Cómo crear correos electrónicos responsivos en SendPulse
Un diseño responsivo permite que un correo electrónico se ajuste automáticamente a las pantallas de los teléfonos inteligentes en las aplicaciones de correo electrónico móvil. Esto hace que sea mucho más conveniente acceder a los botones y leer el texto.Lo que brinda a los usuarios de dispositivos móviles una experiencia fluida y los atrae a tus campañas tanto desde computadoras de escritorio como desde dispositivos móviles.
Nuestro servicio adapta automáticamente los correos electrónicos para mostrarlos en aplicaciones móviles; no es necesario especificar configuraciones adicionales.
El editor de arrastrar y soltar usa elementos de diseño adaptables — al usar solicitudes de medios, los estilos se establecen para ciertos tamaños de pantalla y al usar elementos de diseño fluido, el ancho de los bloques se estira proporcionalmente al ancho de la pantalla.
Veámos lo que debes de considerar al crear una plantilla de correo electrónico para ayudarte a evitar algunos errores comunes.
Estructuras
Las filas y celdas de la tabla se forman a partir de los elementos del diseñador en la plantilla, y es importante elegir la estructura correcta de bloques para que se alineen correctamente para los usuarios de dispositivos móviles.
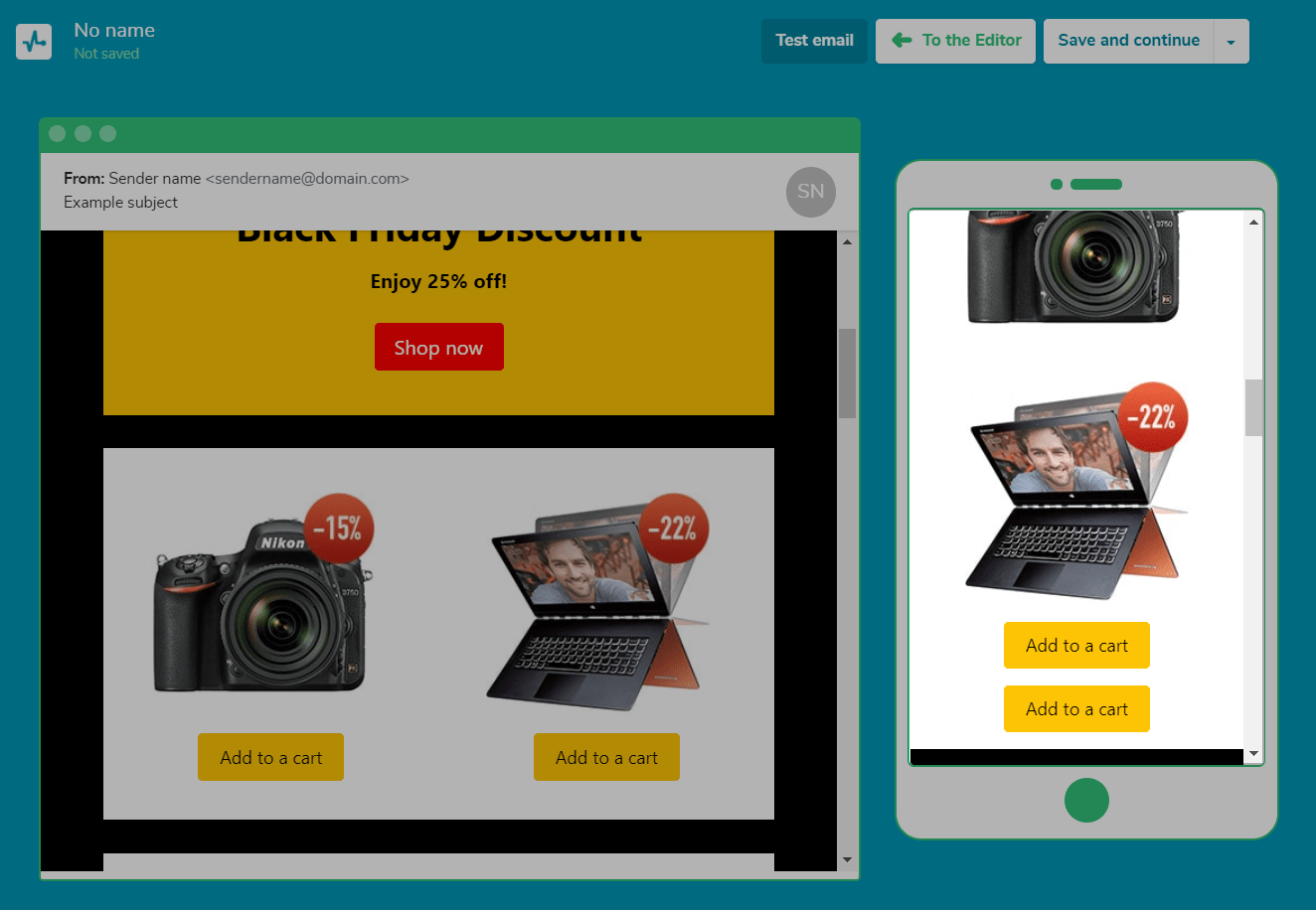
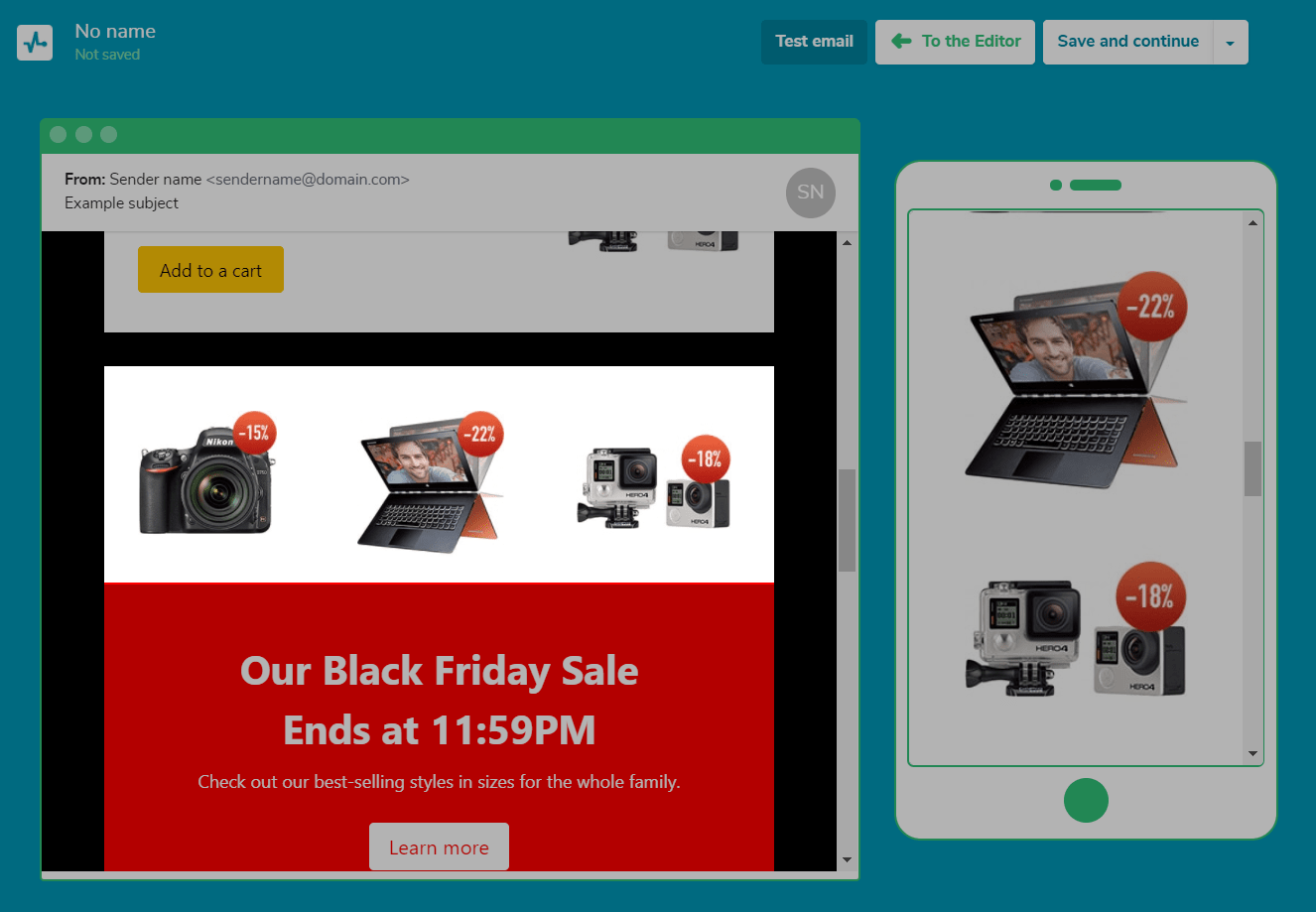
Si tienes una plantilla con varias columnas, por ejemplo, una ficha de producto; estas columnas se mostrarán a su vez. Si creas una plantilla de forma incorrecta, puedes obtener la siguiente visualización:

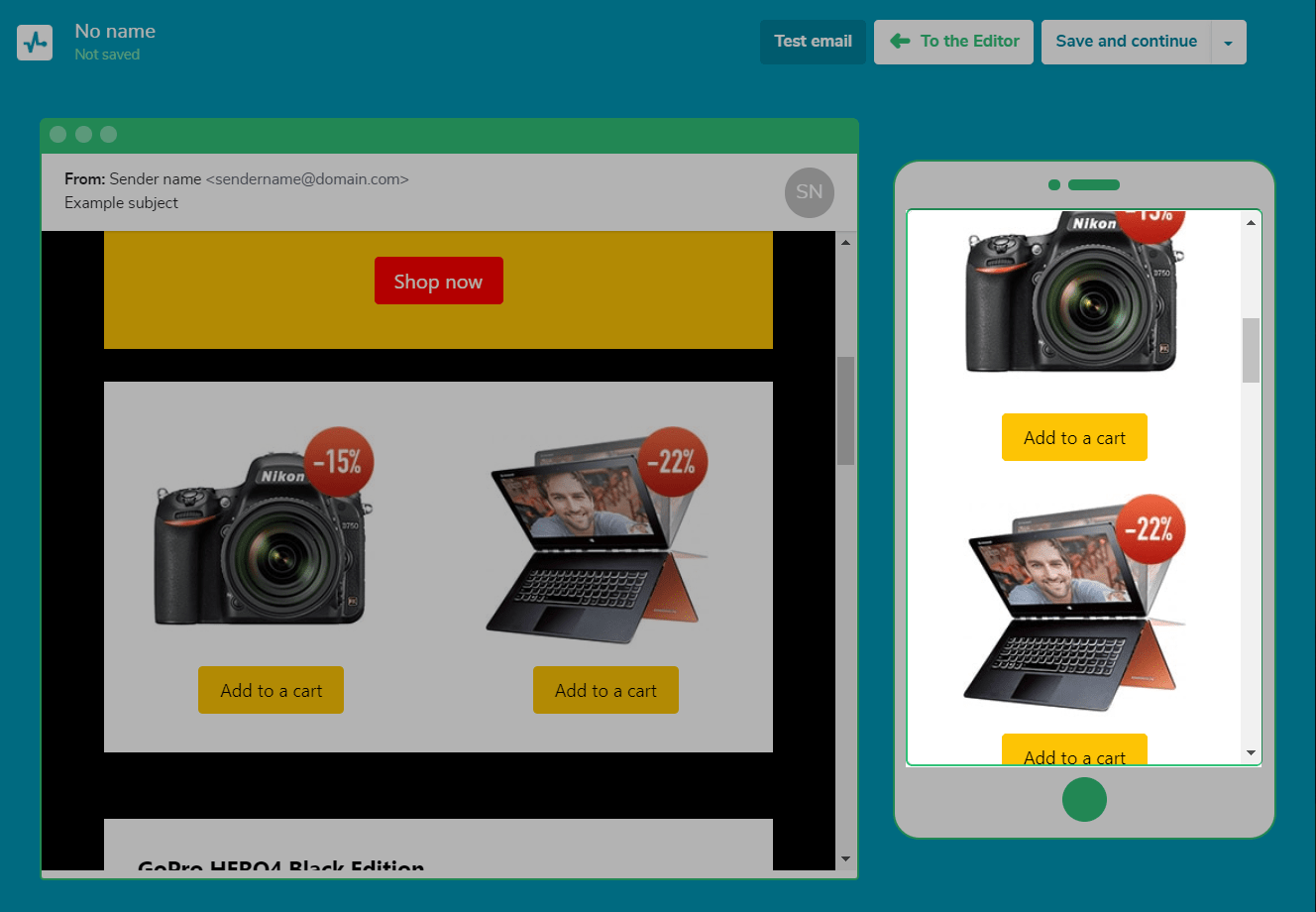
Para evitar problemas de visualización como este, debes considerar la estructura y agregar todos los elementos de la tarjeta de producto a una celda.
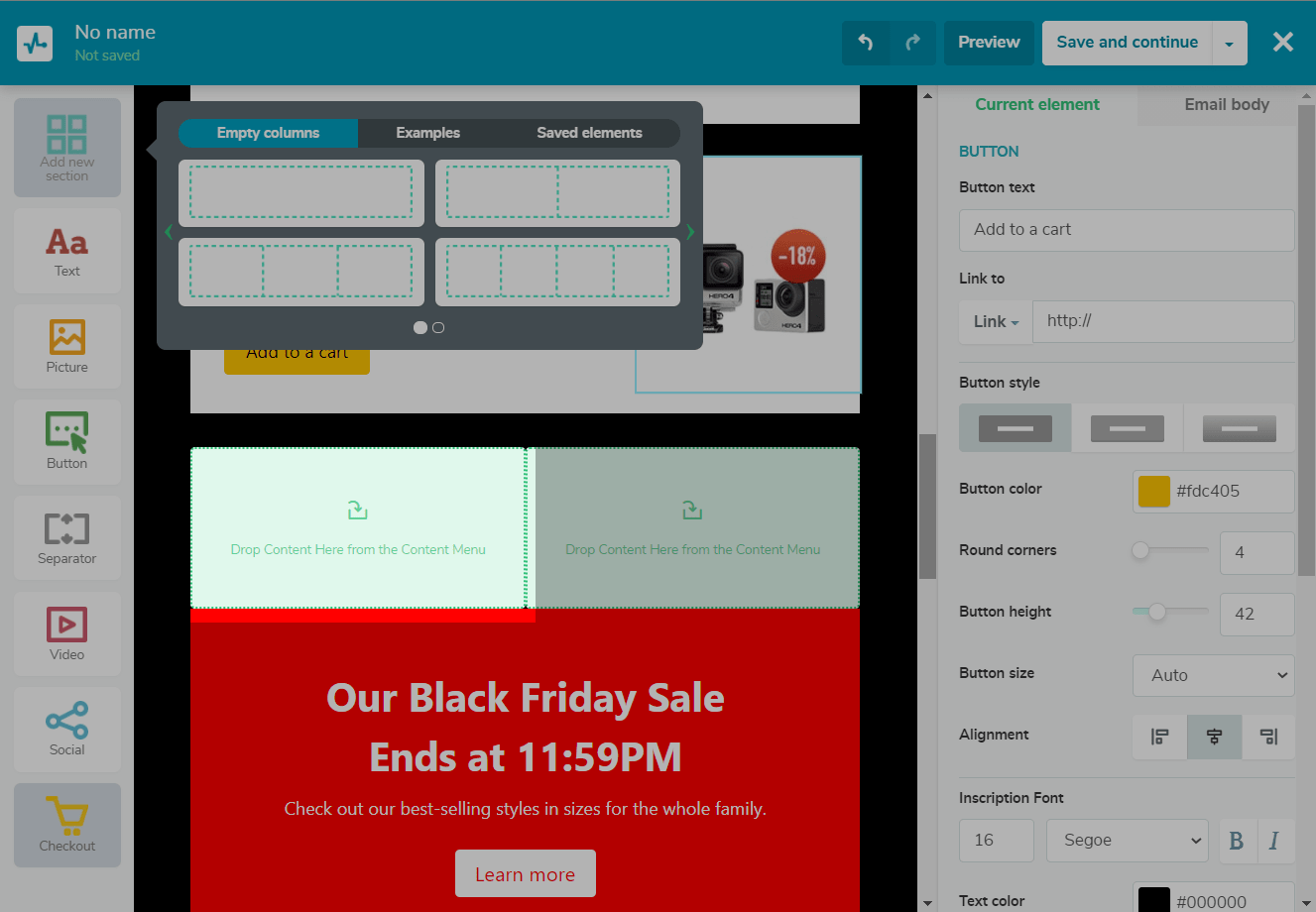
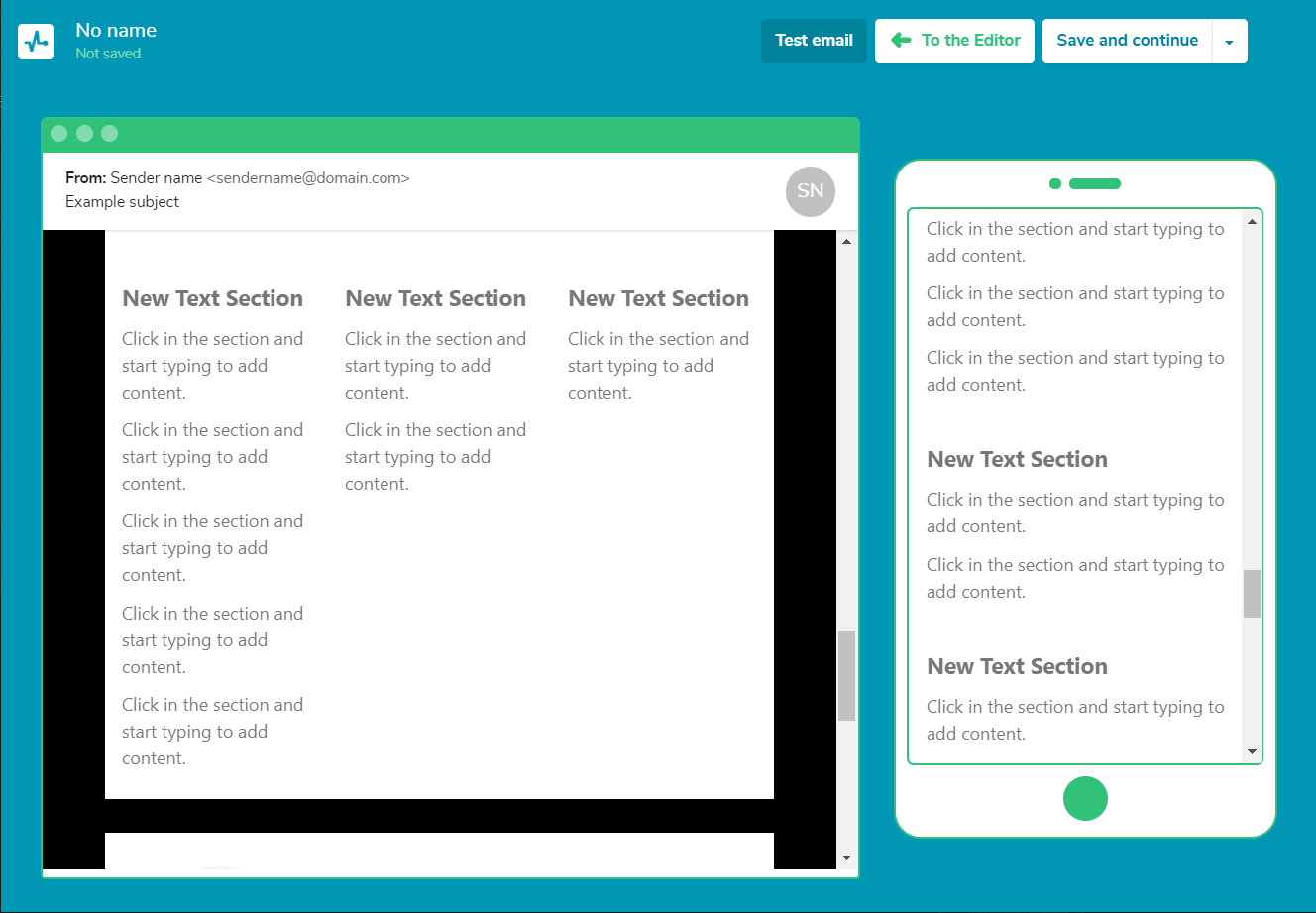
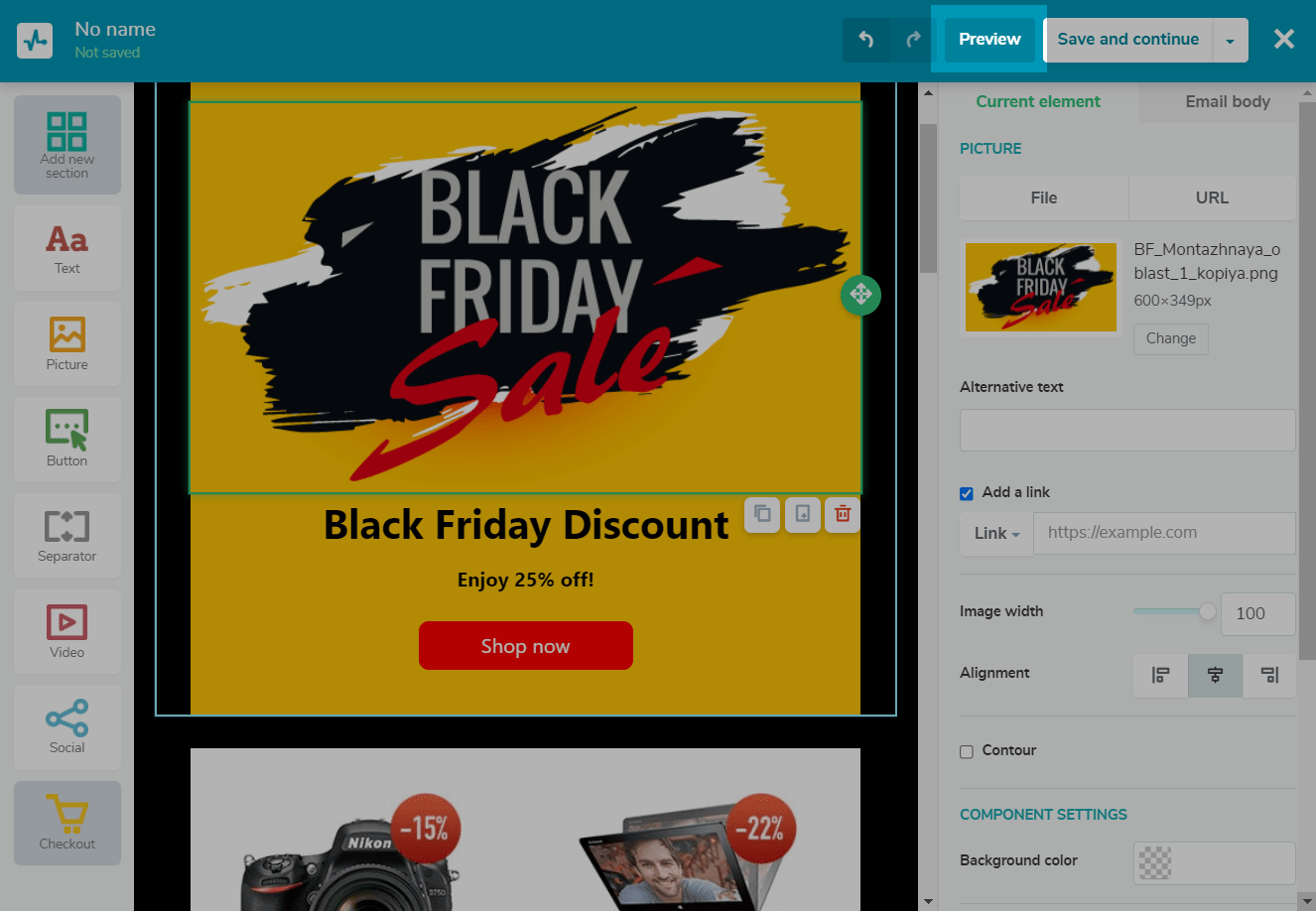
Selecciona el número requerido de columnas en el elemento "Agregar nueva sección".

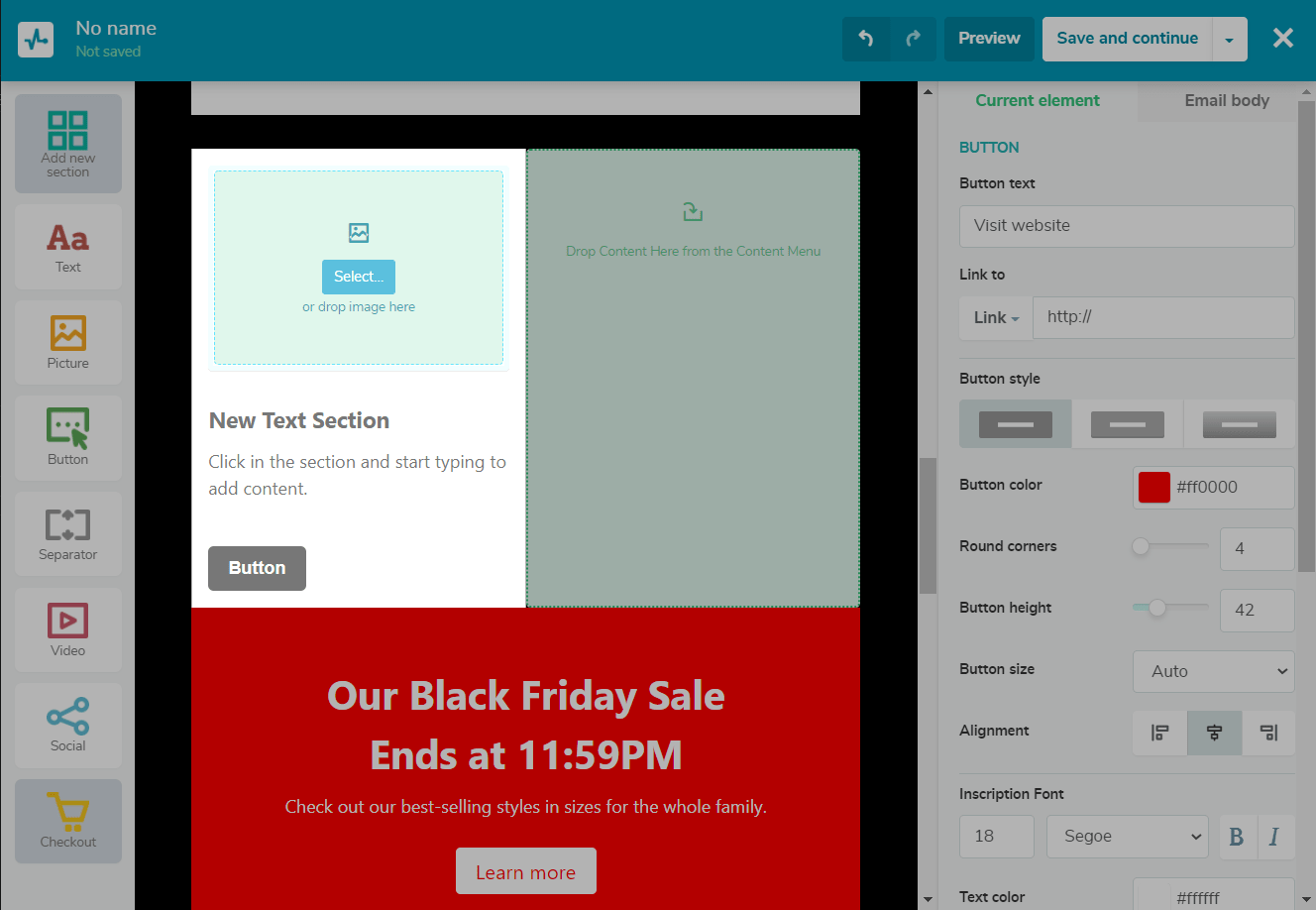
Posteriormente, en la celda seleccionada, arrastra los elementos "Imagen", "Texto" y "Botón" en el orden que necesites.

Entonces, los elementos del diseño móvil tendrán el mismo formato.

Ancho de bloque fijo
El ancho de elemento fijo no se usa en dispositivos móviles, se reemplaza con un valor relativo: el 100% del ancho de la pantalla. Por lo tanto, las imágenes, el texto y otros bloques se extenderán a todo el ancho de la pantalla, teniendo en cuenta el relleno.

Altura del bloque fijo
La altura del bloque se usa a menudo para alinear el tamaño de dos elementos adyacentes. En un diseño móvil, la altura de los bloques permanece fija. La altura elegida de los bloques puede convertirse en un gran espacio vacío.

Te recomendamos que te asegures de que los bloques de información paralelos tengan el mismo tamaño en ambas versiones. Usa imágenes del mismo tamaño e inserta texto que tenga la misma longitud que el mensaje del bloque.
Alineación
Utiliza una combinación de alineación y relleno para mejorar la visualización de tus correos electrónicos en dispositivos móviles.
Si olvidas establecer la alineación del elemento en el centro, la imagen se justificará a la izquierda de forma predeterminada.

Imágenes
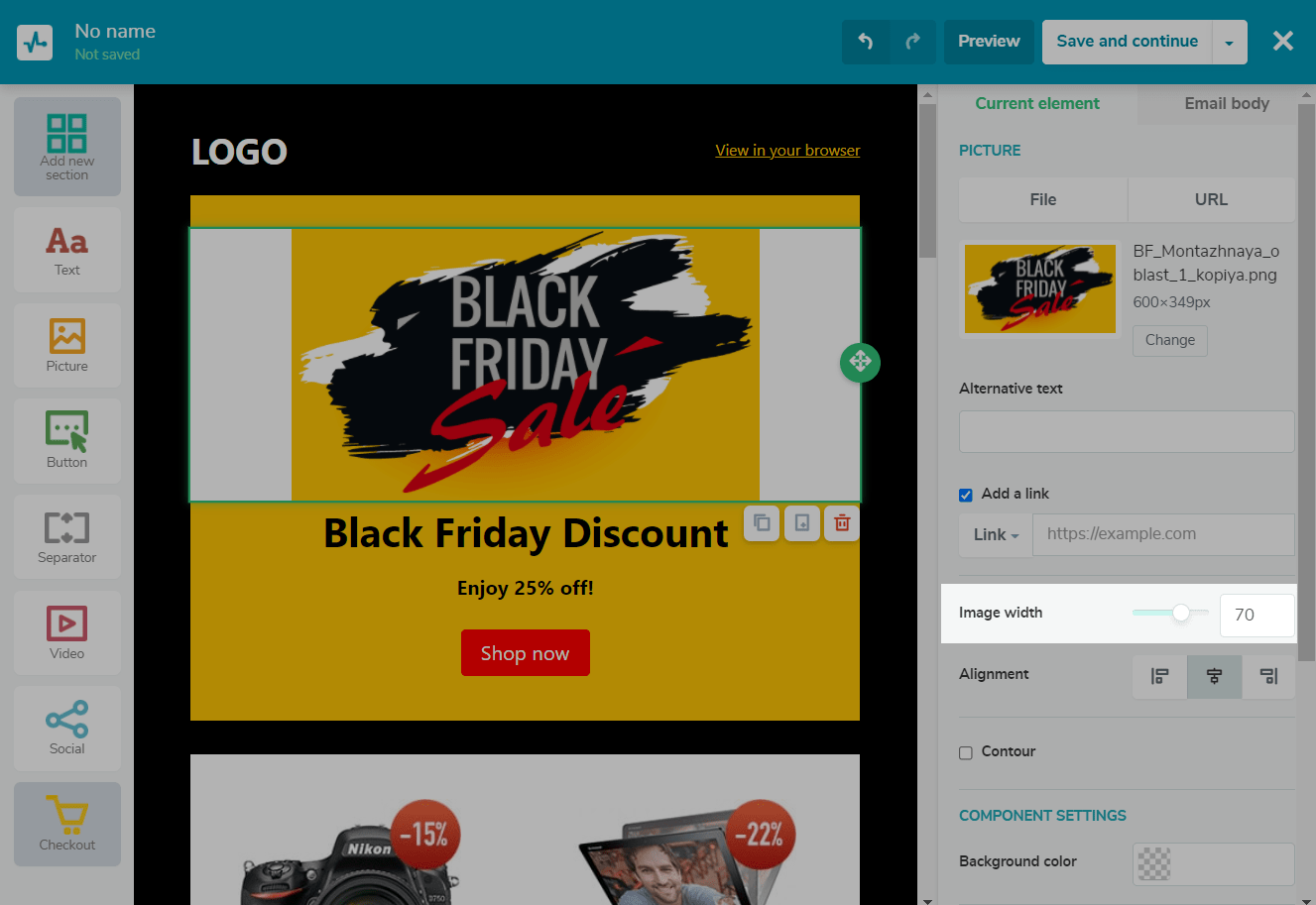
Te recomendamos que cargues imágenes del tamaño requerido.
El ancho recomendado de todo correo electrónico para la versión de escritorio es de 600 px; se recomienda utilizar 300px para dispositivos móviles. El valor puede variar según el tamaño de la pantalla.
Las imágenes que fueron inferiores al 100% no se estirarán y permanecerán dentro de sus dimensiones reales. Un icono con un tamaño de imagen real de 20px permanecerá de ese tamaño en un teléfono móvil.
Los parámetros para cambiar el ancho en el campo de edición de bloques dejarán de funcionar para el diseño móvil — la imagen se mostrará al 100% del ancho de la pantalla. En este caso, la altura aumentará proporcionalmente.

Botones
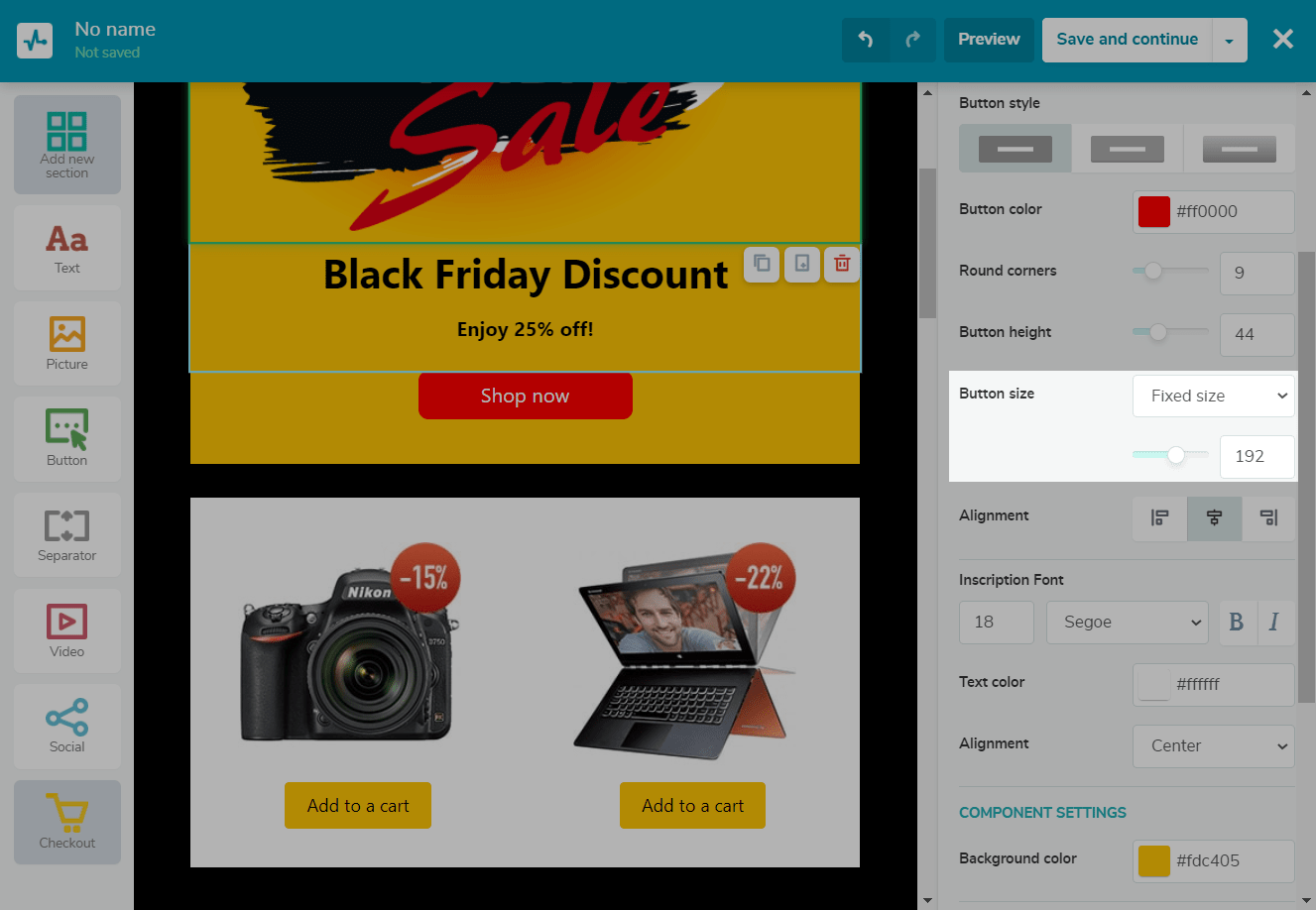
El constructor tiene los siguientes parámetros para configurar el tamaño del botón:
- "El ancho completo" — se estirará automáticamente de forma proporcional al ancho total del bloque, teniendo en cuenta el relleno.
- "Tamaño fijo" — se utiliza principalmente para botones de ancho reducido. Puedes configurar su tamaño hasta 300px. Para una visualización correcta en el móvil, se recomienda no ajustar a más de 270px, teniendo en cuenta el relleno a la izquierda y a la derecha.

Relleno
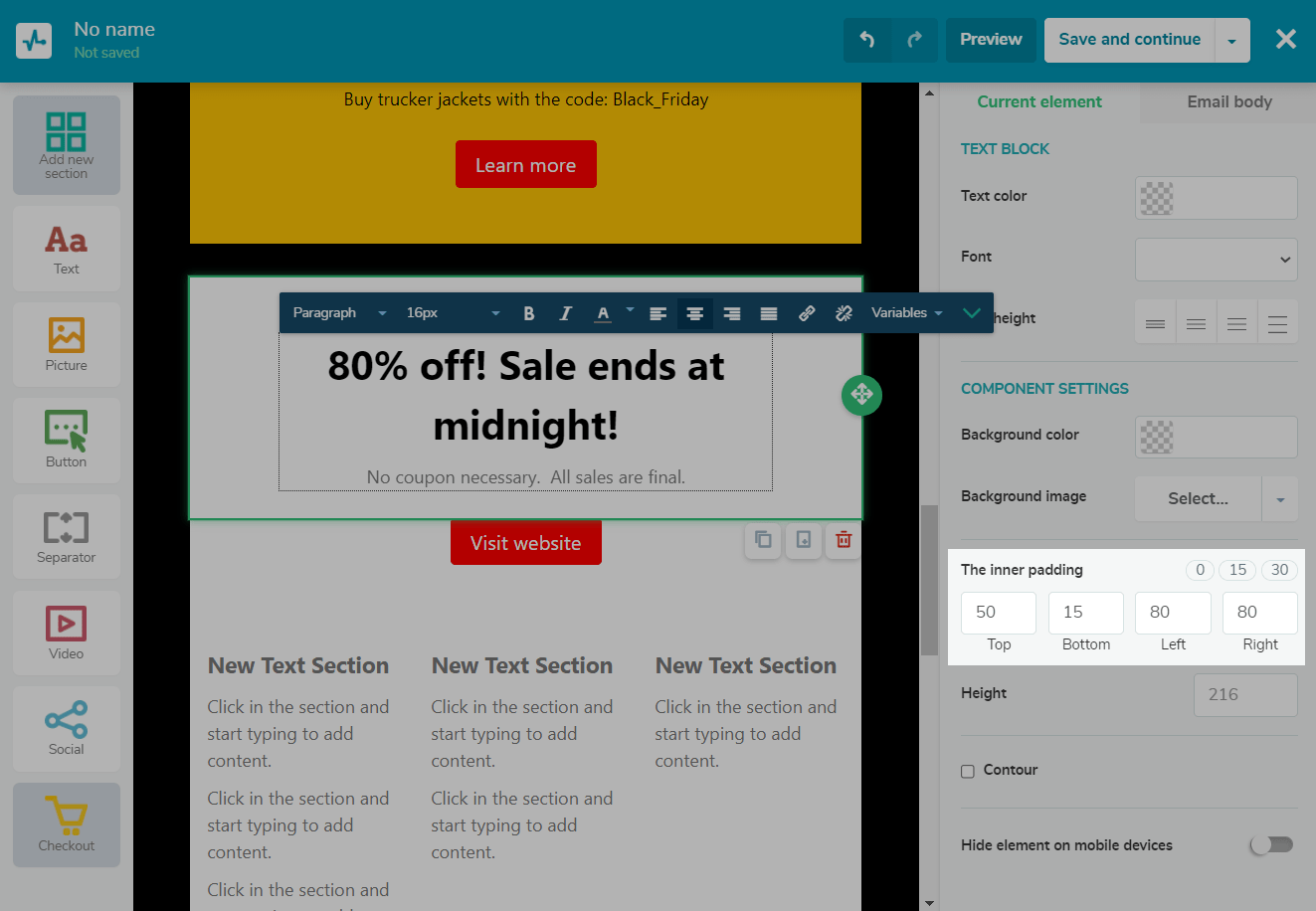
Para pantallas móviles, todo el relleno se cambia automáticamente a 15 px.

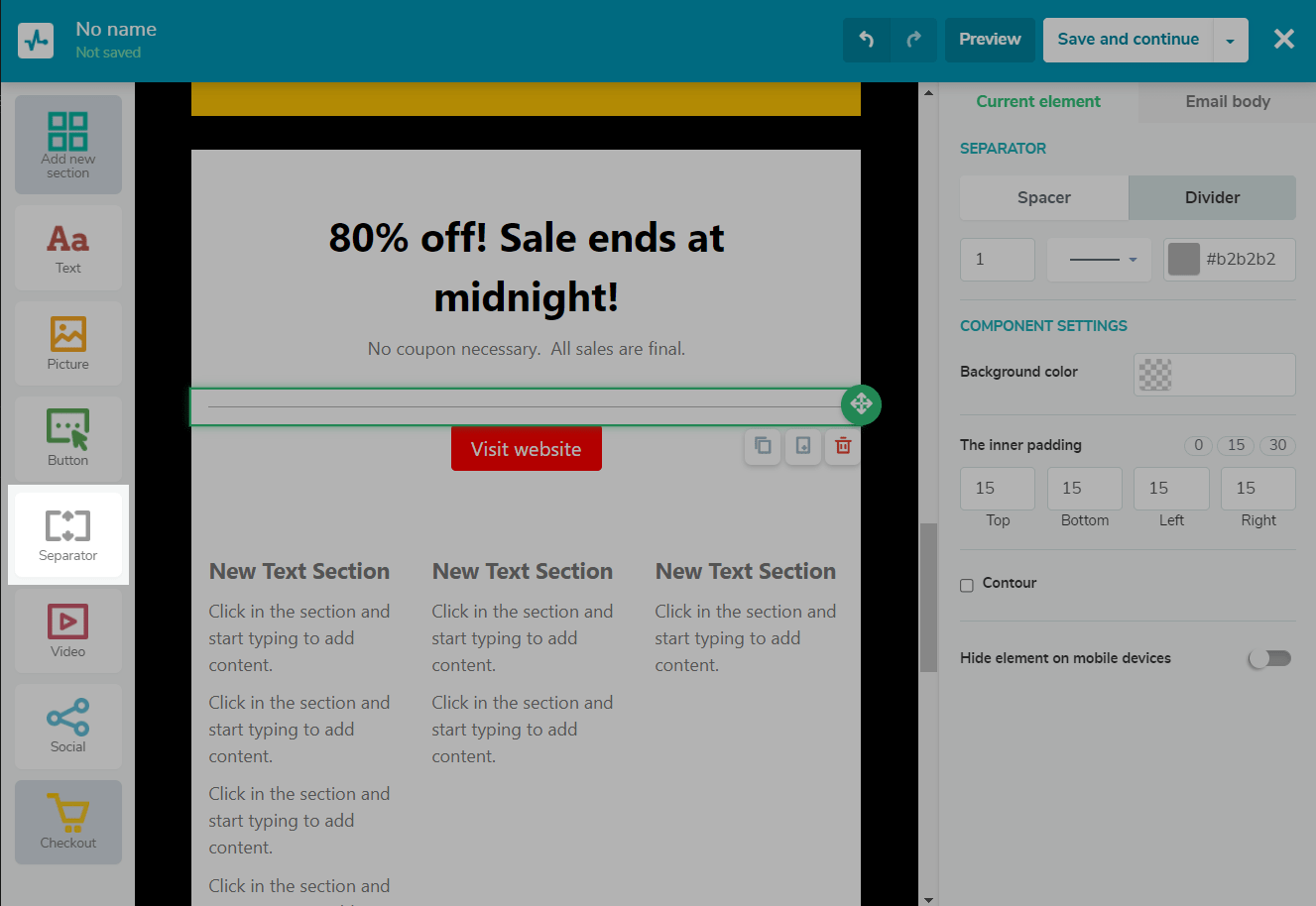
Si necesitas agregar un relleno superior de más de 15 px entre bloques en un diseño para móvil, usa el elemento "Separador".

El relleno de valor cero permanecerá sin cambios. Por ejemplo, una imagen adyacente a los bordes del bloque y en un teléfono móvil será adyacente sin relleno.
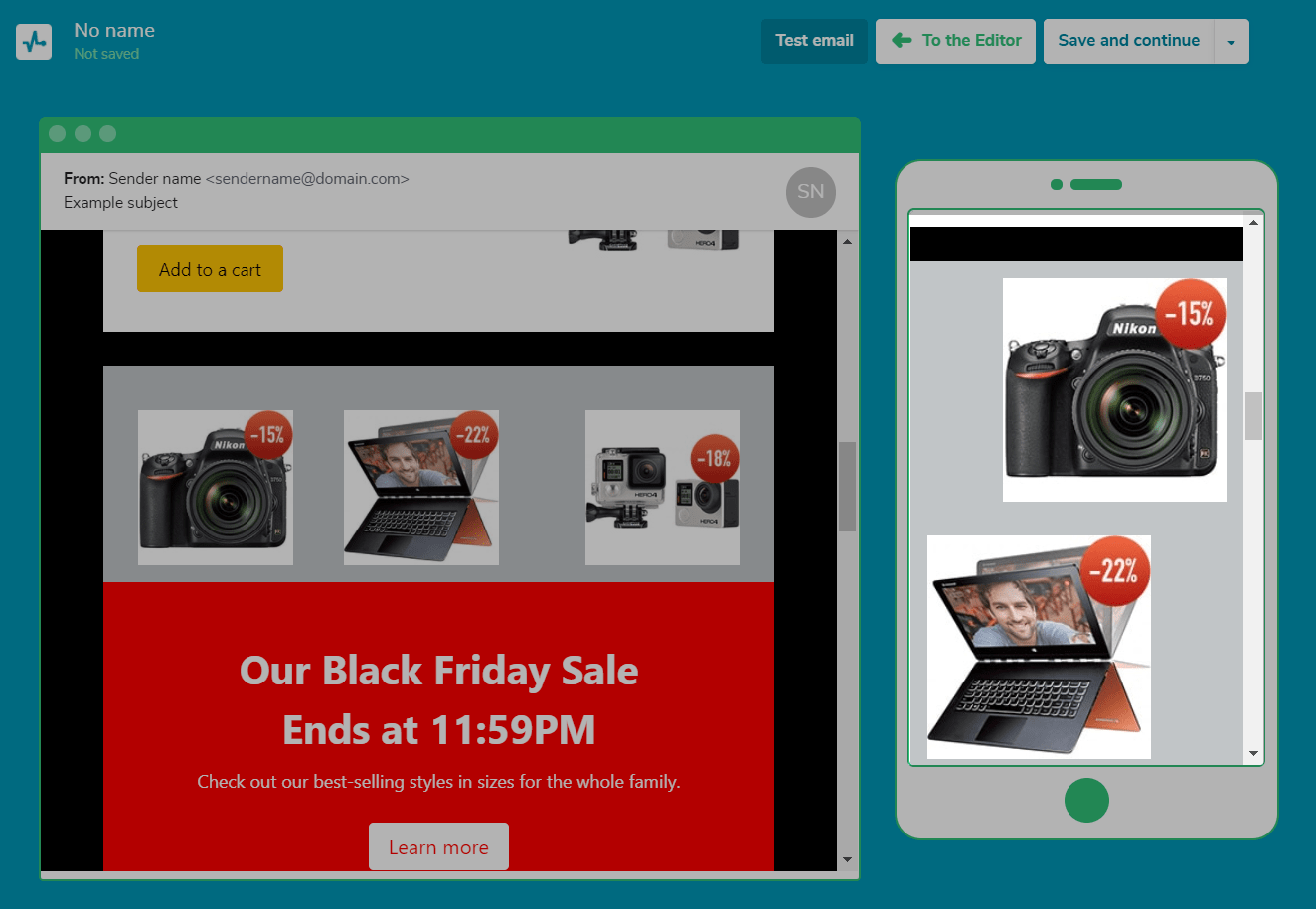
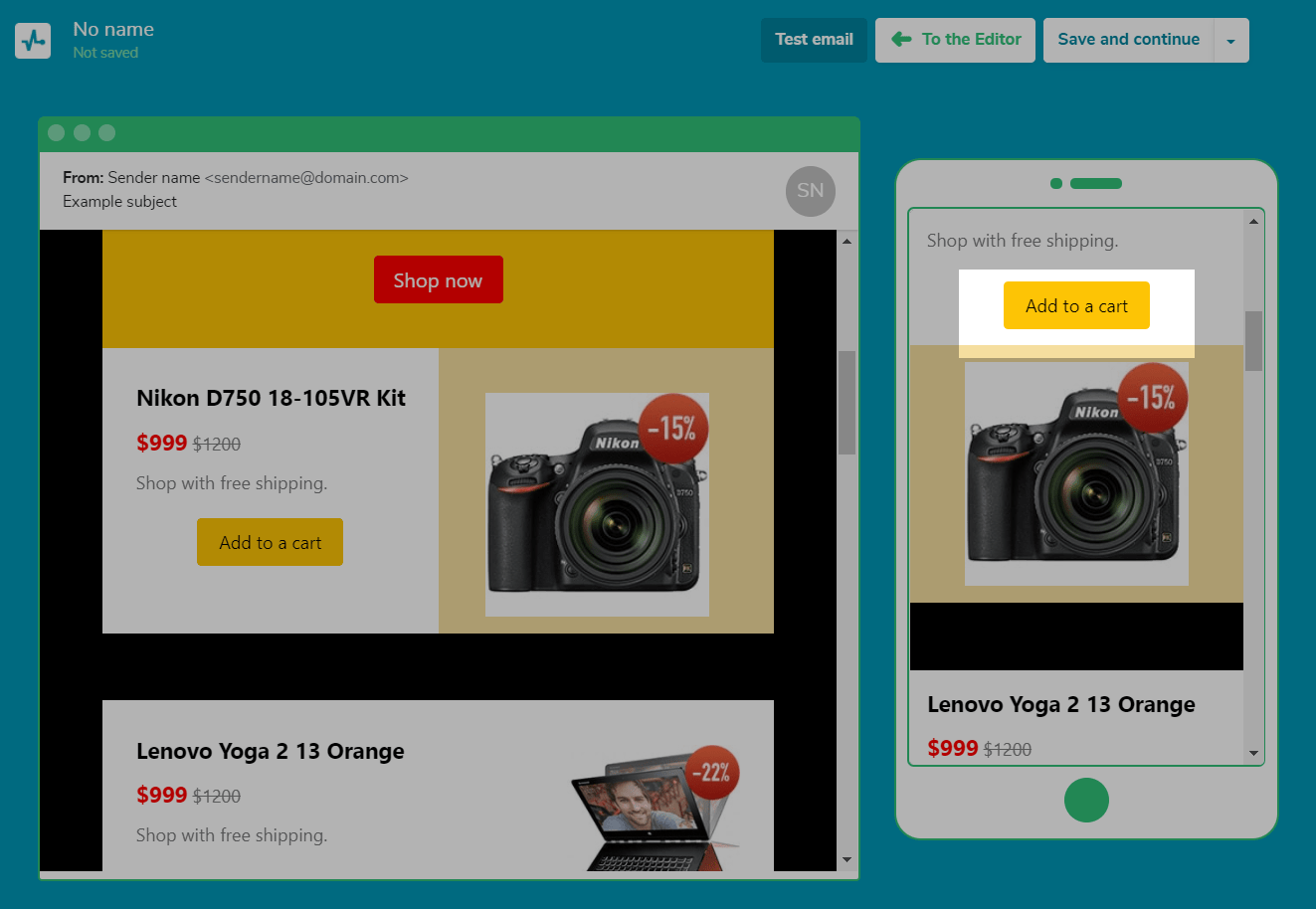
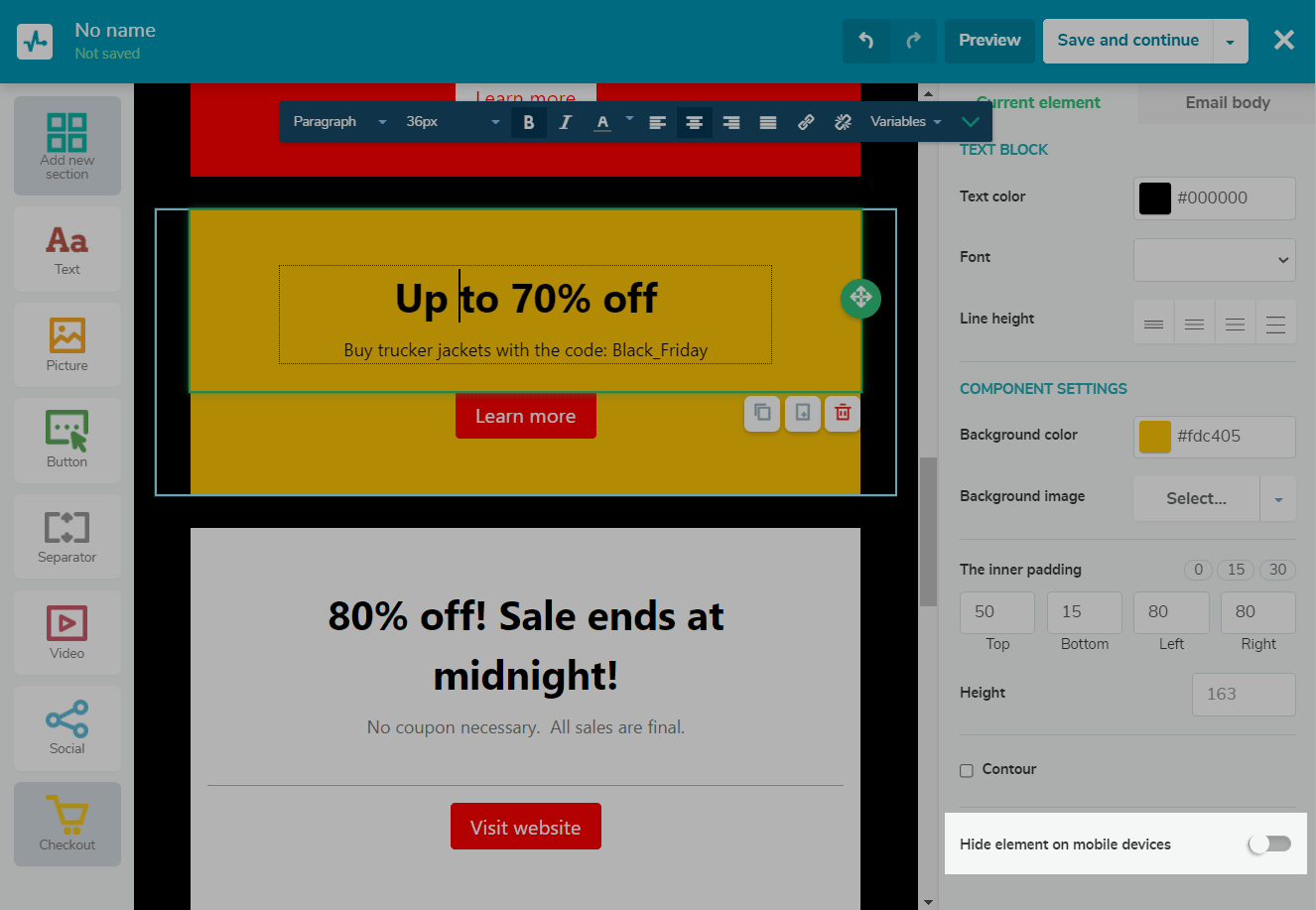
Observa el ejemplo a continuación. Puede parecer que hay un relleno después del elemento "Botón", pero de hecho, está determinado por la altura del bloque derecho con la imagen.

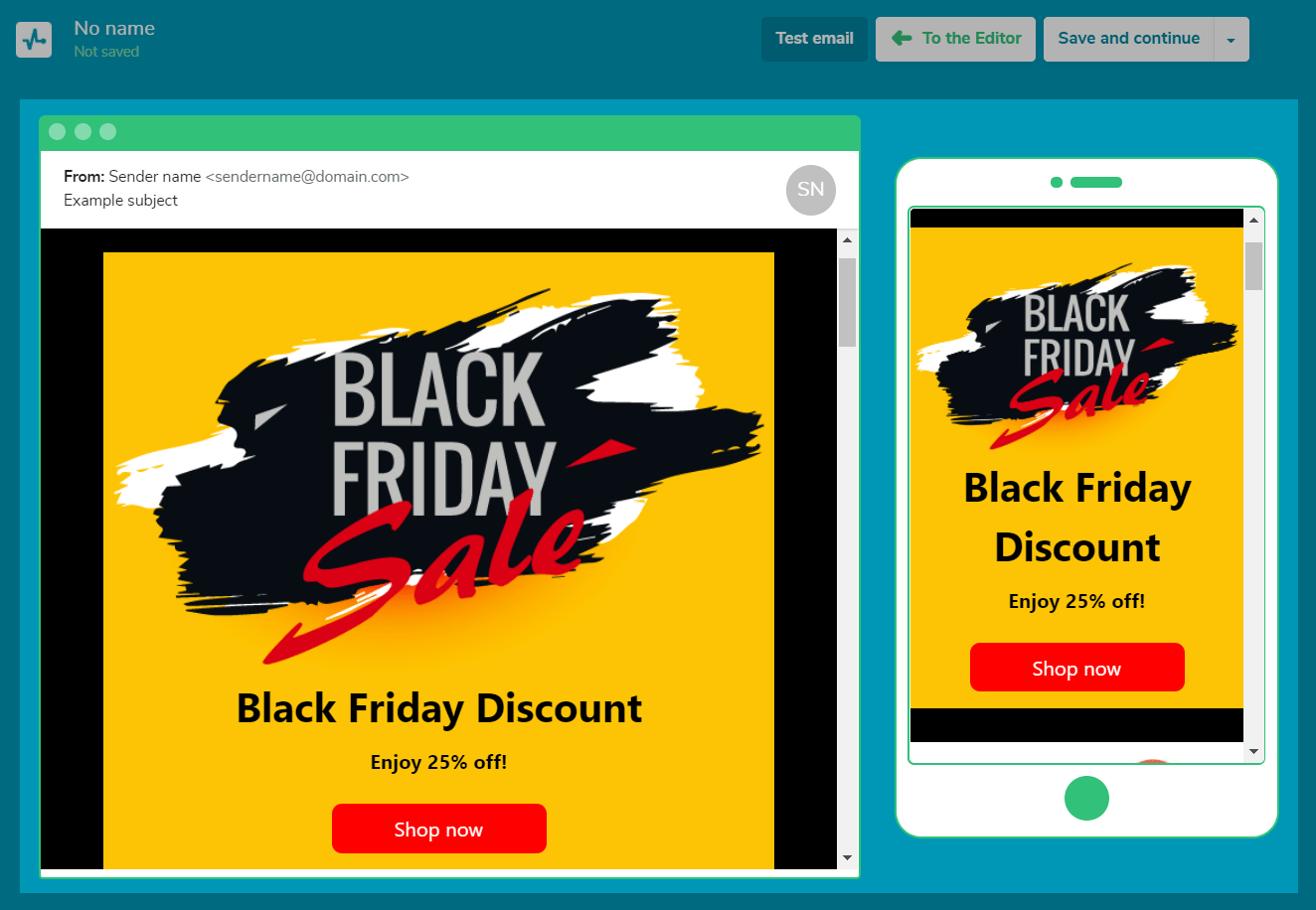
Por lo tanto, te recomendamos utilizar el relleno y la función "Vista previa" antes de enviar un correo electrónico.

De esta manera, siempre puedes verificar cómo se verá tu correo electrónico en las aplicaciones móviles que admiten diseños receptivos.

Ocultar elementos en dispositivos móviles
También puedes ocultar elementos para los usuarios en dispositivos móviles.
Para ello, selecciona un elemento y activa la opción "Ocultar elemento en dispositivos móviles" en la configuración de la derecha.
Ten en cuenta que esta opción no funciona para todos los servicios de correo electrónico. Por ejemplo, funciona para gmail.com y mail.ru, pero no funciona para Yandex.

Última actualización: 28.07.2023
o