Cómo crear un formulario de suscripción simple
Puedes completar tu lista de correos usando un formulario de suscripción, lo puedes colocar en tu página web o en tu blog. En SendPulse puedes escoger un formulario prefabricado, crear uno desde cero con nuestro constructor de arrastrar y soltar, o usar el código HTML sin estilos ni guiones para personalizarlo tú mismo.
En este artículo analizaremos cómo crear un formulario sencillo en nuestro constructor
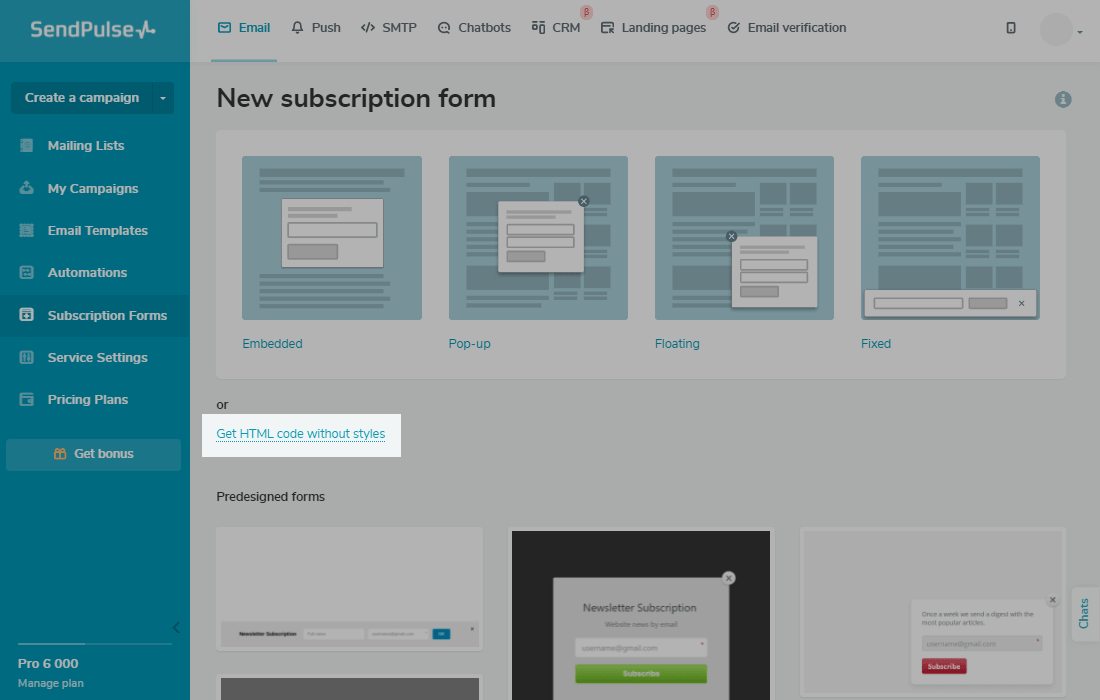
Ve a Email > Formulario de Suscripción. Haz clic en Crear un nuevo formulario, y selecciona Obtener código HTML sin estilos.

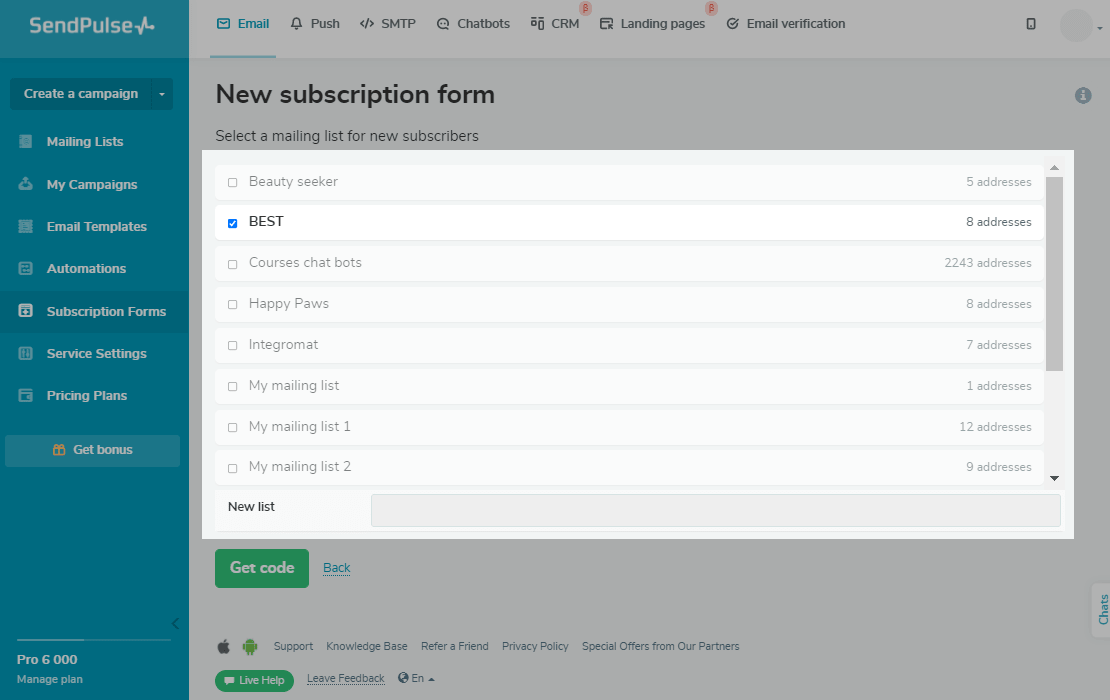
Selecciona una lista de correo
Selecciona la lista de correo a la cual quieres agregar suscriptores. Puedes escoger una lista de correos existente o crear una nueva.

Haz clic en Obtener código.
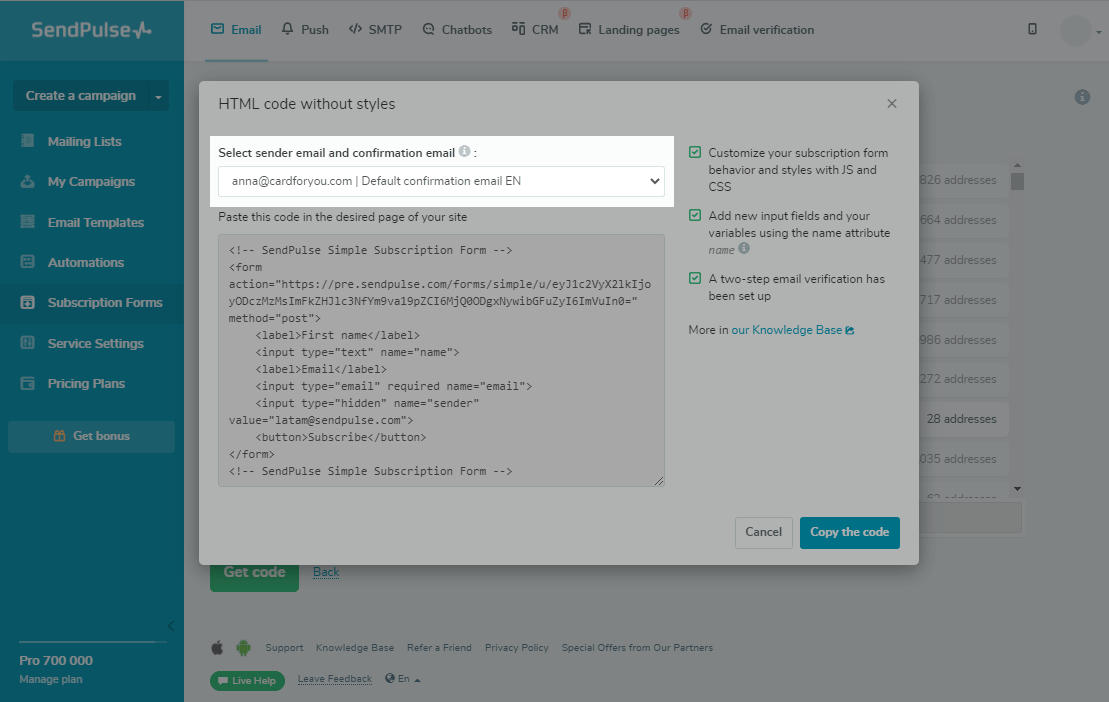
Seleccionar Remitente
Selecciona una dirección de correo electrónico del remitente desde el cual se enviará el correo de confirmación.
Las suscripciones vía formulario simple son realizadas usando la opción opt-in doble. Esto significa que los usuarios deberán confirmar la suscripción haciendo clic en el link del correo electrónico de confirmación automatizado.
Asegúrate de que el correo electrónico del remitente sea uno con el dominio de tu empresa. Esto es importante para pasar el filtro de spam y reconocimiento de remitente.

Para configurar un email de confirmación, ve a Configuración del servicio > Herramientas de suscripción > Correo de confirmación. Selecciona el correo electrónico por defecto para editar o haz clic en el botón "Nuevo correo electrónico de confirmación".
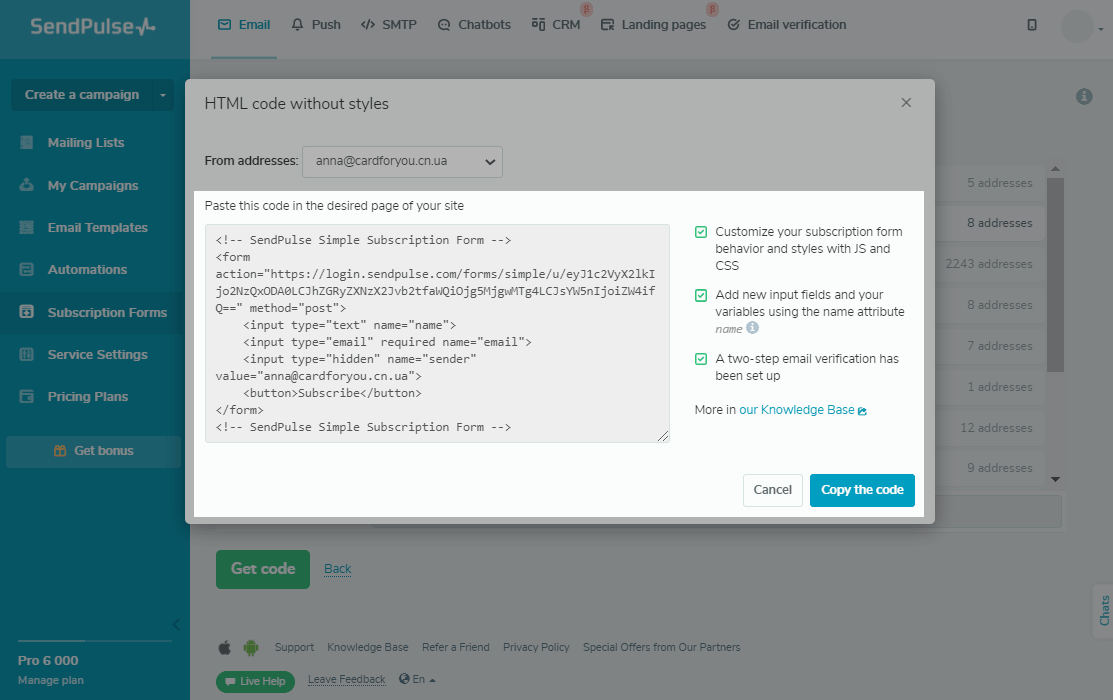
Copia el código
Para agregar el código a tu página, haz clic en Copiar código y pega el código en tu página web.
Por favor, ten en cuenta que este campo de código no está configurado para ser editado y no guardará los cambios realizados. Para personalizar el formulario de tu petición, copia el código propuesto y edítalo antes de agregarlo en tu sitio web.

Personaliza el formulario
El formulario consiste de dos campos predeterminados: uno para ingresar el nombre y dirección de correo electrónico, y el botón de “Suscríbete”.
Puedes personalizar el formulario usando etiquetas, elementos de lenguaje de marcado (HTML) y alterarlos usando CSS. También puedes configurar la condiciones de visualización, el número de caracteres y otras configuraciones del formulario usando JS.
Al personalizar el formulario, presta atención a los siguientes puntos:
- El campo
correo electrónicoes obligatorio, ya que los correos electrónicos de confirmación de suscripción se envían a esta dirección. No puedes crear un formulario de suscripción para recoger sólo números de teléfono. Para que los datos del formulario se envíen correctamente, no elimines<input type = "email" required>del formulario. - Puedes agregar hasta 10 campos.
- El campo de texto puede contener hasta 64 caracteres.
- El menú desplegable (
<select>tag) no soporta la opción "múltiple".
Personalizar Campos
Para que las variables de los campos del formulario coincidan con tu lista de correo, asigna nombres (en input name) a tus campos con variables que distingan entre mayúsculas y minúsculas. Por ejemplo, si tienes la variable de ciudad en tu directorio (City), input name = "City".
Elementos del formulario
Aprendamos las etiquetas usadas para crear el formulario.
Aprende más acerca de HTML, CSS, y JavaScript en este libro de referencia.
La etiqueta <form>
La etiqueta <form> agrega un formulario de suscripción a tu página. Puedes aplicar los siguientes atributos a esta etiqueta:
action:acepta la ruta completa o relativa al archivo del servidor (en nuestro caso, SendPulse emite la URL y no es necesario cambiarla).method:informa al servidor sobre el método de solicitud (el formulario solo acepta el método POST).name:define un nombre único para el formulario.autocomplete:activa o desactiva el autocompletado del formulario (puede estaronuoff).target:ventana o marco donde el controlador carga el resultado (puede tomar los valores_blank,_self,_parent,_top).novalidate:cancela la comprobación de la exactitud de los datos introducidos.enctype: Especifica la codificación de los datos del formulario antes de ser enviados al servidor. Puede tomar los valoresmultipart/form-dataytext/plain.
La etiqueta <input>
Usando la etiqueta <input>, puedes crear varios elementos de interfaz, como un botón o una casilla de verificación, y así proveer un formulario interactivo al usuario
Para enviar datos al servidor, coloca la etiqueta <input> dentro de un contenedor <form>.
Ten en cuenta que un formulario puede contener hasta 10 campos de entrada, incluida la entrada oculta.
El atributo más común de la etiqueta <input> - type - le dice al navegador qué tipo de elemento de formulario es (por ejemplo, checkbox, radio, text, email, etc.).
Puedes utilizar casillas de verificación cuando necesites seleccionar varias opciones de la lista propuesta:
<input type="checkbox" attributes>Una casilla de verificación puede tener los siguientes atributos:
checked:preselección de casilla de verificación.name:el nombre de la casilla de verificación para identificación del procesador del formulario.value:el valor que será enviado al servidor.
Si necesitas seleccionar sólo una opción, usa radio:
<input type="radio" name="name" attributes>
Un radio puede tener los siguiente atributos:
checked:preselección de radio.name:el nombre del grupo de radio; radio es un elemento de grupo, el nombre de todos los radios en el mismo grupo deben ser iguales.value:el valor que será enviado al servidor.
Puedes agregar una sección para ingresar texto. Para hacer esto, usa el atributo type con el valor text:
<input type="text" attributes>
Los atributos más comunes para un campo de texto de entrada son:
value:valor inicial.size:tamaño (en caracteres) del campo de entrada, puedes agregar hasta 64 caracteres.
La etiqueta <select>
Con la etiqueta <select>, puedes crear un artículo desplegable.
Cada articulo nuevo de la lista es creado usando la etiqueta <option> dentro de un contenedor <select>:
<select>
<option>Item 1</option>
<option>Item 2</option>
</select>
Los atributos más comunes de la etiqueta <select> son:
name:define el nombre del elemento.required:determina si una selección es requerida antes de enviar el formulario.
La etiqueta <button>
Con la etiqueta <button> puedes crear botones cliqueables, por ejemplo, para enviar información al servidor.
Para enviar información al servidor, ubica la etiqueta <button> dentro de un contenedor <form>.
Los atributos más comunes de esta etiqueta son:
name:nombre del botón.value:valor inicial.disabled:atributo booleano indicando que el usuario no puede interactuar con el botón.type:tipo de botónsubmit:el botón envía datos al servidor.reset:el botón reinicia todos los datos a los valores originales.button:el botón no tiene comportamiento por defecto.
Última actualización: 03.10.2023
o