Configura un botón en tu sitio web
Con el creador de sitios web de SendPulse, puedes agregar el elemento Botones para enlazar sitios, páginas o bloques, incluso permitir a los visitantes del sitio que te llamen o envíen un correo electrónico.
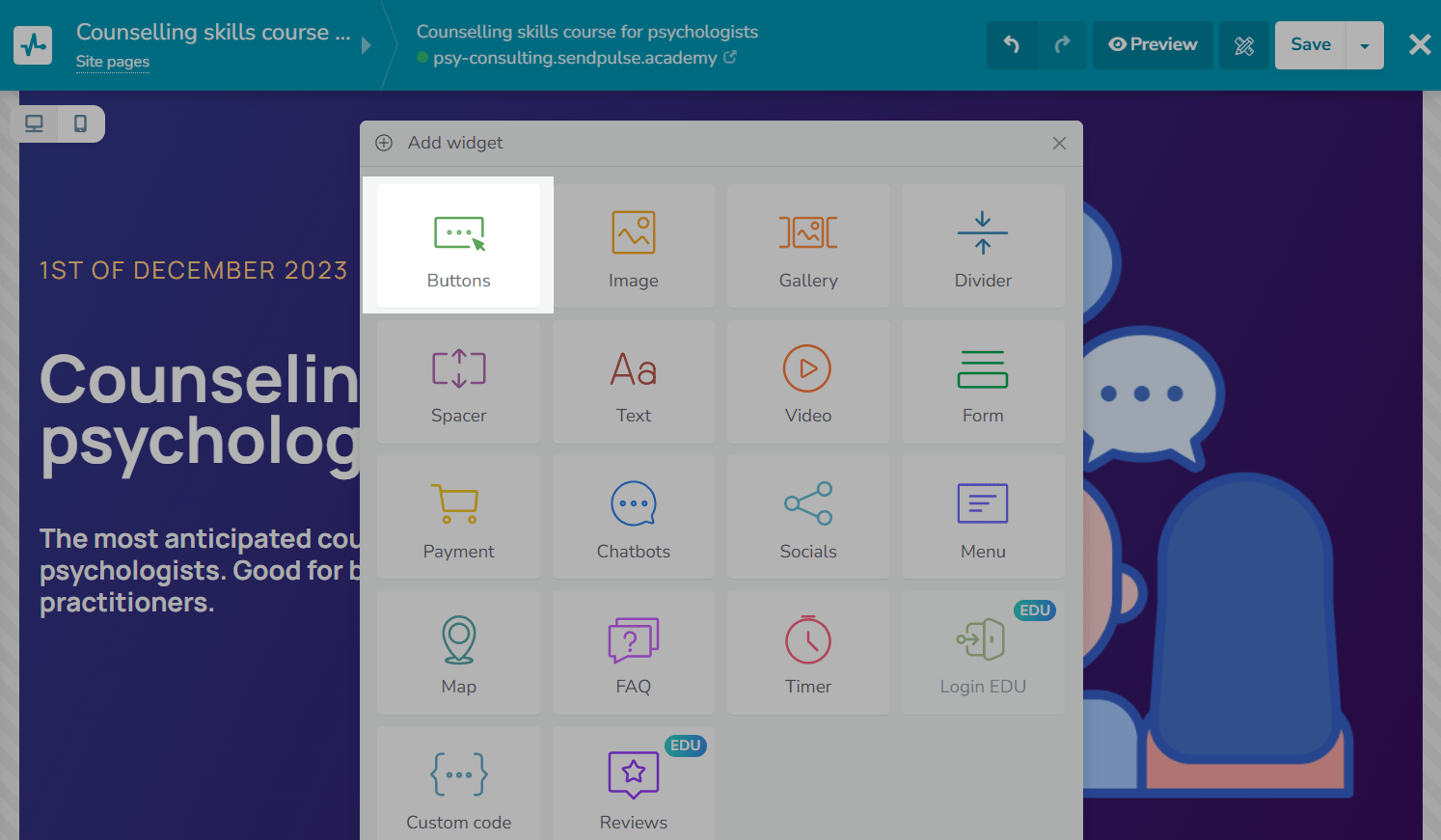
Agrega un elemento
Agrega el widget Botones a la parte de tu sitio web que lo requiera.

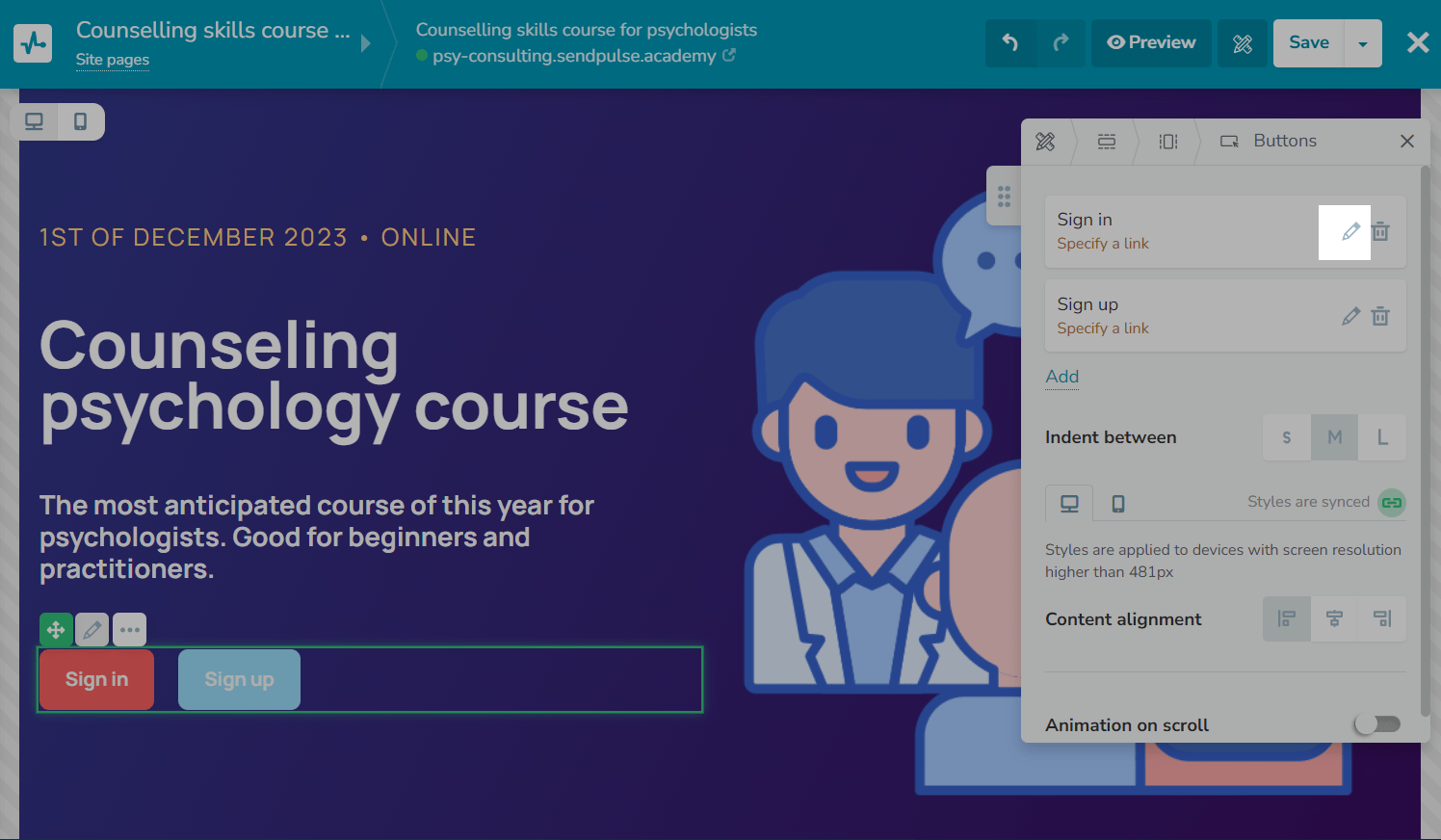
Personaliza tu botón
En el panel de edición del widget Botones, puedes agregar botones adicionales o alinear el elemento con respecto al espacio de columna.
Si quieres agregar otro botón a la columna, haz clic en Agregar. Si deseas personalizar tu botón, haz clic en el ícono de edición.

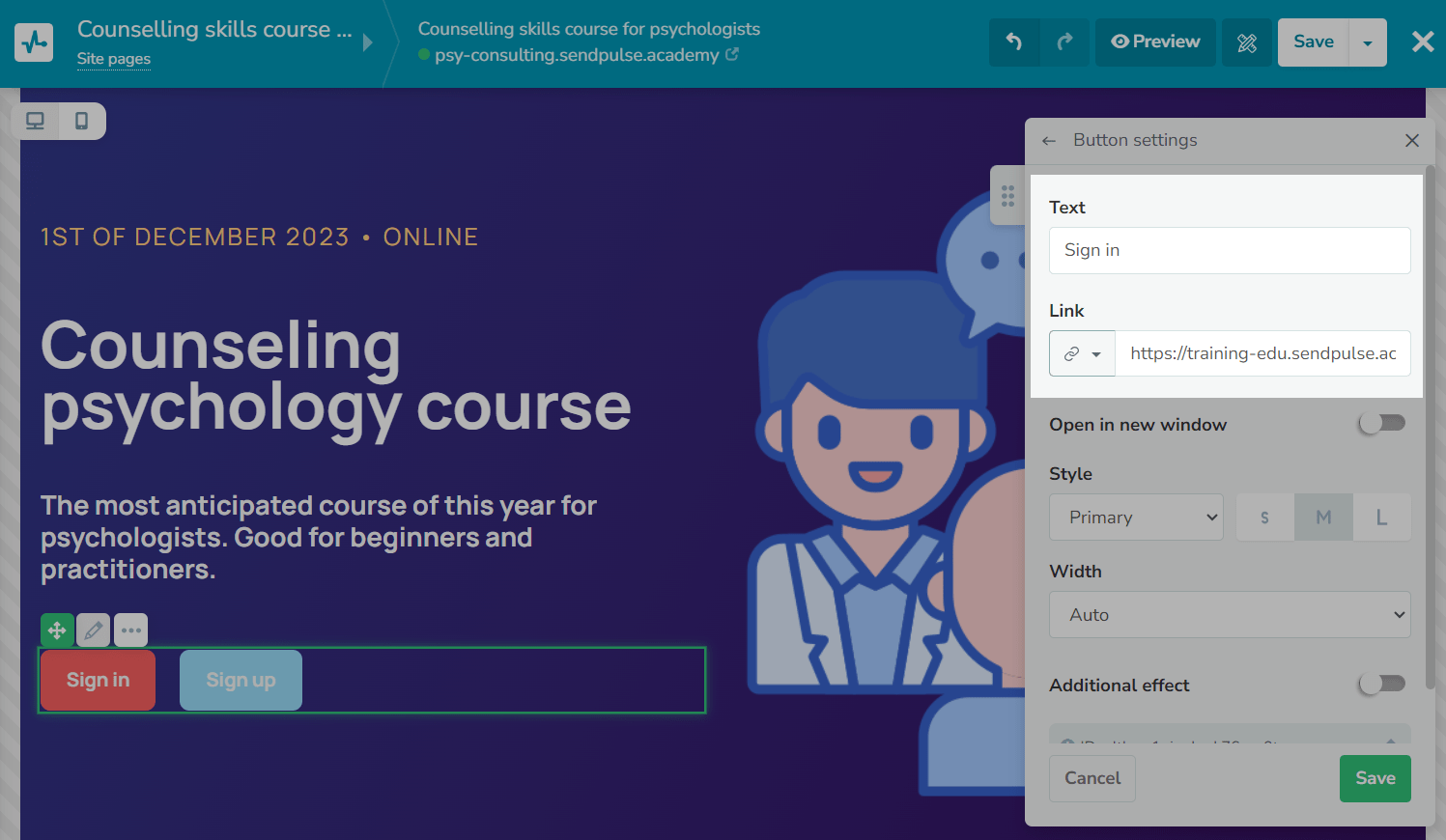
Elige un tipo de botón y agrega un enlace
Escribe el texto de tu botón. Selecciona un tipo de botón (enlace, teléfono, correo electrónico o anclaje) y luego ingresa los datos requeridos.

Analicemos cada tipo de enlace.
| Enlace | Se usa para insertar un vínculo completo en el formato https://example.com. Te recomendamos agregar enlaces seguros. Si seleccionas la opción "Abrir en una nueva pestaña", tu enlace se abrirá en una nueva pestaña del navegador cuando el usuario haga clic en él. |
| Teléfono | Se usa para insertar un número de teléfono en el formato +11111111111. Al hacer clic en el enlace, los usuarios podrán llamar al teléfono que especificaste desde su navegador o dispositivo usando aplicaciones integradas. Al agregar números de teléfono, te recomendamos usar el formato internacional para que las aplicaciones sepan a dónde llamar. |
Se usa para insertar un correo electrónico en el formato user@example.com. Te recomendamos revisar si tu email es correcto, así, los visitantes podrán contactarte sin problemas. |
|
| Anclaje | Se usa para insertar un enlace de anclaje que lleve a otro bloque. Al hacer clic en el enlace, los visitantes serán redirigidos de inmediato al bloque que especifiques. Puedes ver tu ID de anclaje en la configuración del bloque.
Nota: Si escondes un bloque para dispositivos móviles, tu enlace de anclaje a este bloque no funcionará para estos dispositivos. Esto también aplica en el caso de los dispositivos de escritorio. Necesitas agregar un bloque y sus enlaces para las versiones de escritorio y móviles de forma individual. |
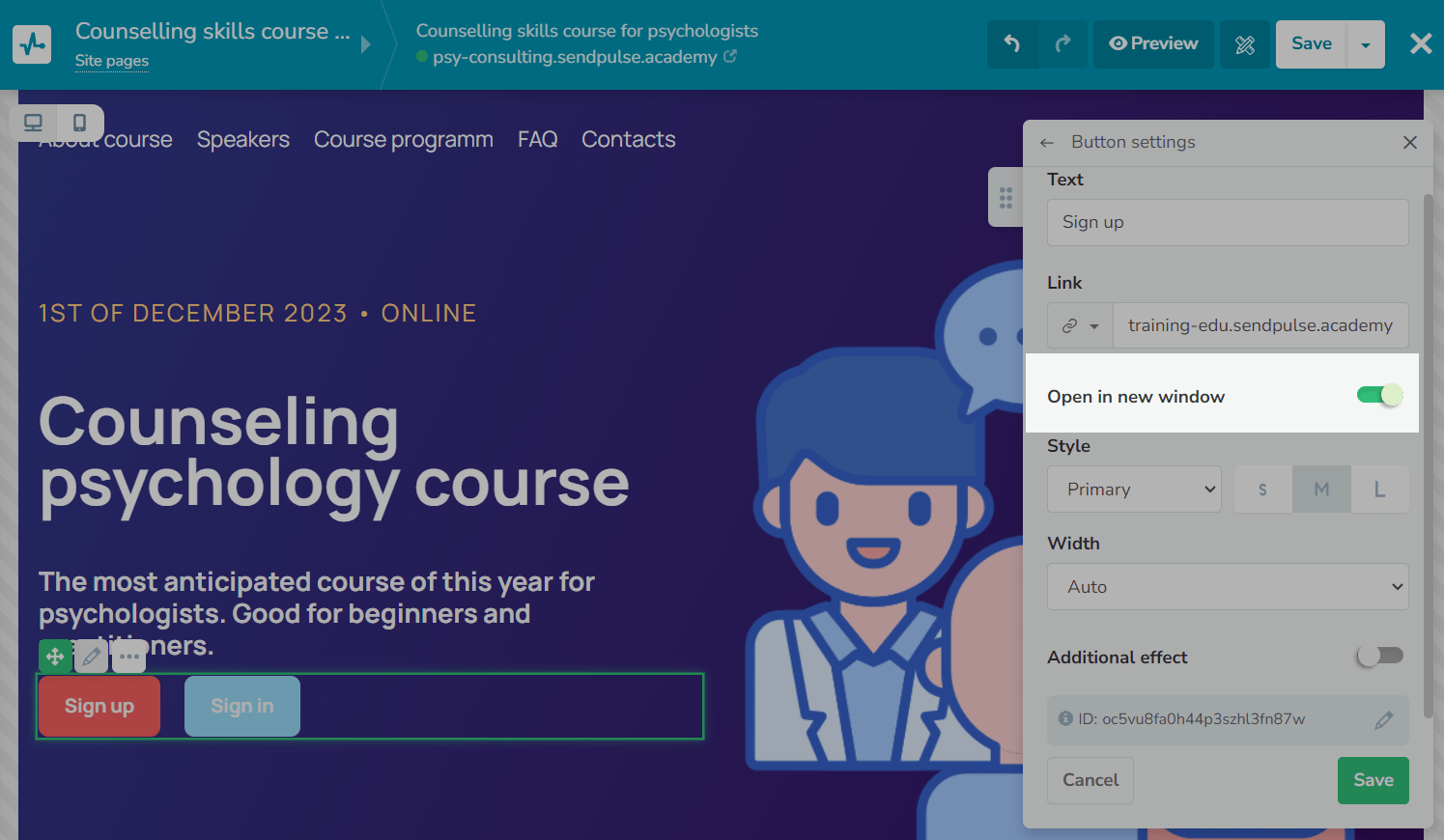
Selecciona un tipo de apertura
Puedes elegir cómo se abrirá el enlace de tu botón: en una nueva pestaña o en la actual. Si deseas que tu enlace se abra en una nueva ventana del navegador, activa la opción Abrir en una nueva ventana.

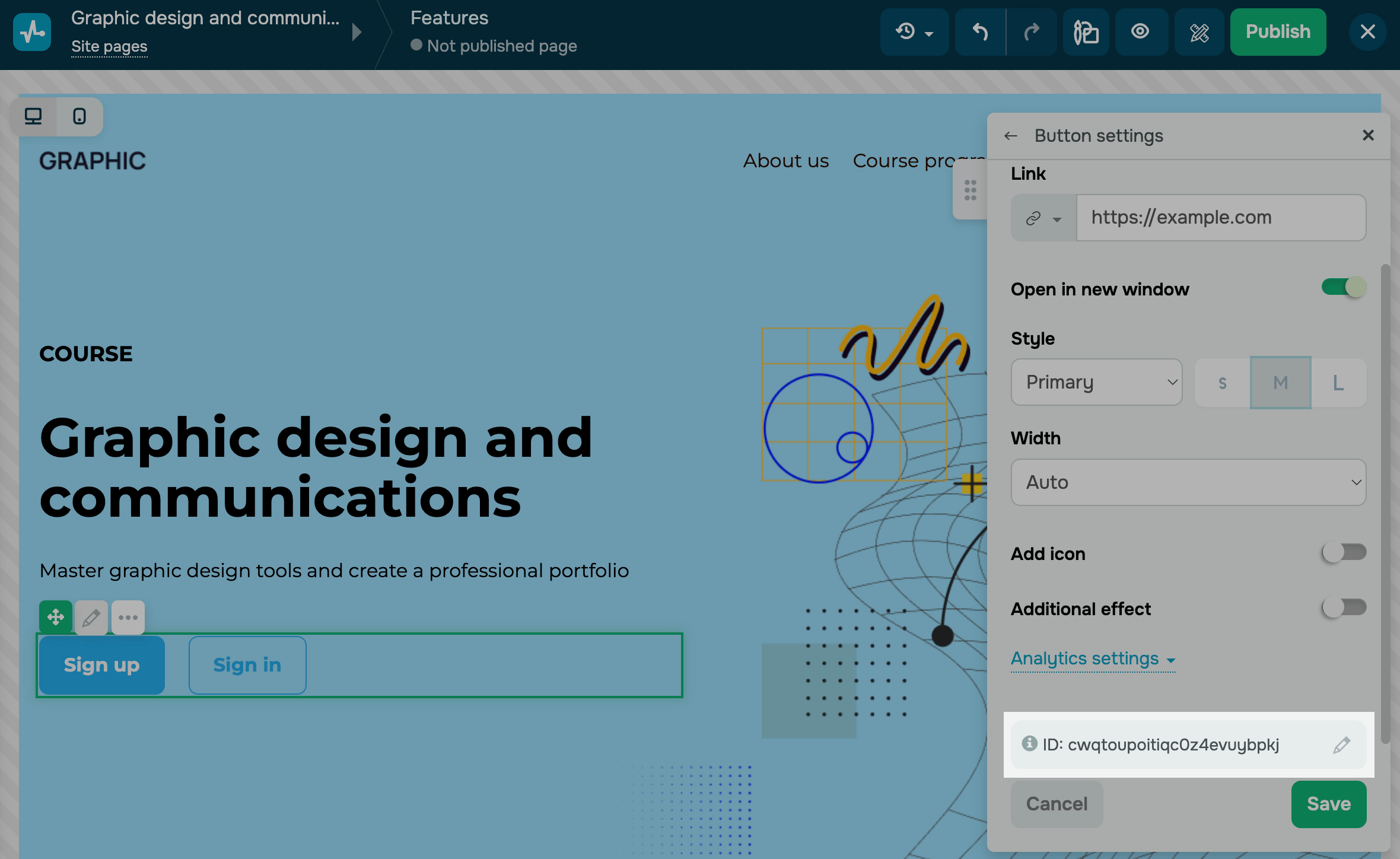
Copia el ID de tu elemento
Cada botón tiene un ID con el que es identificado en la página. A través de él, puedes añadir estilos, scripts, mostrar ventanas emergentes y rastrear los eventos de este elemento.
Puedes copiar el ID de todo el elemento con botones o de cada uno por separado:
- Dirígete a la sección ID en la configuración de widget y haz clic en él para copiar el ID de todo el elemento.
- Para copiar el ID de un botón en específico, haz clic en el ícono del lápiz junto al botón y edítalo.
Si deseas editar el ID, sólo haz clic en el ícono del lápiz.
Más información: ID de Bloques y Widgets.

Personaliza la apariencia del botón
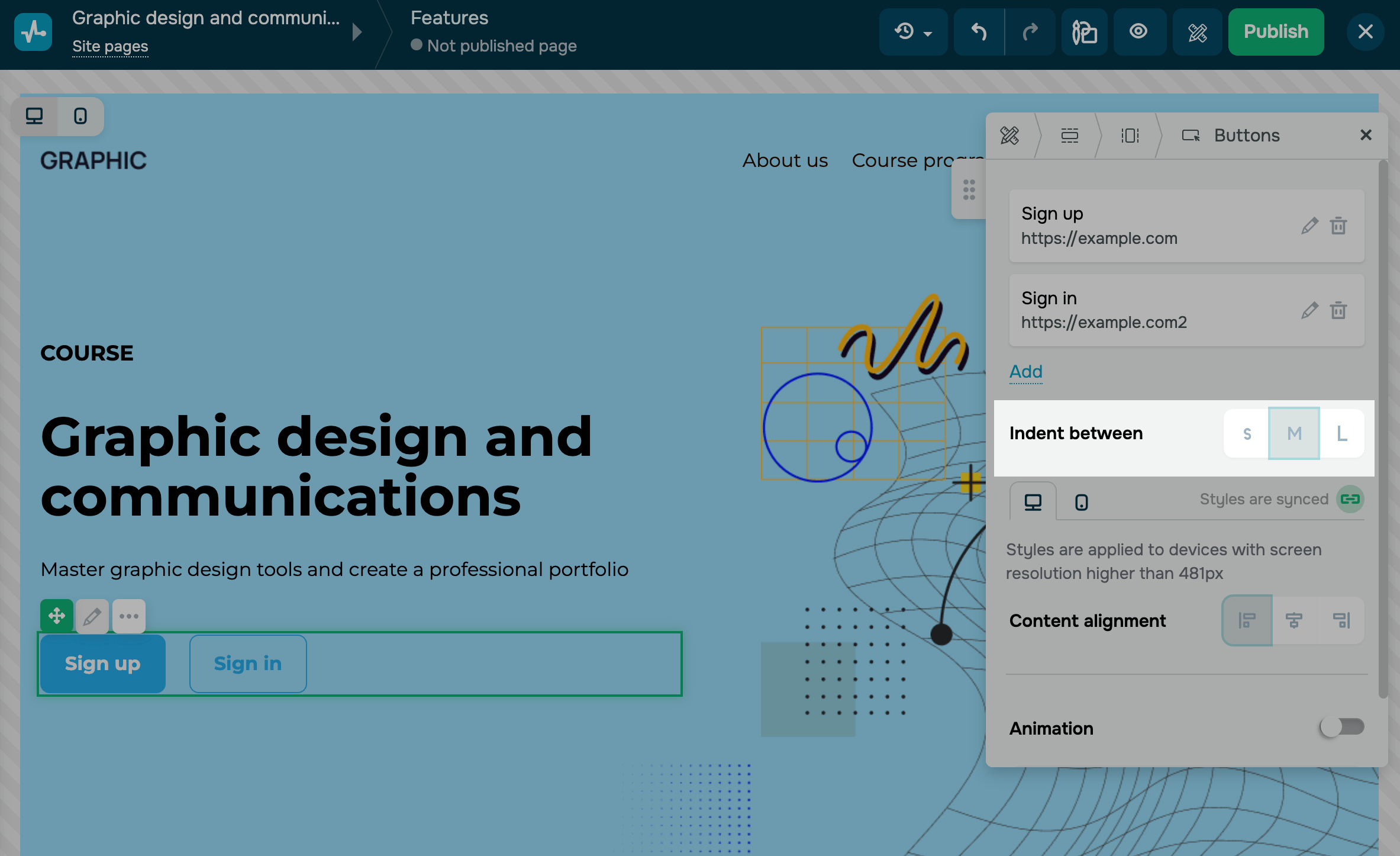
Personaliza la ubicación y las animaciones
Dirígete al panel de edición del elemento y selecciona una ubicación.
Puedes seleccionar la distancia entre tus botones en el campo Espaciado.

Puedes personalizar la visualización de tu elemento para dispositivos móviles de forma independiente a la de la versión de escritorio. Leer más: Cómo personalizar los elementos de tu sitio.
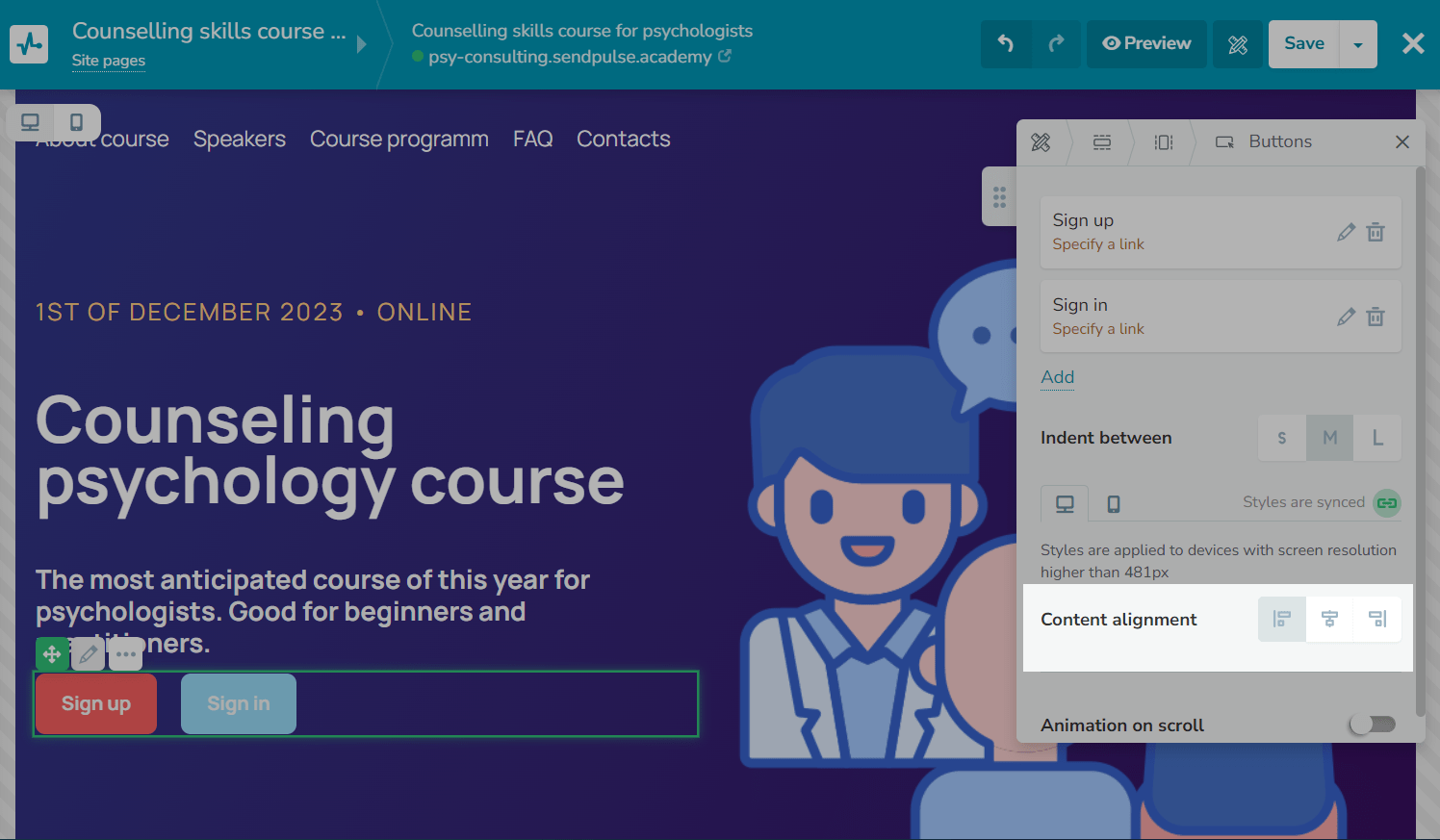
Selecciona la ubicación de tu botón con respecto a una sección o un bloque (izquierda, centro o derecha).

También puedes agregar animaciones de desplazamiento. Habilita la opción "Animación al desplazar" y selecciona el tipo de animación, posición y velocidad.
Leer más: Animación.
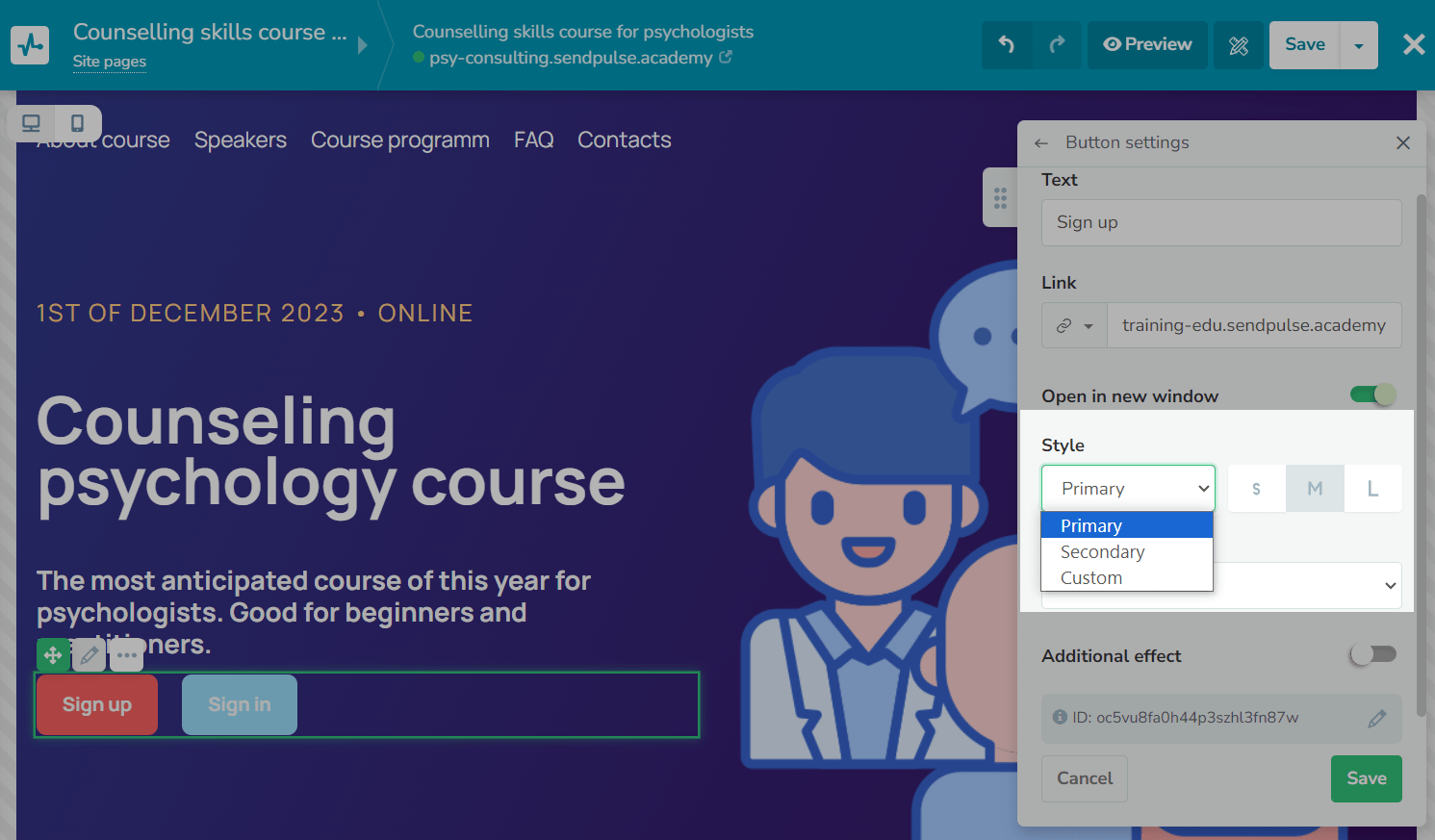
Elige el estilo del botón
Dirígete a la configuración de tu botón.
Por defecto, el estilo de tu sitio web primario y secundario se basa en el estilo general de la página. Sin embargo, puedes crear tu propio estilo para cada botón en la opción Personalizado.
Con el estilo Personalizar, puedes aplicar el redondeo a cada esquina de los botones individualmente para crear formas únicas.
También puedes elegir el tamaño de tu botón (pequeño (S), mediano (M) o grande (L)).
También puedes personalizar tus botones al diseñar tu sitio web.
Leer más: Cómo personalizar el estilo de tu página.

También puedes editar el ancho de tu botón (automático, completo o fijo).
| Automático | El ancho de tu botón se configura de acuerdo al tamaño seleccionado: pequeño (S), mediano (M) o grande (L). No se puede ajustar. |
| Ancho completo del contenedor | El ancho de tu botón coincidirá con el ancho de la sección o columna donde agregaste el botón. |
| Fijo | Puedes ajustar el ancho del botón editando los valores de píxel de forma manual. |
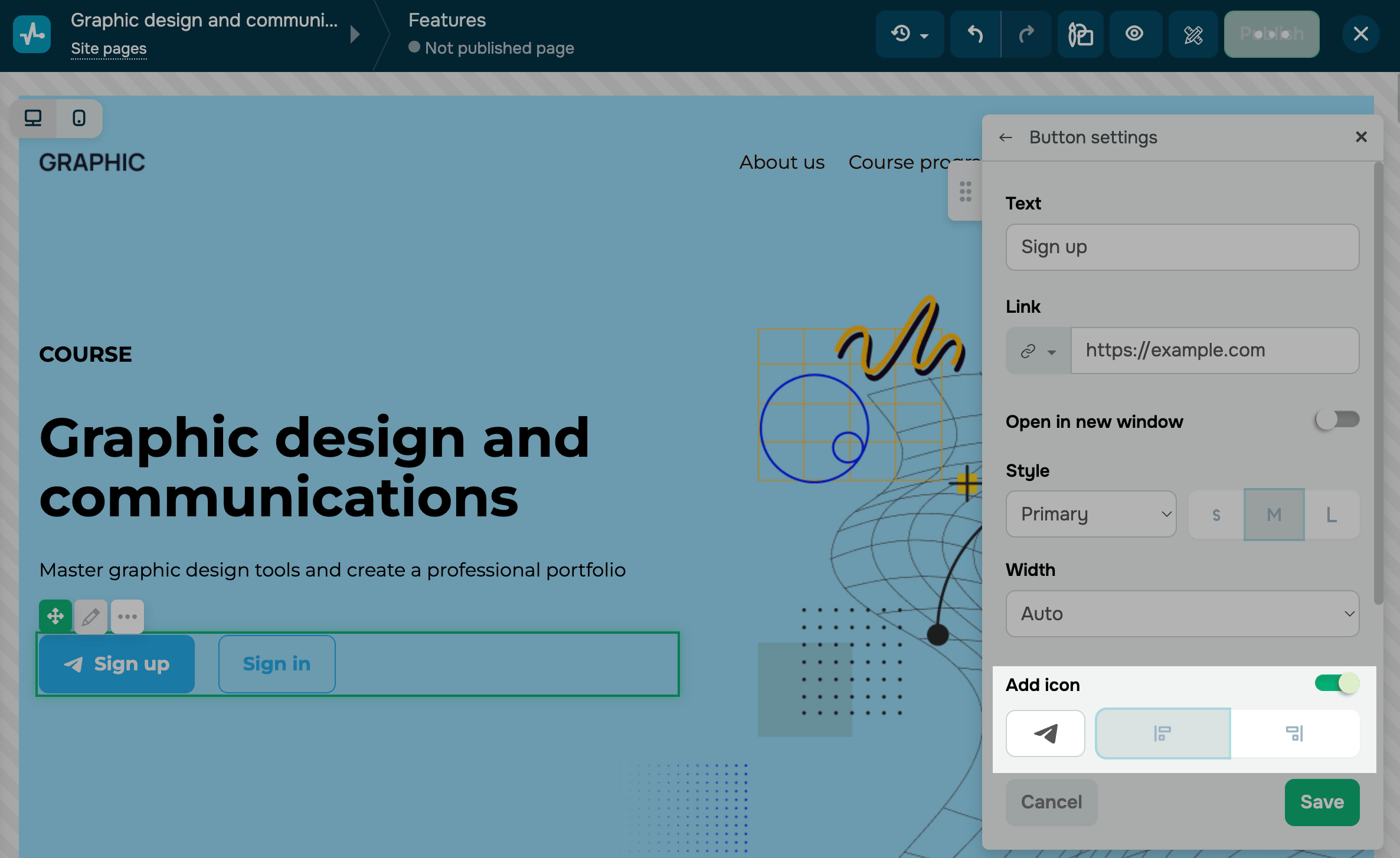
Añade un ícono
Para añadir una imagen de ícono al botón, activa la opción Añadir ícono. A continuación, selecciona un ícono y colócalo a la derecha o a la izquierda del texto del botón.

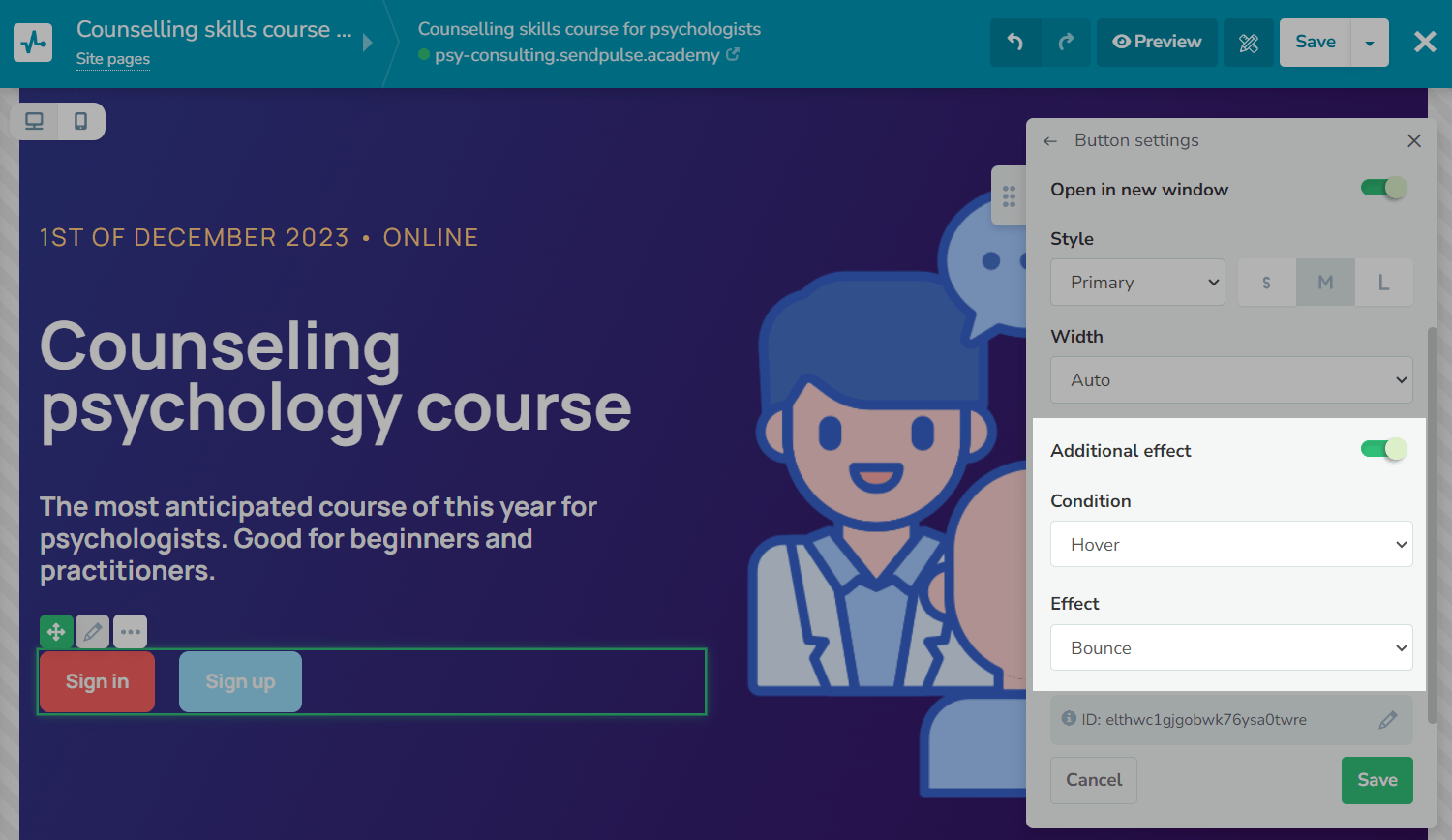
Agregar efectos
Habilita la opción Efectos adicionales para agregar animaciones y efectos de desplazamiento (hover).
En el campo Condición, selecciona la acción del visitante que accionará el efecto de tu botón. Luego, en el campo Efecto, selecciona una animación disponible para esta condición.
| Condición | Descripción | Efecto |
| Hover | Se accionará este efecto cuando un visitante pase el cursor por encima de tu botón. | Salto (el botón se mueve de arriba hacia abajo).
Temblar (el botón se mueve en diferentes direcciones). Disminuir (el botón se vuelve más pequeño). Aumentar (el botón se vuelve más grande). |
| Estático | Se accionará este efecto cuando un visitante abra tu página o deje de desplazarse. Ahí aparecerá tu botón en el área visible. | Brillo (el botón resplandece).
Destello (el botón es translúcido y más pequeño al principio, pero luego vuelve a su tamaño y color original). |

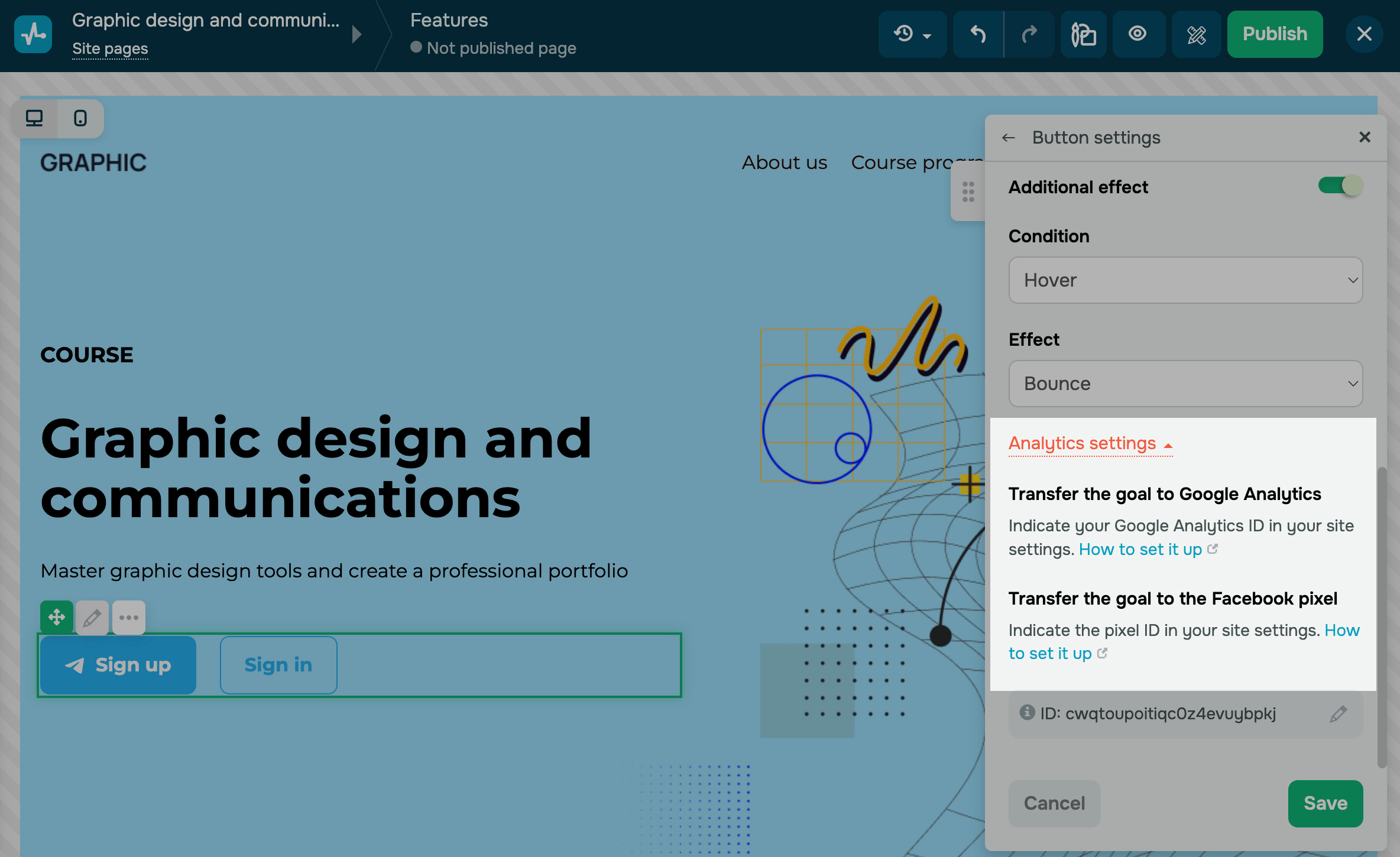
Configura los datos analíticos
Puedes transferir los objetivos de tu formulario a los eventos de Google Analytics y Facebook Pixel. Haz clic en Ajustes de Análisis.
Si aún no has activado la función de análisis, consulta el enlace Cómo configurarlo.
Para completar la transferencia de datos, añade Facebook Pixel y el código de Google Analytics a los ajustes de tu sitio web
Más información: Cómo conectar Google Analytics a tu sitio y Cómo conectar Facebook Pixel a tu sitio.
Si ya tienes activada la función de análisis, podrás ver dos casillas.
Activa la opción Transferir el objetivo a Google Analytics o ransferir el objetivo a Facebook Pixel.
Si seleccionaste la opción Transferir el objetivo a Google Analytics, ingresa tus datos en los campos Categoría, Acción y Etiqueta, estos parámetros serán transferidos a Google Analytics en la sección Eventos.
En caso de haber seleccionado la opción Transferir el objetivo a Facebook Pixel, el evento Completar registro se generará automáticamente. Podrás verlo en el Administrador de Eventos de tu cuenta empresarial de Facebook.
Puedes transferir datos a la audiencia de tu chatbot si has añadido un enlace de flujo de chatbot a tu botón.

Última actualización: 06.06.2025
o