Как добавить сторонний шрифт на сайт
Сторонние шрифты могут помочь вам создать уникальный дизайн для вашего сайта.
В этой статье мы рассмотрим, как добавить сторонний шрифт на сайт SendPulse.
Скачайте сторонний шрифт
Перейдите в библиотеку Google Fonts и выберите нужный шрифт и начертание.
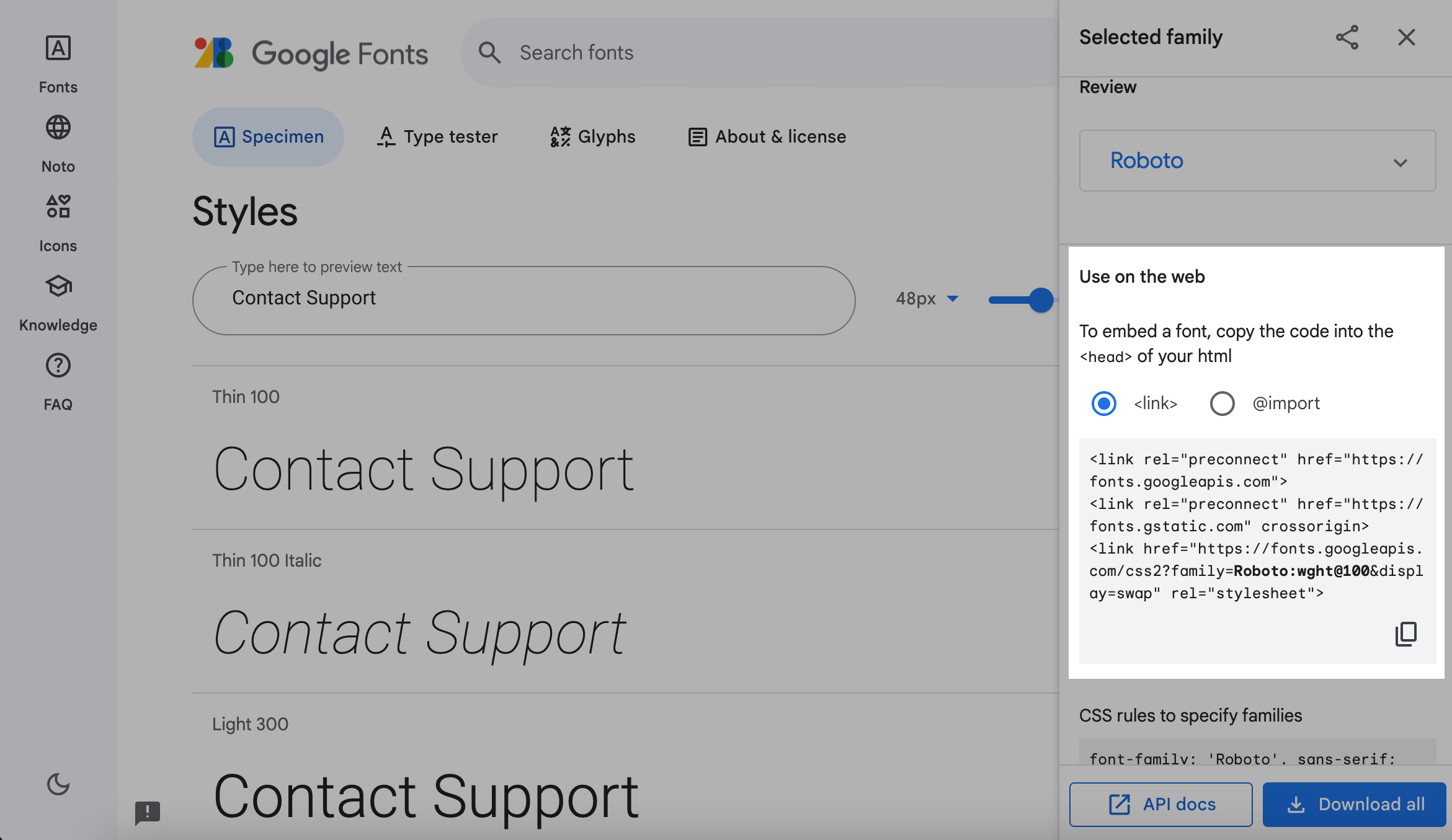
Нажмите на иконку корзины (View selected families) вверху панели.

Скопируйте код из поля «Use on the web» во вкладке «Link».

Прокрутите вниз и скопируйте код из поля «CSS rules to specify families».

Добавьте код к сайту
В <head> сайта нужно добавить 2 блока кода для стилей шрифтов.
Блок 1. Подключение библиотеки
Перейдите в раздел «Сайты» (Websites), выберите нужный сайт и нажмите «Настройки сайта» (Site Settings).

Перейдите в настройках сайта на вкладку «Дополнительный код» (Custom code) и нажмите «Добавить код на сайт» (Add code to site).

Выберите расположение в <head>.

Введите название, чтобы различать код в списке добавленных скриптов.

Вставьте код шрифта из поля «Use on the web».
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Нажмите «Добавить» (Add).
Блок 2. Настройка стилей
Для сайтов
Повторите шаги выше и добавьте и добавьте второй код из поля «CSS rules to specify families» в скобки {} для обозначения стиля селектора body:
<style>
body {
font-family: 'Roboto', sans-serif;
}
.sp-ui-button,
.sp-ui-text p,
.sp-ui-text a,
.sp-ui-text h1,
.sp-ui-text h2,
.sp-ui-text h3,
.sp-ui-text h4,
.sp-ui-text li,
.sp-ui-text span,
.field-block,
.field-block input {
font-family: 'Roboto', sans-serif;
}
</style>В нашем примере мы вставляем font-family: 'Roboto', sans-serif;, но будьте внимательны — убедитесь, что вставляете шрифт, который вам нужен.
Для мини-лендингов
Повторите шаги выше и добавьте код шрифта из поля «CSS rules to specify families» в скобки {} для обозначения стиля селектора body:
<style>
body {
font-family: 'Unbounded', sans-serif !important;
}
p, a, h1, h2, h3, h4, li, span, label, input {
font-family: 'Unbounded', sans-serif !important;
}
</style>В нашем примере мы вставляем font-family: 'Roboto', sans-serif;, но будьте внимательны — убедитесь, что вставляете шрифт, который вам нужен.
Просмотрите результат
Перейдите на страницу вашего сайта. Убедитесь, что текст отображается в новом шрифте.
Шрифт изменится для всего сайта и вы не сможете использовать стандартные шрифты через конструктор сайта. Для настройки разных шрифтов для разных уровней необходимо внести изменения в код CSS.
Обновлено: 05.03.2024
или