Cómo agregar una fuente personalizada a un sitio web
Las fuentes personalizadas te pueden ayudar a crear un diseño original para tu sitio web, e incluso mostrar el estilo y personalidad de tu marca.
En este artículo, te mostraremos cómo agregar una fuente personalizada en un sitio web hecho en la plataforma de SendPulse.
Descarga la fuente personalizada
Abre el catálogo de Google Fonts y selecciona la fuente y el estilo que más te guste.
Luego, haz clic en el ícono del carrito de compras que se ubica en la parte superior derecha (Ver familias seleccionadas).

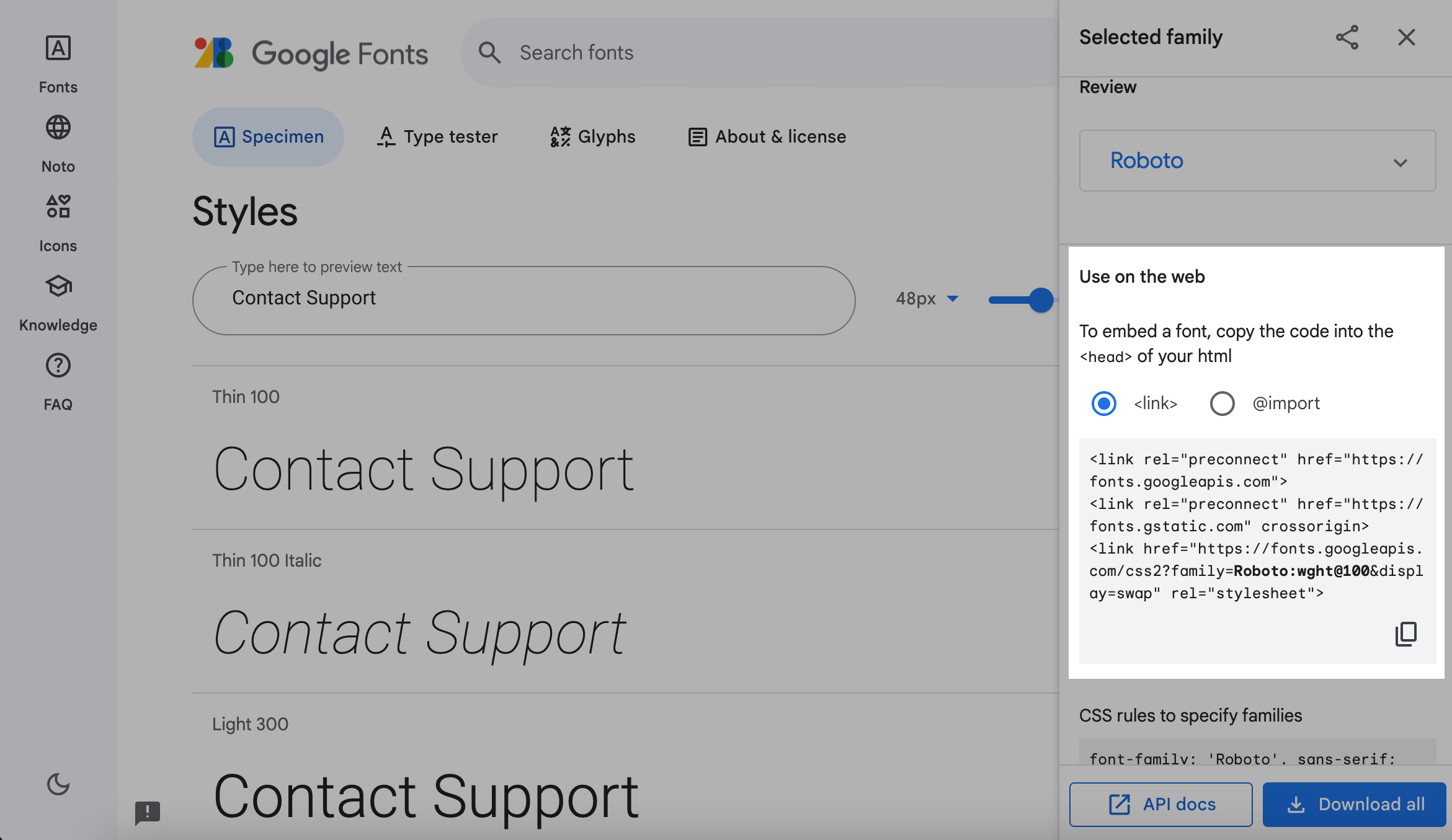
Dirígete a la sección “Usar en la web” y haz clic en la opción “Enlace”.

Desplázate hacia abajo y copia el código que está en el campo “Reglas CSS para especificar familias”.

Agrega el código a tu sitio web
Para usar los estilos de fuente, necesitas agregar dos bloques de código al <head> (encabezado) de tu sitio web.
Bloque 1. Conectar librería
Dirígete a la sección “Sitios web”, selecciona tu sitio web y haz clic en Configuración del sitio.

En la configuración de tu sitio web, dirígete a la pestaña “Código personalizado” y haz clic en Agregar código al sitio web.

Selecciona la opción <head>.

Escribe un nombre que sea fácil de encontrar en la lista de scripts añadidos.

Pega el primer código copiado en el campo.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Haz clic en Agregar.
Bloque 2. Personalizar fuentes
Para sitios web
Repite los pasos descritos anteriormente y agrega el código de la fuente, del campo “Reglas CSS para especificar familias”, que se encuentra dentro de las llaves {} para especificar el selector de estilo del body:
<style>
body {
font-family: 'Roboto', sans-serif;
}
.sp-ui-button,
.sp-ui-text p,
.sp-ui-text a,
.sp-ui-text h1,
.sp-ui-text h2,
.sp-ui-text h3,
.sp-ui-text h4,
.sp-ui-text li,
.sp-ui-text span,
.field-block,
.field-block input {
font-family: 'Roboto', sans-serif;
}
</style>En este ejemplo, estamos insertando font-family: 'Roboto', sans-serif;, pero asegúrate de insertar el código con la fuente que necesitas.
Para páginas bio link
Repite los pasos descritos anteriormente y agrega el código de la fuente del campo “Reglas CSS para especificar familias” que se encuentra dentro de las llaves {} para especificar el selector de estilo del body:
<style>
body {
font-family: 'Unbounded', sans-serif !important;
}
p, a, h1, h2, h3, h4, li, span, label, input {
font-family: 'Unbounded', sans-serif !important;
}
</style>En nuestro ejemplo, estamos insertando font-family: 'Roboto', sans-serif;, pero asegúrate de insertar el código con la fuente que necesitas.
Observa los cambios
Entra a tu página web. Asegúrate de revisar que la nueva fuente del texto se vea correctamente.
Ten en cuenta que se aplicará la fuente personalizada en todo el sitio web y no podrás usar las fuentes estándar a través del constructor de sitios web. Si deseas aplicar una nueva fuente en ciertos textos, tendrás que editar tu código CSS.
Última actualización: 07.03.2024
o