Como criar um pop-up launcher
Um launcher é um pequeno pop-up que dispara uma determinada ação, por exemplo, a abertura de outro pop-up ou a redireção do usuário para uma página específica do seu site. Com sua ajuda, você pode construir pop-ups para geração de leads e vendas que respeitam a experiência dos usuários e o tempo na sua página.
Neste artigo, vamos falar sobre como criar e configurar um launcher.
Como criar um pop-up launcher
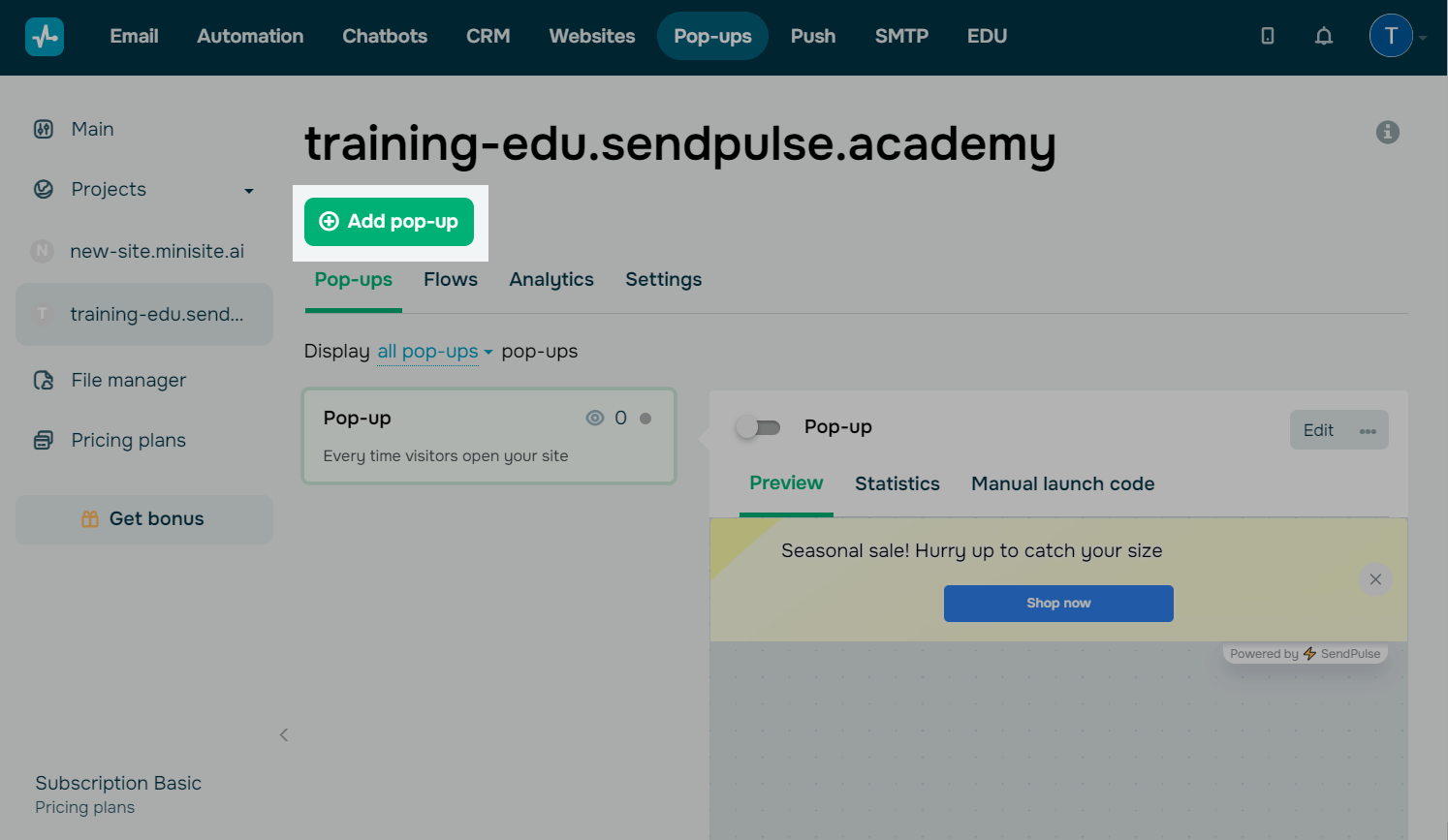
Acesse o seu site e clique em Adicionar pop-up.
Saiba mais: Como criar um pop-up inteligente.

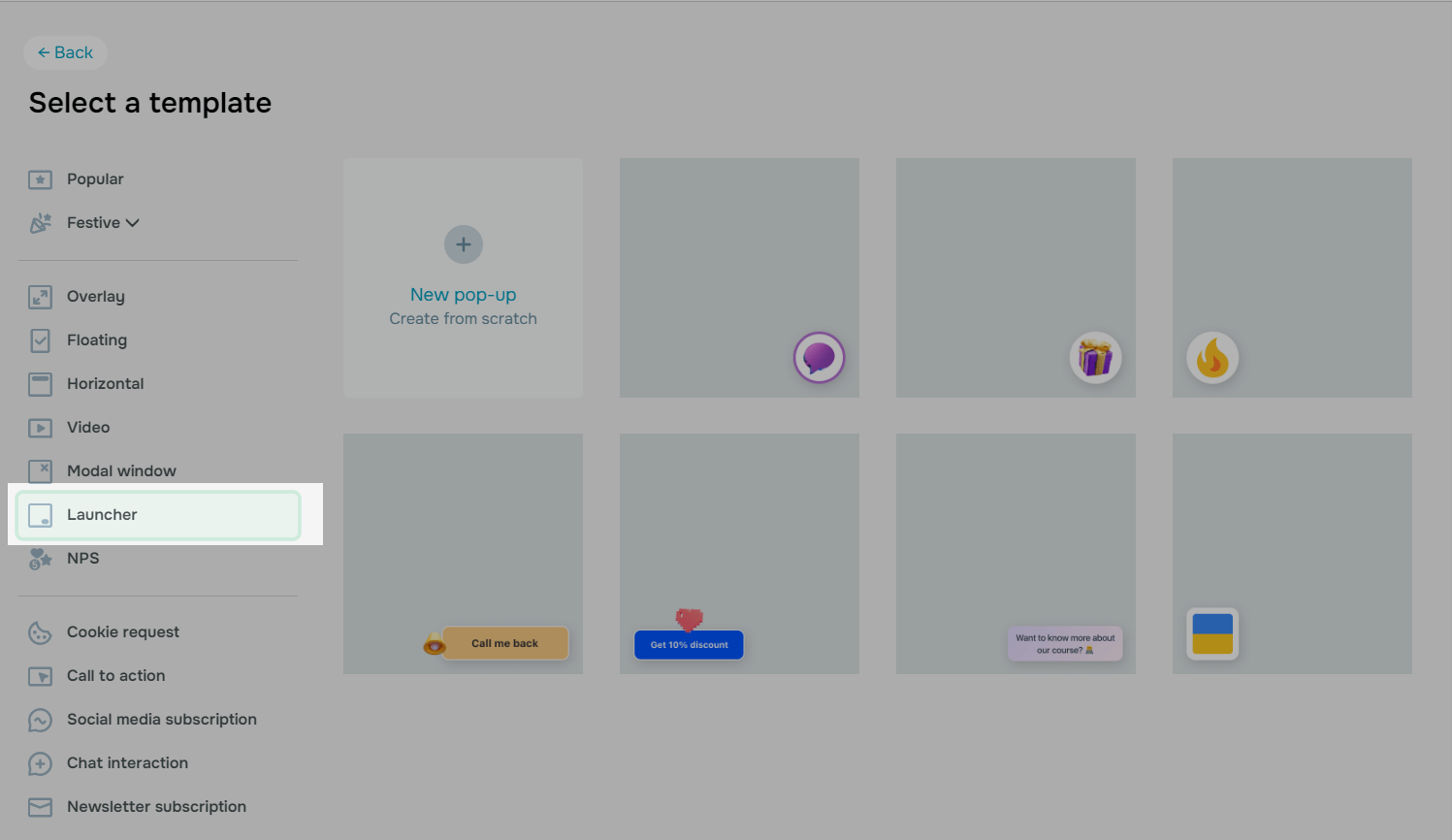
Clique no tipo de pop-up Launcher e selecione um modelo que atenda melhor às suas necessidades de design ou crie um launcher do zero.

Selecione uma ação alvo
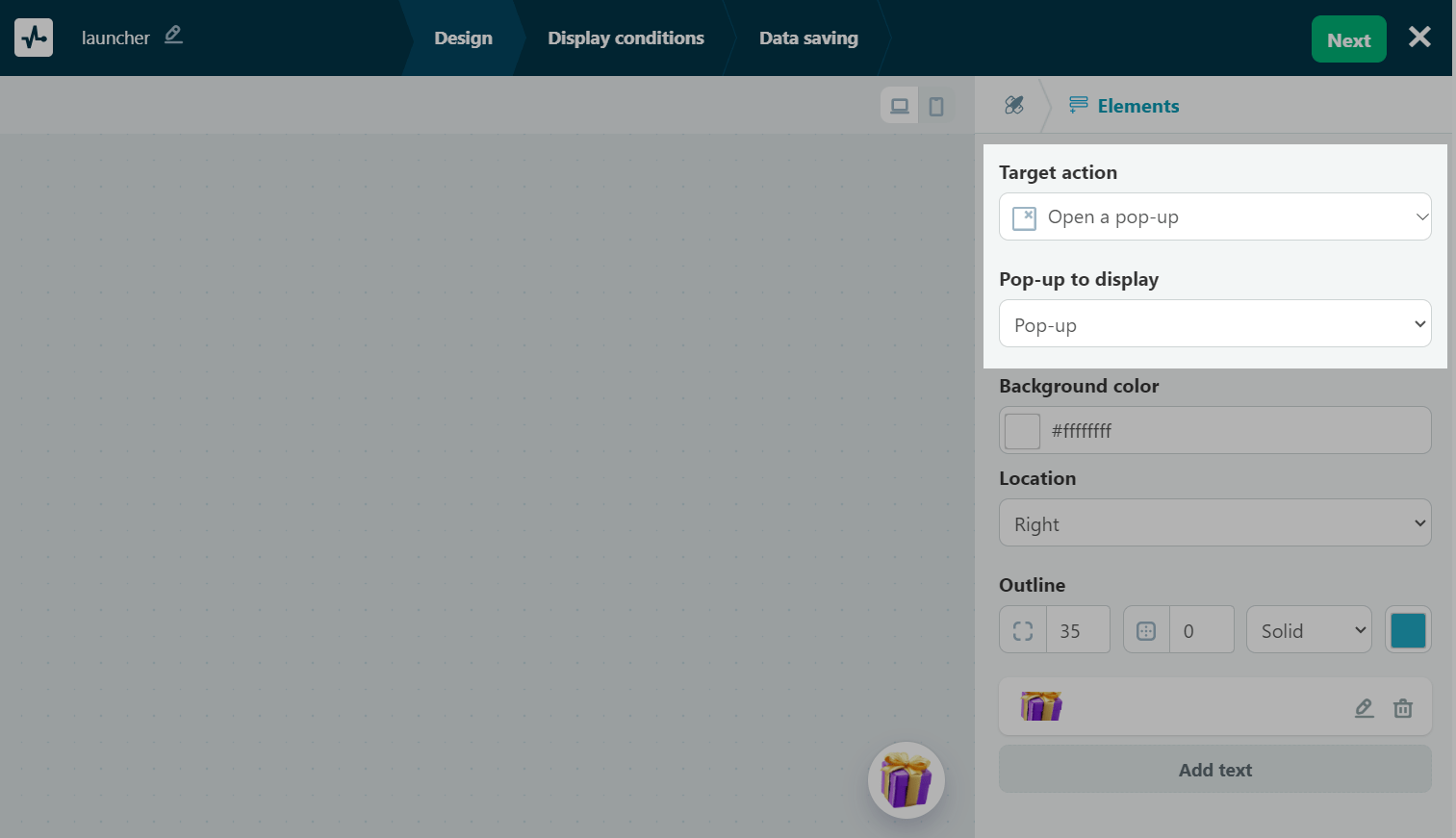
Para este tipo de pop-up, você pode selecionar duas ações: abrir outro pop-up e redirecionar os usuários para outra página do site.
Abra outro pop-up
Você pode vincular o seu pop-up principal previamente criado nas configurações do launcher. Alternativamente, você pode vincular seu launcher enquanto cria o seu pop-up principal. Isso significa que se você já os vinculou nas configurações do launcher, não precisa repetir essa ação ao criar o seu pop-up principal, e vice-versa.
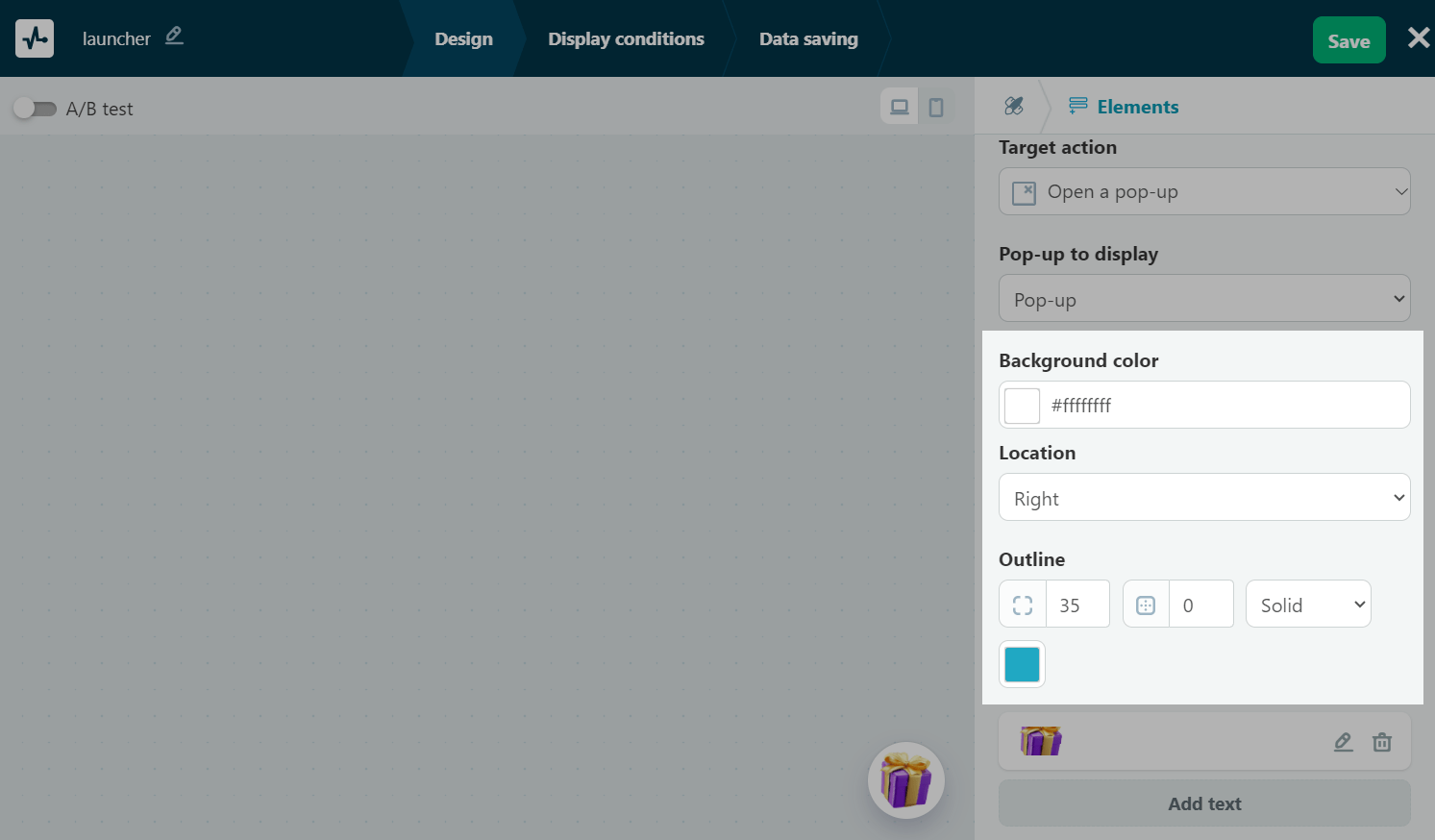
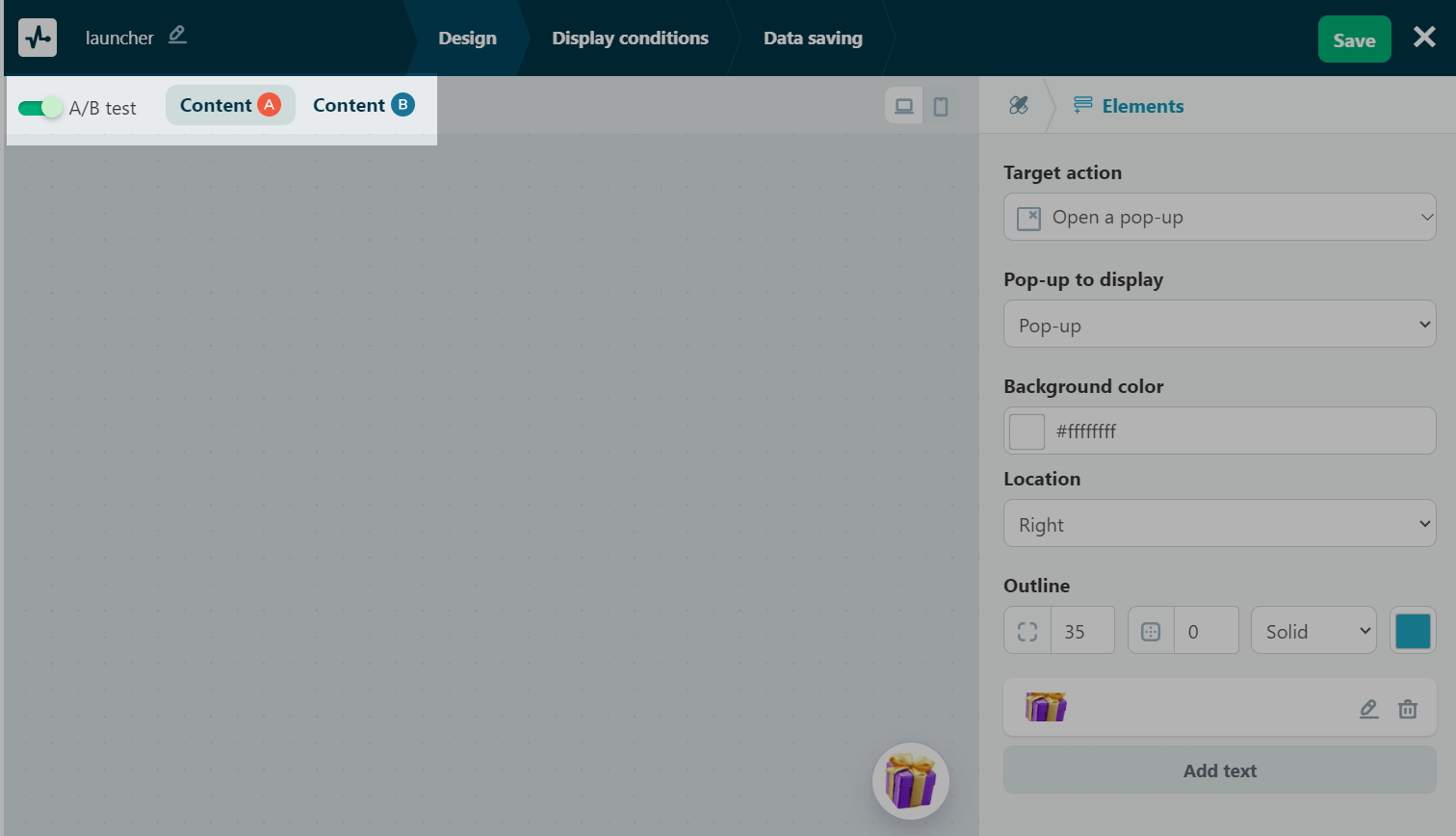
No campo Ação alvo, selecione Abrir um pop-up e no campo Pop-up a exibir, selecione um pop-up na lista suspensa. Este pop-up será aberto após o usuário clicar no seu launcher.

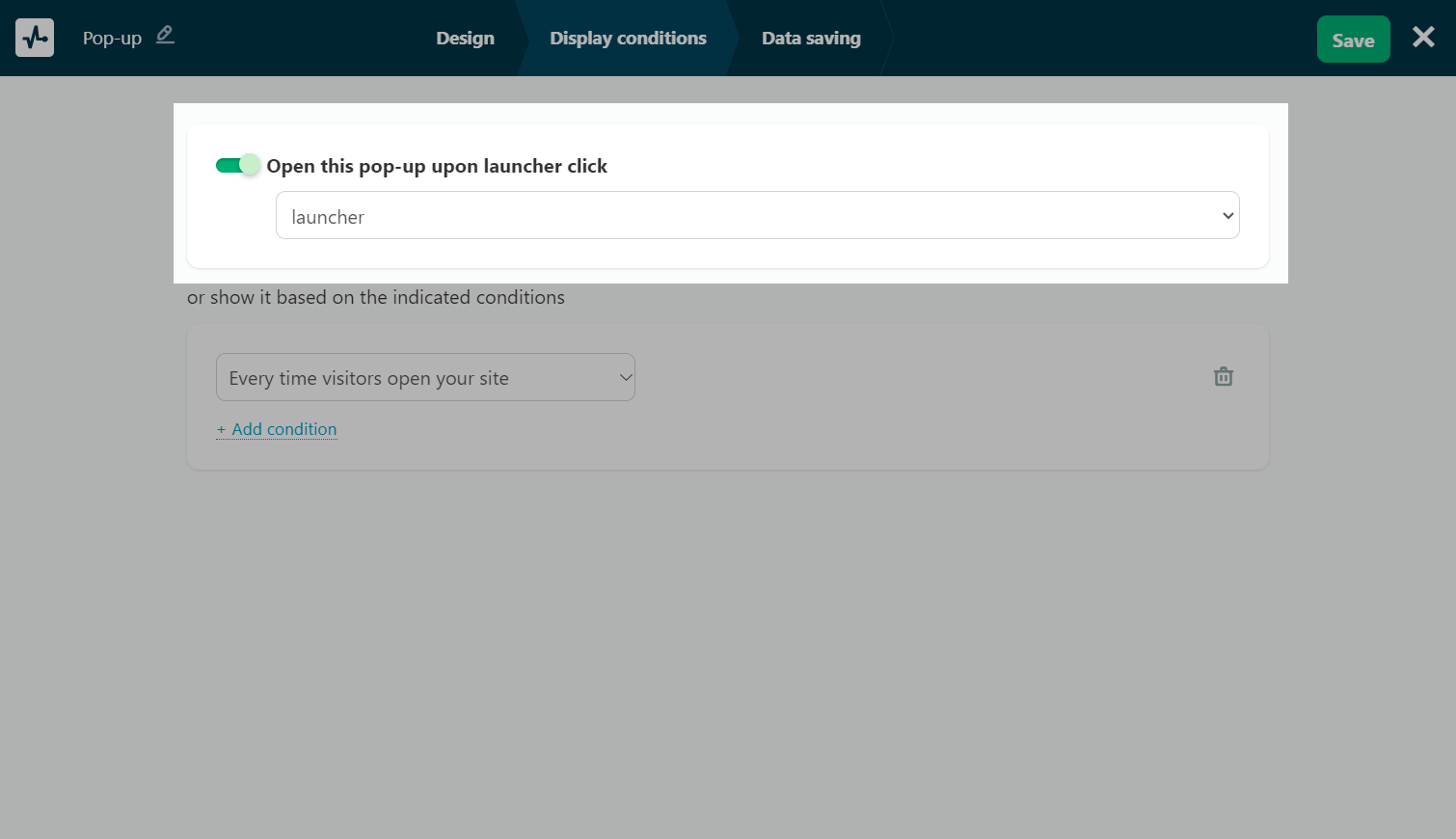
Você também pode vincular seu launcher através do seu pop-up principal. Para fazer isso, abra um pop-up de um tipo diferente, ou crie um novo em seu site, personalize-o e ative o botão Abrir este pop-up ao clicar no launcher na aba Condições de exibição.
Você pode selecionar um launcher apenas se houver um em seu site.

Redirecione os usuários para outra página do site
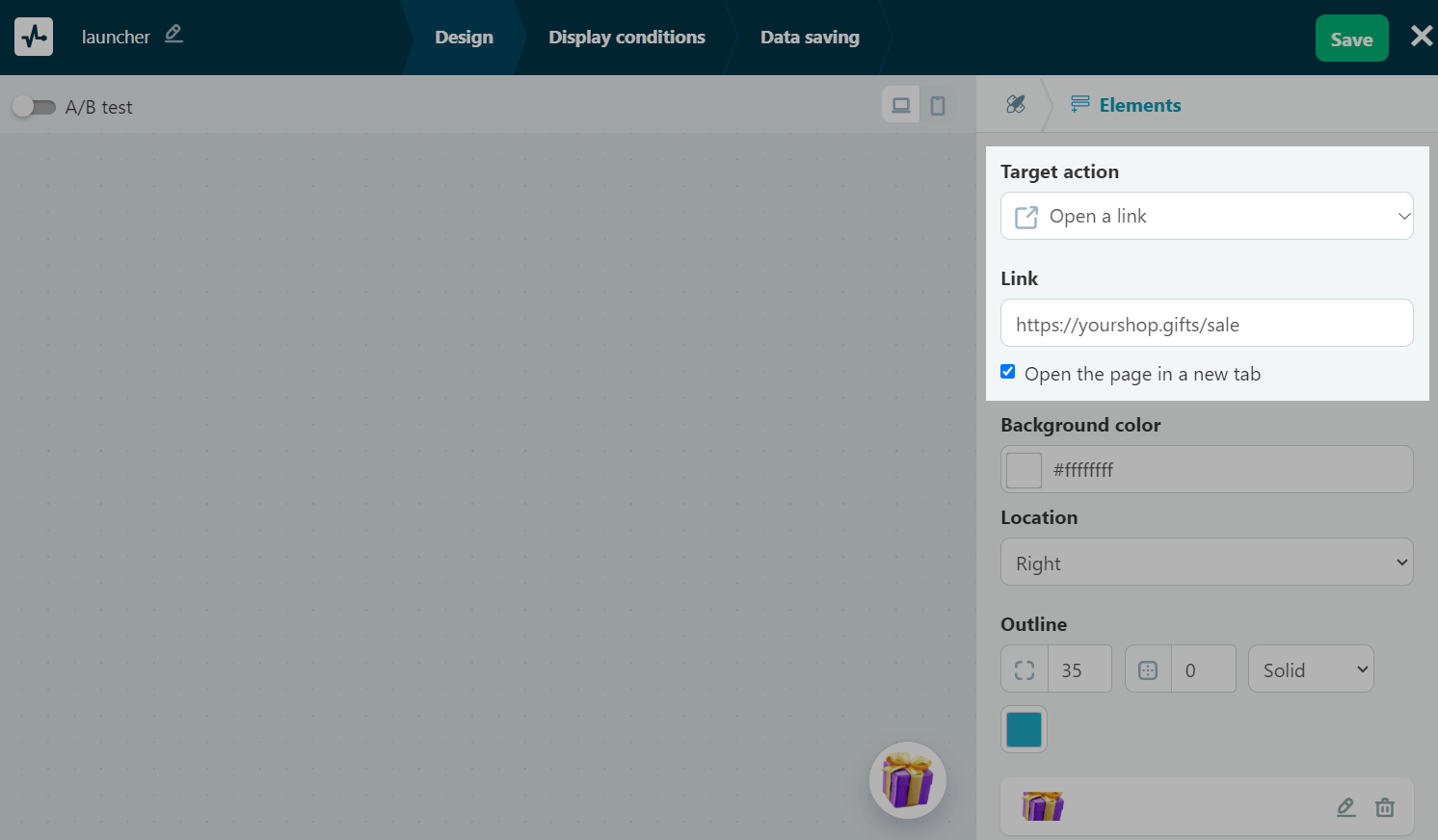
No campo Ação alvo, selecione Abrir um link. No campo Link, adicione um link para a página para onde os usuários serão direcionados ao clicar no seu launcher.
Se desejar que a página seja aberta em outra janela, selecione a caixa de seleção Abrir a página em uma nova janela.

Personalize a aparência do seu pop-up
Você pode adicionar texto e carregar uma imagem, ajustar o alinhamento e a cor de fundo, e adicionar efeitos.
Design do pop-up
Você também pode personalizar o design do seu pop-up usando as seguintes opções:
| Cor de fundo | Esta opção permite definir a cor de fundo do texto. |
| Posição da imagem | Esta opção permite posicionar o texto em relação à sua imagem. |
| Localização | Esta opção permite alinhar o seu launcher em relação à página do seu site. |
| Contorno | Esta opção permite definir o arredondamento e a espessura do contorno em pixels e selecionar um tipo de linha (contínua, tracejada ou pontilhada). |
Com a ajuda do arredondamento, você pode ajustar a forma do seu launcher. Se remover o texto e definir o arredondamento para 30, você terá um launcher redondo; se definir o arredondamento para 0, você terá um launcher quadrado.

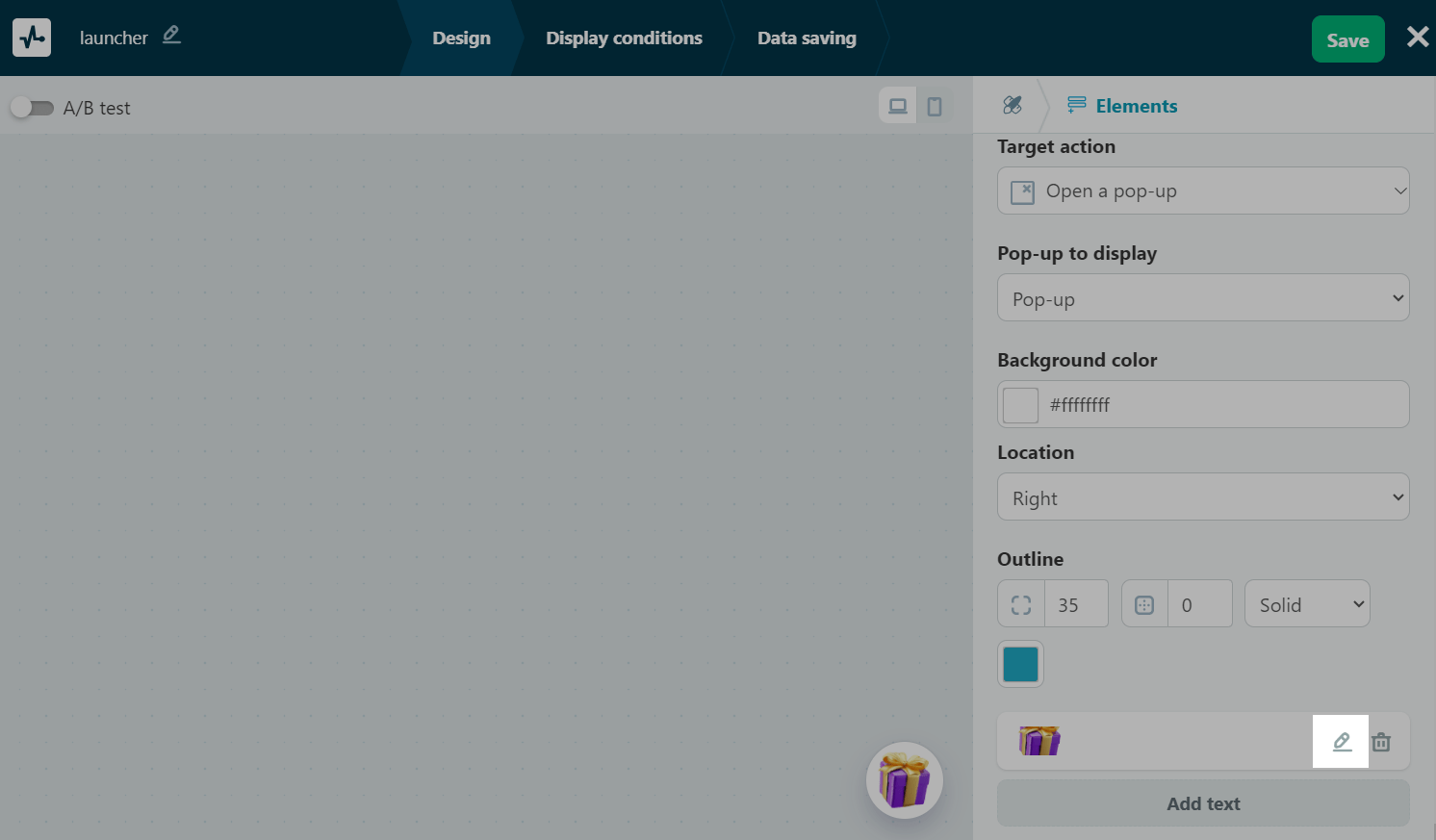
Para adicionar uma imagem, clique no ícone de lápis e faça o upload ou selecione uma imagem no gerenciador de arquivos. Você pode adicionar um arquivo de até 5 MB nos formatos GIF, JPG, JPEG ou PNG. Depois de fazer o upload da sua imagem, ela será ajustada automaticamente ao tamanho de pop-up selecionado.

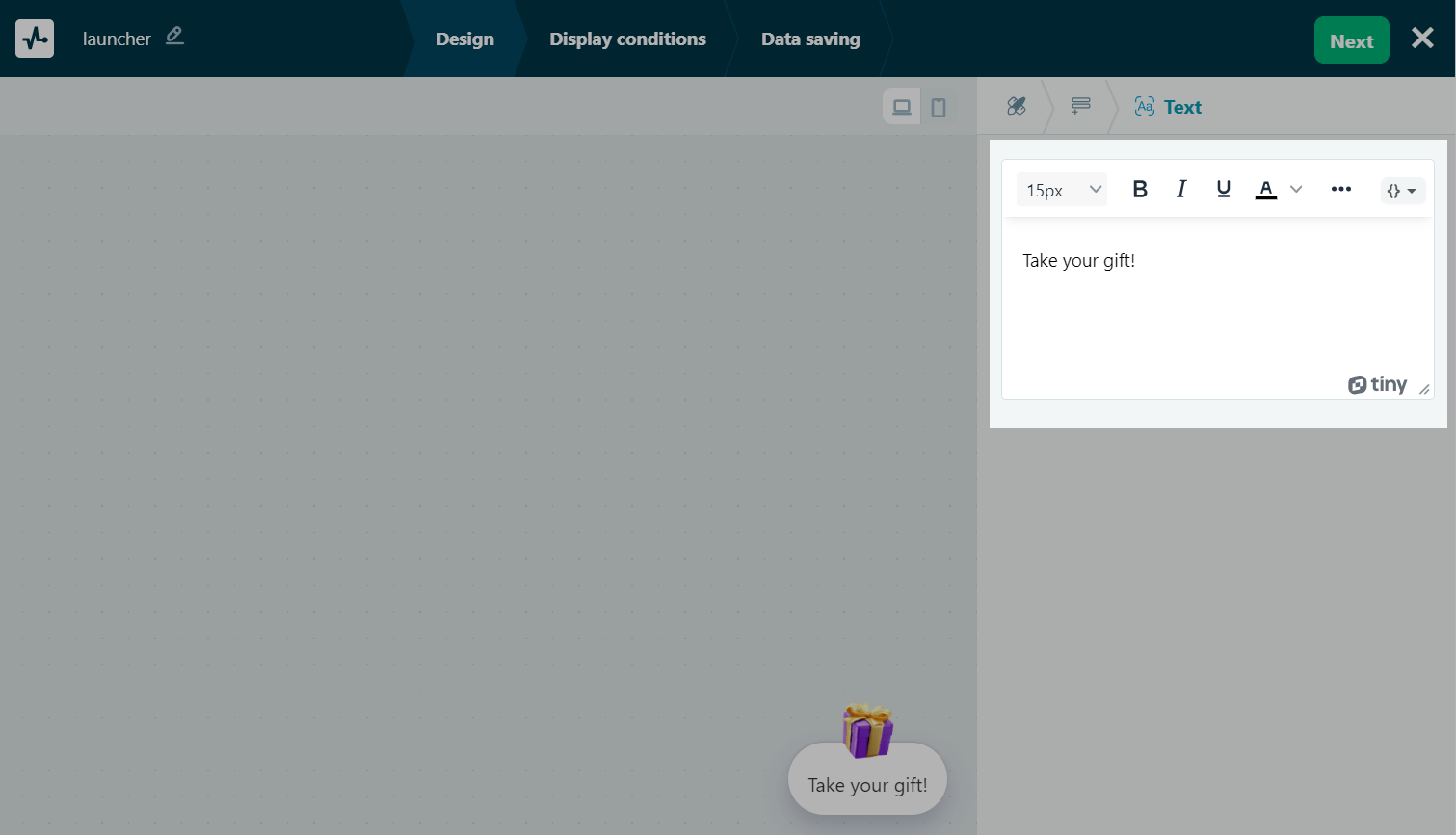
Para adicionar texto, clique em Texto, insira até 120 caracteres e formate seu texto. Você pode adicionar links, variáveis e emojis.

Efeitos
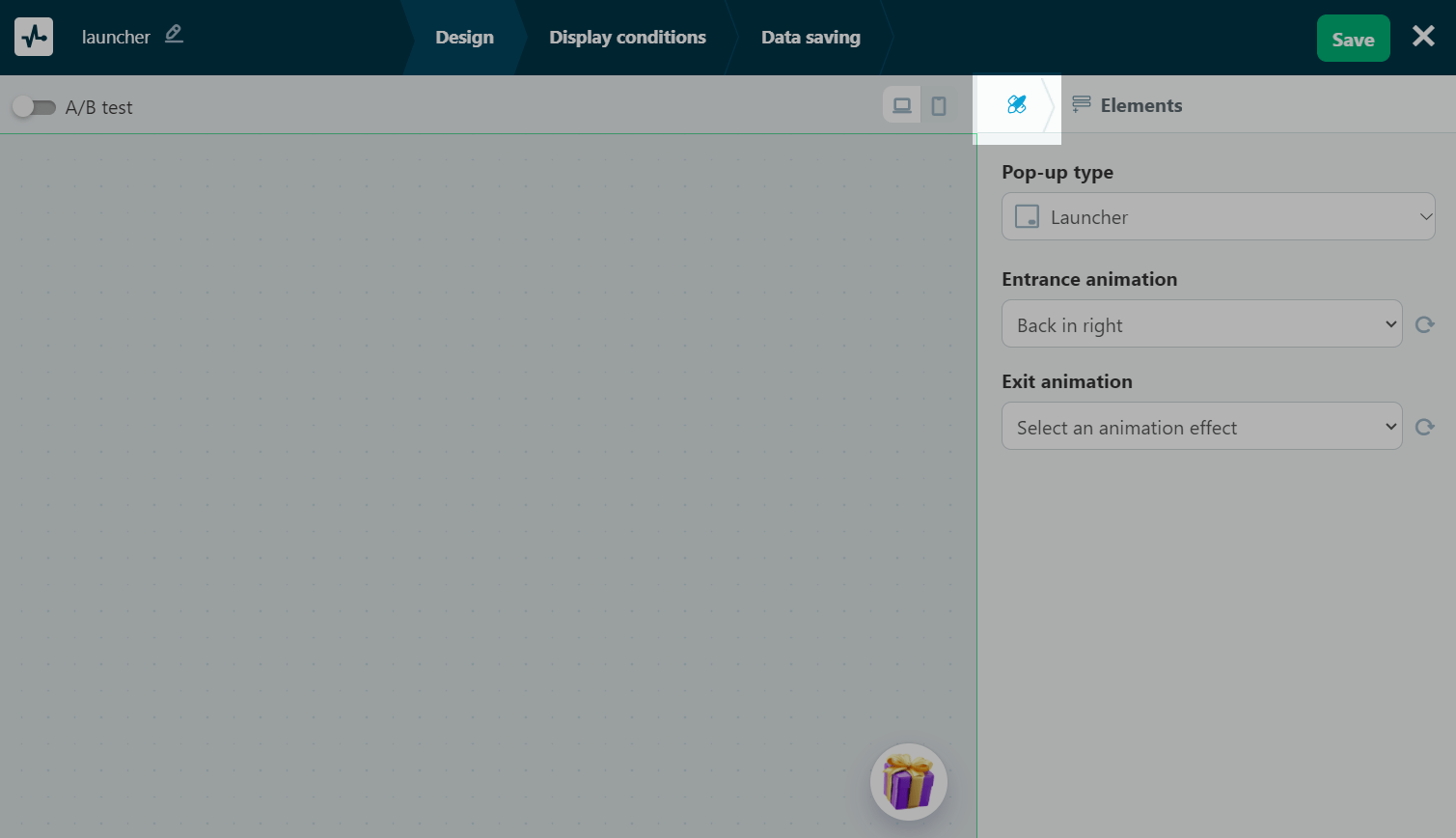
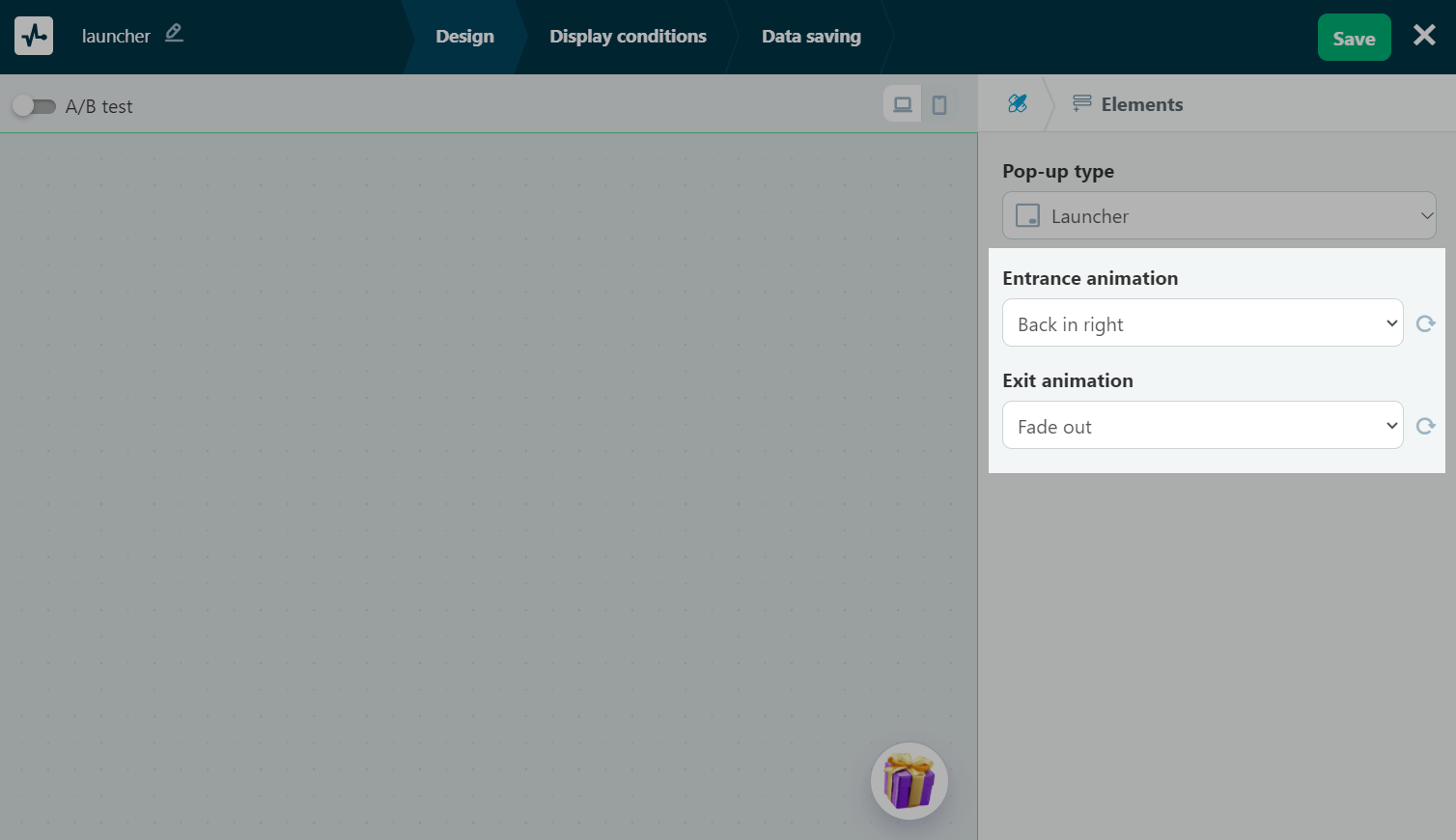
Você pode adicionar efeitos de entrada e saída ao seu launcher. Para fazer isso, vá para os estilos do launcher.

Selecione os efeitos de entrada e saída nos campos de Animação de entrada e Animação de saída, respectivamente. Você pode selecionar os seguintes efeitos:
| Retorno | O pop-up atravessa a tela a partir dos lados inferior, superior, esquerdo ou direito e então se ajusta no lugar. |
| Saltitante | O pop-up atravessa a tela, se ajusta no lugar e balança ligeiramente para os lados. Pode aparecer dos lados inferior, superior, esquerdo ou direito ou do seu lugar. |
| Desvanecer | O pop-up gradualmente entra na tela. Pode aparecer dos lados inferior, superior, esquerdo ou direito ou do seu lugar. |
| Giro | O pop-up gira 360 graus ao redor do seu eixo. Pode girar vertical ou horizontalmente. |
| Velocidade da luz | O pop-up aparece no seu lugar e vibra. Pode aparecer dos lados inferior, superior, esquerdo ou direito. |
| Rotação | O pop-up é torcido ao redor do perímetro. Pode aparecer dos lados inferior, superior, esquerdo ou direito. |
| Especiais | O pop-up se desenrola ou se amplia. |
| Zoom | O pop-up se amplia para o seu tamanho normal. Pode aparecer dos lados inferior, superior, esquerdo ou direito. |
| Deslizar | O pop-up desliza para o lugar. Pode aparecer dos lados inferior, superior, esquerdo ou direito. |

Você também pode usar pop-ups para teste A/B.
Saiba mais: Como realizar o teste A/B em pop-ups.

Clique em Salvar.
Configure as condições de exibição
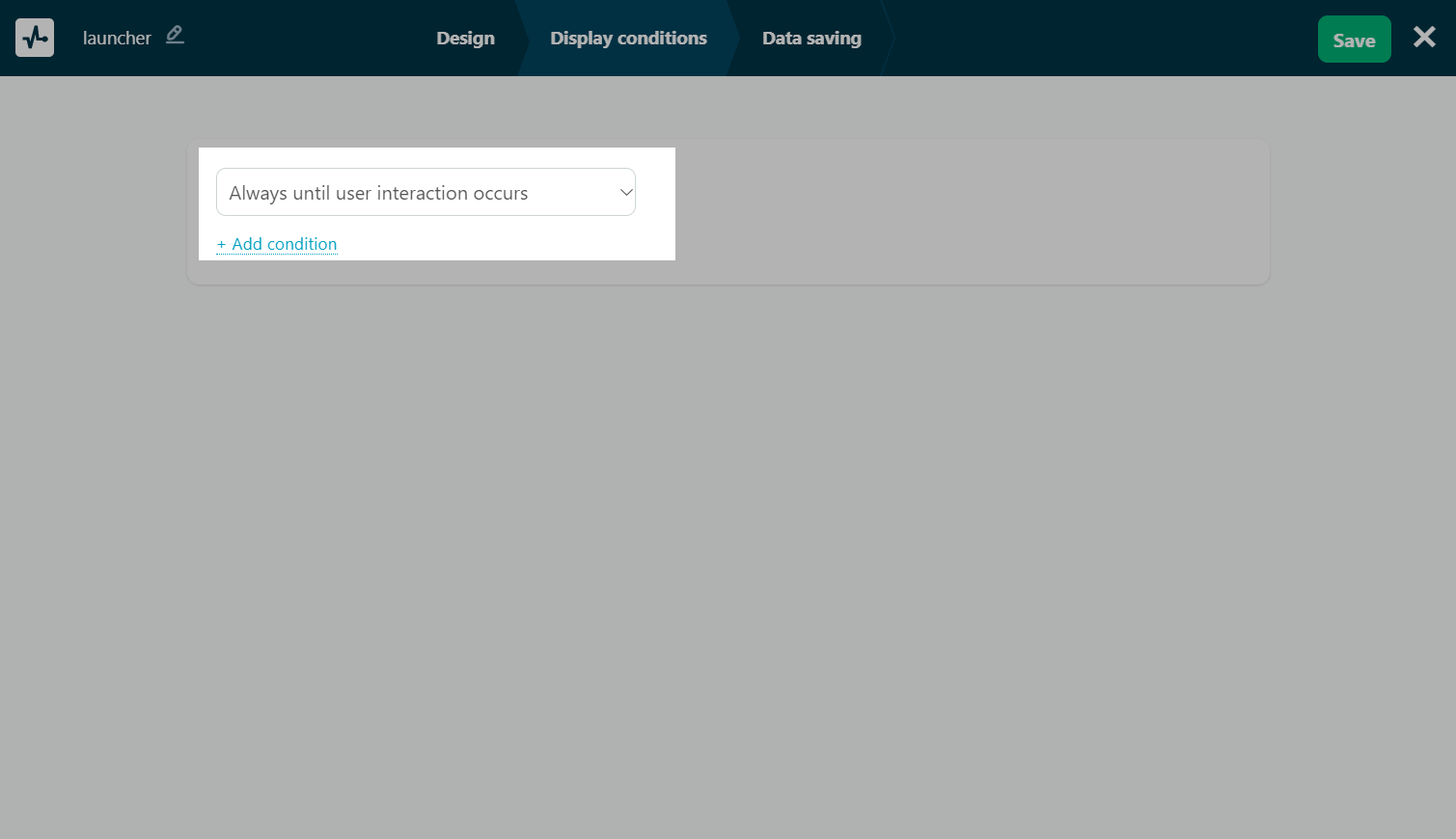
Na aba Condições de exibição, você pode configurar suas condições de exibição.
Se você selecionou uma ação que abre outro pop-up, você pode definir condições de exibição individuais para seus pop-ups. Seu launcher pode estar presente na sua página o tempo todo, e o pop-up vinculado pode aparecer após alguns minutos. Dessa forma, você não distrairá os visitantes do seu site e ainda mostrará seu pop-up principal mesmo se os usuários não clicarem no launcher.
Saiba mais: Configure seu cenário.

Clique em Salvar.
Salve seu launcher
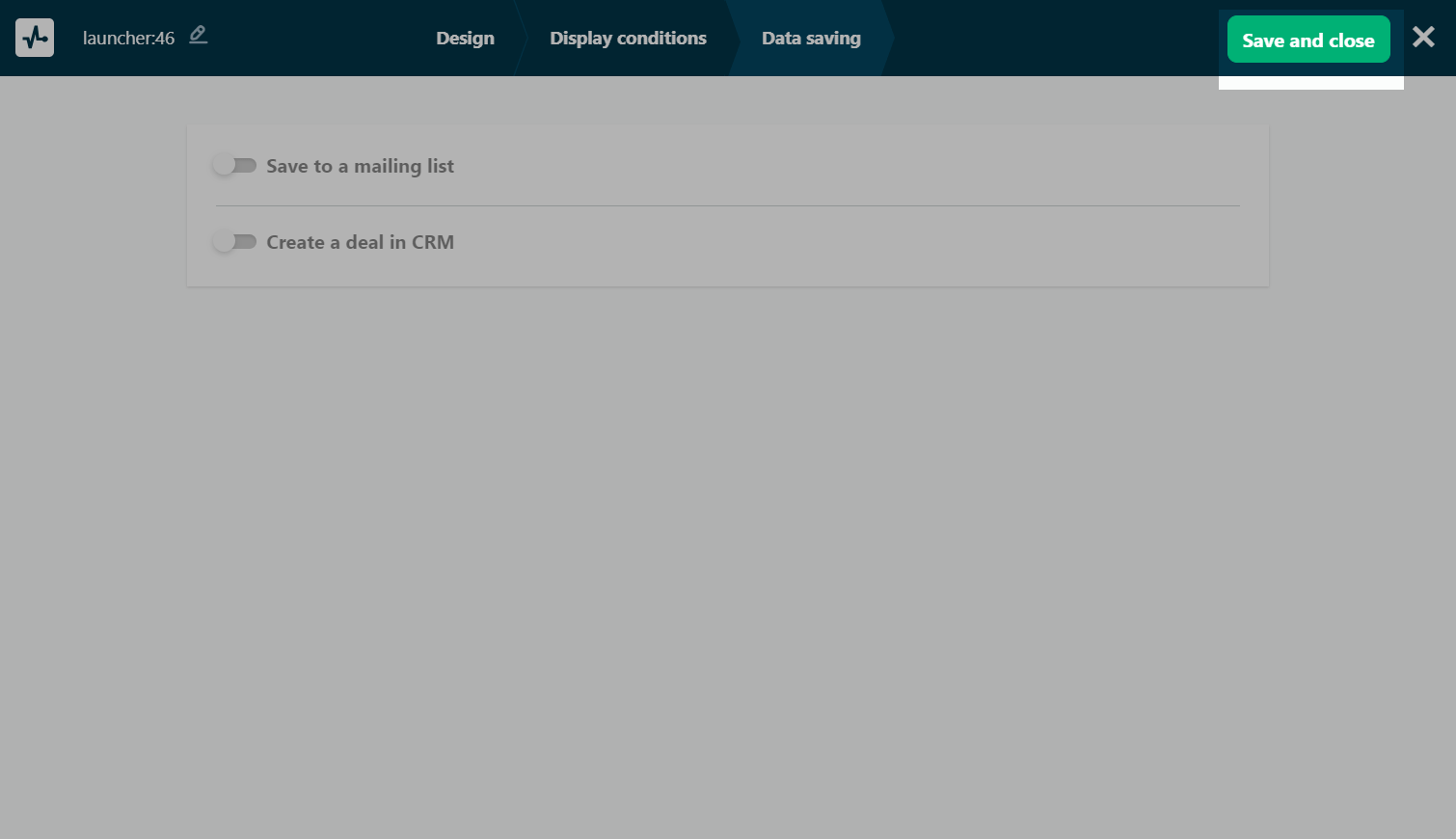
Na aba Salvar dados, clique em Salvar e fechar — os launchers não têm nenhum elemento que salve os dados do usuário no sistema CRM.
Você pode adicionar campos de entrada no próximo pop-up que acionará o seu launcher.

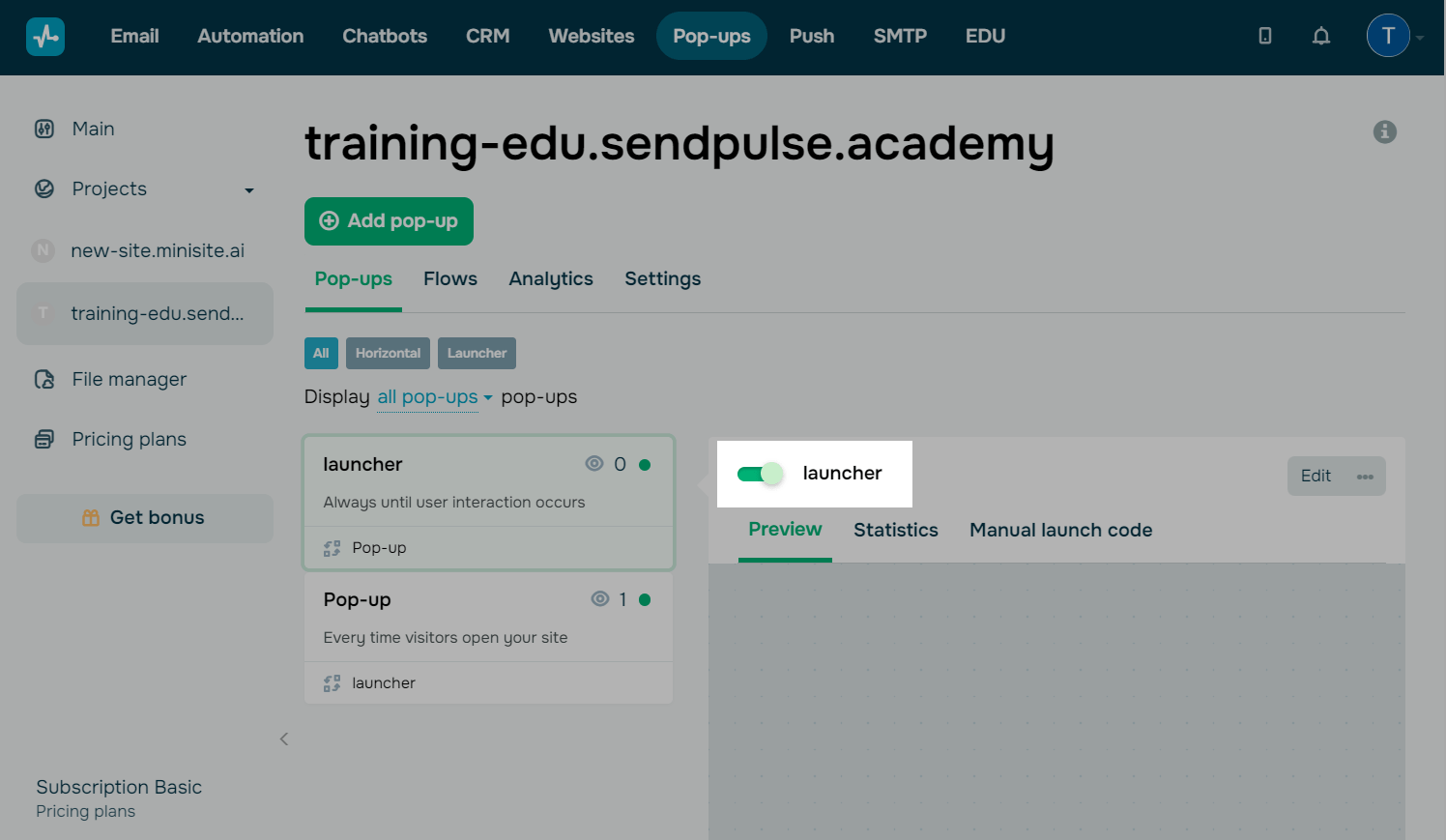
Para exibir o seu launcher no seu site, ative o botão.

Visualizar estatísticas
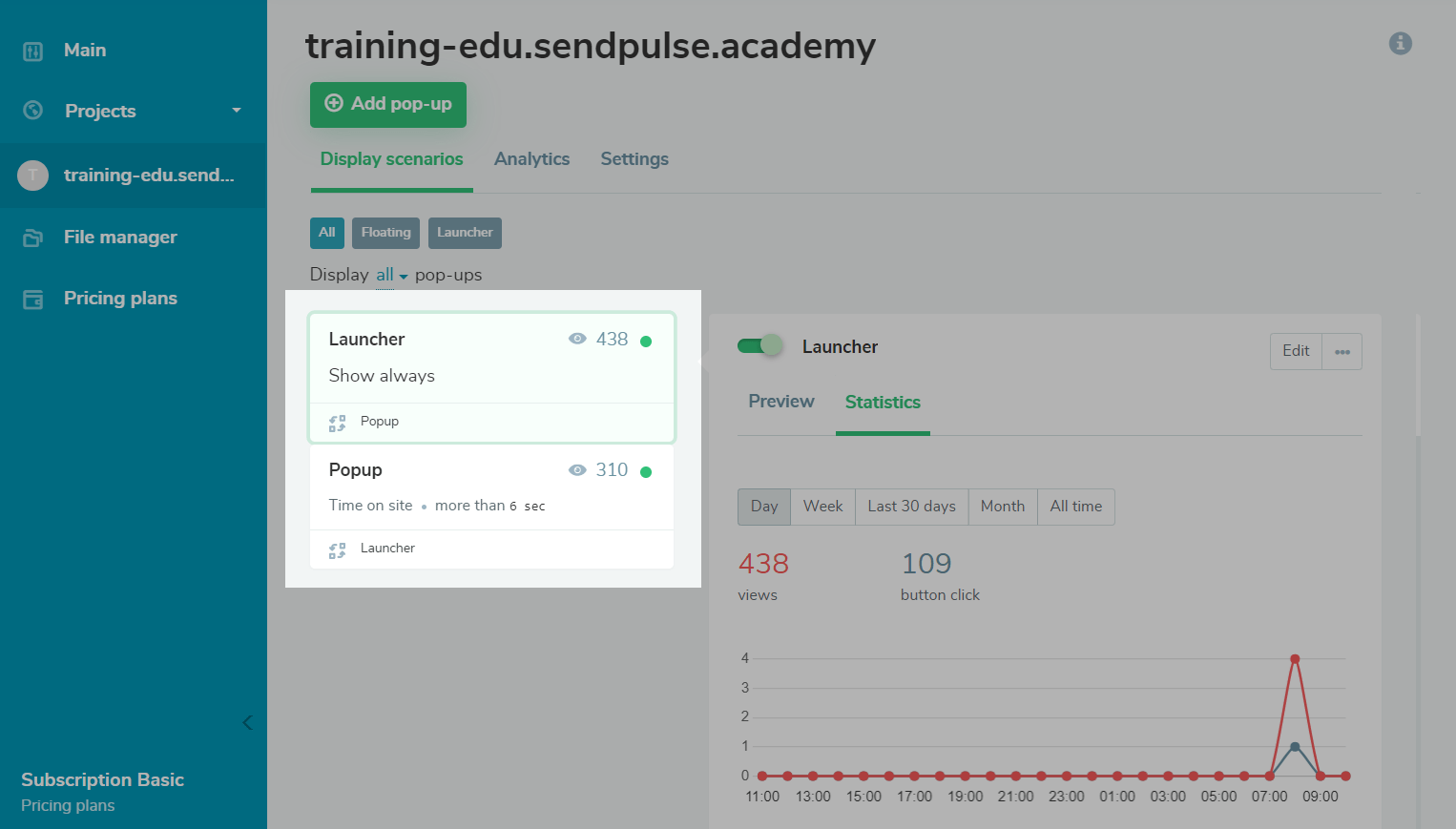
Existem duas métricas disponíveis na suas estatísticas de launcher: o número de visualizações e cliques.
Para monirorar as estatísticas do seu launcher e do pop-up que ele aciona, você precisa visualizar o número de cliques e visualizações do launcher e as ações do pop-up individualmente. Para fazer isso, alterne entre os pop-ups vinculados no seu site, e vá para a guia Estatísticas.

Última Atualização: 15.10.2025
ou