Cómo Agregar una Ventana Emergente al CMS Popular
Con el generador de ventanas emergentes de SendPulse puedes personalizar la comunicación con tus clientes para aumentar el compromiso, mejorar las conversiones y reducir tu tasa de cancelación de suscripción. Integra una ventana emergente con tu sitio web y crea un escenario de visualización.
Hablemos sobre cómo agregar el código emergente de SendPulse a un CMS y sitios personalizados sin conocimientos de programación.
WordPress
Hay cuatro formas de incrustar el script de chat en vivo de SendPulse en las páginas de tu sitio antes de la etiqueta de cierre </body>. Puedes instalarlo a través de:
- El menú "Widgets"
- FTP
- El archivo de plantilla de tema
footer.php_ - Las
functions.phpWordPress tema (plantilla) archivo
La elección de un método debe depender de las características del sitio y tus preferencias. Si el script de SendPulse no funciona correctamente después de la instalación o está dañado por scripts de terceros, o el sitio está sobrecargado, te recomendamos que utilices métodos 3 y 4 ya que reducen la carga y te permiten evitar el acceso a la base de datos del sitio.
El Menú "Widgets"
Inicia sesión en el Panel de administración de WP, mueve el cursor del mouse sobre la sección "Apariencia" en el menú de la izquierda y selecciona la pestaña "Widgets".
Selecciona "HTML personalizado" de la lista de widgets disponibles y haz clic en Agregar widget.

Agrega el código a la ventana y haz clic en Guardar.

El widget se mostrará en todas las páginas de tu sitio.
FTP
Ve al host de tu sitio web o conéctate a un cliente FTP y abre el archivo footer.php_.
Ruta del archivo: wp-content/themes/your template name/footer.php.

Desplázate hacia abajo y busca el cierre de la etiqueta </body>.
Pega el código emergente antes y guarda los cambios.
El Archivo footer.php
Ve al panel de administración de WP de tu sitio. En la sección "Apariencia" a la izquierda, selecciona la pestaña "Editor de temas".

Selecciona "Pie de página de tema" de la lista de archivos de tema.

Desplázate hacia abajo y busca la etiqueta de cierre </body>.
Pega el código emergente antes de él y haz clic en Actualizar archivo.

El Archivo functions.php
Selecciona "Apariencia" > "Editor de temas" en tu panel de administración de WP.

En la esquina superior derecha, selecciona el tema principal del sitio que deseas cambiar.

Selecciona "Funciones de tema" de la lista de archivos de tema.

Desplázate hacia abajo y agrega el siguiente código al final:
add_action('wp_enqueue_scripts', 'chats_widget_init');
function chats_widget_init() {
wp_enqueue_script('loader', 'https://yuorsite.com/assets/loader.js', false, null, true);
}
add_filter('script_loader_tag', 'add_attribs_to_scripts', 10, 3);
function add_attribs_to_scripts($tag, $handle, $src) {
$chat_params = array('loader');
if (in_array($handle, $chat_params)) {
return '<script src="'.$src.
'" data-chats-widget-id="7a2d5c74-1ffc-46ce-a3c1-214542896466" async type="text/javascript"></script>'.
"\n";
}
return $tag;
}El código emergente de tu proyecto es data-widget-id. Para obtenerlo, inicia sesión en tu cuenta de SendPulse, busca la configuración del proyecto correspondiente y copia el código de la pestaña "Código de instalación".

Haz clic en Actualizar archivo.
Wix
Puedes agregar un código con el plan gratuito. Puedes leer más en: Editor de Wix: Agregando código al sitio.
Inicia sesión en Wix y comienza a editar tu sitio. Selecciona "Incrustar un widget" en la sección "Insertar".

Haz clic en Insertar código arriba de "Iframe", agrega tu código a la ventana y haz clic en Actualizar. Cierra la ventana de configuración de HTML.

Justifica el elemento HTML, ajusta la altura del bloque y haz clic en Publicar.
OpenCart
Hay tres formas de incrustar un widget de chat en línea en todas las páginas del sitio:
- Panel de administración
- Módulos
- FTP
Hablemos de estas opciones con más detalle.
Panel de Administración
El script de chat en vivo de SendPulse cumple con las pautas de código de Google, por lo que se puede insertar en una celda dedicada al código de Google Analytics. Puedes colocar ambos códigos en él o sólo el script de SendPulse, esto no afectará el rendimiento de tu sitio de ninguna manera. Sin embargo, no recomendamos agregar otros códigos de terceros al campo para evitar conflictos.
Para encontrar la celda deseada, inicia sesión en el panel de administración de tu sitio y selecciona la sección "Configuración" en la pestaña "Sistema".

Haz clic en el botón "Editar" a la derecha.

Desplázate hacia abajo y busca el campo "Código de Google Analytics". Copia tu código emergente y pégalo en el campo en lugar o después del código de Google Analytics. Haz clic en Guardar para guardar los cambios.
Módulos
En la nueva versión del CMS, el script también está instalado en la celda de Google Analytics. Puedes colocar ambos códigos en él o sólo el script de SendPulse, lo que no afectará el rendimiento de tu sitio de ninguna manera. No recomendamos agregar otros códigos de terceros al campo para evitar conflictos.
En la sección "Módulos/Extensiones" de la izquierda, selecciona "Módulos/Extensiones".

Selecciona el tipo de extensión "Analytics".

Habilita la extensión haciendo clic en el botón verde de signo más.

Haz clic en el botón "Editar" junto a tu sitio.
Pega tu código emergente en el campo de Google Analytics, selecciona el estado "Habilitado" y haz clic en Guardar.

FTP
Ve al host de tu sitio web o conéctate a un cliente FTP y abre el archivo footer.twig.
Ruta del archivo: /catalog/view/theme/name of your template/template/common/footer.twig.

Desplázate hacia abajo hasta la etiqueta de cierre </body>, pega el código emergente antes y guarde los cambios. El chat en línea se mostrará en todas las páginas de tu sitio.
Webflow
Puedes agregar la secuencia de comandos emergente de SendPulse a tu sitio sólo con planes Webflow pagos.
Inicia sesión en tu cuenta de Webflow y busca la configuración necesaria del proyecto haciendo clic en el ícono de tres puntos y seleccionando "Configuración".

Ve a la pestaña "Código personalizado".

Pega tu código emergente en el campo "Código de pie de página" y haz clic en Guardar cambios.

Para mostrar las ventanas emergentes creadas con SendPulse en tu sitio, publica tu proyecto. Para hacer esto, haz clic en Publicar en la barra de menú superior, selecciona tu proyecto usando la casilla de verificación y confirma la publicación haciendo clic en el botón "Publicar en el dominio seleccionado".

SpreadSimple
Puedes agregar el código emergente de SendPulse a tu sitio sólo con el plan pagado SpreadSimple Pro.
Inicia sesión en tu cuenta de SpreadSimple y selecciona la opción "Administrar opciones" para el sitio donde se instalará el código.

En el menú vertical de la izquierda, selecciona la pestaña "Configuración".

Haz clic en Inyectar código personalizado.

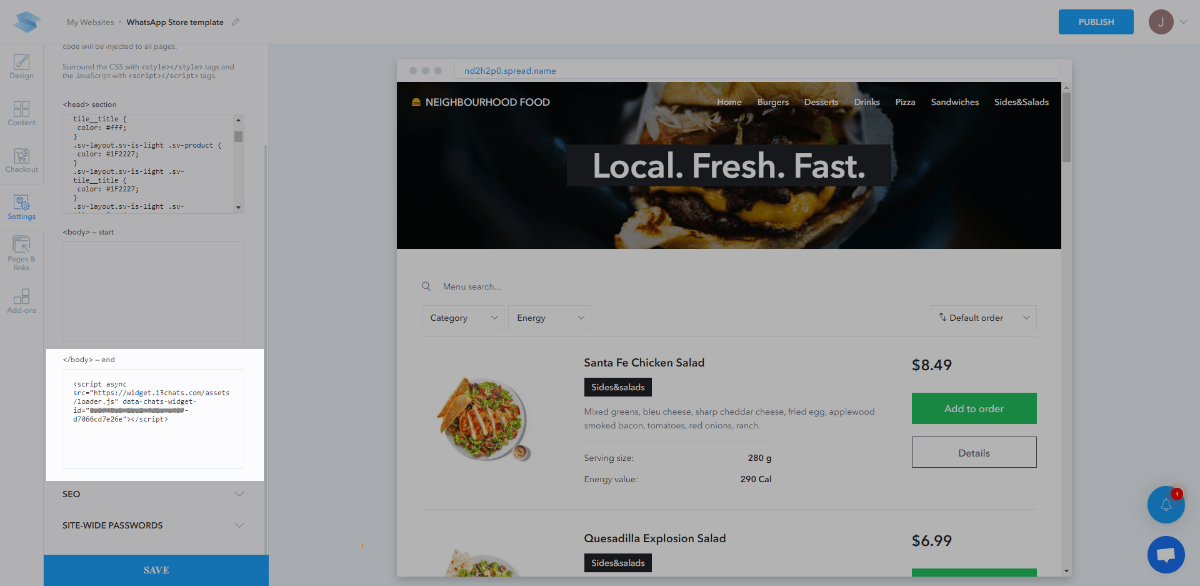
Pega tu código después del encabezado "</body> - end" y haz clic en Guardar.

Haz clic en Publicar para mostrar los cambios.
Joomla
Hay tres formas de incrustar un widget de chat en línea en tu sitio:
- Nuevo módulo
- Administrador de plantillas
- FTP
Las dos primeras opciones son adecuadas para Joomla 2.5+. Puedes agregar un código a través de FTP independientemente de la versión de CMS.
Nuevo Módulo
Inicia sesión en el panel de administración de tu sitio y selecciona "Configuración general" en la pestaña "Sistema" ("Sitio" > "Mi perfil" en versiones anteriores).

En la pestaña "Configuración general" > "Editor predeterminado", selecciona "Editor - Sin editor" y haz clic en Guardar.

En la pestaña "Extensiones", selecciona "Módulos".

Haz clic en Nuevo.

Selecciona el tipo de módulo de código HTML.
Introduce un título en el campo "Título".
Pega tu código emergente en el campo para mostrar el código HTML personalizado en el sitio.
Puedes personalizar la visualización de tu widget en el menú de la derecha seleccionando la opción necesaria:
- "Encabezado" — "Ocultar"
- "Posición": la posición del módulo en el pie de página
- "Estado" — "Publicado"
- "Acceso": muestra tu widget a todos los visitantes del sitio seleccionando "Público".
Haz clic en Guardar.
Administrador de Plantillas
Inicia sesión en el panel de administración de tu sitio y selecciona "Plantillas" en la pestaña "Extensiones".
Haz clic en el nombre de la plantilla que tiene el icono de estrella dorada al lado en la columna "Predeterminado" y el valor "Predeterminado para todas las páginas" en la columna "Páginas".

Selecciona index.php.

Desplázate hacia abajo y pega el código emergente copiado antes de la etiqueta de cierre y haz clic en Guardar.

FTP
Ve a la configuración de tu proyecto y copia el código del widget en la pestaña "Código de instalación". Ve al host de tu sitio web o conéctate a un cliente FTP y abre el archivo index.php.
Ruta del archivo: /templates/name of your template/index.php.

Desplázate hacia abajo hasta la etiqueta de cierre </body>, pega el código del widget de SendPulse antes y guarda los cambios.
Tilda
Un chat en línea o un widget emergente sólo se puede agregar en cuentas pagas de Tilda. Puedes leer más en: Insertar código HTML.
Inicia sesión en Tilda y comienza a editar tu sitio. Abre la biblioteca de bloques en la parte inferior de la página, ve a la sección "Otros" y selecciona el bloque T123 "Incrustar código HTML".

Pega tu código de secuencia de comandos en el bloque y haz clic en Guardar y cerrar.

El guión se muestra como texto en los modos de edición y vista previa. Haz clic en Publicar en la esquina superior derecha para terminar.

Ecwid
Con Ecwid puedes mostrar tus productos en cualquier sitio creado desde cero o usando CMS. En este caso, recomendamos agregar el script emergente de SendPulse a tu sitio antes de la etiqueta de cierre </body> o a través de Google Tag Manager.
Puedes incrustar una ventana emergente solo con planes Ecwid pagados.
Si estás trabajando con el sitio instantáneo de Ecwid puedes pegar el código en el elemento <head> en el campo de metaetiqueta ya que no puedes editar la etiqueta </body> para agregar tu código de JavaScript.
Te recomendamos usar este método sólo como último recurso ya que no podemos garantizar que su script instalado en el elemento <head> funcione correctamente. Por ejemplo, existe la posibilidad de transmisión de estadísticas incorrectas y otras inexactitudes.
Si conoces todos los riesgos y estás listo para usar este método, inicia sesión en tu cuenta de Ecwid y selecciona la pestaña "Sitio" en el tablero.

Desplázate hacia abajo hasta la sección "Configuración de SEO", busca el bloque "Metaetiquetas para la verificación del sitio" y haz clic en el botón "Agregar código".

Pega tu código emergente en el campo abierto y haz clic en Guardar.

Pega tu código emergente en el campo abierto y haz clic en Guardar.
Recuerda que debes seleccionar la plataforma que mejor se adapte a las encesidades de tu negocio y de tus clientes y que al agregar un ventana emergente con SendPulse, aumentarás tu tasa de conversión de leads.
Última actualización: 01.08.2023
o