Crea tu plantilla de correo personalizada
Con el creador de plantillas de correo, puedes diseñar correos electrónicos combinando varios elementos predefinidos. Estos elementos te ayudan a comunicar eficazmente mensajes clave a tus clientes y a mejorar la entrega de información. Encabezados, botones, imágenes, vídeos, íconos de redes sociales y mucho más te permitirán crear plantillas bien diseñadas.
Principales ventajas del creador de plantillas de correo:
- Puedes añadir cualquier elemento a tu plantilla de correo, arrastrándolo y soltándolo.
- Cada elemento es editable: puedes personalizar el color, el estilo, el tamaño y otros ajustes.
- No necesitas ninguna habilidad específica o conocimientos de HTML para crear una plantilla de correo electrónico eficaz.
En este artículo, hablaremos sobre cómo añadir y personalizar cada elemento en el creador de plantillas de correo electrónico.
Selecciona un diseño
Las plantillas de correo incluyen elementos de texto (como texto sin formato, encabezados y enlaces), elementos multimedia (como imágenes y vídeos) y separadores de sección.
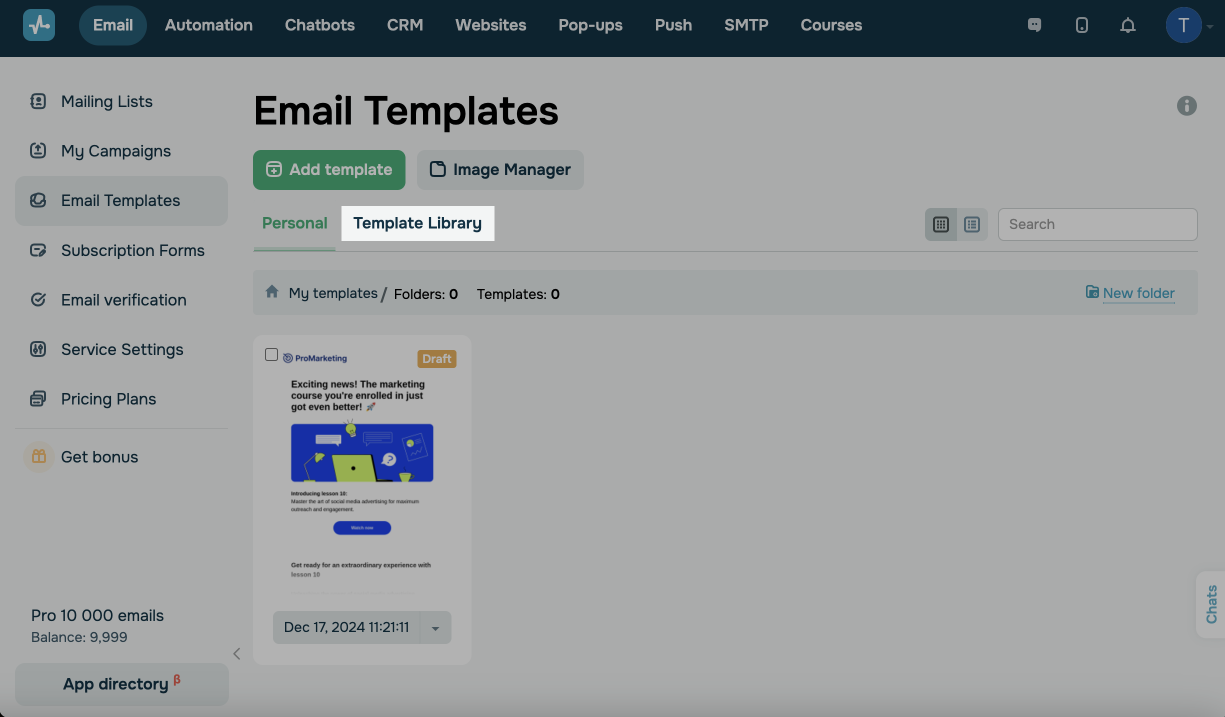
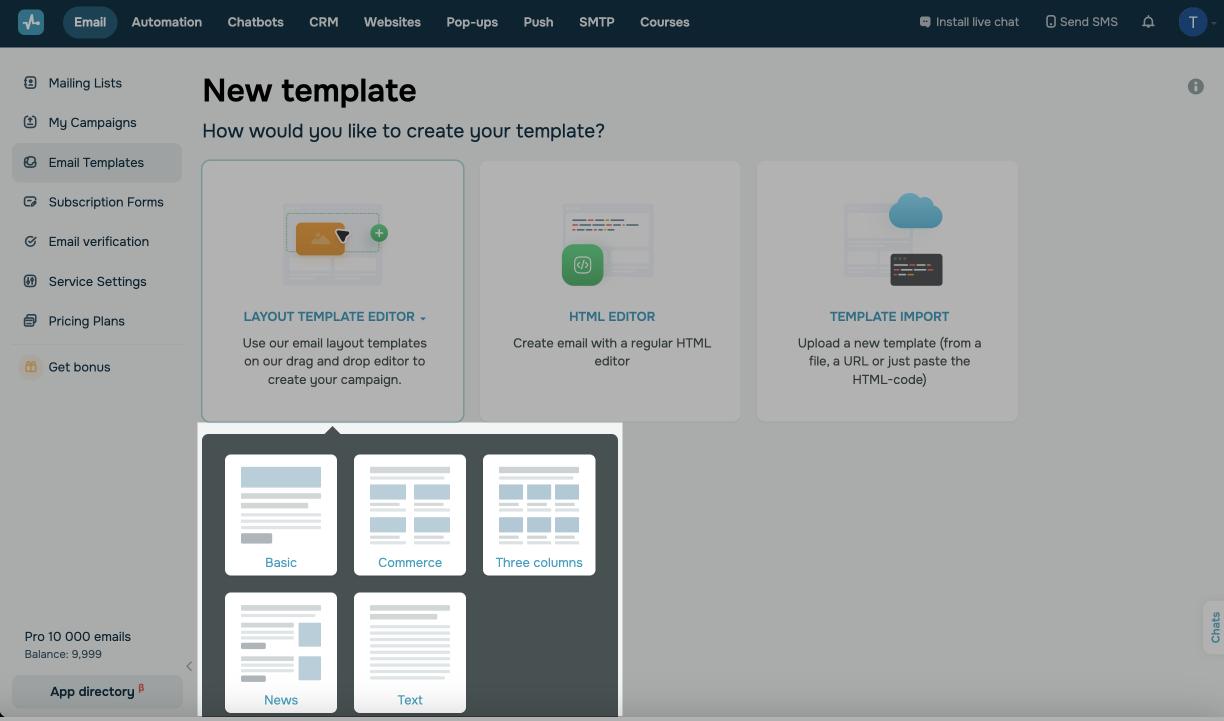
Para empezar a crear una plantilla, ve al menú de la derecha y selecciona Plantillas de correo. Haz clic en Añadir plantilla y selecciona Editor de plantillas de diseño.
También puedes seleccionar una plantilla prediseñada de la pestaña Biblioteca de plantillas y editarla.

Selecciona un diseño de plantilla inicial basado en el número de columnas y el conjunto de elementos que incluye por defecto.

En el creador de plantillas, la barra lateral de la izquierda enumera los elementos que puedes añadir a tu correo electrónico.

El panel de la derecha muestra las opciones de edición del elemento seleccionado.
Recomendamos crear un bloque de diseño dedicado para cada elemento de la plantilla (por ejemplo, Imagen, Texto o Video).
El elemento Texto
El elemento Texto resalta información clave o llamadas a la acción, incluye mensajes de texto, descripciones o instrucciones y personaliza tu contenido.
Para añadir texto a tu plantilla, arrastra el elemento Texto desde la barra lateral de la izquierda hasta el área de trabajo. Este elemento incluye, por defecto, texto de mayor y menor tamaño.

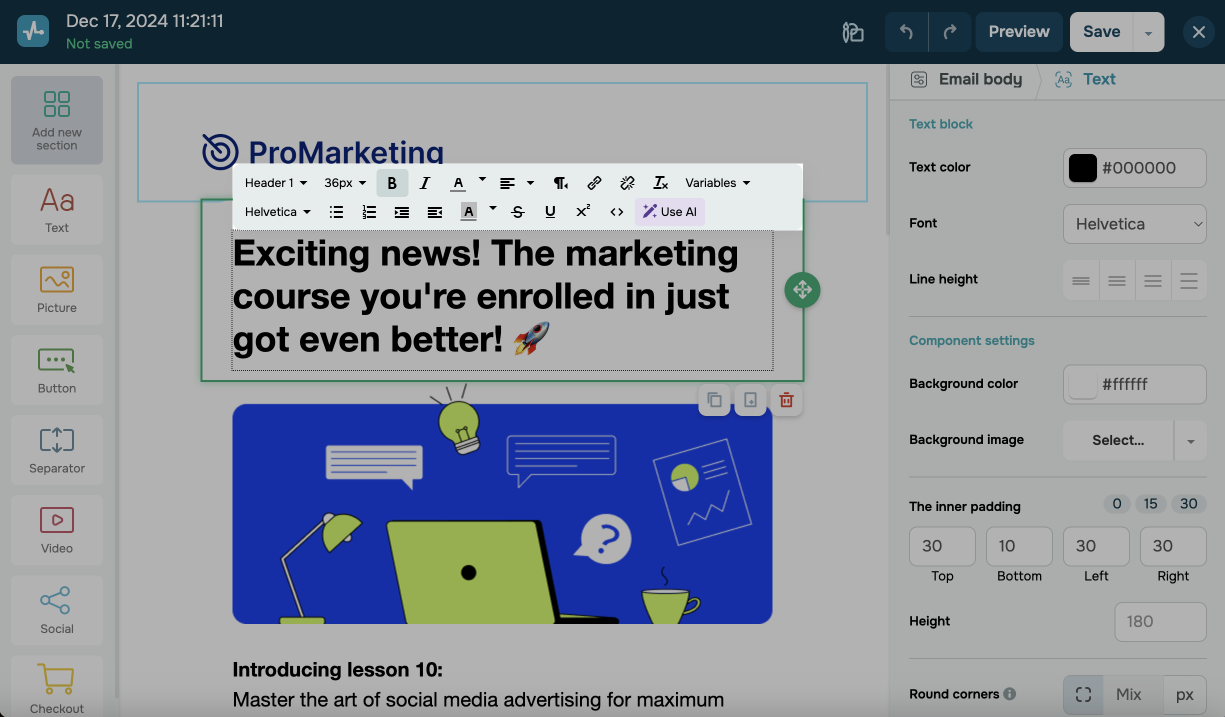
Edita el texto
Para editar texto, haz clic en el campo de texto. Resalta un fragmento de texto y, a continuación, utiliza la barra de herramientas para personalizarlo.
Puedes personalizar el texto con las siguientes opciones:
| Formato de texto | Selecciona una opción de formato de texto.
Párrafo se aplica al texto normal. Los encabezados 1, 2, 3 y 4 ayudan a dividir el texto en subsecciones y resaltar los puntos clave. Suelen utilizarse para los títulos de las secciones de correo electrónico. |
| Tamaño de fuente | Selecciona un tamaño de fuente. |
| Estilo de texto | Selecciona una opción de estilo de texto: negrita, cursiva, subrayado, tachado, subíndice o superíndice. |
| Color del texto | Selecciona un color de texto. |
| Color de fondo | Selecciona un color de fondo para el texto. |
| Insertar/Editar enlace |
Añade un enlace al texto seleccionado o introduce un texto de enlace. Puedes añadir y configurar enlaces a sitios web, direcciones de correo electrónico o números de teléfono. Si recopilas estadísticas, se añadirán etiquetas de seguimiento a tus enlaces. Los enlaces de seguimiento son válidos durante 1 año. Transcurrido ese tiempo, el seguimiento se detiene y los enlaces dejan de ser accesibles. |
| Lista | Crea una lista numerada o con viñetas con varias líneas de texto. |
| Alineación | Selecciona una alineación de texto: centrada, izquierda, derecha o justificada. |
| Código fuente | Expande el código fuente de un bloque de texto para editarlo.
Leer también: Lista de atributos CSS y HTML compatibles. |

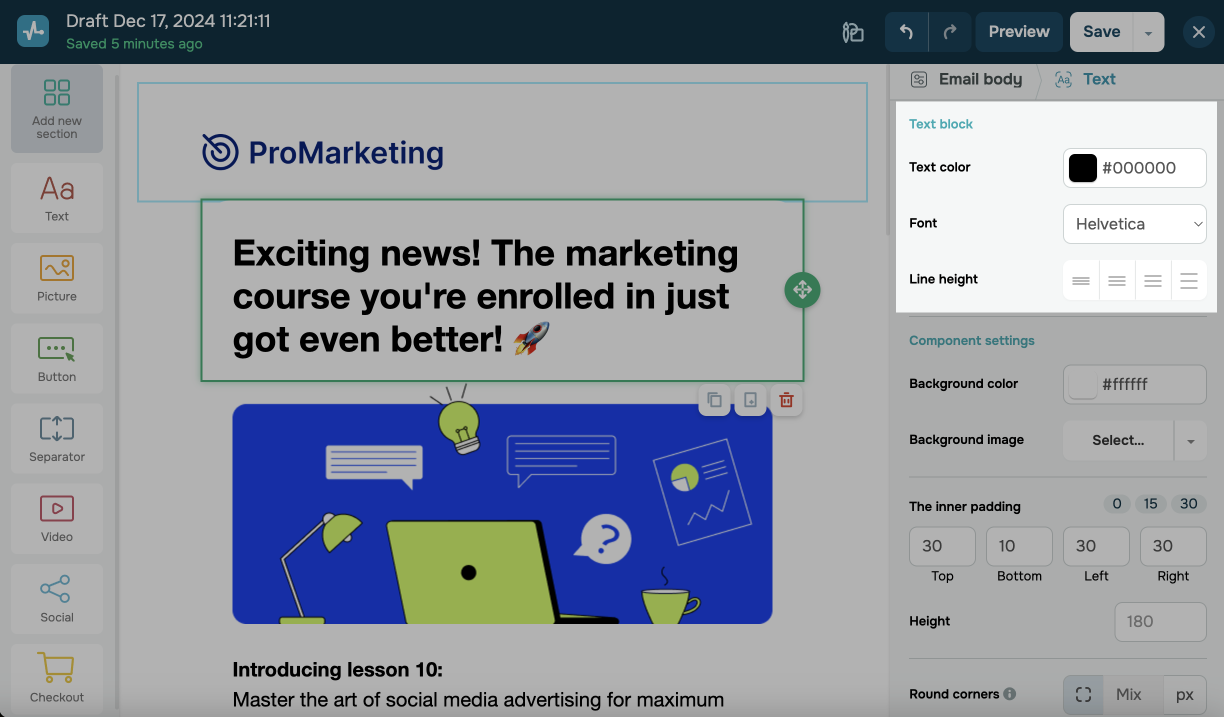
En el panel de edición de la izquierda, puedes configurar el estilo general del texto utilizando las siguientes opciones:
| Formato de texto | Selecciona una opción de formato de texto.
Párrafo se aplica al texto normal. Los encabezados 1, 2, 3 y 4 ayudan a dividir el texto en subsecciones y resaltar los puntos clave. Suelen utilizarse para los títulos de las secciones de correo electrónico. |
| Color del texto | Selecciona un color de texto. |
| Fuente | Selecciona una fuente. |
| Altura de línea | Selecciona una altura de línea. |
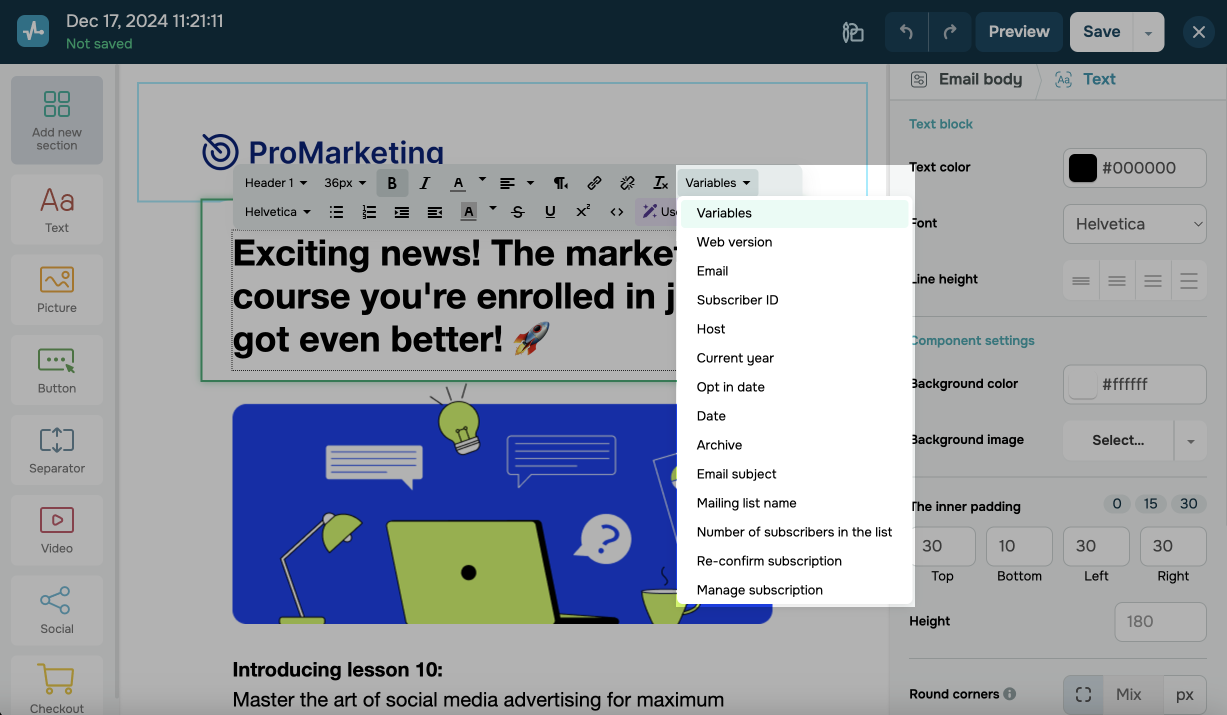
Añade variables
Puedes personalizar tu correo electrónico para cada suscriptor utilizando variables. En la barra de herramientas de edición, selecciona Variables y elige una variable. Puedes seleccionar variables personalizadas o del sistema.

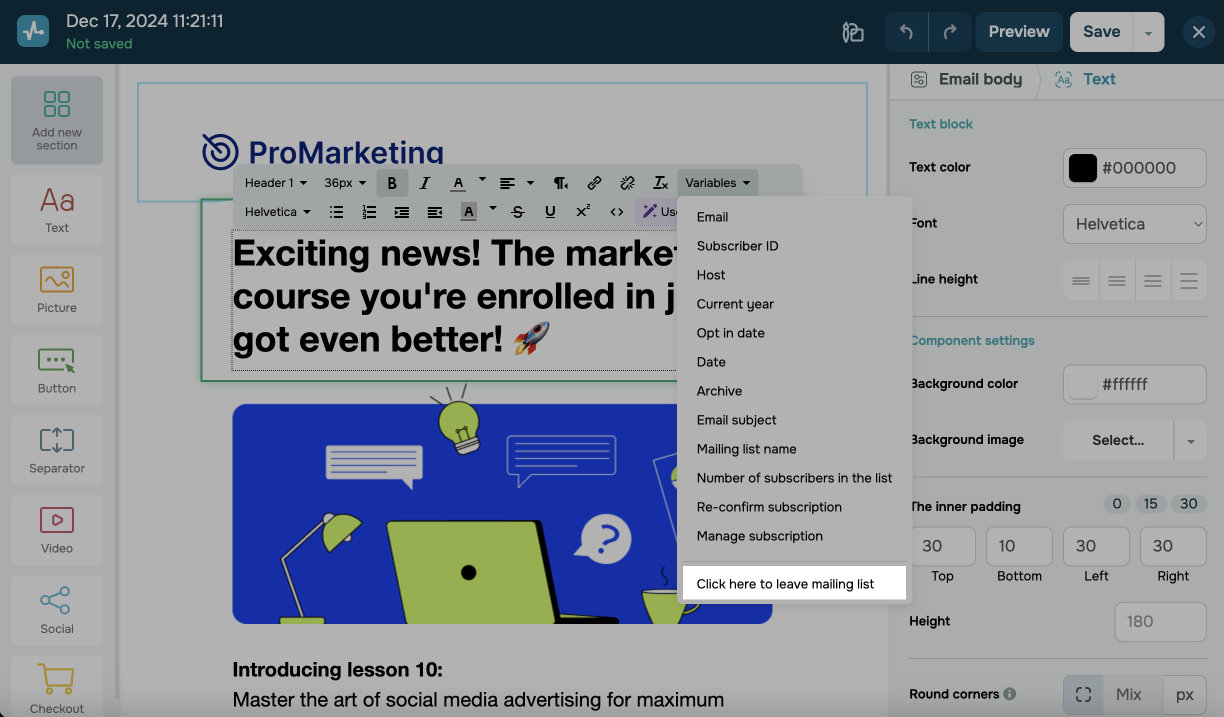
Añade un enlace para cancelar la suscripción
Por defecto, todos los correos electrónicos tienen un enlace para cancelar la suscripción, pero puedes añadirlo a tu plantilla para personalizar su estilo y que se adapte a tu diseño.
Para ello, haz clic en tu elemento de texto y ve a Variables. Selecciona en la lista Haz clic aquí para abandonar la lista de correo.
Más información: Cómo añadir un enlace para cancelar la suscripción.

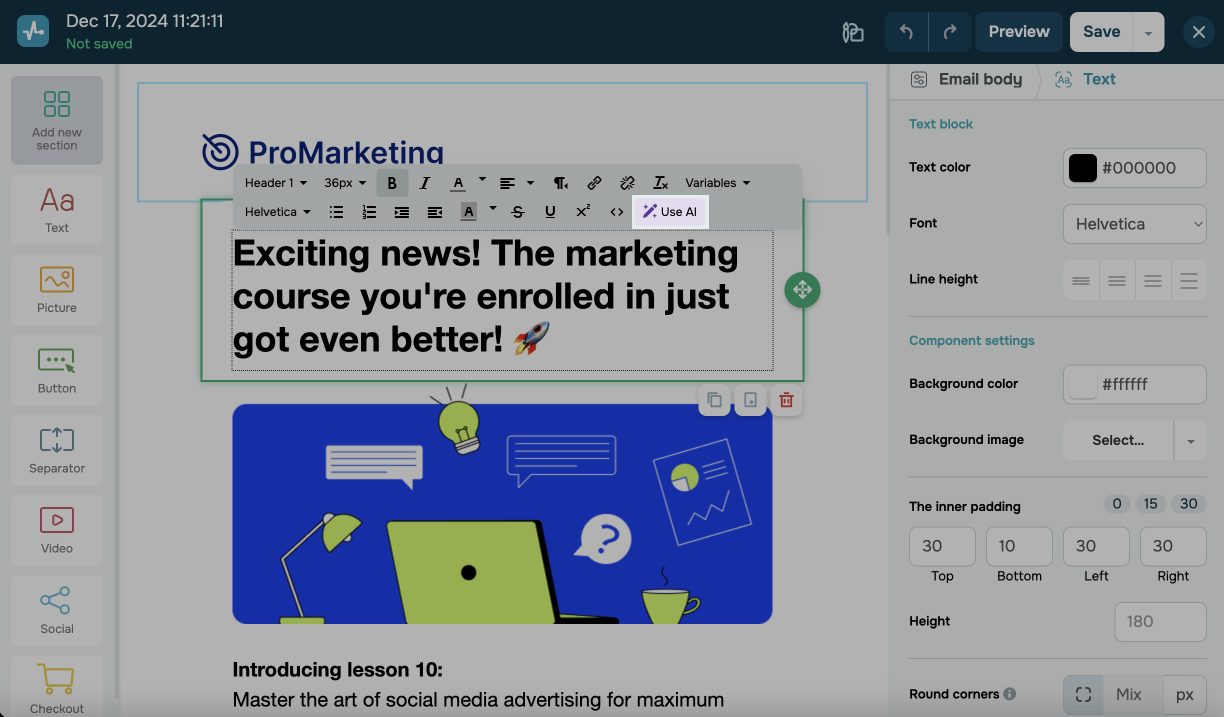
Mejora del texto con IA
También puedes mejorar tu texto utilizando IA. Haz clic en Usar IA y selecciona una opción para mejorar tu texto, cambiar su tono de voz o traducirlo a otro idioma. Para generar un texto nuevo con IA, haz clic en Crear nuevo texto.
Más información: Cómo mejorar o generar tu texto de correo electrónico con OpenAI

Personaliza la configuración
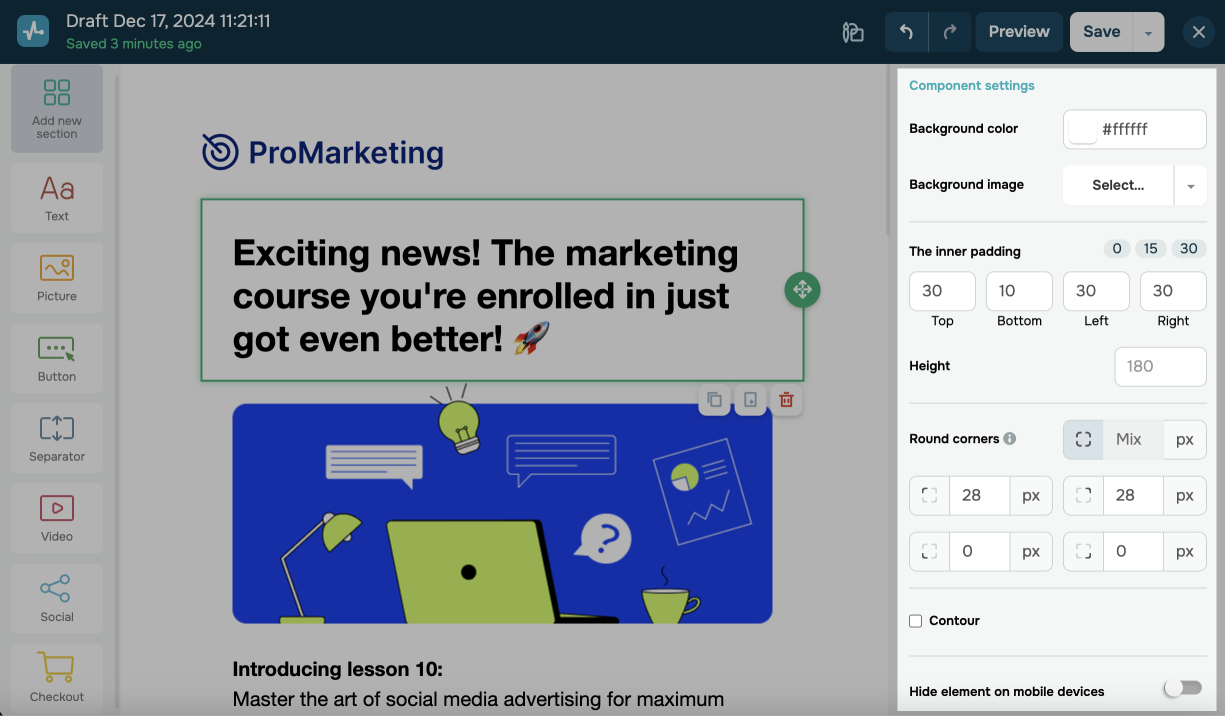
Puede personalizar el elemento Texto en la sección Configuración del componente:
| Color de fondo | Selecciona un color de fondo de la paleta de colores o escribe un código hexadecimal. |
| Color de imagen | Seleccione una imagen de fondo disponible o sube una imagen desde el administrador de archivos. |
| Relleno interior | Ajusta el relleno superior, inferior, izquierdo y derecho. |
| Altura | Establece un valor de altura. |
| Redondear esquinas | Establece un valor de redondeo.
Para que este efecto sea más visible, utiliza colores diferentes para el fondo del elemento y el cuerpo del correo electrónico. |
| Contorno | Añade un contorno y ajusta su grosor, estilo y color. |

El elemento Botón
El elemento Botón permite a los usuarios acceder a enlaces y ponerse en contacto contigo a través de un número de teléfono o una dirección de correo electrónico.
Para añadir un botón a tu plantilla, arrastra el elemento Botón desde la barra lateral izquierda al área de trabajo.
A continuación, personaliza el texto y el enlace del botón. Escribe el texto del botón, selecciona un tipo (enlace, teléfono o correo electrónico) y añade la información necesaria.
| Enlace |
Permite insertar un enlace completo como Los enlaces son válidos durante 6 meses. Después, dejarán de estar accesibles. |
| Teléfono | Permite insertar un número de teléfono como +11111111111. Al hacer clic en un enlace de este tipo, los usuarios pueden llamar al número de teléfono especificado desde su navegador o dispositivo utilizando las aplicaciones integradas. Te recomendamos utilizar el formato internacional al añadir números de teléfono para que las aplicaciones puedan determinar correctamente los destinos de las llamadas. |
| Correo | Permite insertar una dirección de correo electrónico como user@example.com. Te recomendamos comprobar que no haya errores ortográficos en tu dirección de correo electrónico para que los visitantes del sitio web puedan ponerse en contacto contigo fácilmente. |

Puedes personalizar el propio botón utilizando las siguientes opciones:
| Estilo de botón | Selecciona un estilo de botón: plano, cóncavo o convexo. |
| Color del botón | Selecciona un color de botón de la paleta de colores o escribe un código de color hexadecimal. |
| Redondear esquinas | Establece un valor de redondeo. |
| Altura del botón | Establece un valor de altura. |
| Ancho del botón | Seleccionar el estilo de ancho del botón: automático, ancho completo o tamaño fijo, que puede personalizarse o establecerse manualmente. |
| Alineación | Selecciona una alineación: izquierda, centro o derecha. |
| Fuente | Establece una fuente, tamaño de fuente y estilo de texto: negrita o cursiva. |
| Color del texto | Selecciona un color de texto de la paleta de colores o escribe un código de color hexadecimal. |
| Alineación | Selecciona la alineación del texto del botón: superior, central o inferior. |
Puedes personalizar el elemento Botón en la sección Configuración del componente:
| Color de fondo | Selecciona un color de fondo de la paleta de colores o escribe un código hexadecimal. |
| Relleno interior | Ajusta el relleno superior, inferior, izquierdo y derecho. |
| Altura | Establece un valor de altura. |
| Redondear esquinas | Establece un valor de redondeo.
Para que este efecto sea más visible, utiliza colores diferentes para el fondo del elemento y el cuerpo del correo electrónico. |
| Contorno | Añade un contorno y ajusta su grosor, estilo y color. |
Si es necesario, activa la opción Ocultar elemento en dispositivos móviles para asegurarte de que tu botón no sea visible en dispositivos móviles.
El elemento Separador
El elemento Separador ayuda a espaciar los bloques de diseño dentro de la plantilla.
Puedes espaciar tu contenido utilizando las siguientes opciones:
| Espaciador | Establece la altura del espaciador. |
| Separador | Selecciona el grosor, estilo y color del separador. |
Puedes personalizar el elemento Separador utilizando las siguientes opciones:
| Color de fondo | Selecciona un color de fondo de la paleta de colores o escribe un código hexadecimal. |
| Relleno interior | Ajusta el relleno superior, inferior, izquierdo y derecho. |
| Redondear esquinas | Establece un valor de redondeo.
Para que este efecto sea más visible, utiliza colores diferentes para el fondo del elemento y el cuerpo del correo electrónico. |
| Contorno | Añade un contorno y ajusta su grosor, estilo y color. |

Si es necesario, activa la opción Ocultar elemento en dispositivos móviles para asegurarte de que el separador no sea visible en dispositivos móviles.
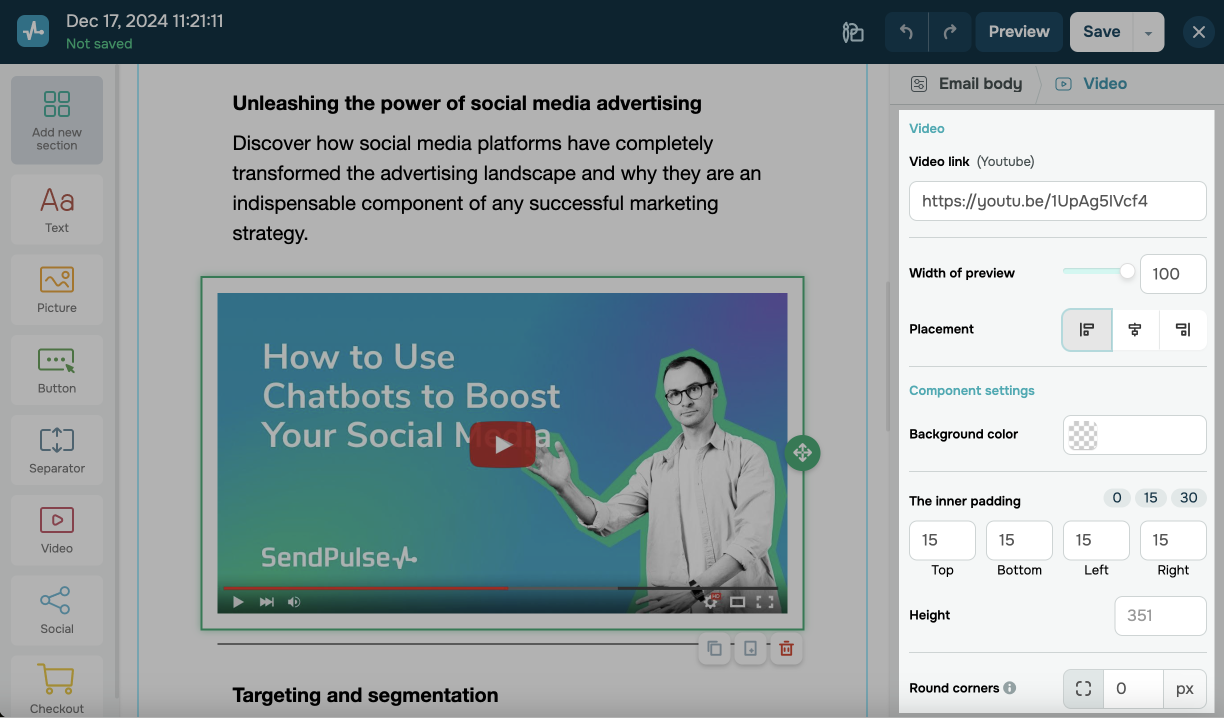
El elemento Video
El elemento Video añade vídeos de YouTube a tu correo electrónico.
Puedes añadir y personalizar el contenido de este elemento utilizando las siguientes opciones:
| Enlace de video | Añade un enlace a un vídeo de YouTube. |
| Ancho de vista previa | Define el ancho de la vista previa, en la que los usuarios pueden hacer clic para acceder a la página del vídeo. |
| Posición | Elige la alineación de la vista previa: izquierda, centro o derecha. |

Puedes personalizar el elemento Video utilizando las siguientes opciones:
| Color de fondo | Selecciona un color de fondo de la paleta de colores o escribe un código hexadecimal. |
| Relleno interior | Ajusta el relleno superior, inferior, izquierdo y derecho. |
| Altura | Establece un valor de altura. |
| Redondear esquinas | Establece un valor de redondeo.
Para que este efecto sea más visible, utiliza colores diferentes para el fondo del elemento y el cuerpo del correo electrónico. |
| Color de fondo | Selecciona un color de fondo de la paleta de colores o escribe un código hexadecimal. |
Si es necesario, activa la opción Ocultar elemento en dispositivos móviles para asegurarte de que el video no sea visible en dispositivos móviles.
El elemento Redes Sociales
El elemento Redes Sociales añade íconos de redes sociales en los que se puede hacer clic, y que enlazan con tus perfiles. Puede añadir enlaces a Facebook, X (Twitter), Instagram y YouTube.
El elemento Pago
El elemento Pago añade un enlace a la página de pago. También puedes personalizar el nombre del producto, el método de pago y otros detalles que serán visibles para los usuarios
Secciones predefinidas
También puedes crear plantillas utilizando secciones prediseñadas. Cada sección es personalizable, lo que ayuda a crear plantillas de correo electrónico de forma rápida y sencilla.
Puedes editar el texto, añadir detalles de la empresa y establecer el color de fondo de cualquier elemento en las plantillas prediseñadas.
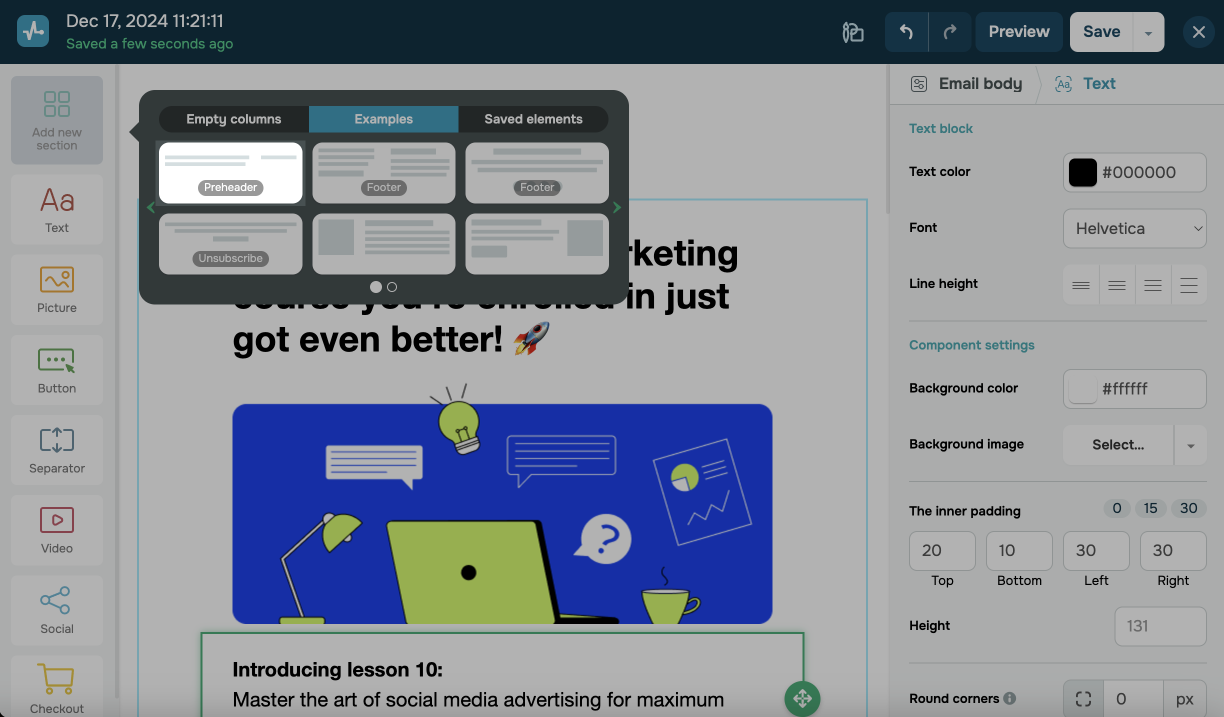
La sección Preeencabezado
La sección Preencabezado añade un texto de vista previa del correo electrónico debajo de la línea de asunto. Esto ayuda a captar la atención de los destinatarios y les anima a abrir tu correo electrónico, así que asegúrate de que sea claro, conciso y atractivo.
Para utilizar esta sección, haz clic en Añadir nueva sección > Ejemplos > Preencabezado y, a continuación, arrastra y suelta el elemento en la parte superior de tu plantilla.

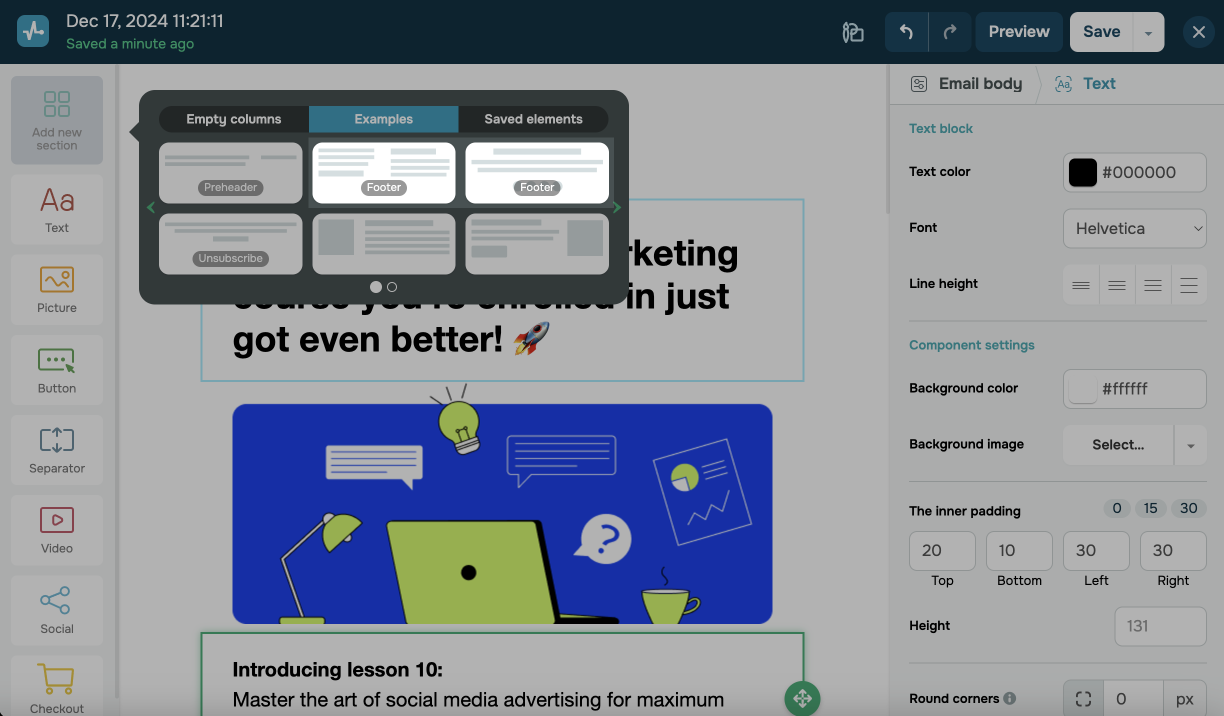
La sección Pie de página
La sección Pie de página añade texto en la parte inferior de tu correo electrónico, normalmente incluyendo información de contacto de la empresa (dirección de correo electrónico, número de teléfono o enlace al sitio web), un enlace para cancelar la suscripción, información legal y otros detalles relevantes.
Para utilizar esta sección, ve a Añadir nueva sección > Ejemplos > Pie de página y, a continuación, arrastra y suelta el elemento en la parte inferior de tu plantilla. Edita su texto y personaliza los ajustes.
Selecciona un diseño de pie de página: un bloque sólido o un diseño de dos columnas.

Añade tu nombre de remitente a la variable de pie de página {{ec_es_email_sender_company}}. Para ello, ve a Configuración de la cuenta > Información de la empresa y añádelo al campo Empresa.
La sección Cancelar suscripción
La sección Cancelar suscripción añade un enlace para cancelar la suscripción, que cada correo electrónico incluye por defecto. Si es necesario, puedes crear más secciones de cancelación de suscripción.
Ajusta la versión móvil
Todas las plantillas que crees utilizando el creador de plantillas de correo de SendPulse son responsivas. Sin embargo, es posible ajustar la versión móvil de la plantilla por separado, ocultando ciertos elementos.
Para ello, selecciona un elemento, ve a su configuración a la derecha y activa la opción Ocultar elemento en dispositivos móviles.
Esta opción es compatible con Gmail, pero podría no funcionar con otros clientes de correo electrónico.
Más información: Cómo crear correos responsivos en el creador de plantillas de SendPulse.
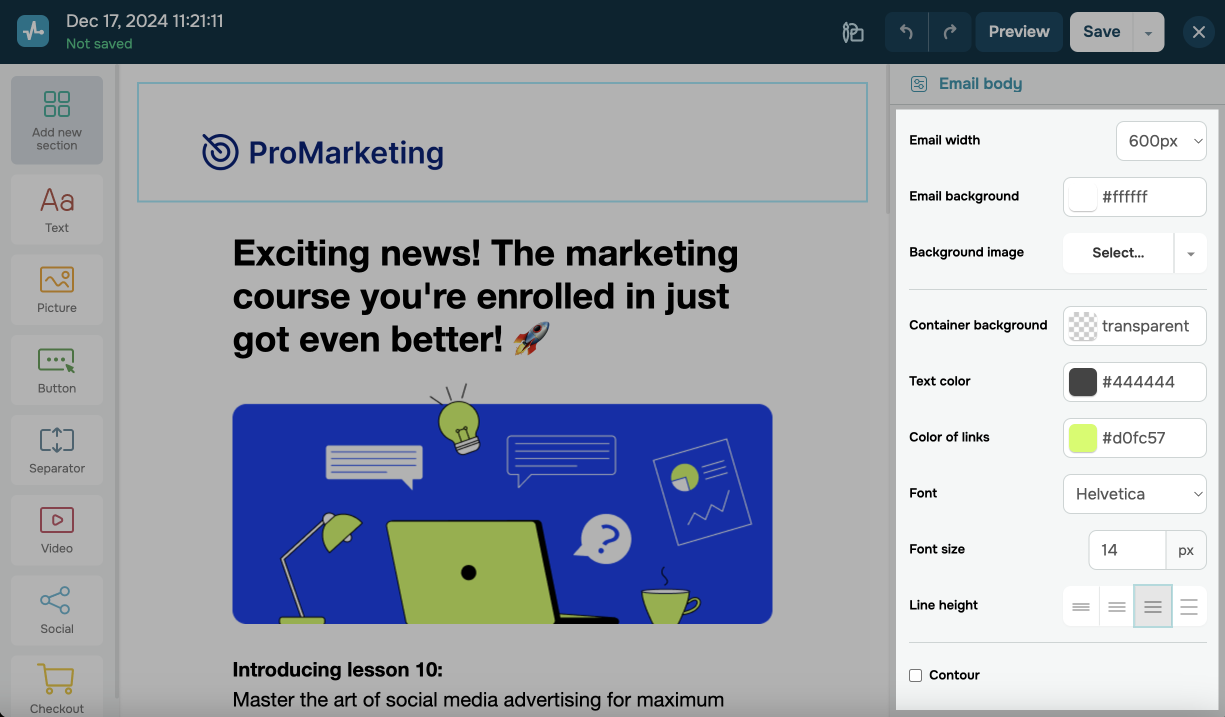
Personaliza la plantilla
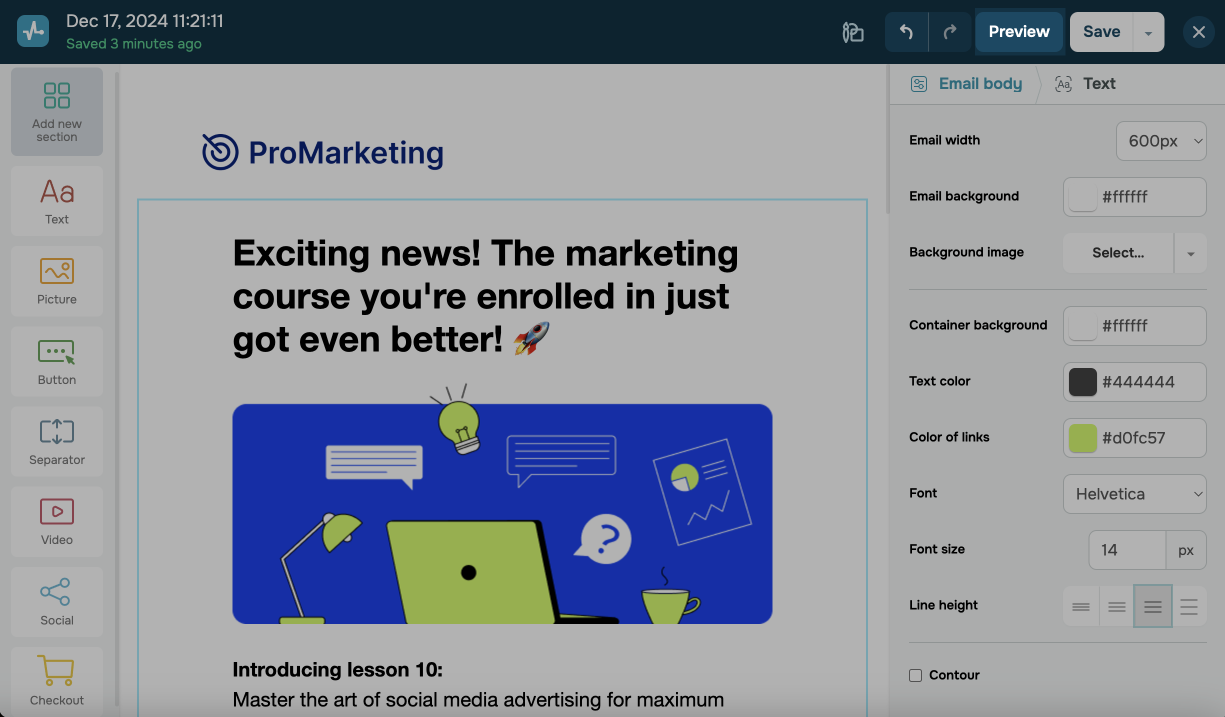
Puedes personalizar el diseño de tu plantilla en la sección Cuerpo del correo utilizando las siguientes opciones:
| Ancho del correo | Selecciona el ancho de la plantilla. Todo el contenido del correo electrónico se ajustará proporcionalmente. |
| Fondo del correo | Selecciona un color de la paleta o introduce un código de color hexadecimal. |
| Imagen del correo | Selecciona una imagen disponible o sube una imagen desde el administrador de archivos. |
| Fondo del contenedor | Selecciona un color de la paleta o introduce un código hexadecimal. |
| Color del texto | Selecciona un color de texto de la paleta o introduce un código de color hexadecimal. |
| Color de los enlaces | Selecciona un color de enlace de la paleta o introduce un código de color hexadecimal. |
| Fuente | Selecciona una fuente para el elemento de texto. |
| Tamaño de fuente | Selecciona un tamaño de fuente para el texto normal de tu correo electrónico. |
| Altura de línea | Establece un espaciado de texto. |
| Contorno | Añade un contorno al cuerpo del correo electrónico y ajusta su grosor, estilo y color. |

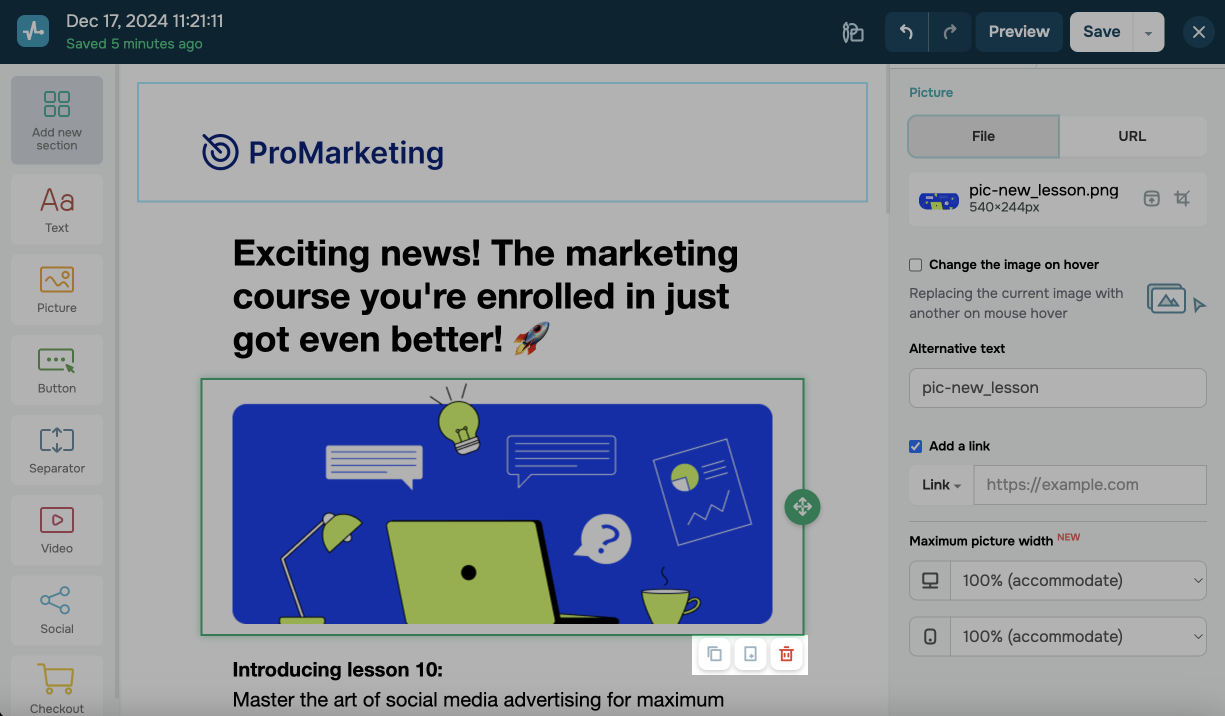
Gestiona los bloques de diseño
Puedes realizar las siguientes acciones en cada bloque de diseño:
| Mover | Mueve el bloque por la plantilla. Haz clic en el botón mover situado a la derecha del bloque y arrástralo hacia arriba o hacia abajo. |
| Copiar | Añade una copia del bloque y de todo su contenido. |
| Guardar este block | Guarda el bloque en Elementos guardados. Para utilizar el bloque guardado en otra plantilla, ve a Añadir nueva sección > Elementos guardados y arrástralo al área de trabajo. |
| Eliminar | Elimina el bloque de la plantilla. |

Visualiza la plantilla
Para previsualizar tu plantilla, haz clic en Vista previa en la esquina superior derecha del creador. Puedes ver las versiones de escritorio y móvil de tu plantilla.

También puedes enviar un correo de prueba para verlo en tu cliente de correo electrónico. Para ello, en el modo de vista previa, haz clic en Correo de prueba y, a continuación, selecciona las direcciones de correo electrónico a las que se enviará el mensaje.
Para volver a la edición de la plantilla, haz clic en Ir al editor.
Una vez que hayas terminado de revisar la plantilla, haz clic en Guardar para guardarla. A continuación, podrás utilizar la plantilla para crear campañas de correo, flujos automatizados y correos transaccionales.
Última actualización: 06.03.2024
o