Como configurar um formulário pop-up personalizado
Você pode criar um pop-up, selecionar o tipo de elemento que deseja incluir, coletar as informações necessárias e salvá-las em suas variáveis para posterior segmentação e interações personalizadas.
Vamos dar uma olhada em como criar e configurar um formulário pop-up personalizado.
Crie um novo pop-up ou edite um existente no construtor de pop-ups. Adicione elementos para coletar dados e um botão para permitir que os usuários enviem seu formulário pop-up. Você também pode adicionar uma capa e editar o texto.
Saiba mais: Como criar um pop-up inteligente.
Como configurar o elemento de coleta de dados
Adicione o elemento Campo de entrada
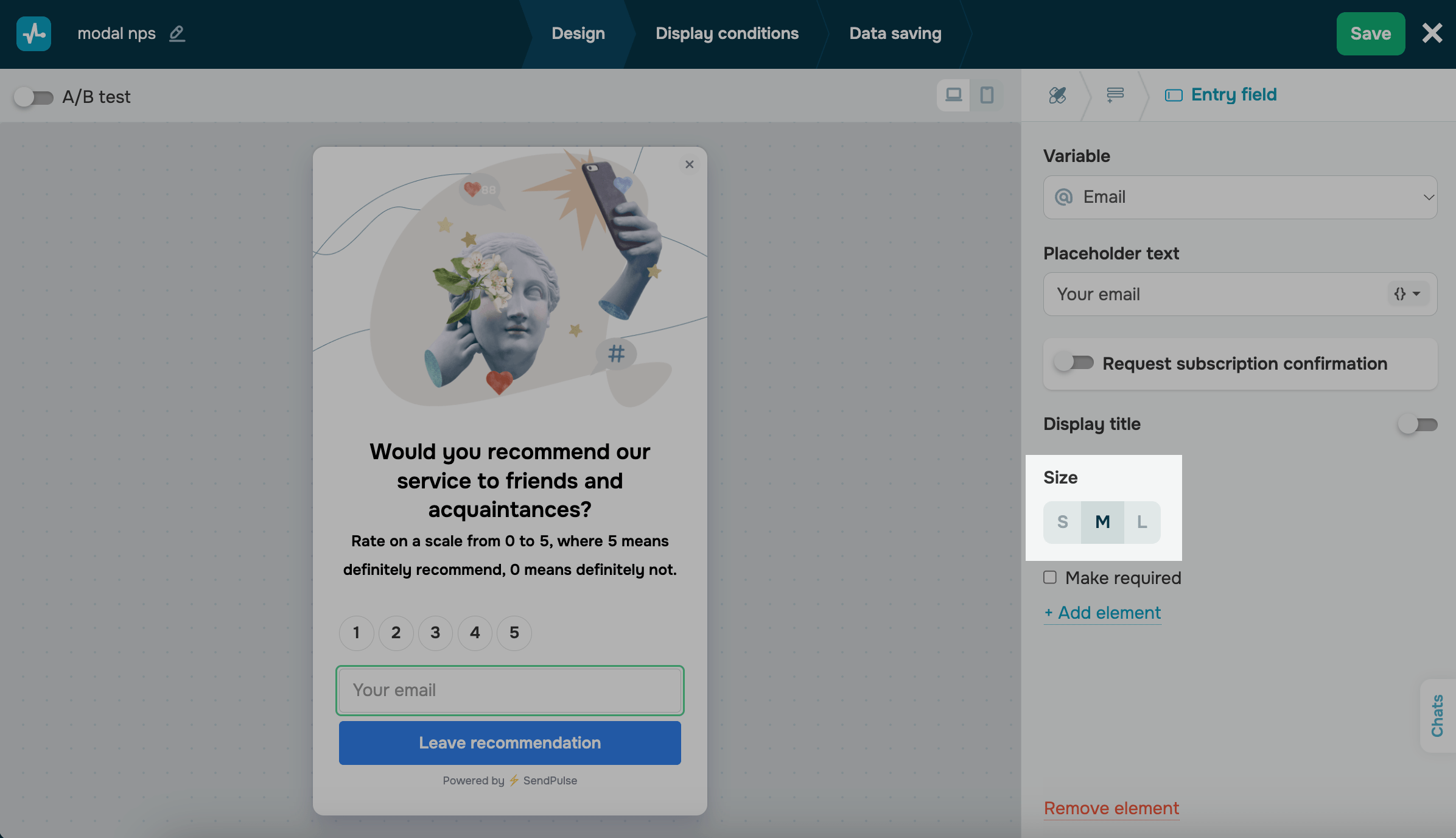
Com o elemento Campo de entrada, você pode solicitar pontos de dados do usuário e salvá-los em variáveis.
Para identificar assinantes e adicionar ou atualizar seus dados coletados de elementos, adicione um campo de entrada que solicite endereços de e-mail. Você também pode ocultar este campo se já tiver esses pontos de dados e puder recuperá-los do seu sistema
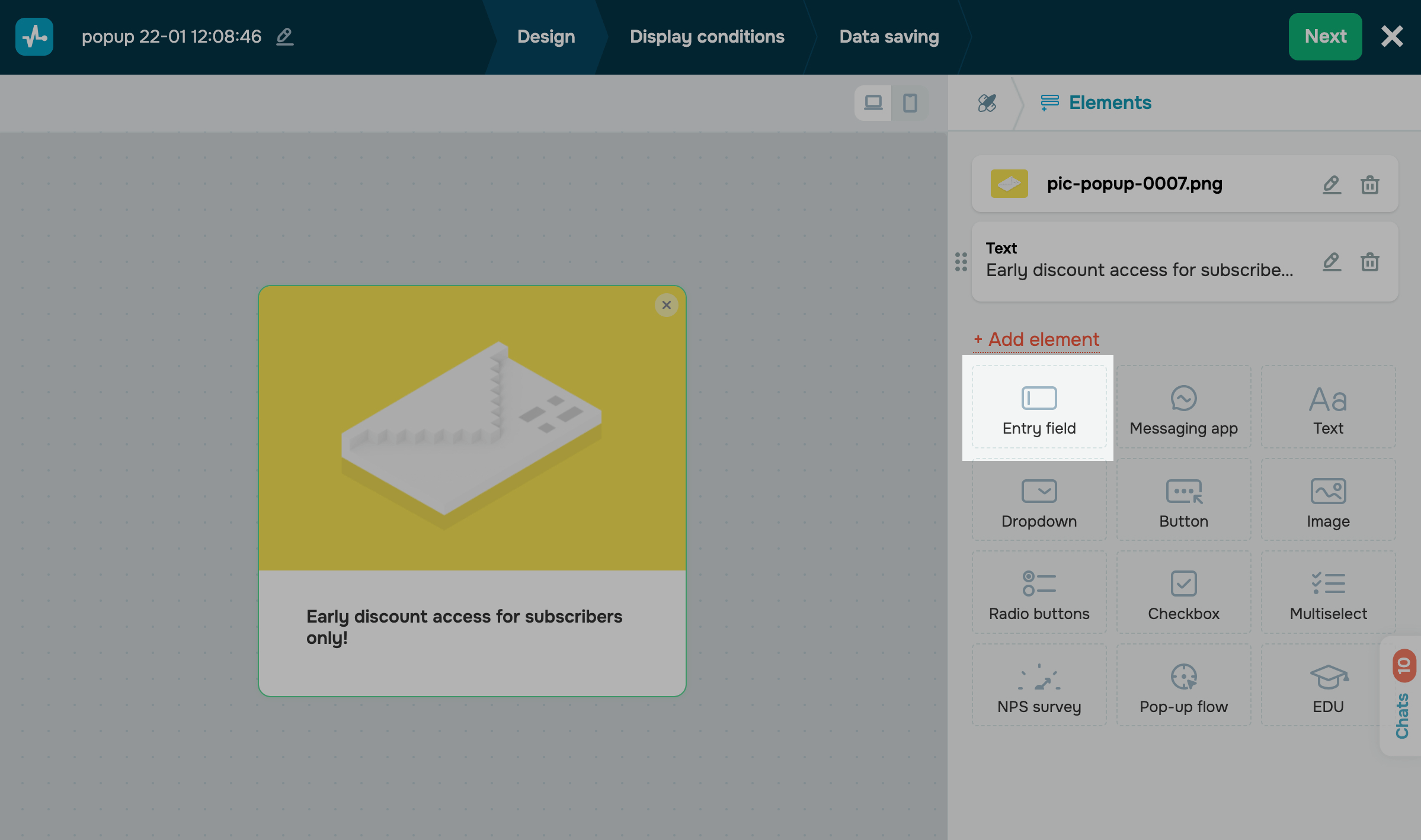
Na guia Elementos, clique em + Adicionar elemento e selecione Campo de entrada.

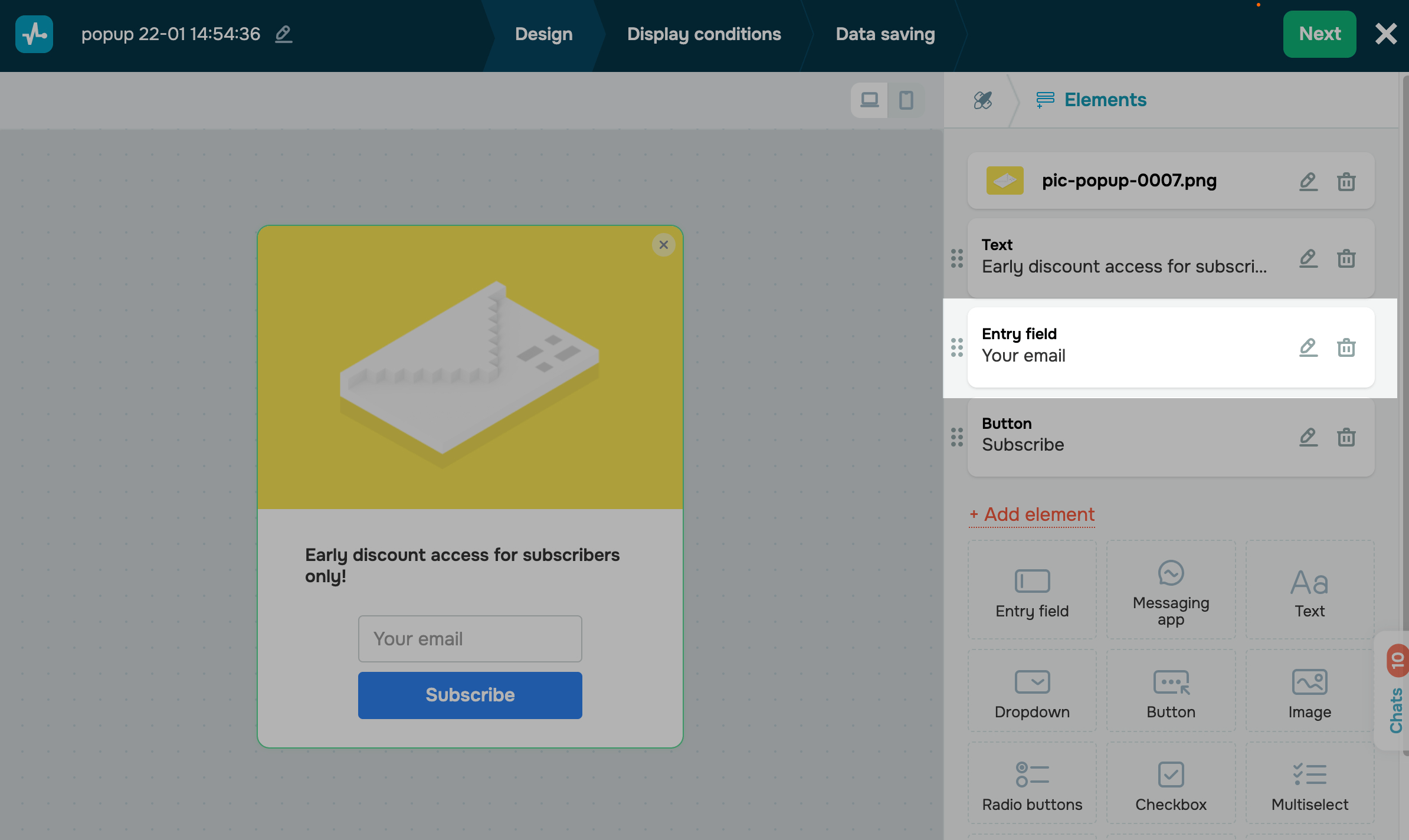
Se o seu pop-up já tiver um campo de entrada, clique nele.

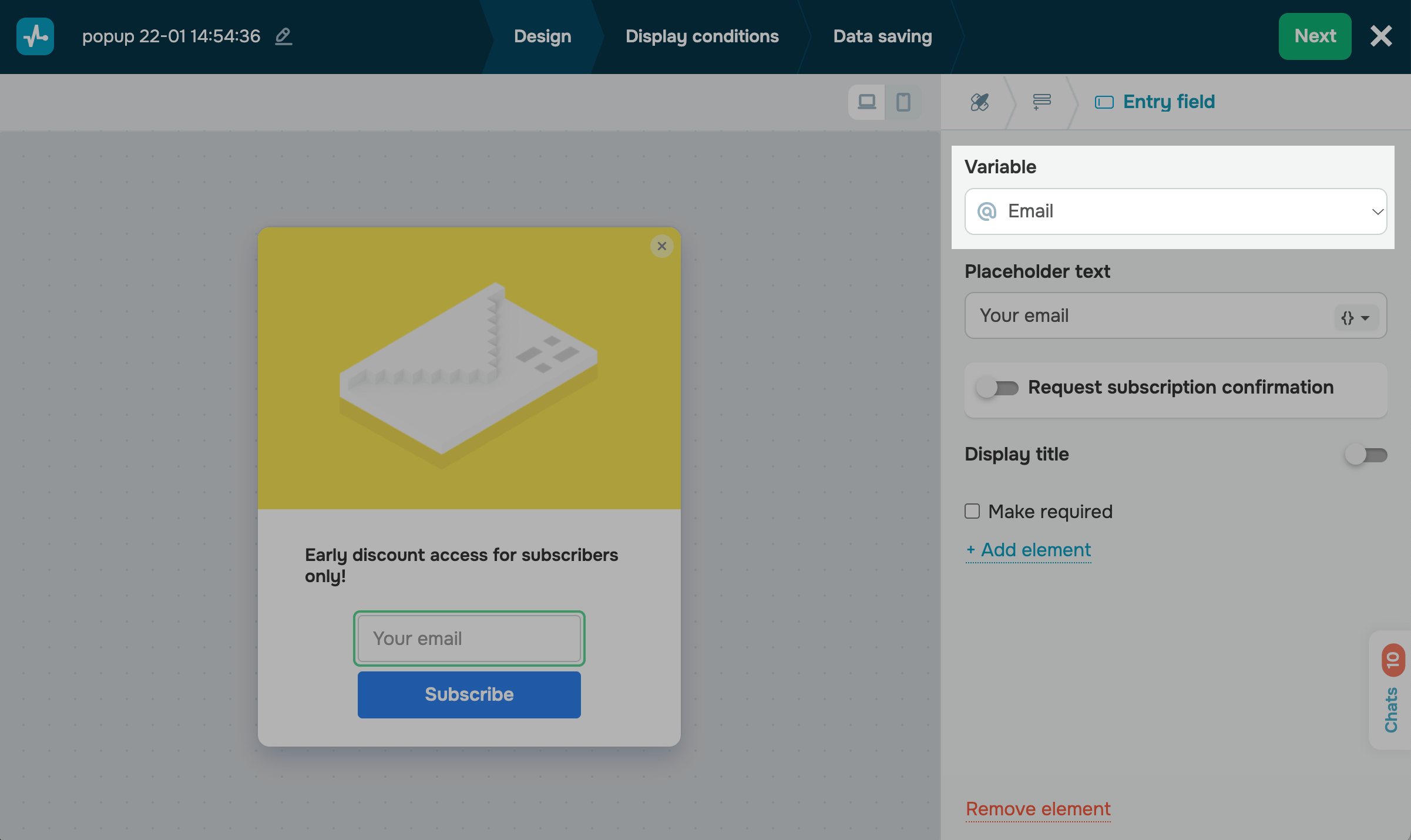
Selecione uma variável
Clique no campo Variável e selecione a variável à qual deseja salvar os valores. Você pode selecionar uma variável existente ou criar uma nova.

Para criar uma variável, role para baixo e clique em + Adicionar variável. Especifique seu nome e selecione um tipo de dados:
| Texto | Usado para inserir até 255 caracteres. |
| Número | Usado para inserir números. |
Usado para inserir endereços de e-mail como example@example.com. |
|
| Telefone | Usado para inserir números de telefone. Recomendamos usar o formato internacional com um código de país. |
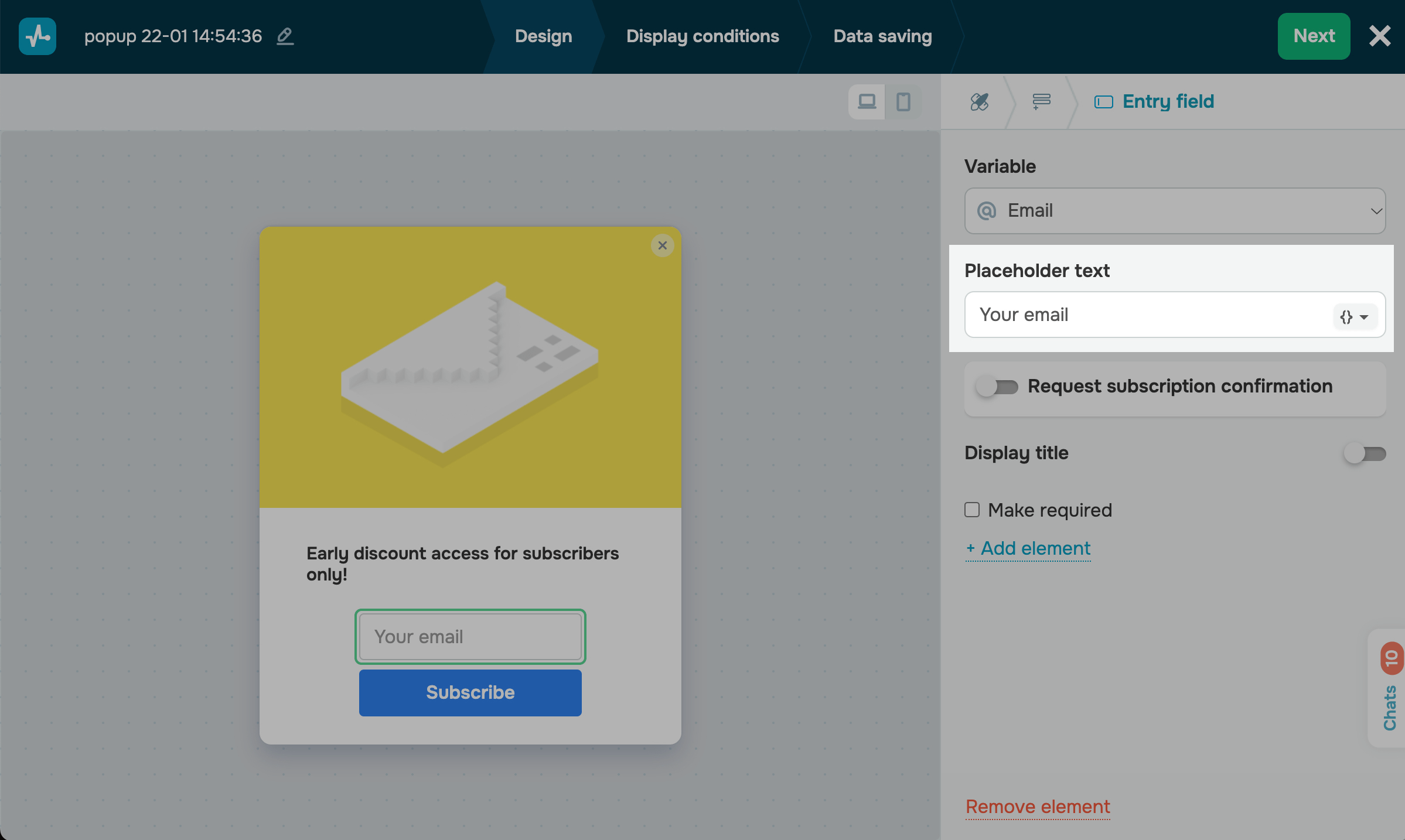
Especifique um nome de campo
No campo Texto de marcador, digite o texto que ajudará os usuários a entender que tipo de dados devem inserir. Por padrão, ele tem um nome de variável.

Você também pode adicionar um título que será exibido acima do campo. Ative o botão de Exibir título e digite um título.
Vincule com uma variável
Você pode preencher automaticamente os campos pop-up para conveniência do usuário. Os dados do pop-up serão adicionados via Armazenamento Local e Cookies (para recuperar dados do armazenamento local do navegador do usuário) ou via API (para recuperar dados do seu sistema) e salvos após o usuário enviar seu formulário.
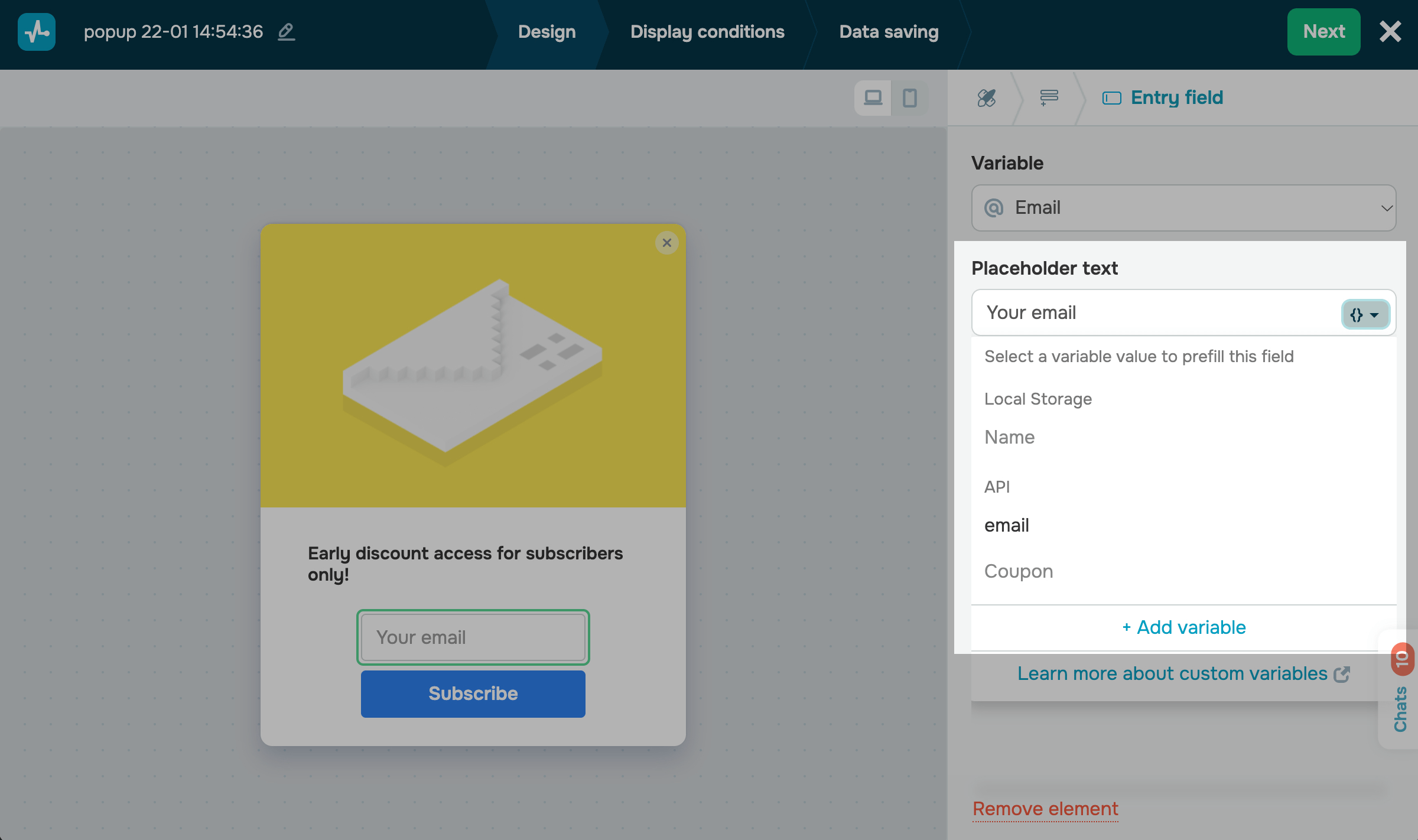
No campo Texto de marcador, clique em {} e selecione uma variável que você criou nas configurações do pop-up.
Saiba mais: Como transferir variáveis personalizadas.

Você também pode ocultar campos se eles estiverem preenchidos com valores de variáveis. Por exemplo, se os usuários já se registraram no seu site, você não precisa pedir essas informações pela segunda vez.
Por padrão, se o seu sistema ou os usuários tiverem valores disponíveis para uma variável, seu widget insere automaticamente esses valores nos campos. Os usuários podem visualizá-los e editá-los e enviar seu formulário posteriormente.
Se você ativar a opção Ocultar este campo se estiver preenchido, seus campos preenchidos previamente não serão visíveis para os usuários, e seus valores serão salvos quando eles enviarem seu formulário.
Configure a dupla autenticação
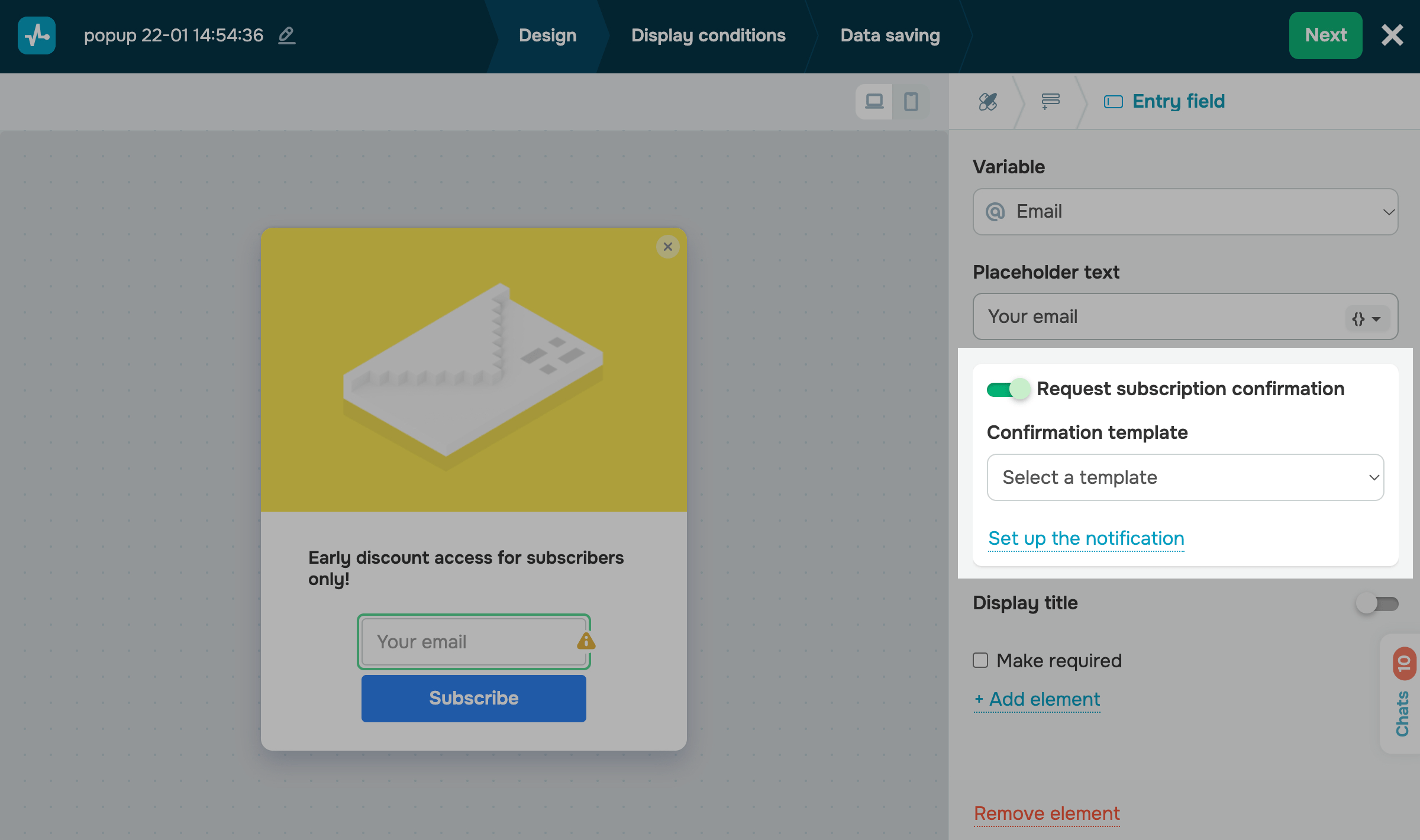
Se você ativar a opção Solicitar confirmação de inscrição, seu assinante receberá um e-mail de confirmação após preencher um campo que solicita endereços de e-mail e enviar seu formulário. Os dados serão salvos apenas depois que o usuário confirmar sua inscrição.
Selecione um e-mail entre os que você criou nas configurações de inscrição. Para adicionar uma mensagem que será exibida assim que um usuário enviar seu formulário, clique em Configurar a notificação.

Defina os requisitos do campo
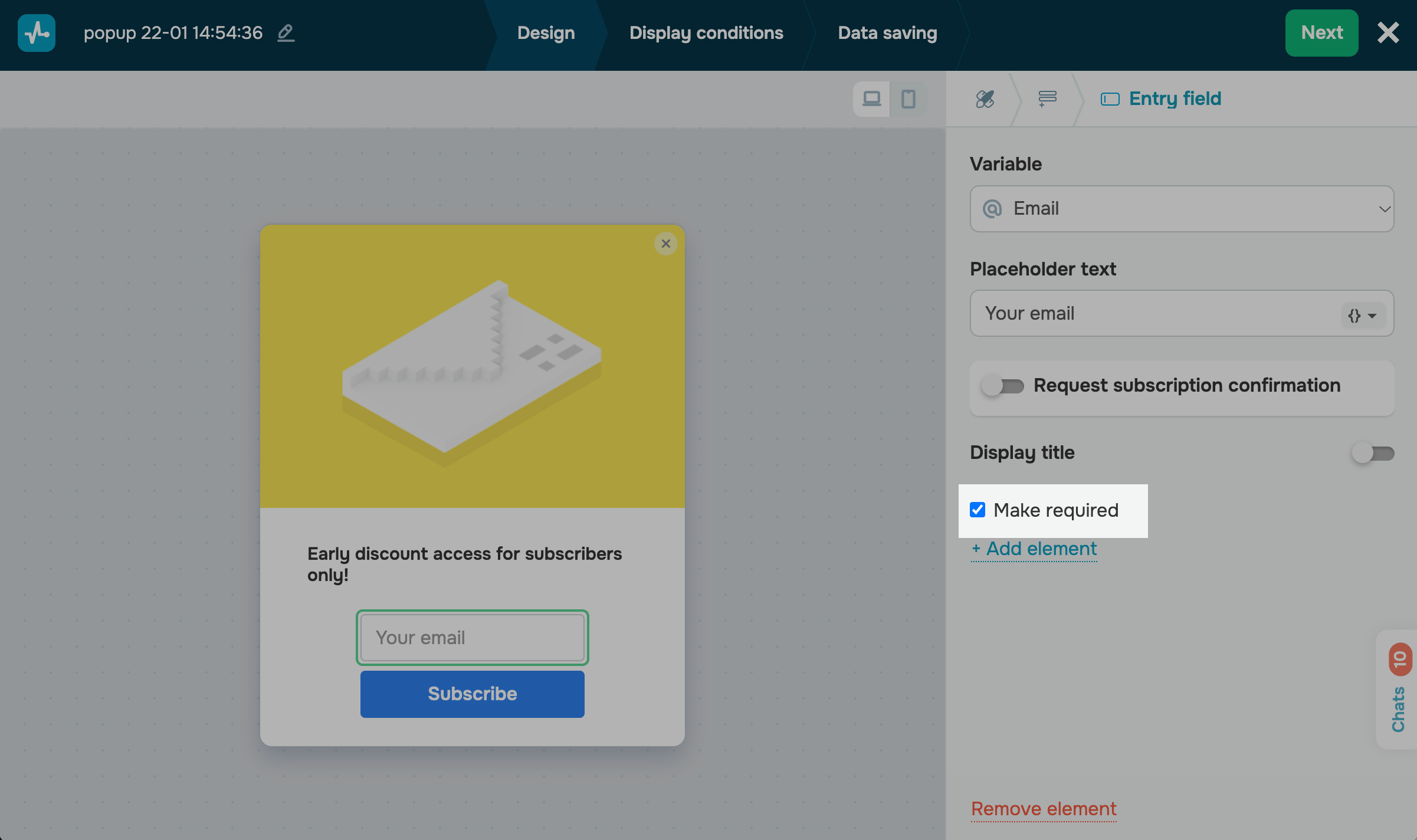
Se você precisar que os usuários enviem seu formulário apenas após preencher o campo, selecione Tornar obrigatório.
Seu campo será marcado com um asterisco (*) para notificar os usuários de que este campo é obrigatório.

Adicione controles de seleção
Você pode coletar pontos de dados oferecendo aos usuários a opção de selecionar uma opção e salvá-los nas variáveis que selecionaram.
Você pode usar os seguintes controles de seleção para coletar dados:
| Menu suspenso | Este elemento permite que os usuários selecionem um item da lista, por exemplo, uma categoria de produto. |
| Botões de opção | Este elemento permite que os usuários selecionem um item da lista usando um botão de opção. |
| Caixa de seleção | Este elemento permite que os usuários selecionem uma caixa de seleção, por exemplo, para consentir com o processamento de dados pessoais. |
| Seleção múltipla | Este elemento permite que os usuários selecionem opções usando caixas de seleção. |
Você pode configurar seus controles de seleção da mesma forma que configurou o elemento Campo de entrada.
Você também precisará configurar seus campos de opção. No campo de Opção, insira o valor que os usuários verão e no campo de Valor, insira o valor que será salvo em sua variável.
Ao adicionar várias opções, você pode deixar uma opção em branco ou marcá-la para incentivar os usuários a selecioná-la. Por exemplo, você pode marcar os campos obrigatórios.
Configure um botão
Você precisa adicionar o elemento Botão aos pop-ups que coletam dados do usuário. Quando clicado, este elemento salva os dados inseridos pelo usuário nos campos do pop-up na seção Contato. Também pode salvar os dados do usuário nos serviços de E-mail e CRM se as opções correspondentes estiverem configuradas.
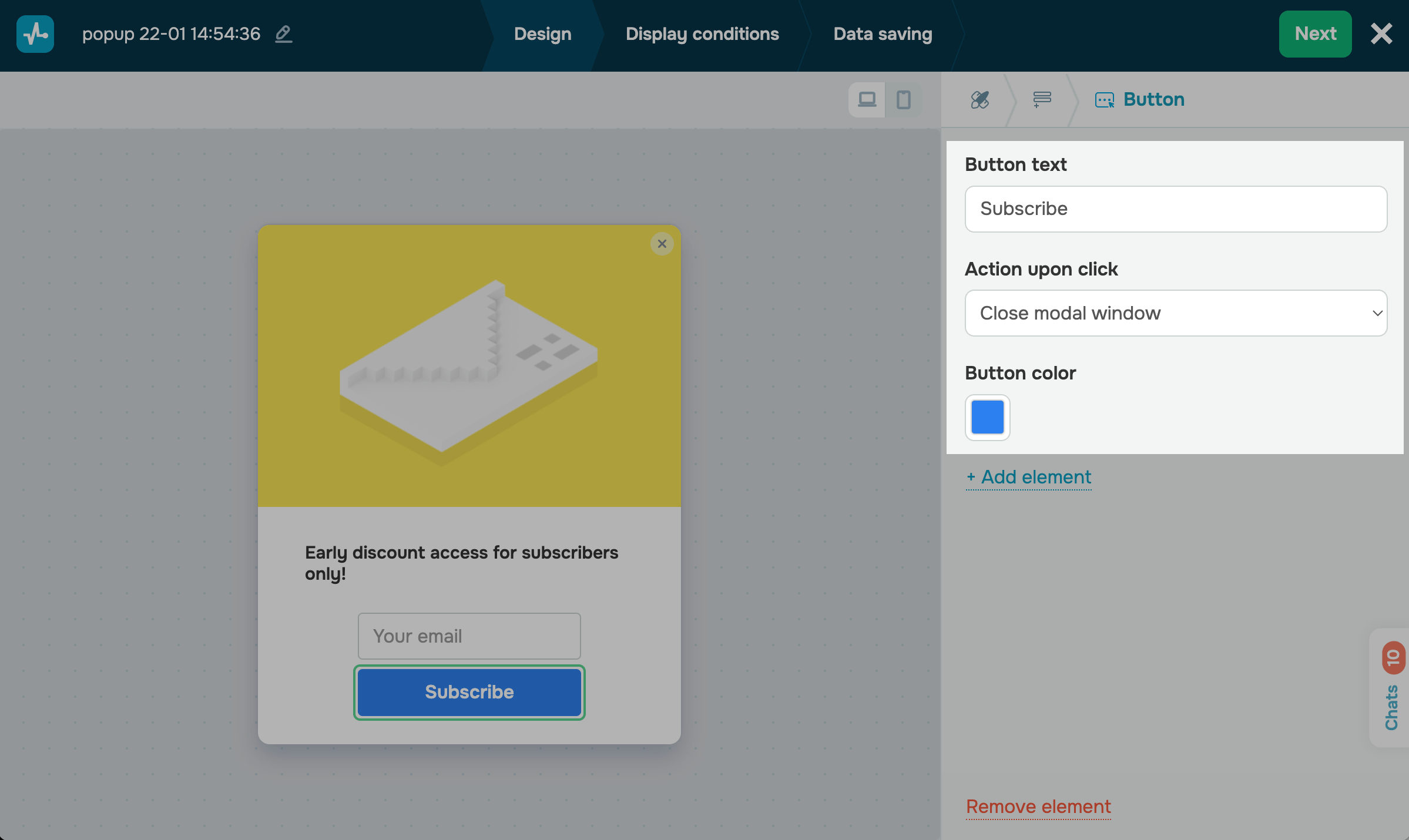
Digite o texto do seu botão e selecione uma ação de botão (Fechar janela modal ou Abrir URL). Se você selecionou a segunda opção, no próximo campo, insira uma URL.
Você também pode selecionar uma cor de botão. Por padrão, a cor da guia Estilo é aplicada.

Adicione outros elementos
Você também pode enriquecer seu formulário pop-up adicionando outros elementos. Por exemplo, para aumentar seu público de chatbot, adicione o elemento Aplicativo de mensagens e para adicionar texto, use o elemento Texto.
Saiba mais: Como configurar elementos.
Organize seus elementos
Para reorganizar seus campos ou elementos, passe o mouse sobre o ícone à esquerda e arraste-o para o local desejado.
Assim que terminar de personalizar o design e os elementos do seu pop-up, clique em Avançar.
Personalize seu formulário de pop-up
Você pode personalizar o tamanho do elemento de pop-up. No campo Tamanho selecione uma das opções disponíveis: pequeno (P), médio (M), e grande (G).
Os estilos também podem ser aplicados a todos os outros elementos de uma vez na guia Estilo.

Configure as condições de exibição
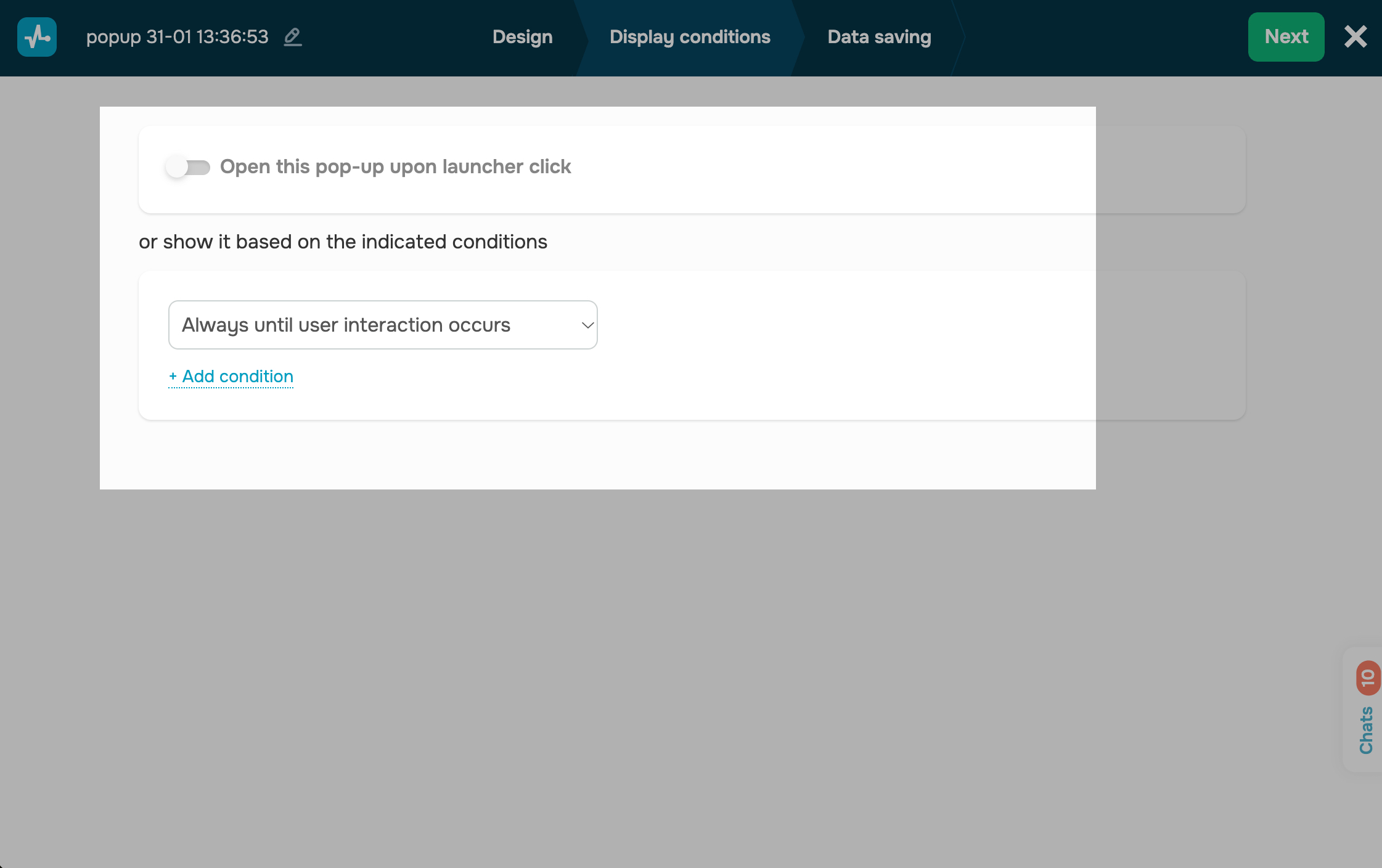
Na guia Condições de exibição, você pode configurar seu widget para aparecer quando um usuário clicar no iniciador ou quando as condições de rastreamento de comportamento do visitante forem atendidas. Você também pode selecionar várias condições e vinculá-las a operadores.
Saiba mais: Como configurar um cenário de exibição de pop-up.

Configure as opções de salvar dados
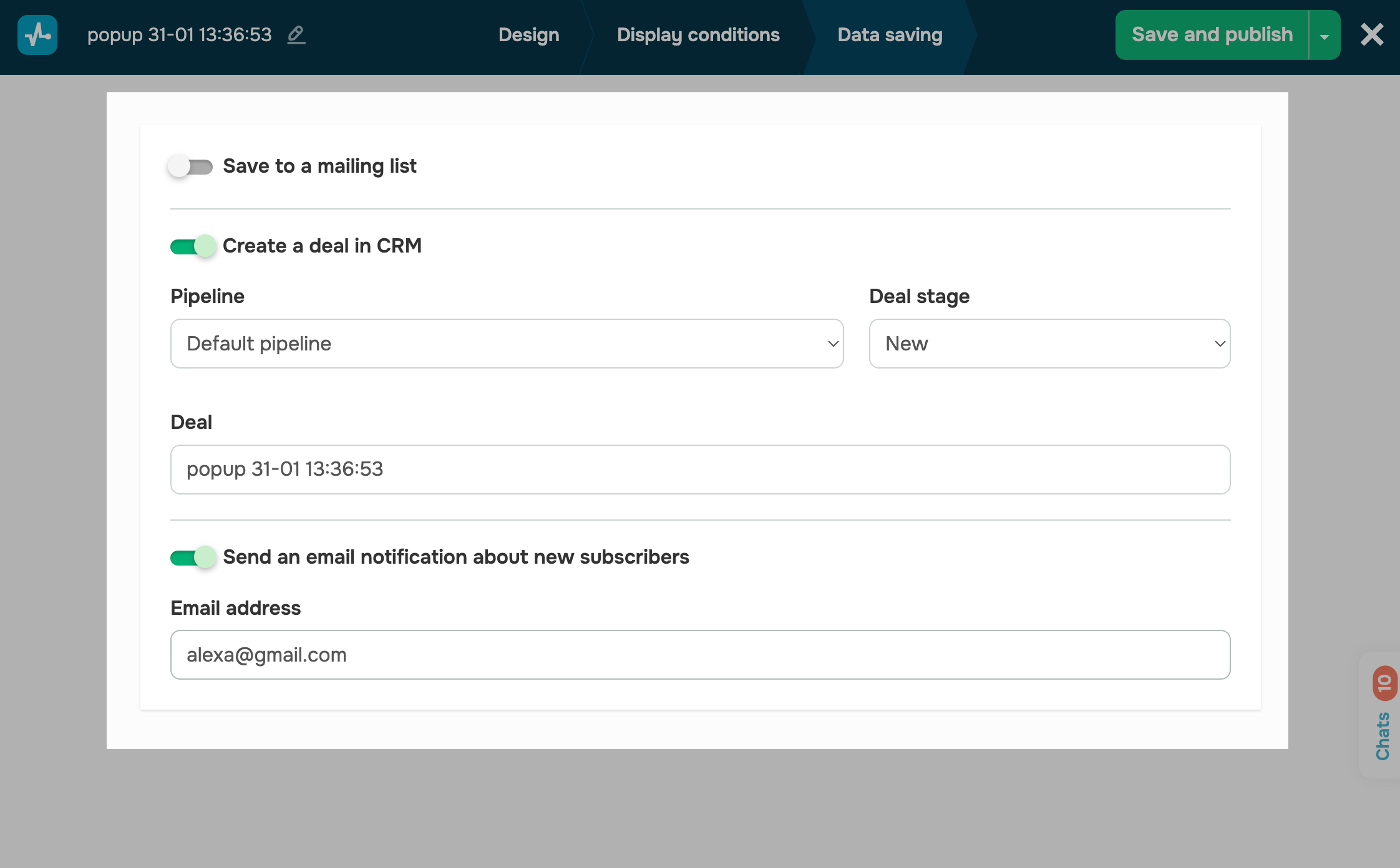
Na guia Salvar dados, você pode selecionar onde salvar os dados dos assinantes.
Ative o botão e selecione onde salvar os dados adquiridos:
| Salvar em uma lista de endereçamento | Salva os dados na lista de endereçamento selecionada no serviço de e-mail. Um nome de variável será recuperado de um marcador ou elemento e um valor será recuperado de um campo preenchido ou um elemento de pop-up que o usuário selecionou.
Selecione uma lista de endereçamento onde deseja salvar os contatos. |
| Criar um negócio no CRM | Salva os dados como um negócio e contato no seu CRM. Você pode selecionar um pipeline, inserir um nome de negócio e selecionar um estágio de negócio.
Quando os pontos de dados de contato são salvos no seu CRM, novos campos de contato serão criados. |
| Enviar uma notificação por e-mail sobre novos assinantes | Envia notificações por e-mail sobre cada novo assinante. Insira um endereço de e-mail para o qual deseja enviar notificações. |

Assim que configurar todas as condições necessárias, clique em Salvar e publicar ou Salvar e fechar.
Todos os seus pop-ups no projeto são exibidos na seção Pop-ups.
Última Atualização: 16.07.2025
ou