Cómo personalizar el estilo de tu página
Puedes personalizar el diseño de tu sitio web para que se ajuste al estilo de tu marca. Crea una identidad visual eligiendo un esquema de colores primarios y fuentes para los elementos de tu sitio. La configuración que elijas en la sección "Estilo de página" se aplicará a todos los elementos.
Te recomendamos copiar elementos para mantener un estilo de diseño de página consistente sin personalización adicional.
También puedes leer: Personalización de la apariencia del elemento.
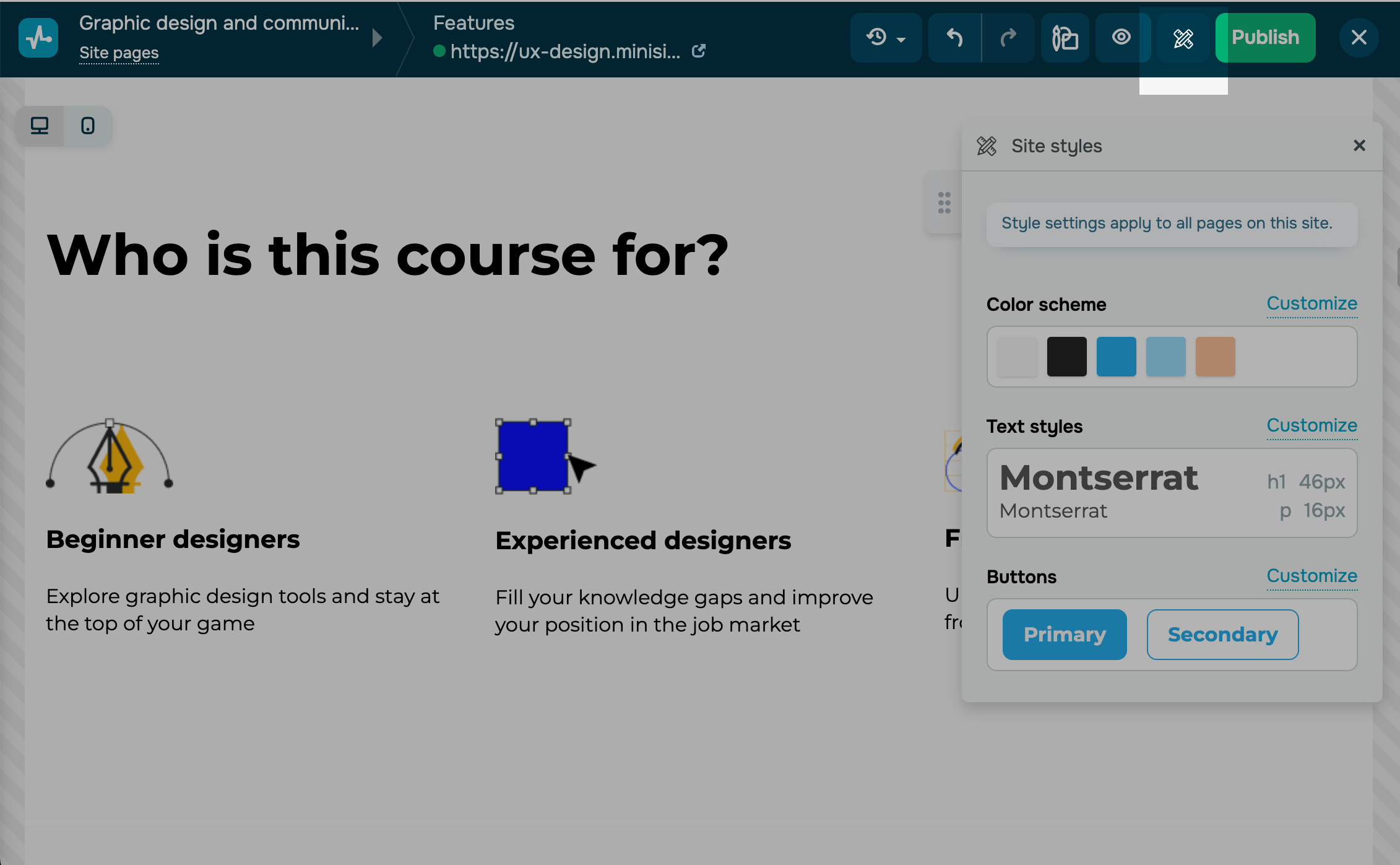
Haz clic en el icono del lápiz en la esquina superior izquierda para acceder a la configuración de estilo de tu página.

Selecciona Personalizar junto al elemento deseado.
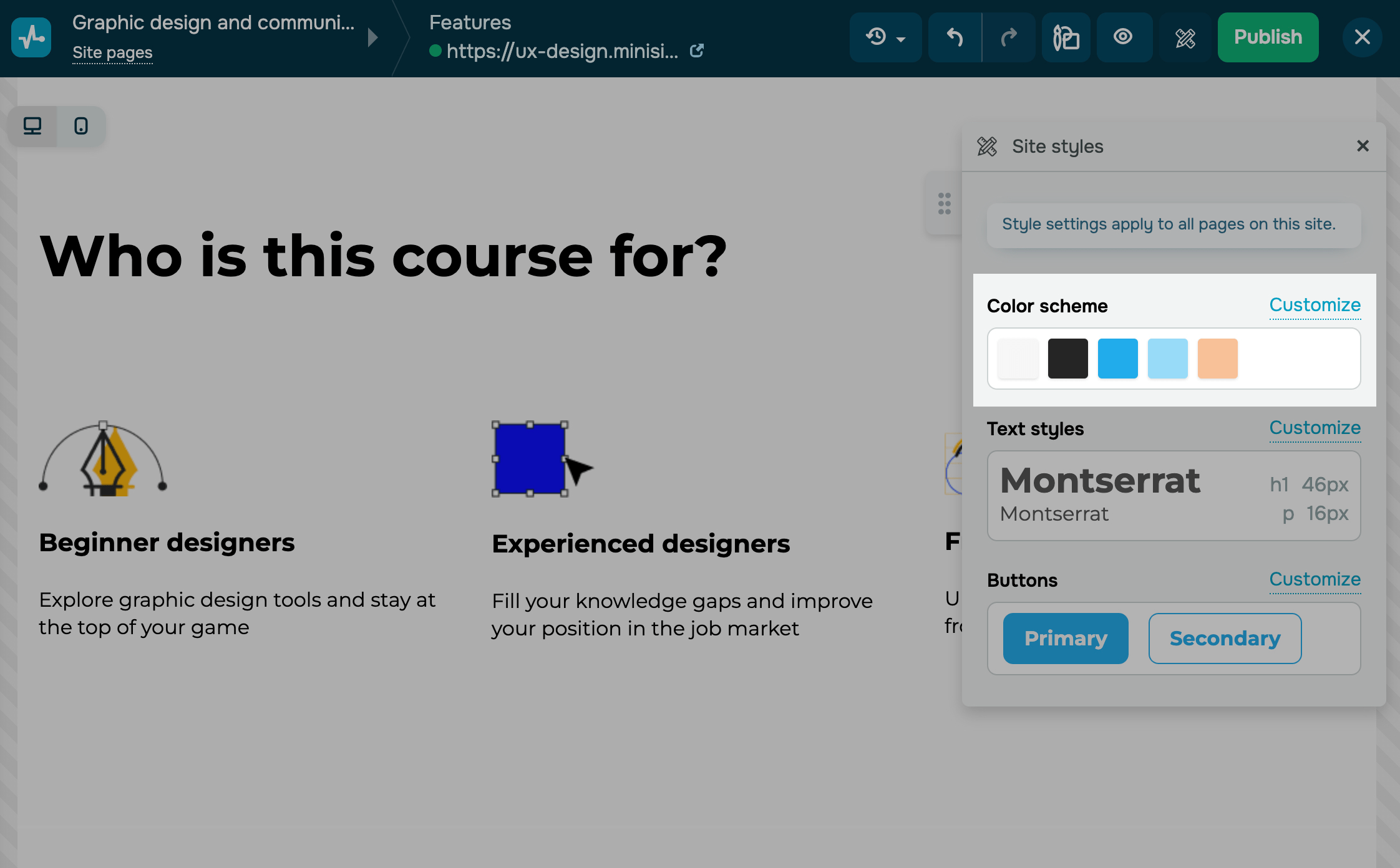
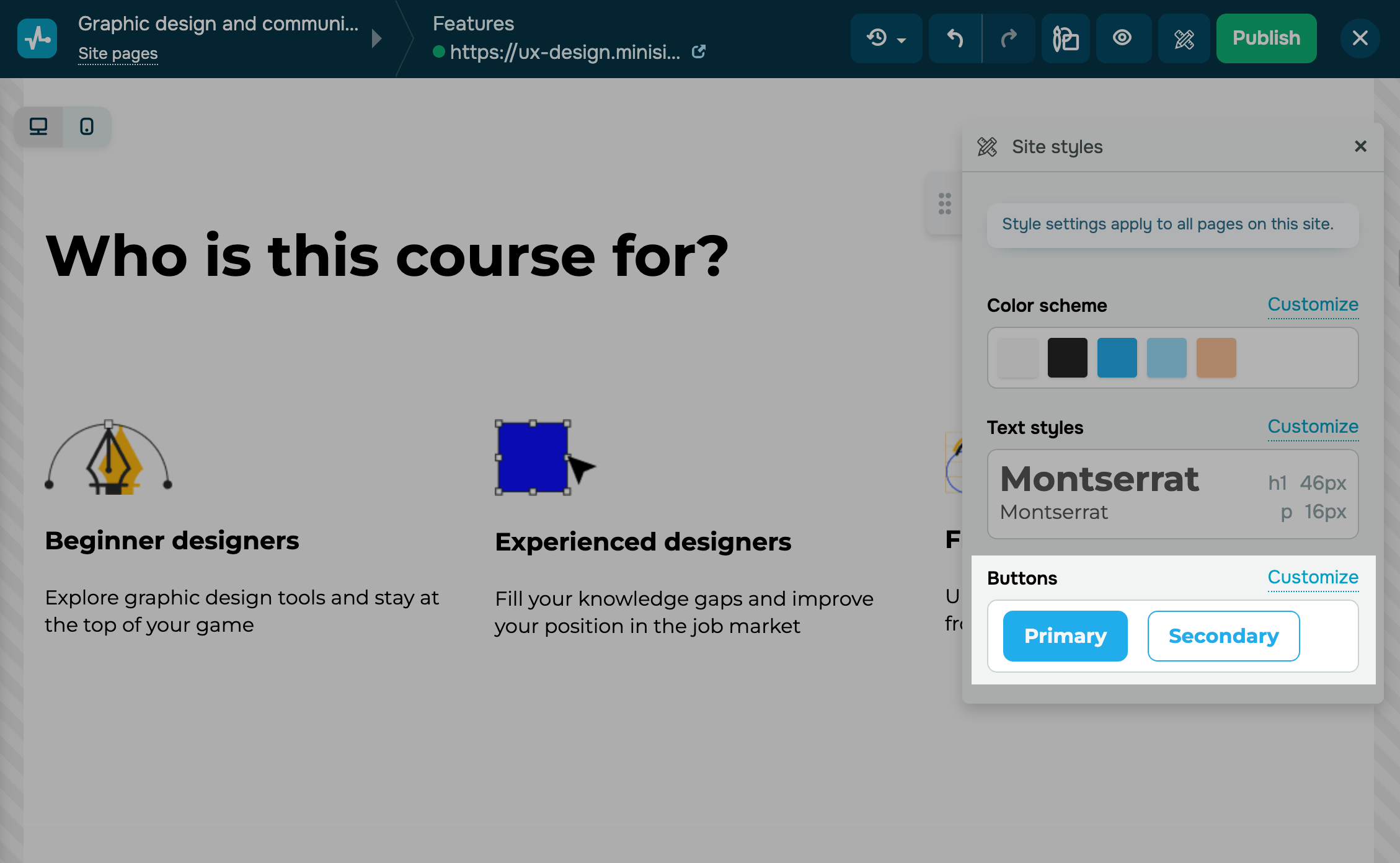
Esquema de colores
Puedes elegir tu esquema de colores, estos serán los que usarás para la mayoría de los elementos de tu sitio.

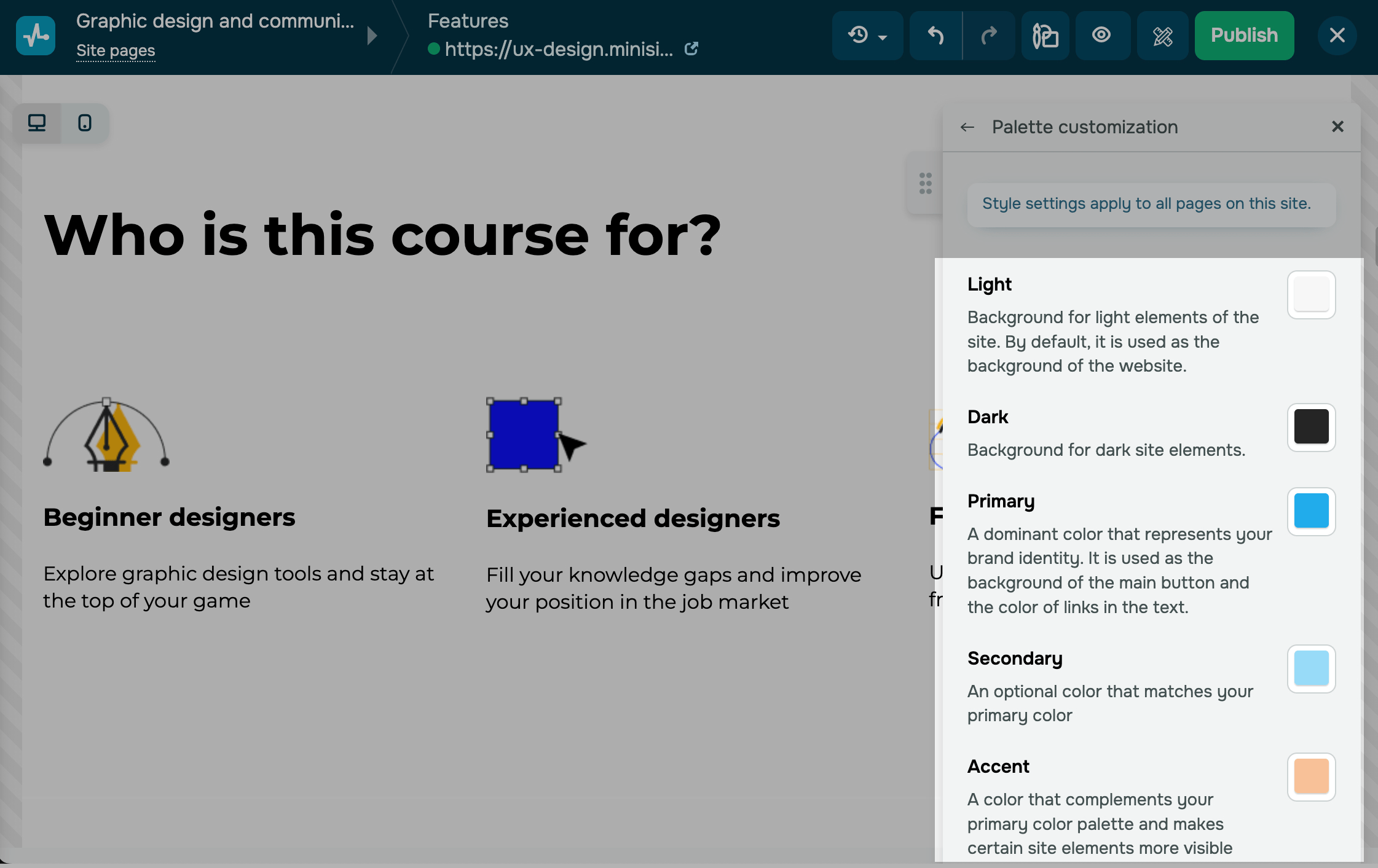
También puedes configurar el esquema de color de cada elemento por separado:
| Claro | Se utiliza como fondo para los elementos del sitio oscuro. |
| Oscuro | Se utiliza como fondo para elementos de sitio claros. |
| Principal | Se utiliza para llamar la atención sobre tu marca y representar la identidad de la misma. |
| Secundario | Se utiliza para llamar la atención y complementar tu color primario. |
| Acento | Se utiliza para resaltar elementos únicos del sitio. |

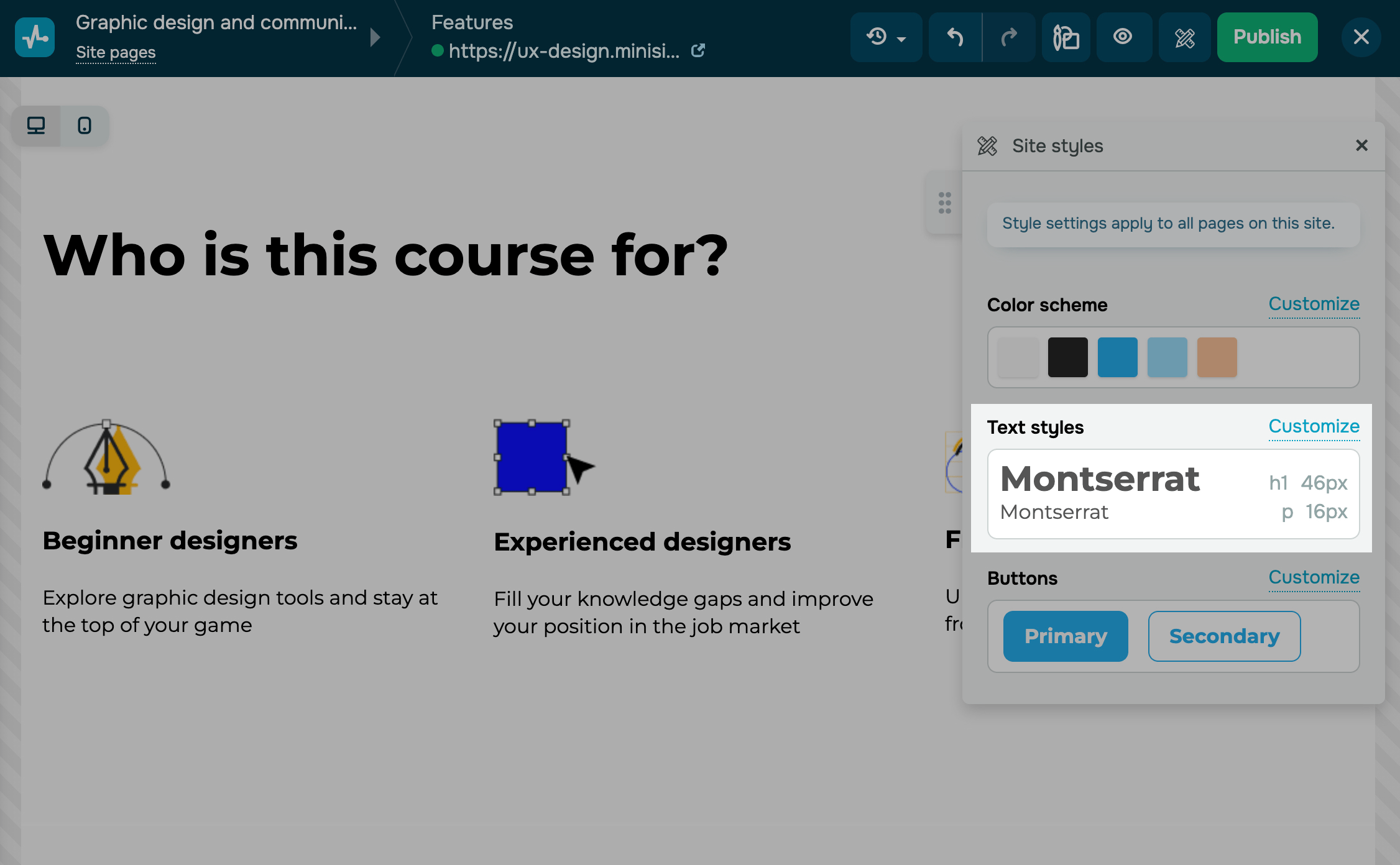
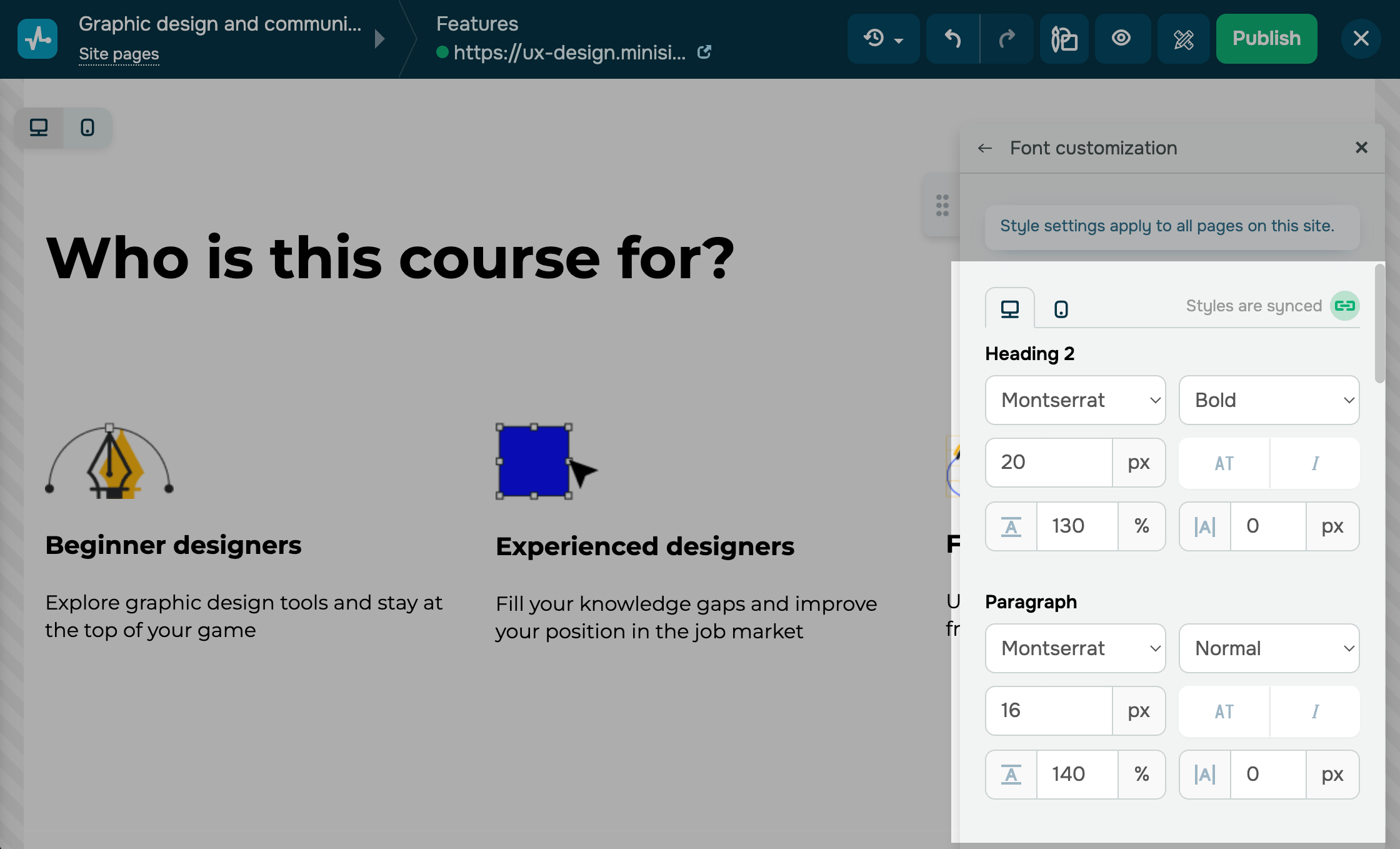
Estilos de texto
Puedes elegir entre nuestras combinaciones de fuentes predefinidas o personalizar las fuentes de párrafo y encabezado para que coincidan con el estilo de tu sitio y mantengan la integridad del diseño.

Haz clic en Personalizar para configurar las fuentes de los párrafos y los encabezados por separado.
Selecciona la fuente, tamaño y mayúsculas y ajusta la altura y el ancho de tu línea.
La configuración de los botones se ajustará a los tamaños y fuentes seleccionados.
El tamaño de fuente de los botones del widget Formulario depende del tamaño de botón seleccionado (S es 0,8 del tamaño especificado, M corresponde a la fuente seleccionada y L es 1,2 de la fuente especificada).
También puedes añadir tus propias fuentes al creador de sitios web, basándote en el estilo de tu marca.
Leer también: Cómo agregar una fuente personalizada a un sitio web.

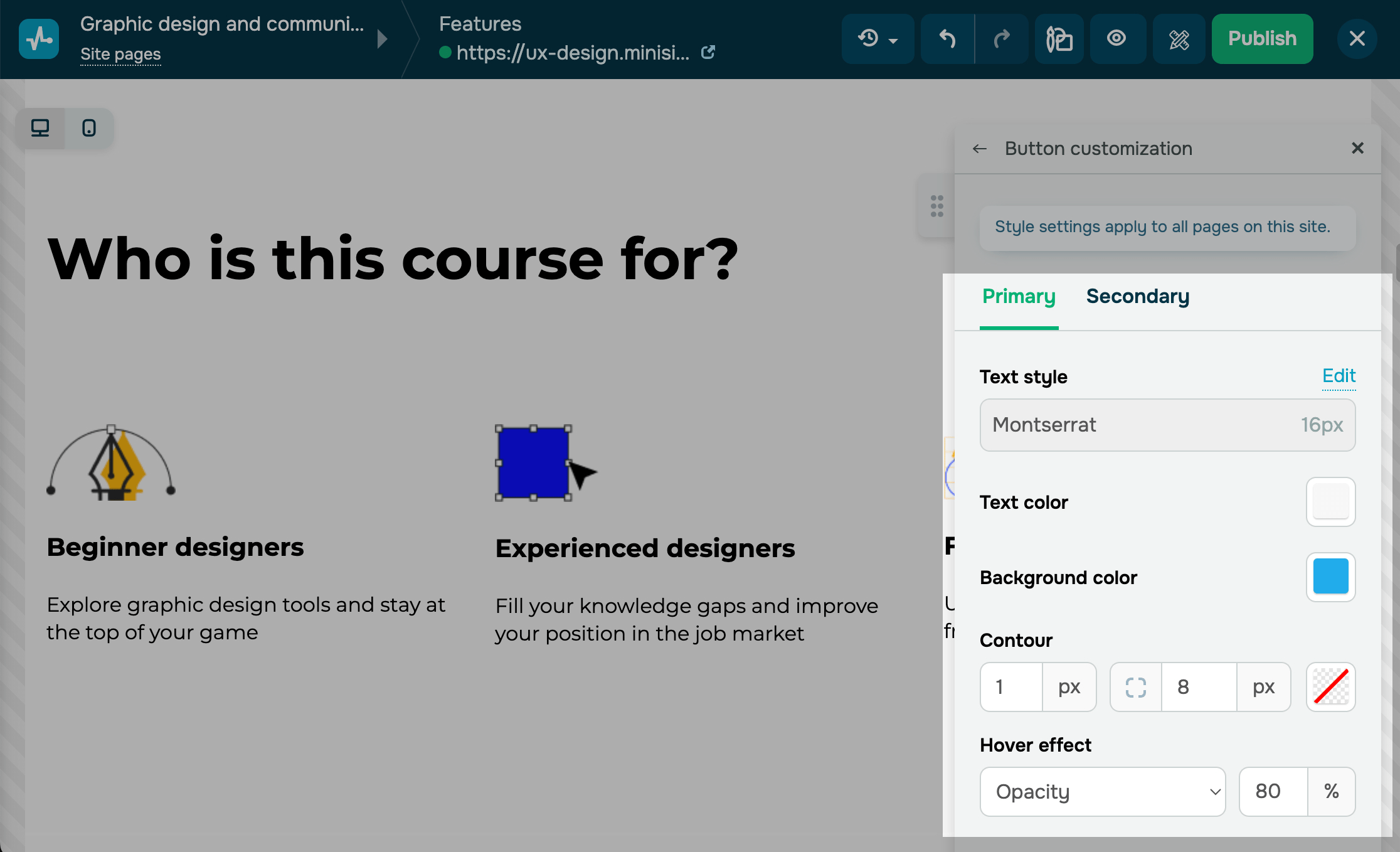
Estilos de botón
Puedes seleccionar el estilo de tu botón en nuestra lista de estilos de botón predefinidos.

También puedes personalizar el estilo de ambos tipos de botón (primario y secundario). Para hacerlo, selecciona una fuente, un texto, un color de fondo y ajusta el contorno de tu botón.
| Principal | Se utiliza para los botones de Llamado al acción de alta prioridad que necesitan atraer más atención. |
| Secundario | Se utiliza para los botones de menor importancia. Por default, su color es más tenue. |

También puedes agregar efectos hover para aumentar las conversiones y alentar a los visitantes a realizar alguna acción en tu página.
| Opacidad | La opacidad de tu botón cambiará de 100% al porcentaje especificado. |
| Sombra | Aparecerá una sombra alrededor de tu botón. |
| Color alternativo | La paleta de colores de tu botón cambiará.
Selecciona el texto, fondo y contorno que cambiará al pasar el cursor. |
Última actualización: 18.10.2024
o