How to add a custom font to a website
Custom fonts can help you create a unique design for your website and bring out your brand style and personality.
In this article, we will show you how to add a custom font to a SendPulse-based website.
Download the custom font
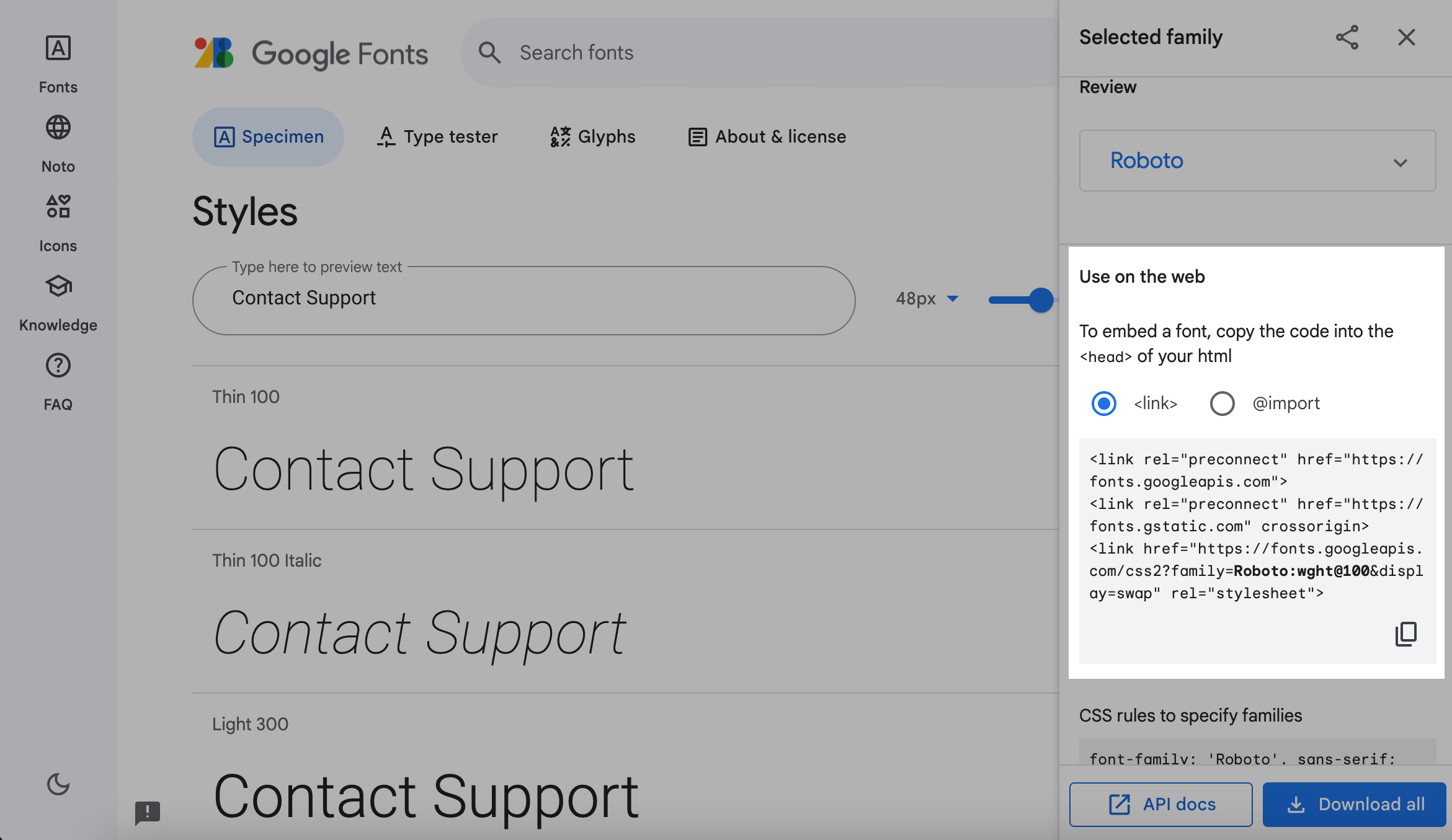
Go to the Google Fonts library, and select a font and style.
Click the shopping cart icon in the upper right corner (View selected families).

Copy the code from the Use on the web field in the Link tab.

Scroll down, and copy the code from the CSS rules to specify families field.

Add Code to your website
You need to add two blocks of code with font styles to the <head> of your website.
Block 1. Connect library
Go to the Websites section, select your website, and click Site settings.

In your website settings, go to the Custom code tab, and click Add code to site.

Select the <head> option.

Enter a name to be able to quickly find it in the list of added scripts.

Paste the first copied code into the field.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Click Add.
Block 2. Customize fonts
For Websites
Repeat the steps described above, and add the second code from the CSS rules to specify families field in curly braces {} to specify your body selector style:
<style>
body {
font-family: 'Roboto', sans-serif;
}
.sp-ui-button,
.sp-ui-text p,
.sp-ui-text a,
.sp-ui-text h1,
.sp-ui-text h2,
.sp-ui-text h3,
.sp-ui-text h4,
.sp-ui-text li,
.sp-ui-text span,
.field-block,
.field-block input {
font-family: 'Roboto', sans-serif;
}
</style>In our example, we are inserting font-family: 'Roboto', sans-serif;, but make sure to insert the font you need.
For Bio Link Pages
Repeat the steps described above, and add the second code from the CSS rules to specify families field in curly braces {} to specify your body selector style:
<style>
body {
font-family: 'Unbounded', sans-serif !important;
}
p, a, h1, h2, h3, h4, li, span, label, input {
font-family: 'Unbounded', sans-serif !important;
}
</style>In our example, we are inserting font-family: 'Roboto', sans-serif;, but make sure to insert the font you need.
View the result
Go to your website page. Make sure that the text is displayed using the new font.
Your custom font will be applied to your entire website, and you will not be able to use the standard fonts through the website builder. To apply a new font sparingly, you need to edit your CSS code.
Last Updated: 13.05.2024
or