Cómo encontrar un selector CSS
Un selector CSS es un tipo de seleccionador utilizado para encontrar elementos HTML dentro de las páginas web con los datos necesarios. Los selectores te permiten vincular pop-ups inline a elementos del sitio web.
En este artículo, hablaremos sobre cómo encontrar y copiar un selector CSS en tu página web.
Accede a la consola de tu navegador
Dirígete a tu página web y presiona F12 en tu teclado para abrir la consola.
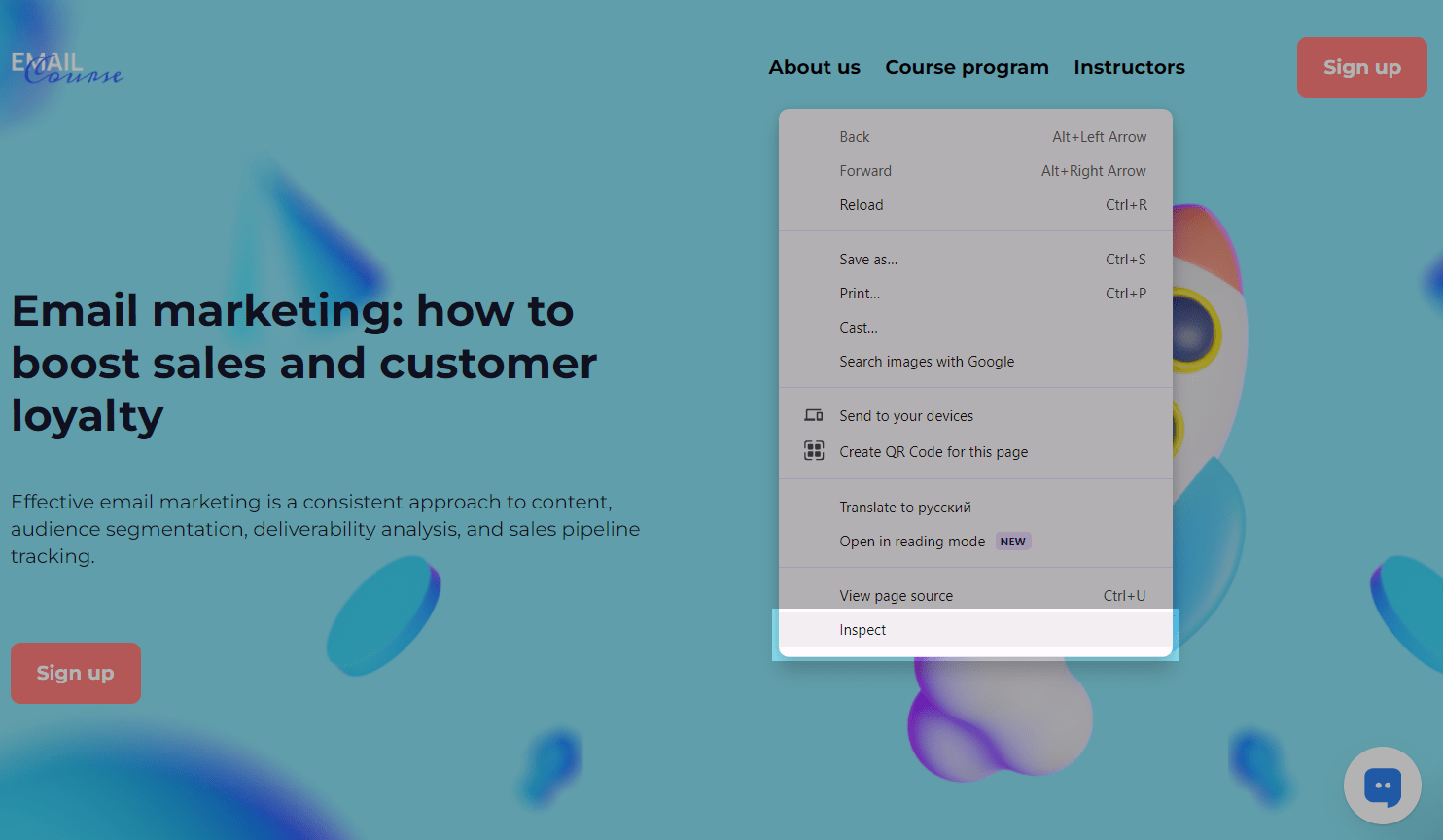
También puedes hacer clic derecho sobre tu página y selecciona Inspeccionar para abrir la consola.

Selecciona un elemento
Haz clic en el ícono de la flecha en la esquina superior izquierda para activar la opción de búsqueda.

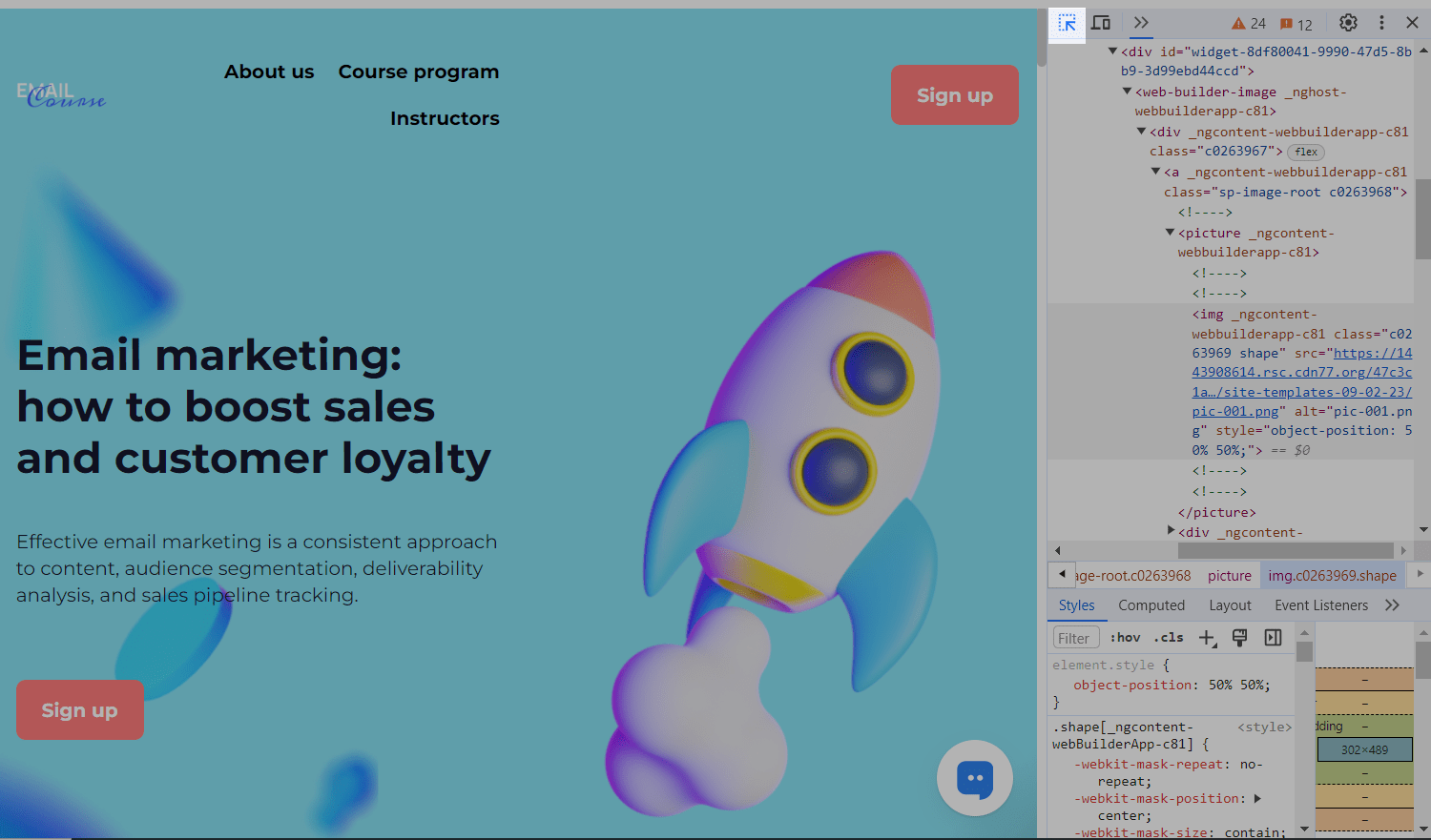
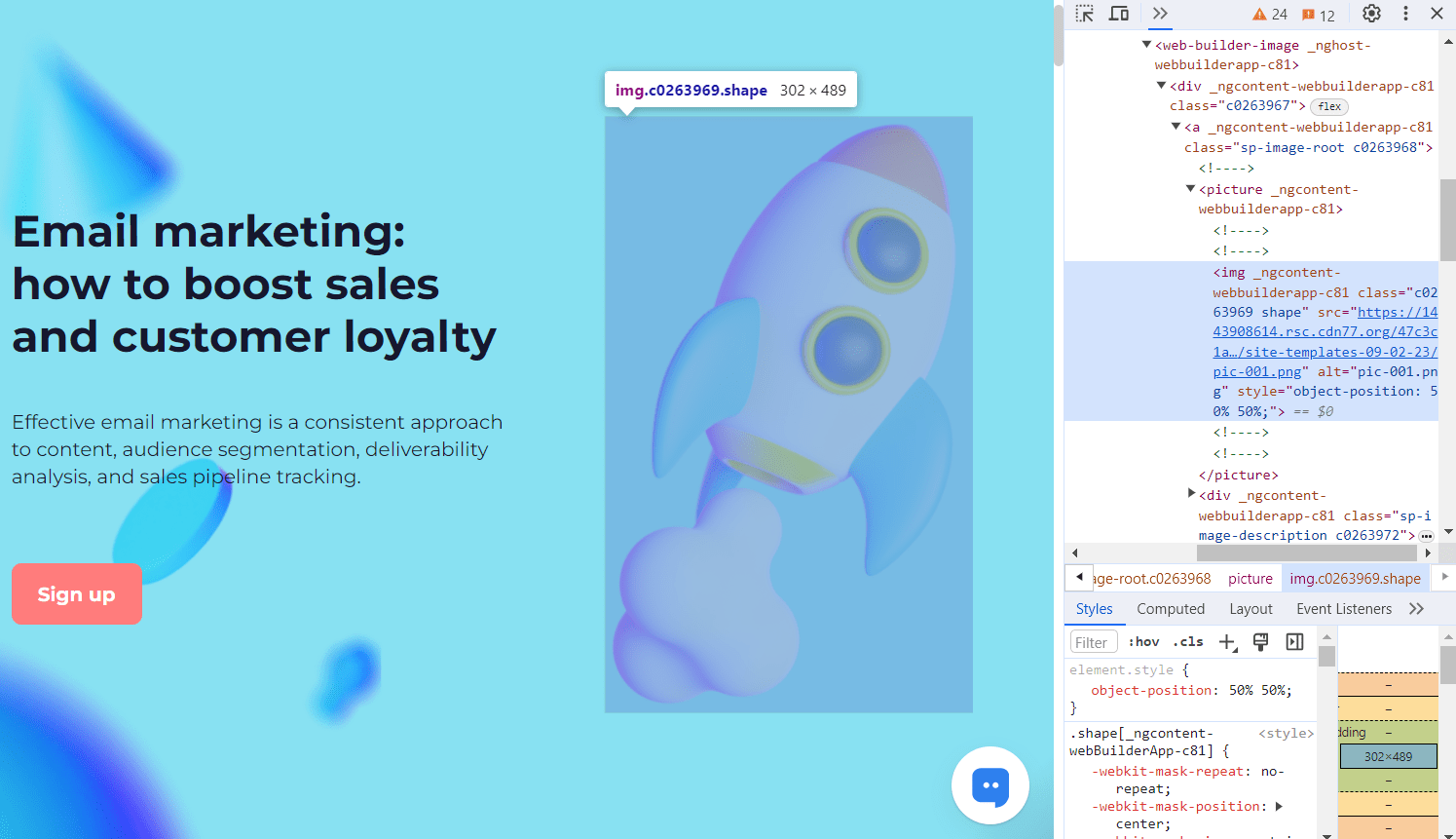
Mueve el cursor sobre la página, colócalo sobre tu elemento y haz clic izquierdo sobre este. Este elemento se mostrará resaltado en la consola y en la página.

Copia el selector
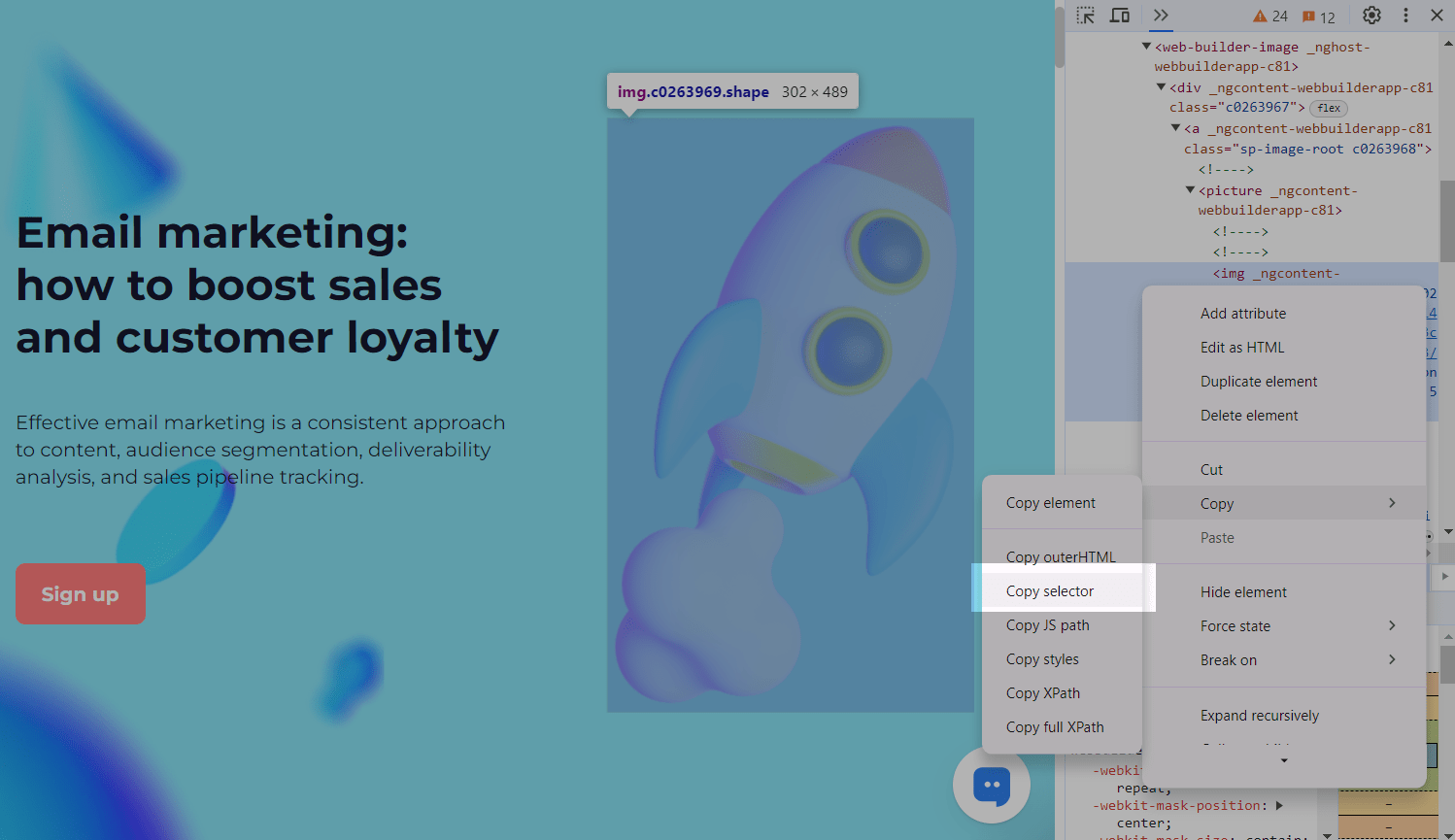
Haz clic derecho en el elemento resaltado y selecciona Copiar > Copiar selector.
El selector CSS se guardará en tu portapapeles.
Necesitarás el id que resalte tu elemento y con el siguiente formato: #unique_id.

Puedes pegar el selector copiado en el campo cuando configures las condiciones de visualización de tu pop-up. A continuación, podrás seleccionar su posición en relación con el elemento del que hayas copiado el selector.
Última actualización: 01.04.2024
o