Как менять текст на сайте в зависимости от параметра URL
Добавляя сторонний код, вы можете использовать функцию getQueryParam(), чтобы отображать различный контент на сайте в зависимости от того, по ссылке с каким параметром перейдет пользователь. К примеру, вы можете использовать эту функцию, чтобы информировать различные группы посетителей сайта о специализированных под них предложения.
В этой статье мы рассмотрим, как добавить функцию для замены текста с использованием стороннего кода.
Настройте код на сайте
Добавьте функцию через сторонний код
Перейдите в раздел Сайты (Websites), выберите нужный сайт и нажмите Настройки сайта (Site Settings).
Перейдите в настройках сайта на вкладку Дополнительный код (Custom code) и нажмите Добавить код на сайт (Add code to site).
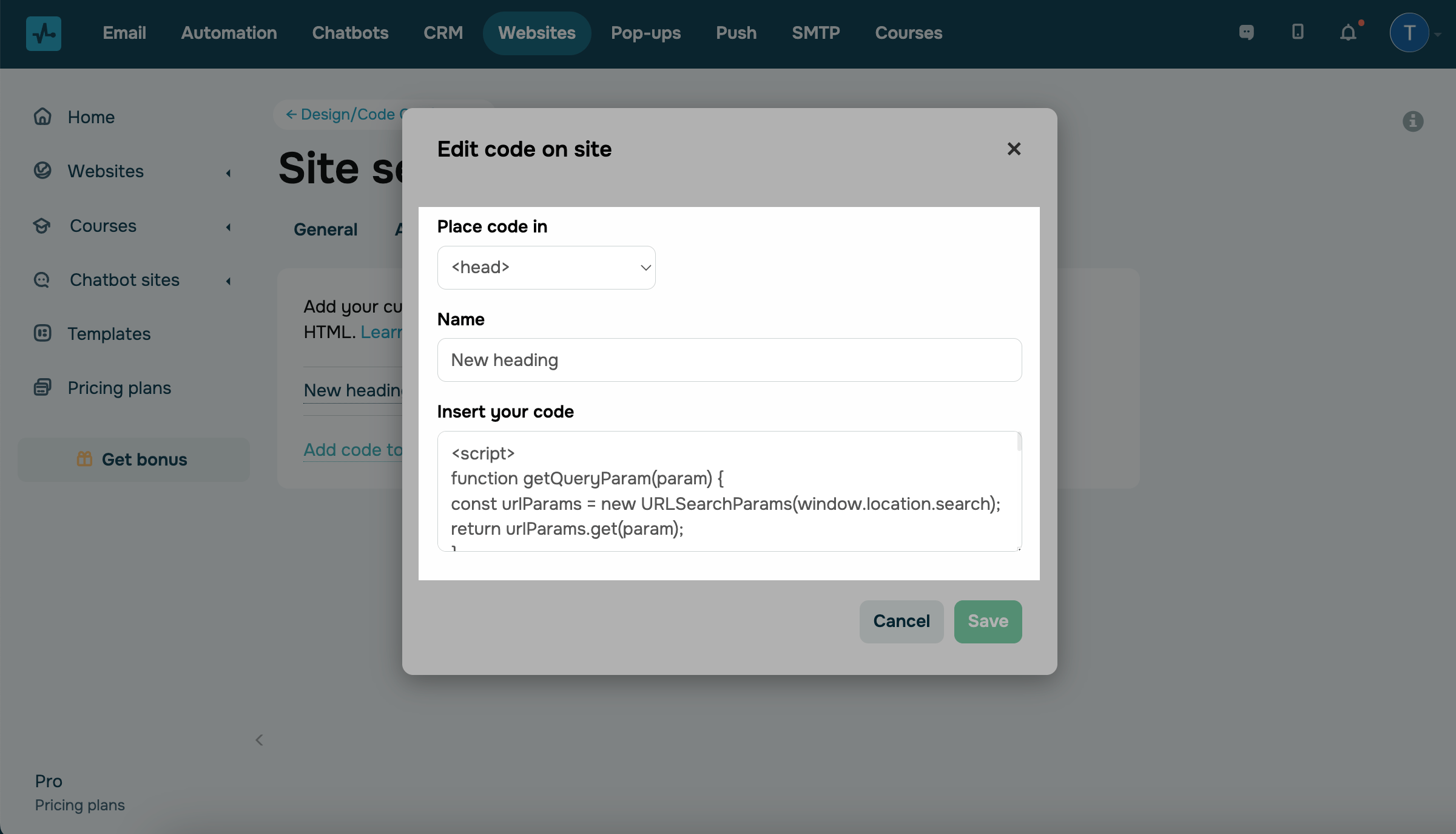
Выберите расположение в <head> и введите название, чтобы различать код в списке добавленных скриптов.
Вставьте следующий код:
<script>
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
window.onload = function updateTextBasedOnOfferId() {
const offerId = getQueryParam('YOUR_PARAMETER_NAME');
const textElement = document.getElementById('replaceId');
if (!textElement) {
console.error('Element with id "replaceId" not found.');
return; // Exit if element not found
}
switch (YOUR_PARAMETER_NAME) {
case 'YOUR_PARAMETER_VALUE1':
textElement.textContent = 'YOUR_DYNAMIC_TEXT1';
break;
case 'YOUR_PARAMETER_VALUE2':
textElement.textContent = 'YOUR_DYNAMIC_TEXT2';
break;
default:
textElement.textContent = 'Default Title';
}}
</script>Не изменяйте код, если не разбираетесь в работе функций и последствиях изменения параметров. SendPulse не оказывает поддержку по исправлению ошибок в измененном коде или его модификации.
Вы можете указать следующие параметры:
| Параметр | Описание | Как заполнить в коде функции |
getQueryParam() |
Функция извлекает значение параметра из URL-адреса. |
В скобках В нашем примере на место |
document.getElementById() |
Метод используется, чтобы получить ссылку на элемент сайта с идентификатором. |
Укажите значение для идентификации элемента, в котором нужно заменить текст. Этот идентификатор вам нужно вставить в конструктор сайта к текстовому блоку. В нашем примере мы будем использовать |
case |
Оператор внутри switch, представляющий различные значения переменной. |
Для каждого условия укажите значение, которое может принимать параметр ссылки. В нашем примере у нас два условия: на место |
textElement.textContent |
Свойство элемента, содержащее текстовое значение элемента. |
Укажите текст, который хотите отобразить в элементе для каждого условия. В нашем примере 2 текста под каждое условие. Для первого (для студентов) на место |
Читайте подробнее: Как добавить сторонний код на сайт.

Добавьте ID в текстовый виджет в конструкторе сайта
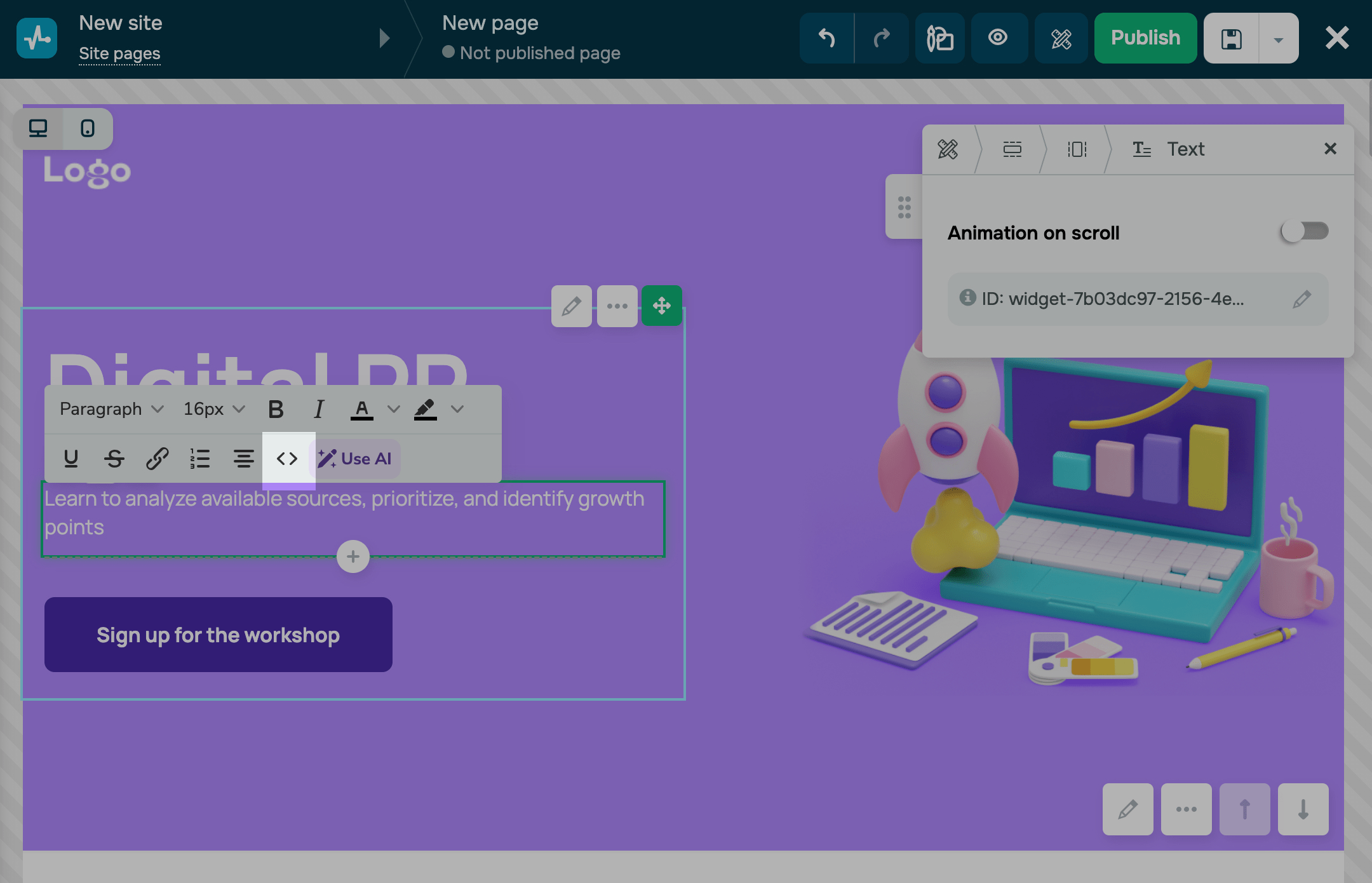
Теперь необходимо добавить ID текстового элемента в текстовый виджет. Перейдите в конструктор сайта, выберите нужный текстовый элемент, нажмите на текст и в панели редактирования нажмите на иконку <>.

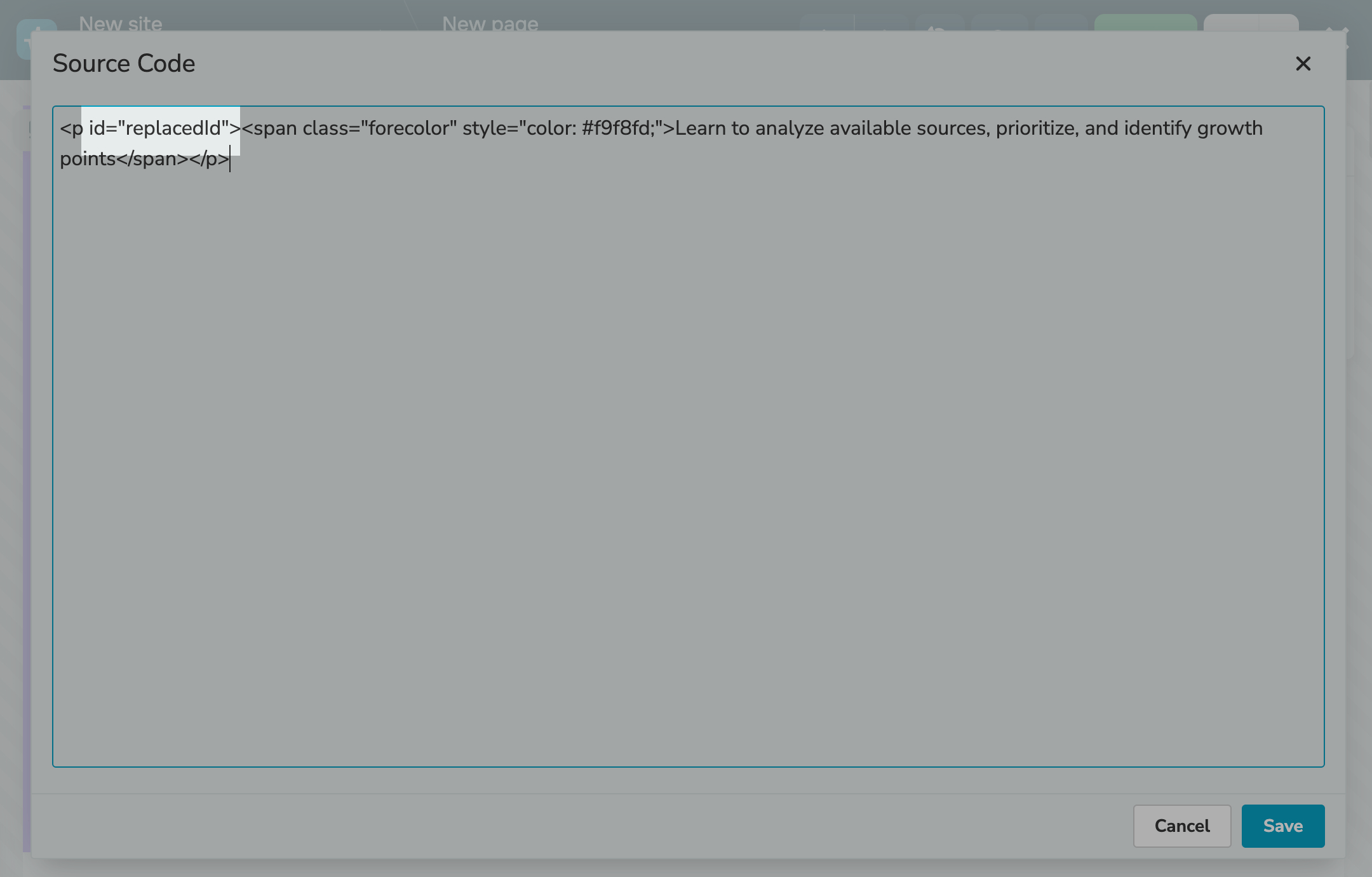
В открывшемся окне Исходный код (Source Code) добавьте id replaceId для заголовка или текста. Нажмите Сохранить (Save).

Добавьте параметр к ссылке
Чтобы создать ссылку с параметром в URL-адресе:
- После ссылки на сайт добавьте символ
? - Укажите название параметра.
- Введите символ
=и установите значение для нужного условия.
У вас должна получится ссылка следующего вида:
https://example.com/?YOUR_PARAMETER_NAME=YOUR_PARAMETER_VALUE1
Просмотрите результат
Перейдите по ссылке с параметром и проверьте текстовый блок.
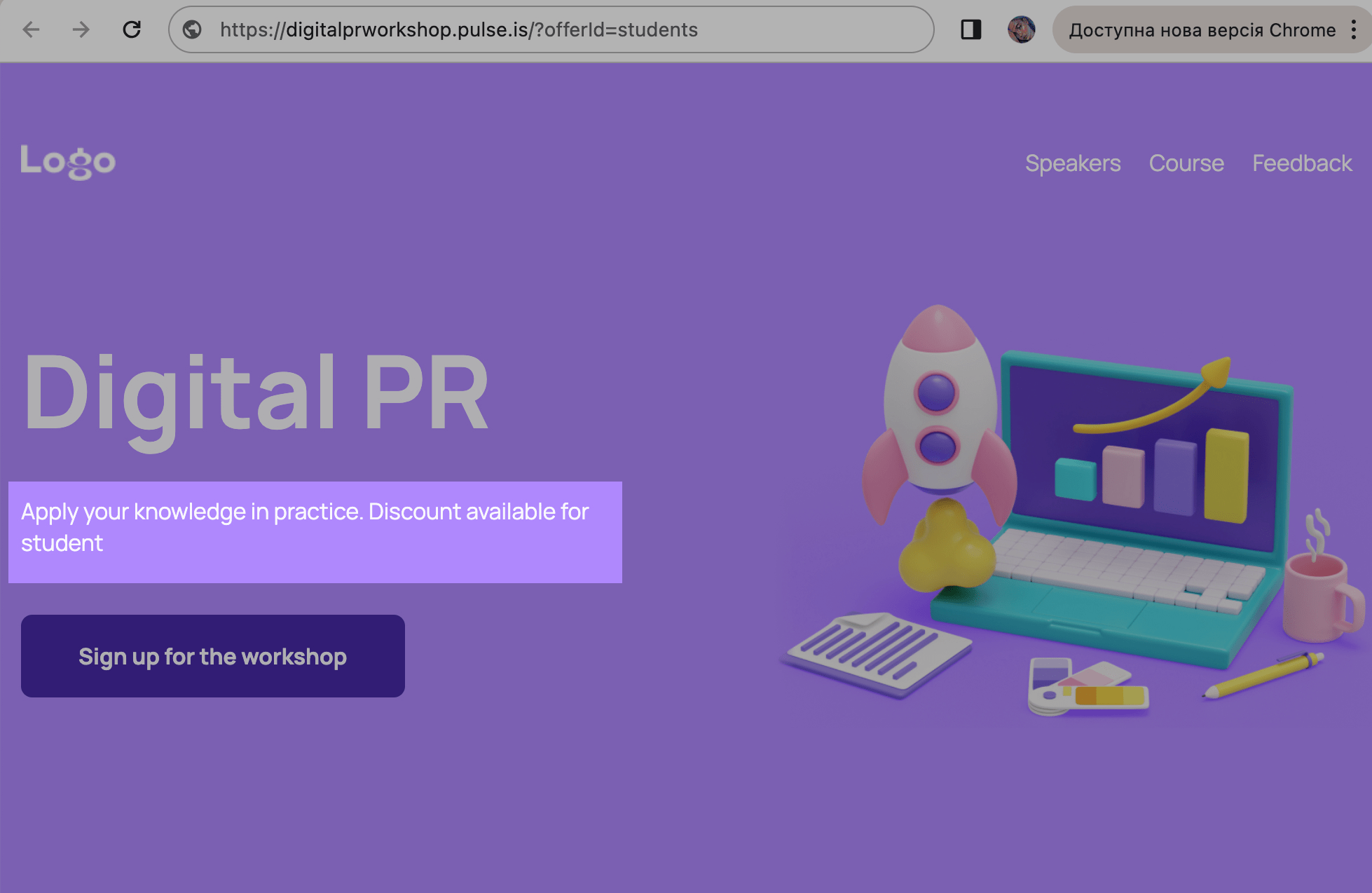
В нашем примере при переходе по ссылке
https://digitalprworkshop.pulse.is/?offerId=students отображается текст из первого условия.

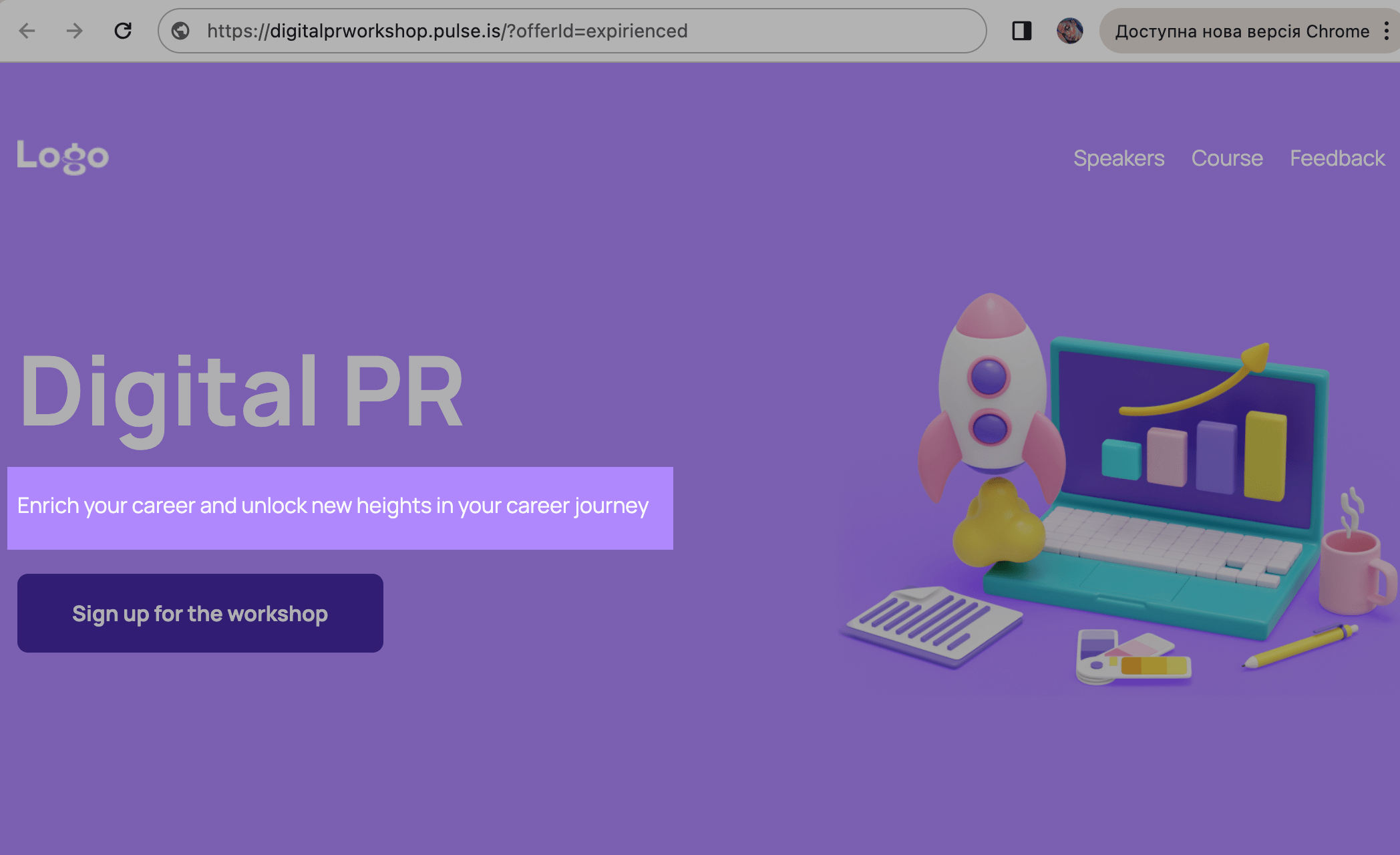
При переходе по ссылке
https://digitalprworkshop.pulse.is/?offerId=experienced отображается текст из второго условия.

Обновлено: 05.03.2024
или