Cómo añadir un producto a tu sitio web
Utilizando el widget Producto, puedes mostrar tus productos y servicios en la tienda en línea, los cuales los usuarios podrán añadir a su carrito y comprar. En la tarjeta de producto, puedes añadir una descripción, especificaciones, variantes y precio, y en los ajustes del elemento puedes dar estilo a la tarjeta y al botón "Añadir al carrito".
Repasemos cómo añadir y configurar una tarjeta de producto.
Añade un widget
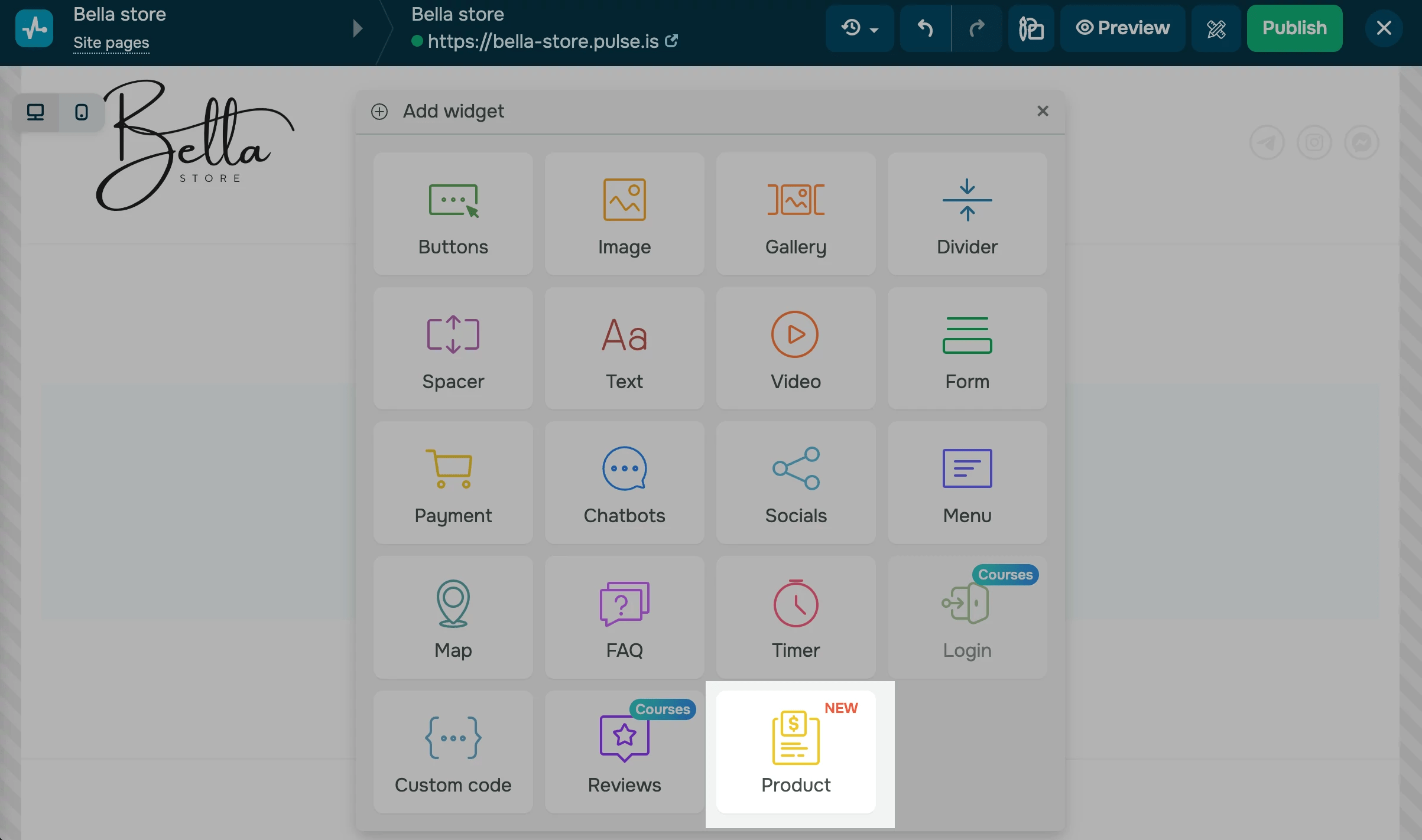
Comienza a editar la página donde deseas añadir una tarjeta de producto. Haz clic en Añadir Widget y selecciona Producto donde debería estar la tarjeta.
Puedes añadir widgets adicionales, por ejemplo, FAQ or Chatbots, menús superiores y pies de página con tus datos de contacto para ayudar con los pedidos y mejorar la navegación de tu sitio web. Más información: Cómo trabajar con los elementos del sitio, Agregar Widgets, y Cómo personalizar el estilo de tu página.

Añade un producto
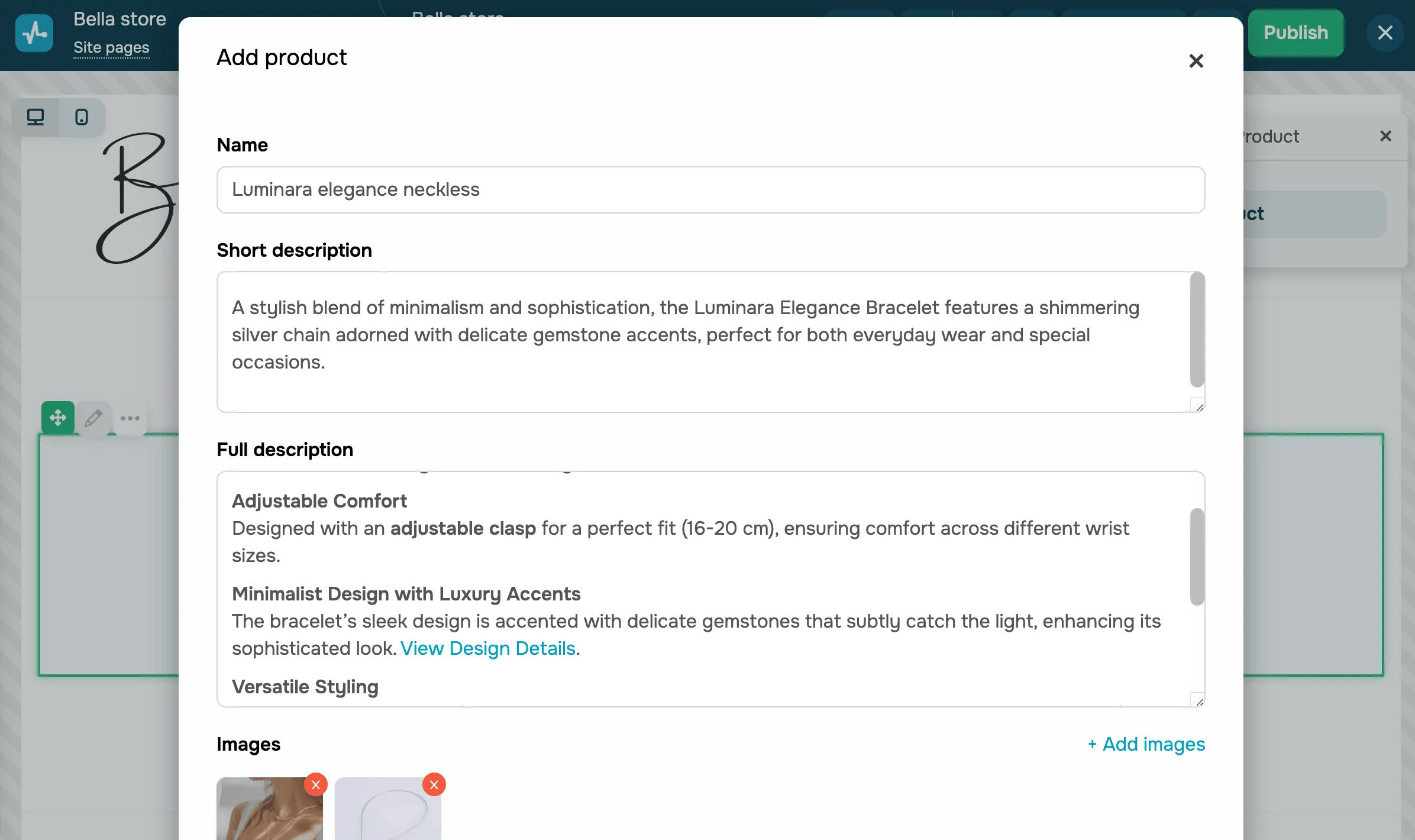
En el panel del widget, haz clic en Añadir producto. A continuación, introduce los detalles de tu producto:
| Nombre | Introduce un nombre de hasta 250 caracteres, incluyendo letras y números.
Al añadir un nombre de producto, asegúrate de que se ajuste a tu tarjeta para que los usuarios puedan leerlo fácilmente. |
| Descripción breve | Introduce la descripción principal del producto. Por ejemplo, puedes añadir sus características clave y casos de uso. |
| Descripción completa | Añade información adicional sobre tu producto para mostrarla debajo de tu galería de imágenes. Por ejemplo, puedes añadir instrucciones de uso y almacenamiento. |
Asegúrate de dividir tu descripción en párrafos cortos, utiliza listas y resalta los puntos clave. Para dar formato al texto, selecciónalo y elige una opción de formato. También puedes añadir estilos personalizados a través del código fuente.
Añade una imagen del producto
Para mostrar la galería de imágenes de tu producto, haz clic en + Añadir imagen. Selecciona una imagen del administrador de archivos o sube una nueva.
Te recomendamos que añadas imágenes desde distintos ángulos para que los usuarios puedan ver mejor tu producto. Asimismo, es conveniente subir una imagen con la misma dimensión para que la imagen aparezca correctamente.

Añade propiedades del producto
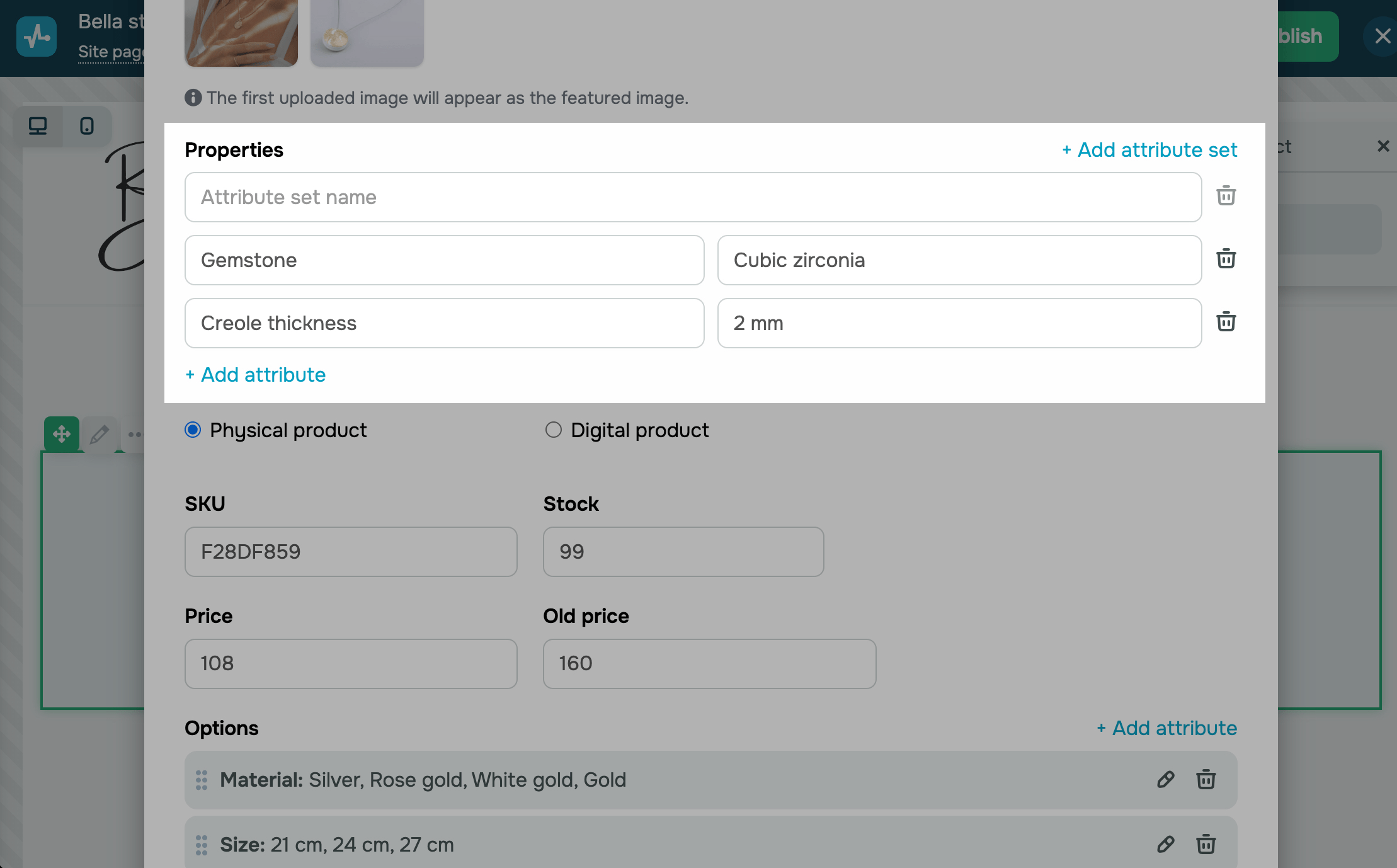
En la sección Propiedades, puedes añadir las propiedades del producto que desees. Rellena los campos:
| Conjunto de atributos | Nombre del conjunto de atributos. Puedes utilizarlo para separar los atributos en diferentes tipos o conjuntos.
Para añadir un nuevo conjunto de atributos, haz clic en + Añadir conjunto de atributos. |
| Atributos | Nombre del atributo. Por ejemplo, puedes añadir atributos como "Material", "Color", "Tamaño", entre otros. |
| Valor | Nombre del valor. Por ejemplo, para el atributo “Color”, puedes añadir opciones como “Azul”, “Verde” y así sucesivamente. |
Para añadir un nuevo atributo de producto, haz clic en + Añadir atributo.

Selecciona un tipo de producto
Puedes añadir diferentes tipos de productos a tu tienda en línea:
| Producto físico | Productos que requieren entrega a los clientes, como joyería, electrónica, libros en papel, entre otros. |
| Producto digital | Productos intangibles disponibles en línea, como libros electrónicos, grabaciones de seminarios web y más.
Añade un enlace de producto digital. Los clientes lo recibirán por correo electrónico una vez que compren tu producto. Los productos digitales no tienen cantidad, lo que significa que los usuarios sólo pueden comprar un producto. |
Especifica un SKU, el stock disponible y el precio
En el campo SKU, introduce un código de producto único que te ayude a realizar el seguimiento de tus productos. Puedes utilizar números y letras en el código
En el campo Cantidad, introduce el número de productos en stock. Este número disminuirá con cada compra. Si dejas el campo vacío, la cantidad de productos será infinita. Si pones 0, el usuario no podrá añadir tu producto al carrito.
En el campo Precio, especifica el precio actual de tu producto. En el campo Precio anterior, puedes indicar su precio anterior en caso de que el producto esté rebajado. Si dejas el campo vacío, sólo se mostrará un precio en tu sitio.
Puedes seleccionar una moneda en Configuración del sitio > Tienda en línea y establecer un método de pago en la configuración de la página de tu carrito.

Añade opciones del producto
Además, puedes añadir opciones de producto y personalizar sus atributos. Por ejemplo, si tus productos varían por color, tamaño, material, entre otros, los visitantes de tu sitio web podrán seleccionar una opción de la lista desplegable.
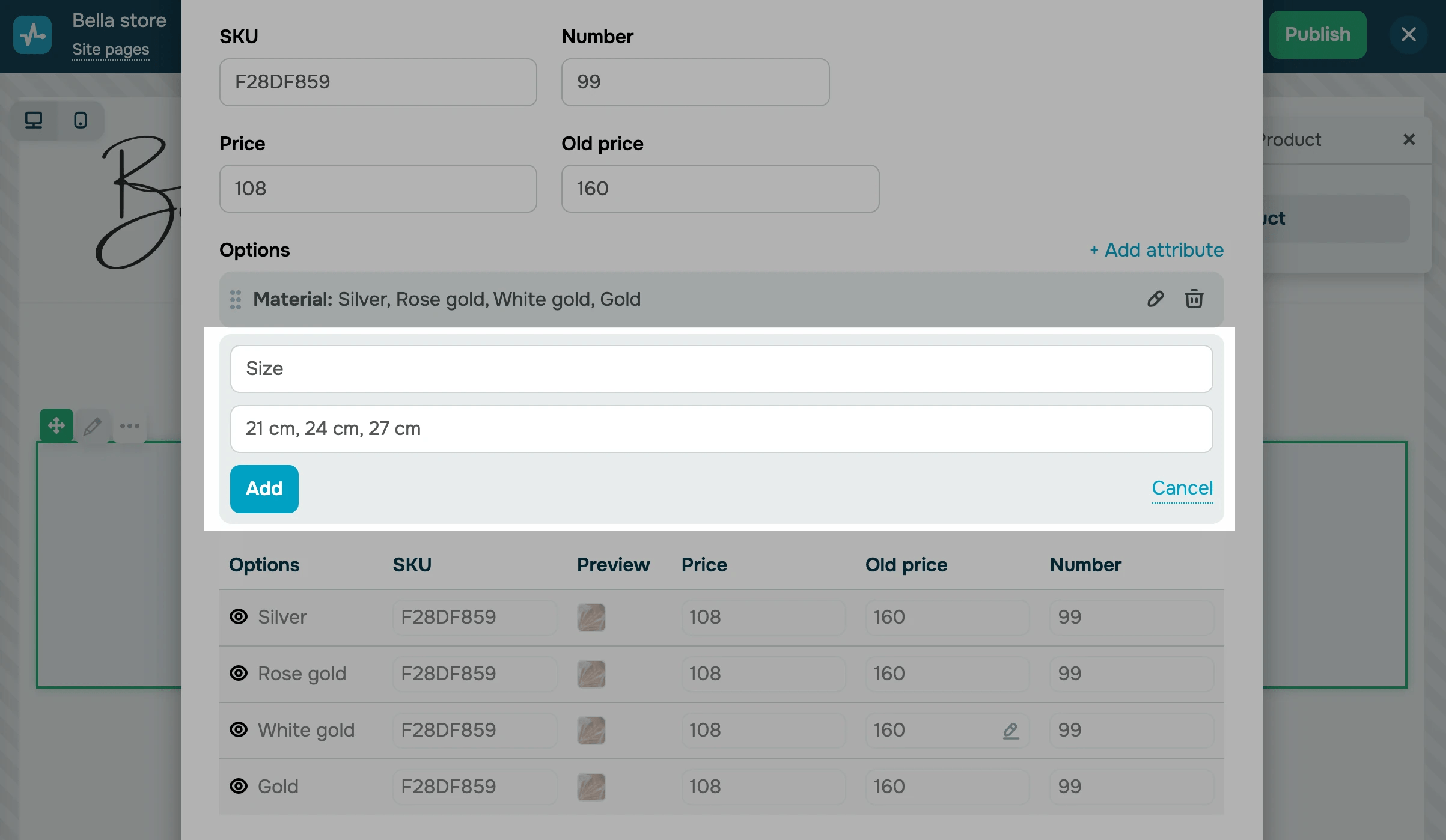
En la sección Opciones, haz clic en + Añadir atributo. En el primer campo, introduce un nombre de atributo, y en el siguiente campo, introduce todas tus opciones de valor, separándolas con una coma.
Si tienes varias propiedades con opciones, se creará un nuevo registro con una opción de producto para cada par. Podrás ver todas las opciones de producto debajo.

Para personalizar una opción, añade un SKU, sube un archivo de vista previa e introduce un precio y una cantidad. Sin esta información, los usuarios verán los detalles predeterminados de los campos que hayas rellenado.
Para ocultar o mostrar una opción, haz clic en el ícono que aparece junto a ella.
Una vez rellenada la ficha de producto, haz clic en Guardar. Para editar los detalles del producto, haz clic en el ícono del lápiz junto a la ficha.
Personaliza la apariencia de tu producto
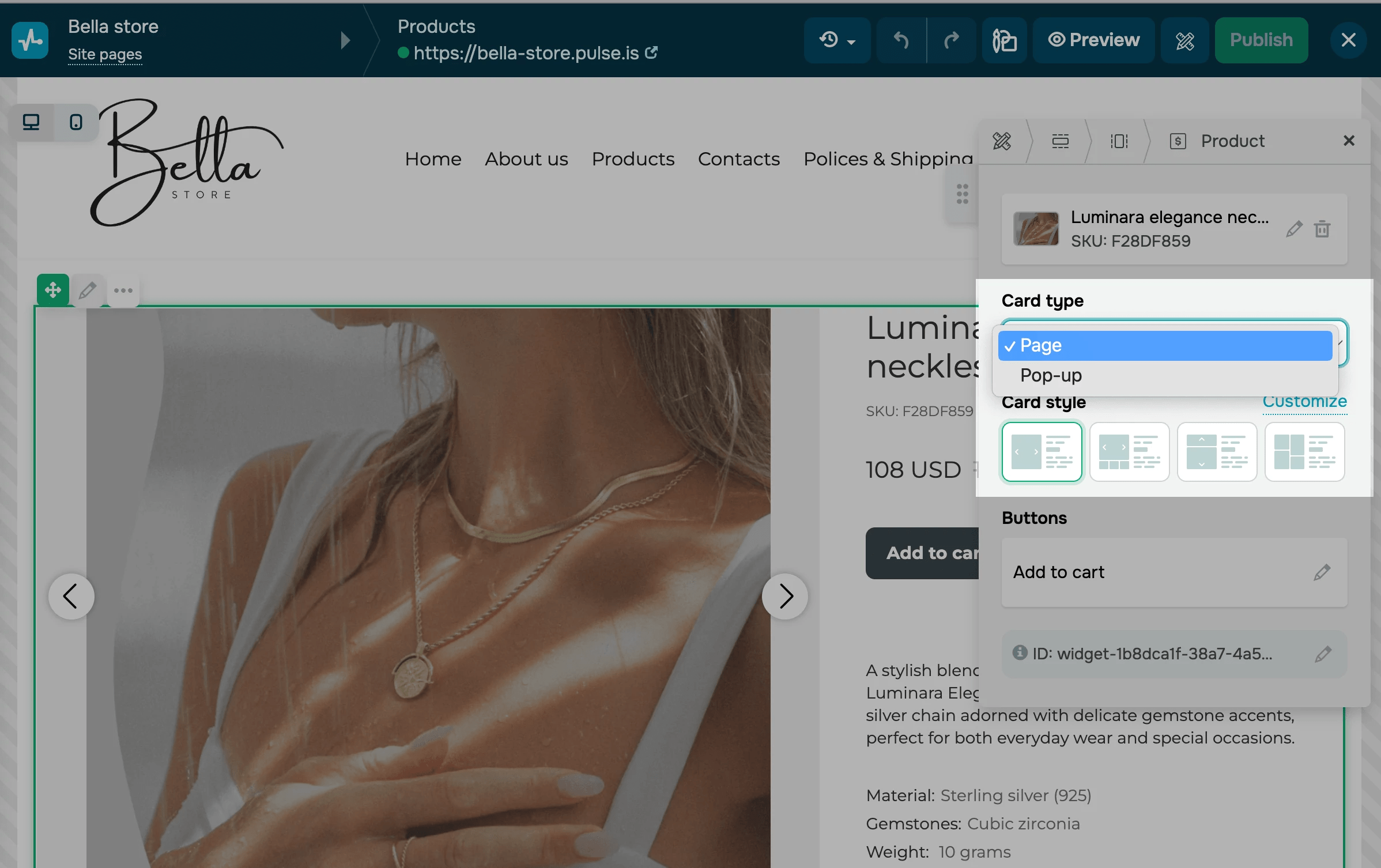
En Tipo de tarjeta, elige cómo deseas mostrar tu producto:
| Página | Muestra una tarjeta con todos los detalles del producto. |
| Pop-up | Muestra una tarjeta más pequeña con información básica, como una imagen, el nombre, una breve descripción y el precio. El botón Mostrar más abre una ventana modal con más detalles del producto con el botón Añadir al carrito.
Puedes cambiar el estilo de la ventana modal desde la página principal. Para ello, haz clic en Personalizar bajo tu tipo de tarjeta. Este tipo es ideal si deseas añadir varios productos a la vez. |
Experimenta con los elementos visuales y la configuración de tu tarjeta de producto. Por ejemplo, puedes probar varios estilos de tarjeta y analizar cuál de ellos obtiene mejores conversiones.
Selecciona un diseño en la sección Estilo de tarjeta.

Para acceder a la configuración detallada del diseño de la tarjeta, haz clic en Personalizar.
| General | Ajusta el estilo de los elementos de tu tarjeta. Selecciona el color de fondo, el redondeo y los márgenes. |
| Galería | Ajusta el estilo de visualización de la imagen. Selecciona las proporciones, el redondeo y la imagen que aparecerá al hacer clic. |
| Tipografía | Ajusta el estilo del texto de tu tarjeta. Selecciona el tamaño del texto, el formato y el color del nombre del producto, la descripción, el precio actual y el precio antiguo. |
| Contador de productos | Ajusta el estilo del contador donde los visitantes puedan seleccionar cuántos artículos añadir a su carrito. Selecciona un estilo de campo, color, redondeo y tamaño. |
Para personalizar el botón Añadir al carrito, vuelve a la configuración del producto y haz clic en el ícono del lápiz de la sección Botón. En el campo Texto, introduce el texto del botón, y en el campo Estilo, selecciona el tamaño y el estilo del mismo. Los estilos Principal y Secundario siguen el estilo general de tu página, mientras que Personalizado te permite establecer un color de texto, un color de fondo, un borde y efectos hover.
Una vez que hayas terminado de editar tu página de producto, haz clic en Publicar.
Última actualización: 01.11.2024
o