Cómo agregar un pop-up y verificar la instalación
Para integrar el servicio de ventana emergente con tu sitio, debes agregar el código de instalación al código fuente del mismo.
Sólo necesitas instalarlo una vez, lo que significa que cada vez que agregues nuevas ventanas emergentes, se mostrarán automáticamente en tu sitio de acuerdo con un escenario determinado.
Hablemos sobre dónde encontrar el código de instalación y cómo agregarlo a tu sitio. También explicaremos cómo agregar dominios permitidos y verificar la instalación.
En este artículo, hablaremos sobre cómo instalar el código en un sitio externo al añadir un sitio y conectar un dominio adicional. Si agregaste y verificaste la instalación y no necesitas agregar ningún dominio adicional, no es necesario hacer nada más.
Copia el código del widget
Si seleccionas la opción Instalar pop-ups en un sitio externo al añadir un sitio, verás tu código de instalación.
Si seleccionas la opción Instalar pop-ups en tu sitio creado con SendPulse, no necesitas copiar e instalar el código, ya que se agregará automáticamente a la pestaña Código personalizado.
Si eliges la opción Instalar más tarde o necesitas agregar código a un sitio adicional, puedes encontrarlo en la configuración del sitio. Una vez en el sitio, ve a Configuración > Código de instalación del sitio.
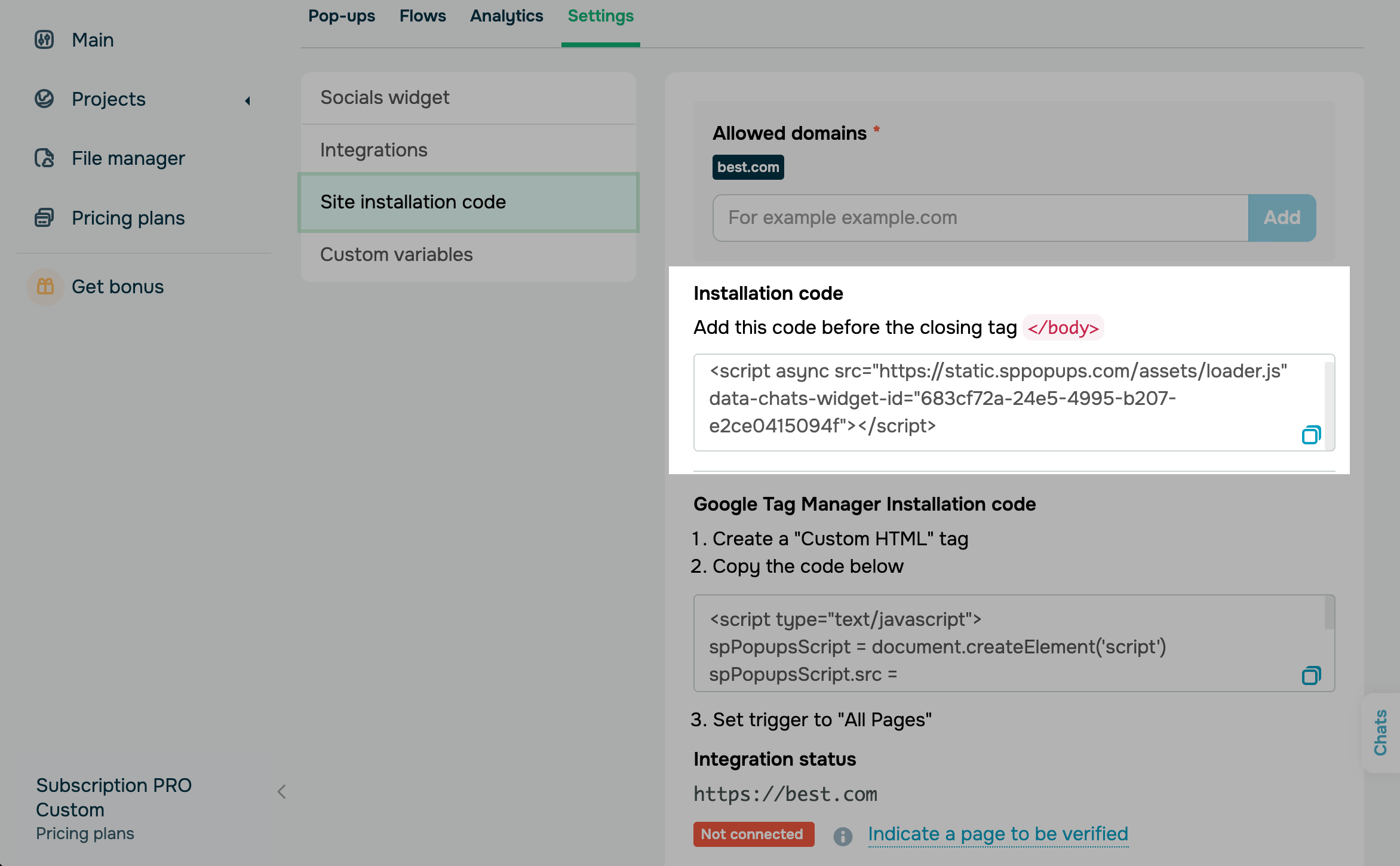
Copia el código del campo Código de instalación.

Instala tu código
Puedes agregar el script:
- A todas las páginas del sitio donde necesites una ventana emergente, agregando el código antes de la etiqueta de cierre
</body> - A todas las páginas del sitio usando Google Tag Manager
- A un archivo que puedes conectar a todas las páginas del sitio
Si no tienes acceso al panel de administración o no sabes cómo hacerlo, envía el código al administrador o programador de su sitio.
Leer también: Cómo añadir un pop-up a tu sitio web.
Verifica la instalación
Una vez que agregues el código a tu sitio, verifica si funciona correctamente. En tu sitio web, ve a Configuración > Código de instalación del sitio.
En la sección Estado de integración, habrá un enlace a tu sitio y el estado (Conectado o No conectado).
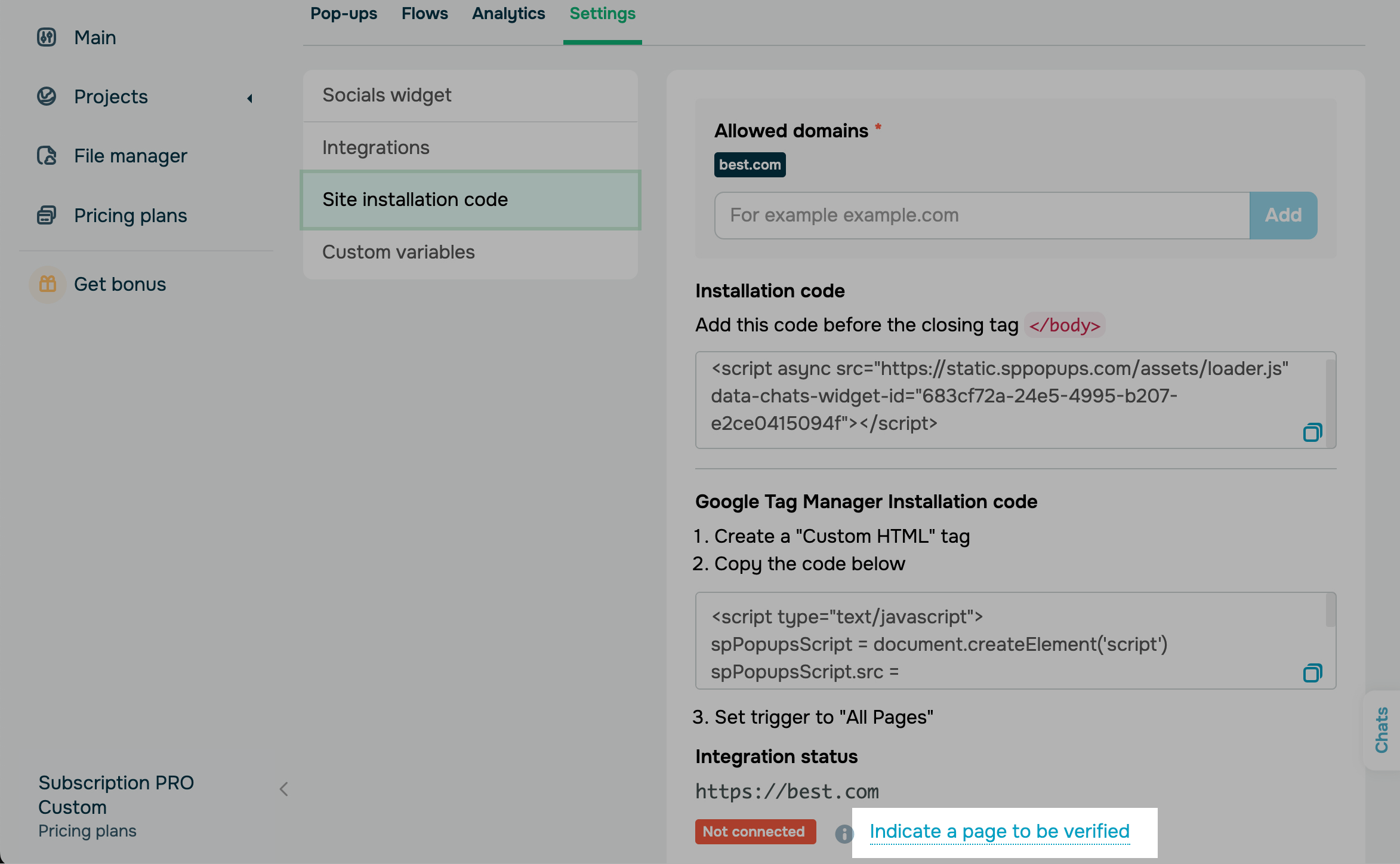
Si conectaste dominios adicionales, haz clic en Indicar una página para verificar.

Ingresa la URL de tu página en el formato https://site.com/index.html y haz clic en Verificar.
Si ves el estado Código encontrado, felicidades: el código de tu sitio está instalado correctamente y puedes comenzar a crear pop-ups.
Si ves el estado Código no encontrado, es posible que tu sitio use JavaScript de bloqueo que impide la verificación de la página, pero esto no afecta la visualización de tu widget de redes sociales o pop-ups.
Si no se muestran las herramientas de SendPulse, comunícate con el administrador de tu sitio o soporte. Es posible que tengas una prohibición de ejecución de scripts de terceros o una Política de Seguridad de Contenido (CSP por sus siglas en inglés) configurada.
Agregar dominios permitidos
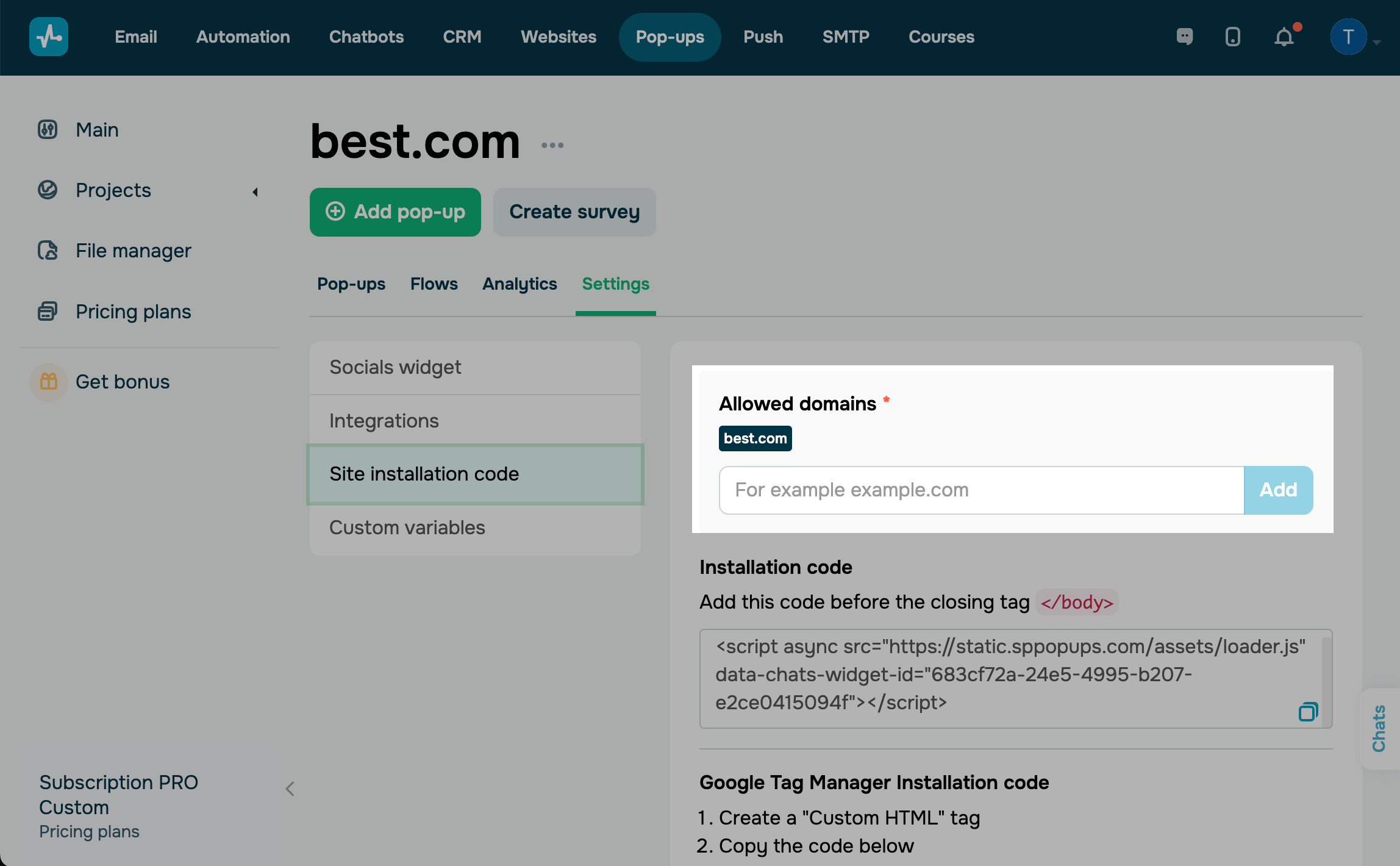
Puedes añadir varios dominos a un sitio en los que quieras mostrar tu widget y recopilar estadísticas. Para ello, ve a la pestaña Configuración > Código de instalación del sitio y, en el campo Dominios permitidos, añade una lista de dominios en los que quieras mostrar tu sitio.
Para hacer esto, te recomendamos agregar un dominio raíz. Puedes elegir dónde quieres mostrar u ocultar tu pop-up en la configuración de las condiciones de visualización.

Última actualización: 15.10.2024
o