Как настроить кнопку на сайте
В конструкторе сайтов SendPulse можно добавить элемент Кнопка, который обеспечивает переход по ссылке на другие сайты, страницы, блоки или для связи через телефон или email.
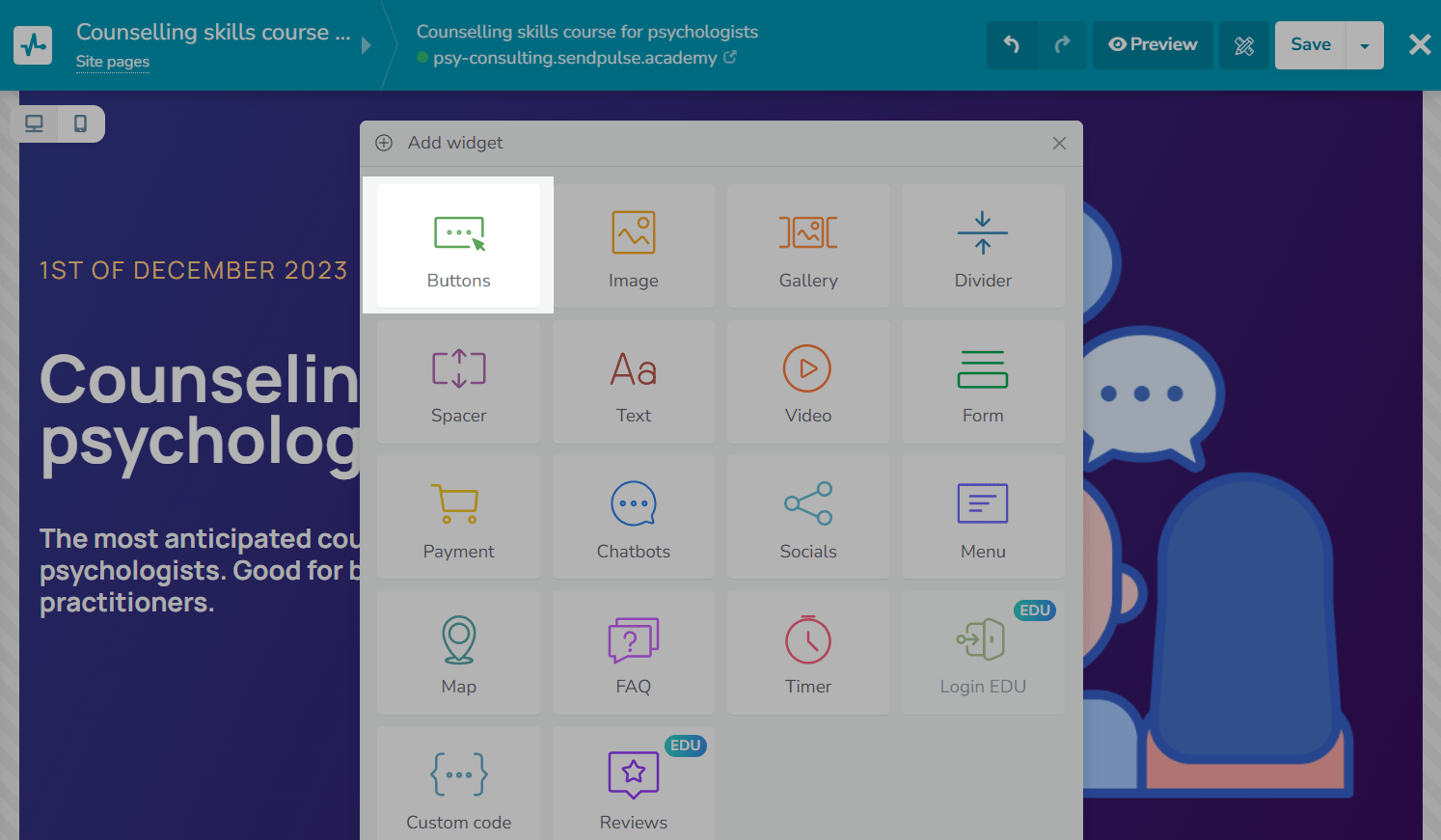
Добавьте элемент
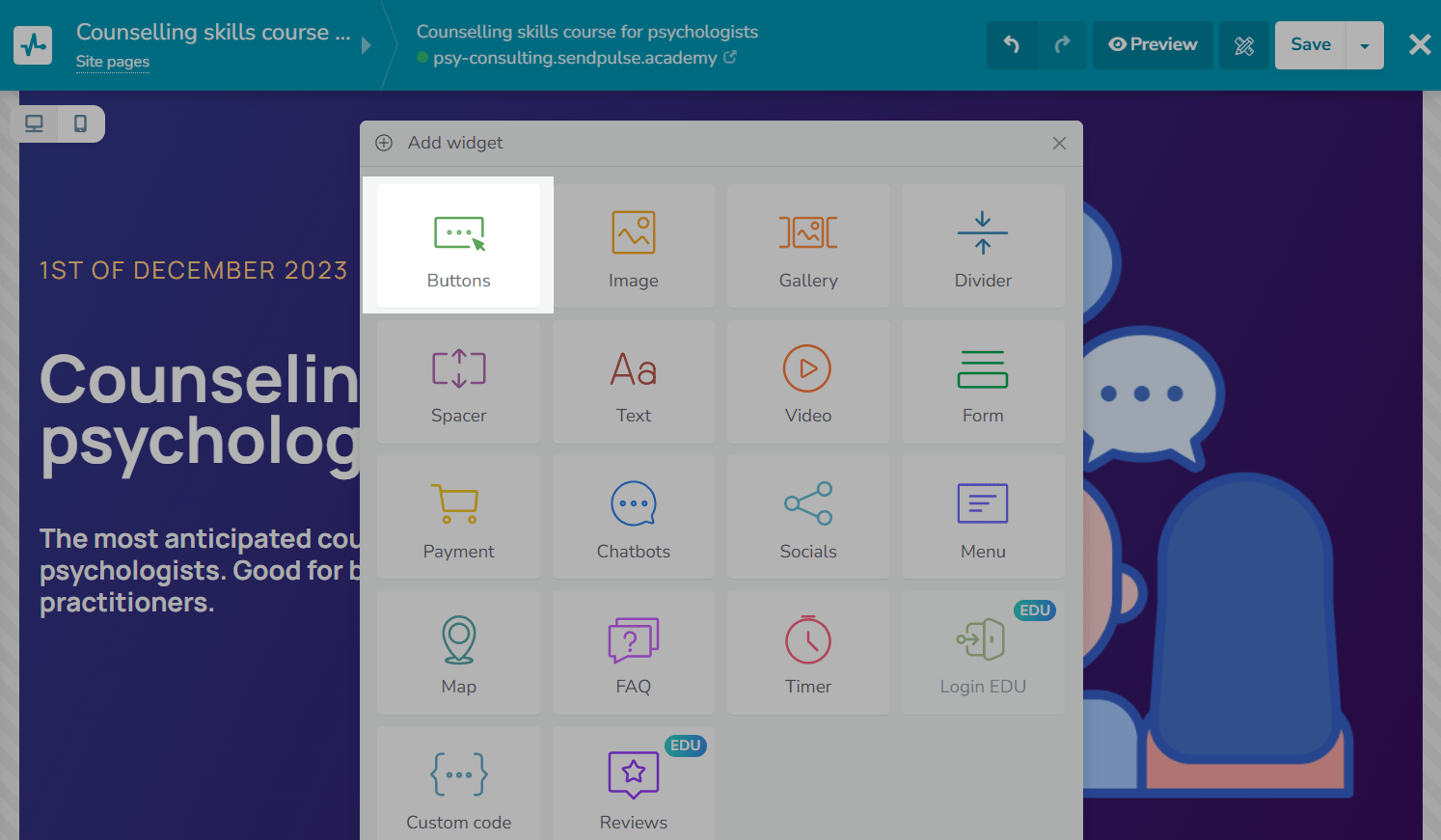
Добавьте виджет Кнопка (Buttons) в нужную часть сайта.

Настройте кнопку
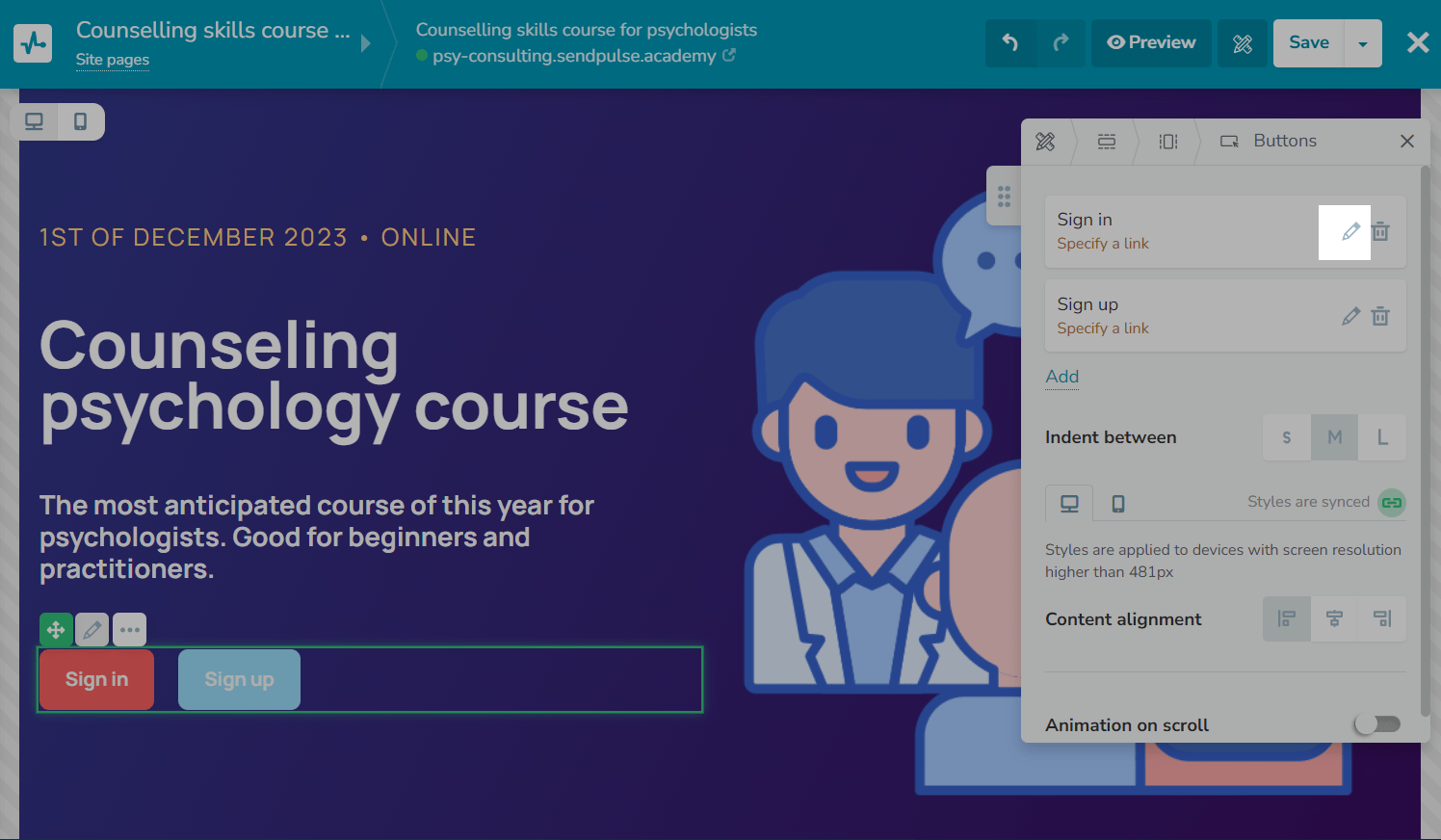
В панели редактирования виджета Кнопка можно добавить дополнительные кнопки или выровнять элемент относительно пространства в колонке.
Чтобы добавить дополнительную кнопку в строку колонки, нажмите Добавить (Add). Для настройки кнопки нажмите значок редактирования.

Выберите тип и добавьте ссылку
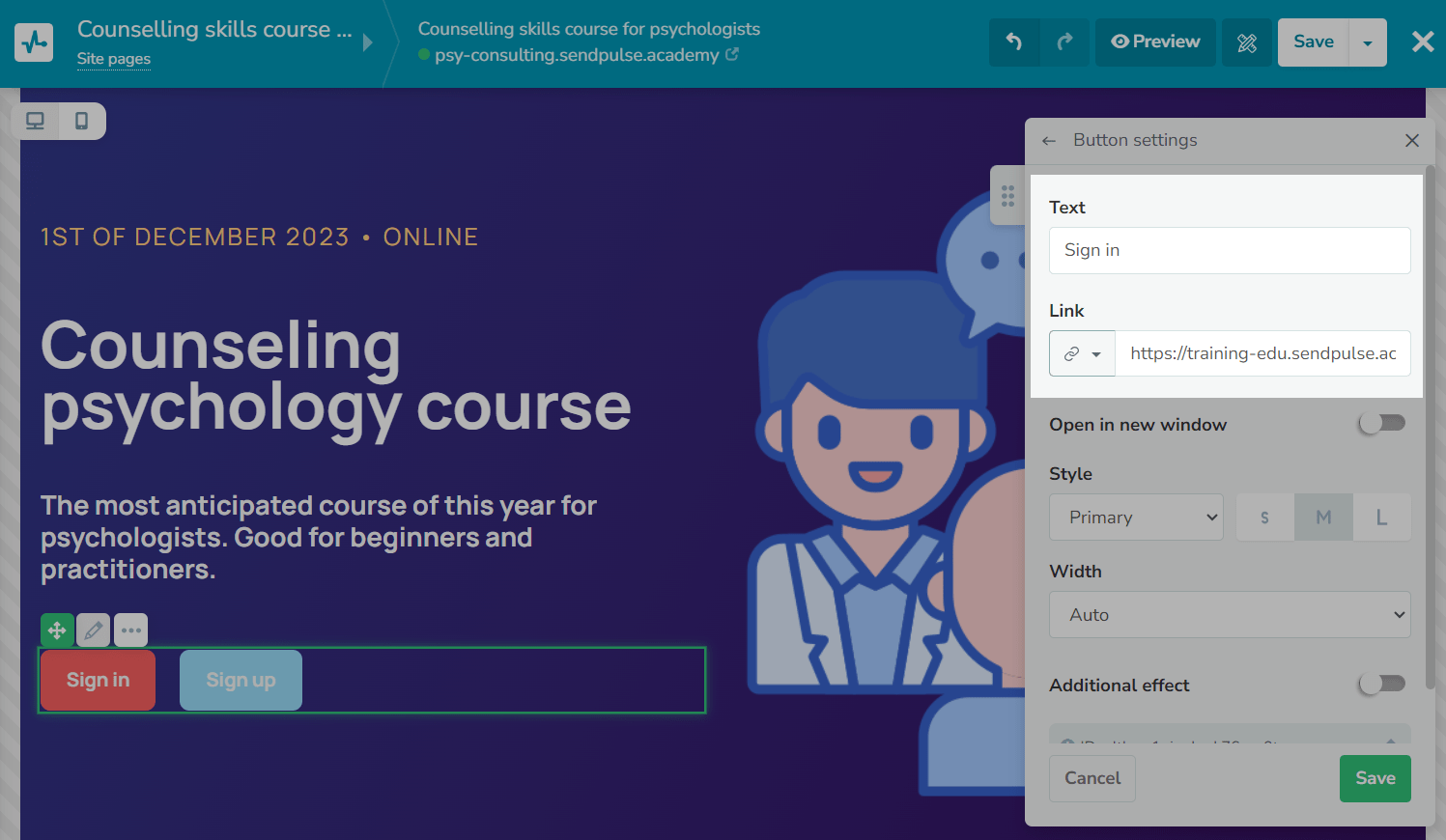
Напишите текст кнопки. Выберите тип: ссылку, телефон, email или якорь, а затем введите нужные данные.

Рассмотрим назначение каждого типа ссылки:
| Ссылки (Link) | Используется для вставки полной ссылки подобной https://example.com. Рекомендуем добавлять защищенные ссылки. Если вы активируете опцию Открывать в новом окне, для посетителя сайта ссылка развернется в новой вкладке браузера. |
| Телефон (Phone) | Используется для вставки телефона как +380501234567. При нажатии на такую ссылку пользователь сможет позвонить по указанному номеру, используя встроенные программы браузера или устройства. Рекомендуем добавлять номер в международном формате, чтобы программы для звонков четко определяли, куда звонить. |
Используется для вставки адреса электронной почты, подобной к user@example.com. Рекомендуем проверять корректность адреса, чтобы посетитель сайта мог связаться с вами. |
|
| Якорь (Anchor) |
Используется для вставки якоря в другой блок. После нажатия на ссылку посетитель сразу перейдет на указанный блок. Вы можете взять ID якоря в настройках блока. Если вы скрываете блок на мобильном, ссылка с якорем на этот блок с мобильных устройств не будет работать. Аналогично, если вы скрываете блок для десктопной версии. Вам нужно добавить вариант блока и ссылку на него для мобильной и декстопной версии отдельно. |
Выберите тип открытия
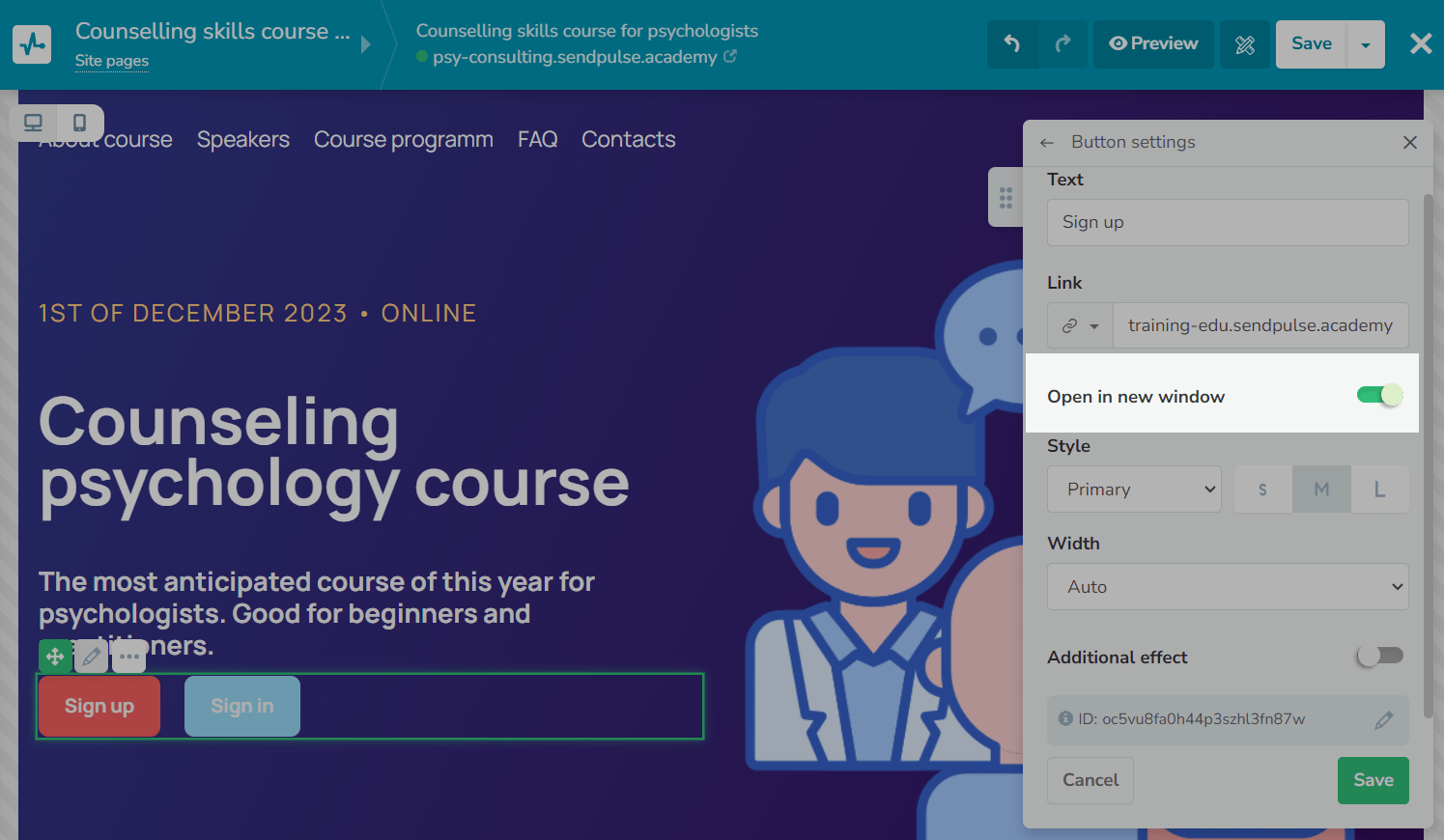
Вы можете настроить переход по ссылке: в новом окне или в текущем. Активируйте переключатель Открыть в новом окне (Open in new window), чтобы ссылка кнопки открывалась в отдельной вкладке браузера.

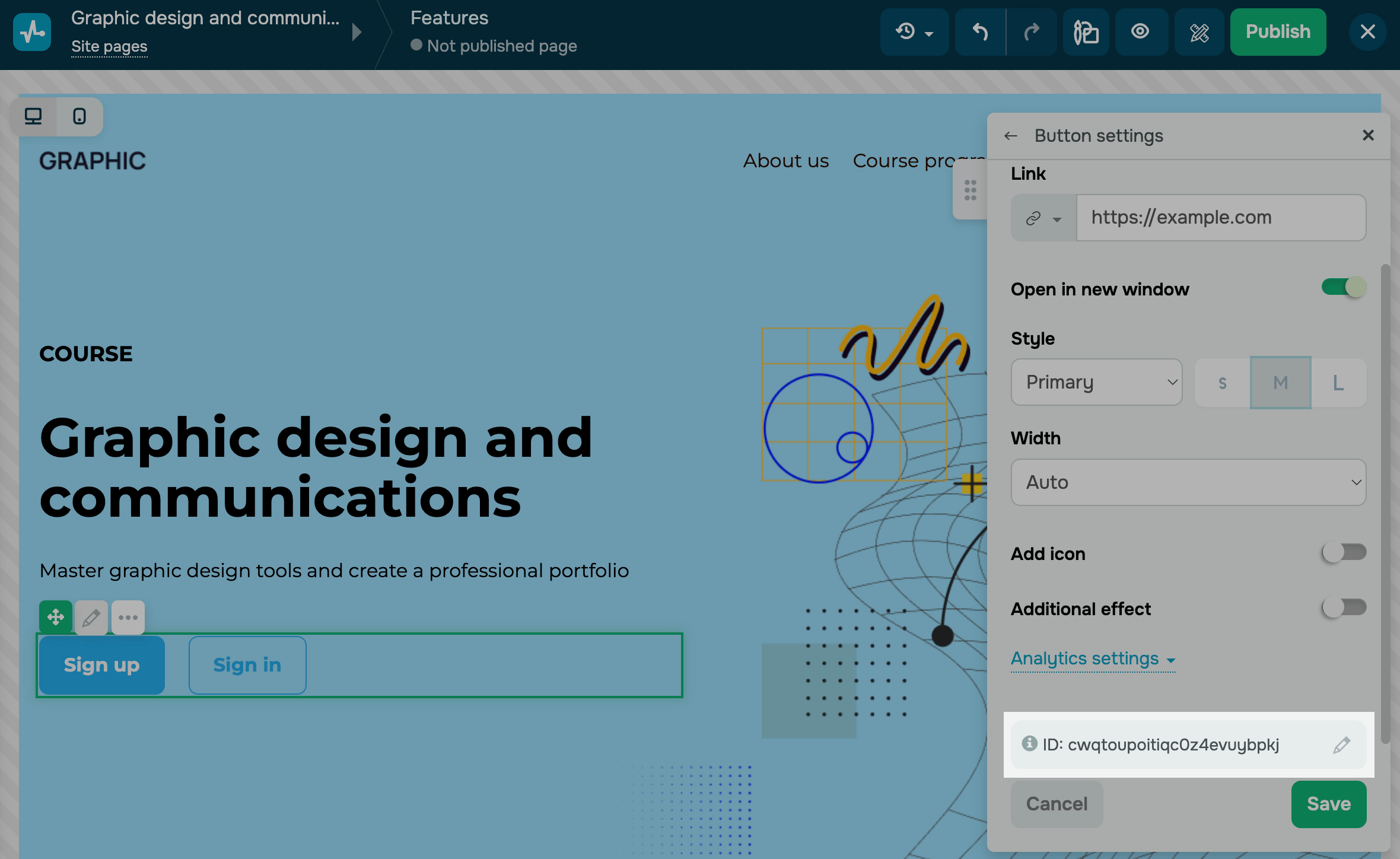
Скопируйте ID
Для каждой кнопки предусмотрен идентификатор (ID), который определяет элемент на странице. C его помощью вы можете применять стили и скрипты, настроить показ попапов и отслеживать события по этому элементу.
Вы можете скопировать ID для всего элемента с кнопками или для каждой кнопки отдельно:
- Чтобы скопировать ID для всего элемента, в настройках виджета прокрутите вниз до секции ID и нажмите на название.
- Чтобы скопировать ID для определенной кнопки, нажмите на иконку карандаша напротив нужной кнопки и перейдите в редактирование самой кнопки.
Чтобы отредактировать ID, нажмите на значок карандаша.
Читайте подробнее: ID блока и виджета.

Настройте внешний вид кнопки
Настройте расположение и анимацию
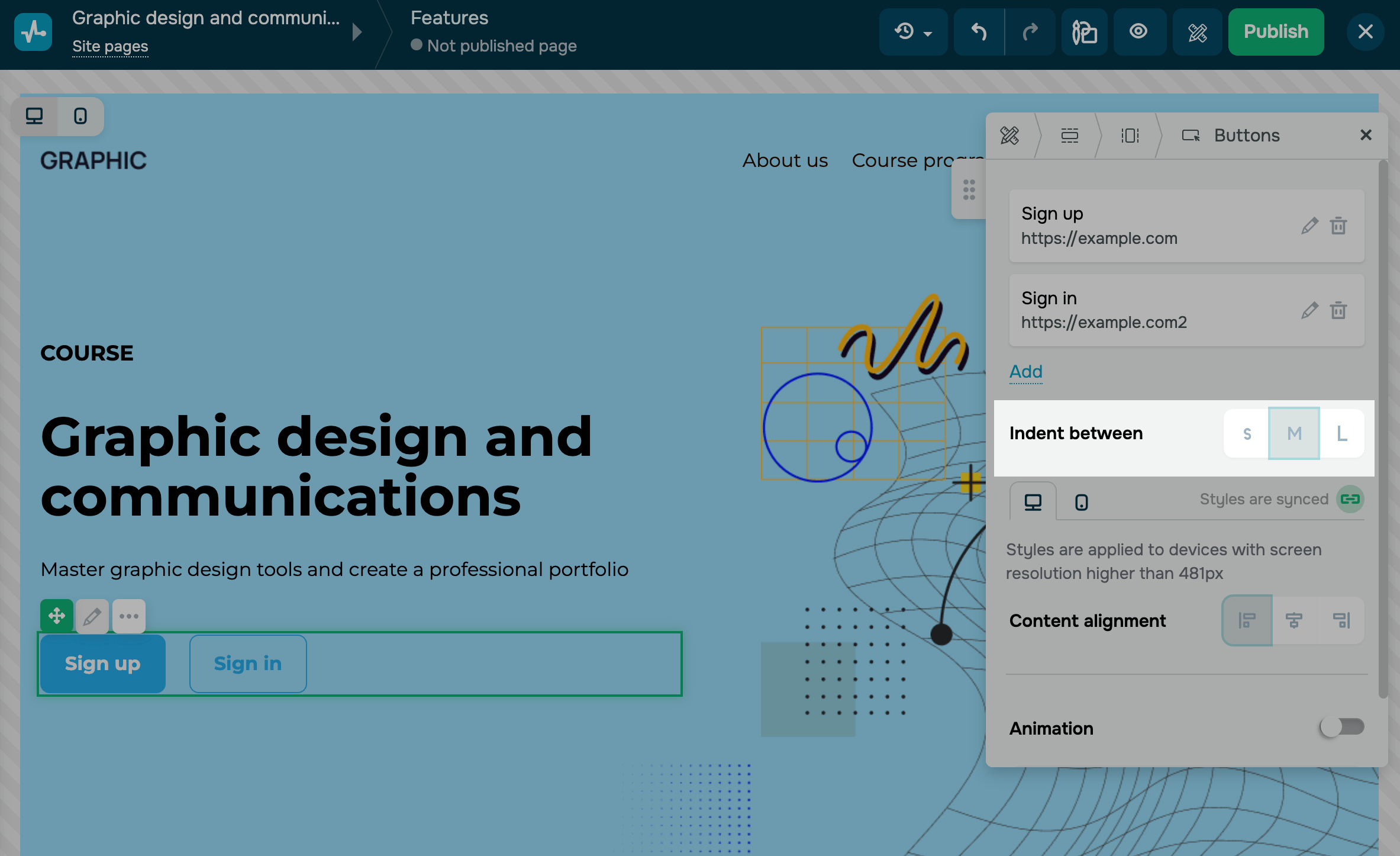
Перейдите в меню редактирования элемента и выберите его размещение.
Вы можете выбрать расстояние между кнопками в поле Отступ между (Indent between).

Вы можете настроить отображение элемента отдельно для мобильной версии. Читайте подробнее: Как редактировать элементы в мобильной версии.
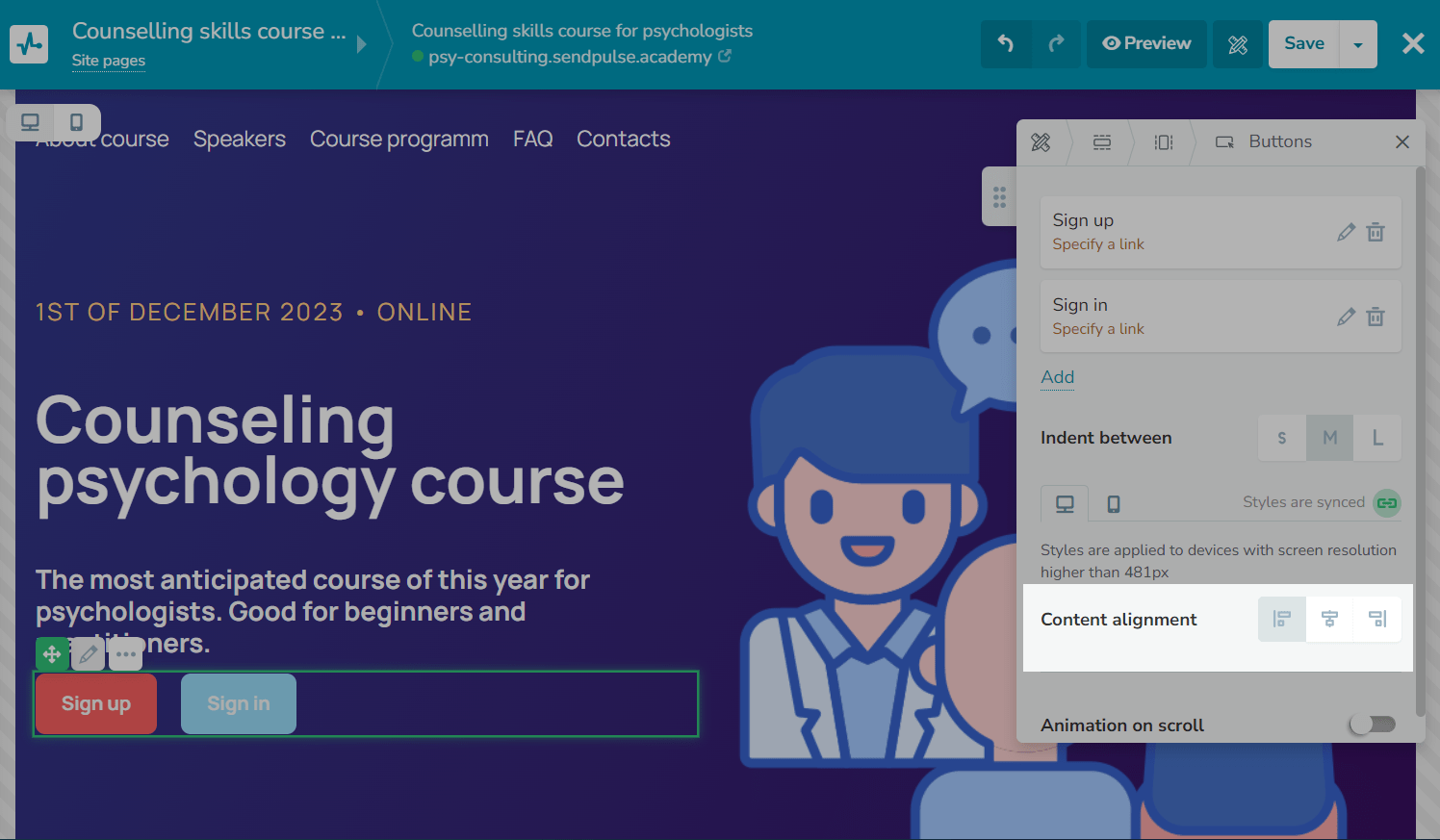
Выберите расположение кнопки относительно секции или блока: слева, по центру или справа.

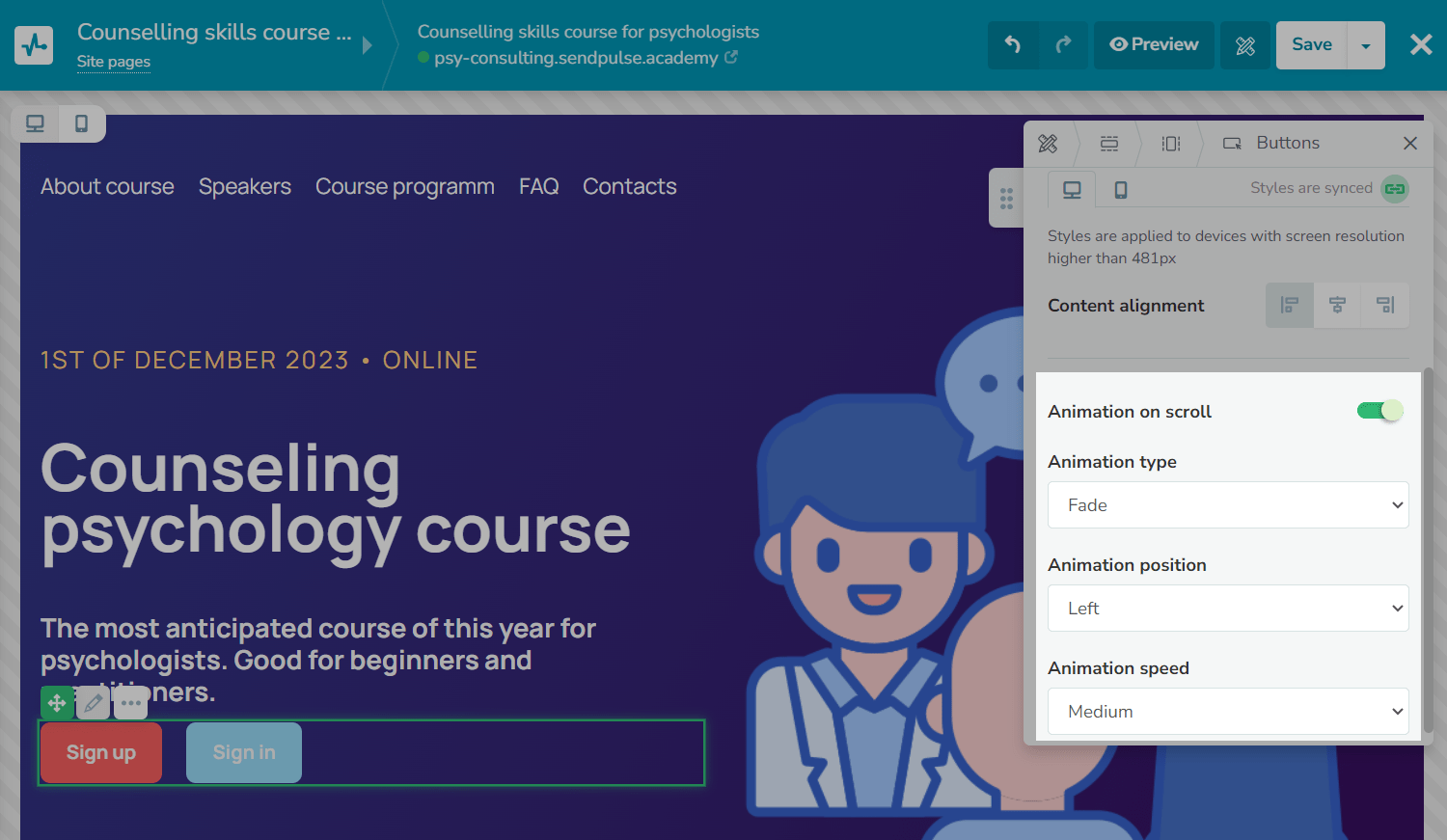
Также вы можете добавить анимацию во время прокрутки страницы, для этого активируйте переключатель Анимация при прокрутке (Animation on scroll) и выберите тип, направление и скорость анимации.
Читайте подробнее: Анимация элементов.

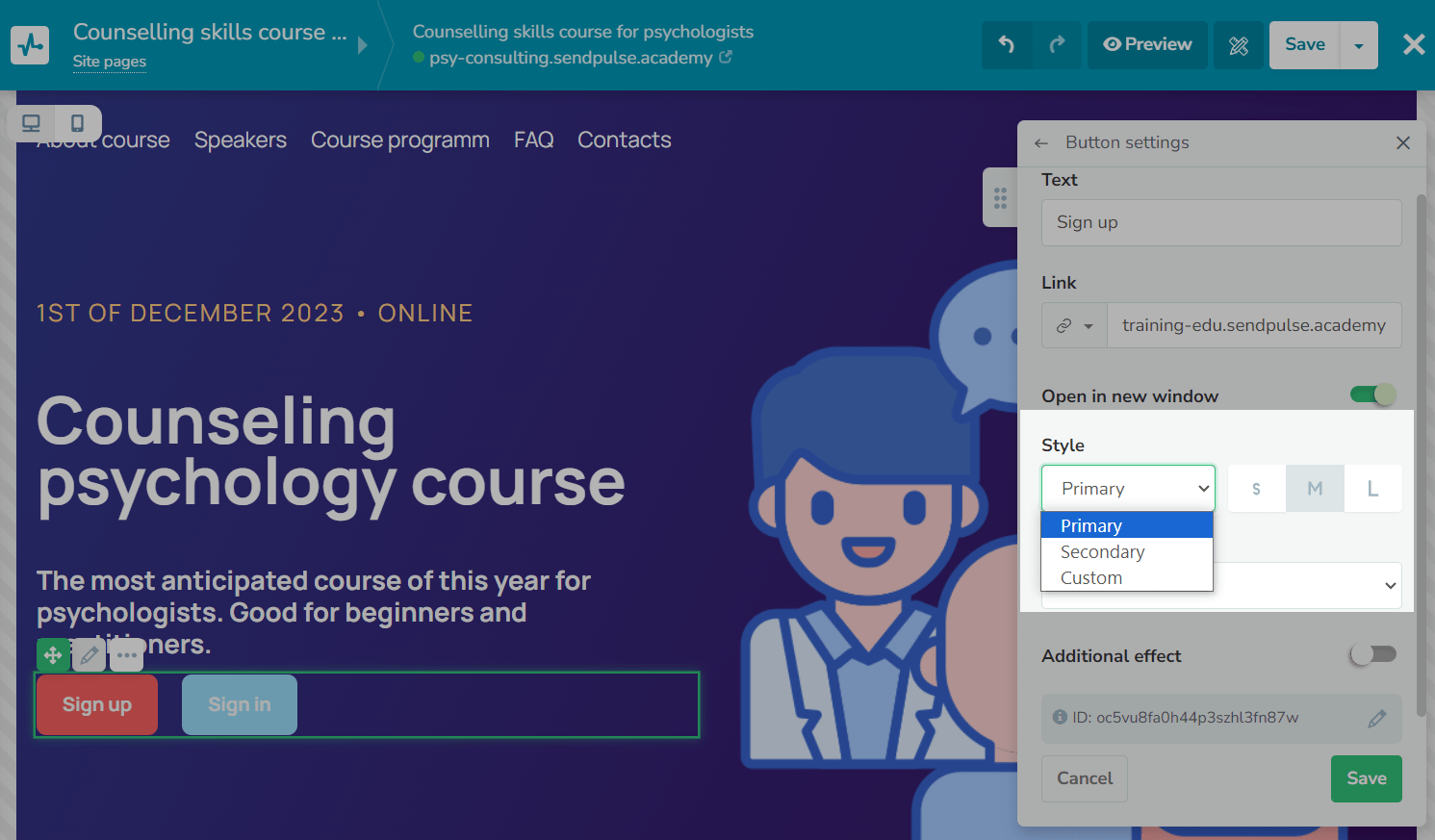
Выберите стиль кнопки
Перейдите в настройки кнопки.
По умолчанию стили подходят из общего стиля страницы: основной и вторичный. Но можно создать для каждой кнопки свой стиль – для этого выберите опцию Настраиваемый (Custom). Также можно выбрать размер кнопки: маленький (S), средний (M) или большой (L).
Кнопки также настраиваются при работе с дизайном сайта.
Читайте подробнее: Как настроить стиль страницы.

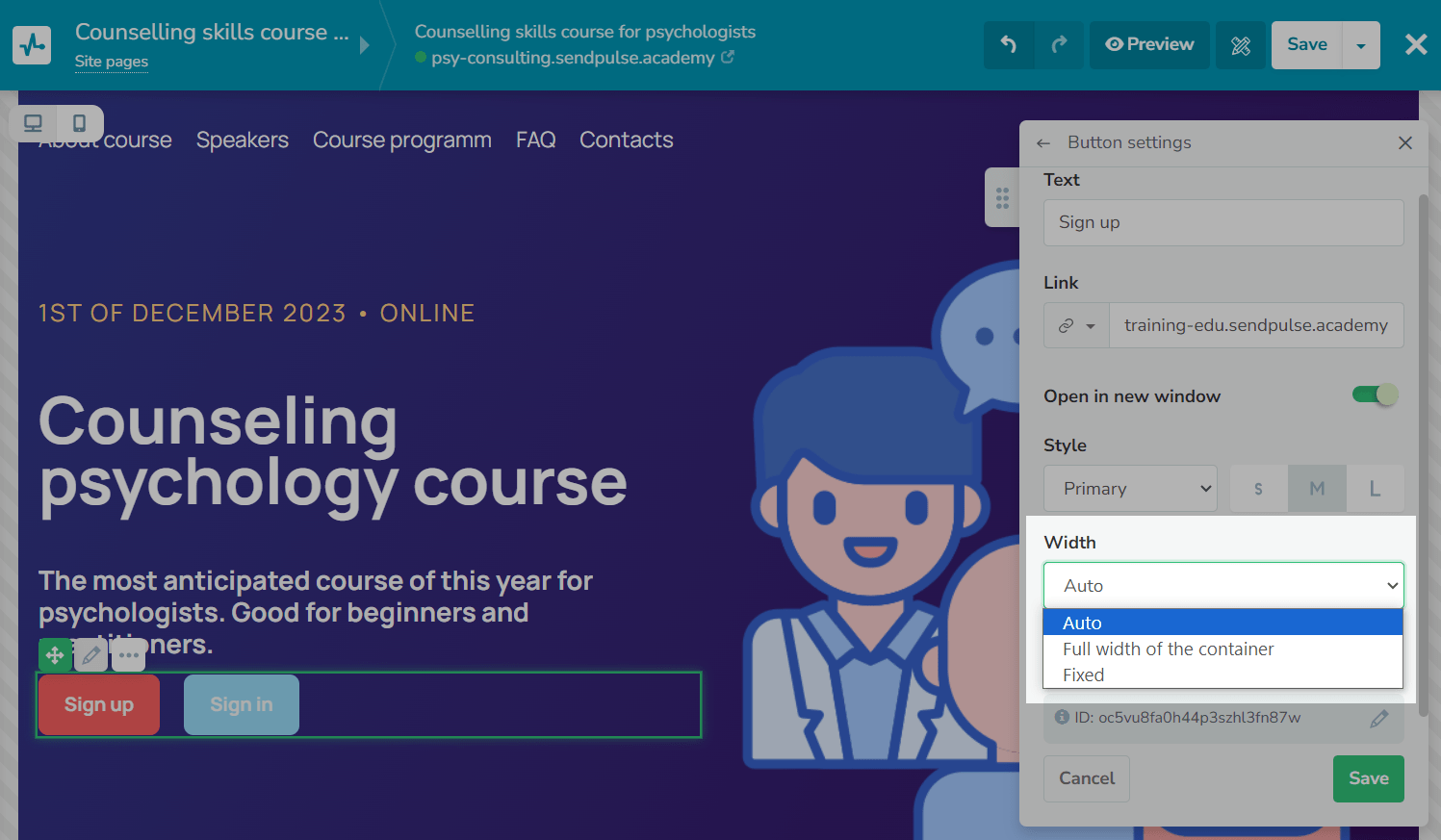
Также можно редактировать ширину: автоматическую, на всю ширину контейнера или фиксированную.
| Авто (Auto) | Ширина кнопки выставляется в соответствии с выбранным размером: маленький (S), средний (M) или большой (L). Вы не можете его отрегулировать. |
| На всю ширину контейнера (Full width of the container) | Ширина кнопки будет соответствовать ширине секции или колонки, где добавлена кнопка. |
| Фиксированная (Fixed) | Ширина колонки редактируется вручную в пикселях. |

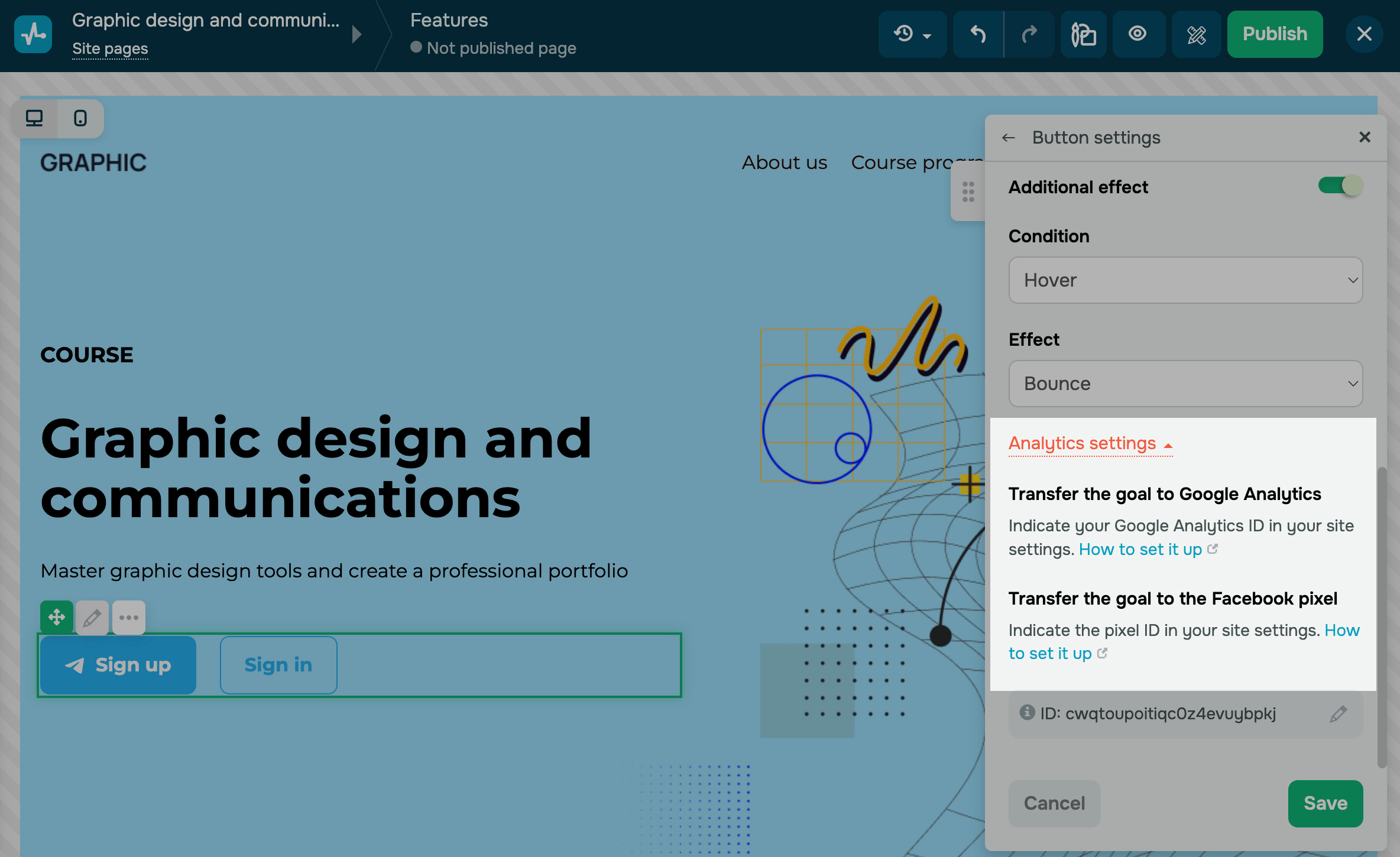
Добавьте эффекты
Активируйте переключатель Дополнительный эффект (Additional effect), чтобы добавить анимацию и эффект при наведении на кнопку.
В поле Условие (Condition) выберите действие посетителя с кнопкой, которая запустит эффект, а в поле Эффект (Efect) выберите анимацию, доступную для заданного условия.
| Условие (Condition) | Описание | Доступные эффекты (Efect) |
| По наведению (Hover) | Эффект запускается, когда посетитель сайта наводит курсор на кнопку. | Bounds – кнопка движется вверх и вниз.
Shake – кнопка движется в разные стороны. Decrese – кнопка становится меньше. Increase – кнопка становится больше. |
| Всегда (Static) | Эффект запускается, когда посетитель развернул страницу или остановил прокрутку, а кнопка находится в видимой области. | Shine – цвет кнопки переливается.
Twinkle — кнопка сначала полупрозрачная и меньше размера, но затем становится четкой и стандартной. |

Настройте аналитику
Вы можете настроить передачу целей с формы в события Google Analytics и Facebook Pixel. Нажмите Настроить аналитику (Analytics settings).
Если у вас не активирована аналитика, перейдите по ссылке Как настроить (How to set it up).
Для активации передачи данных, в настройках сайта должны быть добавлены коды пикселя Facebook и Google Analytics. Узнайте больше: Как подключить Google Analytics к сайту и Как подключить пиксель Facebook к сайту.
Если у вас активирована аналитика, вы увидите два переключателя.
Если вы активировали переключатель Передавать цель в Google Analytics, введите данные для полей Категория (Category), Действие (Action), Метка (Label) — эти параметры будут передаваться в аналитику в разделе События.
Если вы активировали переключатель Передавать цель в пиксель Facebook, автоматически будет сформировано событие Complete Registration. Его вы сможете просмотреть в Менеджере событий вашего бизнес-аккаунта Facebook.

Обновлено: 27.03.2024
или