Как создать мультиканальную форму подписки
Вы можете пополнить базу подписчиков с помощью формы подписки — для этого разместите ее на странице вашего сайта или блога. Рассмотрим, как создать мультиканальную форму подписки на любой вкус с помощью блочного конструктора форм.
Перейдите в раздел Формы подписки и нажмите Создать форму подписки.

Выберите тип формы или готовую форму и перейдите в блочный конструктор формы для редактирования формы. Также вы можете получить HTML код простой формы и добавить свои скрипты и стили в стороннем редакторе.
Типы формы подписки в SendPulse
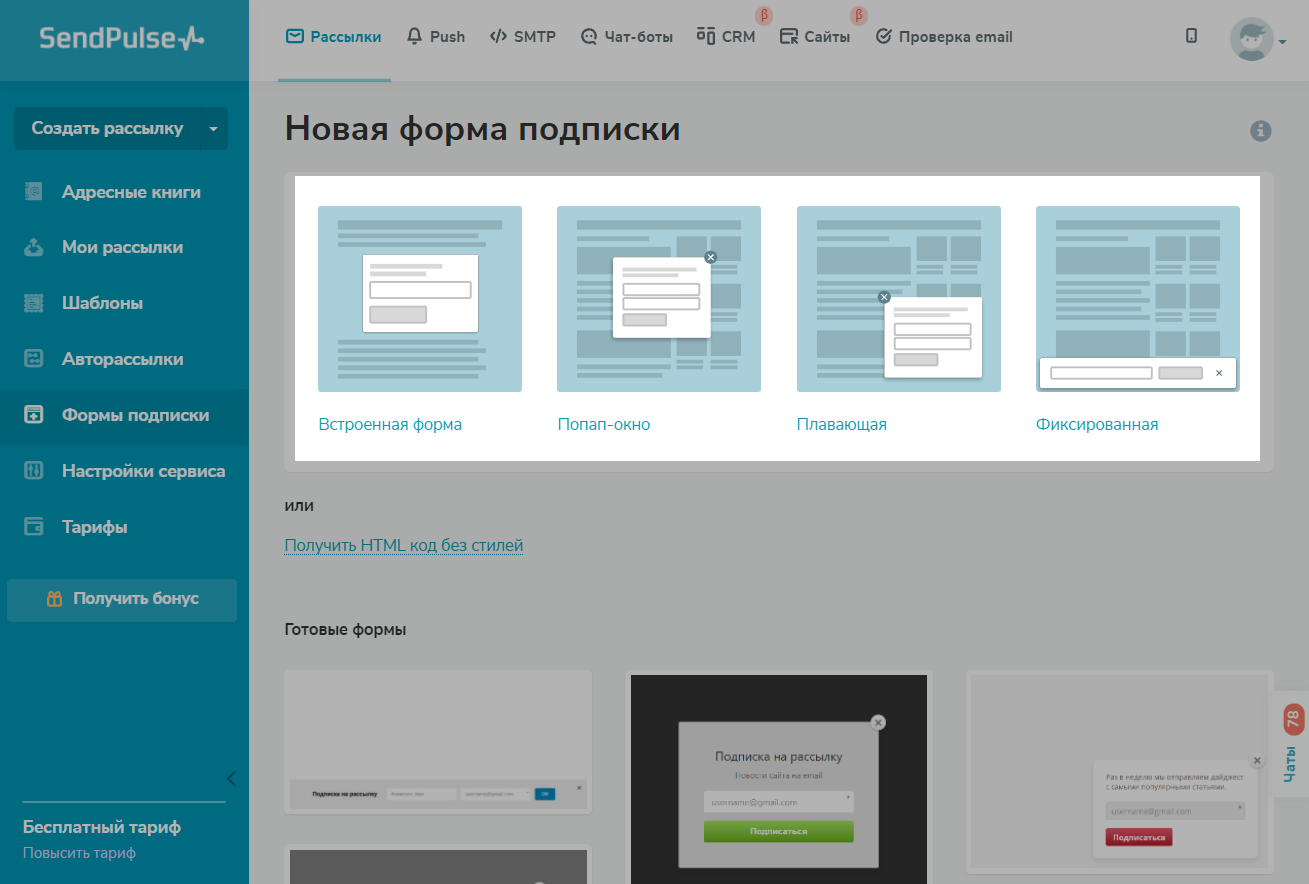
В сервисе доступно 4 вида форм.
|
Встроенная форма (Embedded) |
Используется для добавления формы подписки в самое удобное место вашего сайта. |
| Попап-окно (Pop-up) |
Данный вид позволяет настроить всплывающее окно, которое отобразится пользователю через определенный промежуток времени после нахождения на вашем сайте. |
| Плавающая (Floating) |
Будет отображаться в одном месте даже при прокрутке страницы пользователем. |
| Фиксированная (Fixed) |
Закрепите местоположение в хедере, в левой (правой) колонке или в подвале сайта. |

Выбор адресной книги
На втором шаге создания формы выберите адресные книги, в которые будут попадать данные из формы подписки. Вы можете выбрать из списка существующих или создать новые. При необходимости можно выбрать одновременно несколько книг.

Далее нажмите В редактор.
В верхнем левом углу конструктора есть иконка быстрого добавления полей. Здесь собраны наиболее популярные элементы, которые требуются при создании формы.

По клику на ней раскроется меню, в котором вы найдете следующие поля: Имя, Телефон, Адрес, Дата, URL, Уже подписан. Нажмите нужный элемент левой клавишей мыши и перетащите его в форму.

В редакторе слева вы найдете элементы, которые можно добавлять: Поле ввода, Чекбокс, Радиокнопки, Выпадающий список, Текст, Картинка, Разделитель. По центру располагается шаблон формы, который вы будете редактировать.
В правой части экрана открывается вкладка Элемент для настройки каждого из вышеперечисленных элементов, а также вкладка Дизайн для настройки общего дизайна формы подписки.
Элементы формы подписки
Поле ввода
С помощью данного элемента вы можете добавить поля в форму подписки.
Во вкладке Элемент введите название поля. По желанию вы можете ввести подсказку для того, чтобы пользователь точно понимал, какая информация требуется.
Выберите переменную из адресной книги и переменную контакта CRM, в которые вы хотите сохранить переданные данные.
Eсли у вас не активна возможность выбрать переменную контакта в CRM, перейдите в меню Опции формы > Данные и тип формы и активируйте опцию Добавлять подписчиков в CRM.
Читайте также: Источники автоматического добавления сделок.
Чтобы данные формы не отправлялись до тех пор, пока пользователь полностью не заполнит их, активируйте опцию Сделать обязательным.

Чекбокс
Будет полезен при создании формы подписки в которой вы предоставляете выбор нескольких вариантов из списка.
Например, при оформлении подписки пользователь может сделать несколько отметок о том, что он хочет получать от вашей компании: новости, скидки, конкурсы, приглашения на события.

Если чекбокс отмечен в сервис передается yes, если не отмечен — no. Полученная информация попадает в переменную, которую вы привязали к данному чекбоксу. Не забудьте ее создать заранее в адресной книге.
Также вы можете использовать чекбоксы для получения формального согласия клиента на подписку, хранение и обработку персональных даных.
Настройки GDPR
Соответствие GDPR актуально прежде всего для рассылок, включающих подписчиков из стран Евросоюза.
Согласно этому регламенту, от подписчика нужно получить прямое согласие на хранение и обработку его персональных данных, включая файлы cookie.
Перейдите в меню Опции формы. Во вкладке Данные и тип формы активируйте Соответствует GDPR.

Так вы добавите в форму два чекбокса, необходимые для соответствия формы подписки регламенту GDPR.
Рекомендуется сделать эти чекбоксы обязательными, чтобы клиент не смог подписаться на вашу рассылку, пока не даст формальное согласие с Правилами пользования и с Политикой конфиденциальности.
Чтобы изменить текст для чекбокса, кликните элемент чекбокса в форме. Во вкладке Элемент измените текст в поле Название чекбокса.
Добавьте ссылку на политику конфиденциальности в код в поле Название чекбокса.
Пример кода со ссылкой на политику конфиденциальности:
<a href="https://sendpulse.com/ru/legal/pp" target="_blank">
Когда клиент поставит галочки согласия в полях GDPR, в адресной книге появятся данные переменных: когда и с какого айпи было дано согласие на подписку, на обработку и хранение персональных данных подписчика.

Используйте эти переменные для более точной сегментации адресных книг.
Радиокнопки
Радиокнопки используются в форме подписки для выбора одного из нескольких вариантов. Вам необходимо выбрать значение, которое будет передаваться в переменную в сервисе. Переменные создаются заранее в адресной книге.

Выпадающий список
В форму вы можете включить выпадающий список. Для этого задайте названия пунктов в Список опций. Укажите значения к каждому из них, которое будет передаваться в переменную. На примере ниже создан выпадающий список городов, эта информация поможет таргетировать email кампании по городам.

Мессенджер
Добавляйте кнопки подписки на вашу социальную сеть в форму.
Выберите элемент Мессенджер и перетащите его в форму.

Чтобы добавить новую кнопку для подписки на соцсеть, нажмите Добавить кнопку и выберите соцсеть.

Отредактируйте текст на кнопке, или вовсе уберите его, оставив только значок.

Укажите ссылку на вашу соцсеть.
Для Facebook Messenger и Telegram вы можете указать чат-бота, на которого подпишеться клиент после нажатия на кнопку. Выберите чат-бота в выпадающем меню и цепочку, которая запустится после подписки.

Нажмите Применить.
Задайте расположение кнопкам: по центру, справа или слева.

Текст
Добавляйте тексты в форму с помощью элемента Текст. Во вкладке Элемент вы сможете отформатировать текст.

Изображение
Вставляйте изображение с помощью элемента Картинка, допустим размер до 1 Mb, и не более 600х600 пикселей. Во вкладке Элемент задайте расположение по центру, справа или слева.

Разделитель
Вы можете использовать элемент Разделитель для того, чтобы добавить немного свободного пространства в вашу форму. Во вкладке Элемент задайте разделителю нужную высоту.

Настройка дизайна формы подписки
В конструкторе есть возможность задать форме фон, скруглить углы, выбрать ширину и многое другое. Перейдем во вкладку Дизайн и рассмотрим все возможности изменения стиля блока и полей.

Расположение полей
Настраивайте форму подписки вертикальной или горизонтальной.
На всю ширину
Эта опция растянет фон вашей формы подписки на всю ширину сайта.
Ширина формы
Регулируйте ширину формы от 200 до 960 пикселей.
Фон формы
Устанавливайте фон формы подходящий вашему сайту. Для этого кликните на иконку цвета «rgba» — откроется цветовая палитра и вы сможете подобрать нужный цвет.
В палитре есть бегунок для изменения степени прозрачности, им можно задавать насыщенность цвета формы. Если установить его в самое нижнее положение, фон формы станет полностью прозрачным.

Фоновая картинка
Для привлечения внимания пользователя используйте тематическое изображение. Рекомендуемое расширение 496х600 пикселей, а размер 102 Кбайт.

Контур
По умолчанию у формы подписки контур серый с шириной 1 пиксель. При необходимости вы можете установить нужный размер от 0 до 15 пикселей и выбрать подходящий цвет в палитре.
Внутренний отступ
Настройка отвечает за отступы от внешней границы элемента до его содержания. В Конструкторе форм вы сможете задать отступы от 5 до 40 пикселей.

Скругление углов
Чем больше значение, тем сильнее скругление. Вы можете задать значение до 30 пикселей.
Шрифт
Откройте выпадающее меню шрифта и выберите подходящий.

Если вы выбрали изначальный вид формы Попап-окно, то дополнительно в этом разделе отобразятся еще две настройки.
Фон подложки
Эта функция настраивает цвет и прозрачность фона, который отобразится за всплывающим окном вашей формы. Чем ниже бегунок настройки, тем больше прозрачность.

Эффект показа
Всплывающее окно подписки на сайте может отображаться с анимационным эффектом. Для этого применяйте Встряска, Увеличение, Уменьшение, Выезд сбоку и другие. Далее следуют настройки раздела Поля ввода и названия — разберем их по отдельности.
Размер полей
Доступно три опции размера: S — малый, M — средний, L — большой.
Фон полей
Кликните на иконку настройки фона для поля. Откроется цветовая палитра, из которой вы сможете выбрать подходящий цвет.

Границы
Можно задать им ширину от 1 до 4 пикселей и выбрать в палитре цвет и прозрачность.
Скругление углов
Доступно скругление углов Поля ввода от 0 до 25 пикселей.
Положение названий полей
В выпадающем меню вы можете выбрать следующие расположения названий полей: Сверху поля, Слева от поля, Внутри поля.

Тут же можно указать размер шрифта к названию полей и его цвет, отформатировать его жирным и наклонным.
Настройка опций формы
После того как вы настроили желаемый дизайн формы, переходим к последнему шагу настроек, для этого нажмите Опции формы.

Данные и тип формы
В настройках Данные и тип формы вы можете ввести название формы, выбрать адресную книгу, в которые будут добавляться контакты, назначить теги, активировать добавление подписчиков в CRM и указать сайт размещения формы.
Нужно указывать точное название домена, на котором размещен ваш сайт. К примеру, если ваш сайт расположен на домене www.example.com, вам нужно указывать домен с www. Если вы укажете неверный домен, пользователь не сможет подписаться через вашу форму.

Также вы можете выбрать язык уведомлений и ошибок и выбрать тип формы: Встроенная, Попап и Плавающая.

Попап и плавающая имеют следующие дополнительные настройки:
Условие показа
Отвечает за то, каким образом будет отображаться форма подписки у вас на сайте: При заходе на сайт, По клику на кнопку, При скролле до части страницы, При уходе курсора со страницы. Можно настроить, через какое время после того как пользователь зашел на сайт, отобразиться форма.
Скрыть на мобильном
Опция позволяет убрать отображение формы подписки пользователям, которые зашли на сайт с мобильного устройства.
Повторный показ
Вы можете установить интервал показа формы в несколько дней, чтобы сократить количество показа формы тем пользователям, которые просто закрыли форму, не подписавшись. Установите интервал от 0 (форма будет показываться каждый раз при перезагрузки страницы) до 30 дней.
Показывать на страницах
Вы можете установить показ формы подписки на всех страницах сайта или отменить показ на определенных страницах. Чтобы отменить показ формы, выберите По условию и далее Скрывать или наоборот Показывать и укажите ссылку на страницу, к которой хотите применить условие.

Уведомление о подписке
Уведомление о подписке — это сообщение, которое отобразится после того, как пользователь заполнит форму подписки и нажмет кнопку Подписаться.
Вы можете отредактировать заголовок уведомления, а текст уведомления — отредактировать и отформатировать с помощью упрощенного редактора или через исходный код.

Подтверждение подписки
Вы можете выбрать, как подписчики будут попадать в вашу адресную книгу с помощью дополнительной настройки Single Opt-in или Double Opt-in.
С выключенной настройкой контакты будут попадать в вашу книгу сразу после того, как они заполнили форму и нажали кнопку Подтвердить у вас на сайте. Такой тип подписки называется Single Opt-in и он выбран у пользователей SendPulse по умолчанию.
Такой тип подписки помогает быстрее наращивать базу подписчиков и не терять тех, кто забыл проверить ваше письмо подтверждения.
С включенной настройкой контакты будут попадать в вашу книгу после того, как они подтвердили подписку повторно, нажав Подтвердить в полученном письме подтверждения на указанную почту. Такой тип подписки называется Double Opt-in — чтобы включить эту настройку, переведите тумблер в положение ON.
Такой тип подписки предотвращает попадание в вашу базу невалидных адресов, например в которых пользователь допустил опечатку. Также подтверждая свою подписку повторно, пользователь соглашается более осознанно, а значит ему действительно интересно. Подтверждение подписки помогает почтовым клиентам фильтровать письма по папкам Входящие. Все это поможет пройти через спам фильтры вашим последующим письмам.

При включении опции Отправлять письмо подтверждение после подписки на сайте пользователю отправляется письмо с просьбой подтвердить подписку.
Ниже в панели вы можете изменить адрес отправителя, тему этого письма, а также текст. В кнопку письма автоматически проставляется ссылка подтверждения под переменную {{LINK}}.
Для адреса отправителя письма-подтверждения в форме подписки следует указывать почту на корпоративном домене. Это важно для прохождения спам-фильтров и узнаваемости отправителя.
Что такое корпоративный домен? Если у вас уже есть свой сайт и домен зарегистрирован, можно создать корпоративный адрес электронной почты, который будет содержать ваше уникальное доменное имя после символа @. Например, если ваше доменное имя mycompany.ru, то корпоративный адрес может быть следующим: yourname@mycompany.ru. Читайте подробнее Как создать корпоративную почту со своим доменом.
Текст письма-подтверждения вы можете отредактировать с помощью упрощенного редактора или через исходный код.

Также вы можете настроить персонализацию в письмах подтверждения подписки. Для этого в текст письма вставьте переменные в виде %имя% или {{имя}}.
Добавленные в письмо подтверждения переменные должны быть созданны в адресной книге и связанные с полями формы подписки.

Страница подтверждения
Это страница, на которую перенаправляется новый подписчик после клика на ссылку подтверждения. Выберите из вариантов: Перенаправить на страницу на моем сайте или Показать стандартную страницу с сообщением. Если вы перенаправляете подписчика на свой сайт, укажите ссылку.

Вы также можете настроить индивидуальную страницу об успешной подписке. Для этого перейдите во вкладку Формы подписки > Страницы подтверждения подписки и нажмите Новая страница подтверждения.
Аналитика и статистика
В разделе Аналитика и статистика вы можете включить отслеживание подписок с сайта в Google Analytics и активировать сбор дополнительных меток.

Просмотр списка подписчиков
Вы можете просмотреть всех, кто подписался, в выбранной адресной книге по дате подписки и переменной с названием вашей формы. Если вы выбрали подписку методом Double opt-in и пользователь не подтвердил подписку через почту, такой пользователь не будет добавлен в адресную книгу и вы его не сможете отследить.
Вставка кода формы на сайт
После того, как вы все настроили, нажмите Применить изменения и далее Сохранить и получить код. Откроется окно Код вставки на сайт, скопируйте код.
Чтобы отправить форму, ваш сайт должен содержать заголовок Referrer, который указывает на источник запроса.

Код необходимо вставить в исходный код вашего сайта между тегами <body>. Если у вас сайт на WordPress, вы можете добавить форму подписки с помощью плагина SendPulse Email для WordPress. Еще один способ вставить код формы на сайт — использовать Google Tag Manager.
Валидация подписчиков через reCaptcha
Капча защитит вашу адресную книгу от попадания в нее фейковых подписчиков, отправляя рассылку по которым вы попадете в спам. При количестве подписок более 100 в день срабатывает reCAPTCHA. После прохождения теста на распознавание, пользователь будет перенаправлен на предыдущую страницу в течение 10 секунд.

Обновлено: 05.02.2024

или