Cómo crear un formulario de suscripción multicanal
Con el creador de formularios de SendPulse, puedes crear un formulario de suscripción e incrustarlo en tu sitio web o blog para crear una base de suscriptores. Campos de entrada, casillas de verificación, botones de selección, menús desplegables, elementos multimedia y mucho más te ayudarán a diseñar un formulario de alto rendimiento.
Principales ventajas del creador de formularios de suscripción:
- Puedes añadir cualquier elemento de diseño a tu formulario de suscripción simplemente arrastrándolo y soltándolo.
- Todos los elementos son totalmente personalizables, lo que te permite ajustar colores, estilos, tamaños y otras propiedades.
- No necesitas conocimientos especializados ni de HTML para crear un formulario de suscripción eficaz y llamativo.
En este artículo, hablaremos sobre cómo crear un formulario de suscripción multicanal utilizando el creador de formularios de SendPulse.
Crea un formulario de suscripción
Un formulario de suscripción incluye varios elementos (como campos de texto, casillas de verificación, listas y botones) y espaciadores de sección.
Ve a Email > Formularios de suscripción y haz clic en Crear formulario de suscripción.
Selecciona un tipo de formulario
Elige un tipo de formulario para empezar. Estas opciones varían dependiendo del conjunto predeterminado de elementos y de la ubicación en la página.
| Incrustado | Añade un formulario en un lugar fijo de tu sitio web. |
| Pop-up | Añade un formulario de pop-up que aparecerá después de un tiempo especificado en tu sitio web. |
| Flotante | Añade un formulario a un lugar fijo que permanecerá visible cuando los usuarios se desplacen por la página. |
| Fijo | Coloca un formulario en el encabezado, la barra lateral o el pie de página de tu sitio web. |
También puedes seleccionar un formulario predefinido y editarlo utilizando el creador. Si necesitas añadir scripts y estilos personalizados utilizando un editor externo, selecciona Obtener código HTML sin estilos.
Selecciona una lista de correo
Selecciona las listas de correo en las que se guardarán los datos recopilados de los suscriptores. Puedes elegir entre listas existentes, crear listas nuevas y seleccionar varias listas de correo.

Haz clic en Ir al creador para continuar.
Añade elementos de formulario de suscripción
En el creador, encontrarás elementos que puedes utilizar en la barra lateral izquierda. La plantilla de tu formulario aparecerá en el centro.
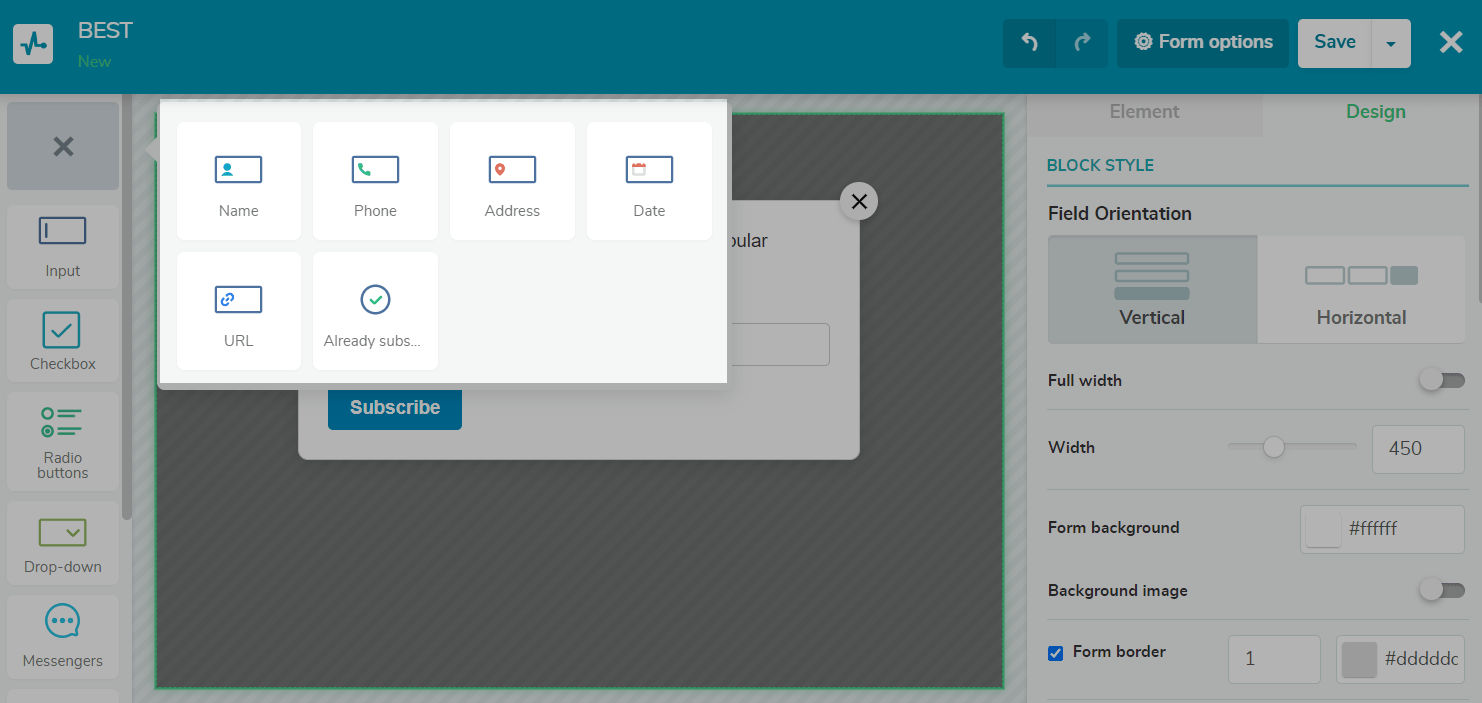
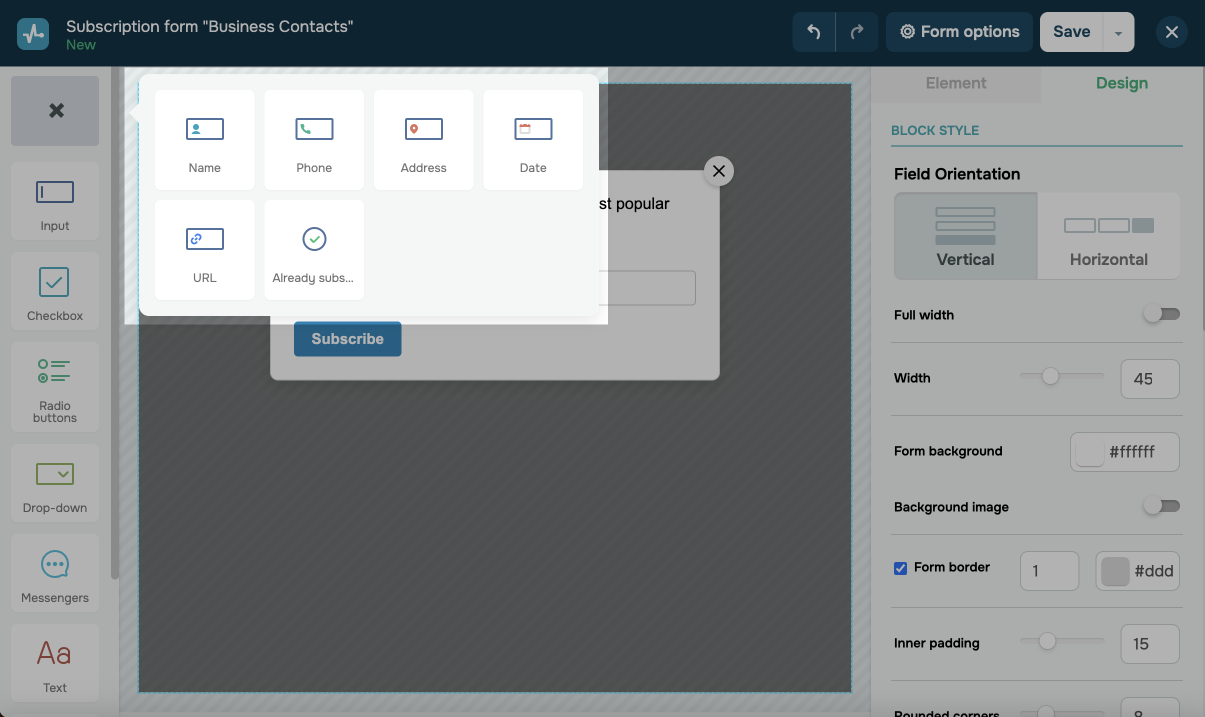
En la esquina superior izquierda, puedes hacer clic en el ícono de agregado rápido para utilizar campos de formulario comunes.

A la derecha, puedes configurar cualquier elemento seleccionado en la pestaña Elemento y ajustar el diseño de tu formulario en la pestaña Diseño.
Campo de entrada
Este elemento añade un campo de entrada a tu formulario de suscripción.
Configura tu campo de entrada como se indica a continuación:
| Etiqueta del campo de entrada | Escribe el nombre del campo. |
| Marcador de posición | Escribe el texto del marcador de posición para dar un ejemplo de los datos esperados en el campo de entrada. |
| Vincular a variable | Selecciona una variable de usuario de la lista desplegable. Los datos recogidos de los suscriptores se guardarán en la variable seleccionada. |
| Variable de contacto en CRM | Si la opción Añadir suscriptores a CRM, en las opciones del formulario, está activada, selecciona una variable de contacto CRM de la lista desplegable. Los datos de contacto recopilados se guardarán en la variable seleccionada. |
| Establecer como obligatorio | Activa esta opción para evitar que los usuarios envíen el formulario hasta que rellenen el campo. |

Casilla de verificación
Este elemento permite a los usuarios seleccionar varias opciones de una lista. Por ejemplo, un usuario puede seleccionar los tipos de contenido que le gustaría recibir de ti, como noticias, descuentos, concursos o invitaciones a eventos.
Configura tu casilla de verificación como se indica a continuación:
| Etiqueta de la casilla de verificación | Escribe el nombre de la casilla. |
| Vincular a variable | Selecciona una variable de usuario de la lista desplegable. Los datos recogidos de los suscriptores se guardarán en la variable seleccionada. |
| Establecer como obligatorio | Activa esta opción para evitar que los usuarios envíen el formulario hasta que rellenen el campo. |

Si un usuario selecciona tu casilla de verificación, el sistema registrará sí, y si no, registrará no en la variable elegida. Los datos recopilados se guardarán en la variable vinculada a tu casilla de verificación. Asegúrate de crear previamente esta variable en tu lista de correo.
Botones de selección
Este elemento permite a los usuarios seleccionar entre varias opciones.
Configura tus botones de selección de la siguiente manera:
| Etiqueta del grupo de botones de selección | Escribe el nombre del grupo de botones de selección. |
| Vincular a variable | Selecciona una variable de usuario de la lista desplegable. Los datos recogidos de los suscriptores se guardarán en la variable seleccionada. |
| Establecer como obligatorio | Activa esta opción para evitar que los usuarios envíen el formulario hasta que rellenen el campo. |

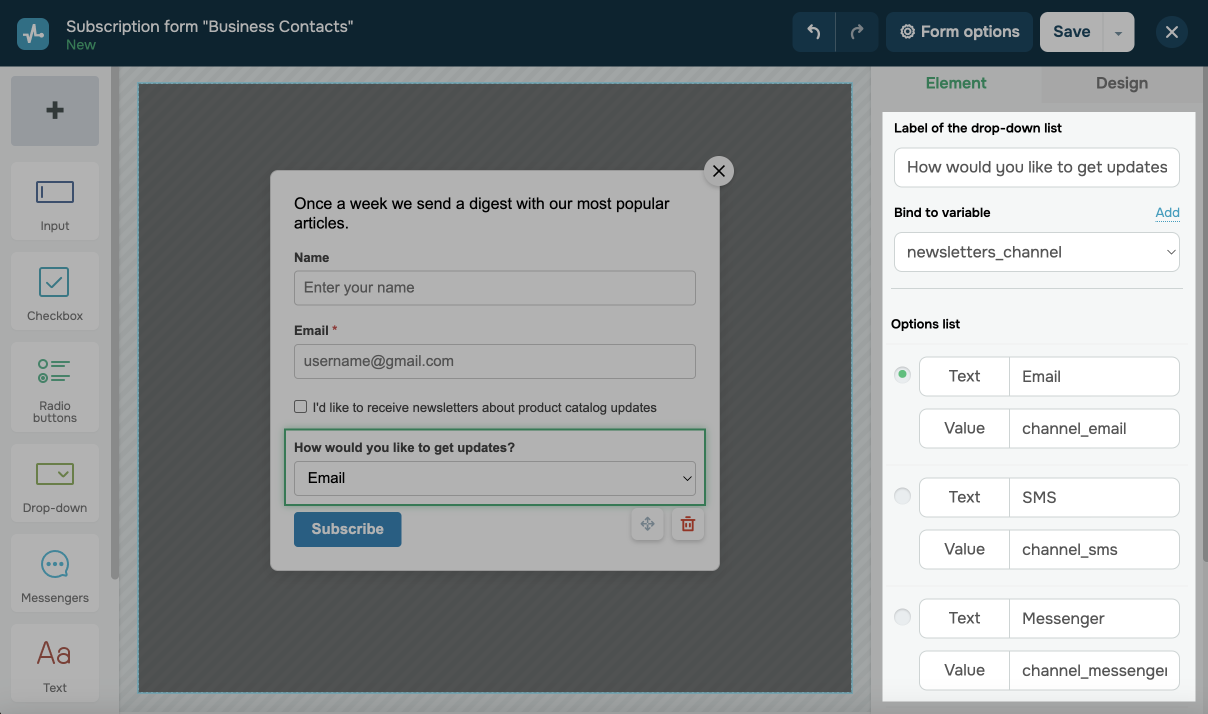
Lista desplegable
Este elemento permite a los usuarios seleccionar entre varias opciones y actúa como una versión más concisa de los botones de selección.
Configura tu lista desplegable de la siguiente manera:
| Etiqueta de la lista desplegable | Escribe el nombre de la lista desplegable. |
| Vincular a variable | Selecciona una variable de usuario de la lista desplegable. Los datos recogidos de los suscriptores se guardarán en la variable seleccionada. |
| Establecer como obligatorio | Activa esta opción para evitar que los usuarios envíen el formulario hasta que rellenen el campo. |

Messengers
Este elemento añade botones de redes sociales a tu formulario de suscripción. Haz clic en Añadir un botón, selecciona una plataforma de redes sociales y añade un enlace a tu perfil. Selecciona la alineación del botón: centro, derecha o izquierda.
Con los botones de Facebook Messenger y Telegram, puedes seleccionar un chatbot al que se suscribirán los usuarios una vez que envíen el formulario. Selecciona un chatbot y su flujo que se activará al suscribirse.

Texto
Este elemento añade texto a tu formulario de suscripción. En la pestaña Elemento, puedes seleccionar su fuente, ajustar el interlineado mediante la opción Altura de línea y dar formato al texto como se indica a continuación:
| Estilo de texto | Selecciona un estilo de texto: negrita o cursiva. |
| Color de texto | Selecciona un color de texto. |
| Insertar/Editar enlace | Añade un hipervínculo al texto seleccionado o escribe el texto del hipervínculo.
Añade el texto que aparecerá al colocar el ratón sobre el enlace y decide si el enlace debe abrirse en la misma pestaña o en una nueva. |
| Alineación | Establece la alineación del texto: centro, izquierda o derecha. |
| Tamaño de fuente | Selecciona un tamaño de texto. |
| Código | Accede al código fuente de tu elemento de texto. |
| Orientación de texto | Establece la dirección del texto: de derecha a izquierda o de izquierda a derecha. |

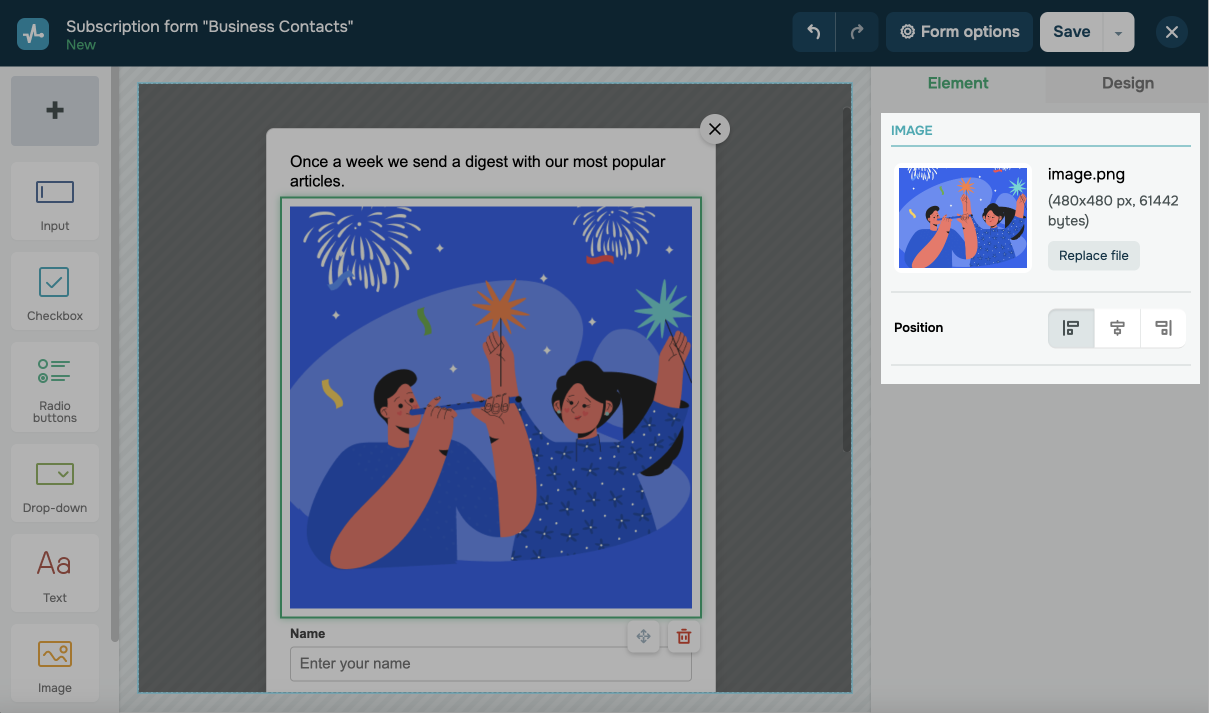
Imagen
Este elemento añade imágenes a tu formulario de suscripción. En la pestaña Elemento, establece una alineación: centro, derecha o izquierda.

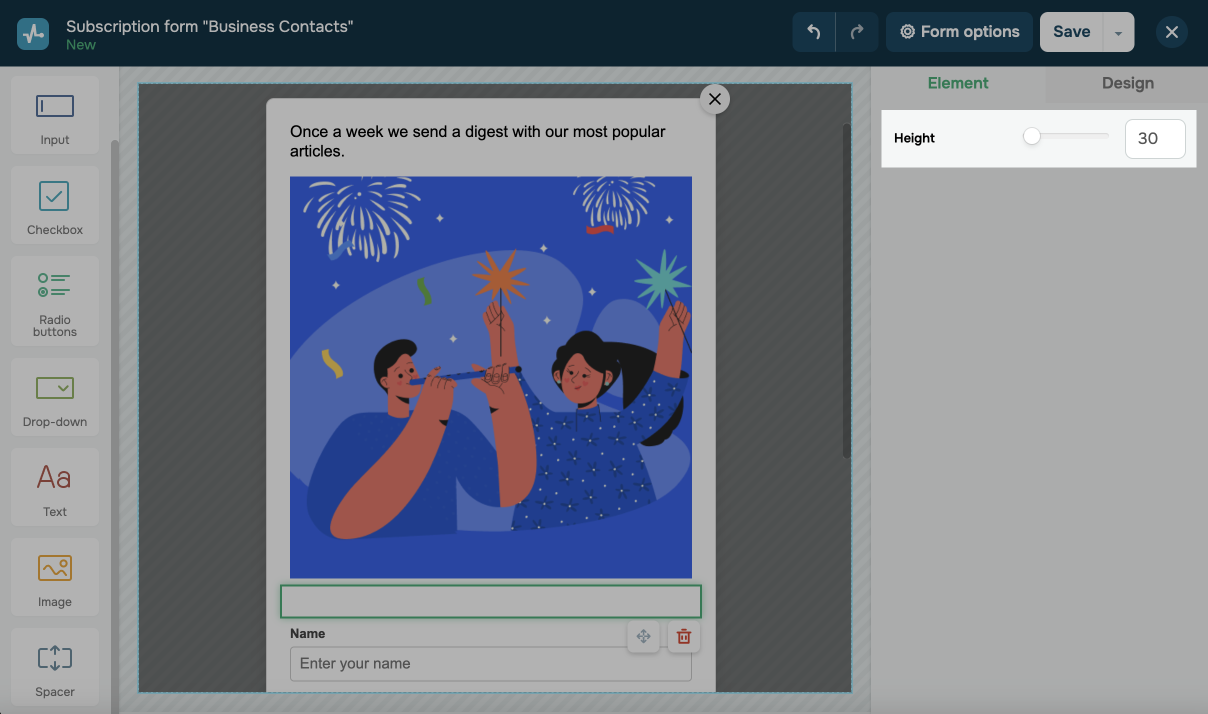
Espaciador
Este elemento separa las secciones del formulario de suscripción. En la pestaña Elemento, establece una altura de espaciado.

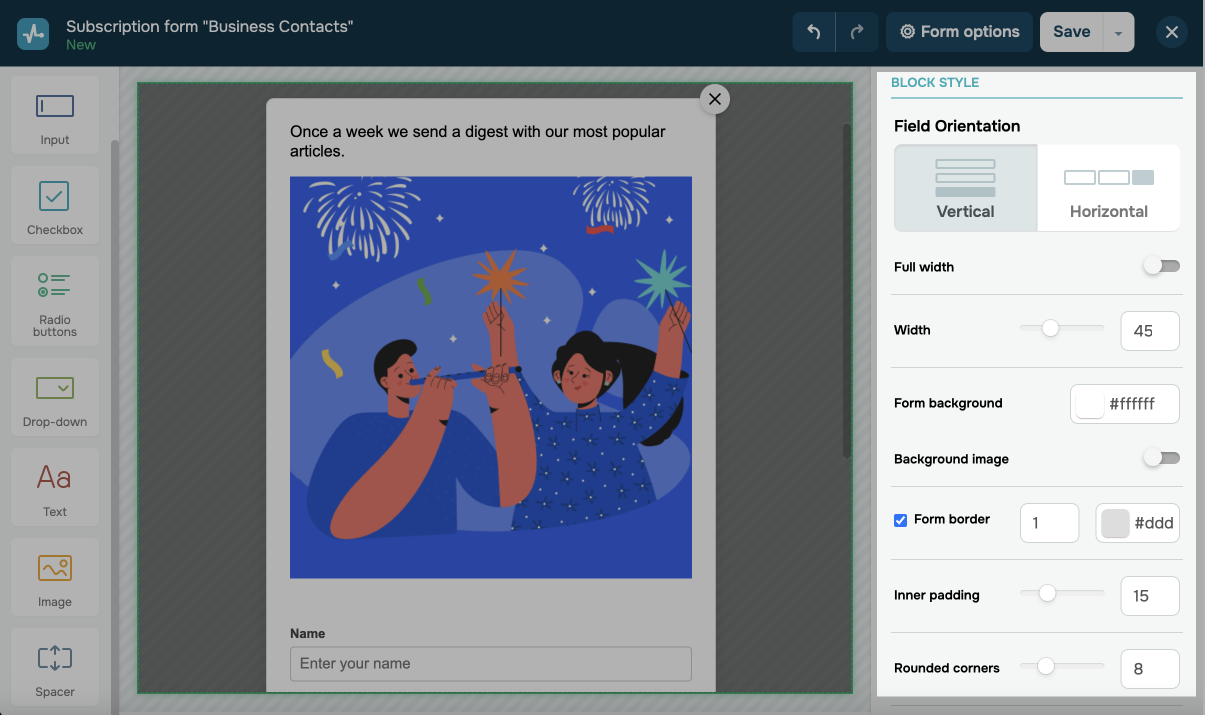
Personaliza tu formulario de suscripción
Puedes ajustar tu formulario de suscripción estableciendo un fondo, redondeando las esquinas, seleccionando la anchura y más.
Personaliza el estilo de tu formulario de suscripción como se indica a continuación:
| Orientación del campo | Coloca tu formulario de suscripción vertical u horizontalmente. |
| Ancho completo | Activa esta opción para que el fondo del formulario ocupe todo el ancho de la página. |
| Ancho | Establece el ancho de tu formulario entre 200 y 960 pixeles. |
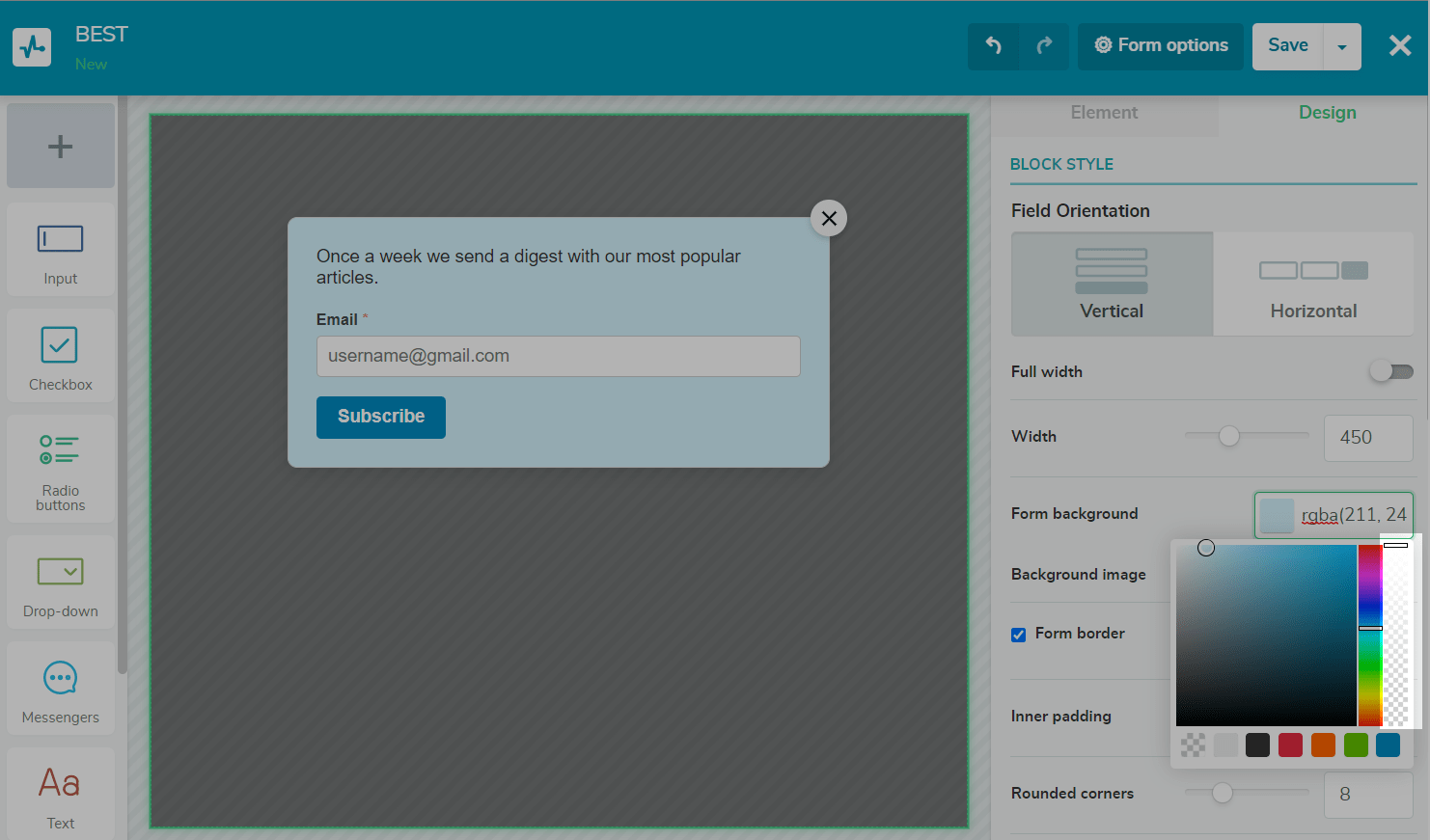
| Fondo del formulario | Establece un color de fondo y transparencia para que coincida con tu sitio web. |
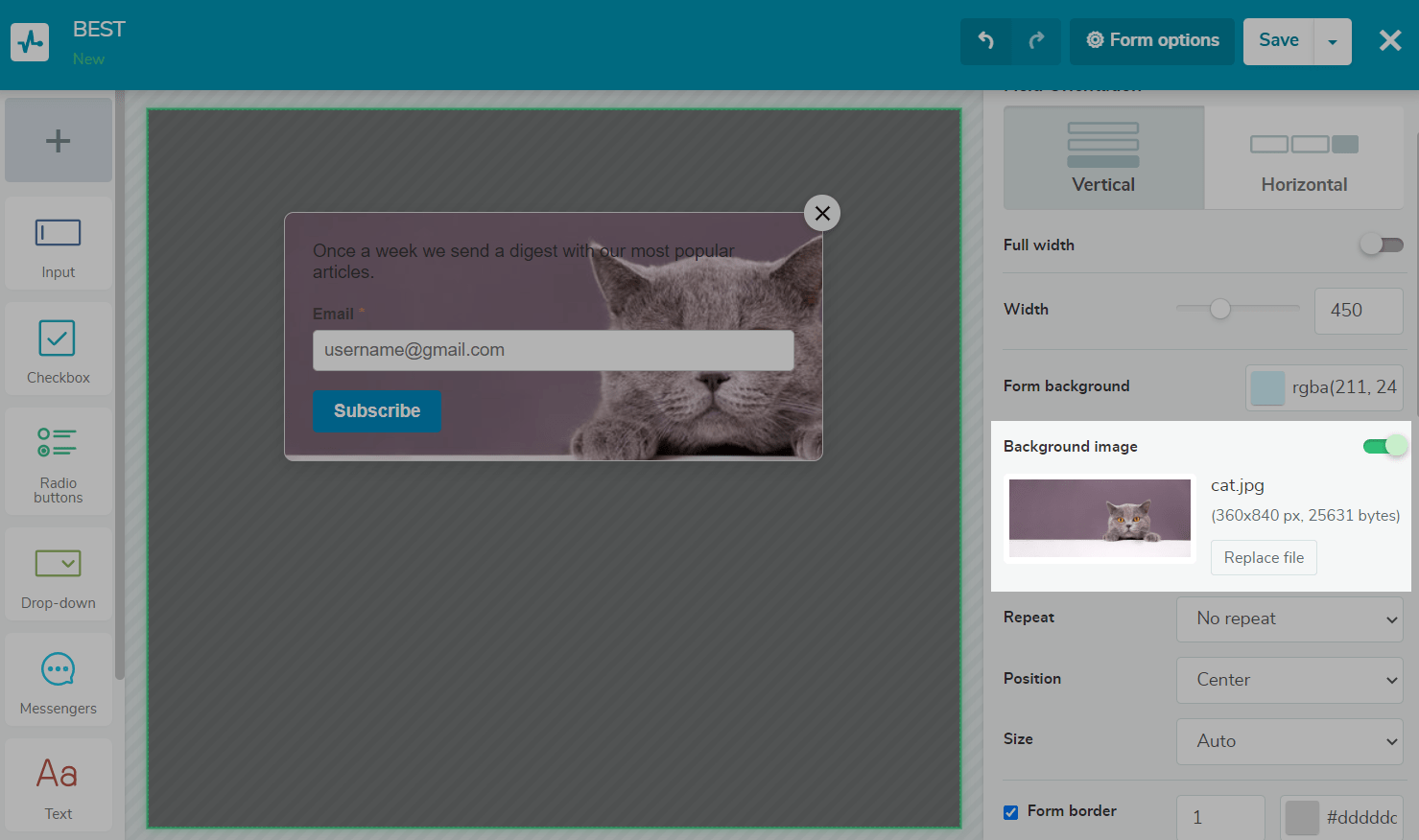
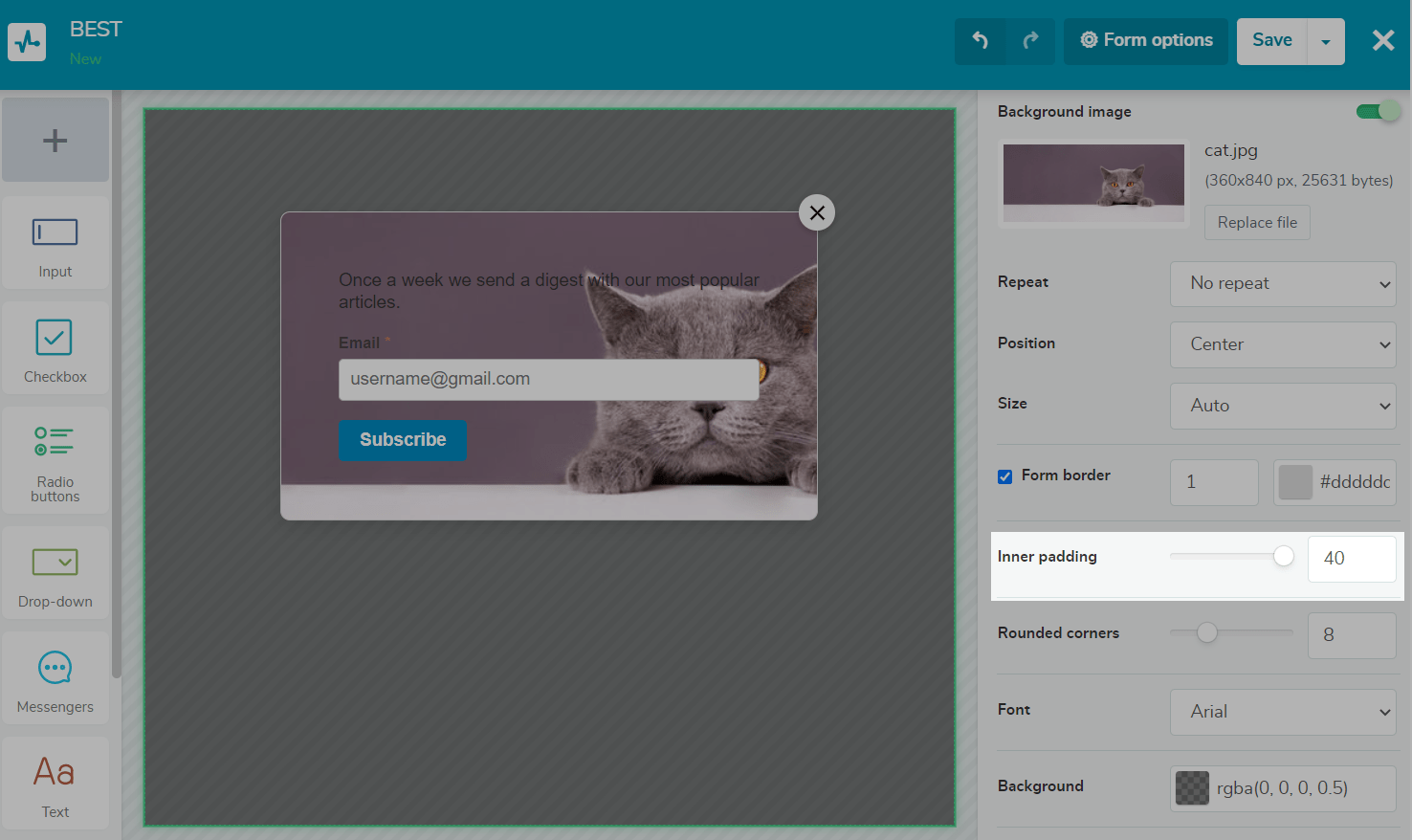
| Imagen de fondo | Activa esta opción para establecer una imagen de fondo. Tu imagen no debe ser mayor de 496x600 pixeles y 102 KB. |
| Borde del formulario | Establece el grosor y el color del borde. |
| Relleno interior | Establece un espacio entre el contenido del elemento y su borde. |
| Esquinas redondeadas | Establece un valor de redondeo. |
| Fuente | Selecciona una fuente universal para el texto del formulario de suscripción. |
| Fondo | Establece un color de fondo y transparencia.
Aplicable sólo a formularios pop-up. |
| Mostrar efecto | Selecciona una animación para el formulario: agitar, escalar dentro/fuera, desvanecer, deslizar arriba/derecha/abajo/izquierda o rotar.
Aplicable sólo a formularios pop-up. |

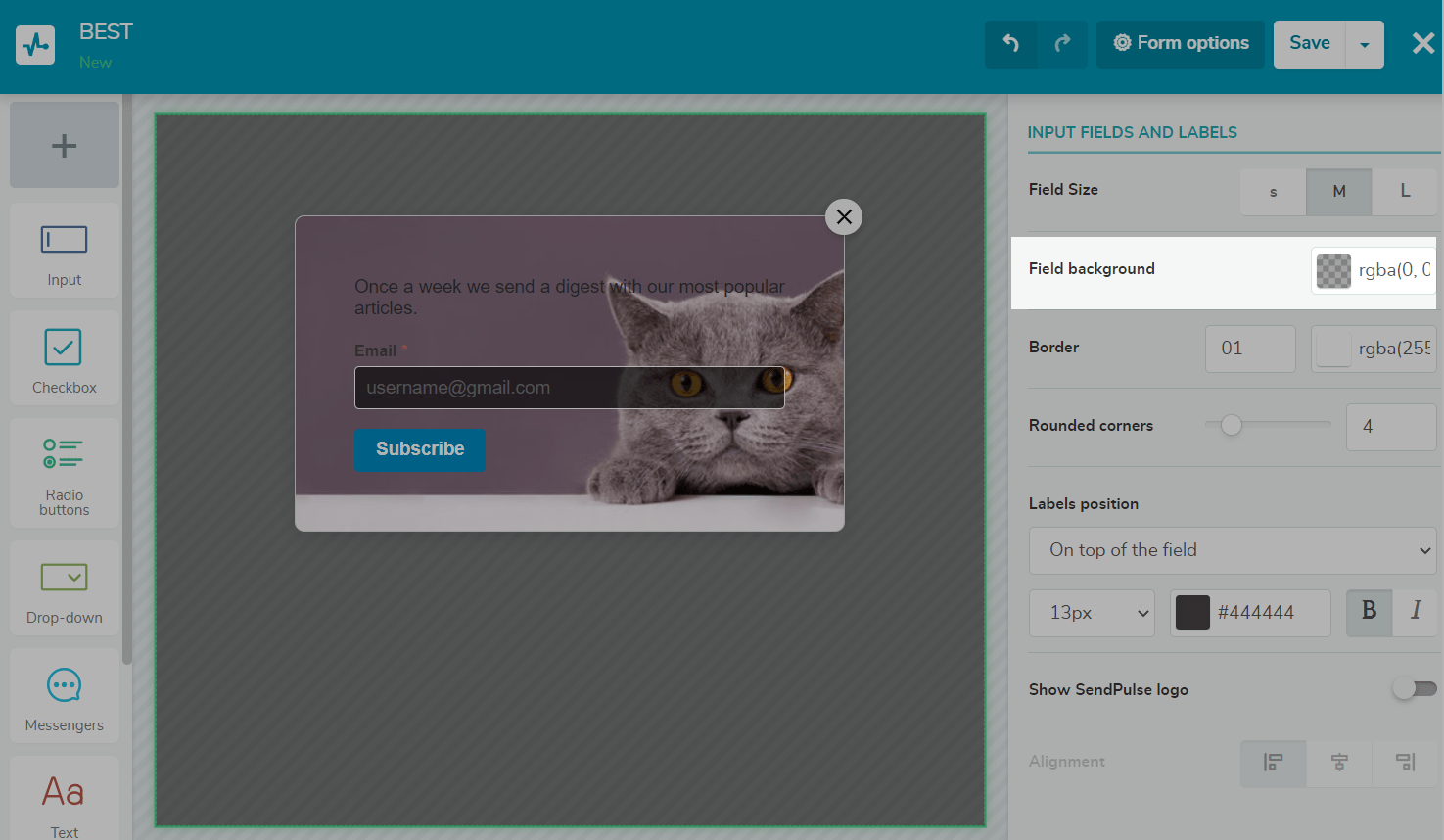
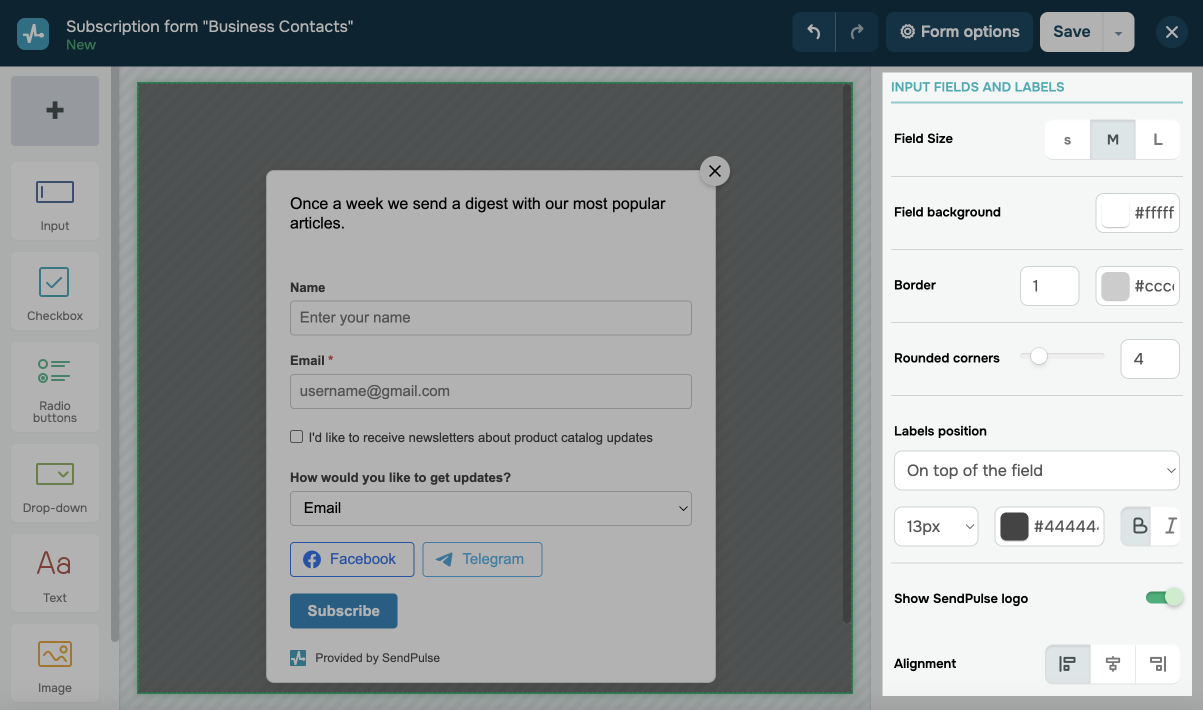
En Campos de entrada y etiquetas, personaliza los elementos de tu formulario de suscripción.
| Tamaño del campo | Selecciona un tamaño de campo y de elemento: pequeño, mediano o grande. |
| Fondo del campo | Select a field background color. |
| Bordes | Establece el grosor y el color del borde. |
| Esquinas redondeadas | Establece un valor de redondeo. |
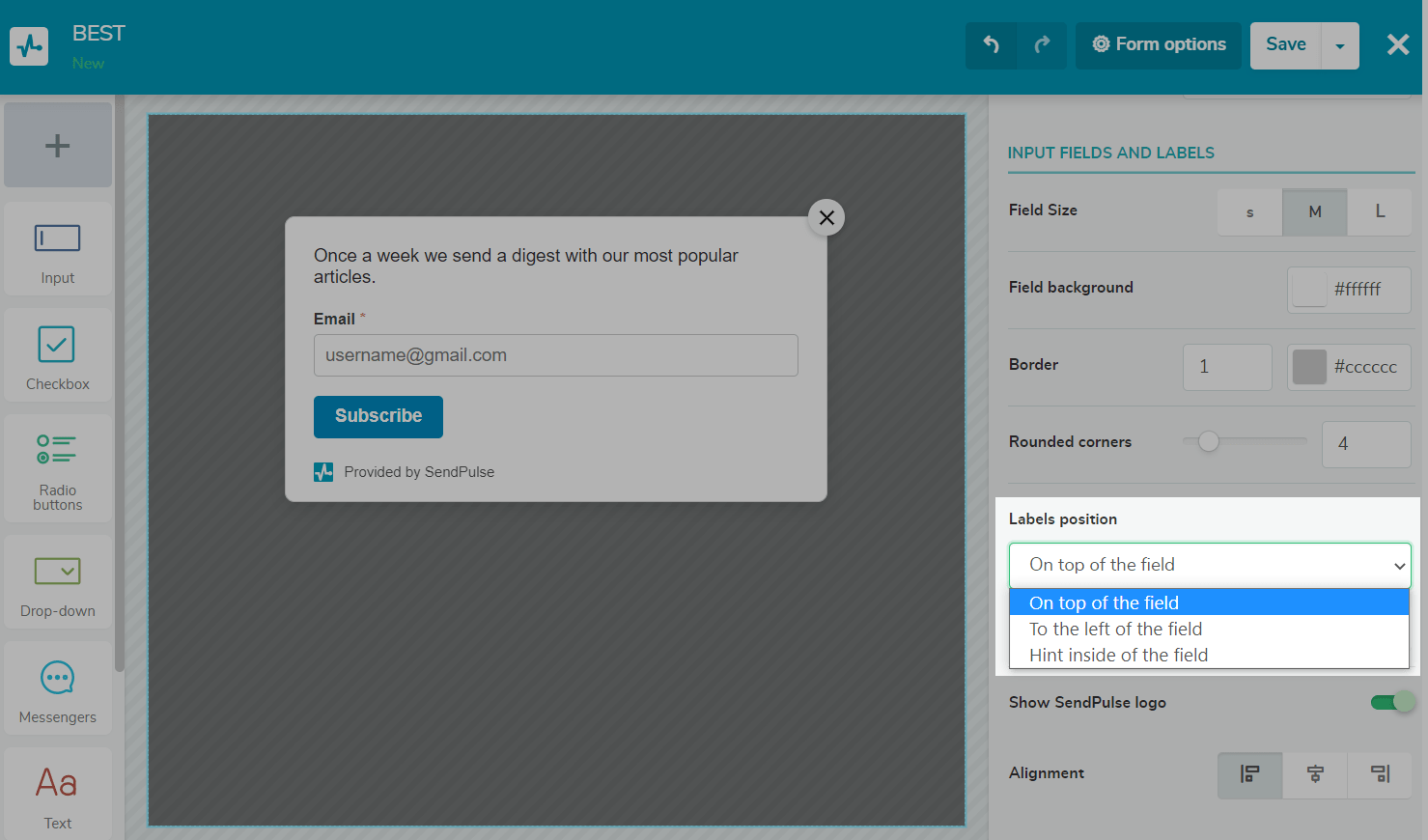
| Posición de las etiquetas | Selecciona la posición del nombre del campo: encima del campo, a la izquierda del campo, dentro del campo.
También puedes establecer el tamaño y color de la fuente de los nombres de campo y ponerlos en negrita o cursiva. |
| Mostrar logo de SendPulse | Activa esta opción para mostrar el logo de SendPulse en tu formulario de suscripción. |
| Alineación | Selecciona la alineación del logo de SendPulse: izquierda, centro o derecha. |

Configura las opciones del formulario
Haz clic en Opciones del formulario para acceder a la configuración avanzada del formulario de suscripción.
Datos y tipo de formulario
En esta sección, configura la transferencia de datos y selecciona un tipo de formulario de suscripción:
| Nombre del formulario | Escribe el nombre del formulario de suscripción. |
| Lista de correo | Selecciona las listas de correo en las que se guardarán los datos recopilados de los suscriptores. |
| Añadir suscriptores a CRM | Activa esta opción para transferir automáticamente los datos del suscriptor a tu lista de contactos de CRM. |
| Establecer etiqueta(s) | Añade etiquetas a tu formulario de suscripción para poder encontrarlo fácilmente en la lista. |
| Sitios web para este formulario | Añade el dominio de tu sitio web. Asegúrate de incluir también tu subdominio. Por ejemplo, si tu sitio web está alojado en www.example.com, incluye “www” en tu nombre de dominio.
Proporcionar un dominio incorrecto impedirá que los usuarios se suscriban a través de tu formulario. |
| Este formulario es compatible con GDPR | Activa esta opción para añadir variables de consentimiento de procesamiento de datos y utilizarlas en tu formulario. |
| Idioma de errores y notificaciones | Selecciona el idioma de los mensajes de error y las notificaciones. |
| Tipo de formulario | Selecciona un tipo de formulario: Incrustado, Pop-up o Flotante. |
| Condiciones de visualización | Decide cómo aparecerá el formulario de suscripción en tu sitio web. Este formulario puede aparecer tras un periodo de tiempo una vez que el usuario visita tu sitio web.
La opción Ocultar en móviles te permite hacer que tu formulario sea invisible para los usuarios que utilizan dispositivos móviles. |
| Mostrar de nuevo | Establece el intervalo de visualización en unos días para evitar mostrar tu formulario otra vez a los usuarios que lo cerraron sin suscribirse. |
| Mostrar en páginas | Muestra tu formulario de suscripción en todas las páginas del sitio web o excluye páginas específicas. |
Notificación de suscripción
Una notificación de suscripción aparecerá una vez que un usuario rellene y envíe tu formulario de suscripción.
Puedes editar tu notificación de suscripción de la siguiente manera:
| Estilo de texto | Selecciona un estilo de texto: negrita o cursiva. |
| Color de texto | Selecciona un color de texto. |
| Insertar/Editar enlace | Añade un hipervínculo al texto seleccionado o escribe el texto del hipervínculo.
Añade el texto que aparecerá al colocar el ratón sobre el enlace y decide si el enlace debe abrirse en la misma pestaña o en una nueva. |
| Alineación | Establece la alineación del texto: centro, izquierda o derecha. |
| Tamaño de fuente | Selecciona un tamaño de texto. |
| Código | Accede al código fuente de tu elemento de texto. |
| Orientación de texto | Establece la dirección del texto: de derecha a izquierda o de izquierda a derecha. |
Configuración de opt-in
Si activas la opción Activar doble opt-in, los usuarios recibirán un correo electrónico solicitando que confirmen su suscripción. Puedes editar la dirección de correo electrónico del remitente, la línea de asunto y el cuerpo del correo utilizando el editor que aparece a continuación.
Al configurar los correos electrónicos de confirmación de suscripción, utiliza un correo electrónico de remitente con un dominio corporativo. Esto ayudará a que tus correos pasen los filtros de spam para que los destinatarios reconozcan al remitente.
También puedes personalizar los correos de confirmación de suscripción. Para ello, inserta variables en el texto del correo electrónico como %name% o {{name}}. Asegúrate de crear estas variables en tu lista de correo y asignarlas a los campos del formulario de suscripción.
Página de confirmación
Esta es la página a la que son redirigidos los nuevos suscriptores una vez que confirman su suscripción.
Selecciona una opción: Mostrar la página de agradecimiento predeterminada o Redirigir a mi propia página de agradecimiento. Si has seleccionado esta última opción, añade el enlace a tu sitio web.
Para crear una página de confirmación de suscripción personalizada, ve a Formularios de suscripción > Páginas de confirmación de suscripción > Nueva página de confirmación de suscripción.
Análisis y estadísticas
En esta sección, puedes habilitar el seguimiento de suscripciones en Google Analytics y recopilar etiquetas.
Incrusta el código de tu formulario de suscripción
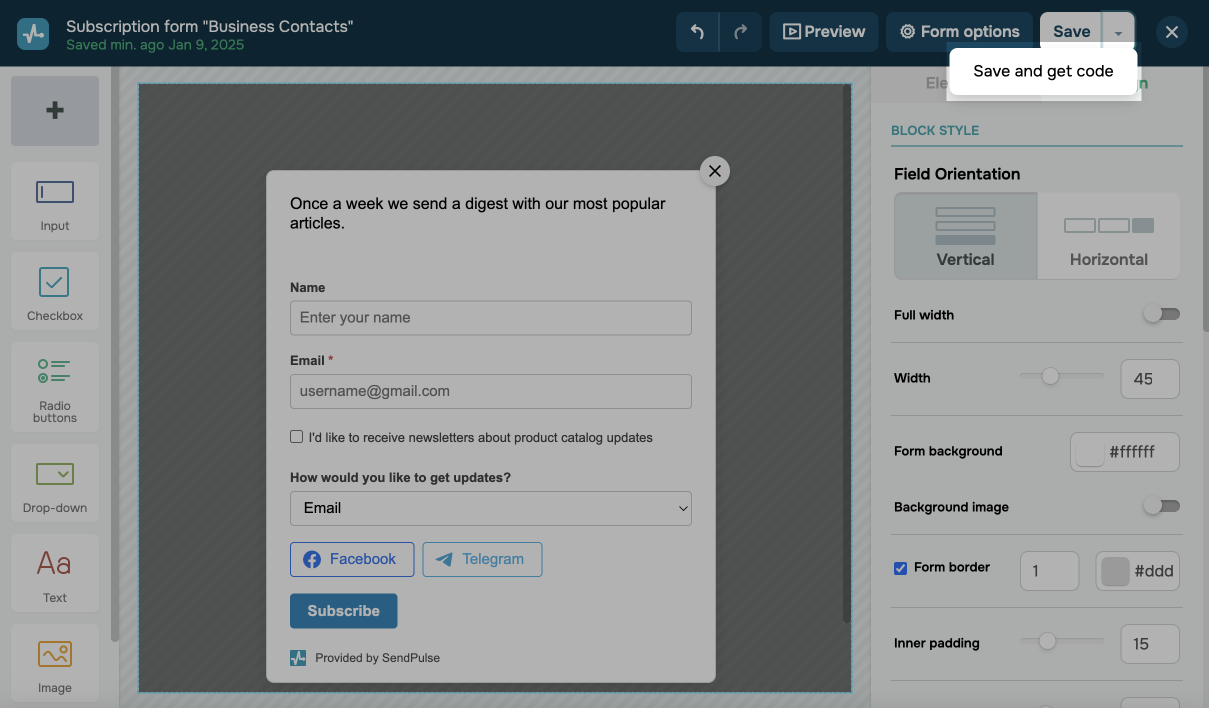
Para colocar el formulario de suscripción en tu sitio web, es posible que necesites su código. Para obtener el código de tu formulario, haz clic en el botón de opciones situado a la derecha de Guardar, y selecciona Guardar y obtener código.
Para que los usuarios puedan enviar el formulario, tu sitio web debe incluir el encabezado de Referencia que indica la fuente de la solicitud.

Añada el código dentro de las etiquetas <body> a tu sitio web.
Si cuentas con un sitio web basado en WordPress, puedes añadir tu formulario de suscripción utilizando el plugin de SendPulse. O bien, puedes incrustar el código de tu formulario utilizando Google Tag Manager.
Visualiza la lista de suscriptores recopilada
Puedes ver los datos recopilados de tus suscriptores ordenados por fecha de suscripción o variable con el nombre de tu formulario. Si utilizas el doble opt-in y un usuario no confirma su suscripción por correo electrónico, no será añadido a tu lista de correo y no podrás realizar su seguimiento.
Valida los datos del suscriptor con reCAPTCHA
Los Captcha ayudan a proteger tu lista de correo de suscriptores falsos, lo que puede evitar que tus correos lleguen al spam. Si el número de suscriptores diarios supera los 100, se activará reCAPTCHA. Una vez completada la prueba de verificación, los usuarios serán redirigidos a la página anterior en 10 segundos.
Última actualización: 09.05.2025
o