Cómo configurar un formulario pop-up personalizado
Puedes crear un pop-up, seleccionar el tipo de elemento que quieres incluir, recopilar información que necesitas y almacenarla en tus variables para una posterior segmentación e interacciones personalizadas.
Veamos cómo crear y configurar un formulario pop-up personalizado.
Crea un nuevo pop-up o edita uno existente desde el creador de pop-ups. Agrega elementos para recopilar información y un botón que les permita a tus usuarios enviar el formulario pop-up. Incluso puedes agregar una portada y editar el texto.
Leer más: Cómo crear un pop-up inteligente.
Configura el elemento de recopilación de datos
Agrega el elemento "Campo de entrada"
Con el elemento Campo de entrada, puedes solicitar puntos de datos del usuario y almacenarlos en las variables.
Para identificar a los suscriptores y agregar o actualizar los datos recopilados en los elementos, agrega un campo de entrada que solicite correos electrónicos. También puedes ocultar este campo si ya tienes estos datos y puedes recuperarlos de tu sistema.
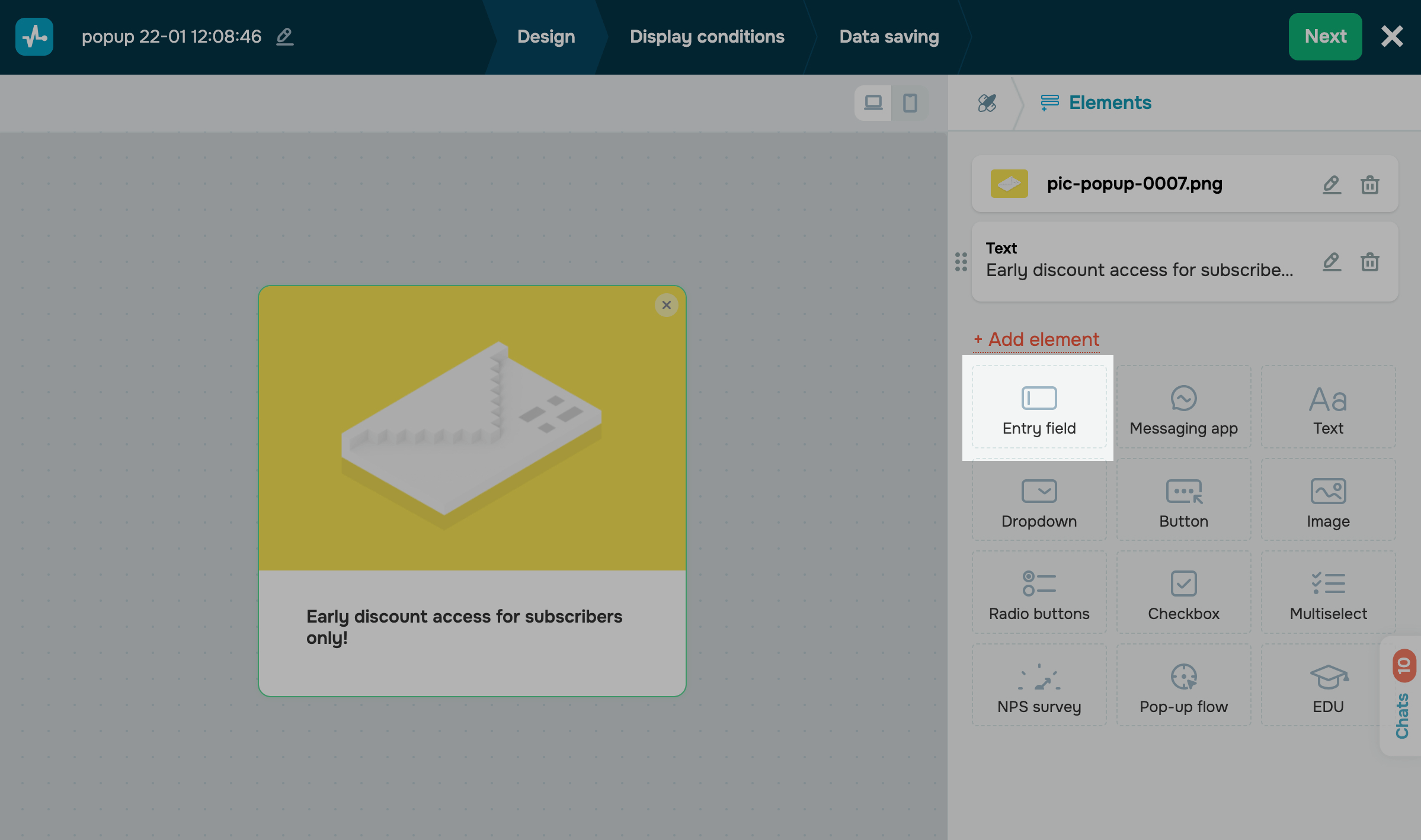
En la pestaña Elementos, haz clic en + Agregar elementos y selecciona Campo de entrada.

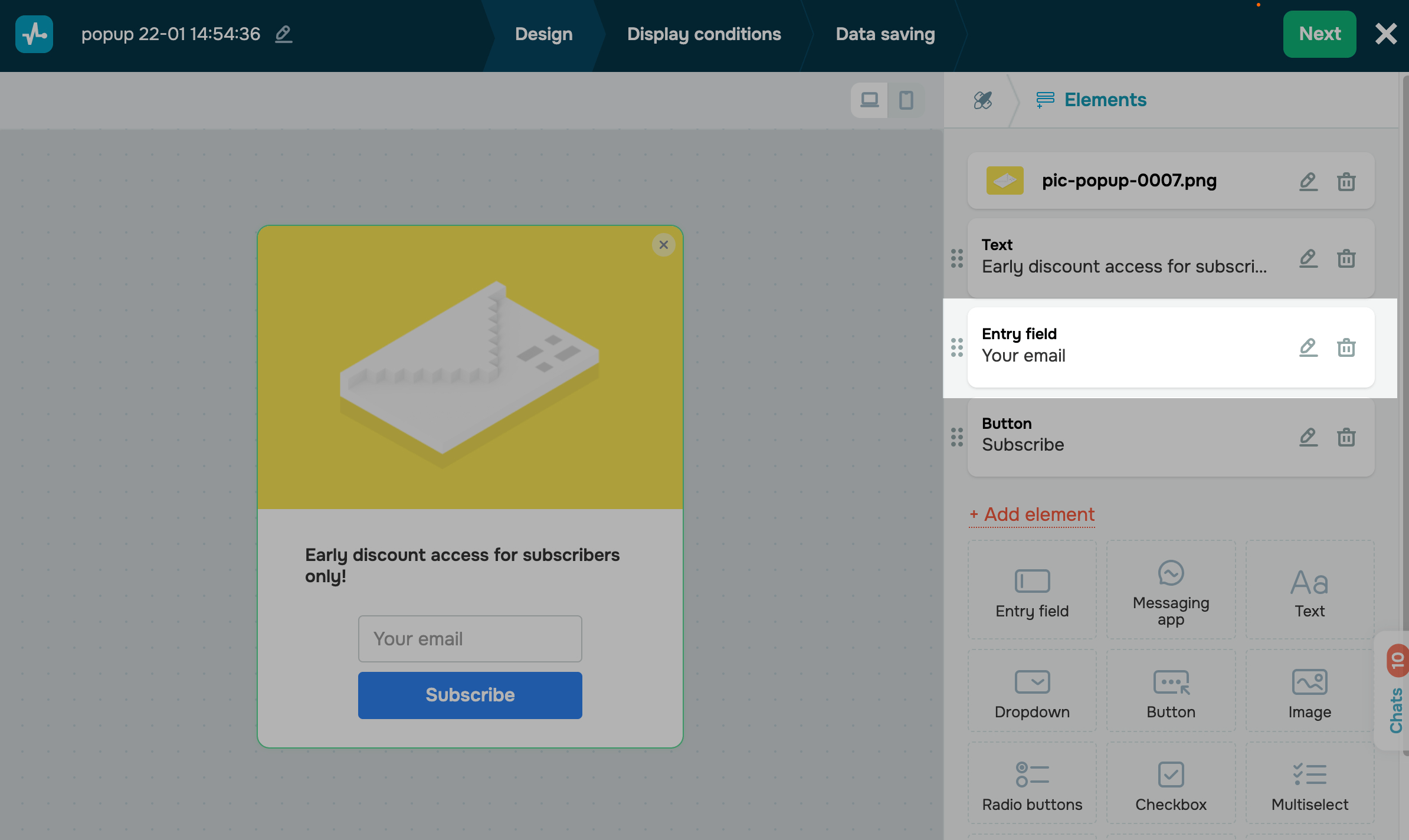
Si tu pop-up ya tiene un campo de entrada, haz clic en él.

Selecciona una variable
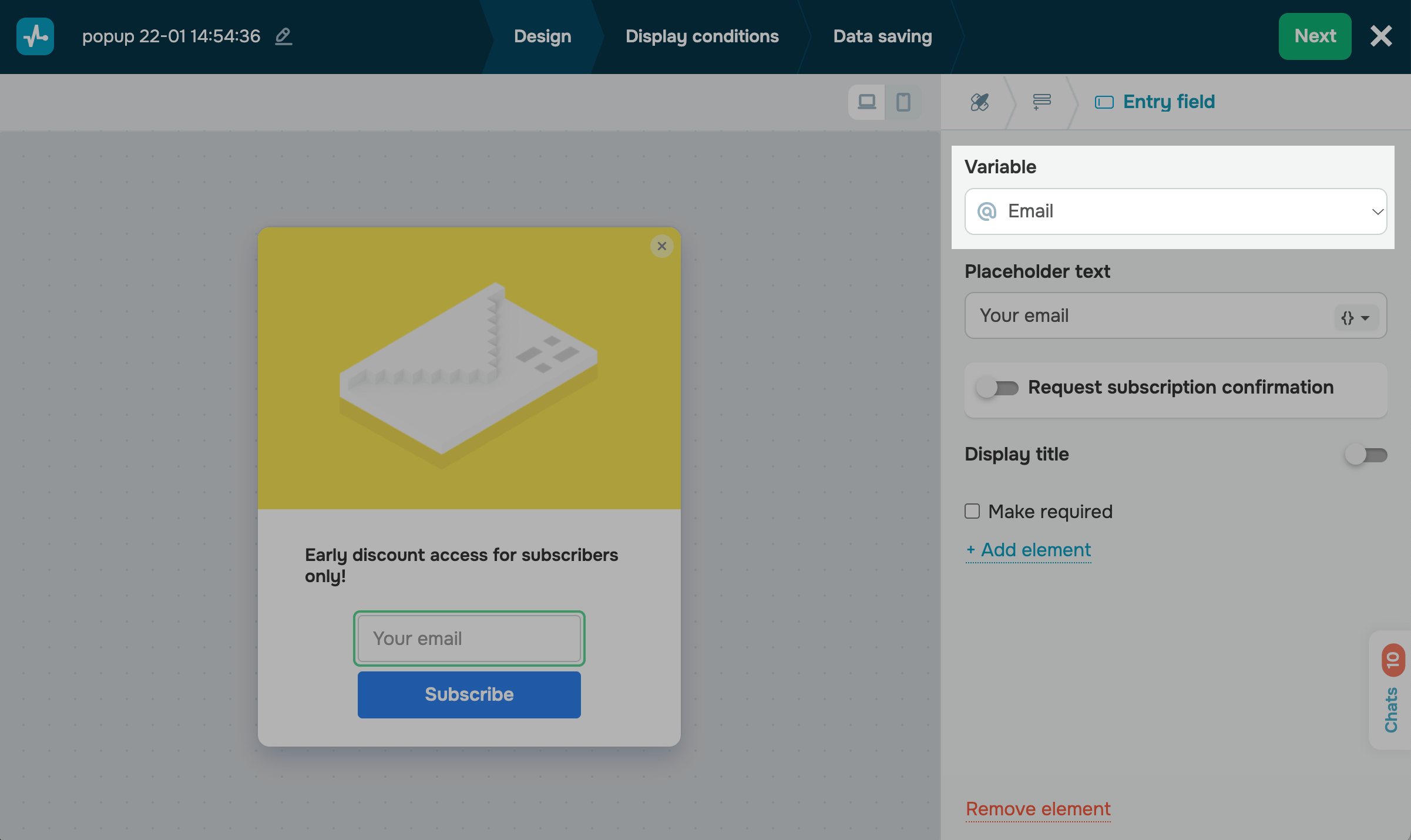
Haz clic en el campo Variable y selecciona la variable en la que deseas almacenar valores. Puedes seleccionar una variable existente o crear una nueva.

Para crear una variable, desplaza hacia abajo y haz clic en + Agregar variable. Especifica su nombre y selecciona un tipo de dato:
| Cadena | Se utiliza para introducir hasta 255 caracteres. |
| Número | Se utiliza para introducir números. |
Se utiliza para introducir hasta 255 caracteres en el campo de correo electrónico ejemplo@ejemplo.com. |
|
| Teléfono | Se utiliza para introducir números de teléfono. Recomendamos utilizar el formato internacional con un código de país. |
Especifica el nombre del campo
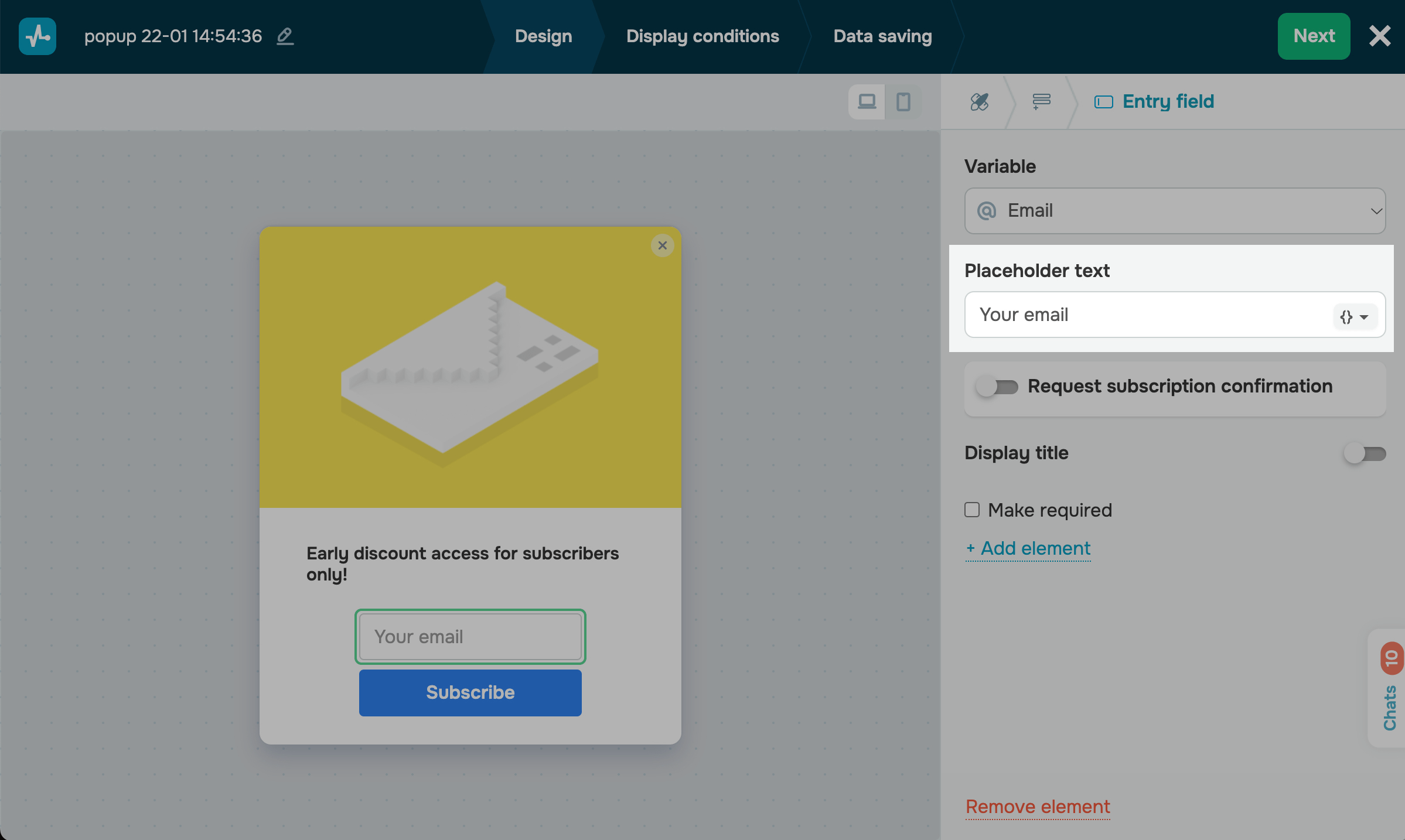
En el campo de entrada Marcador de texto, escribe el texto que ayudará a los usuarios a entender qué tipo de datos deberían ingresar. Por defecto, tiene el nombre de la variable.

También puedes agregar un título que se mostrará arriba del campo. Habilita la opción Mostrar título y escribe un título.
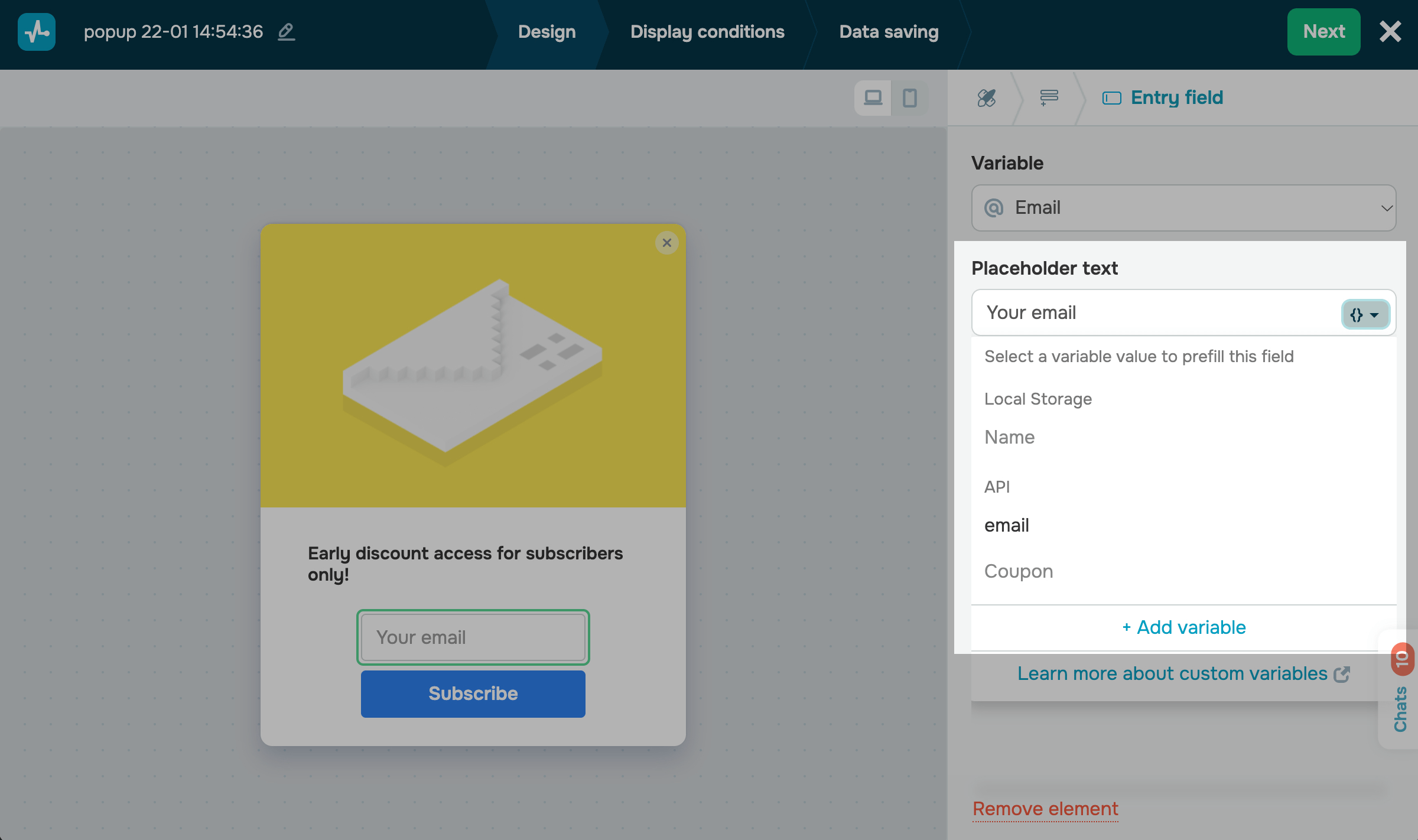
Enlázalo con una variable
Puedes rellenar automáticamente los campos pop-up para mejorar la experiencia del usuario. Los datos del pop-up se agregarán a través del Almacenamiento local y Cookies (para recuperar datos del almacenamiento local del navegador del usuario) o a través de la API (para recuperar datos del sistema) y se transferirán después de que un usuario envíe tu formulario.
En el campo Marcador de texto, haz clic en {} y selecciona una variable que hayas creado en la configuración del pop-up.
Más información: Cómo transferir variables personalizadas.

También puedes ocultar campos si están completados con valores de variables. Por ejemplo, si los usuarios ya se registraron en tu sitio web, no necesitas preguntarles su información por segunda vez.
Por defecto, si tu sistema o tus usuarios tienen valores disponibles para una variable, tu widget insertará automáticamente estos valores en los campos. Tus usuarios pueden verlos, editarlos y enviar el formulario posteriormente.
Si habilitas la opción Ocultar este campo si ya está completado, los campos completados estarán ocultos para los usuarios y sus valores se transferirán cuando un usuario envíe tu formulario.
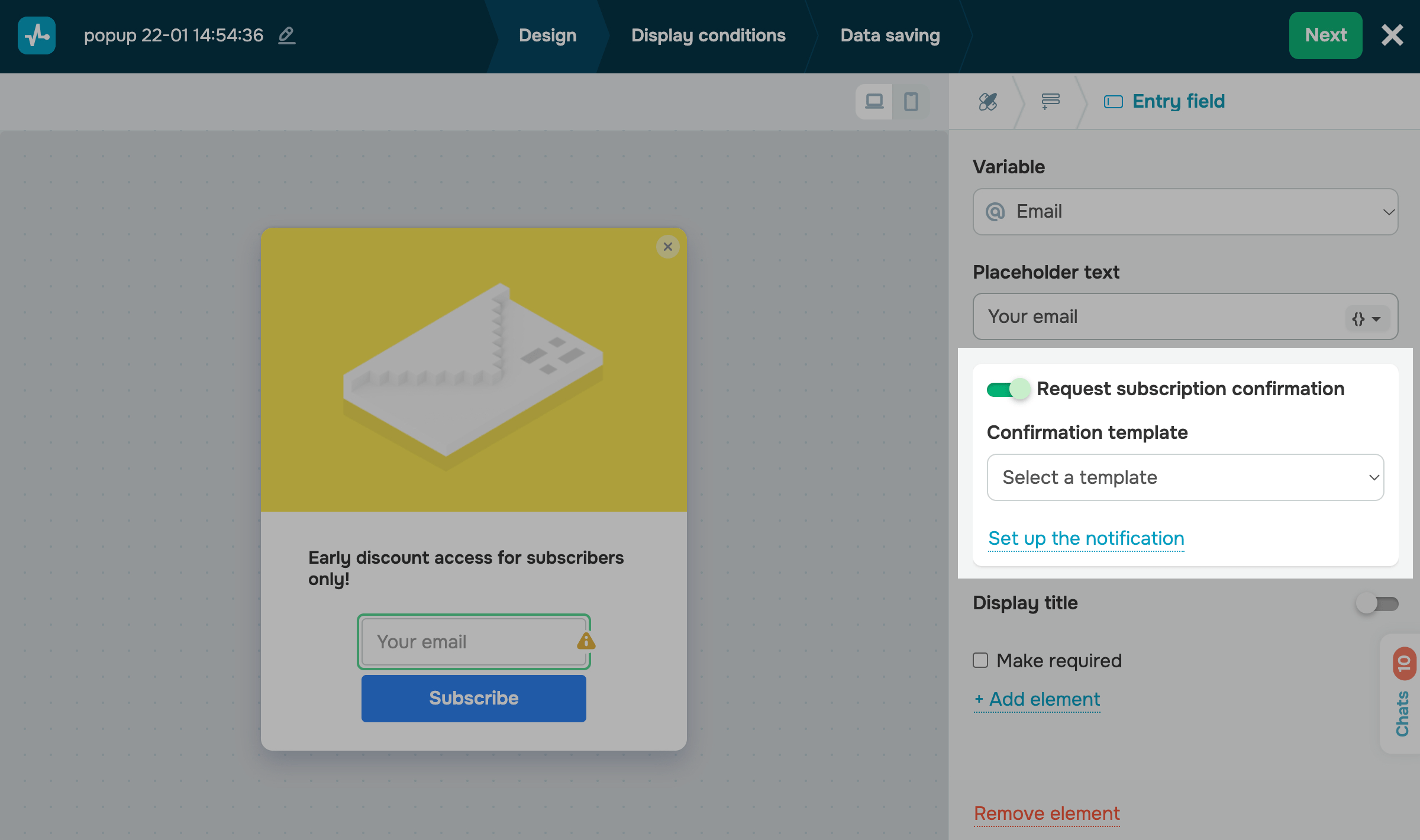
Configura la doble confirmación
Si habilitas la opción Confirmación de solicitud de suscripción, tu suscriptor recibirá un correo electrónico de confirmación después de completar un campo que solicite su correo electrónico y envíe tu formulario. Los datos sólo se almacenarán cuando el usuario confirme su suscripción.
Selecciona un email que hayas creado anteriormente en la configuración de la suscripción. Si deseas agregar un mensaje que aparezca después de que el usuario envíe tu formulario, haz clic en Configurar notificación.

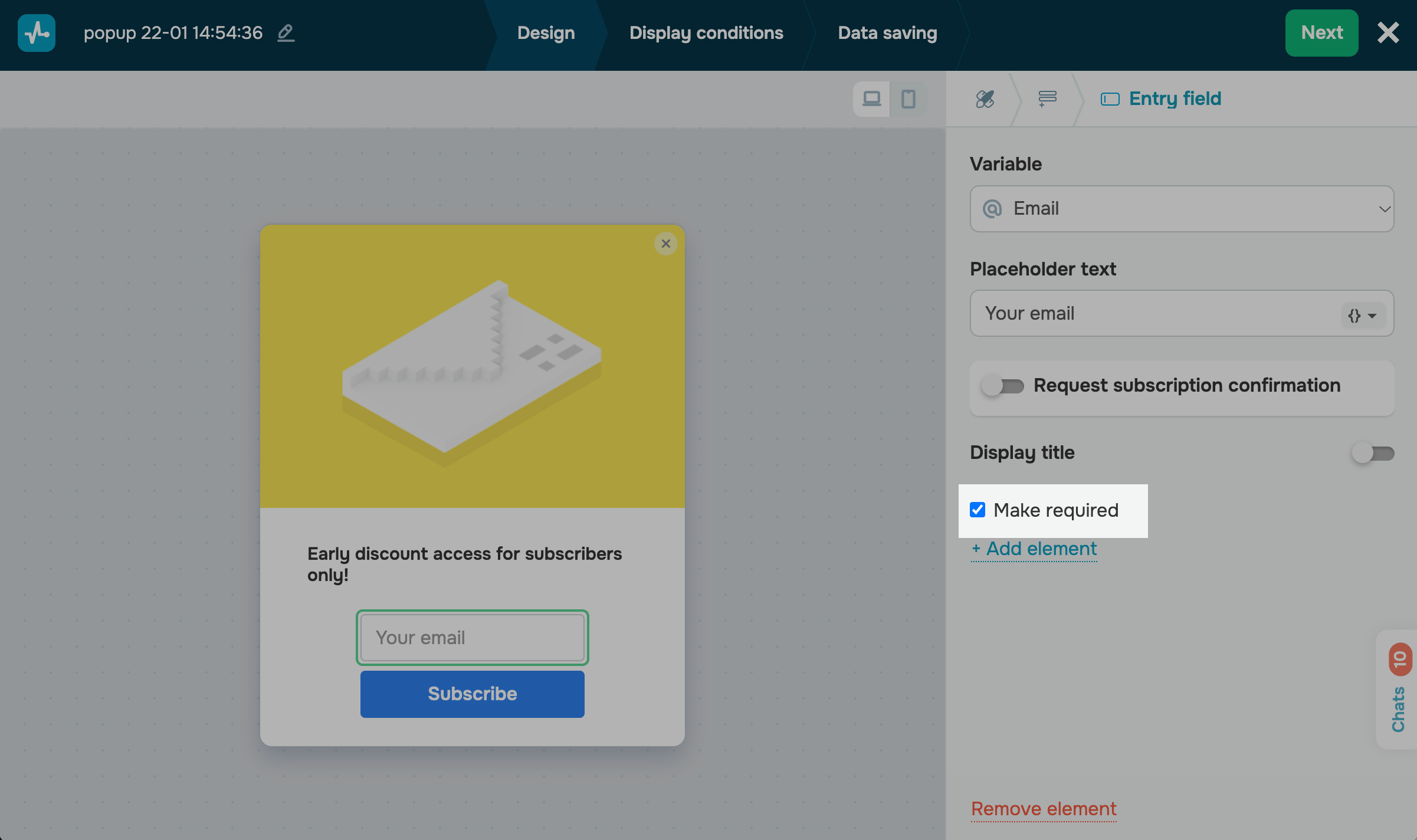
Establece los requisitos de campo
Si necesitas que los usuarios envíen tu formulario después de completar el campo, selecciona la opción Hacer obligatorio.
Tu campo se marcará con un asterisco (*) para notificar a los usuarios que este campo es obligatorio.

Agrega controles de selección
Puedes recopilar puntos de datos al ofrecerles a los usuarios opciones de selección para luego almacenarlos en las variables que seleccionaron.
Puedes usar los siguientes controles de selección para recopilar datos:
| Desplegable | Este elemento permite a los usuarios seleccionar una opción de una lista, por ejemplo, la categoría de un producto. |
| Botones de selección | Este elemento permite a los usuarios seleccionar una opción de una lista con botones de selección. |
| Casilla de verificación | Este elemento permite a los usuarios seleccionar una casilla de verificación, por ejemplo, aceptar el procesamiento de datos personales. |
| Multiselección | Este elemento permite a los usuarios seleccionar opciones con casillas de verificación. |
Puedes configurar los controles de selección de la misma forma que configuraste el elemento Campo de entrada.
También necesitarás configurar los campos de opción. En el campo Opción, ingresa el valor que verán los usuarios y, en el campo Valor, ingresa el valor que se almacenará en tu variable.
Al agregar varias opciones, puedes dejar una opción en blanco o marcarla para alentar a los usuarios a seleccionarla. Por ejemplo, puedes marcar los campos obligatorios.
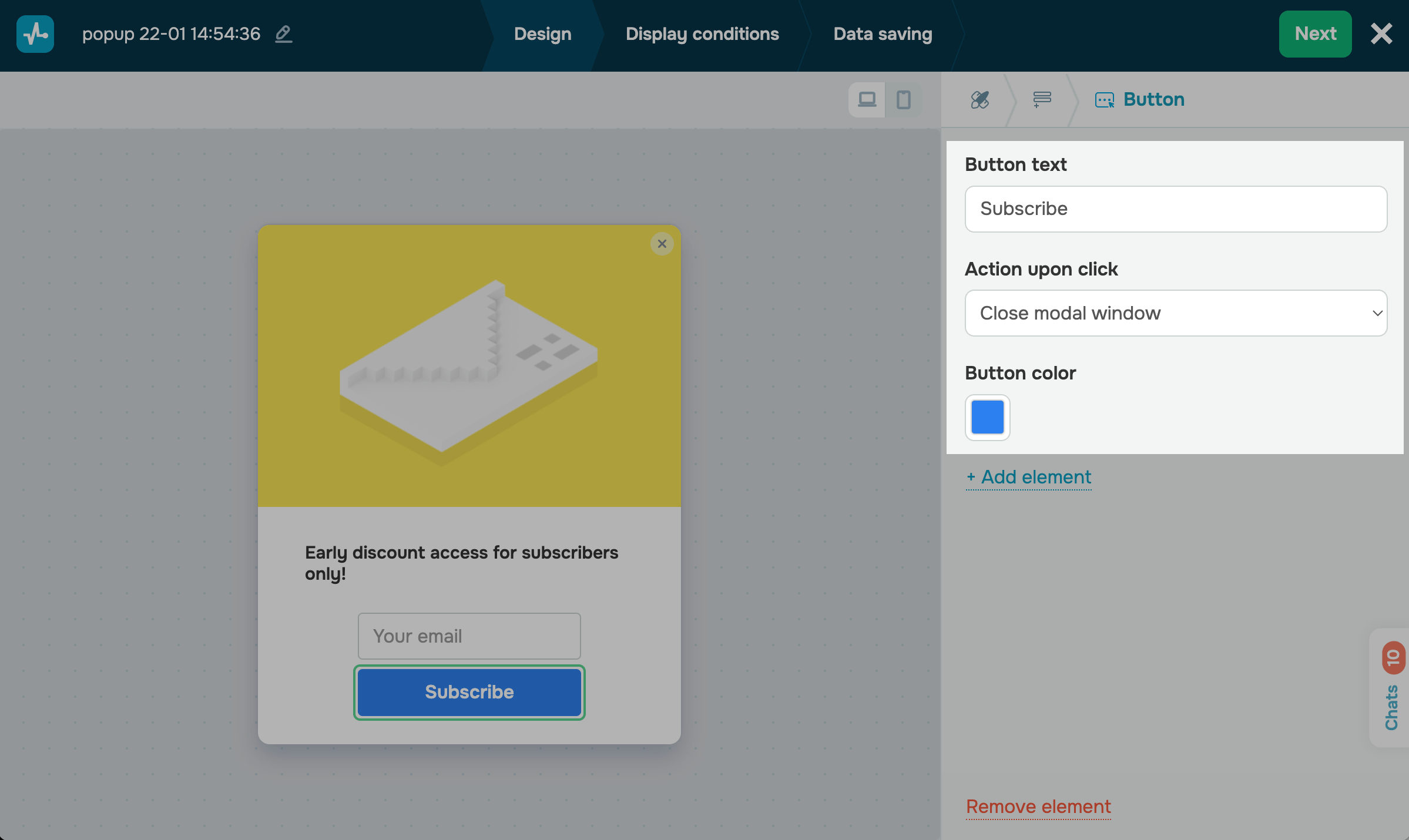
Configura un botón
Necesitas agregar el elemento Botón a los pop-ups que recopilan datos del usuario. Después de hacerle clic, este elemento almacena los datos ingresados por el usuario en el campo pop-up a la sección Contacto. También puede almacenar datos del usuario a los servicios de Email y CRM si se configuran las opciones correspondientes.
Escribe el texto de tu botón y selecciona una acción (Cerrar ventana modal o Abrir URL). Si has seleccionado la segunda opción, ingresa una URL en el siguiente campo.
También puedes seleccionar el color de un botón. Por defecto, se aplica el color de la pestaña Estilo.

Agrega otros elementos
También puedes enriquecer tu formulario pop-up al agregar otros elementos. Por ejemplo, para hacer crecer la audiencia de tu chatbot, agrega el elemento Aplicación de mensajería y usa el elemento Texto para agregar texto.
Más información: Cómo configurar elementos.
Organiza tus elementos
Si deseas organizar tus campos o elementos, pasa el cursor sobre el ícono de la izquierda y arrástralos y suéltalos al lugar de tu preferencia.
Una vez que termines de personalizar el diseño y los elementos de tu pop-up, haz clic en Siguiente.
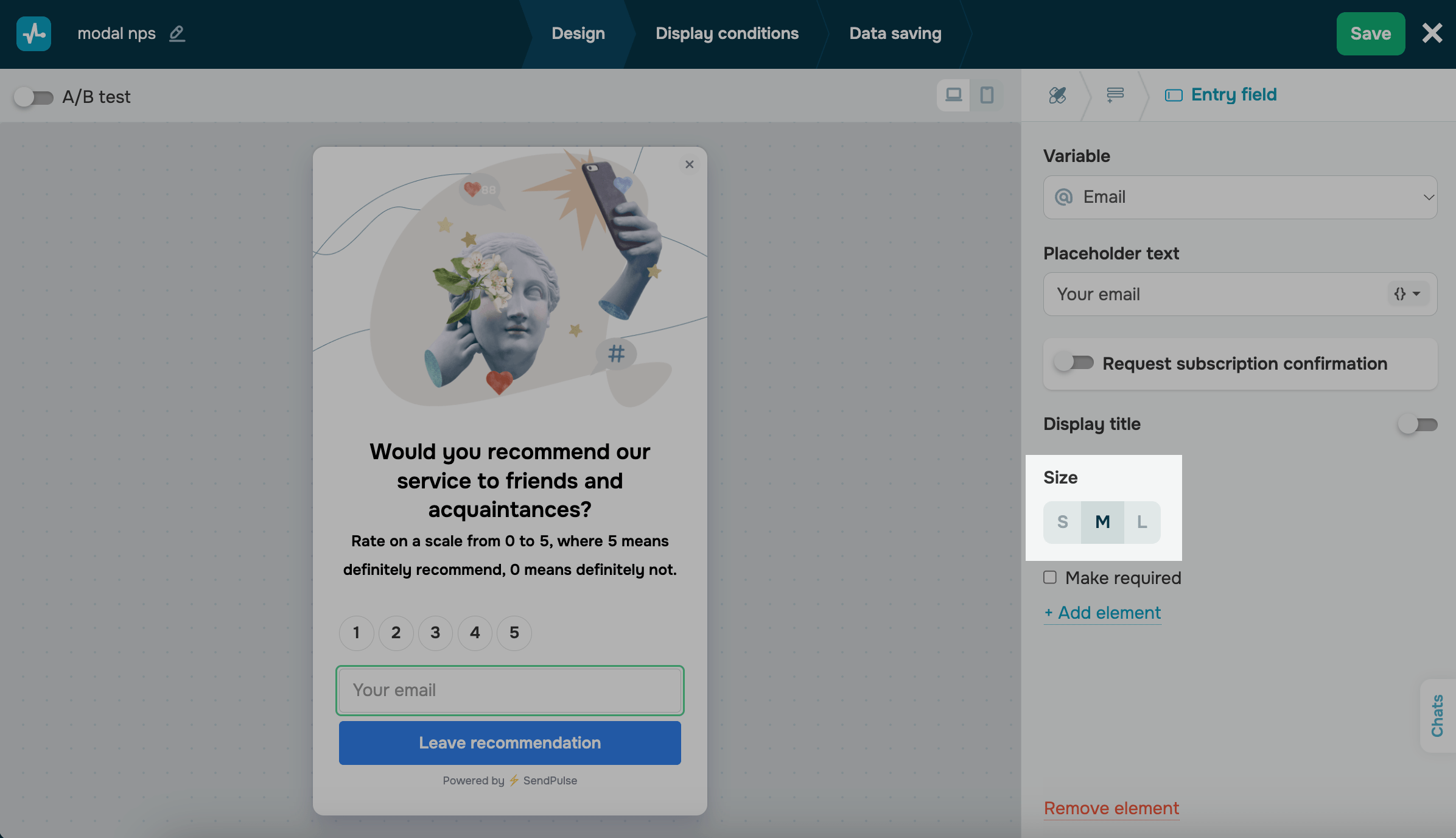
Personaliza el formulario de tu Pop-up
Puedes personalizar el tamaño de tu pop-up. En el campo Tamaño, selecciona una de las siguientes opciones disponibles: pequeño (S), mediano (M) y grande (L).
Los estilos también pueden aplicarse a todos los elementos al mismo tiempo.

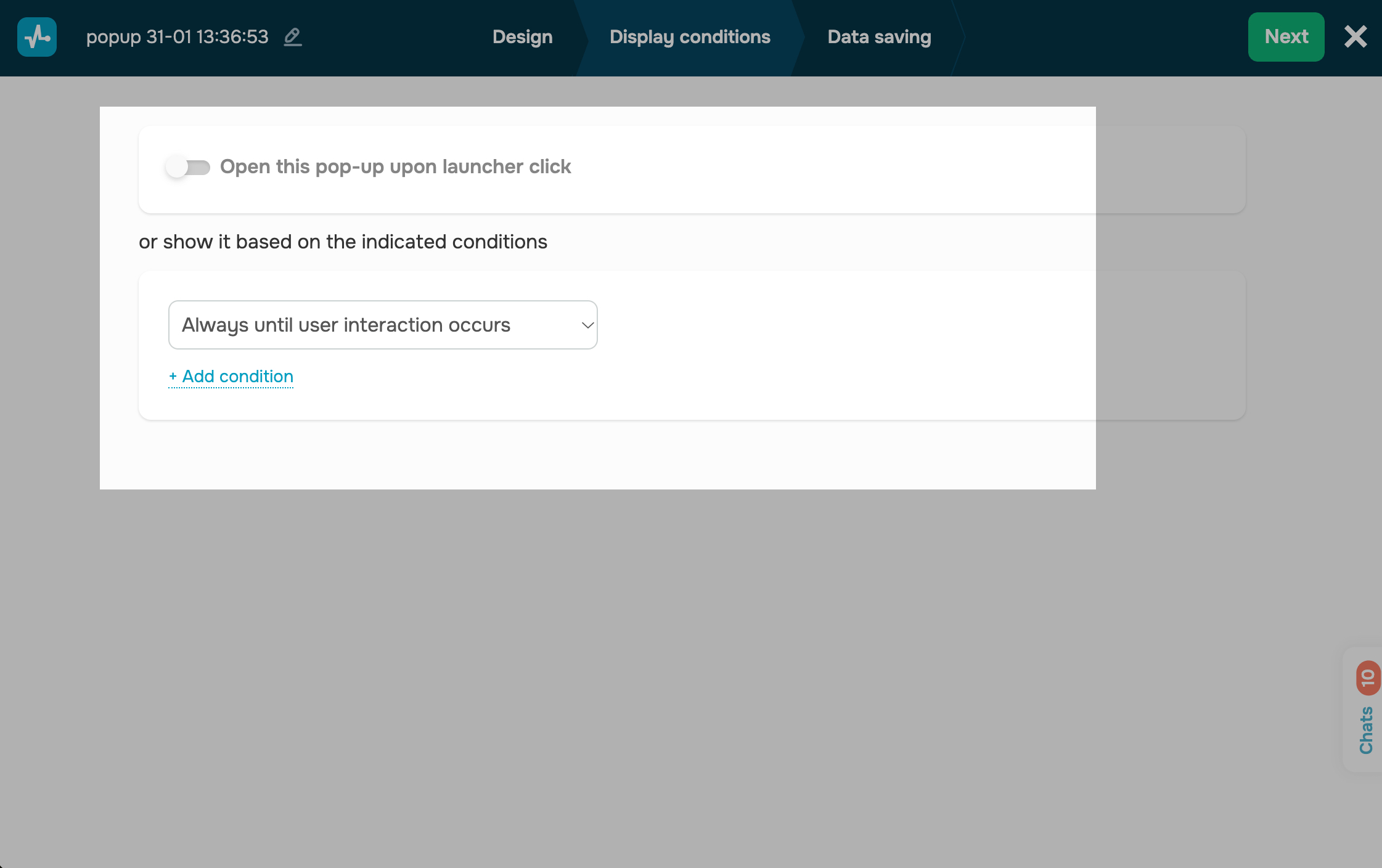
Configura las condiciones de visualización
En la pestaña Condiciones de visualización, puedes configurar tu widget para que aparezca cuando un usuario haga clic en el lanzador o una vez que se cumplan las condiciones de seguimiento de la conducta del visitante. También puedes seleccionar varias condiciones y vincularlas a operadores.
Más información: Cómo configurar el escenario de visualización de un pop-up.

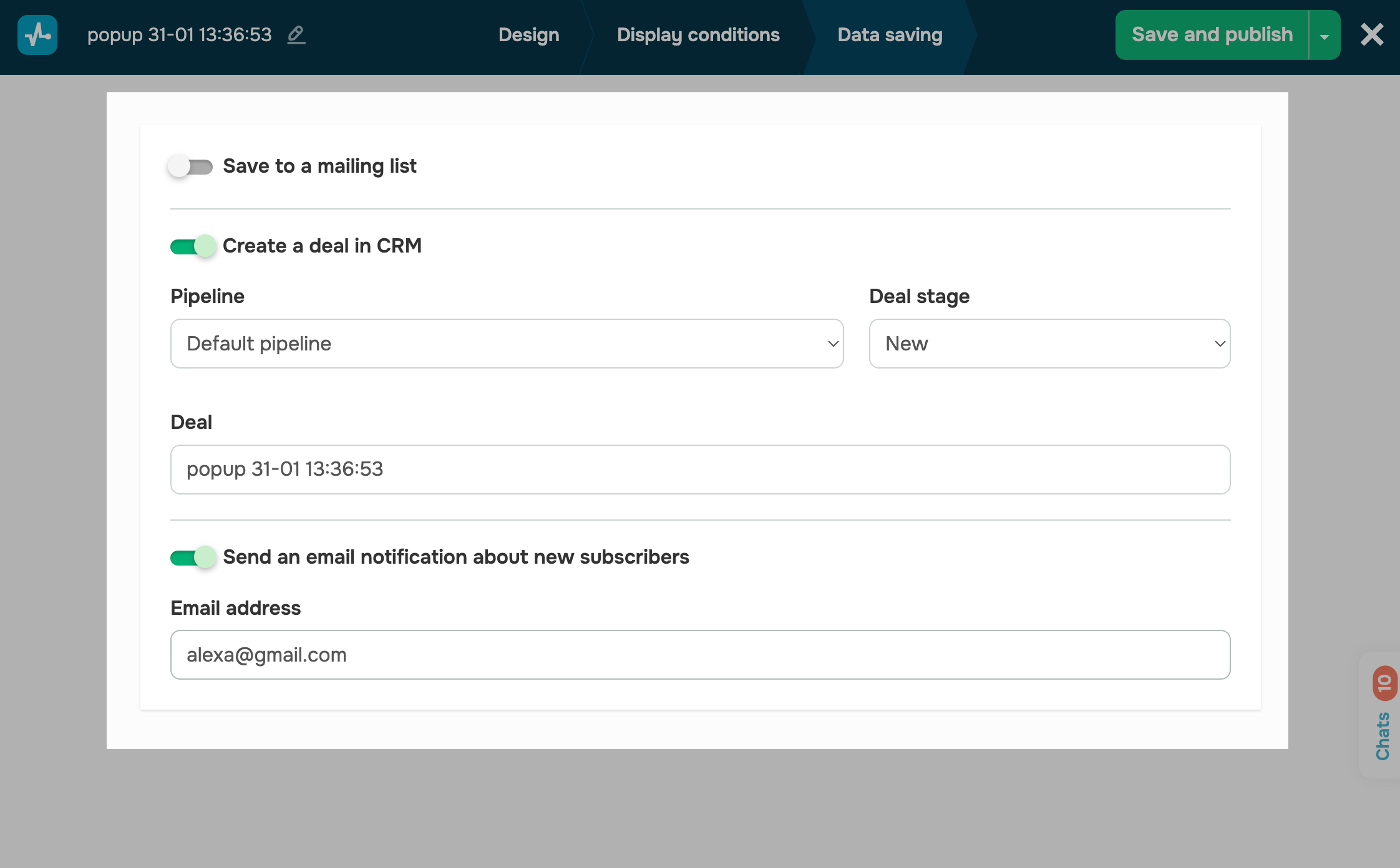
Configura las opciones de almacenamiento de datos
En la pestaña Almacenamiento de datos, puedes seleccionar dónde deseas almacenar los datos de los suscriptores.
Habilita la opción y selecciona dónde quieres almacenar los datos obtenidos:
| Guardar en una lista de correo | Almacena la información en la lista de correo seleccionada en tu servicio de email. Se recuperará un nombre de variable de un marcador o elemento, y se recuperará el valor de un campo completado o elemento pop-up seleccionado por el usuario.
Selecciona la lista de correos en donde deseas guardar contactos. |
| Crear un trato en CRM | Almacena los datos como un trato y un contacto en tu sistema CRM. Puedes seleccionar un pipeline, escribir el nombre del trato y elegir la etapa del mismo.
Cuando los datos de contacto se guardan en el sistema CRM, se crean nuevos campos de contacto. |
| Enviar una notificación por email sobre nuevos suscriptores | Envía notificaciones por correo electrónico sobre cualquier suscriptor nuevo. Escribe el correo electrónico al que deseas enviar notificaciones. |

Una vez que configures todas las condiciones obligatorias, haz clic en Guardar y publicar o Guardar y cerrar.
Todos los pop-ups de tu proyecto se muestran en la sección Pop-ups.
Última actualización: 27.02.2024
o