Como adicionar um pop-up ao CMS popular
Com o criador de pop-up da SendPulse, você pode personalizar sua comunicação com os clientes para aumentar o engajamento, melhorar as conversões e reduzir a taxa de cancelamento de assinatura. Integre um pop-up ao seu site e crie um cenário de exibição.
Vamos falar sobre como adicionar o código pop-up da SendPulse a um CMS e sites personalizados sem habilidades de programação.
Wix
Você pode adicionar código com o plano gratuito. Leia mais: Editor Wix: Adicionando código ao site.
Faça login no Wix e comece a editar seu site. Selecione "Incorporar um widget" na seção "Incorporar".

Clique em Inserir código acima de "Iframe", adicione seu código à janela e clique em Atualizar. Feche a janela de configuração do HTML.

Justifique o elemento HTML, ajuste a altura do bloco, e clique em Publicar.
WordPress
Existem quatro maneiras de incorporar o script de chat ao vivo da SendPulse nas páginas do seu site antes da tag de fechamento < /body> . Você pode instalá-lo através de:
- Menu “Widgets”;
- FTP
- Arquivo de modelo
footer.php_; - Arquivo de modelo
functions.phpdo WordPress.
Sua escolha de um método deve depender dos recursos do site e suas preferências. Se o script da SendPulse não funcionar corretamente após a instalação ou for interrompido por scripts de terceiros, ou o site estiver sobrecarregado, nós recomendamos o uso dos métodos 3 e 4. Eles reduzem a carga e permitem evitar o acesso ao banco de dados do site.
O menu “Widgets”
Faça login no WP Admin Dashboard, mova o cursor do mouse sobre a seção "Aparência" no menu à esquerda, e selecione a guia "Widgets".
Selecione "HTML personalizado" na lista de widgets disponíveis e clique em Adicionar widget.

Adicione o código à janela e clique em Salvar.

O widget será exibido em todas as páginas do seu site.
FTP
Vá para o host do seu site ou conecte-se a um cliente FTP e abra o arquivo footer.php.
Caminho do arquivo: wp-content/themes/your template name/footer.php.

Role para baixo e encontre a tag de fechamento < /body>.
Cole seu código pop-up antes dele e salve as alterações.
O arquivo footer,php
Vá para o painel de administração WP do seu site. Na seção "Aparência" à esquerda, selecione a guia "Editor de tema".

Selecione "Rodapé do tema" na lista de arquivos de tema.

Role para baixo e encontre a tag de fechamento < /body>.
Cole o código pop-up antes dele e clique em Atualizar arquivo.

O arquivo functions.php
Selecione "Aparência" > "Editor de tema" em seu painel de administração do WP.

No canto superior direito, selecione o tema principal do site que deseja alterar.

Selecione "Funções de tema" na lista de arquivos de tema.

Role para baixo e adicione o seguinte código no final:
add_action('wp_enqueue_scripts', 'chats_widget_init');
function chats_widget_init() {
wp_enqueue_script('loader', 'https://yuorsite.com/assets/loader.js', false, null, true);
}
add_filter('script_loader_tag', 'add_attribs_to_scripts', 10, 3);
function add_attribs_to_scripts($tag, $handle, $src) {
$chat_params = array('loader');
if (in_array($handle, $chat_params)) {
return '<script src="'.$src.
'" data-chats-widget-id="7a2d5c74-1ffc-46ce-a3c1-214542896466" async type="text/javascript"></script>'.
"\n";
}
return $tag;
}onde data-widget-id é o código pop-up do seu projeto. Para obtê-lo, faça login em sua conta da SendPulse, encontre as configurações de projeto correspondentes e copie o código da guia "Instalar código".

Clique em Atualizar Arquivo.
OpenCart
Existem três maneiras de incorporar um widget de chat online em todas as páginas do site:
- Painel de administração;
- Módulos;
- FTP.
Vamos falar sobre essas opções com mais detalhes.
Painel administrativo
O script de chat ao vivo da SendPulse está em conformidade com as diretrizes de código do Google, portanto, pode ser inserido em uma célula dedicada ao código do Google Analytics. Você pode colocar os dois códigos nele ou apenas o script da SendPulse — isso não afetará o desempenho do seu site de forma alguma. No entanto, não recomendamos adicionar outros códigos de terceiros ao campo para evitar conflitos.
Para encontrar a célula desejada, faça login no painel de administração do seu site e selecione a seção "Configurações" na guia "Sistema".

Clique no botão "Editar" à direita.

Role para baixo e encontre o campo "Código do Google Analytics". Copie seu código pop-up e cole-o no campo em vez ou após o código do Google Analytics. Clique em Salvar para salvar as alterações.
Módulos
Na nova versão do CMS, o script também é instalado na célula do Google Analytics. Você pode colocar os dois códigos nele ou apenas o script da SendPulse — isso não afetará o desempenho do seu site de forma alguma. Não recomendamos adicionar outros códigos de terceiros ao campo para evitar conflitos.
Na seção "Módulos / Extensões" à esquerda, selecione "Módulos / Extensões".

Selecione o tipo de extensão "Analytics".

Habilite a extensão clicando no botão de sinal de adição verde.

Clique no botão "Editar" próximo ao seu site.
Cole seu código pop-up no campo do Google Analytics. Selecione o status "Ativado" e clique em Salvar.

FTP
Vá para o host do seu site ou conecte-se a um cliente FTP e abra o arquivo footer.twig.
Caminho do arquivo: /catalog/view/theme/name of your template/template/common/footer.twig.

Role para baixo até a tag de fechamento < /body>, cole seu código pop-up antes dela e salve as alterações. O chat online será exibido em todas as páginas do seu site.
Joomla
Existem três maneiras de incorporar um widget de chat online em seu site:
- Novo módulo;
- Gerenciador de modelos;
- FTP.
As duas primeiras opções são adequadas para o Joomla 2.5+. Você pode adicionar código via FTP independentemente da versão do CMS.
Novo módulo
Faça login no painel de administração do seu site e selecione "Configurações gerais" na guia "Sistema" ("Site" > "Meu perfil" nas versões anteriores).

Na guia "Configurações gerais" > "Editor padrão", selecione "Editor - Sem editor". Clique em Salvar.

Na guia "Extensões", selecione "Módulos".

Clique em Novo.

Selecione o tipo de módulo de código HTML.
Digite um título no campo "Título".
Cole seu código pop-up no campo para exibir o código HTML personalizado no site.
Você pode personalizar a exibição do widget no menu à direita selecionando a opção necessária:
- “Cabeçalho” — “Ocultar”;
- "Posição" — A posição do módulo no rodapé da página;
- "Status" — "Publicado";
- "Acesso" — Exiba seu widget para todos os visitantes do site selecionando "Público".
Clique em Salvar.
Gerenciador de modelos
Faça login no painel de administração do seu site e selecione "Modelos" na guia "Extensões".
Clique no nome do modelo que tem o ícone de estrela dourada próximo a ele na coluna "Padrão" e no valor "Padrão para todas as páginas" na coluna "Páginas".

Selecione index.php.

Role para baixo e cole o código pop-up copiado antes da tag de fechamento. Clique em Salvar.

FTP
Vá para as configurações do seu projeto e copie o código do widget na guia "Instalar código". Vá para o host do seu site ou conecte-se a um cliente FTP e abra o arquivo index.php.
Caminho do arquivo:
File path: /templates/name of your template/index.php.

Role para baixo até a tag de fechamento </body> tag, cole o código do widget da SendPulse antes dela e salve as alterações.
Ecwid
Com o Ecwid, você pode exibir seus produtos em qualquer site criado do zero ou usando o CMS. Nesse caso, recomendamos adicionar o script pop-up da SendPulse ao seu site antes de fechar a tag < /body> ou por meio do Gerenciador de Tags do Google.
Você pode incorporar um pop-up apenas com planos Ecwid pagos.
Se você estiver trabalhando com o Instant Site da Ecwid, poderá colar o código no elemento <head> no campo meta tag, pois não é possível editar a tag < /body> para adicionar seu código JavaScript.
Recomendamos usar este método apenas como último recurso, pois não podemos garantir que seu script instalado no elemento <head> funcionará corretamente. Por exemplo, existe a possibilidade de transmissão de estatísticas incorretas e outras imprecisões.
Se você conhece todos os riscos e está pronto para usar esse método, faça login na sua conta Ecwid e selecione a guia "Site" no painel.

Role para baixo até a seção "Configurações de SEO", localize o bloco "Meta tags para verificação do site" e clique no botão "Adicionar código".

Cole seu código pop-up no campo aberto e clique em Salvar.

Cole seu código pop-up no campo aberto e clique em Salvar.
SpreadSimple
Você pode adicionar o código pop-up da SendPulse ao seu site apenas com o plano SpreadSimple Pro pago.
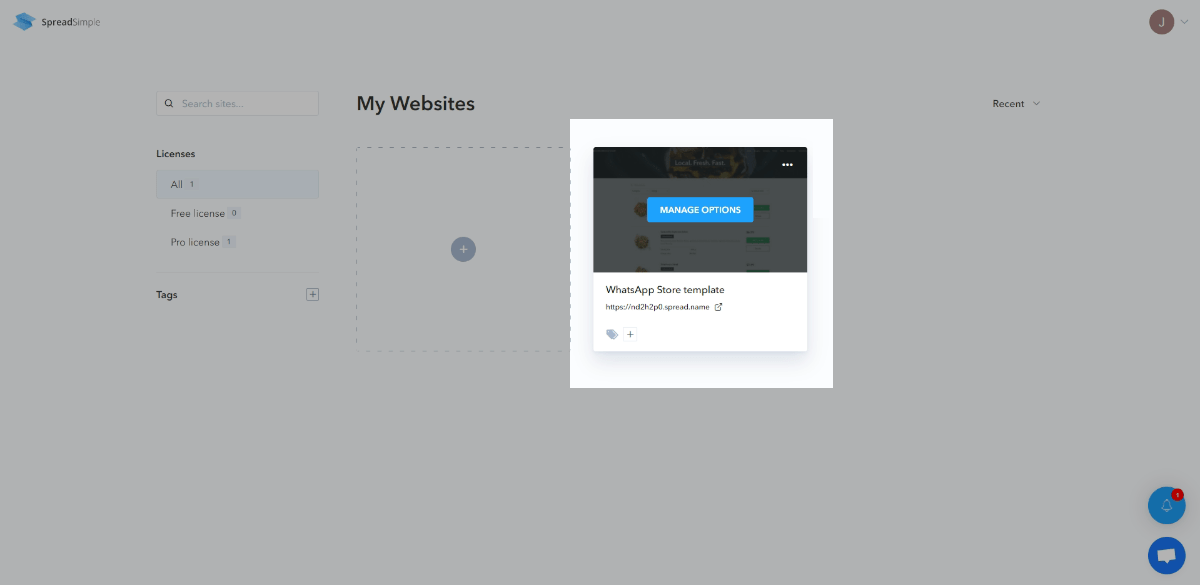
Faça login na sua conta SpreadSimple e selecione a opção "Gerenciar opções" do site onde o código será instalado.

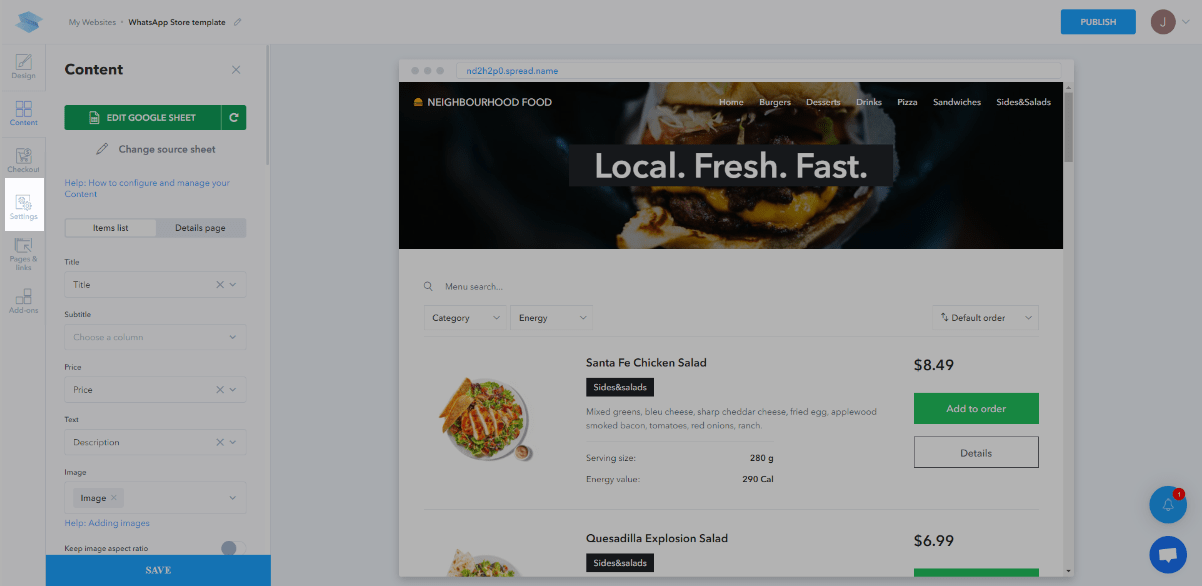
No menu vertical à esquerda, selecione a guia "Configurações".

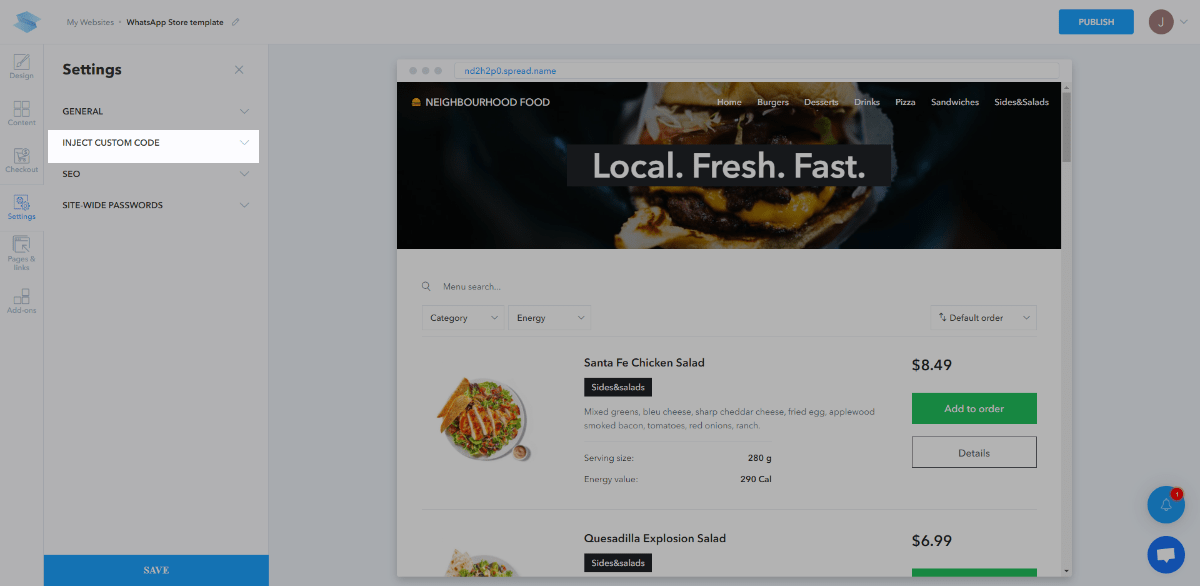
Clique em Injetar código personalizado.

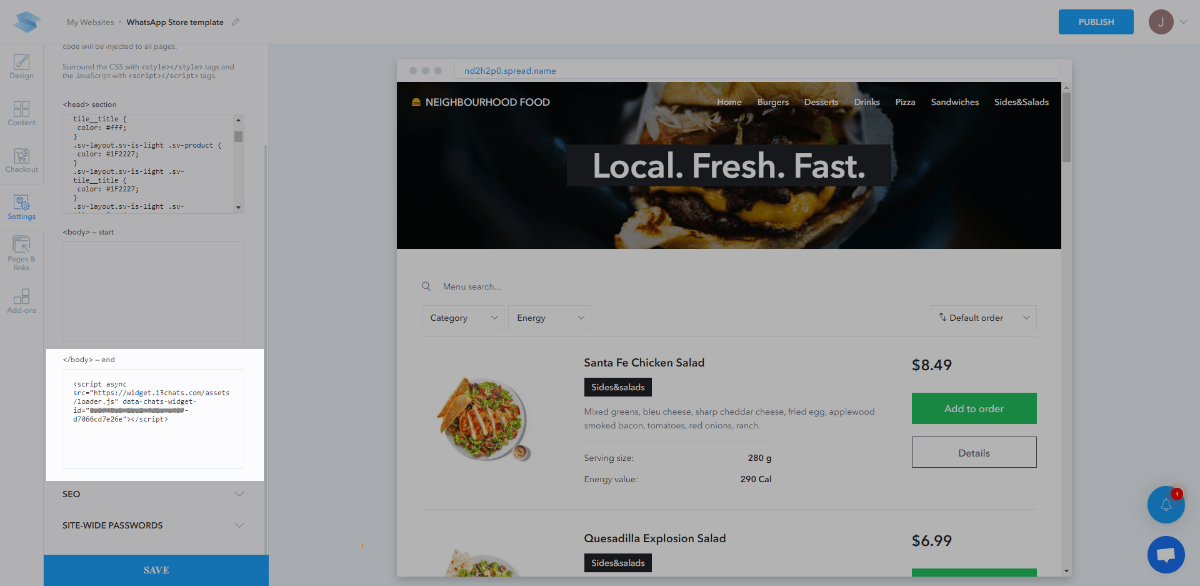
Cole seu código após o cabeçalho "</body> - end" e clique em Salvar.

Clique em Publicar para publicar as alterações.
Webflow
Você pode adicionar o script pop-up da SendPulse ao seu site apenas com planos pagos do Webflow.
Faça login na sua conta do Webflow e encontre as configurações de projeto necessárias clicando no ícone de três pontos e selecionando "Configurações".

Vá para a guia "Código Personalizado".

Cole seu código pop-up no campo "Código de rodapé" e clique em Salvar alterações.

Para exibir seus pop-ups feitos com a SendPulse em seu site, publique seu projeto. Para fazer isso, clique em Publicar na barra de menu superior, selecione seu projeto usando a caixa de seleção e confirme a publicação clicando no botão "Publicar no domínio selecionado".

Última Atualização: 19.10.2023
ou