Como encontrar um seletor CSS
Um seletor CSS é um padrão usado para encontrar elementos HTML em páginas de site com os dados necessários. Os seletores permitem que você vincule pop-ups incorporados aos elementos do site.
Neste artigo, falaremos sobre como encontrar e copiar um seletor CSS na página do seu site.
Abra o console do navegador
Vá para a página do seu site e pressione F12 no teclado para abrir o console.
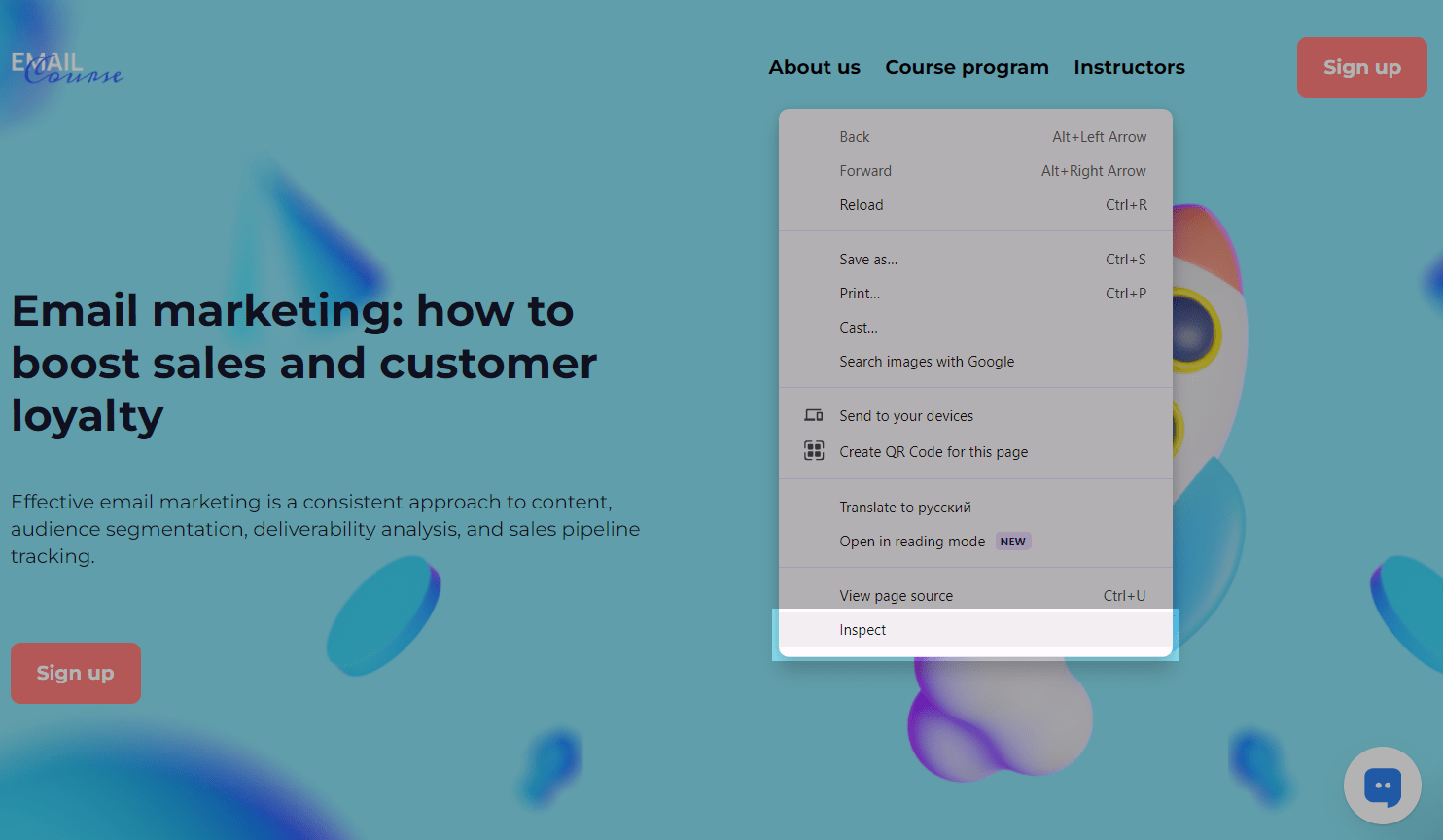
Você também pode clicar com o botão direito na página do seu site e selecionar Inspecionar para abrir o console.

Selecione o elemento
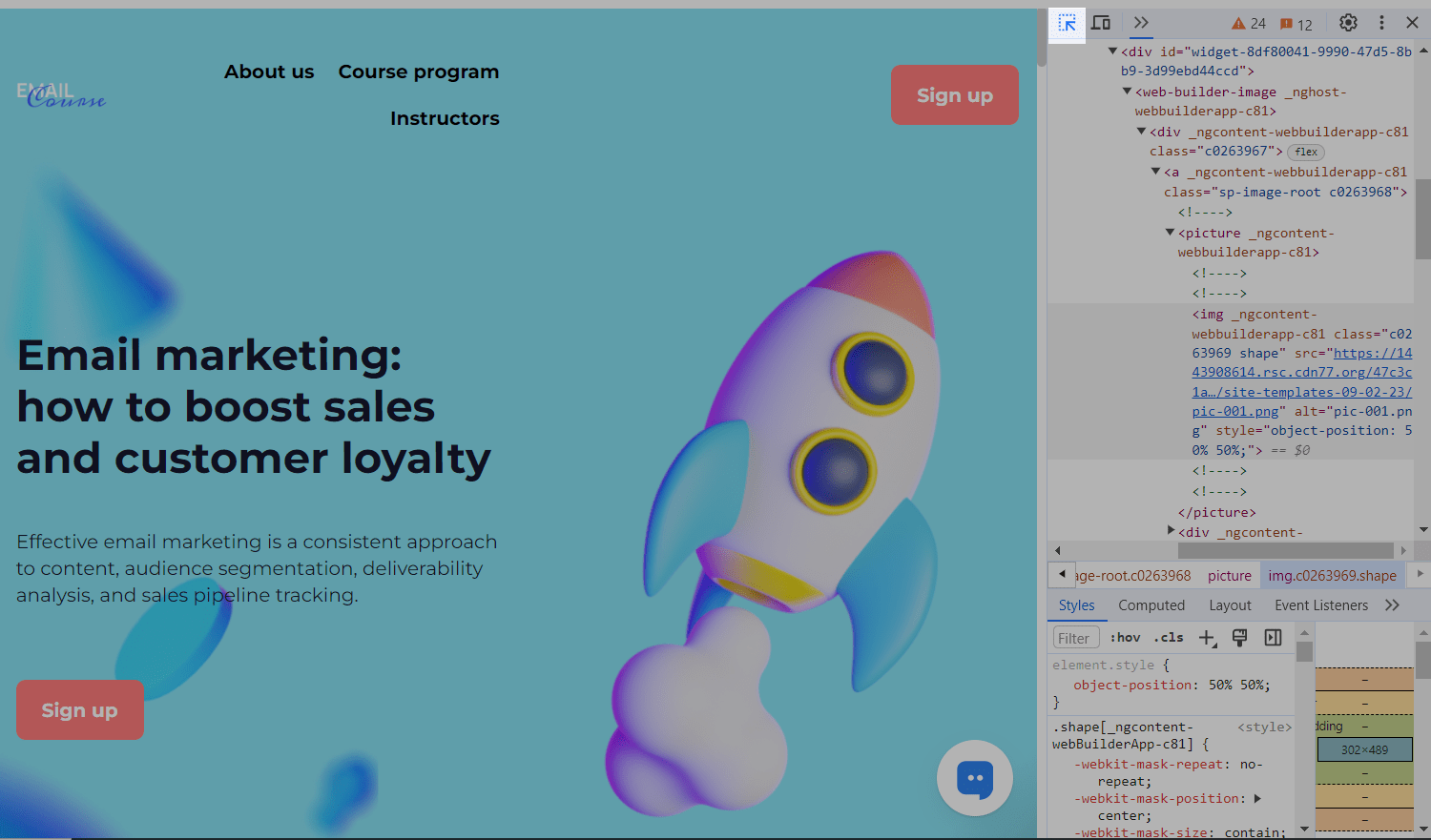
Clique no ícone de seta no canto superior esquerdo para ativar a opção de busca.

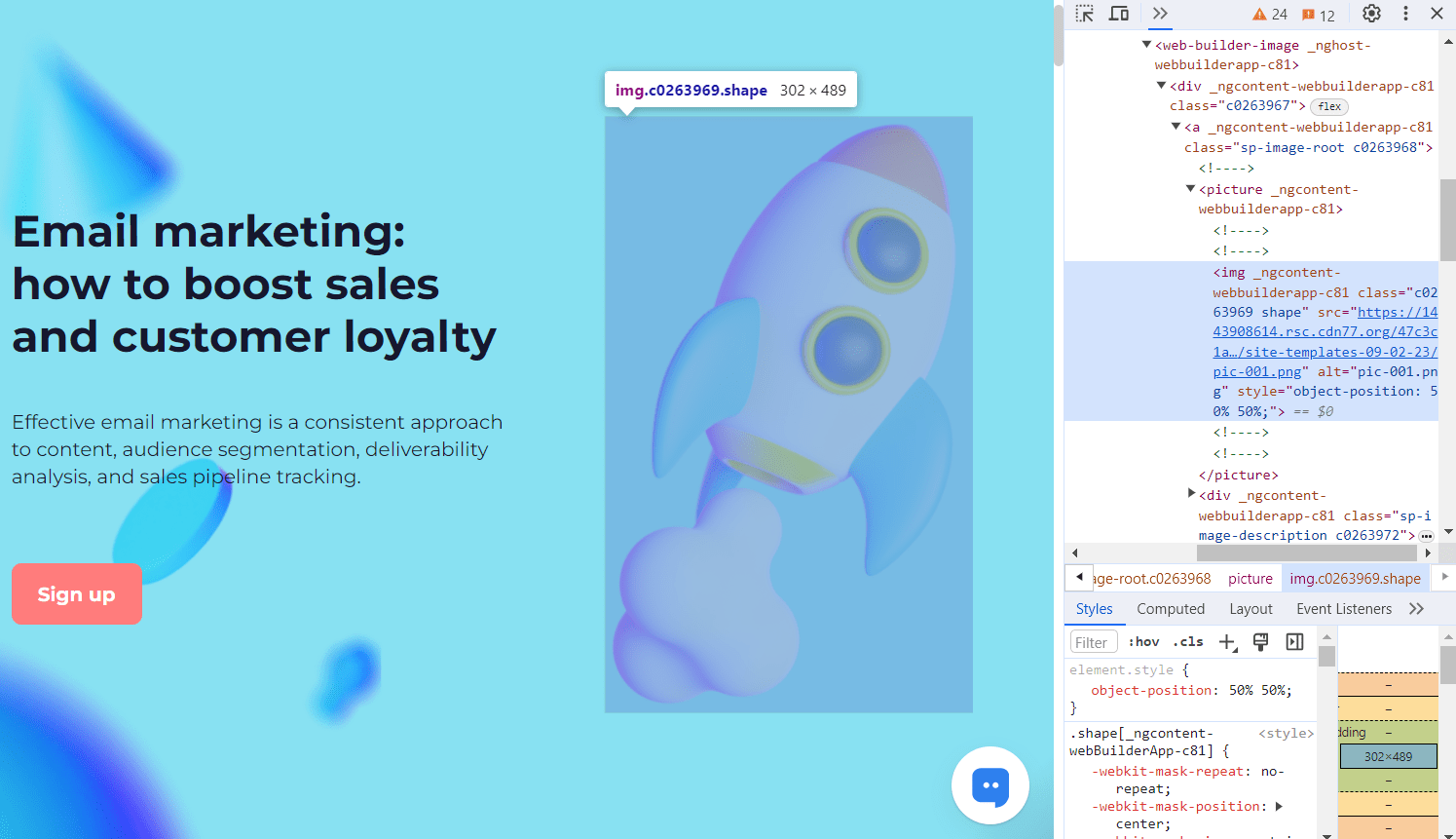
Mova o cursor pela página, passe o mouse sobre o elemento, e clique com o botão esquerdo nele. Esse elemento será destacado no console e na página.

Copie o seletor
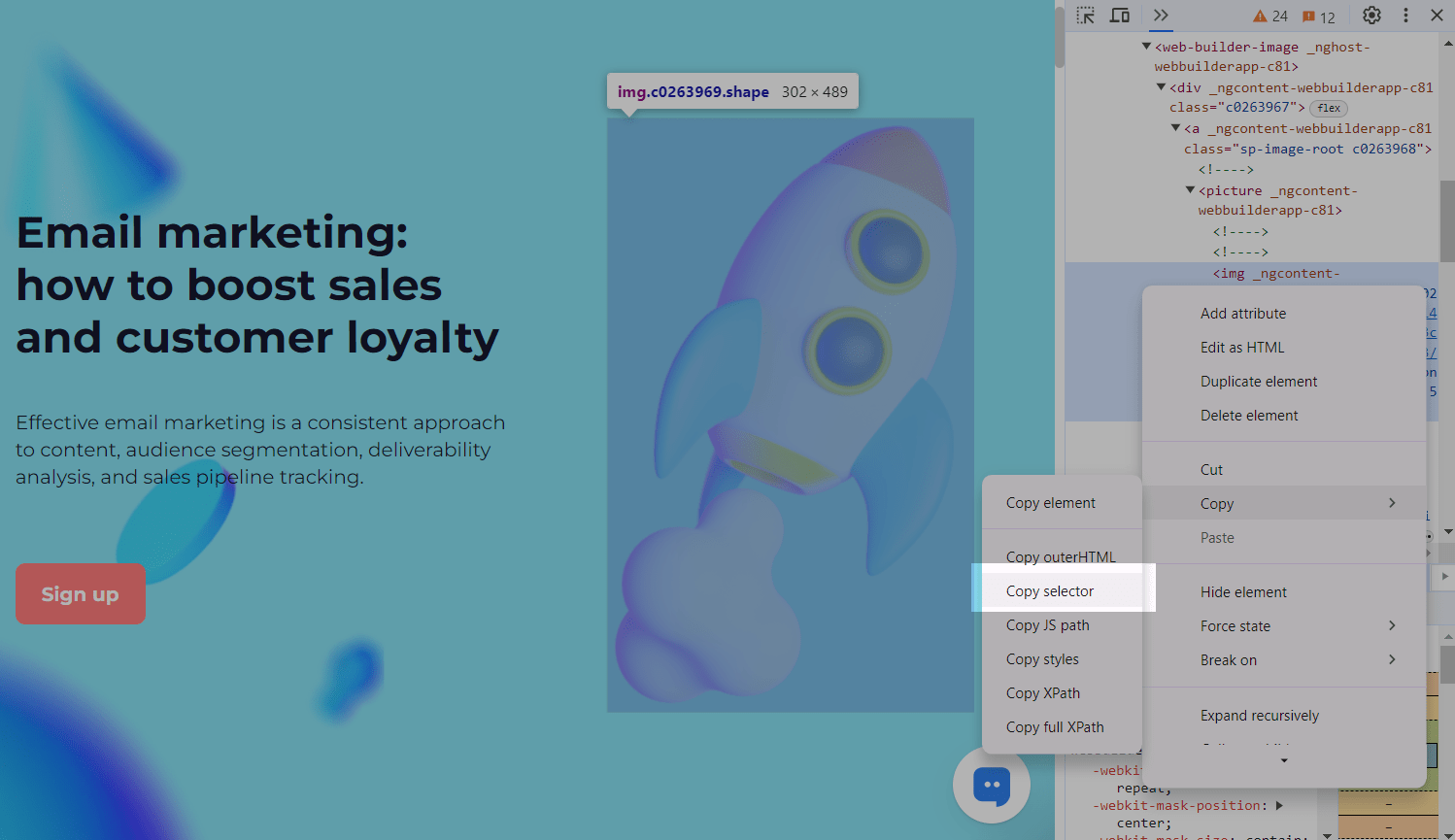
Clique com o botão direito no elemento destacado no console e selecione Copiar > Copiar seletor.
O seletor CSS será salvo na sua área de transferência.
Você precisará de um id de seletor que destaque seu elemento e seja formatado assim: #unique_id.

Você pode colar o seletor copiado no campo ao configurar as condições de exibição do seu pop-up. Em seguida, você pode selecionar uma posição de pop-up em relação ao elemento cujo seletor você copiou.
Última Atualização: 16.07.2025
ou