Como criar o seu próprio modelo
Usando o construtor de modelos de e-mail, você pode criar e-mails combinando diversos elementos prontos. Esses elementos ajudam a comunicar mensagens-chave de forma eficaz para seus clientes e a aprimorar a entrega de informações. Títulos, botões, imagens, vídeos, ícones de redes sociais e muito mais permitem criar modelos de campanhas de e-mail bem projetados.
Principais benefícios do construtor de modelos de e-mail:
- Você pode adicionar qualquer elemento ao modelo de e-mail arrastando e soltando-o.
- Todos os elementos são editáveis — é possível personalizar a cor, o estilo, o tamanho e outras configurações.
- Você não precisa de habilidades especializadas ou conhecimento de HTML para criar um modelo de e-mail eficaz.
Neste artigo, explicaremos como adicionar e personalizar cada elemento no construtor de modelos de e-mail.
Selecione um layout
Os modelos de e-mail incluem elementos de texto (como texto simples, títulos e links), elementos de mídia (como imagens e vídeos) e separadores de seção.
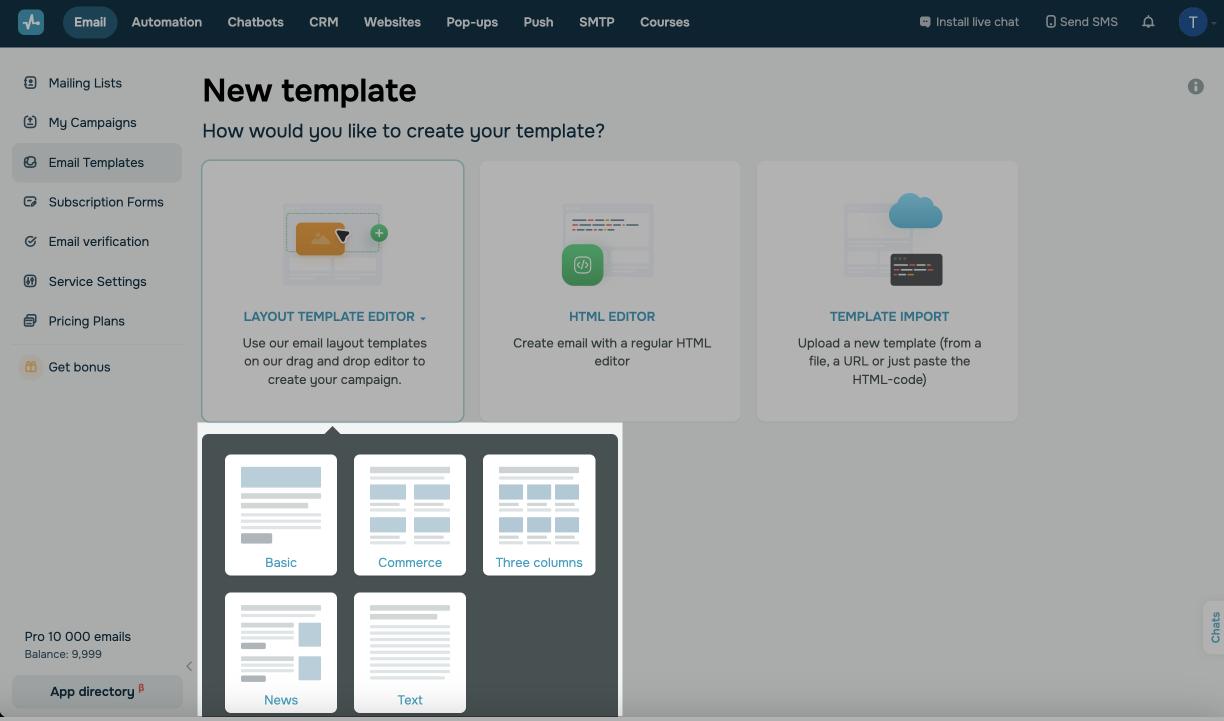
Para começar a criar um modelo, acesse o menu à direita e selecione Modelos de E-mail. Clique em Adicionar Modelo e escolha Editor de Layout de Modelo.
Você também pode selecionar um modelo pré-projetado na aba Biblioteca de Modelos e editá-lo.

Escolha um layout inicial de modelo com base no número de colunas e no conjunto padrão de elementos que ele inclui.

No construtor de modelos, a barra lateral à esquerda lista os elementos que você pode adicionar ao e-mail.

O painel à direita exibe as opções de edição para o elemento selecionado.
Recomendamos criar um bloco de layout dedicado para cada elemento do modelo (por exemplo, Imagem, Texto, Vídeo).
O elemento Texto
O elemento Texto destaca informações importantes ou chamadas para ação, inclui mensagens de texto, descrições ou instruções e personaliza seu conteúdo.
Para adicionar texto ao modelo, arraste o elemento Texto da barra lateral à esquerda para o espaço de trabalho. Por padrão, ele inclui texto maior e menor.

Como editar o texto
Para editar o texto, clique no campo de texto. Selecione um trecho e use a barra de ferramentas para personalizá-lo.
Você pode ajustar o texto com as seguintes opções:
| Formato do texto | Escolha uma opção de formatação de texto.
Parágrafo aplica-se ao texto comum. Títulos 1, 2, 3 e 4 ajudam a dividir o texto em subseções e a destacar pontos principais. Geralmente usados como títulos de seções no e-mail. |
| Tamanho da fonte | Selecione um tamanho de fonte. |
| Estilo do texto | Escolha um estilo: negrito, itálico, sublinhado, tachado, subscrito ou sobrescrito. |
| Cor do texto | Selecione uma cor para o texto. |
| Cor de fundo | Escolha uma cor de fundo para o texto. |
| Inserir/editar link |
Adicione um link ao texto selecionado ou insira um texto como link. Você pode adicionar links para sites, endereços de e-mail ou números de telefone. Se você coletar estatísticas, tags de rastreamento serão adicionadas aos seus links. Os links de rastreamento permanecem válidos por 1 ano. Após esse período, o rastreamento é interrompido e os links se tornam inacessíveis. |
| Lista | Crie uma lista numerada ou com marcadores para várias linhas de texto. |
| Alinhamento | Alinhe o texto: ao centro, à esquerda, à direita ou justificado. |
| Código-fonte | Expanda o código-fonte de um bloco de texto para editá-lo.
Saiba mais: Lista de atributos suportados de CSS e HTML. |

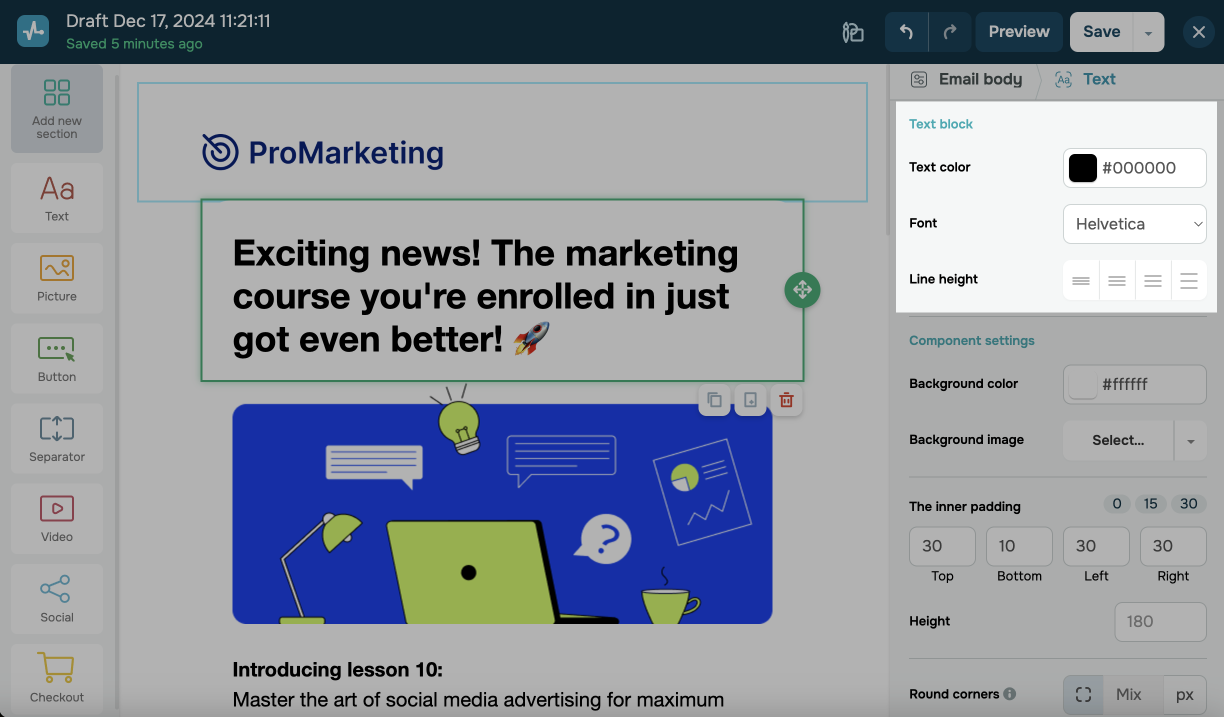
No painel de edição à esquerda, você pode configurar o estilo geral do texto usando as seguintes opções:
| Formato do texto | Escolha uma opção de formatação.
Parágrafo aplica-se ao texto comum. Títulos 1, 2, 3 e 4 ajudam a dividir o texto em subseções e destacar pontos principais. Geralmente usados como títulos de seções no e-mail. |
| Cor do texto | Selecione uma cor para o texto. |
| Fonte | Escolha uma fonte. |
| Altura da linha | Defina a altura da linha. |
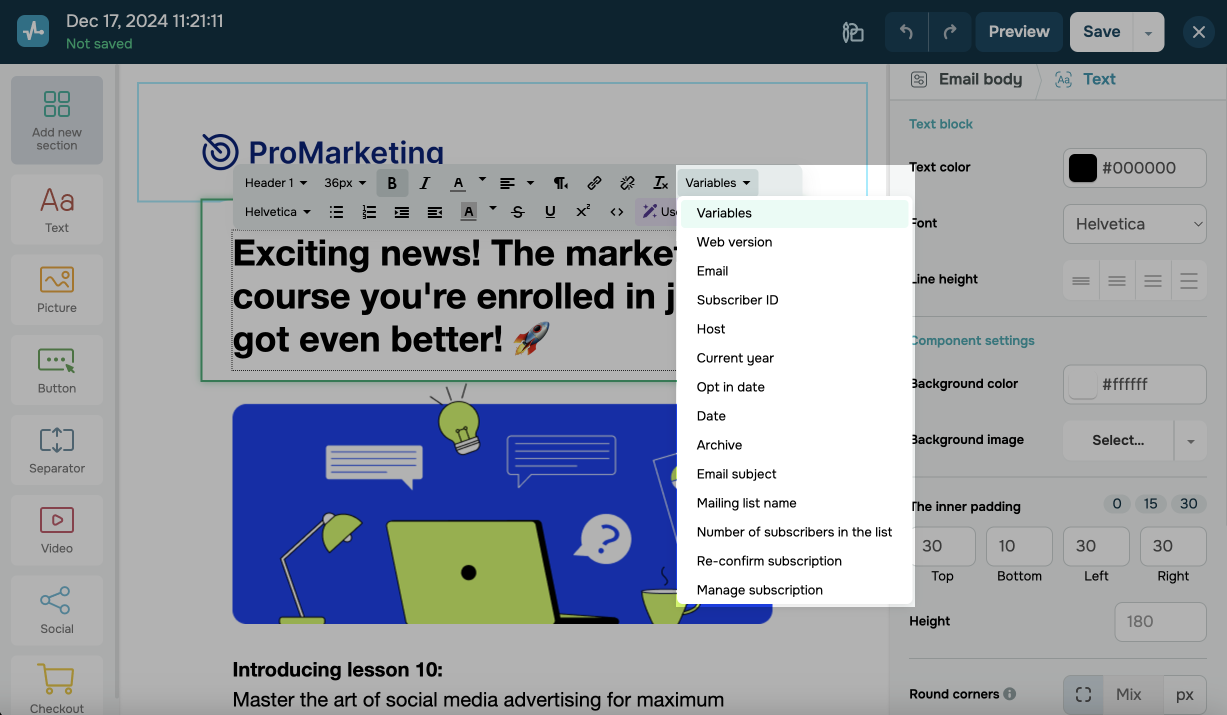
Como adicionar variáveis
Você pode personalizar seu e-mail para cada assinante usando variáveis. Na barra de ferramentas de edição, selecione Variáveis e escolha uma opção. É possível selecionar variáveis do sistema ou personalizadas.

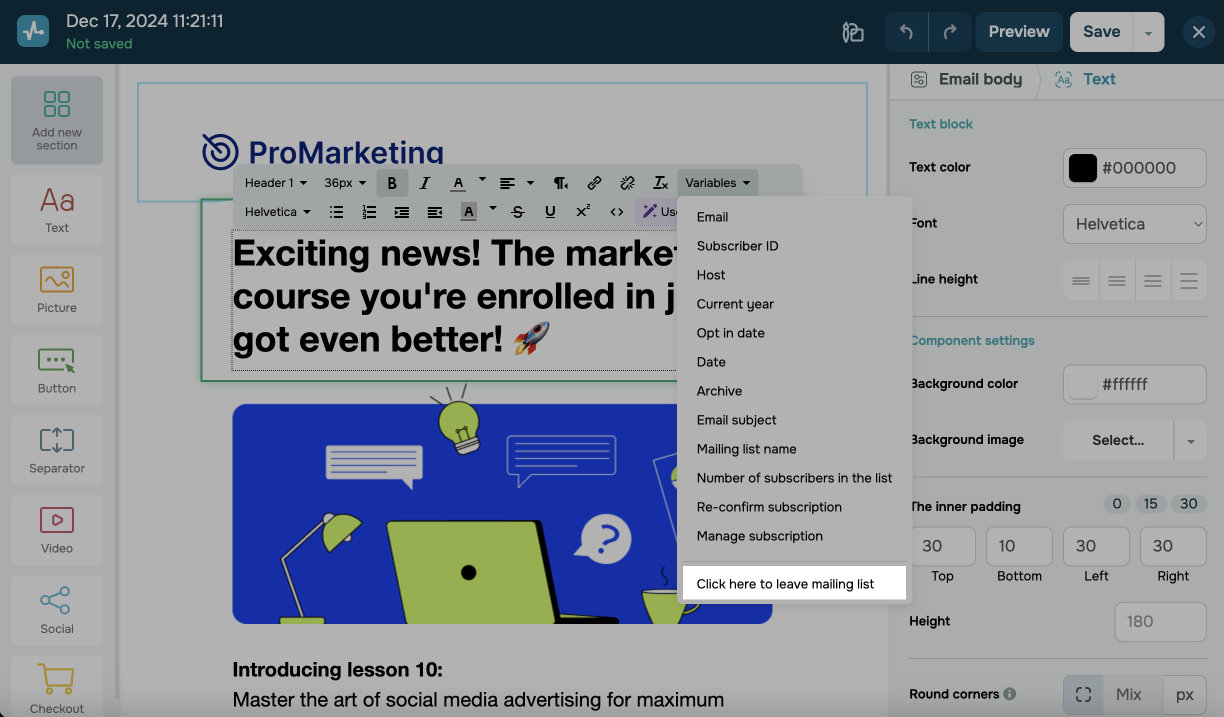
Como adicionar um link para cancelamento de inscrição
Por padrão, todos os e-mails têm um link para cancelamento de inscrição, mas você pode adicioná-lo ao seu modelo para personalizar seu estilo e adequá-lo ao design.
Clique no elemento de texto e vá para Variáveis. Selecione Clique aqui para sair da lista de endereçamento na lista.
Saiba mais: Como adicionar um link para cancelamento de inscrição.

Aprimorar o texto com IA
Você também pode melhorar seu texto usando IA. Clique em Usar IA e escolha uma opção para aprimorar seu texto, alterar o tom ou traduzi-lo para outro idioma. Para gerar novo texto com IA, clique em Criar Novo Prompt.
Saiba mais: Como melhorar ou gerar seu conteúdo de e-mail com o OpenAI.

Como personalizar as configurações
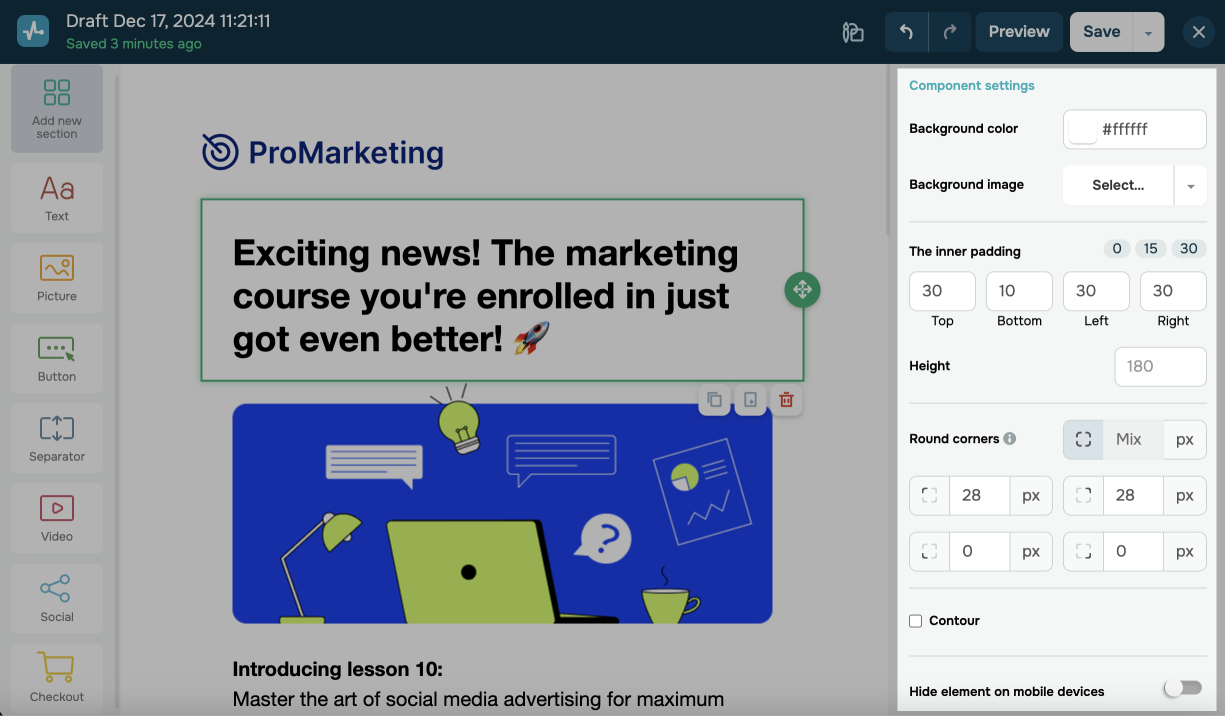
Você pode personalizar o elemento Texto na seção Configurações do Componente:
| Cor de fundo | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Imagem de fundo | Selecione uma imagem disponível ou carregue uma imagem do gerenciador de arquivos. |
| Preenchimento interno | Ajuste as margens superior, inferior, esquerda e direita. |
| Altura | Defina um valor de altura. |
| Arredondamento dos cantos | Defina um valor para arredondar os cantos.
Para que esse efeito seja perceptível, use cores diferentes para o fundo do elemento e o corpo do e-mail. |
| Contorno | Adicione um contorno e ajuste sua espessura, estilo e cor. |

O elemento Botão
O elemento Botão permite que os usuários sigam links e entrem em contato por número de telefone ou endereço de e-mail.
Para adicionar um botão ao modelo, arraste o elemento Botão da barra lateral à esquerda para o espaço de trabalho.
Em seguida, personalize o texto e o link do botão. Digite um texto, selecione um tipo (link, telefone ou e-mail) e adicione as informações necessárias:

Você pode personalizar o botão com as seguintes opções:
| Estilo do botão | Escolha um estilo: plano, côncavo ou convexo. |
| Cor do botão | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Arredondamento dos cantos | Defina um valor para arredondar os cantos. |
| Altura do botão | Defina um valor de altura. |
| Largura do botão | Selecione o estilo de largura do botão: automática, largura total ou tamanho fixo (personalizável). |
| Alinhamento | Escolha o alinhamento: à esquerda, ao centro ou à direita. |
| Fonte | Configure a fonte, o tamanho da fonte e o estilo do texto: negrito ou itálico. |
| Cor do texto | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Alinhamento | Selecione o alinhamento do texto do botão: no topo, ao centro ou na parte inferior. |
Você pode personalizar o elemento Botão na seção Configurações do Componente:
| Cor de fundo | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Preenchimento interno | Ajuste as margens superior, inferior, esquerda e direita. |
| Altura | Defina um valor de altura. |
| Arredondamento de cantos | Defina um valor para arredondar os cantos.
Para tornar esse efeito mais perceptível, use cores diferentes para o fundo do elemento e o corpo do e-mail. |
| Contorno | Adicione um contorno e ajuste sua espessura, estilo e cor. |
Se necessário, ative a opção Ocultar elemento em dispositivos móveis para garantir que o botão não seja exibido em dispositivos móveis
O elemento Separador
O elemento Separador ajuda a espaçar blocos de layout dentro do seu modelo.
Você pode espaçar o conteúdo usando as seguintes opções:
| Espaçador | Defina a altura do espaçador. |
| Divisor | Selecione a espessura, o estilo e a cor do divisor. |
Você pode personalizar o elemento Separador com as seguintes opções:
| Cor de fundo | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Preenchimento interno | Ajuste as margens superior, inferior, esquerda e direita. |
| Arredondamento de cantos | Defina um valor para arredondar os cantos.
Para tornar esse efeito mais perceptível, use cores diferentes para o fundo do elemento e o corpo do e-mail. |
| Contorno | Adicione um contorno e ajuste sua espessura, estilo e cor. |

Se necessário, ative a opção Ocultar elemento em dispositivos móveis para garantir que o separador não seja exibido em dispositivos móveis.
O elemento Vídeo
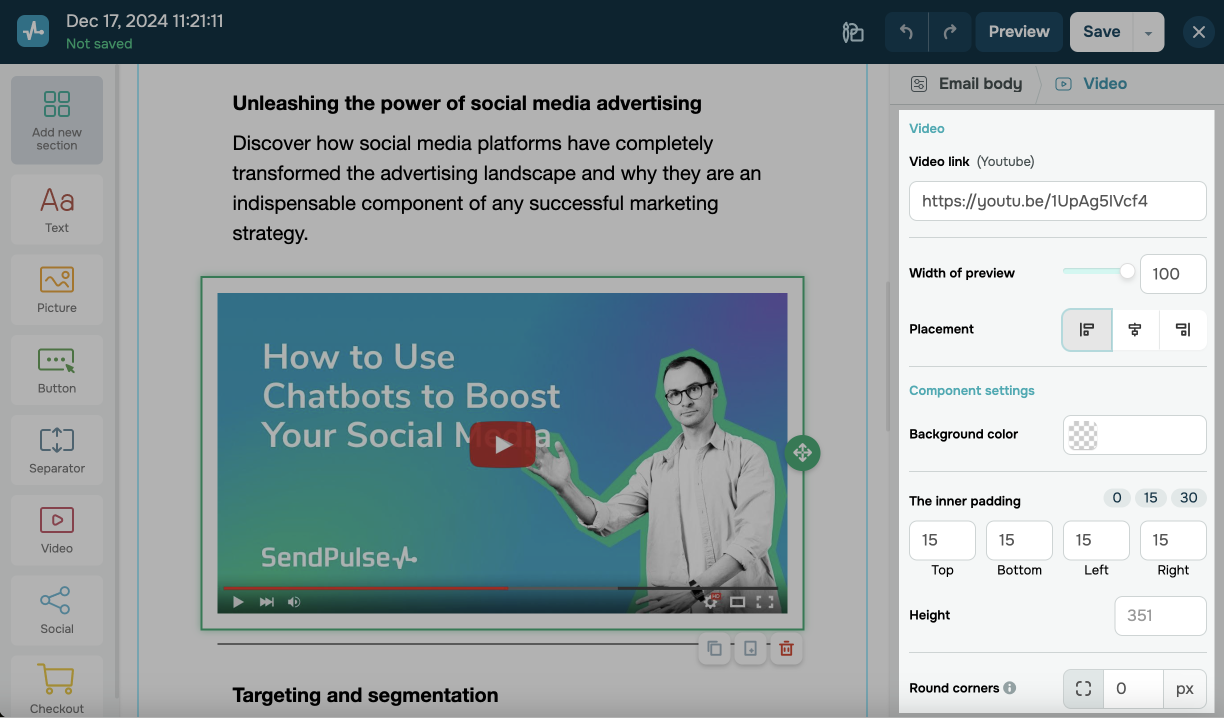
O elemento Vídeo adiciona vídeos do YouTube ao seu e-mail.
Você pode adicionar e personalizar o conteúdo deste elemento usando as seguintes opções:
| Link do vídeo | Adicione um link para um vídeo do YouTube. |
| Largura da pré-visualização | Defina a largura da pré-visualização, que os usuários podem clicar para acessar a página do vídeo. |
| Posição | Escolha o alinhamento da pré-visualização: à esquerda, ao centro ou à direita. |

Você pode personalizar o elemento Vídeo com as seguintes opções:
| Cor de fundo | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Preenchimento interno | Ajuste as margens superior, inferior, esquerda e direita. |
| Altura | Defina um valor de altura. |
| Arredondamento de cantos | Defina um valor para arredondar os cantos.
Para tornar esse efeito mais perceptível, use cores diferentes para o fundo do elemento e o corpo do e-mail. |
| Contorno | Adicione um contorno e ajuste sua espessura, estilo e cor. |
Se necessário, ative a opção Ocultar elemento em dispositivos móveis para garantir que o vídeo não seja exibido em dispositivos móveis.
O elemento Mídias sociais
O elemento Mídias sociais adiciona ícones clicáveis de redes sociais com links para seus perfis. Você pode adicionar links do Facebook, X (Twitter), Instagram e YouTube.
O elemento Checkout
O elemento Checkout adiciona um link para a página de finalização de compra. Também é possível personalizar o nome do produto, o método de pagamento e outros detalhes que serão visíveis para os usuários.
Seções predefinidas
Você também pode criar modelos usando seções predefinidas. Cada seção é personalizável, o que ajuda a criar modelos de e-mail de forma rápida e fácil.
É possível editar textos, adicionar detalhes da empresa e definir a cor de fundo de qualquer elemento em modelos prontos.
A seção Pré-cabeçalho
A seção Pré-cabeçalho adiciona um texto de pré-visualização do e-mail, exibido abaixo da linha de assunto. Essa seção ajuda a captar a atenção dos destinatários e incentivá-los a abrir o e-mail, então mantenha o texto claro, conciso e envolvente.
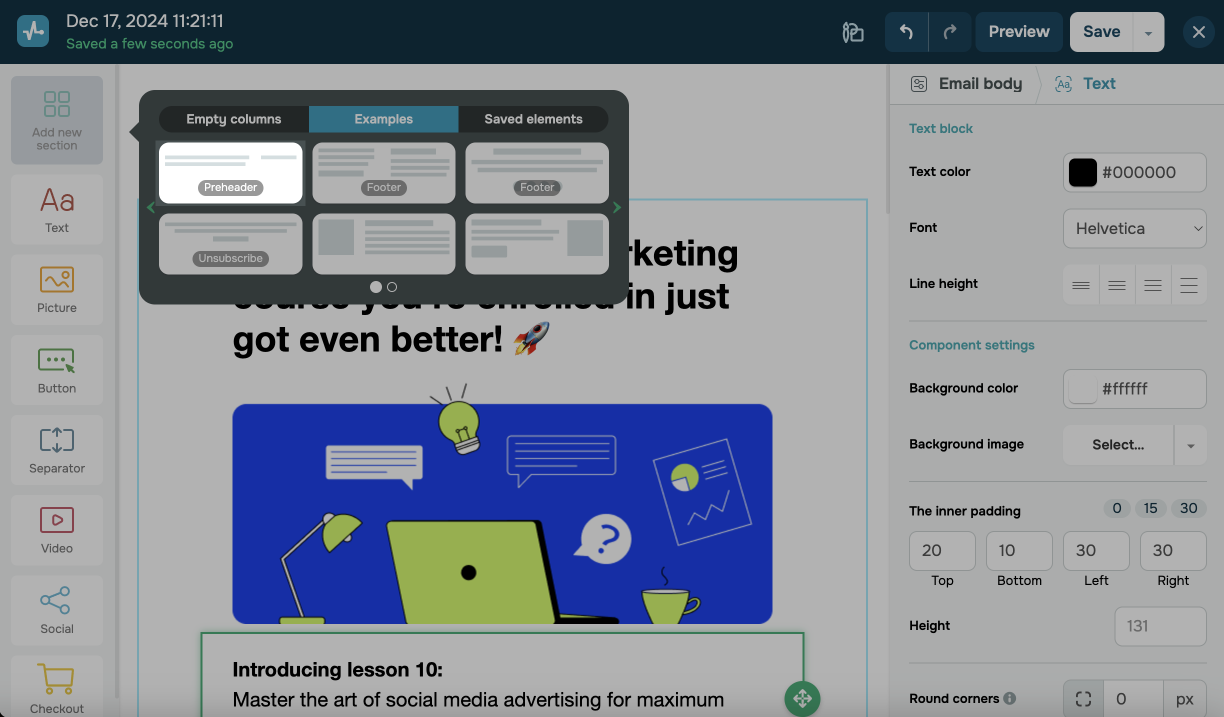
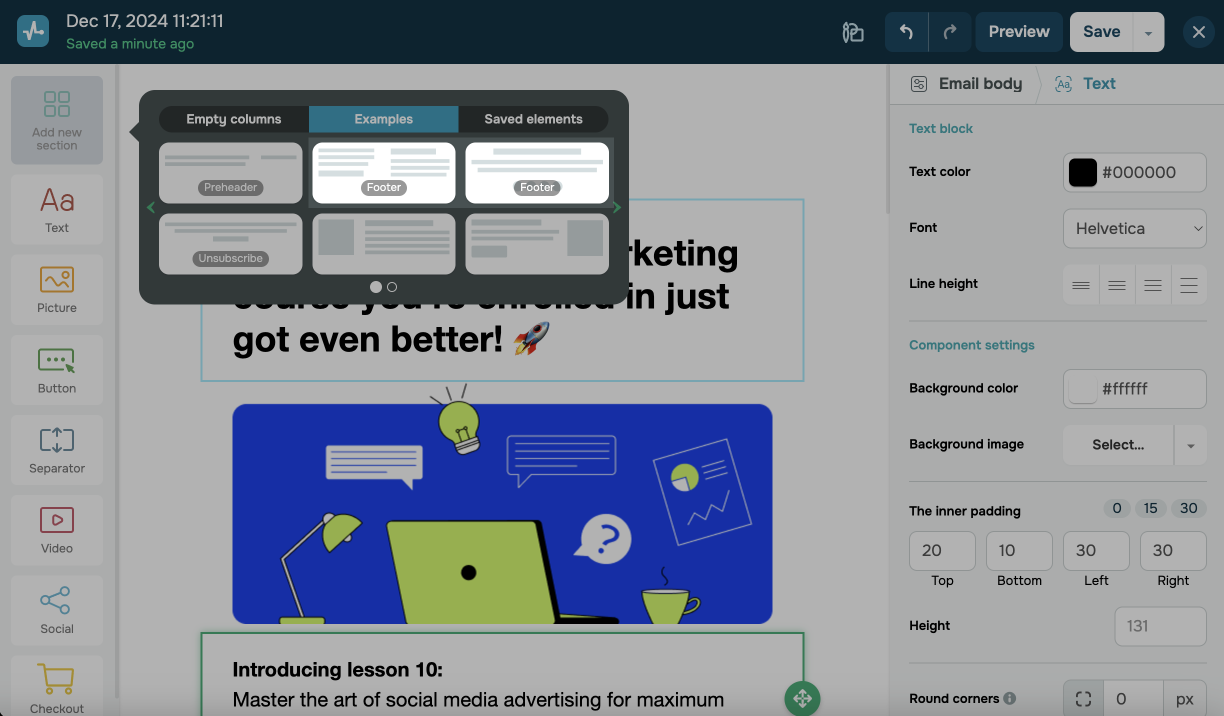
Para usar essa seção, clique em Adicionar nova seção > Exemplos > Pré-cabeçalho, depois arraste e solte o elemento no topo do seu modelo.

A seção Rodapé
A seção Footer adiciona texto na parte inferior do e-mail, normalmente incluindo informações de contato da empresa (endereço de e-mail, número de telefone ou link para o site), um link para cancelamento de inscrição, informações legais e outros detalhes relevantes.
Para usar essa seção, vá em Adicionar nova seção > Exemplos > Footer, depois arraste e solte o elemento na parte inferior do seu modelo. Edite o texto e personalize as configurações.
Escolha um layout de rodapé: um bloco sólido ou um design de duas colunas.

Adicione o nome do remetente à variável de rodapé {{ec_es_email_sender_company}}. Para fazer isso, vá para Configurações da conta > Informações da empresa e adicione o nome no campo Empresa.
A seção Cancelar inscrição
A seção Cancelar inscrição adiciona um link para cancelamento de inscrição, incluído por padrão em todos os e-mails. Caso necessário, você pode criar mais seções de cancelamento de inscrição.
Ajustando a versão para dispositivos móveis
Todos os modelos criados com o construtor de modelos de e-mail da SendPulse são responsivos. Você também pode ajustar a versão para dispositivos móveis separadamente, ocultando certos elementos.
Para isso, selecione um elemento, vá para suas configurações à direita e ative a opção Ocultar elemento em dispositivos móveis.
Essa opção é compatível com o Gmail, mas pode não ser suportada por outros clientes de e-mail.
Saiba mais: Como criar e-mails responsivos no construtor de modelos da SendPulse.
Personalização do modelo
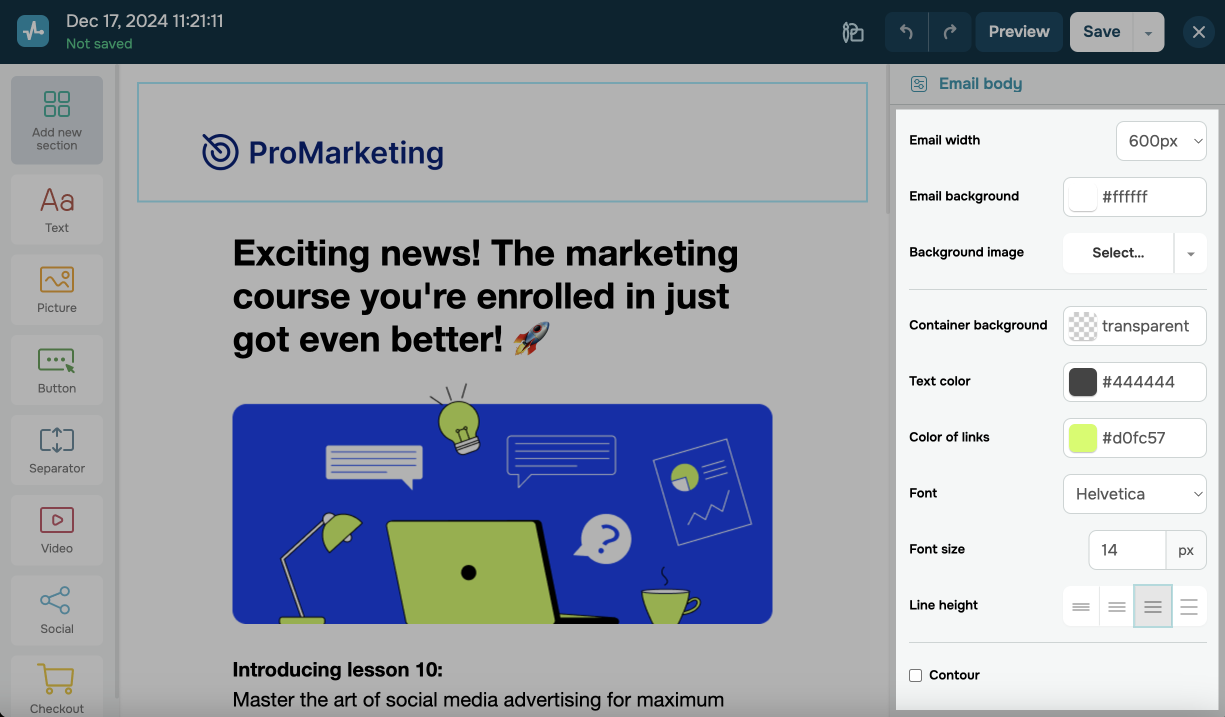
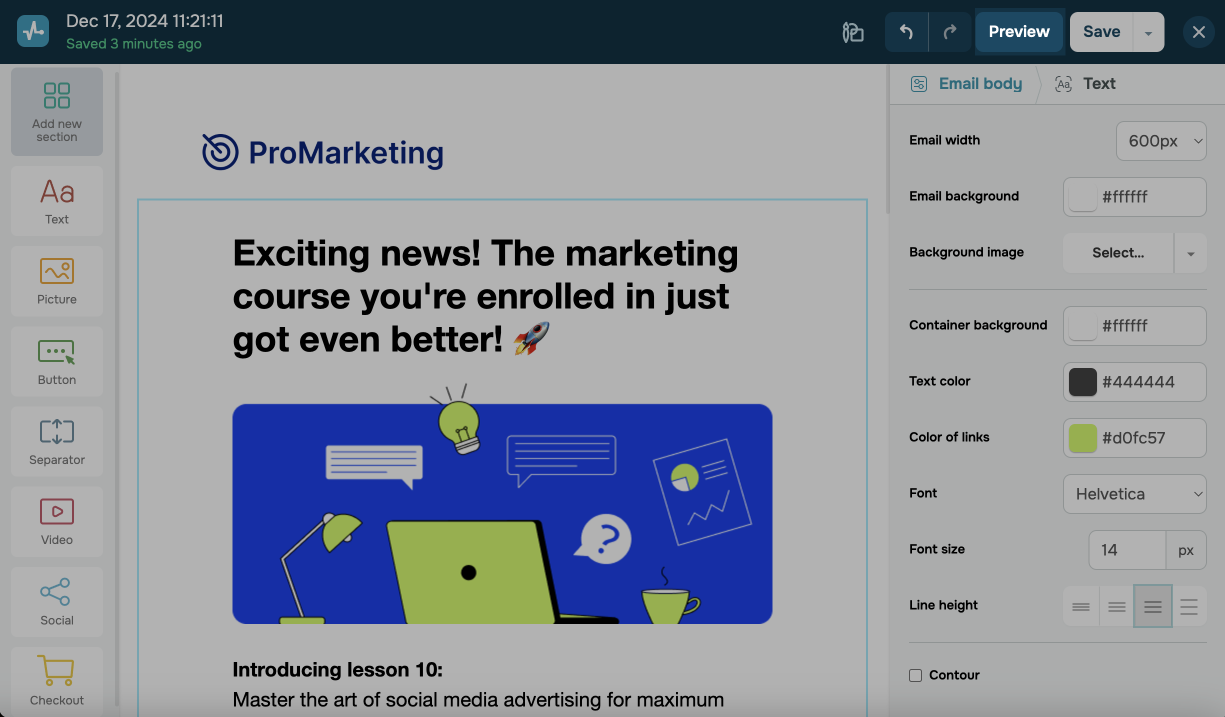
Você pode personalizar o design do seu modelo na seção Corpo do e-mail usando as seguintes opções:
| Largura do e-mail | Selecione o tamanho de um modelo. Todos os conteúdos de e-mail será ajustado de acordo. |
| Fundo do e-mail | Selecione uma largura para o modelo. Todo o conteúdo do e-mail será ajustado de acordo. |
| Imagem de fundo | Selecione uma imagem disponível ou faça o upload de uma imagem do gerenciador de arquivos. |
| Fundo do conteúdo | Escolha uma cor na paleta ou insira um código hexadecimal. |
| Cor do texto | Escolha uma cor para o texto na paleta ou insira um código hexadecimal. |
| Cor dos links | Escolha uma cor para os links na paleta ou insira um código hexadecimal. |
| Fonte | Selecione uma fonte para os elementos de texto. |
| Tamanho da fonte | Escolha um tamanho de fonte para o texto regular no e-mail. |
| Altura da linha | Defina o espaçamento do texto. |
| Contorno | Adicione um contorno ao corpo do e-mail e ajuste sua espessura, estilo e cor. |

Gerenciar blocos de layout
Você pode realizar as seguintes ações em cada bloco de layout:
| Mover | Move o bloco dentro do modelo. Clique no botão de mover à direita do bloco e arraste-o para cima ou para baixo. |
| Copiar | Adiciona uma cópia do bloco e de todo o seu conteúdo logo abaixo. |
| Salvar este bloco | Salva o bloco em Elementos salvos. Para usá-lo em outro modelo, vá para Adicionar nova seção > Elementos salvos e arraste-o para o espaço de trabalho. |
| Excluir | Remove o bloco do modelo. |

Visualizar o modelo
Para visualizar o modelo, clique em Pré-visualizar no canto superior direito do construtor. Você poderá ver as versões para desktop e dispositivos móveis.

Você também pode enviar um e-mail de teste para visualizá-lo no seu cliente de e-mail. Para isso, no modo de pré-visualização, clique em E-mail de teste, depois selecione os endereços para os quais o e-mail deve ser enviado.
Para voltar à edição do modelo, clique em Voltar ao editor.
Quando terminar de revisar o modelo, clique em Salvar para salvá-lo. Depois disso, você poderá usar o modelo para criar campanhas de e-mail, fluxos automatizados e e-mails transacionais.
Última Atualização: 04.12.2025
ou