Añade un código de formulario de suscripción a un sitio web usando GTM
Si usas Google Tag Manager puedes agregar un código con él. Es útil si lo que quieres es separar los scripts relacionados con el seguimiento y el marketing, mantenerlos juntos, o agregar un formulario sin tener acceso al código fuente de tu sitio web.
Copia la ID del Formulario en SendPulse
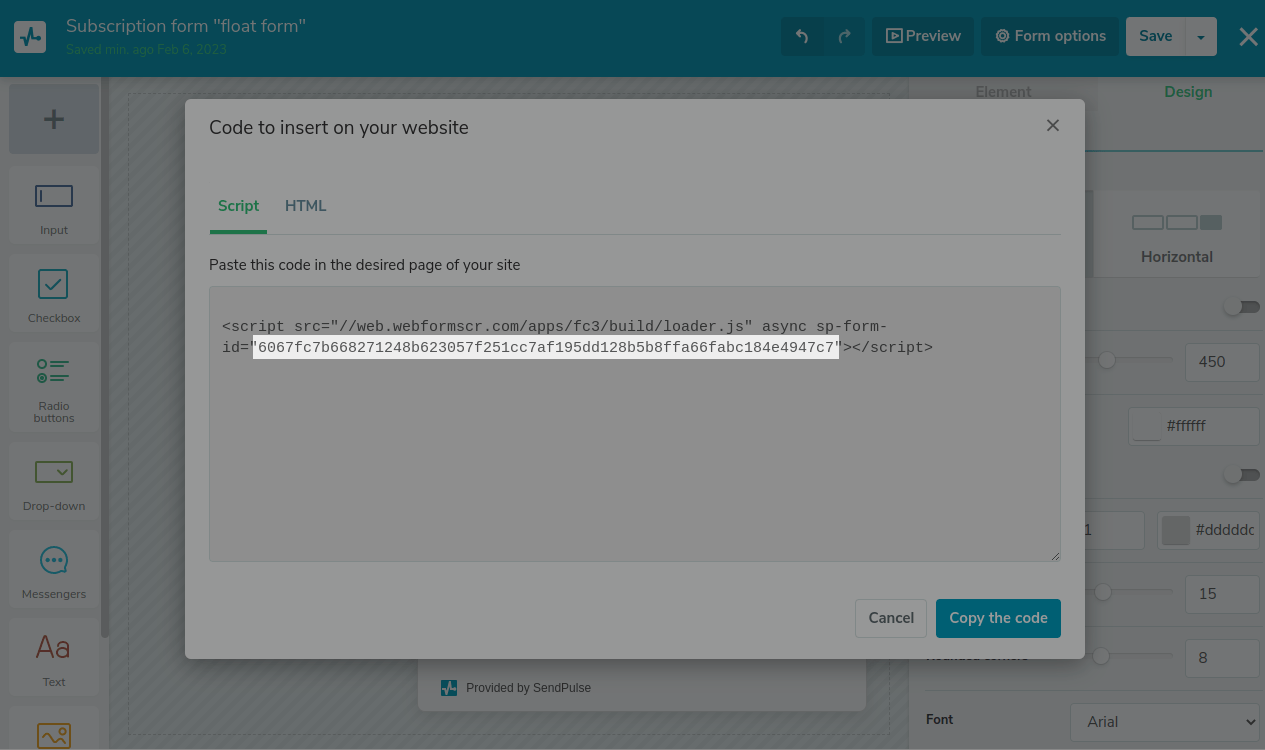
En tu cuenta de SendPulse, agrega un nuevo formulario de suscripción o selecciona uno de "Correo electrónico" > "Formularios de Suscripción.” Usa "Guardar y obtener código" al editar u "Obtener código" en el menú contextual junto al nombre del formulario.
Copia el ID de formulario único del código para agregarlo a tu sitio web.

Agrega el Código en Google Tag Manager
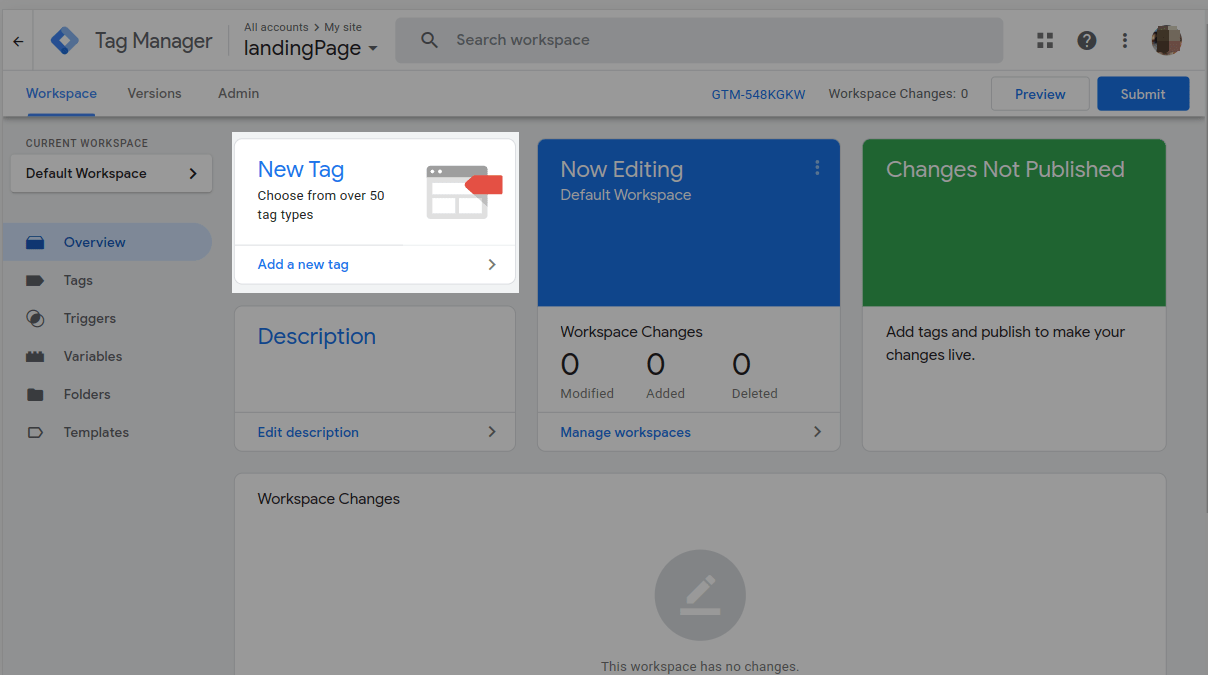
Ve a tu Espacio de trabajo del Administrador de etiquetas de Google y crea una nueva etiqueta.

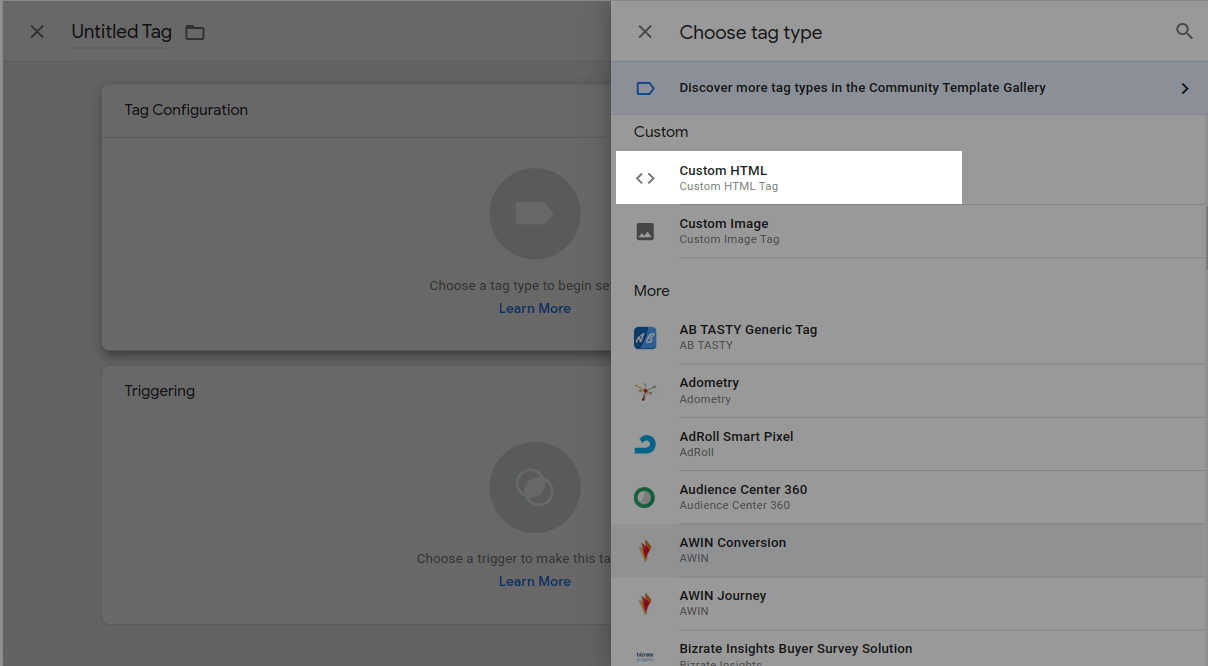
Selecciona el tipo de etiqueta "HTML personalizado".

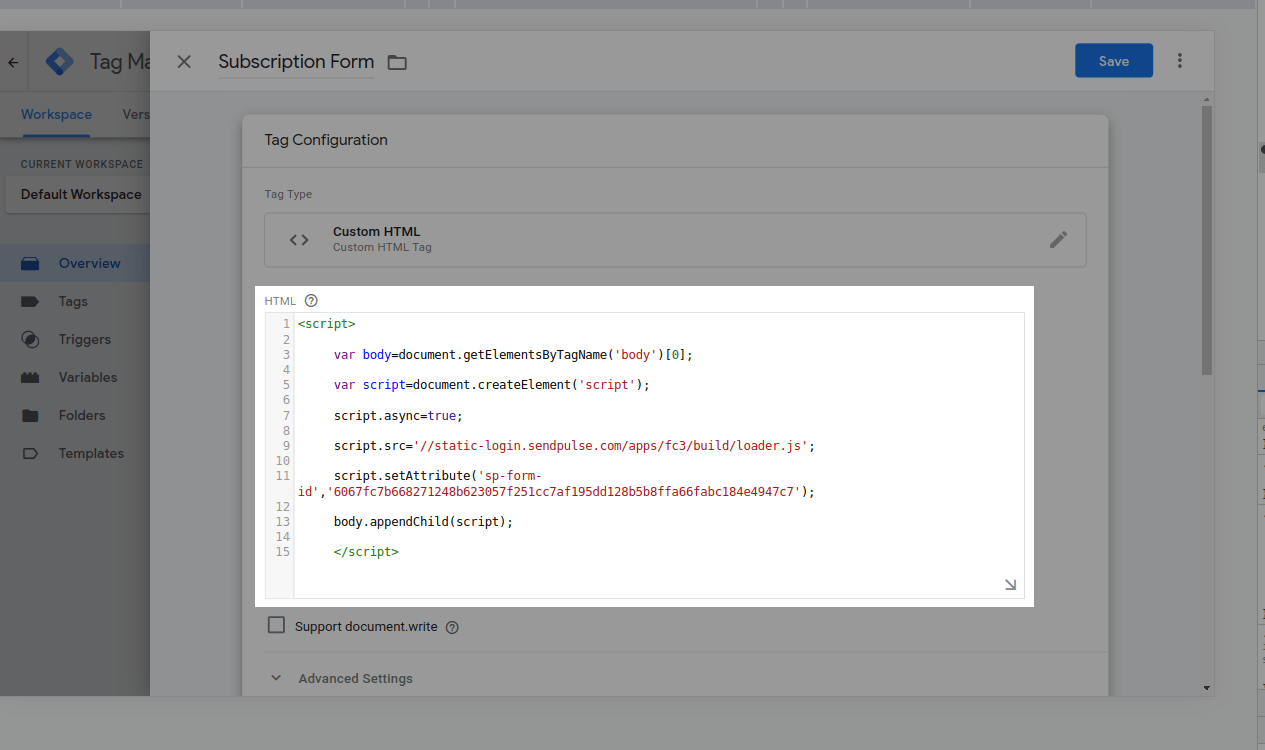
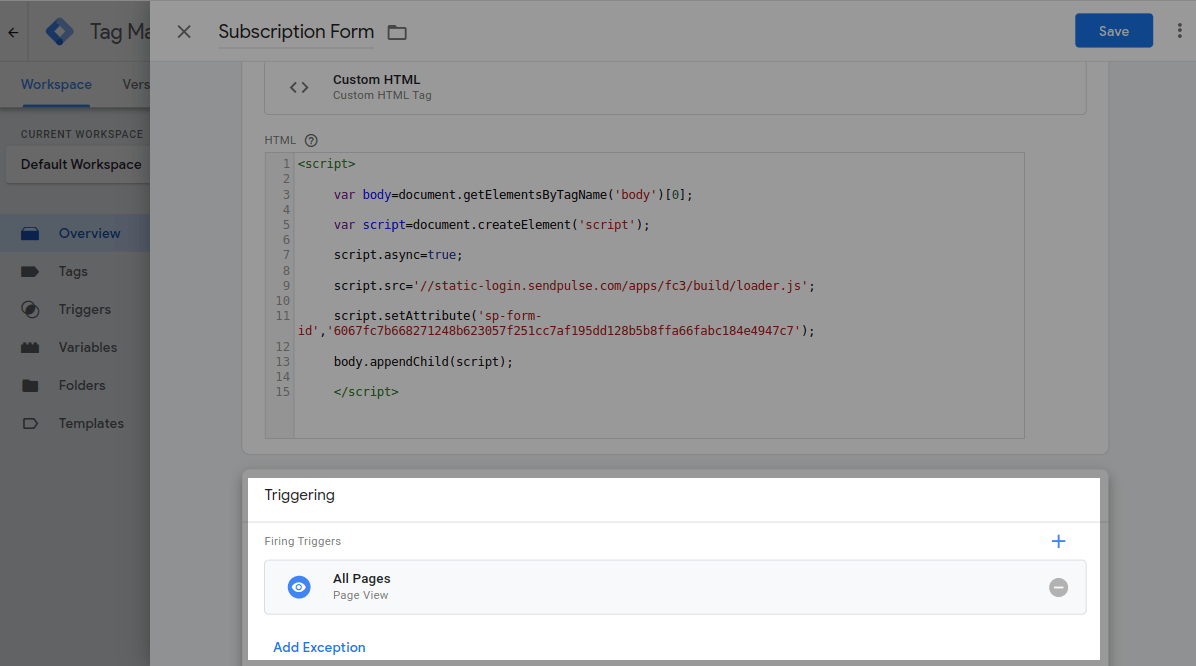
Agrega las siguiente secuencia de comandos al campo "HTML" en el formulario "Configuración de etiquetas":
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//static-login.sendpulse.com/apps/fc3/build/loader.js';
script.setAttribute('sp-form-id','insert your id value here');
body.appendChild(script);
</script>Reemplaza 'insert your id value here' con el ID que copiaste en tu cuenta de SendPulse.

Configura los disparadores que activarán la etiqueta.

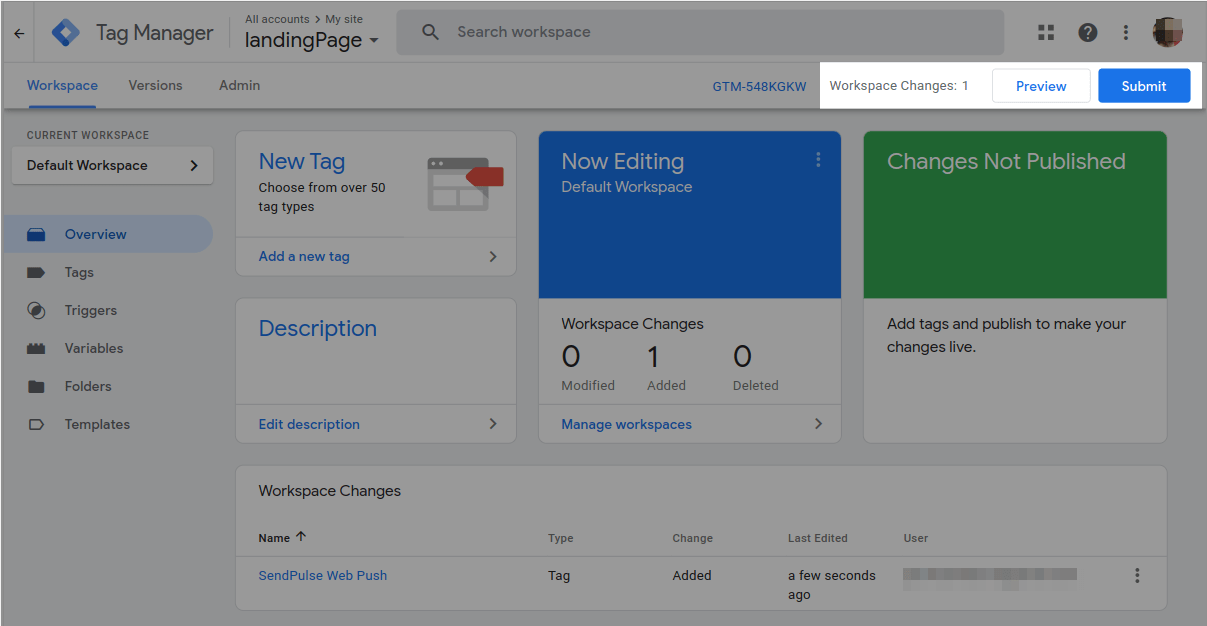
Guarda la etiqueta y envía los cambios en tu espacio de trabajo de Google Tag Manager.

Última actualización: 15.08.2023
o