Crea un pop-up inline y añadelo a tu sitio web
Los pop-ups inline pueden hacer que tu sitio web sea más interactivo. Puedes utilizarlos para añadir formularios a elementos existentes, hacer que tus pop-ups se mezclen con otros contenidos del sitio web o añadir widgets sin modificar el código de tu sitio.
En este artículo, hablaremos sobre cómo añadir un pop-up inline a tu sitio web.
Crea un pop-up inline
A diferencia de los pop-ups normales, que suelen ocupar zonas visibles de la página, los inline pop-ups se añaden a elementos específicos del sitio web.
Dirígete a tu sitio web y haz clic en Añadir pop-up.
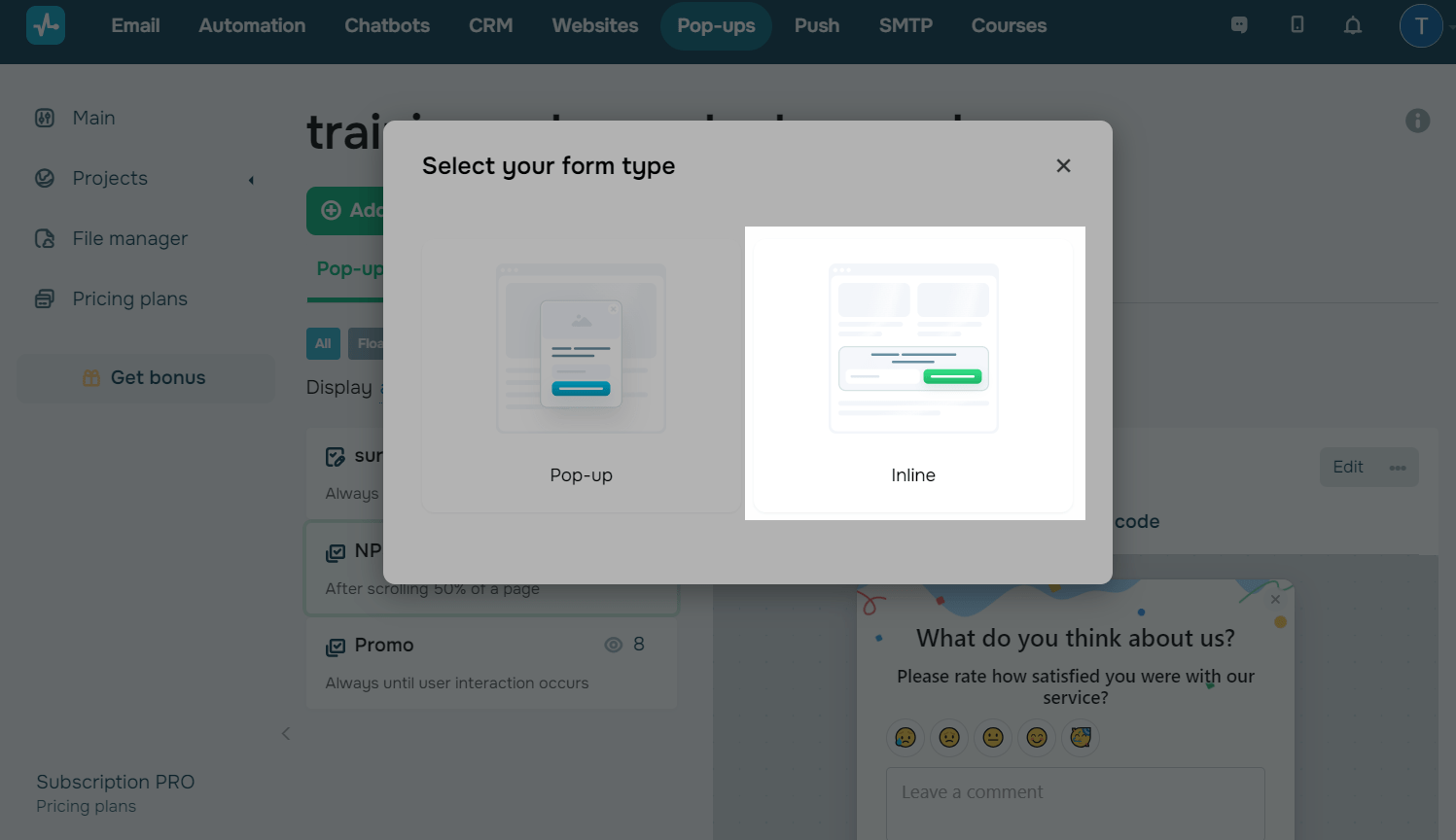
En la ventana de selección, elige Inline.
El proyecto en el que deseas crear tu pop-up deberá coincidir con el sitio web al que planeas añadirlo.

Selecciona una plantilla o crea un pop-up desde cero.
Leer más: Cómo crear un pop-up inteligente.
Personaliza tu pop-up
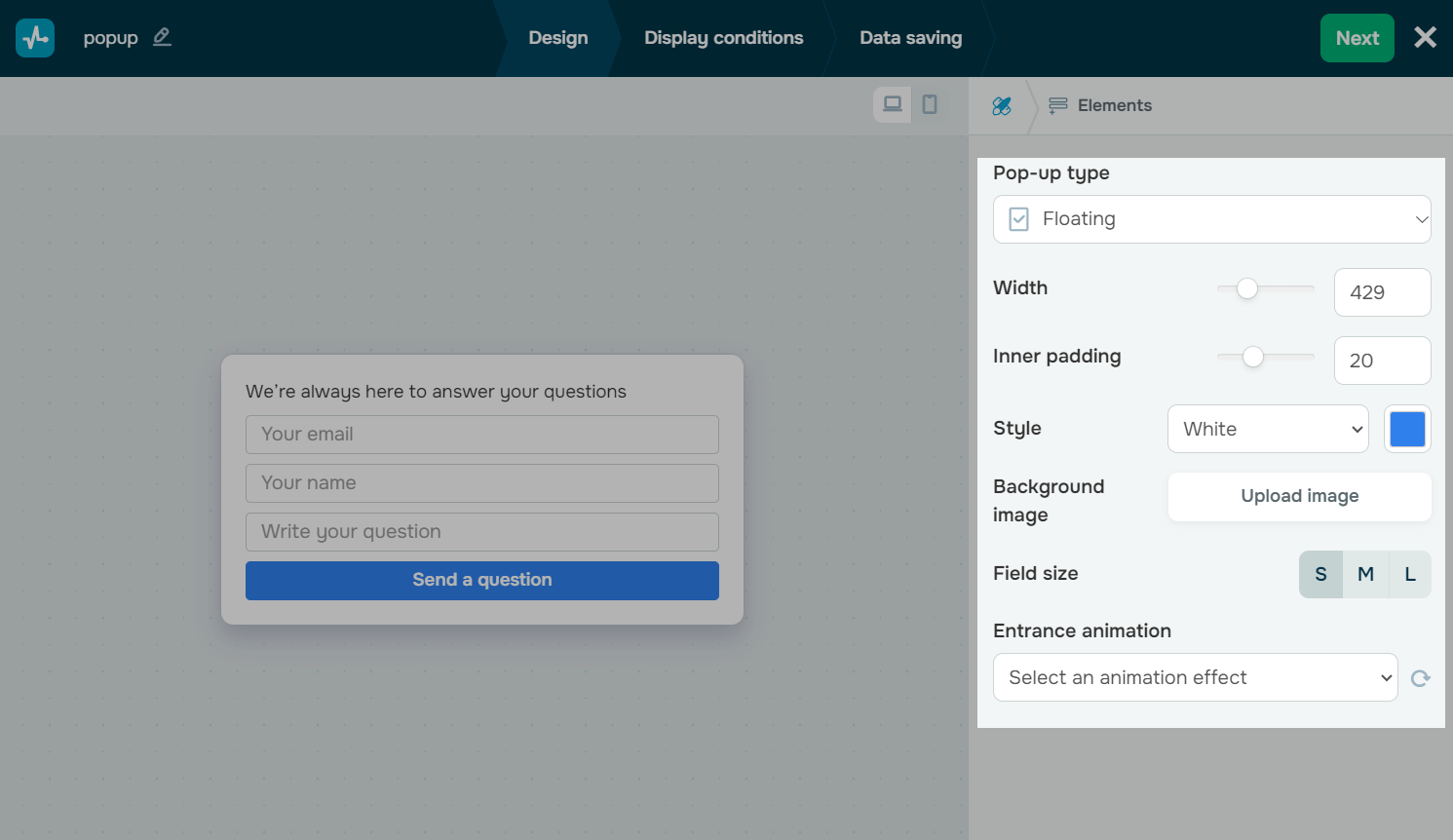
En la pestaña Estilos, puedes seleccionar un tipo de pop-up y su posición, ajustar el ancho y el relleno interior, establecer una imagen de fondo y colores y añadir efectos.
Asegúrate de que el ancho y el tamaño de tu pop-up coincidan con el elemento deseado de tu sitio web. Asimismo, recomendamos seleccionar un color que combine con la paleta de colores del sitio.

En la pestaña Elementos, puedes añadir una portada y otros elementos a tu pop-up.
Configura las opciones de visualización del pop-up
Dirígete a la pestaña Condiciones de visualización.
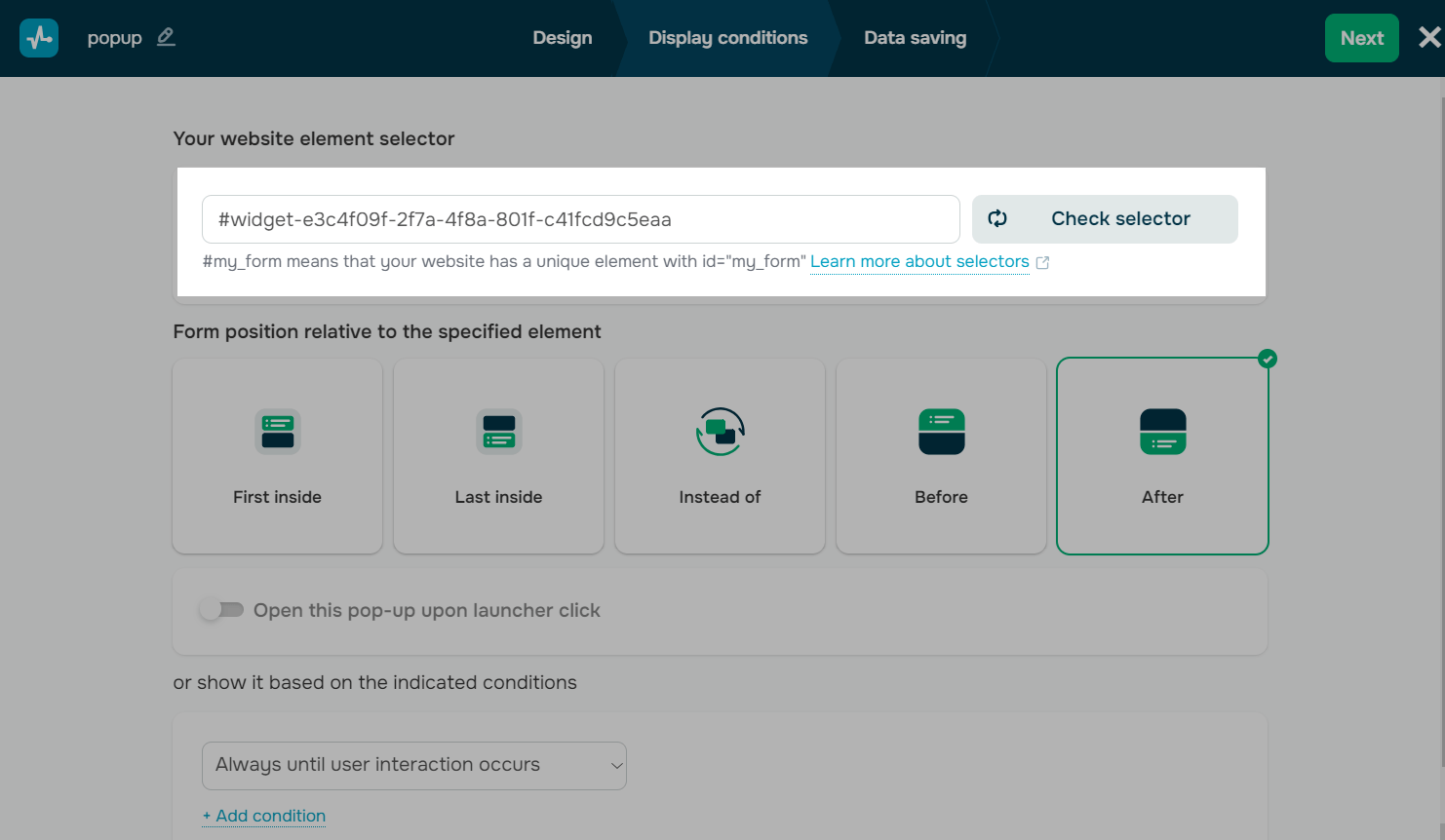
Añade un selector
Copia el selector CSS del elemento de tu sitio web deseado.
Leer más: Cómo encontrar un selector CSS.
Pega el selector con el siguiente formato #unique_id dentro del campo Selector de elementos de tu sitio web y haz clic en Comprobar selector.

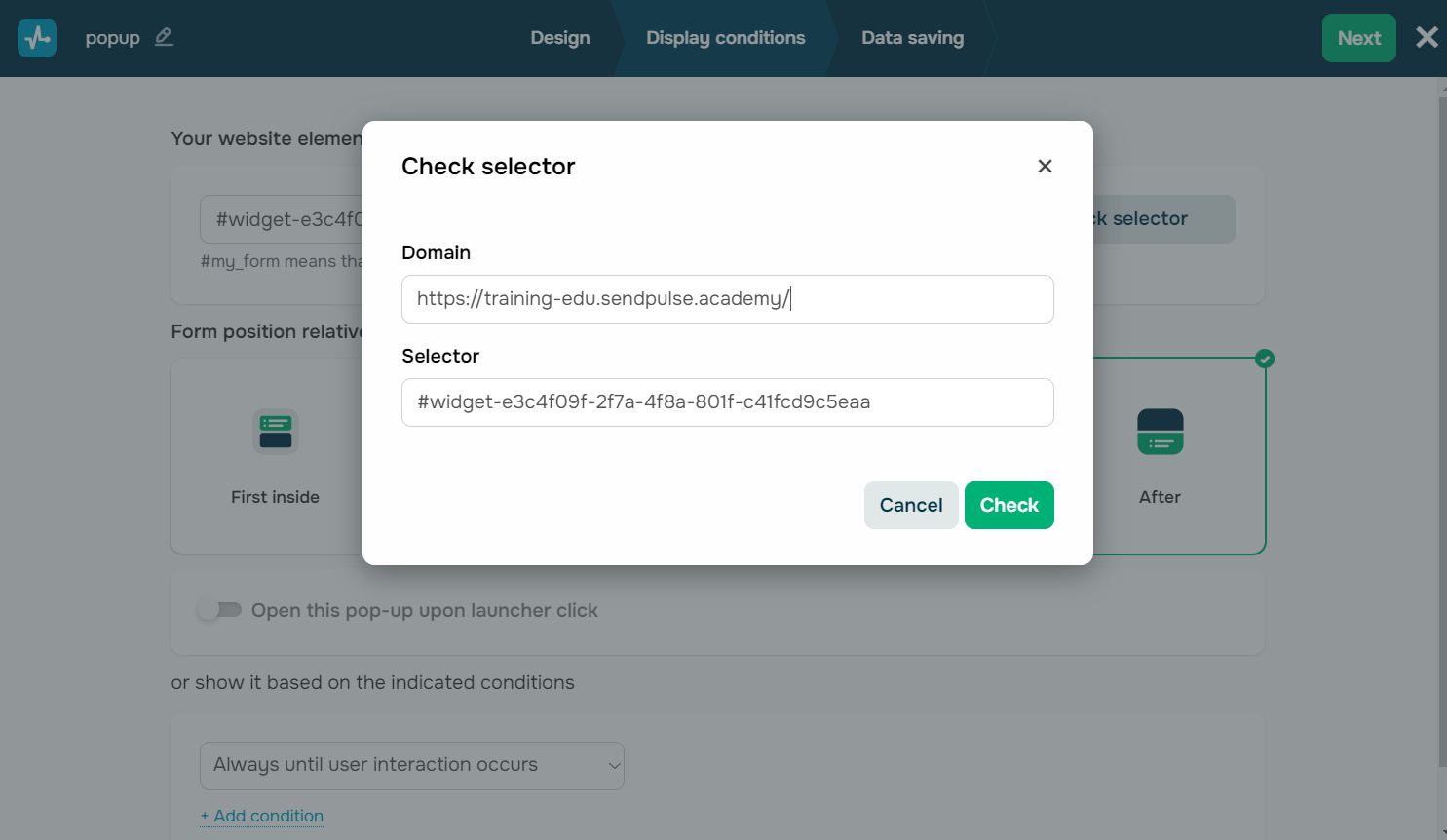
Luego, en la ventana siguiente, introduce el enlace de tu sitio web en el campo Dominio y haz clic en Comprobar.
Tu sitio web deberá coincidir con el proyecto en el que estás creando este pop-up.

Es posible que aparezca el estado Selector not found. Por lo que, después de comprobar que tu selector es único, cierra la ventana y continúa con la configuración.
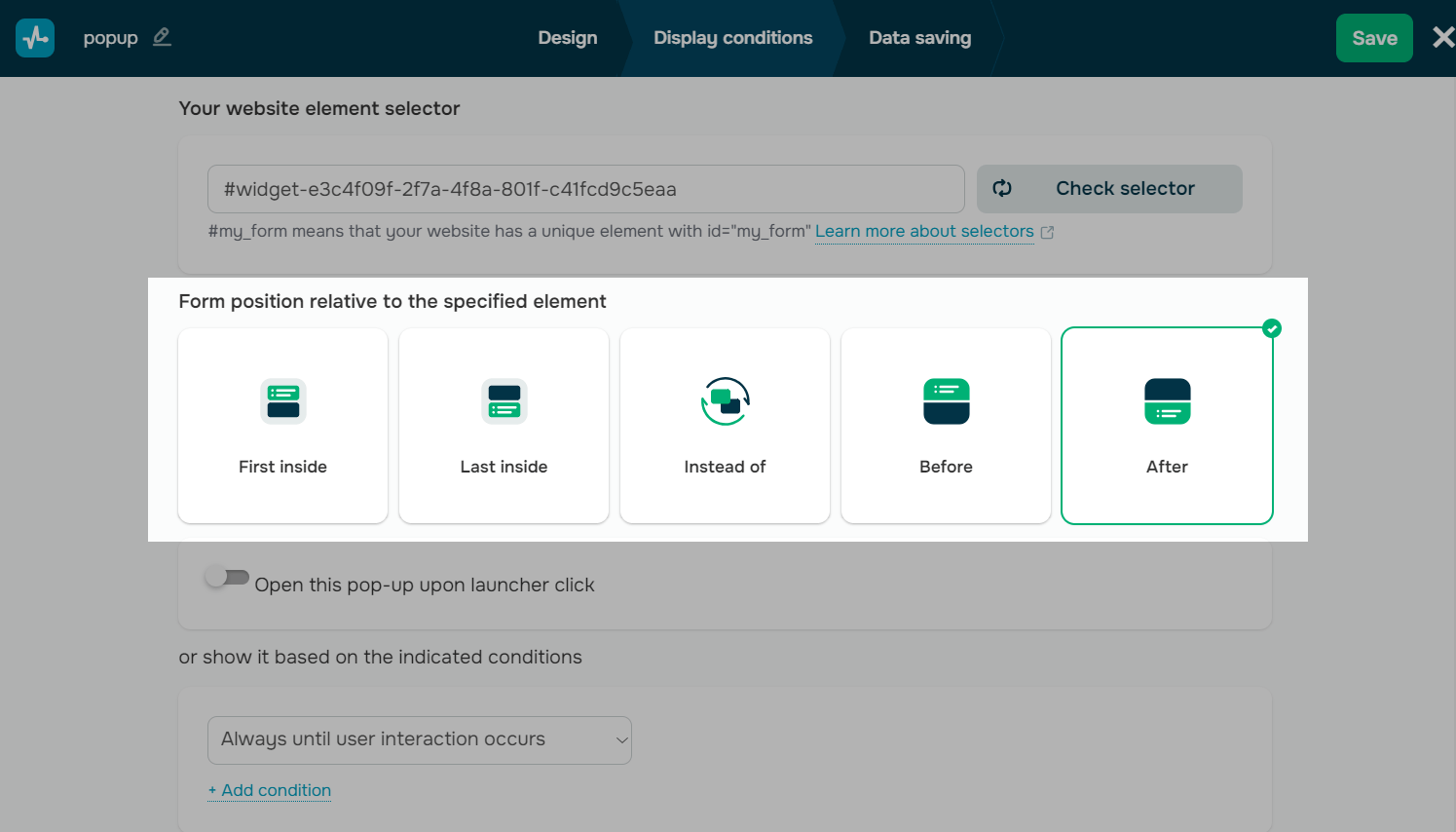
Establece la posición de tu pop-up
Puedes seleccionar una de las siguientes opciones:
| Al inicio | Coloca el pop-up dentro del elemento del sitio web y muestra el pop-up en primer lugar. |
| Al final | Coloca el pop-up dentro del elemento del sitio web y muestra el elemento en primer lugar. |
| En lugar de | Tu pop-up sustituirá a su elemento de sitio web hasta que se cumplan sus condiciones de visualización o hasta que el visitante del sitio web lo cierre. Después, el elemento de tu sitio web volverá a aparecer normalmente. |
| Antes | Coloca tu pop-up antes de un elemento. |
| Después | Coloca tu pop-up después de un elemento. |

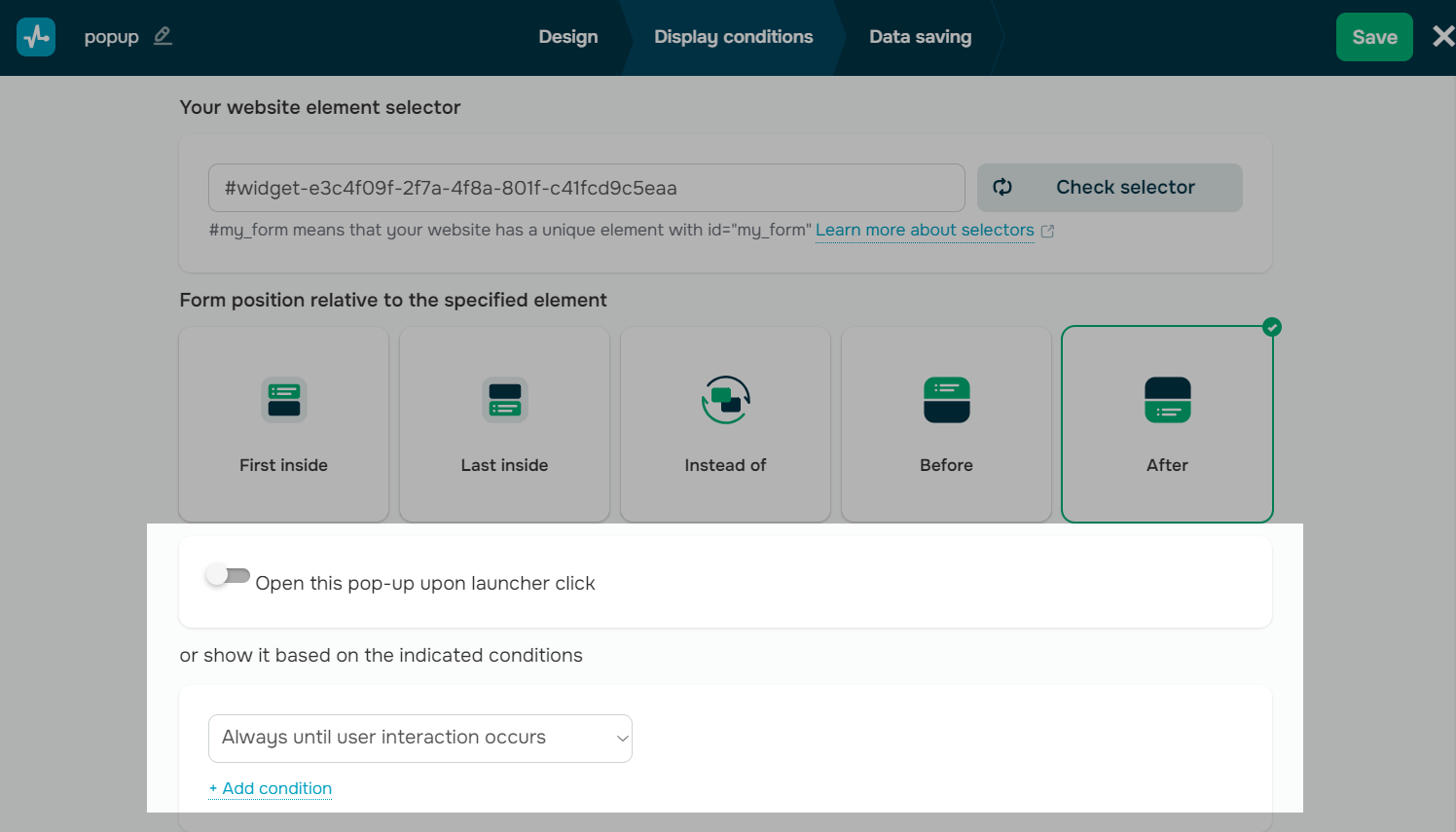
Selecciona las condiciones de visualización
A continuación, podrás personalizar el escenario de visualización de tu pop-up.
Leer más: Cómo configurar el escenario de visualización de un pop-up.
Si tu proyecto dispone de un Lanzador, puedes utilizarlo para activar tu pop-up. Para ello, activa la opción Abrir este pop-up al hacer clic en el lanzador y selecciona un lanzador de la lista desplegable.

Haz clic en Siguiente en la esquina superior derecha de la pantalla.
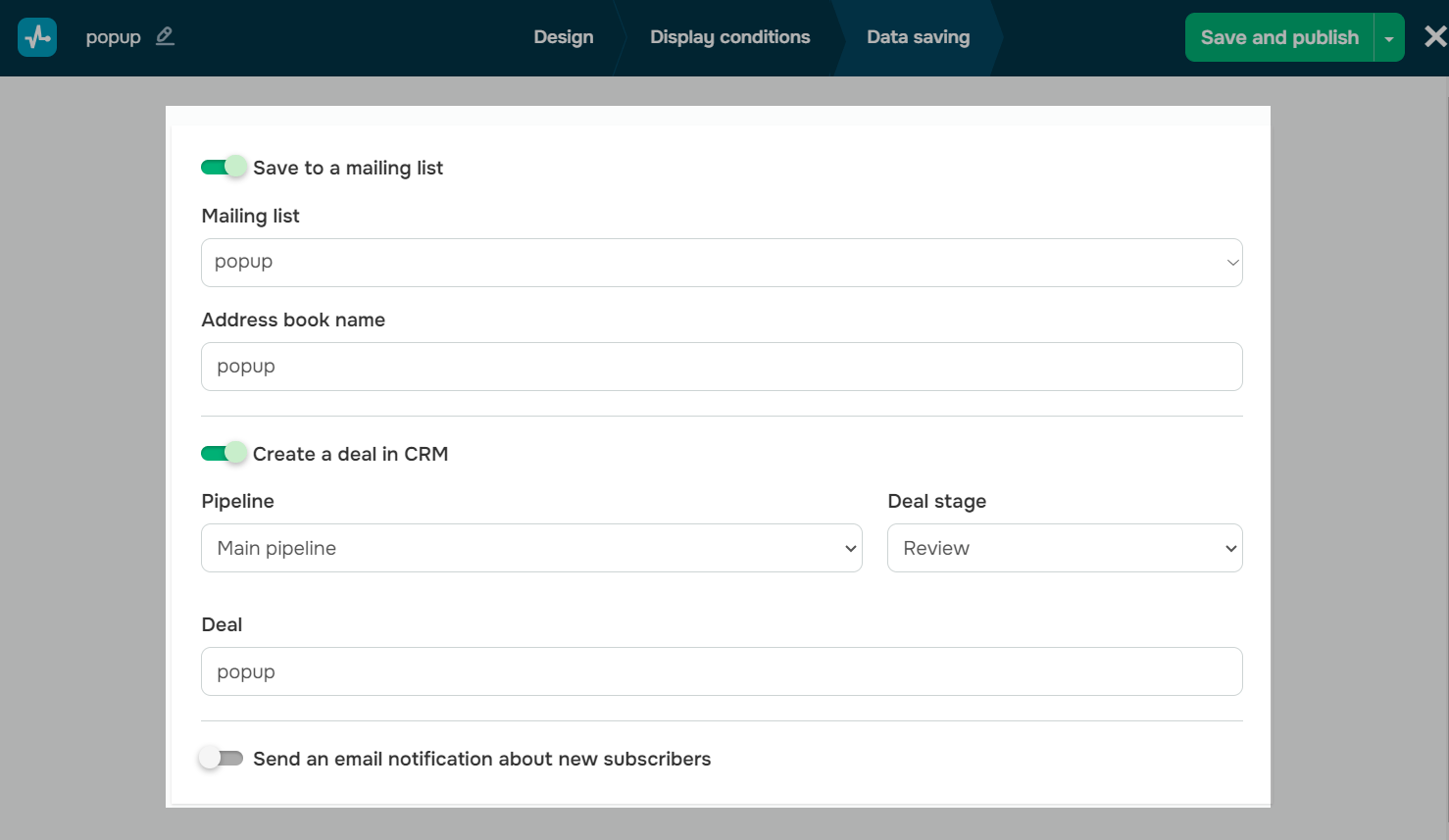
Configura las opciones de almacenamiento de datos
En la pestaña Guardar datos, puedes seleccionar donde deseas guardar los datos de los participantes de tu encuesta en las secciones CRM y Correo electrónico.
Leer más: Configura las opciones de almacenamiento de datos.

Haz clic en Guardar y publicar en la esquina superior derecha.
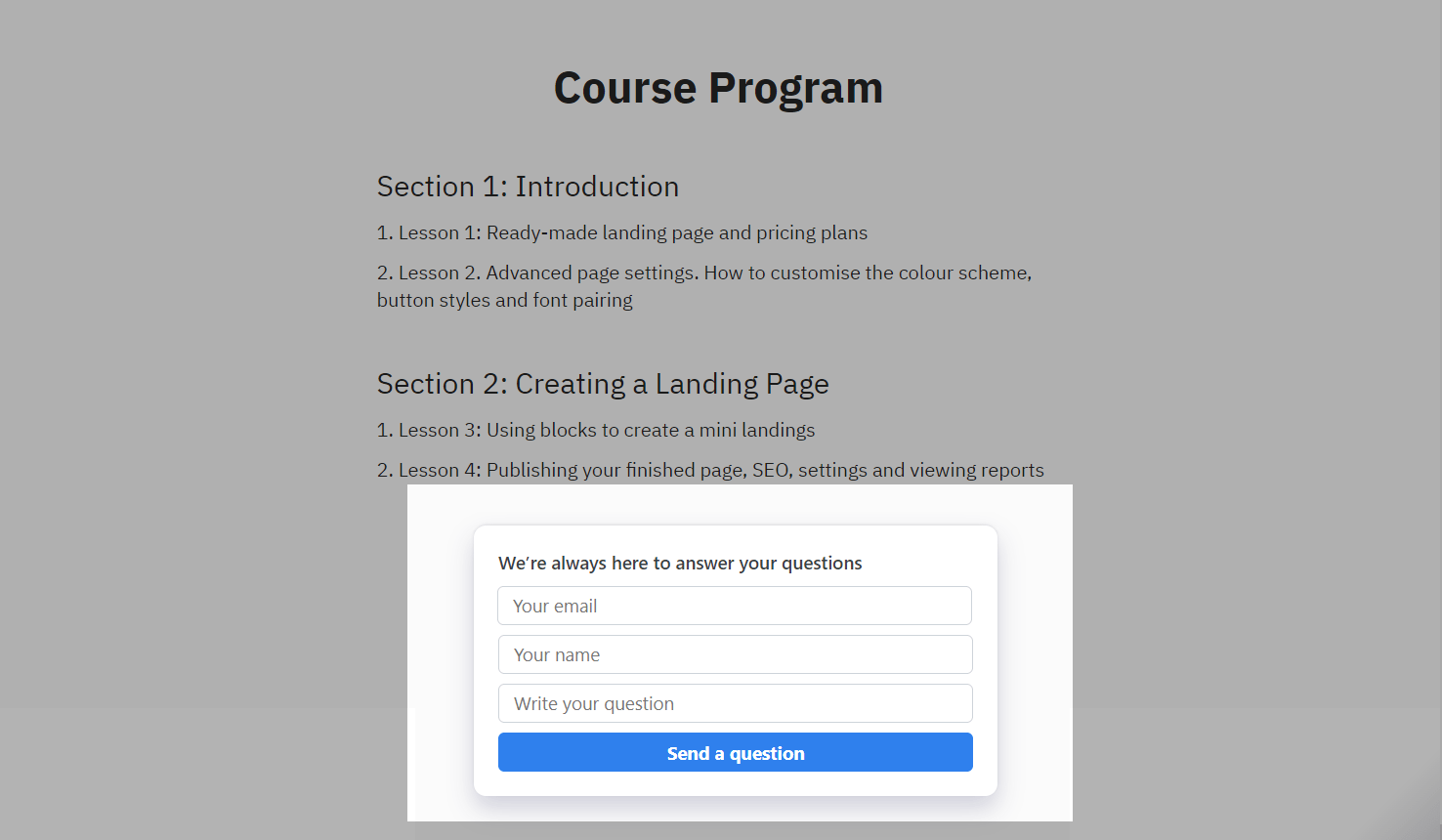
Visualiza tu pop-up inline
Una vez que hayas publicado tu pop-up inline, este será añadido a tu elemento web deseado.

En la pestaña Pop-up, podrás seguir las estadísticas de audiencia.
Más información: Cómo ver las estadísticas de los pop-ups.
Última actualización: 01.04.2024
o