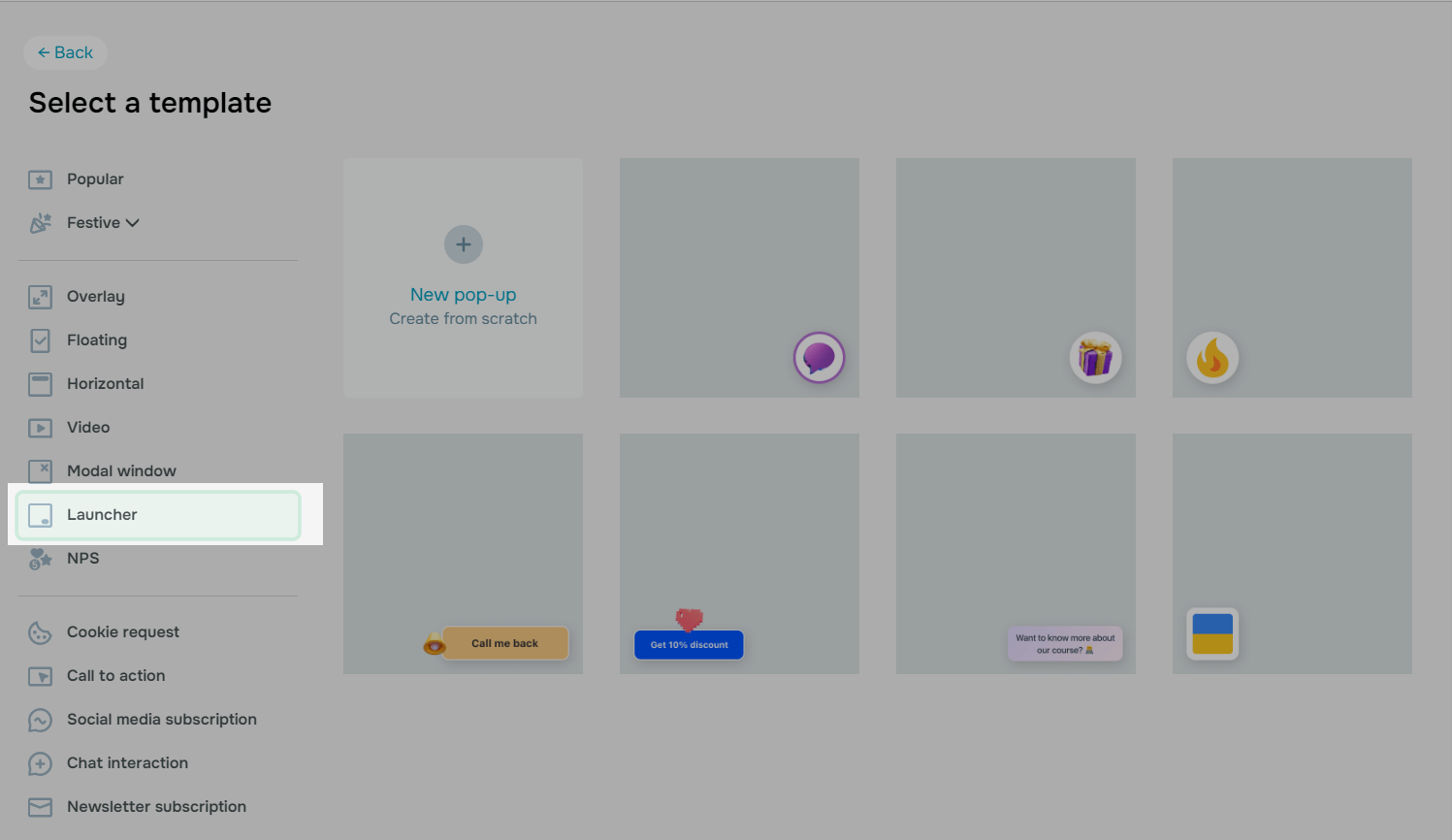
Selecciona Lanzador como tipo de pop-up y escoge la plantilla que mejor se adapte a tus necesidades de diseño.

Selecciona una acción objetivo
Para este tipo de pop-up, puedes seleccionar dos acciones: abrir otro pop-up y redirigir a los usuarios a otra página del sitio.
Abre otro pop-up
Puedes vincular tu pop-up principal creado previamente en la configuración del lanzador. Alternativamente, puedes vincular tu lanzador mientras creas tu pop-up principal. Esto significa que si ya los has vinculado en la configuración del lanzador, no necesitas repetir esta acción al crear tu pop up principal, y viceversa.
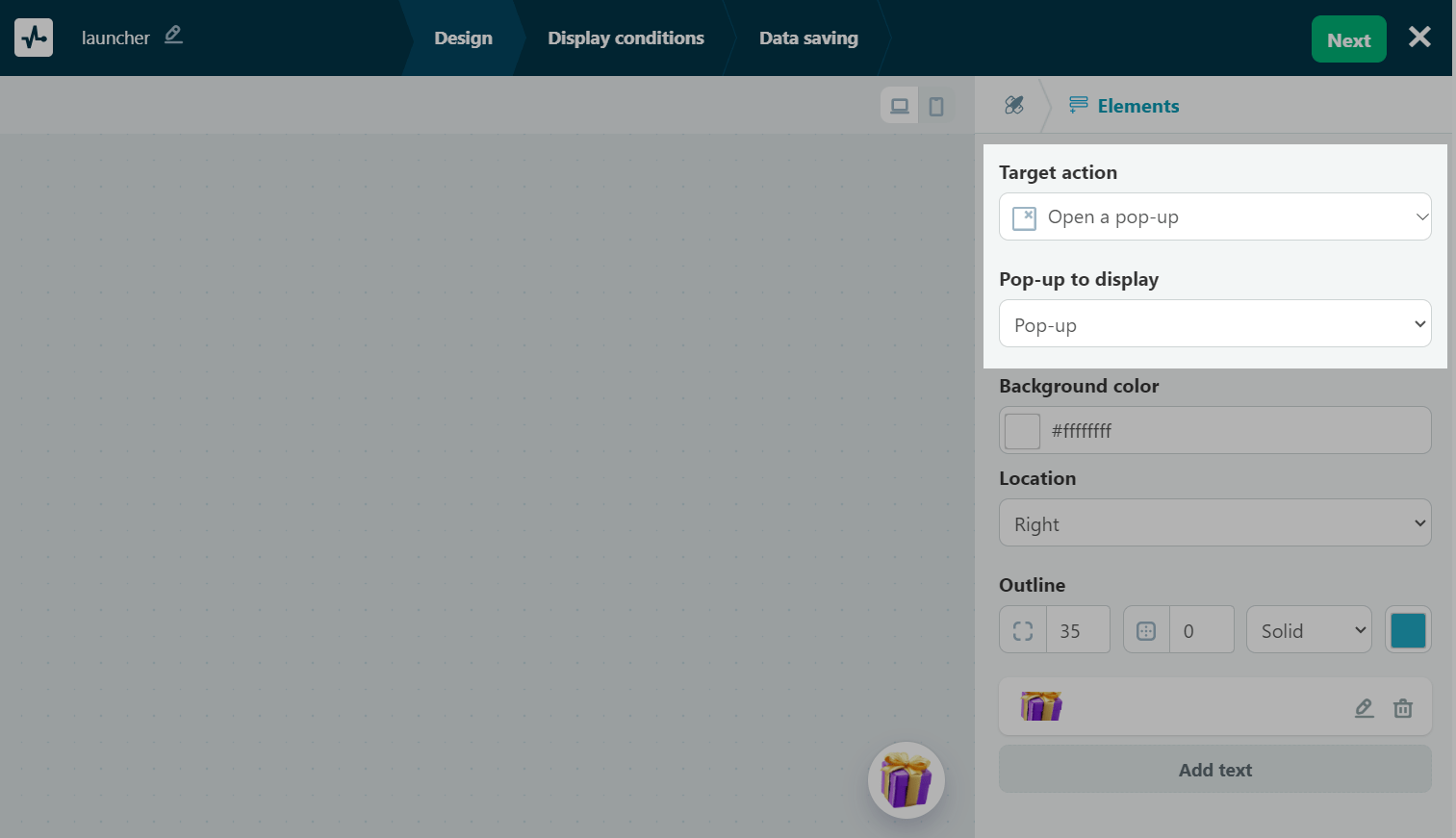
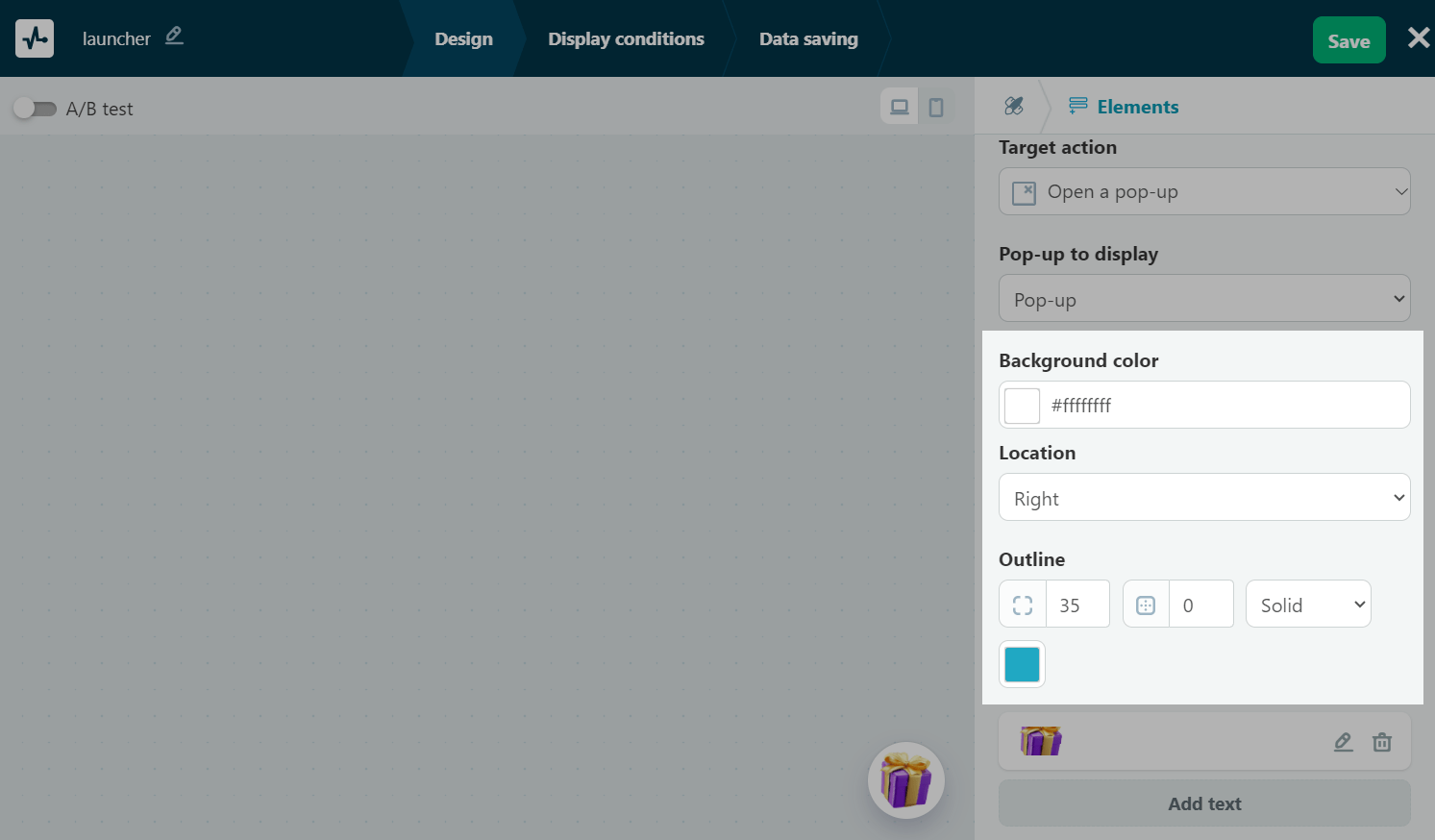
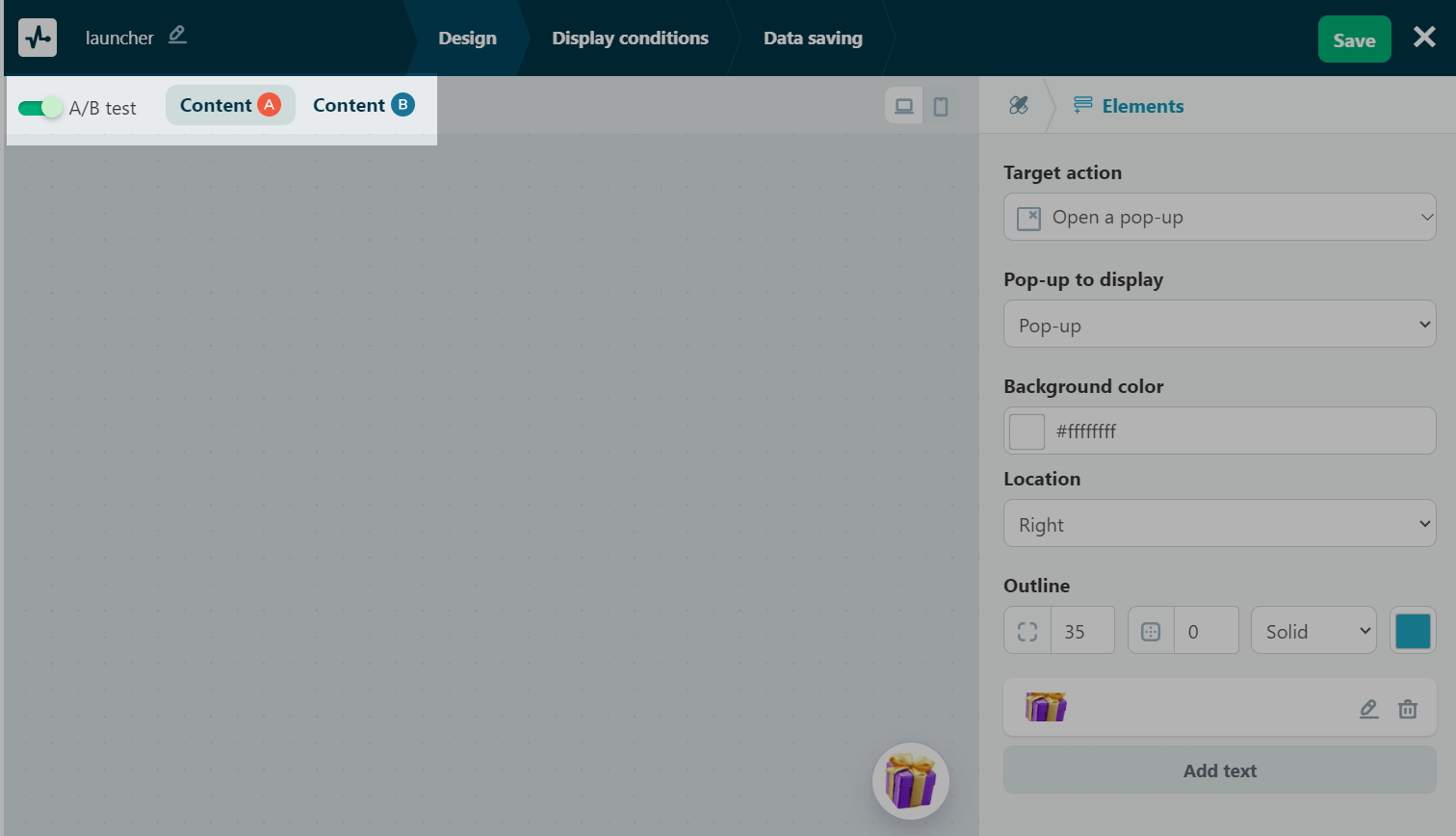
En el campo Acción objetivo, selecciona Abrir un pop-up y, en el campo Elegir un pop-up a mostrar, selecciona un pop-up de la lista desplegable. Este pop-up se abrirá cuando el usuario haga clic en el lanzador.

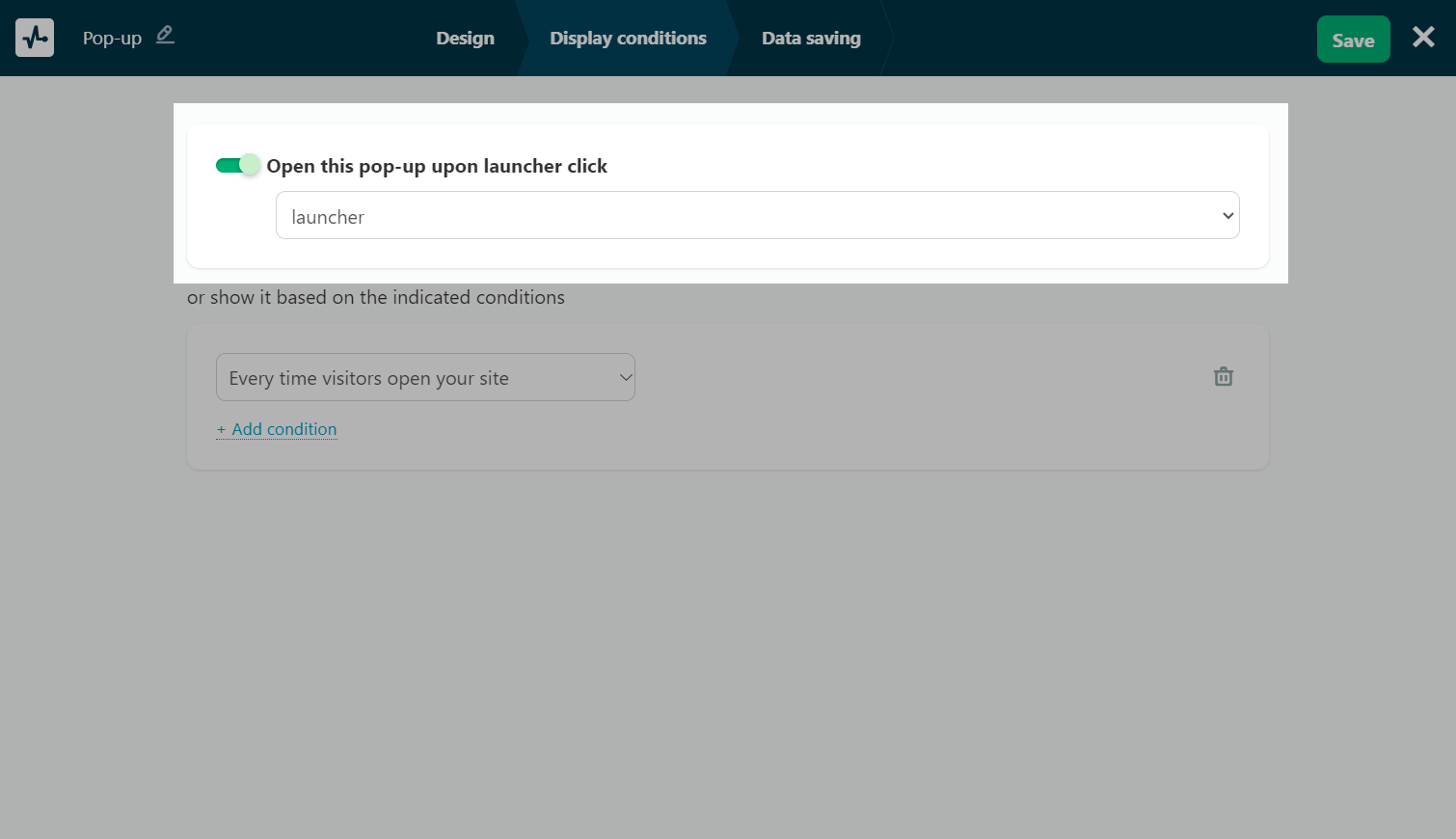
También puedes conectar tu lanzador a través de tu pop-up principal. Para ello, abre un pop-up de otro tipo o crea uno nuevo en tu proyecto, personalízalo y habilita la opción Abrir este pop-up al hacer clic en el lanzador que se encuentra en la pestaña Condiciones de visualización.
Puedes seleccionar un lanzador sólo si hay uno en tu proyecto.

Redirige a los usuarios a otra página del sitio web
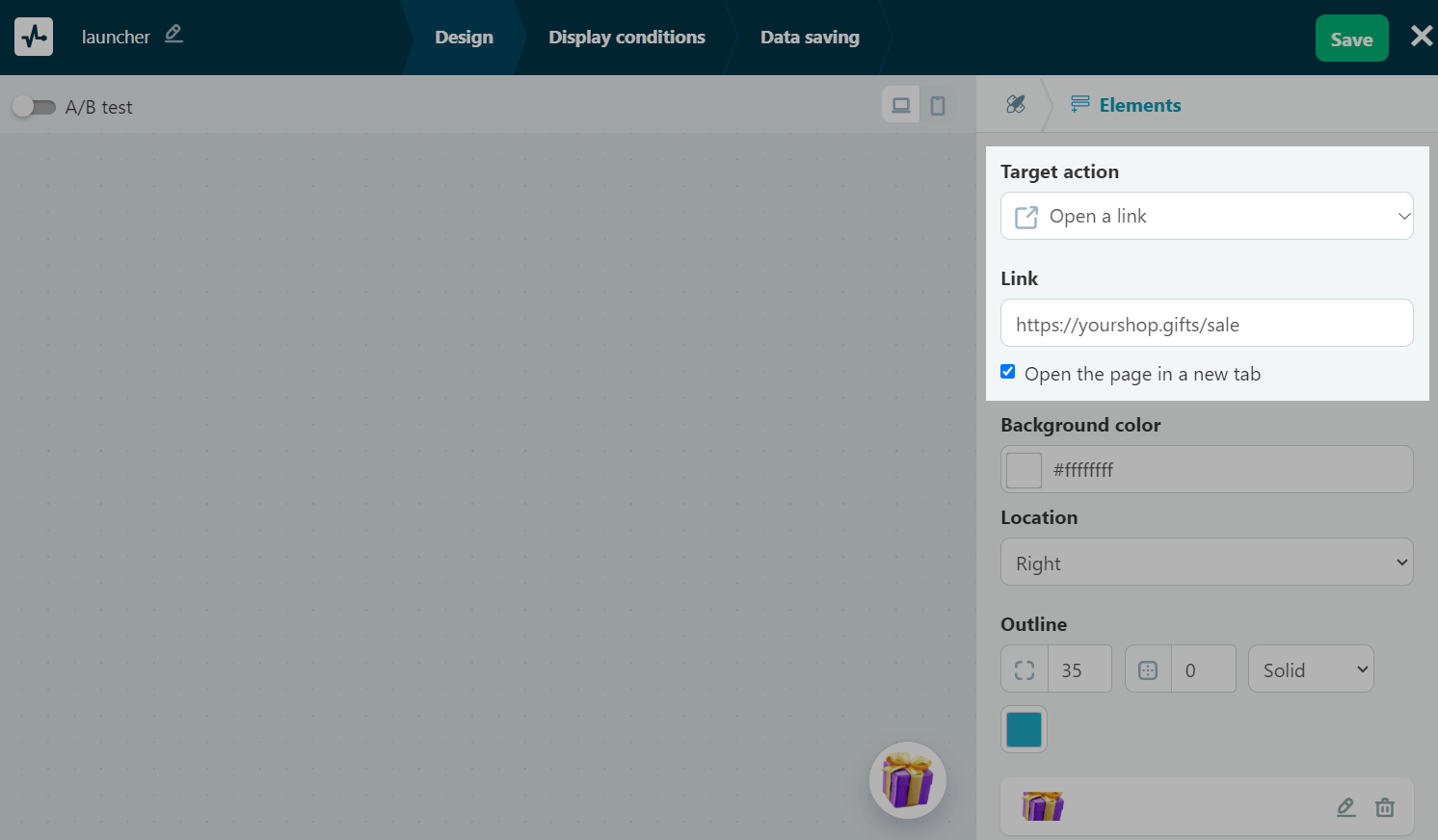
En el campo Acción objetivo, selecciona Abrir un enlace. En el campo Enlace, agrega un enlace a la página a la que se dirigirán los usuarios una vez que hagan clic en tu lanzador.
Si deseas que la página se abra en otra ventana, marca la casilla Abrir en nueva ventana.

Personaliza la apariencia de tus pop-ups
Puedes agregar texto y cargar una imagen, ajustar la alineación o el color de fondo y agregar efectos.
Diseño del pop-up
También puedes personalizar el diseño de tu pop-up usando las siguientes opciones:
| Color de fondo | Esta opción te permite configurar el color de fondo del texto. |
| Posición de la imagen | Esta opción te permite colocar el texto en relación con la imagen. |
| Ubicación | Esta opción te permite alinear tu lanzador en relación con la página del sitio web. |
| Contorno | Esta opción te permite configurar el redondeo y grosor del contorno en píxeles y seleccionar un tipo de línea (sólida, discontinua o punteada). |
Con la ayuda del redondeo, puedes ajustar la forma de tu lanzador. Si eliminas el texto y estableces el redondeo en 30, conseguirás un lanzador redondo; si estableces el redondeo en 0, conseguirás un lanzador cuadrado.

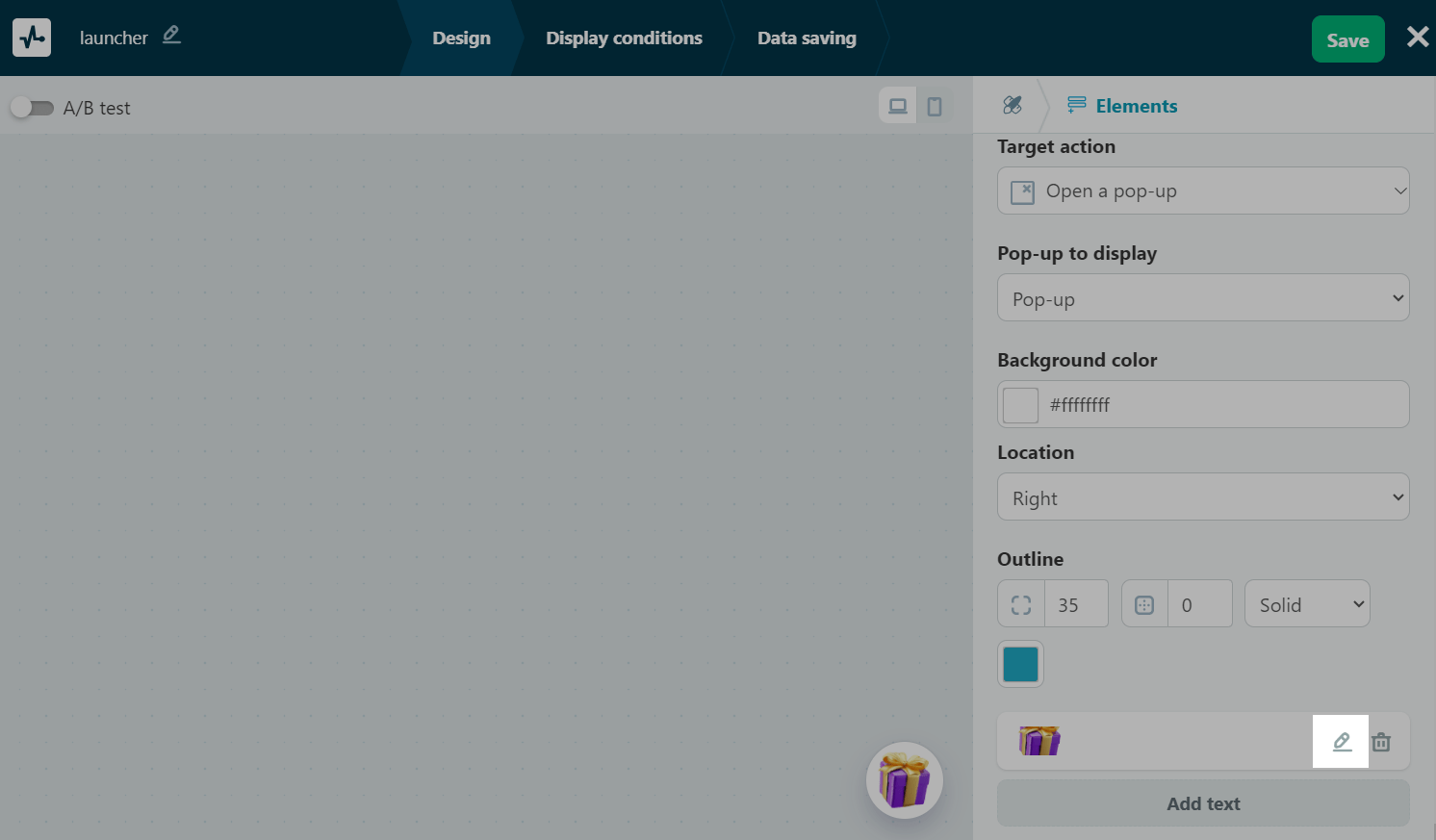
Para agregar una imagen, haz clic en el ícono del lápiz y carga o selecciona una imagen del administrador de archivos. Puedes agregar un archivo de hasta 5 MB en formato GIF, JPEG o PNG. Una vez cargada, la imagen se ajustará automáticamente al tamaño seleccionado para el pop-up.

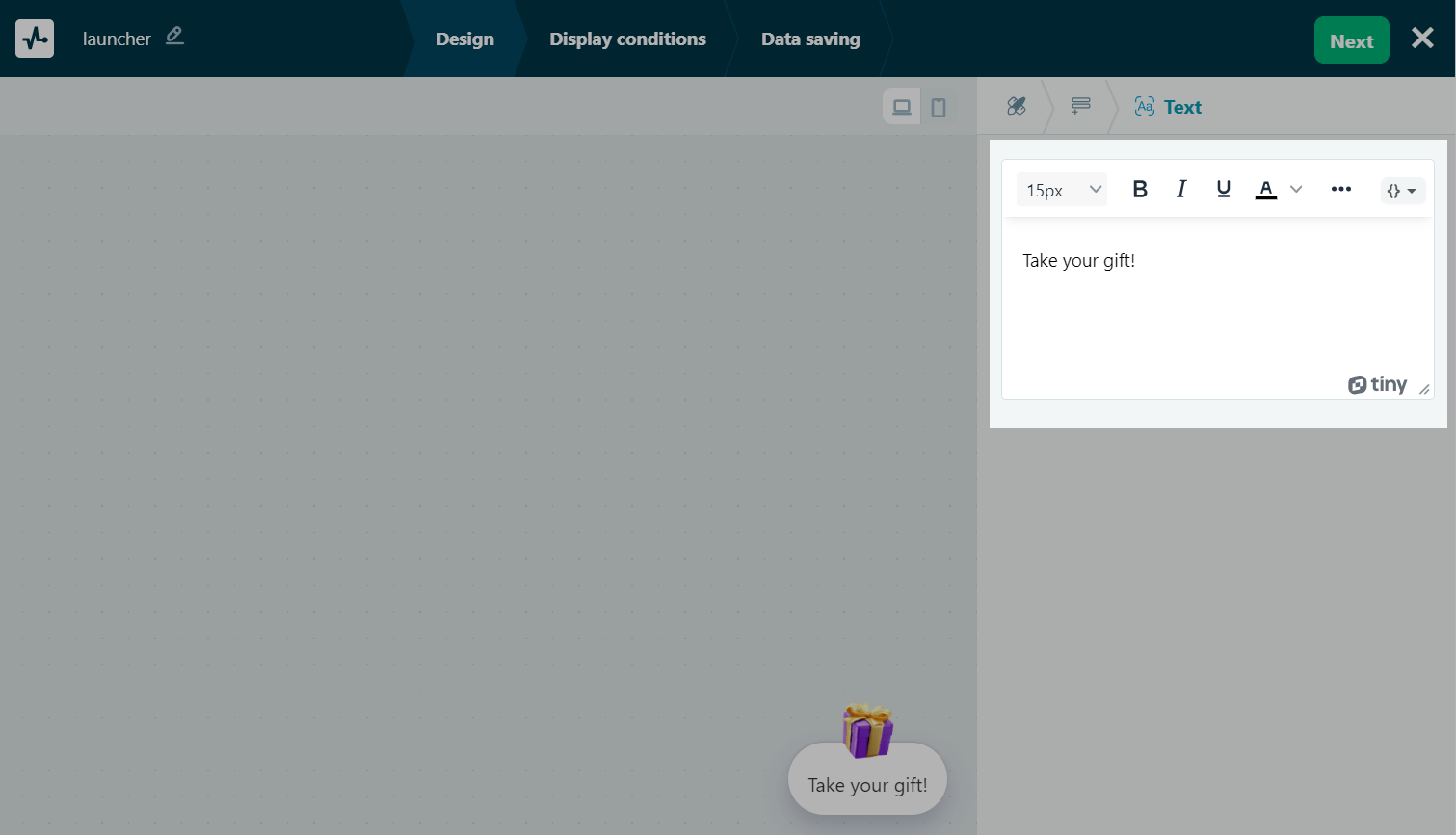
Para agregar un texto, haz clic en Texto y escribe hasta 120 caracteres. Puedes darle formato, agregar enlaces, variables y emojis.

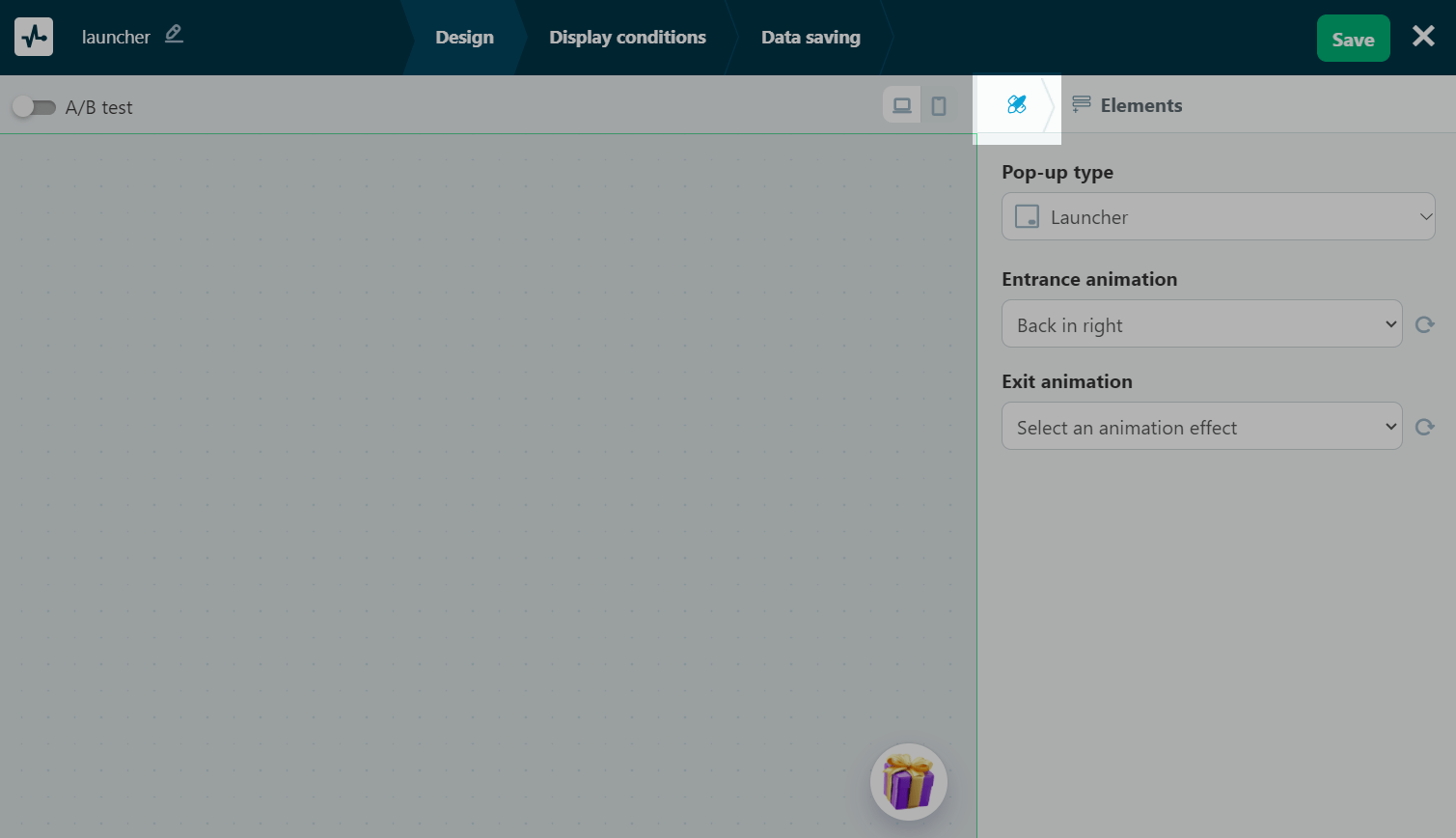
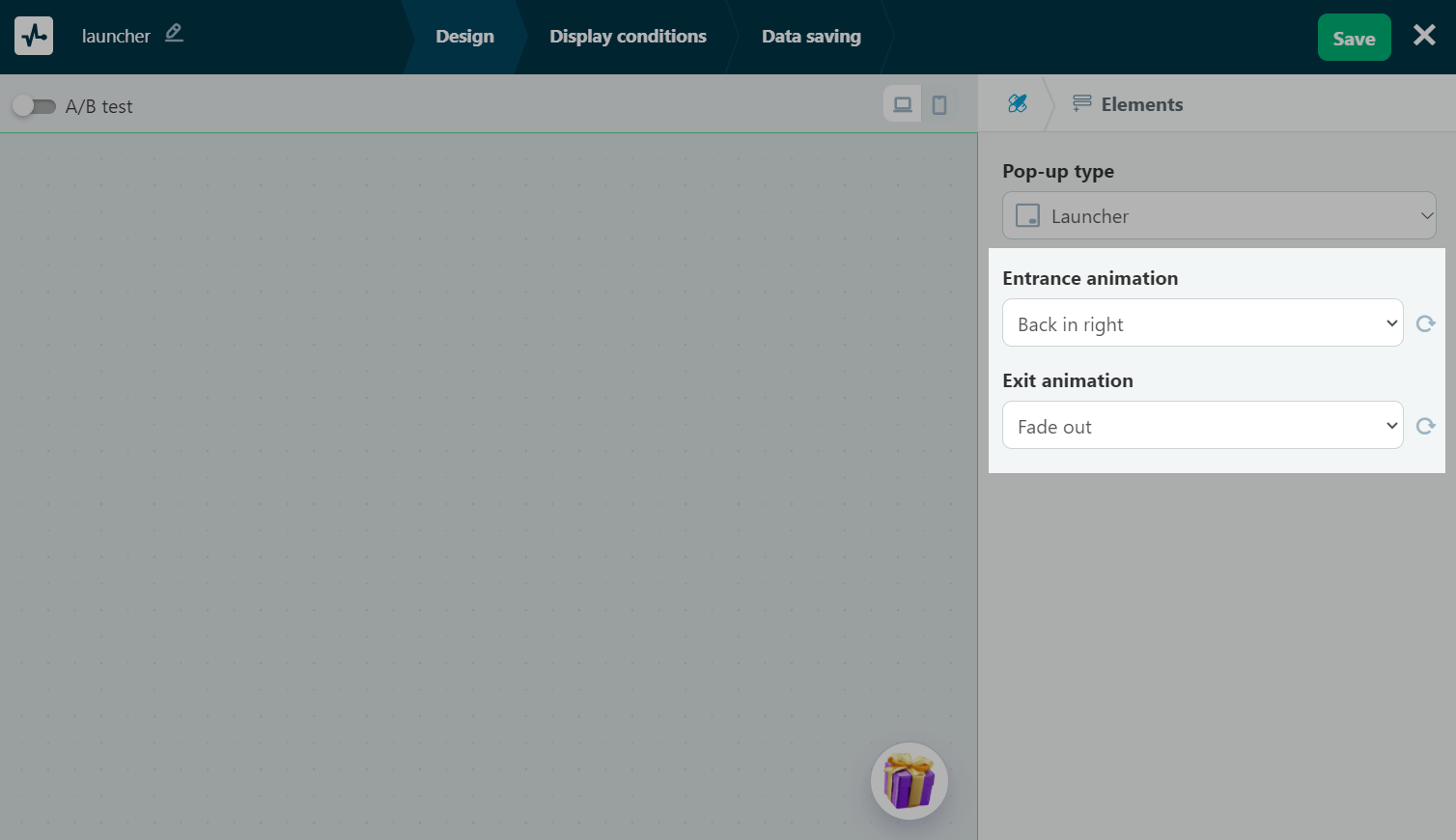
Efectos
Puedes agregar efectos de entrada y salida a tu lanzador. Para hacerlo, dirígete a los estilos de lanzador.

Selecciona los efectos de entrada y salida en los campos Animación de entrada y Animación de salida, respectivamente. Puedes seleccionar los siguientes efectos:
| Hacia atrás | El pop-up recorre la pantalla desde los lados inferior, superior, izquierdo o derecho y luego cae en su lugar. |
| Salto | El pop-up recorre la pantalla, se coloca en su lugar y se balancea de un lado a otro. Puede aparecer desde la parte inferior, superior, izquierda o derecha o desde su lugar. |
| Desvanecer | El pop-up aparece gradualmente a la vista. Puede aparecer desde la parte inferior, superior, izquierda o derecha o desde su lugar. |
| Giro | El pop-up gira 360 grados alrededor de su eje. Puede voltearse vertical u horizontalmente. |
| Veloz | El pop-up aparece en su lugar y tiembla. Puede aparecer desde los lados inferior, superior, izquierdo o derecho. |
| Rotar | El pop-up se retuerce alrededor del perímetro. Puede aparecer desde los lados inferior, superior, izquierdo o derecho. |
| Especiales | El pop-up se despliega o agranda. |
| Hacer zoom | El pop-up se agranda a su tamaño normal. Puede aparecer desde los lados inferior, superior, izquierdo o derecho. |
| Deslizar | El pop-up se coloca en su lugar. Puede aparecer desde los lados inferior, superior, izquierdo o derecho. |

También puedes usar pop-ups para pruebas A/B.
También puedes leer: Cómo realizar pruebas A/B con pop-ups.

Haz clic en Guardar.
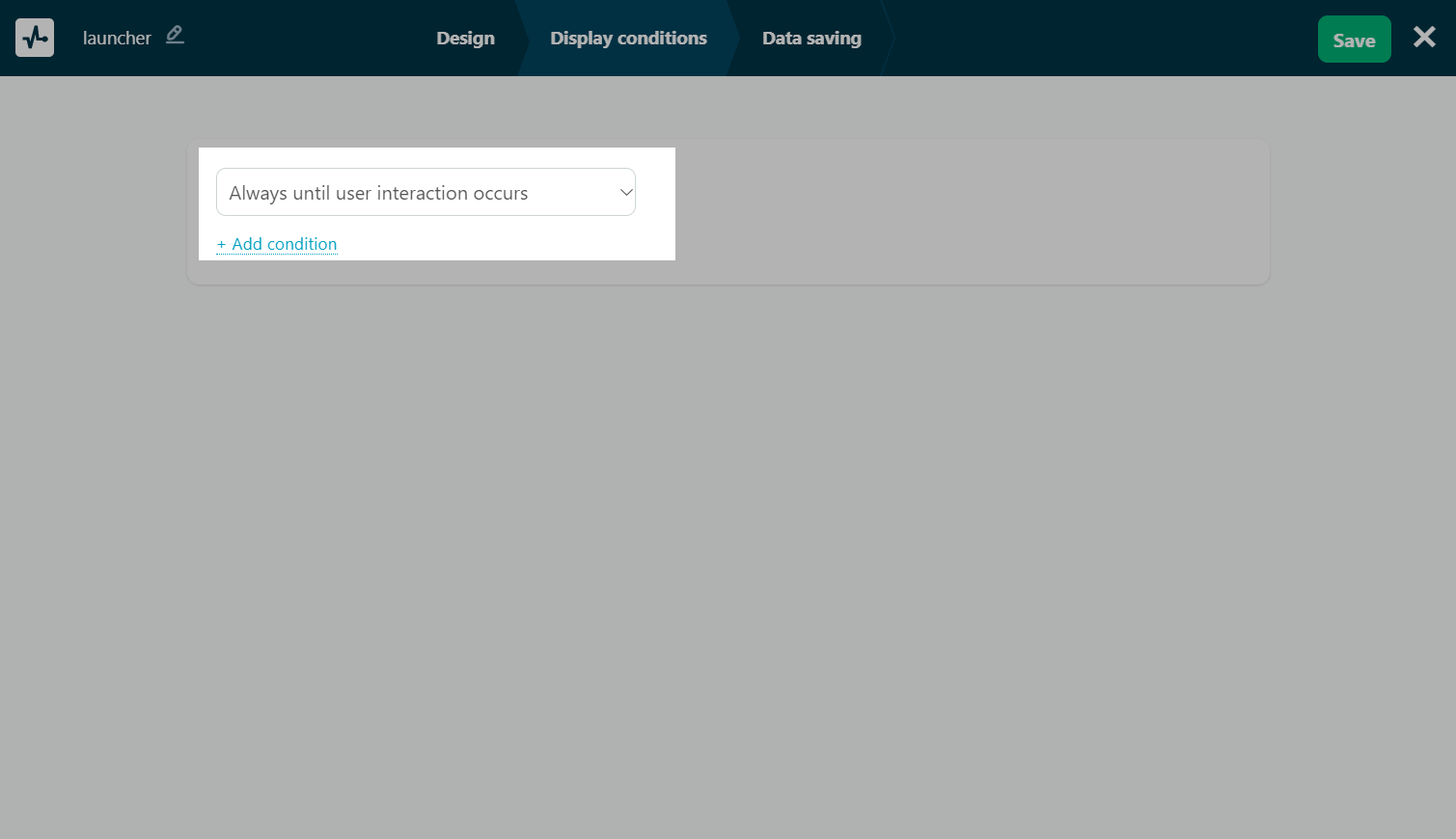
Establece las condiciones de visualización
En la pestaña Condiciones de visualización, puedes configurar tus propias condiciones de visualización.
Si seleccionaste una acción que abre otra ventana emergente, puedes establecer condiciones de visualización individuales para tus pop-ups. El lanzador puede estar presente en tu página todo el tiempo y el pop-up vinculado puede aparecer al cabo de unos minutos. De esta forma, no distraerá a los visitantes de la página y se seguirá mostrando el pop-up principal aunque los usuarios no hagan clic en el lanzador.
Leer más: Cómo configurar el escenario de visualización de un pop-up.

Haz clic en Guardar.
Guarda tu lanzador
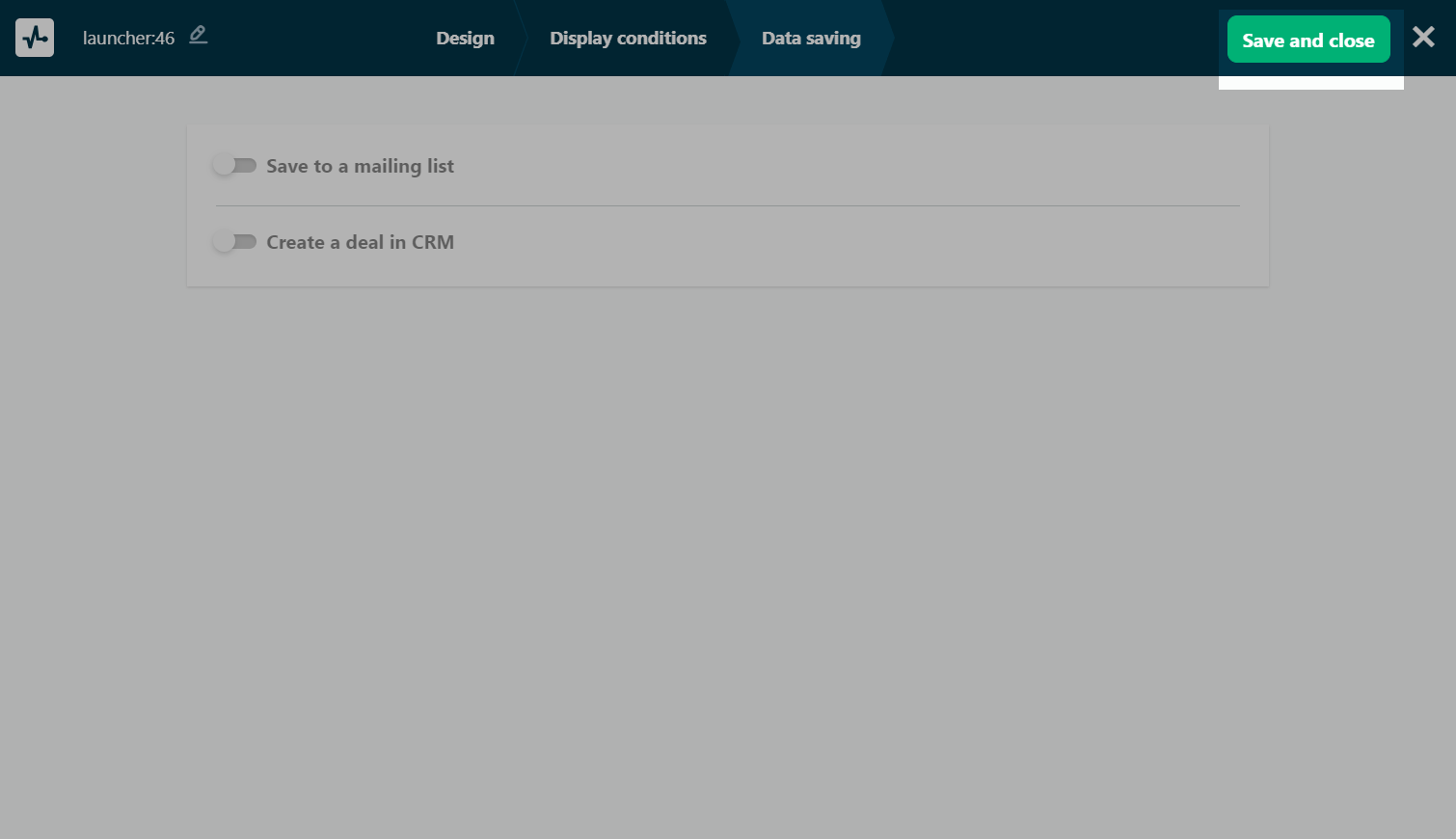
En la pestaña Almacenamiento de datos, haz clic en Guardar y cerrar. Los lanzadores no tienen elementos que guarden los datos del usuario al sistema CRM.
Puedes agregar campos de entrada en el siguiente pop-up que accionarán tu lanzador.

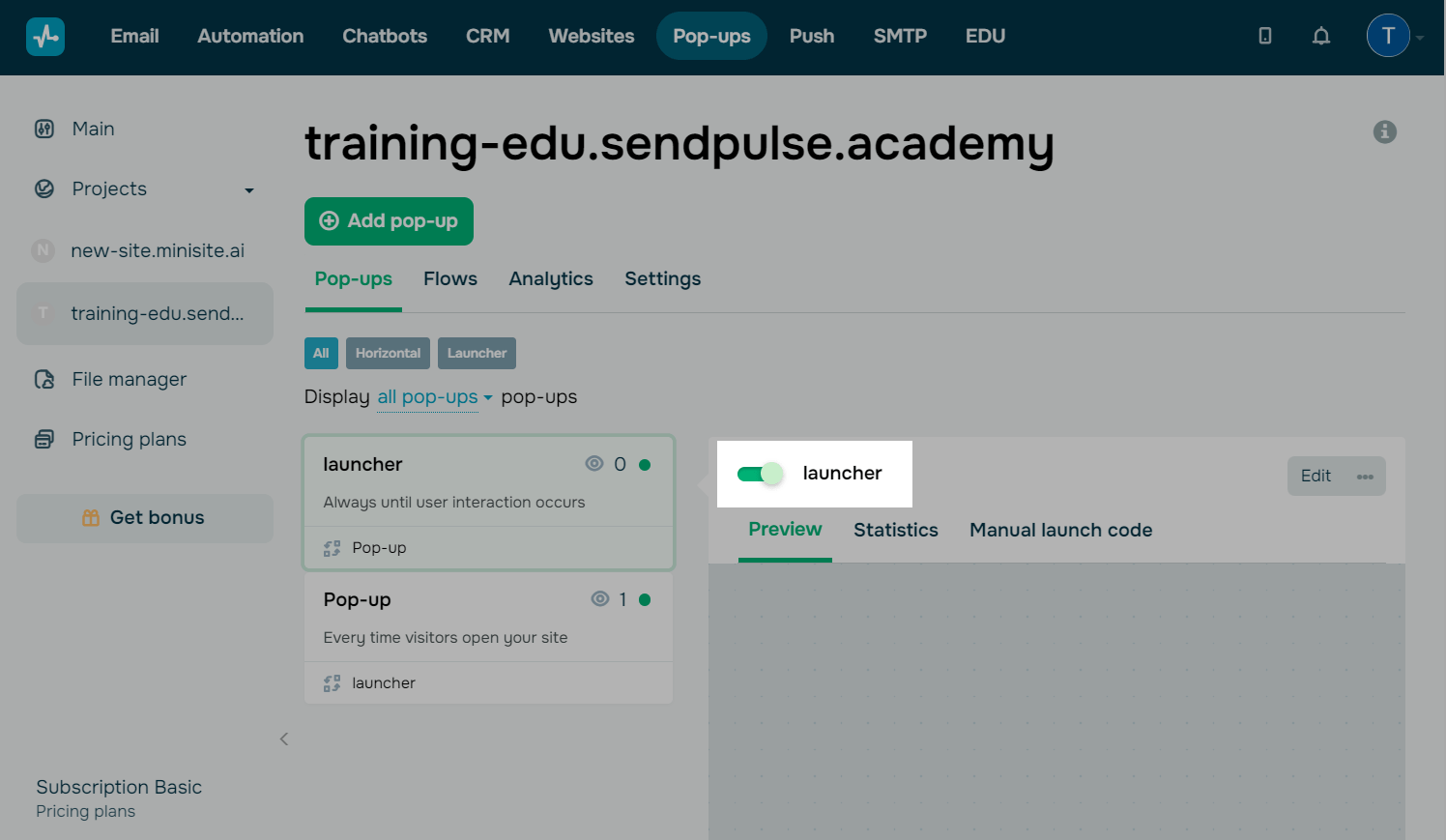
Si deseas mostrar tu lanzador en tu sitio web, habilita la opción.

Ver estadísticas
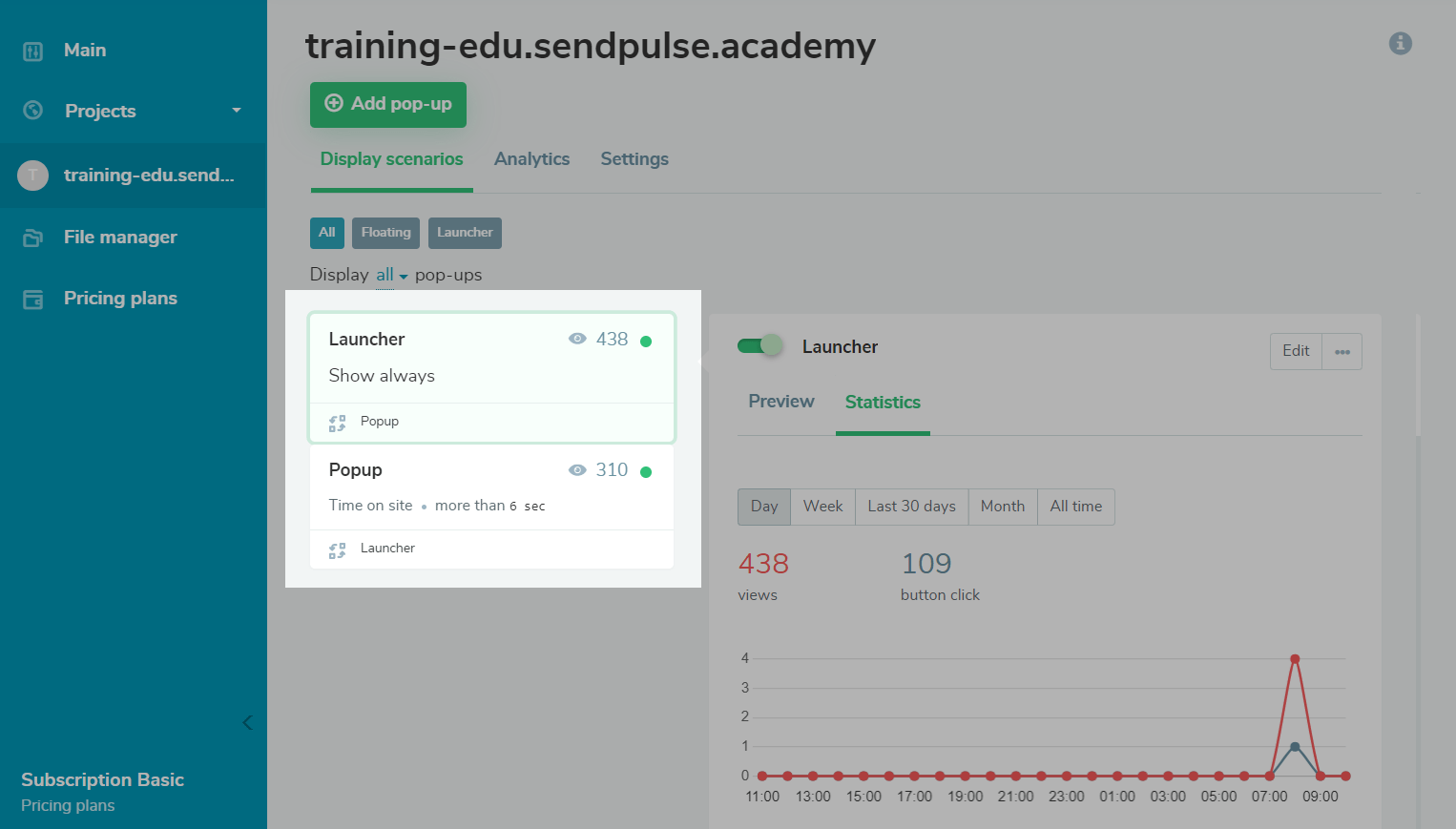
Hay dos métricas disponibles en las estadísticas del lanzador: el número de visualizaciones y el de clics.
Para controlar las estadísticas de tu lanzador y del pop-up que activa, necesitas ver el número de clics y vistas del lanzador y las acciones del pop-up individualmente. Para hacerlo, cambia entre los pop-ups vinculados de tu proyecto y dirígete a la pestaña Estadísticas.

Última actualización: 25.01.2024
o