Como exibir conteúdo dinâmico do site usando parâmetros de URL
Com código personalizado, é possível usar a função getQueryParam() para exibir conteúdo dinâmico em seu site com base nos parâmetros de URL dos usuários. Isso permite exibir ofertas adaptadas a grupos específicos de visitantes do site.
Neste artigo, mostraremos como adicionar código personalizado para exibir conteúdo dinâmico do site.
Configure o código em seu site
Adicione a função como código personalizado
Vá para a seção Sites, selecione seu site e clique em Configurações do site.
Em suas configurações de site, vá para a guia Código personalizado e clique em Adicionar código ao site.
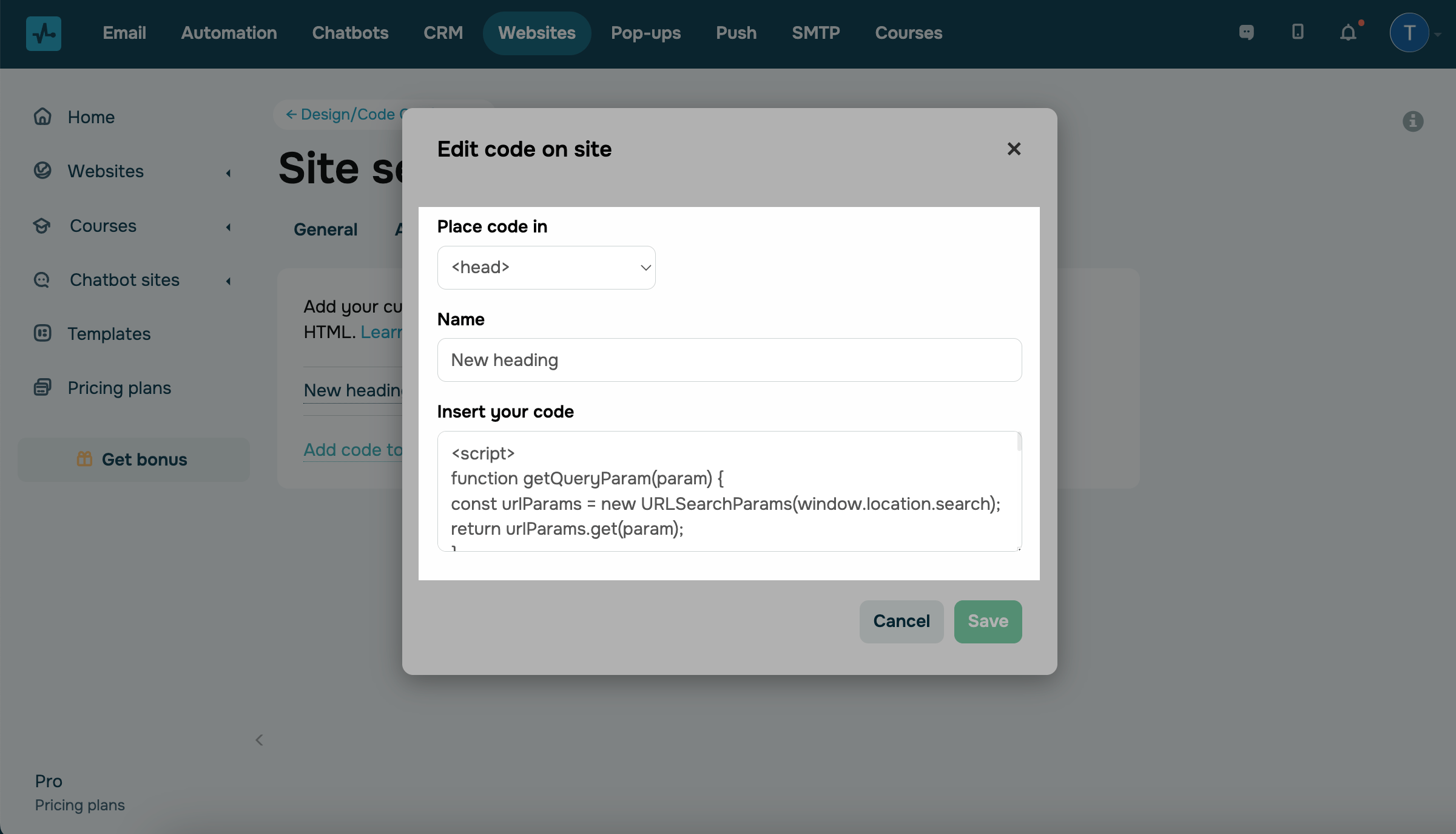
Selecione a opção <head> e insira um nome para poder encontrar rapidamente o código na lista de scripts adicionados.
Cole o seguinte código no campo:
<script>
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
window.onload = function updateTextBasedOnOfferId() {
const offerId = getQueryParam('YOUR_PARAMETER_NAME');
const textElement = document.getElementById('replaceId');
if (!textElement) {
console.error('Element with id "replaceId" not found.');
return; // Exit if element not found
}
switch (YOUR_PARAMETER_NAME) {
case 'YOUR_PARAMETER_VALUE1':
textElement.textContent = 'YOUR_DYNAMIC_TEXT1';
break;
case 'YOUR_PARAMETER_VALUE2':
textElement.textContent = 'YOUR_DYNAMIC_TEXT2';
break;
default:
textElement.textContent = 'Default Title';
}}
</script>Se você não estiver familiarizado com o funcionamento das funções e os resultados da modificação dos parâmetros, é melhor não editar o código. Tenha em mente que a SendPulse não oferece suporte para modificações de código ou correção de erros causados por eles.
Você pode especificar os seguintes parâmetros:
| Parâmetro | Descrição | Valor a ser especificado |
getQueryParam() |
Esta função recupera valores de parâmetros de URLs. |
Especifique o nome do seu parâmetro de URL entre parênteses (). Em nosso exemplo, substituiremos |
document.getElementById() |
Esse método recupera um link de elemento do site com o ID especificado. |
Especifique o valor para identificar o elemento que requer substituição dinâmica. Adicione esse ID ao texto do seu elemento no construtor do site. No nosso exemplo, nós usaremos |
case |
Este operador dentro do switch representa diferentes valores de variáveis. |
Especifique valores potenciais de parâmetros para cada condição. É possível adicionar um total de XX condições. Em nosso exemplo, teremos duas condições: substituir: |
textElement.textContent |
Esta propriedade do elemento contém o valor do texto. |
Especifique o texto do elemento que você deseja mostrar para cada condição. Em nosso exemplo, para a primeira condição (novos alunos), substituiremos |
Saiba mais: Como adicionar um código personalizado ao seu site.

Adicione o ID ao elemento de texto em seu criador de sites
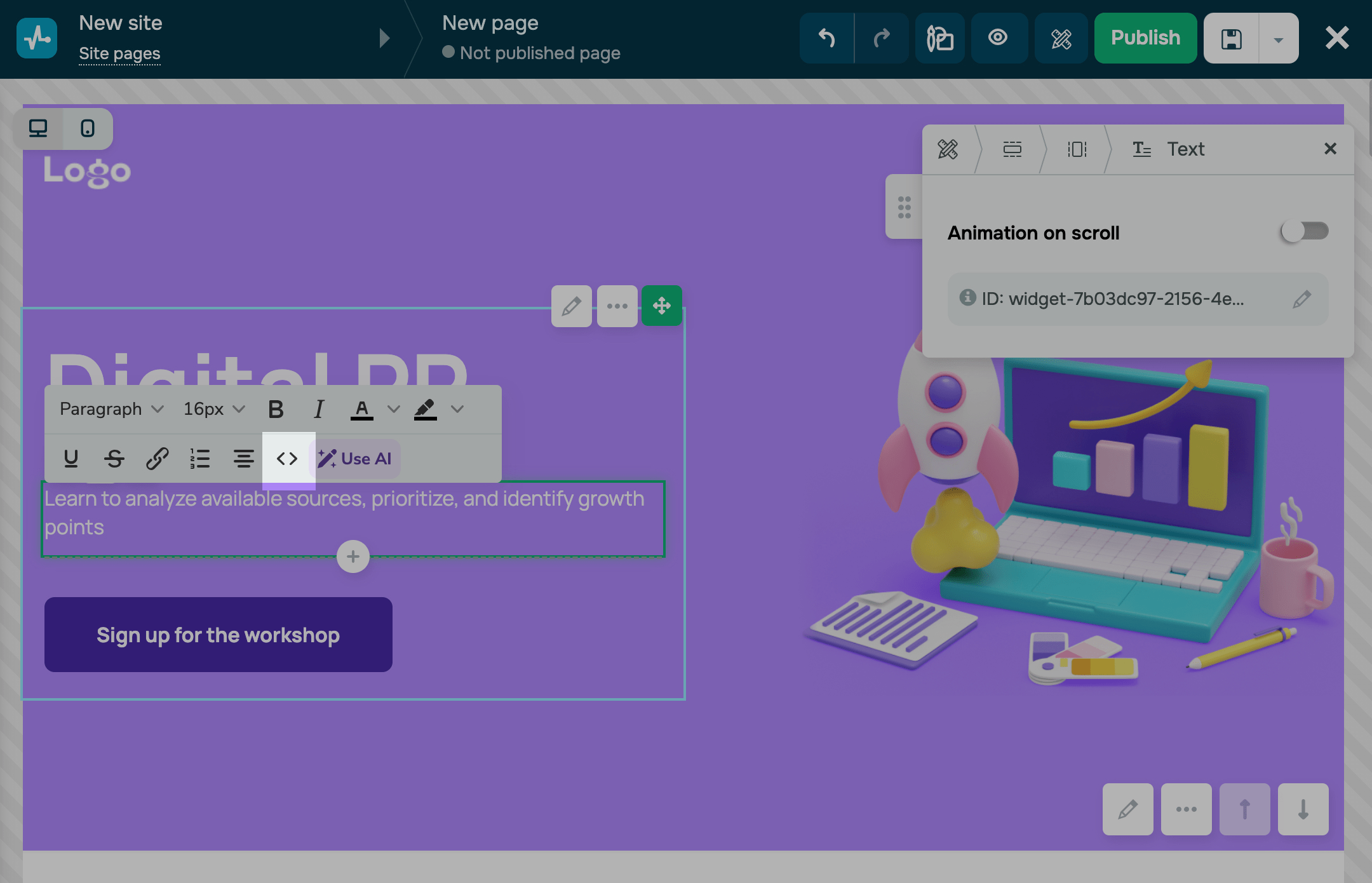
Agora você precisa adicionar o ID ao seu widget de texto. Vá para o construtor do site, selecione seu elemento de texto e clique no texto. No painel de edição, clique no ícone <>.

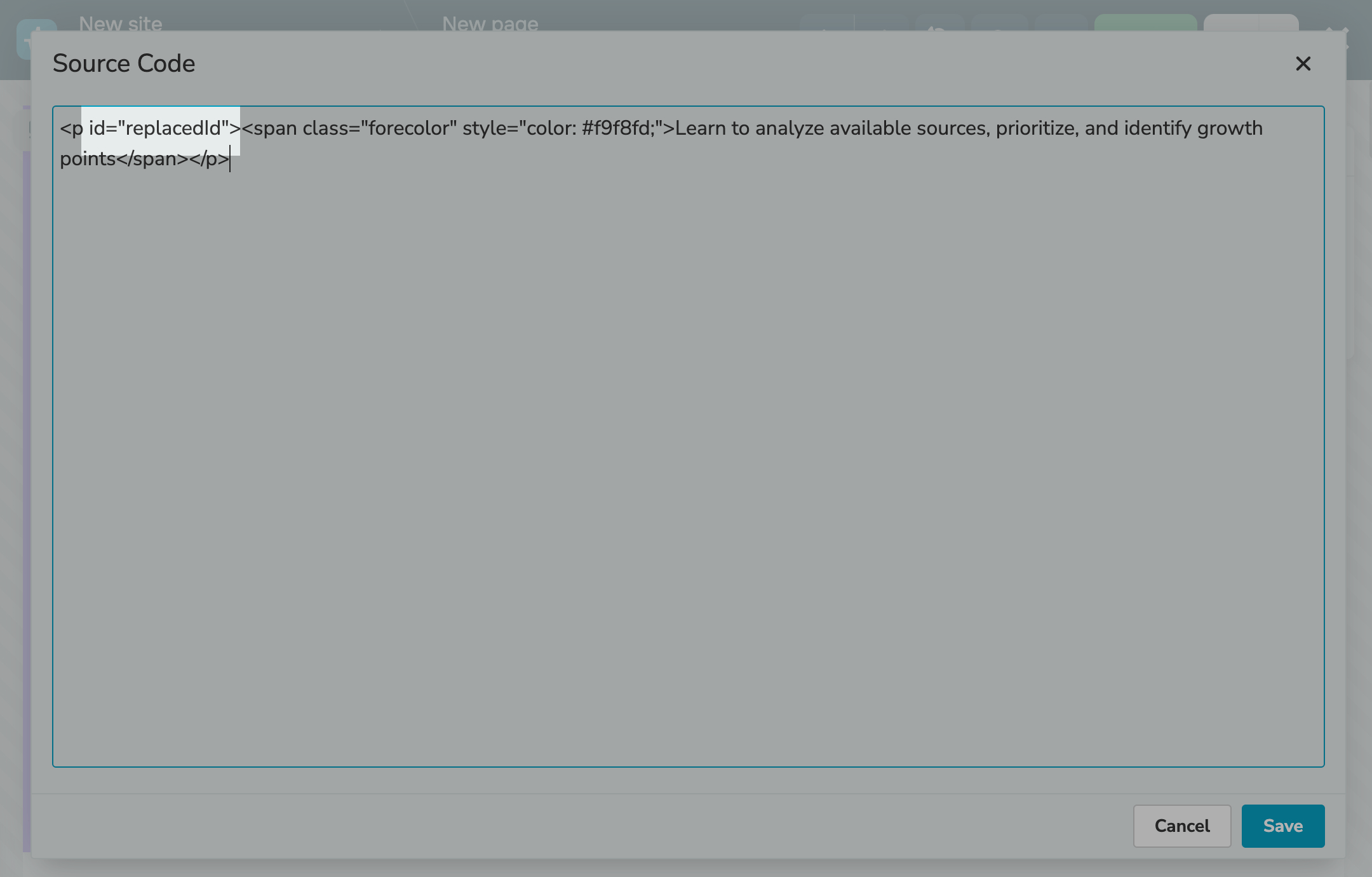
Na janela de Código-fonte, adicione replaceId ao seu título ou texto. Clique em Salvar.

Adicione o parâmetro ao seu link
Para criar um link com seu parâmetro de URL, faça o seguinte:
- Ao lado do link do seu site, adicione o símbolo
?. - Especifique o nome do seu parâmetro.
- Digite o símbolo
=e defina o valor da sua condição.
Seu link ficará assim:
https://example.com/?YOUR_PARAMETER_NAME=YOUR_PARAMETER_VALUE1
Teste seu link
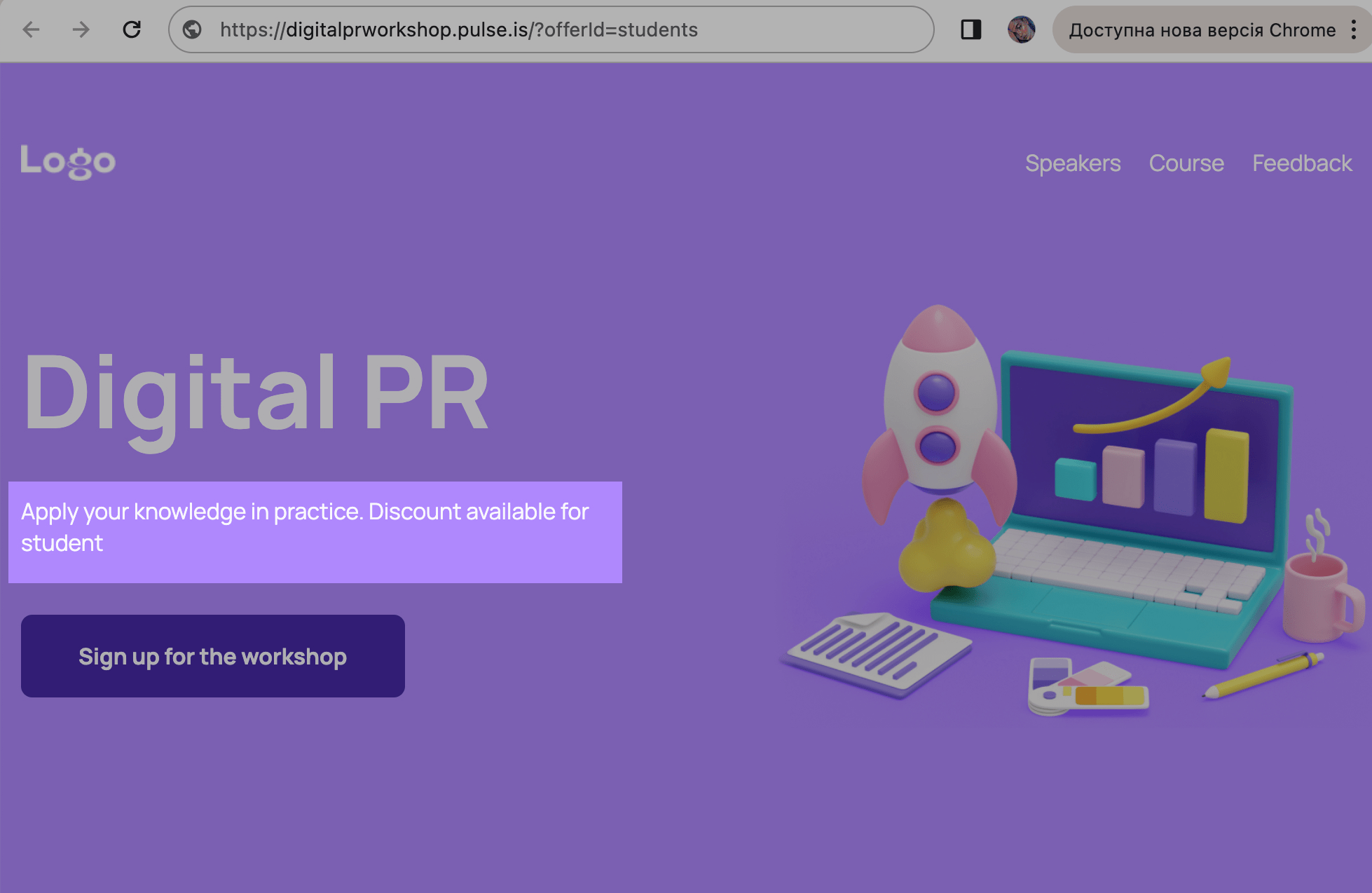
Acesse seu link com o parâmetro de URL e verifique seu elemento de texto.
Em nosso exemplo, ao acessar o link.
https://digitalprworkshop.pulse.is/?offerId=students, você verá nosso texto da primeira condição.

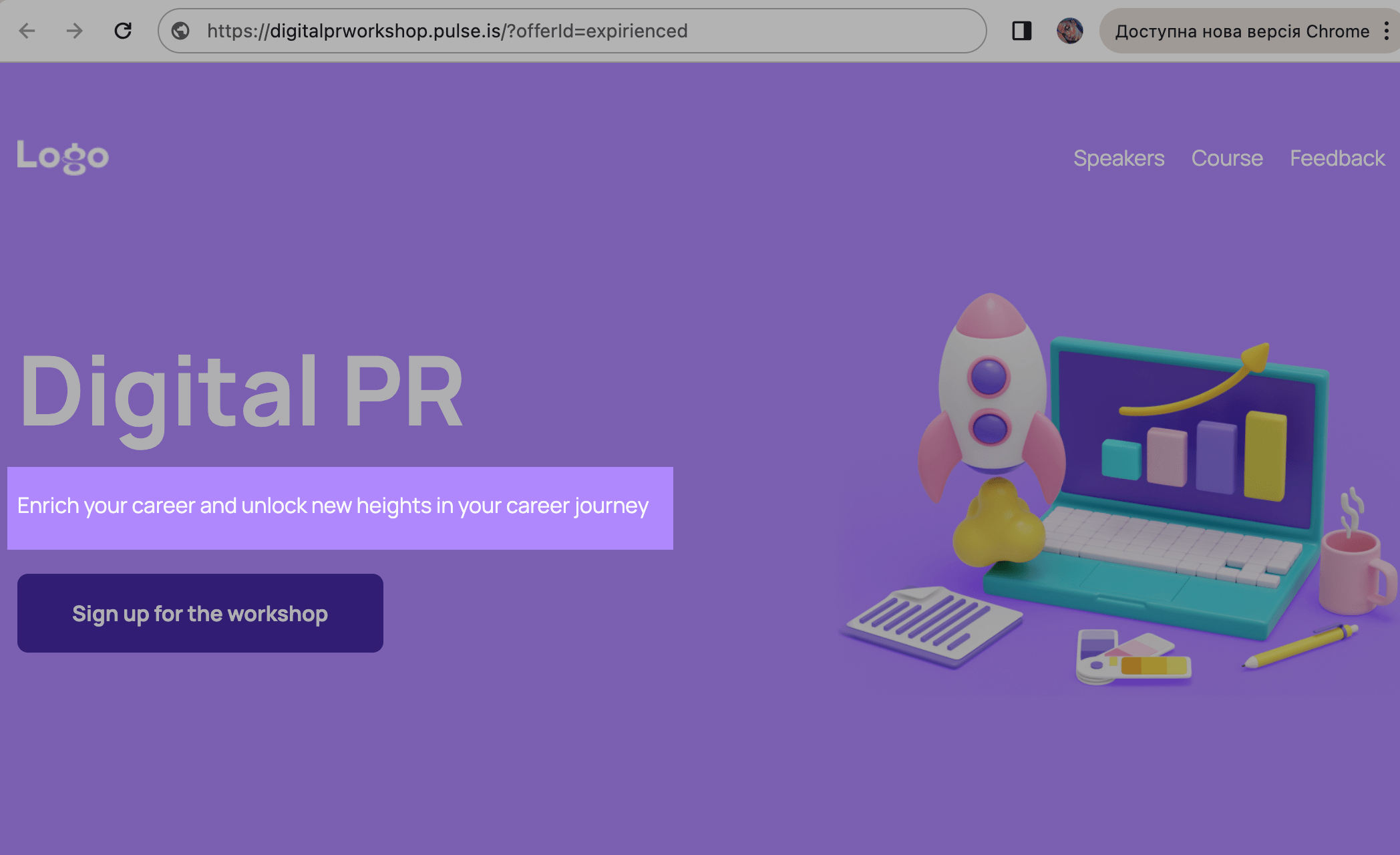
Ao acesar o link.
https://digitalprworkshop.pulse.is/?offerId=expirienced, você verá nosso texto da segunda condição.

Última Atualização: 23.05.2024
ou