Cómo mostrar un contenido dinámico en el sitio web usando parámetros URL
Mediante un código personalizado, puedes utilizar la función getQueryParam() para mostrar el contenido dinámico en tu sitio web, basado en los parámetros de los usuarios. Esto te permitirá mostrar ofertas adaptadas a determinados grupos de visitantes en el sitio web.
En este artículo, te mostraremos cómo añadir código personalizado para mostrar contenido dinámico en tu sitio web.
Configura el código en tu sitio web
Añade la función como código personalizado
Dirígete a la sección Sitios web, selecciona tu sitio y haz clic en Ajustes de sitio.
Dentro de los ajustes de tu sitio web, ve a la pestaña Código personalizado, haz clic en Añadir código al sitio.
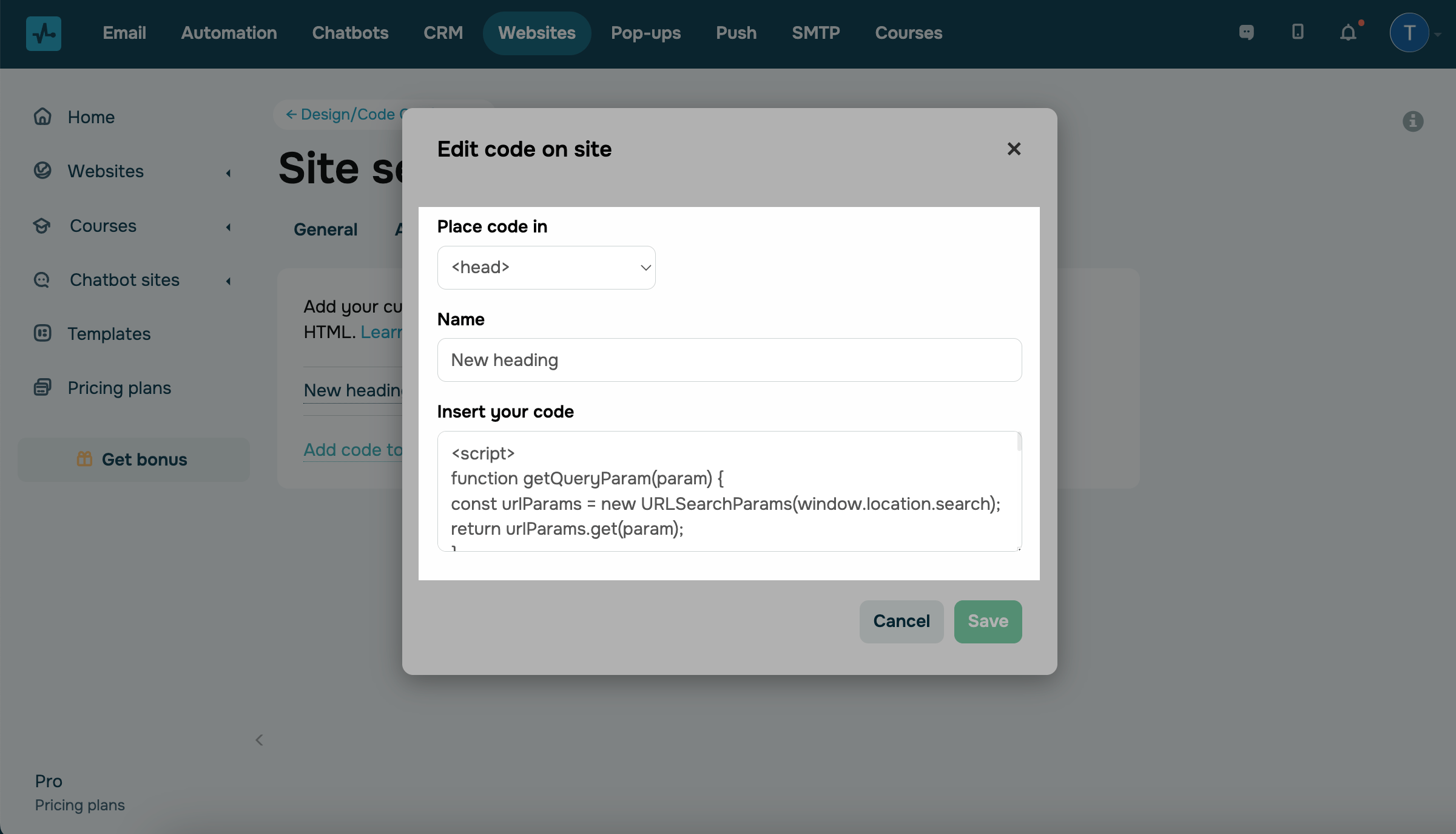
Selecciona la opción <head> e introduce un nombre que te permita localizar rápidamente el código en la lista de scripts añadidos.
Luego, pega el siguiente código en el campo:
<script>
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
window.onload = function updateTextBasedOnOfferId() {
const offerId = getQueryParam('YOUR_PARAMETER_NAME');
const textElement = document.getElementById('replaceId');
if (!textElement) {
console.error('Element with id "replaceId" not found.');
return; // Exit if element not found
}
switch (YOUR_PARAMETER_NAME) {
case 'YOUR_PARAMETER_VALUE1':
textElement.textContent = 'YOUR_DYNAMIC_TEXT1';
break;
case 'YOUR_PARAMETER_VALUE2':
textElement.textContent = 'YOUR_DYNAMIC_TEXT2';
break;
default:
textElement.textContent = 'Default Title';
}}
</script>Si tienes dudas sobre el manejo de las funciones y la modificación de parámetros, recomendamos no realizar cambios dentro del código. Ten en cuenta que SendPulse no ofrece soporte para modificaciones de código ni para corregir errores causados por las mismas.
Puedes especificar los siguientes parámetros:
| Parámetro | Descripción | Valor a especificar |
getQueryParam() |
Esta función devuelve los valores de los parámetros de las URL. |
Especifica el nombre del parámetro URL entre paréntesis En este ejemplo, reemplazaremos |
document.getElementById() |
Este método devuelve el enlace a un elemento del sitio web usando el ID especificado. |
Especifica el valor para identificar el elemento que requiere el cambio dinámico. Añade este ID a tu elemento de texto en el creador de sitios web. En el ejemplo, utilizaremos |
case |
Este operador dentro de switch representa diferentes valores de variables. |
Especifica los posibles valores de los parámetros para cada condición. Puedes añadir un total de XX condiciones. En este ejemplo, tendremos dos condiciones: reemplazar |
textElement.textContent |
La propiedad de este elemento contiene un valor de texto. |
Especifique el texto del elemento que deseas mostrar en cada condición. En este ejemplo, para la primera condición (estudiantes nuevos), reemplazaremos |
Leer más: Cómo agregar un código personalizado a tu sitio web.

Añade el ID a tu elemento de texto en el creador de sitios web
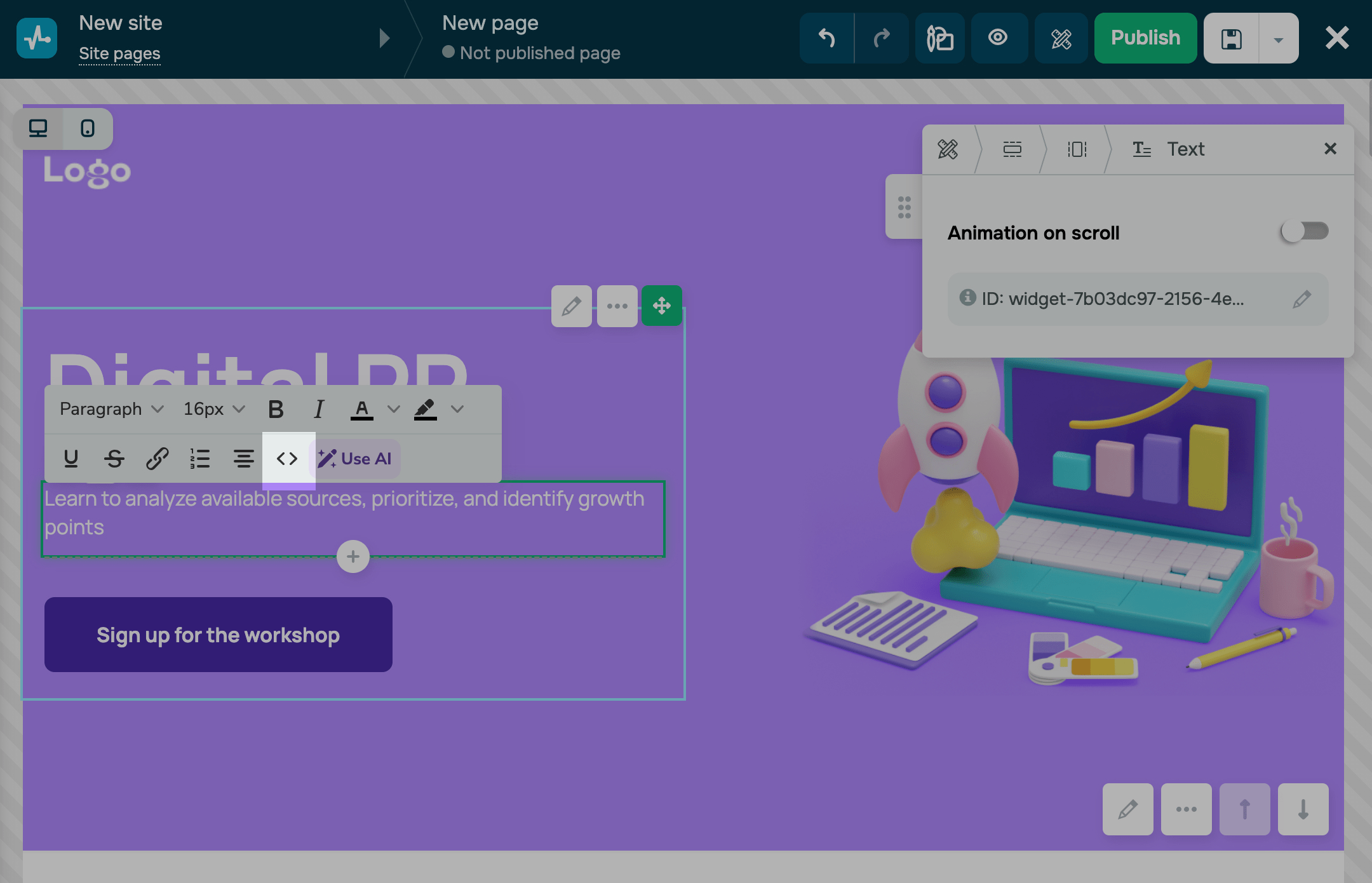
A continuación, deberás añadir el ID a tu widget de texto. Para ello, ve al creador de sitios web, selecciona tu elemento de texto y haz clic en el texto. Luego, en el panel de edición, haz clic en el ícono <>.

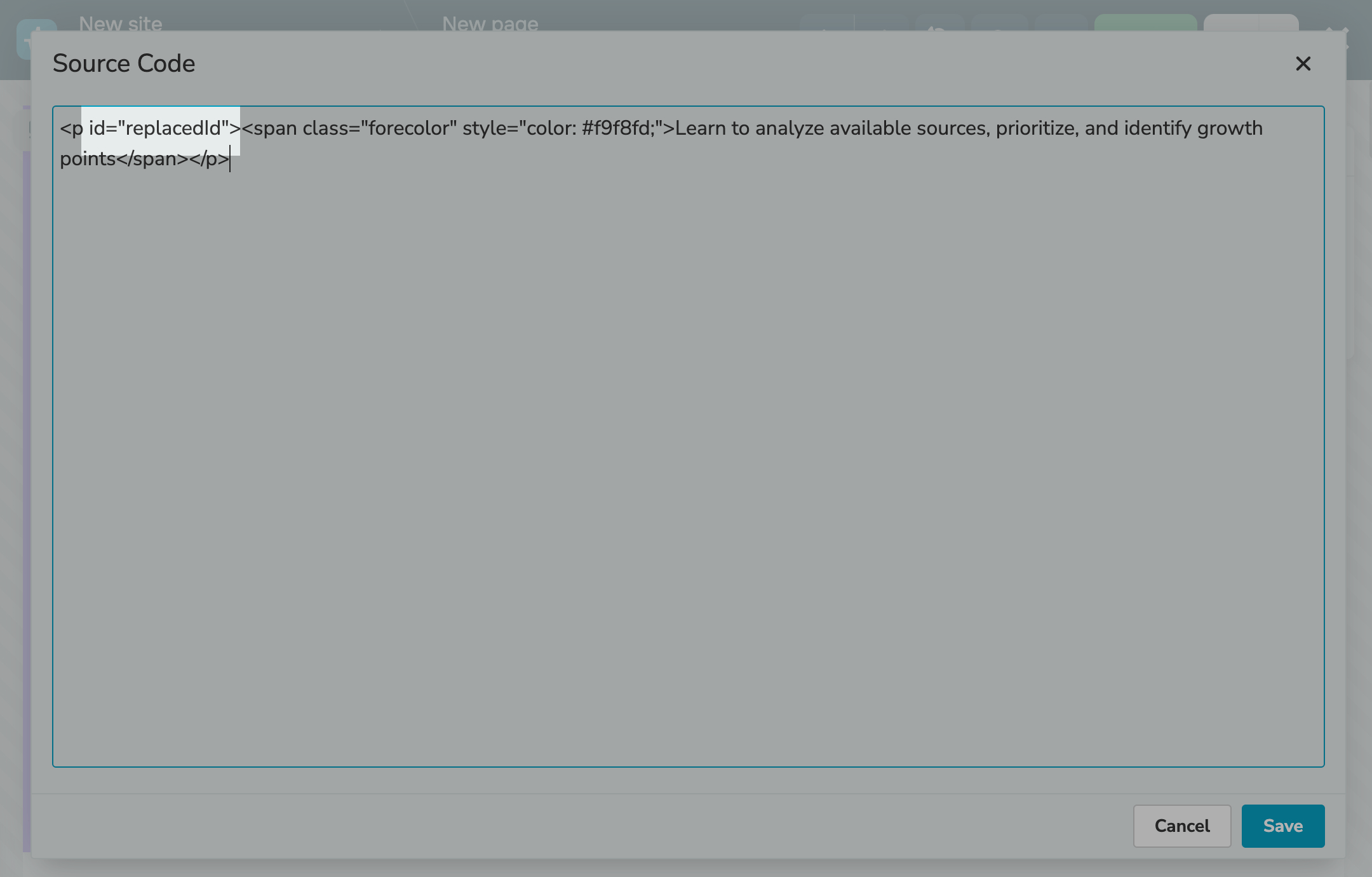
En la ventana Código Fuente, añade replaceId a tu título o texto y haz clic en Guardar.

Añade el parámetro a tu enlace
Sigue los siguientes pasos para crear un enlace con tu parámetro URL :
- Junto al enlace de tu sitio web, añade el símbolo
?. - Especifica el nombre de tu parámetro.
- Ingresa el símbolo
=y establece el valor de tu condición.
Tu enlace debería quedar así:
https://example.com/?YOUR_PARAMETER_NAME=YOUR_PARAMETER_VALUE1
Verifica tu enlace
Haz clic en tu enlace con el parámetro URL, y verifica tu elemento de texto.
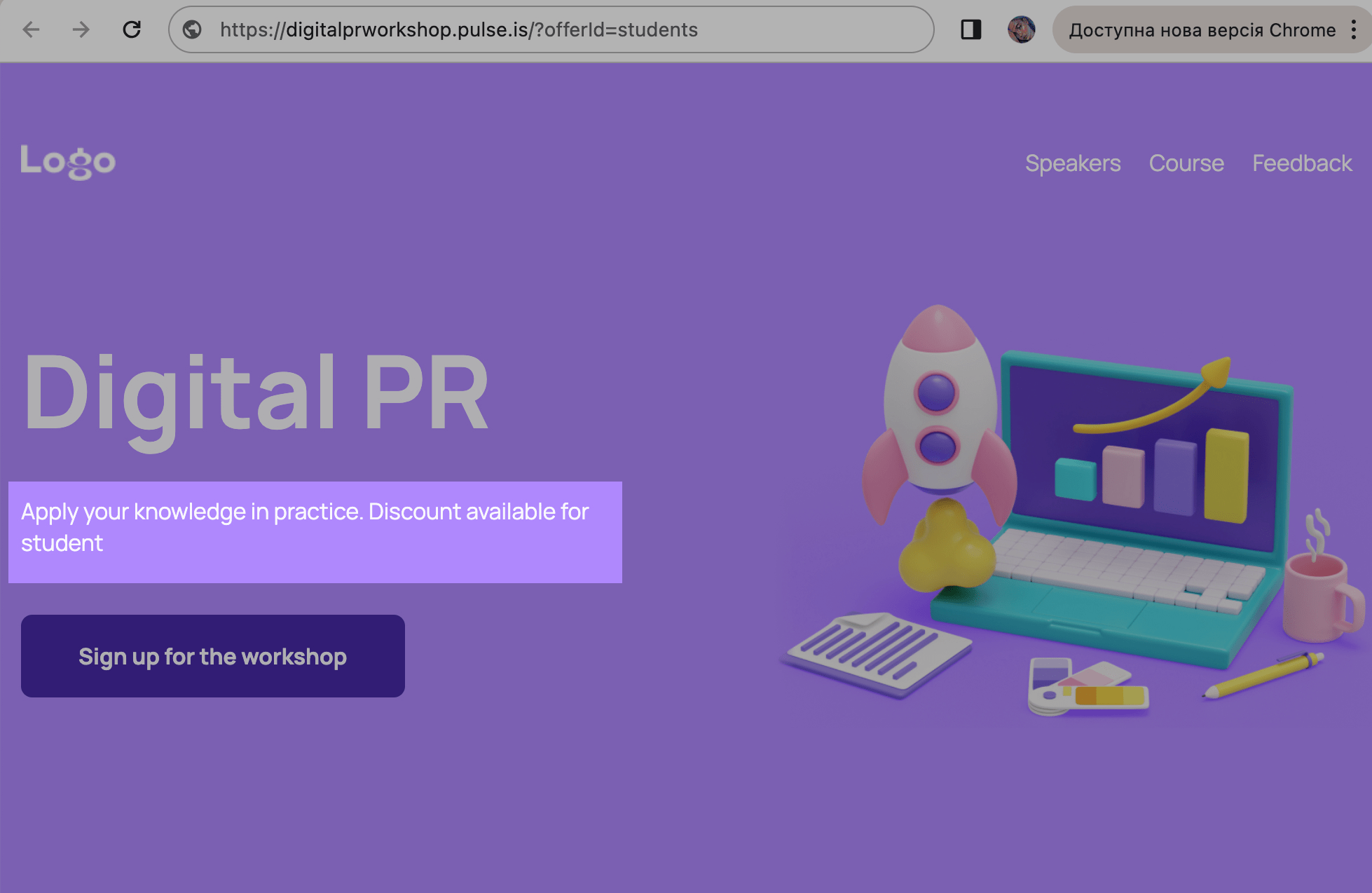
En el siguiente ejemplo, al hacer clic en el enlace
https://digitalprworkshop.pulse.is/?offerId=students, podrás ver el texto de nuestra primera condición.

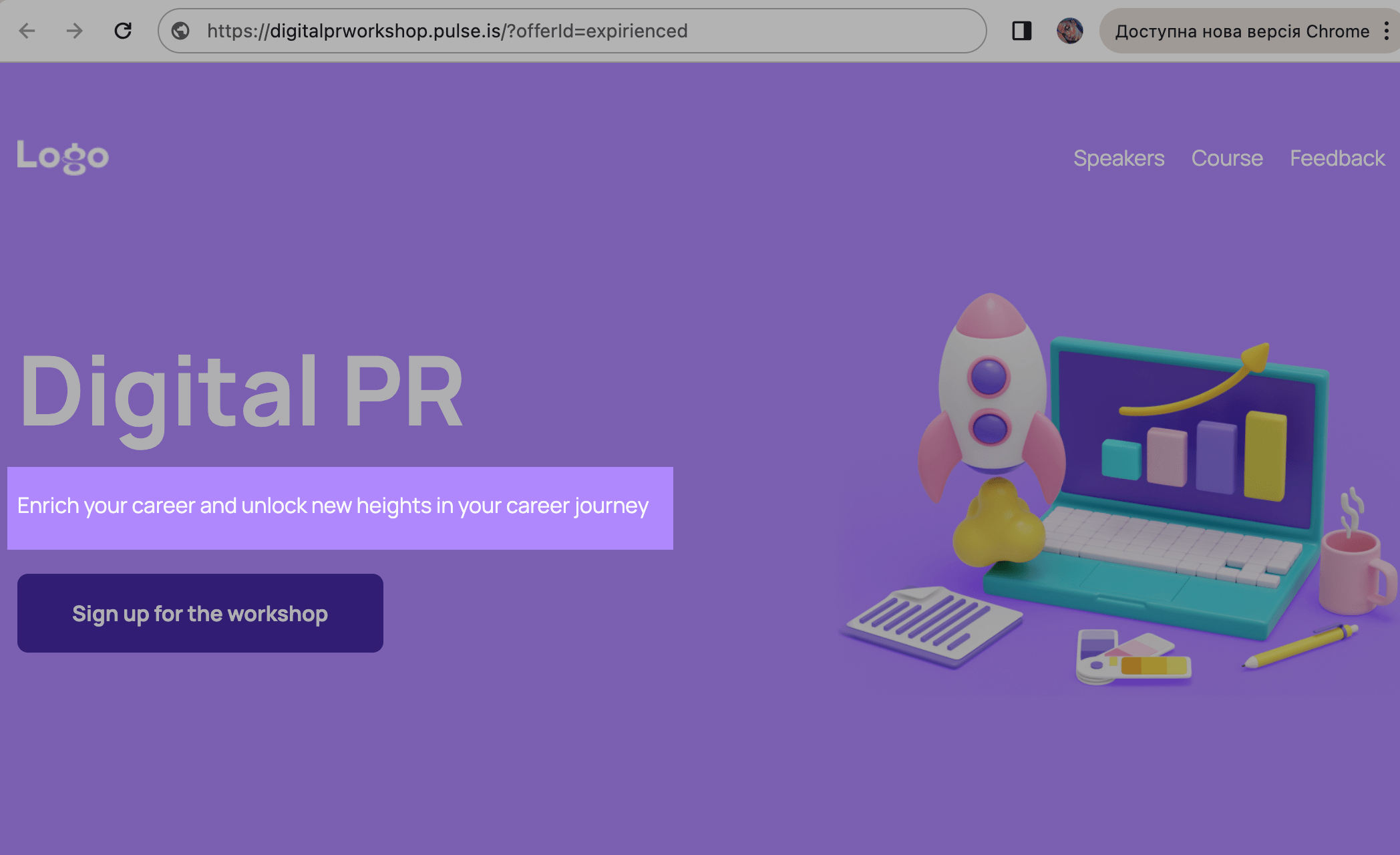
Y al hacer clic en el enlace
https://digitalprworkshop.pulse.is/?offerId=experienced, verás el texto de la segunda condición.

Última actualización: 07.03.2024
o