Como personalizar o estilo da sua página
Você pode personalizar o design do seu site para se adequar ao estilo da sua marca. Crie uma identidade visual escolhendo um esquema de cores primárias e fontes para os elementos do seu site. As configurações que você escolher na seção "Estilo da página" serão aplicadas a todos os seus elementos.
Recomendamos copiar elementos para manter um estilo de design de página consistente sem personalização adicional.
Leia mais: Personalizando a aparência do elemento.
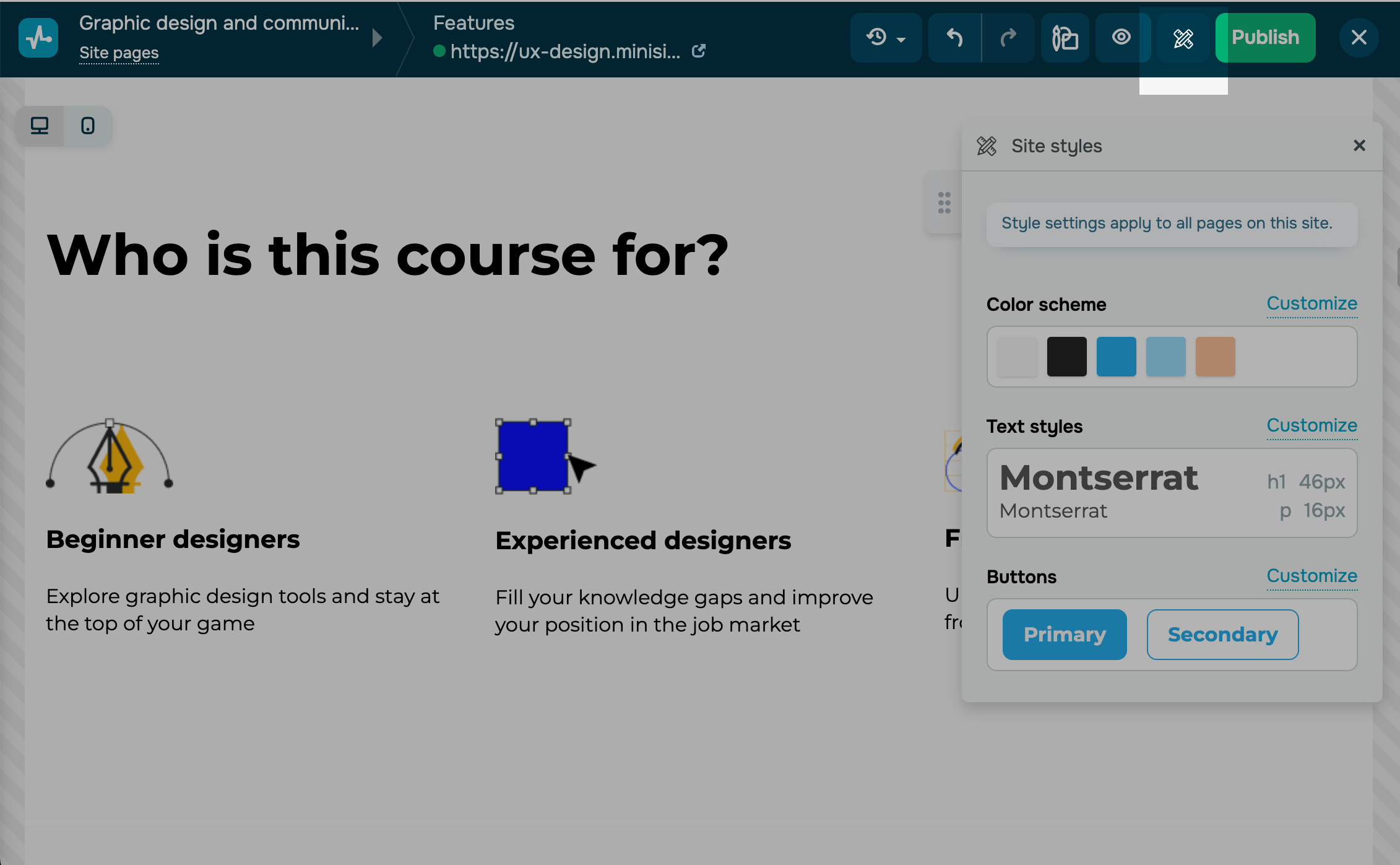
Clique no ícone de lápis no canto superior esquerdo para acessar as configurações de estilo da sua página.

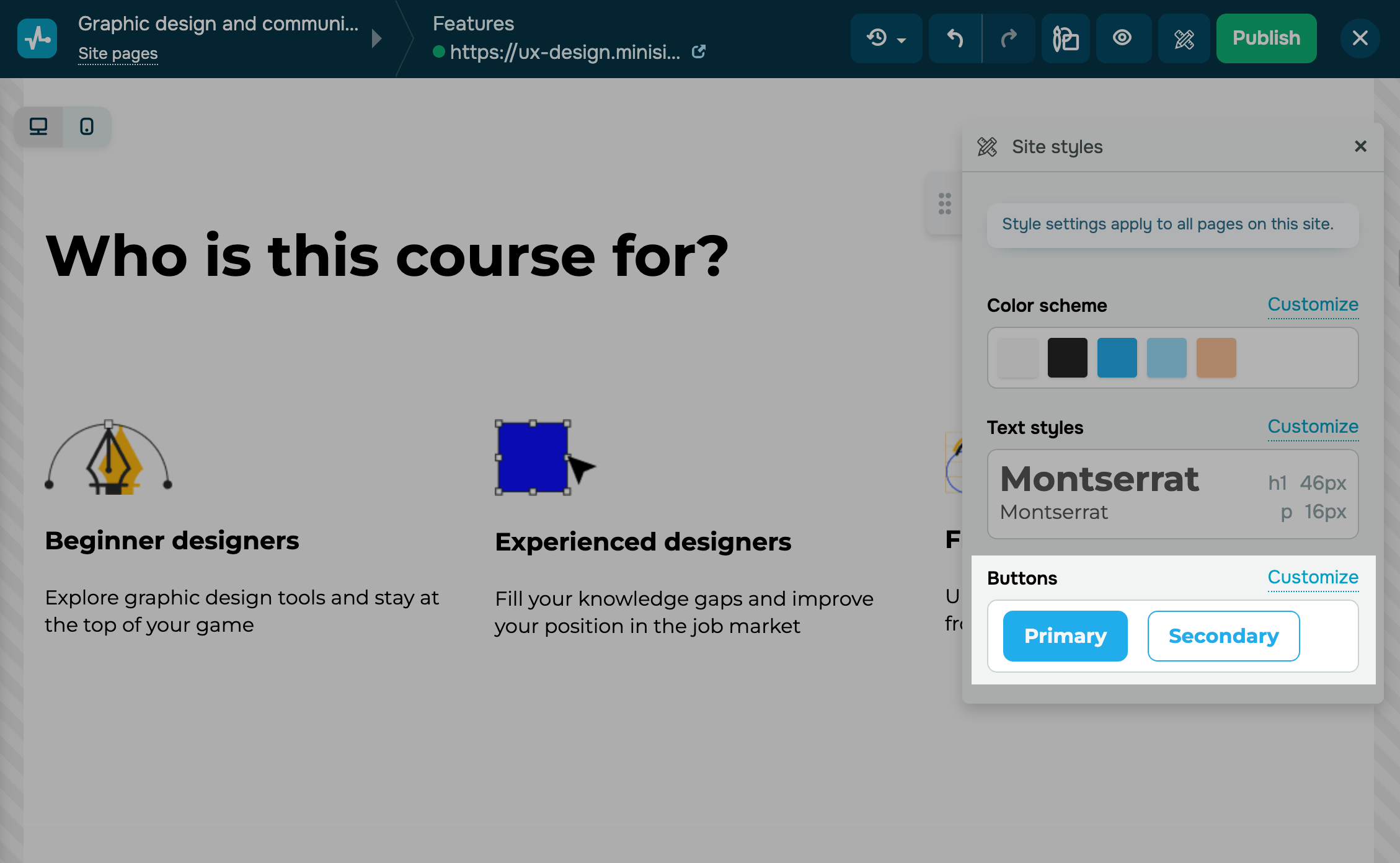
Selecione "Personalizar" ao lado do elemento desejado.
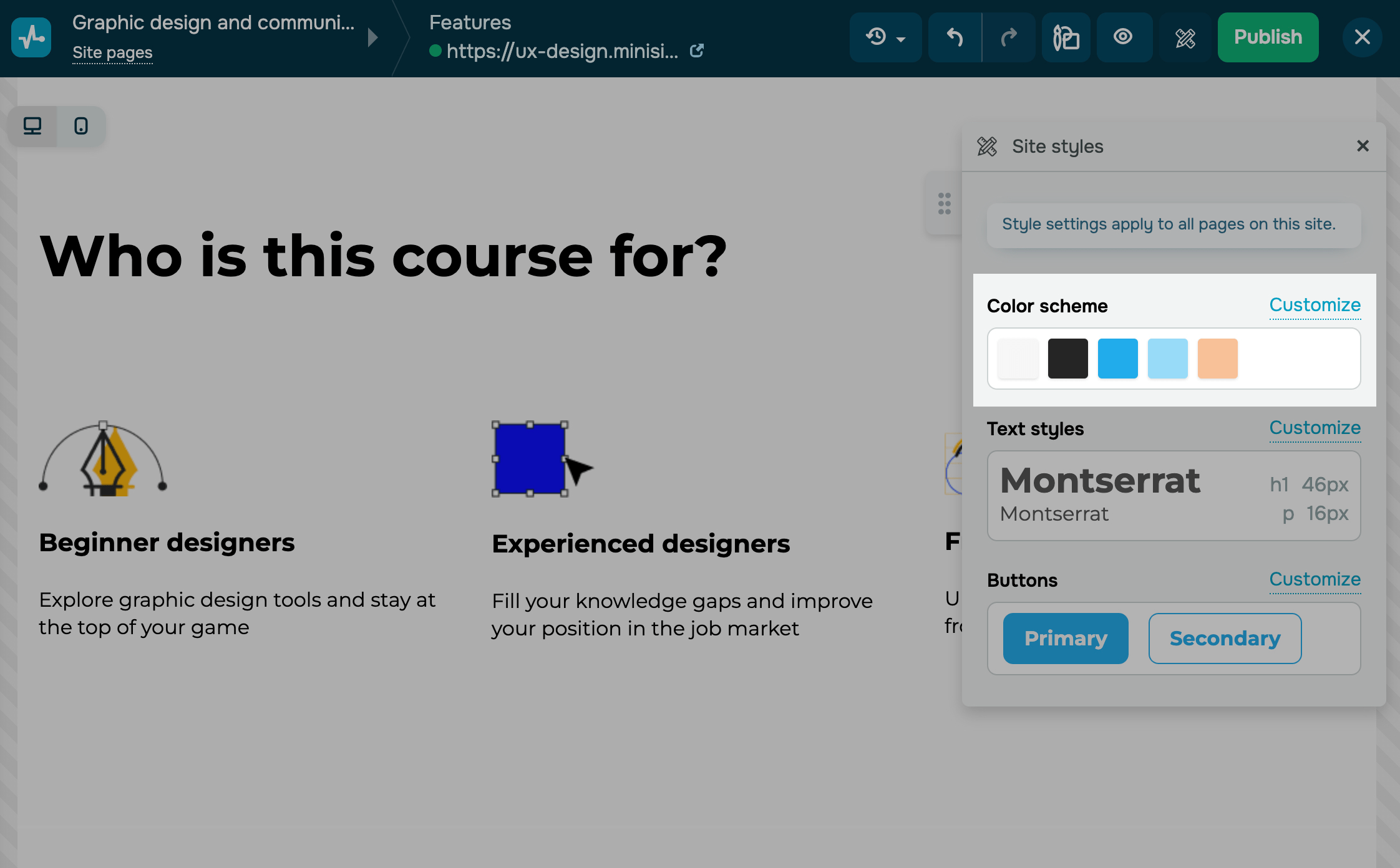
Esquema de cores
Você pode escolher seu esquema de cores (cores que você usará para a maioria dos elementos do seu site).

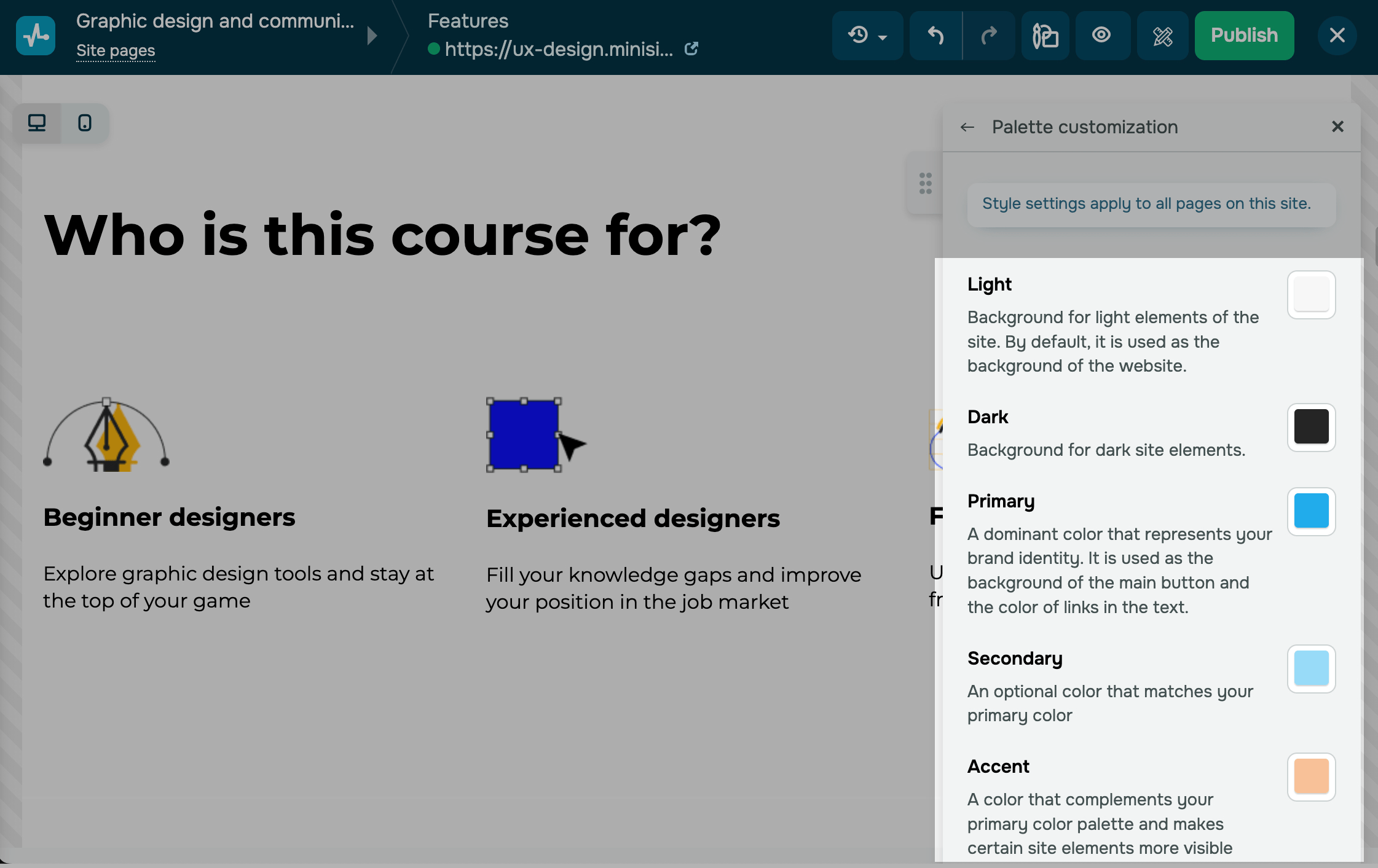
Você também pode configurar o esquema de cores de cada elemento separadamente:
Claro (usado como plano de fundo para elementos escuros do site).
Escuro (usado como plano de fundo para elementos claros do site).
Principal (usado para atrair a atenção para a sua marca e representar a identidade da sua marca).
Auxiliar (usado para chamar a atenção e complementar sua cor primária).
Ênfase (usado para destacar elementos exclusivos do site).

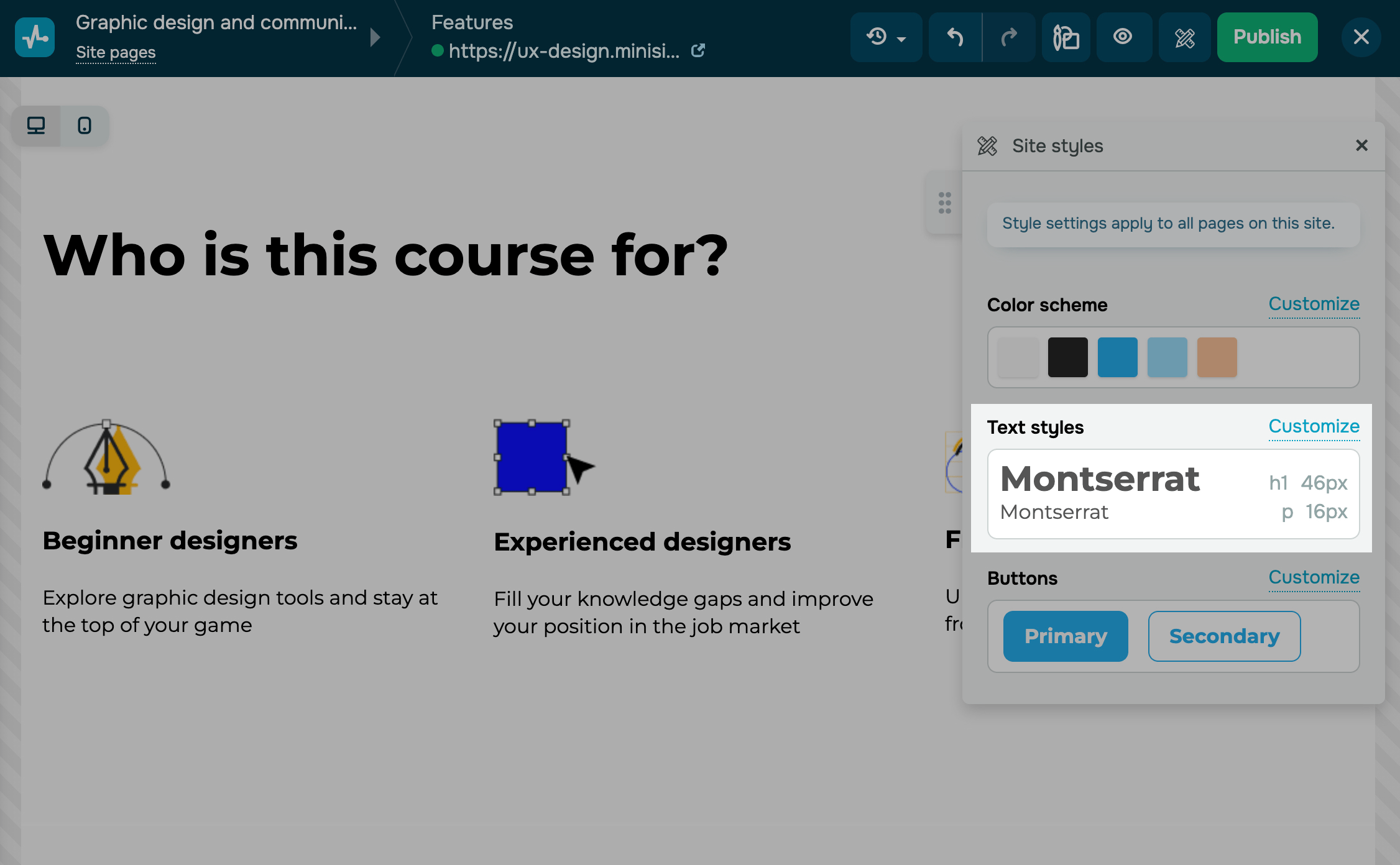
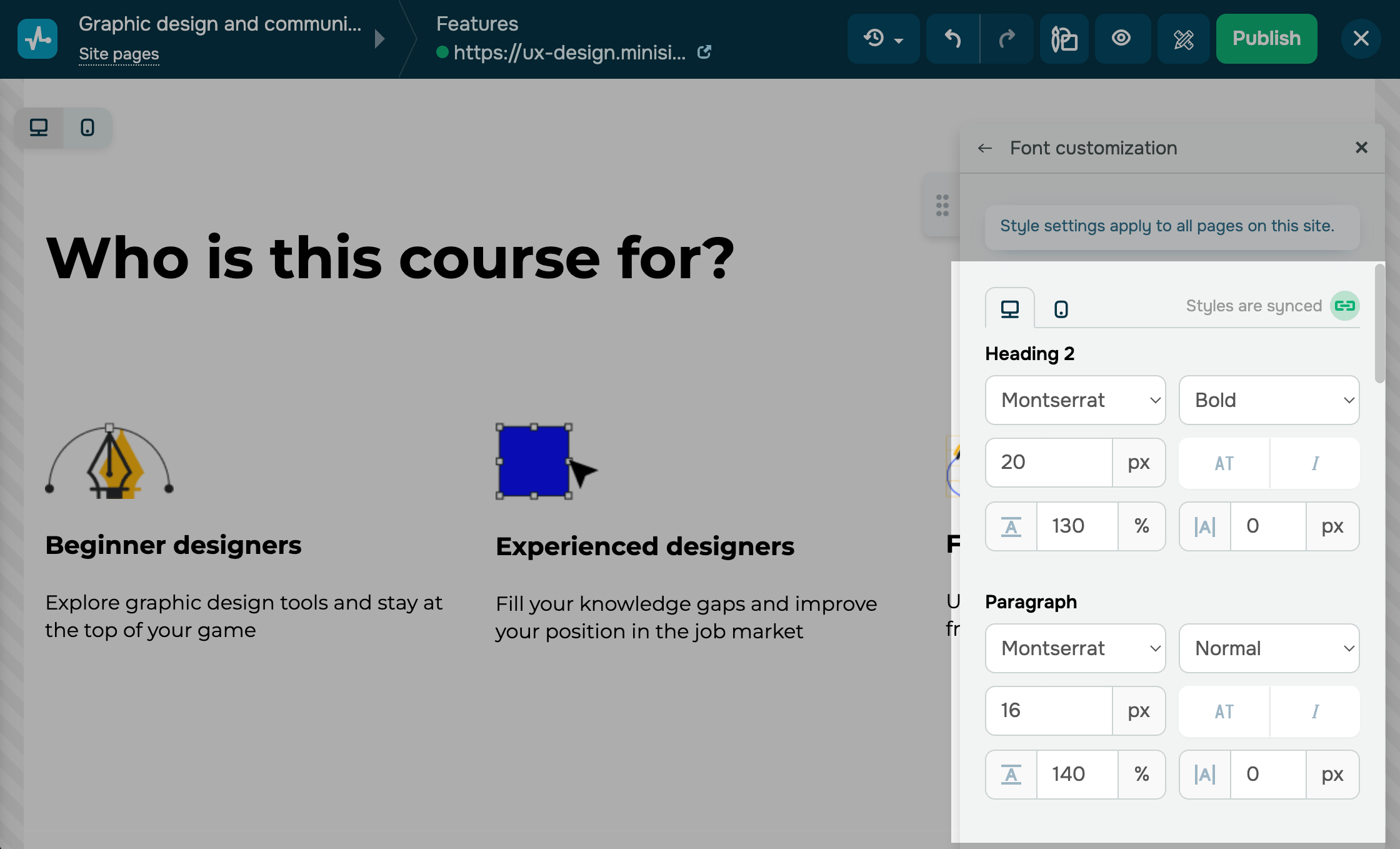
Estilos de texto
Você pode escolher entre nossas combinações de fontes predefinidas ou personalizar suas fontes de parágrafo e título para combinar com o estilo do seu site e manter a integridade do design.

Vá para as configurações de parágrafo e título para definir fontes para eles separadamente.
Selecione sua fonte, tamanho e maiúsculas e ajuste a altura e a largura da linha.

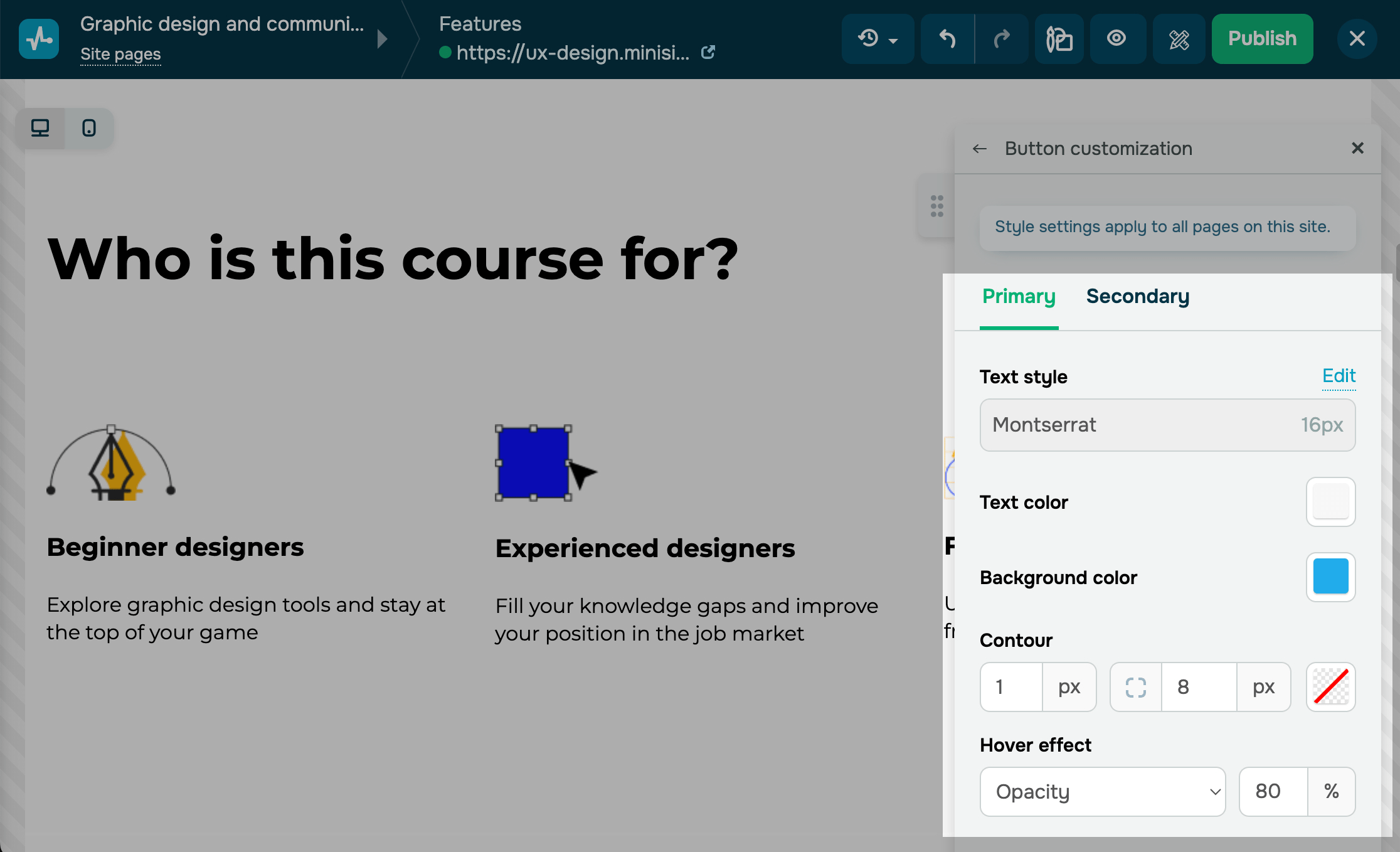
Estilos de botão
Você pode selecionar seu estilo de botão em nossa lista de estilos de botão predefinidos.

Você também pode personalizar o estilo de ambos os tipos de botão (Primário e Secundário). Para fazer isso, selecione uma fonte e cor de texto e de fundo, e ajuste o contorno do seu botão.
| Primário | Usado para botões de chamada à ação de alta prioridade que precisam chamar mais atenção. |
| Secundário | Usado para botões menos importantes — a cor deste botão é mais clara por padrão. |

Você pode adicionar efeitos hover para aumentar conversões e incentive visitantes a realizarem ações na página.
| Opacidade | A opacidade do seu botão mudará de 100% para a porcentagem especificada. |
| Sombra | Uma sombra aparecerá ao redor do seu botão. |
| Cor alternativa | O esquema de cores do seu botão mudará.
Selecione um texto, plano de fundo e cor de contorno ao passar o mouse. |

Você pode editar elementos individuais, colunas e seções, personalizar fontes e ocultar blocos em dispositivos móveis ou desktop separadamente.
Alterne para a versão mobile para editar no painel de configurações do elemento e desative a versão de sincronização.
Saiba mais: Como ajustar a versão do seu site para dispositivos móveis.
Última Atualização: 06.02.2024
ou