Como adicionar um produto ao seu site
Usando o widget Produto, você pode exibir seus produtos e serviços na loja virtual, permitindo que os usuários os adicionem ao carrinho e realizem compras. No cartão do produto, você pode adicionar descrições, especificações, variantes e preços. Além disso, nas configurações do elemento, é possível personalizar o estilo do cartão e do botão "Adicionar ao carrinho".
Veja como adicionar e configurar um cartão de produto.
Adicione um widget
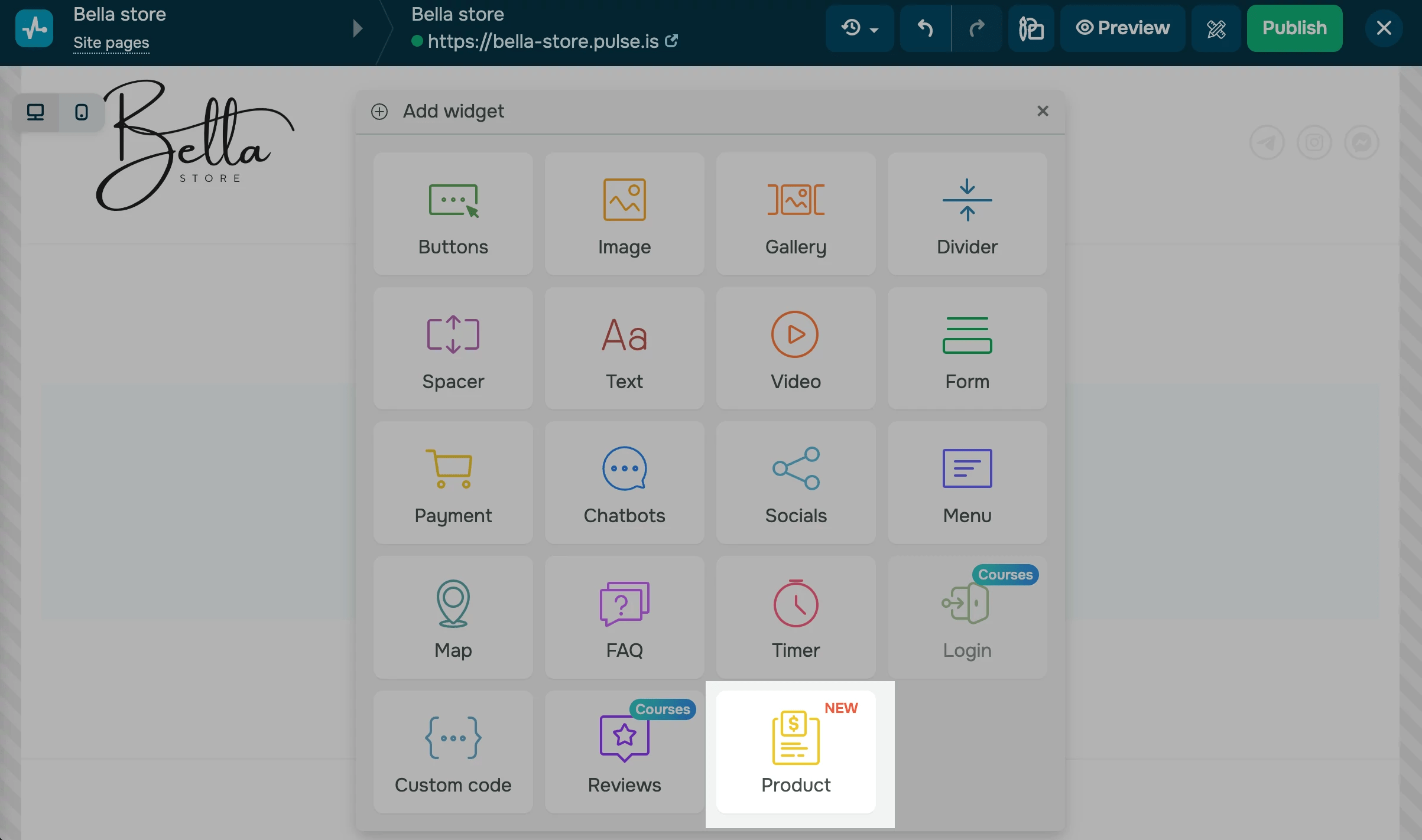
Edite a página onde deseja adicionar um cartão de produto. Em seguida, clique em Adicionar widget e selecione Produto para posicionar o cartão.
Você pode adicionar widgets extras, por exemplo, FAQ or Chatbots, menus superiores e rodapés com os seus detalhes de contato para ajudar com pedidos e melhorar a navegação no seu site. Saiba mais: Como trabalhar com elementos de site, Adicionando widgets e Como personalizar sua estilo de página.

Adicione um produto
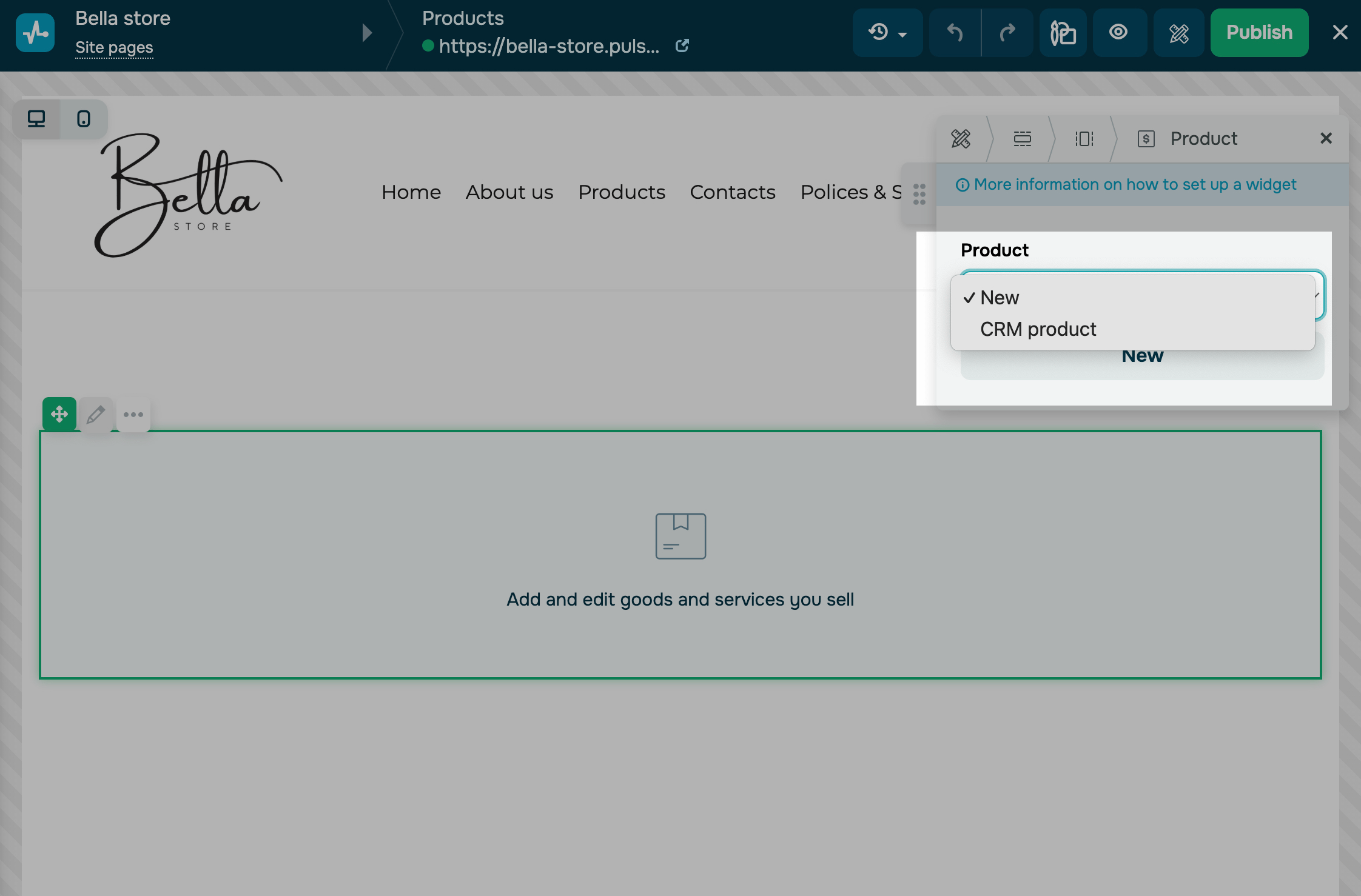
No painel do widget de Produto, selecione uma das opções de produto:
| Novo | Cria um novo produto. Após selecionar essa opção, clique em Novo. |
| Produto CRM | Adiciona um produto existente do CRM. Após selecionar essa opção, clique em Escolher produto. |

Novo produto
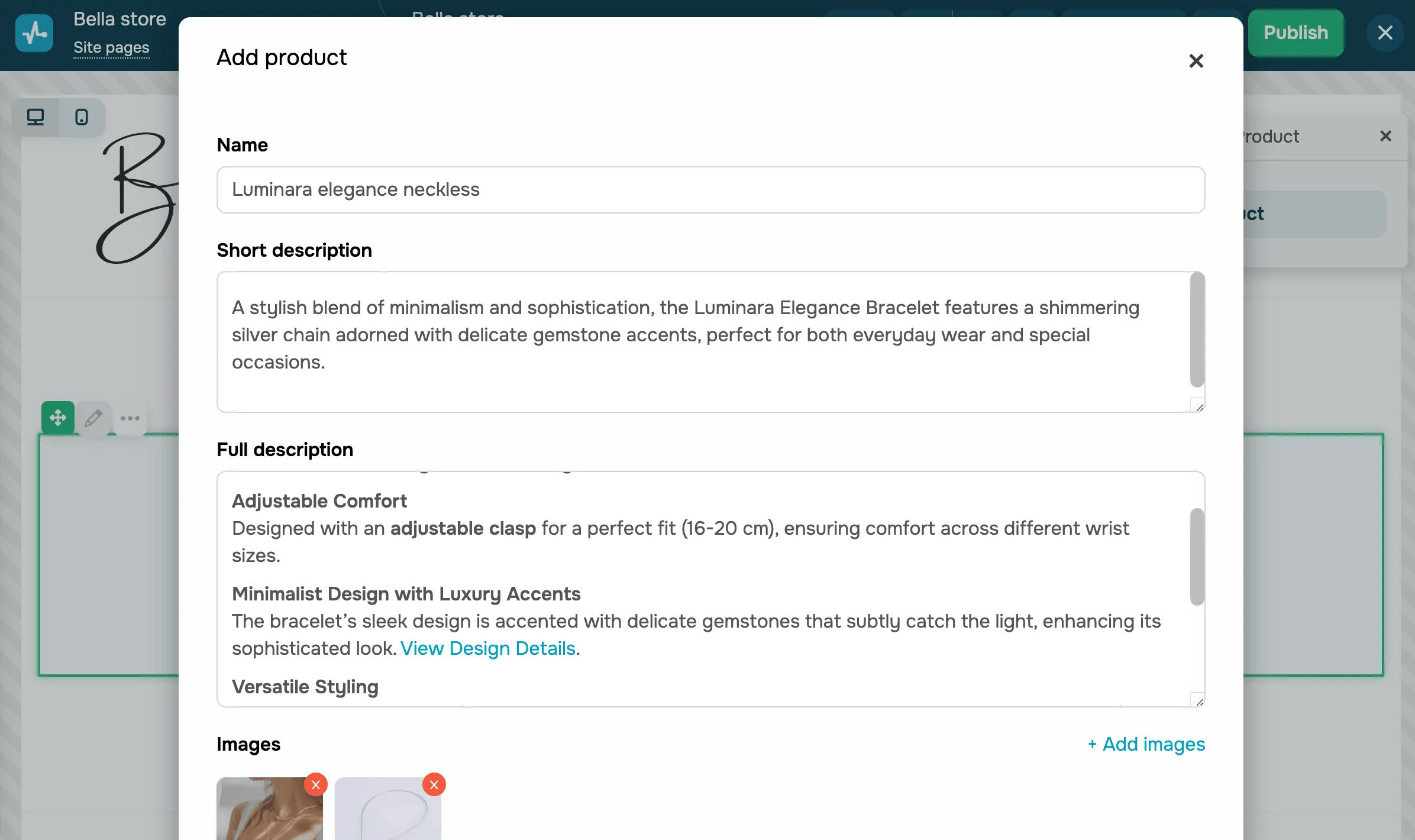
Insira os detalhes do seu produto:
| Nome | Insira um nome de até 250 caracteres, incluindo letras e números.
Certifique-se de que o nome seja curto o suficiente para aparecer no cartão do produto e ser facilmente lido pelos usuários. |
| Descrição breve | Adicione as informações principais sobre o produto, como características principais e casos de uso. |
| Descrição completa | Insira detalhes adicionais que serão exibidos abaixo da galeria de imagens do produto. Inclua informações como orientações de uso e armazenamento. |
Recomenda-se dividir a descrição em parágrafos curtos, usar listas para organizar informações e destacar pontos importantes. Para formatar o texto, selecione o conteúdo e escolha uma opção de formatação. Também é possível aplicar estilos personalizados por meio do código-fonte.
Adicione uma imagem do produto
Clique em + Adicionar imagem na seção da galeria de imagens. Você pode escolher uma imagem do gerenciador de arquivos ou fazer upload de uma nova.
Nós recomendamos adicionar imagens diferentes ângulos assim os usuários podem ver seus produtos melhor. Para garantir que uma imagem apareça corretamente, nós recomendamos fazer o upload de imagem com a mesma proporção de aspecto.

Adicione propriedades ao produto
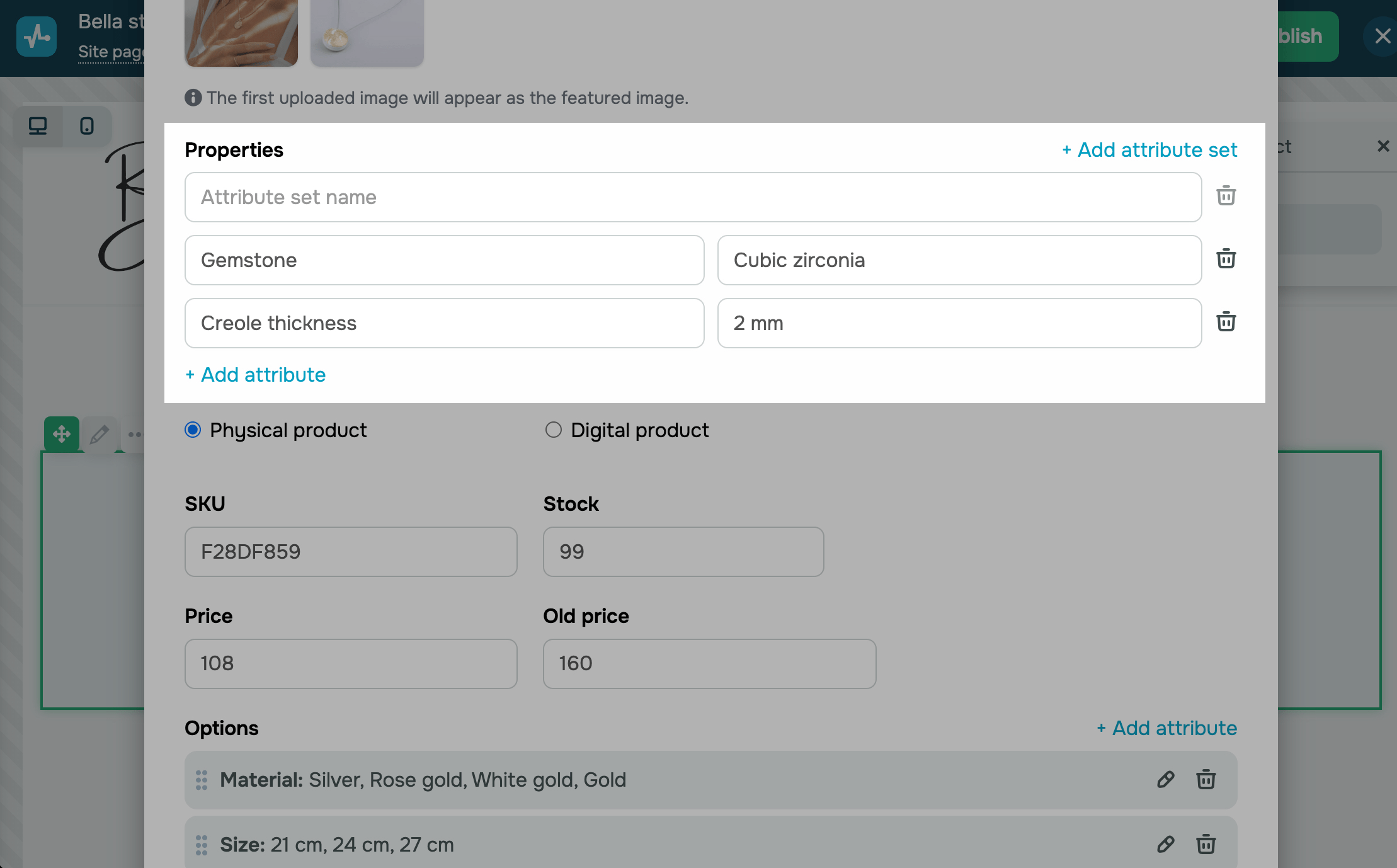
Na seção Propriedades, você pode organizar os atributos do produto em conjuntos. Preencha os campos:
| Conjunto de atributos | Insira um nome para o grupo de atributo. Você pode usá-lo para separar atributos em diferentes tipos e conjuntos.
Para adicionar um novo conjunto de atributos, clique em + Adicionar conjunto de atributos. |
| Atributos | Nome do atributo. Por exemplo, você pode adicionar atributos como "Material", "Cor", "Tamanho" e outros. |
| Valor | Nome do valor. Por exemplo, para o atributo "Cor", você pode adicionar propriedades como "Azul", "Verde" e assim por diante. |
Para adicionar um novo atributo ao produto, clique em + Adicionar atributo.

Selecione um tipo de produto
Você pode adicionar diferentes tipos de produtos à sua loja virtual:
| Produto físico | Produtos que exigem entrega ao cliente, como joias, eletrônicos, livros físicos etc. |
| Produto digital | Produtos intangíveis disponíveis online, como eBooks, gravações de webinars etc.
Adicione um link para o produto digital. Os clientes o receberão por e-mail após a compra do produto. Produtos digitais não possuem quantidade, o que significa que os usuários podem comprar apenas um item por vez. |
Especifique um SKU, estoque disponível e preço
No campo SKU, insira um código único do produto que ajude no controle de estoque. Você pode usar números e letras no código.
No campo Quantidade, insira o número de produtos disponíveis no estoque. Esse número diminuirá a cada compra. Se deixar o campo vazio, a quantidade será infinita. Se colocar 0, o usuário não poderá adicionar o produto ao carrinho.
No campo Preço, especifique o preço atual do produto. No campo Preço antigo, você pode indicar o preço anterior, caso o produto esteja com desconto. Se deixar o campo vazio, apenas o preço atual será exibido no site.
Se o imposto se aplicar a um produto do CRM, seu site mostrará o preço com imposto incluído.
Você pode selecionar uma moeda em Configurações do site > Loja virtual e definir um método de pagamento nas configurações da página do carrinho.

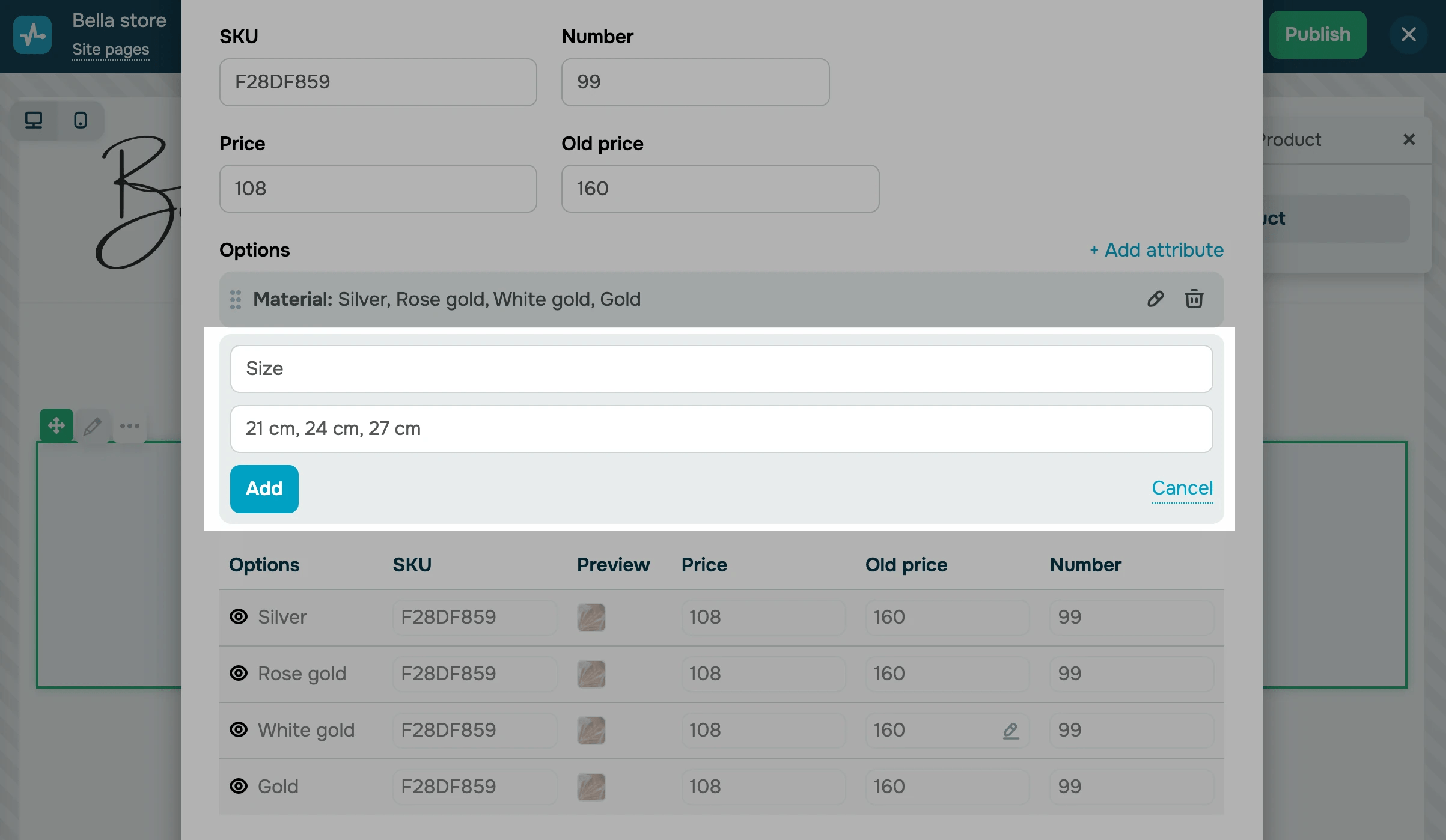
Adicione opções de produto
Também é possível adicionar opções de produto e personalizar seus atributos. Por exemplo, se os seus produtos variam por cor, tamanho, material, etc., os visitantes do site podem selecionar uma opção na lista suspensa.
Na seção Opções, clique em + Adicionar atributo. No primeiro campo, insira um nome de atributo, e no próximo campo, insira todas as opções de valor, separando-as por vírgula.
Se houver múltiplas propriedades com opções, um novo registro com a opção do produto será criado para cada par. Você pode visualizar todas as opções de produto abaixo.

Adicione um SKU, carregue um arquivo de visualização e insira um preço e quantidade. Se você não adicionar essas informações, os usuários verão os detalhes padrão nos campos preenchidos anteriormente.
Para ocultar ou exibir uma opção, clique no ícone ao lado dela.
Depois de preencher o cartão do produto, clique em Salvar. Para editar os detalhes do produto, clique no ícone de lápis ao lado do cartão.
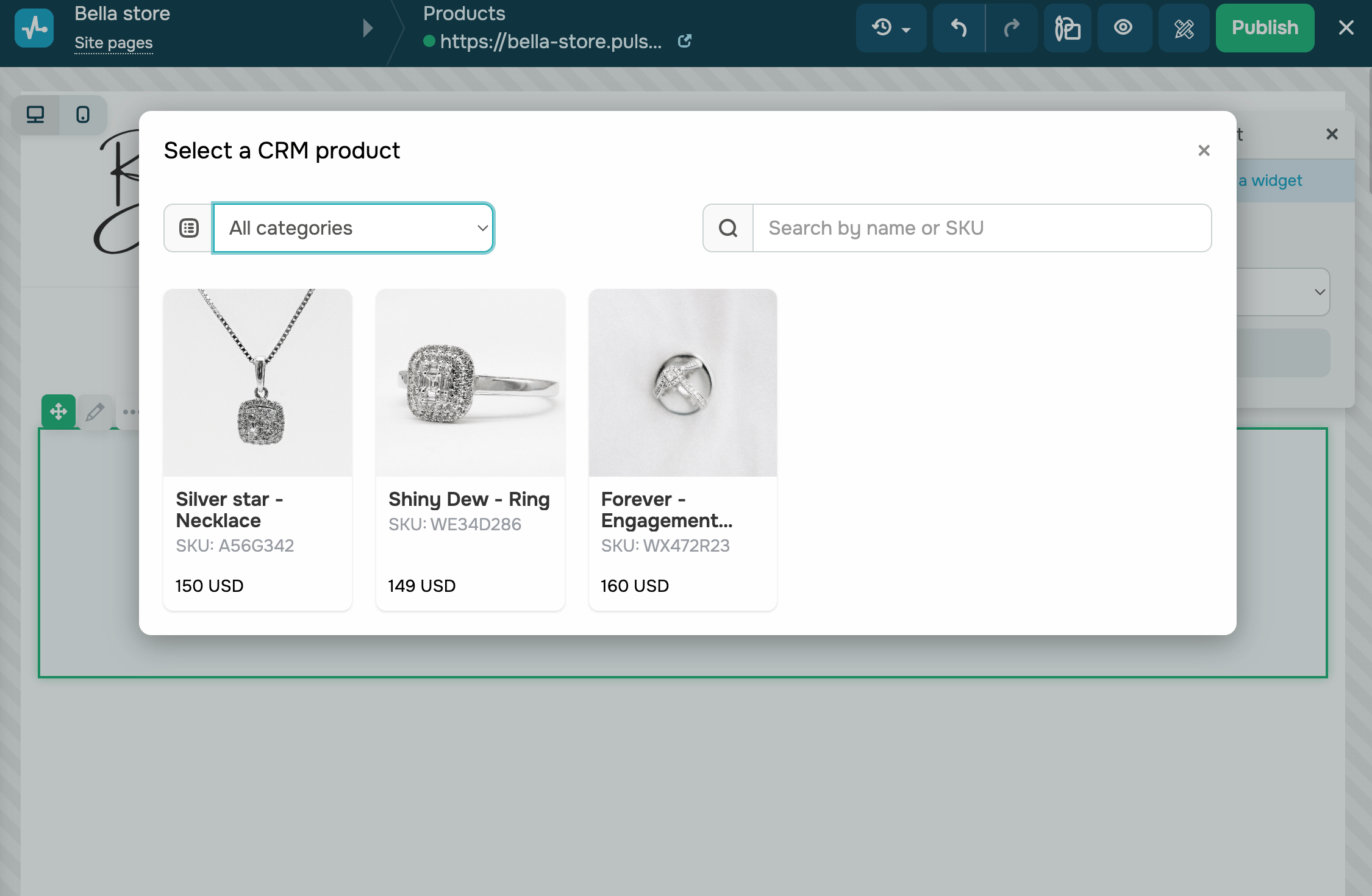
Produto CRM
Escolha um produto do sistema CRM. Para facilitar a busca, você pode digitar o nome, SKU ou selecionar a categoria.
Este widget permite apenas produtos que correspondam à moeda da sua loja online.
Todos os detalhes do produto do sistema CRM serão transferidos automaticamente para o cartão no seu site. Você pode editar o produto CRM da mesma forma que editaria um novo produto — siga as etapas descritas na próxima seção.

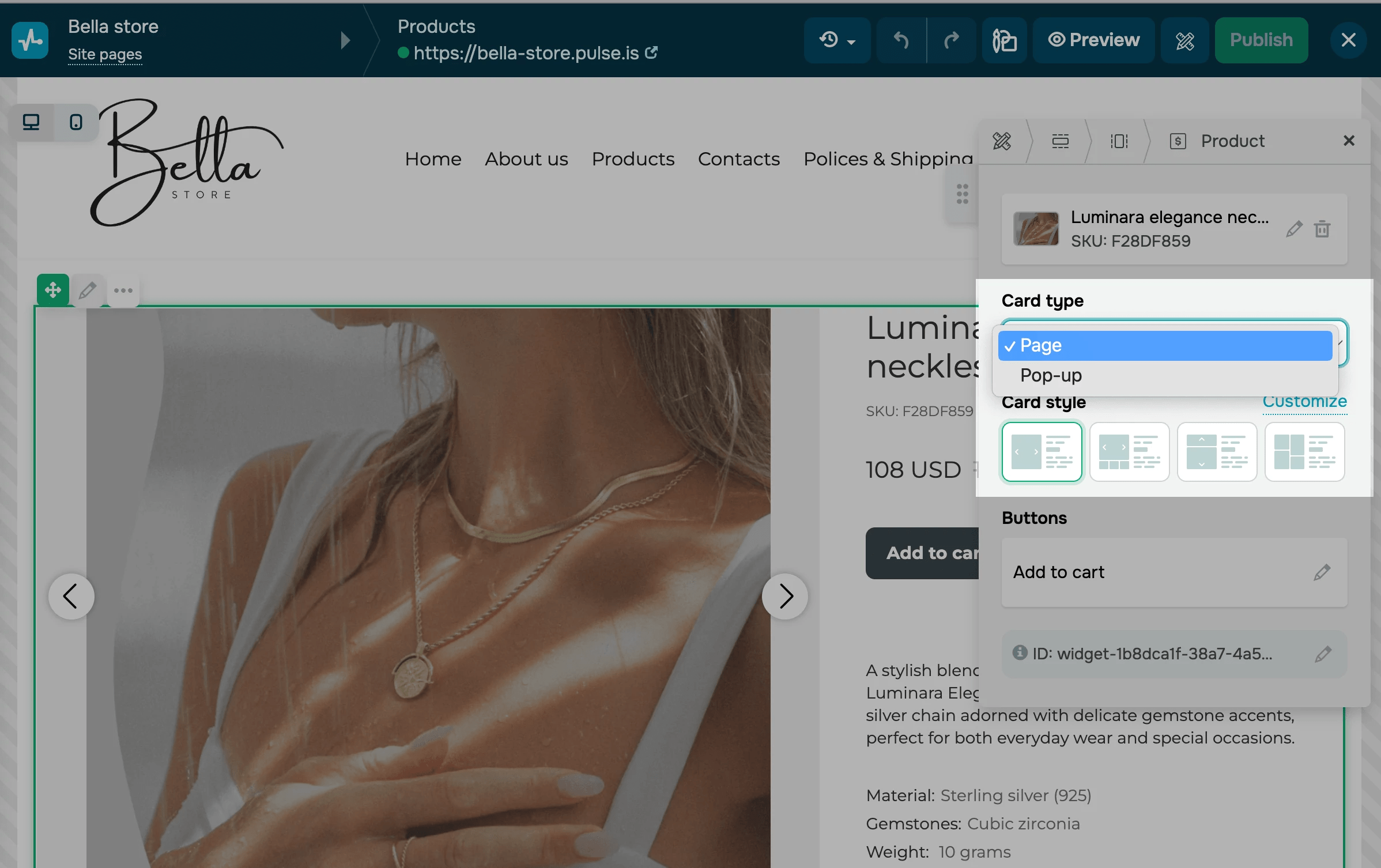
Personalize a aparência do produto
Em Tipo de cartão, escolha como deseja exibir o produto:
| Página | Exibe um cartão com todos os detalhes do produto. |
| Pop-up | Exibe como um cartão menor com informações básicas, incluindo imagem, nome, descrição curta e preço. O botão Ver mais abre uma janela modal com mais detalhes do produto e o botão Adicionar ao carrinho.
Você pode estilizar sua janela modal de forma diferente da página principal. Clique em Personalizar embaixo do tipo de cartão para fazer isso. Esse tipo é ideal se você quiser adicionar mais produtos em uma mesma linha. |
Experimente os elementos visuais e configurações do cartão do produto. Por exemplo, teste diferentes estilos de cartão e analise qual converte melhor.
Na seção Estilo do cartão, selecione um layout.

Para acessar as configurações detalhadas do layout do cartão, clique em Personalizar.
| Geral | Ajusta o estilo do elemento do cartão. Selecione uma cor de fundo, arredondamento e margens. |
| Galeria | Ajusta o estilo de exibição das imagens. Selecione proporções, arredondamento e uma imagem que será exibida ao ser clicada. |
| Tipografia | Ajusta o estilo do texto do cartão. Selecione o tamanho, o formato e a cor do texto para o nome do produto, descrição, preço atual e preço antigo. |
| Contador de produto no carrinho | Ajusta o estilo do contador onde os visitantes podem selecionar a quantidade de itens a ser adicionada ao carrinho. Selecione o estilo do campo, cor, arredondamento e tamanho. |
Para personalizar o botão Adicionar ao carrinho, volte às configurações do produto e clique no ícone de lápis na seção Botão. No campo Texto, insira o texto do botão e, no campo Estilo, selecione o tamanho e o estilo do botão. Primário e Secundário seguem o estilo geral da página, enquanto Personalizado permite definir a cor do texto, a cor de fundo, a borda e os efeitos ao passar o cursor (efeito hover).
Depois de concluir a edição da página do produto, clique em Publicar.
Última Atualização: 17.12.2025
ou